本文主要是介绍CSS探索之旅:定位,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言
欢迎来到我的博客
个人主页:北岭敲键盘的荒漠猫-CSDN博客
本文我们详细介绍
css中定位的相关知识点

定位的用处
先简单认识一下定位是做什么的。
其实,定位的功能就像他的名字一样,可以规定显示在网页的一个位置。
其他布局的效果
我们之前默认标签是从上到下排列,浮动是自己漂浮水平排列。
还有一些属性,水平居中等。
但是我们可以发现,这些布局都是比较的死板,几乎就是一个挨一个,很不灵活。
我们想要一种方式,让他在盒子哪他就在盒子哪。
这个时候就可以用定位。
定位的组成
定位=定位模式+定位偏移量
定位模式:选择我们想要用哪种定位的形式
定位偏移量:规定定位到哪个位置
定位的定义
定位模式
语法:position: 定位模式;
定位模式:
| 属性 | 作用 |
| static | 静态定位 |
| relative | 相对定位 |
| absolute | 绝对定位 |
| fixed | 固定定位 |
定位偏移量
top,bottom,left,right
后面跟数值。
这几个数可以这么理解。
假设一个点(这个点在不同模式中位置不同)
top100px是定位位置举例这个点顶部相距100像素(所以实际是下移)
其他的属性依次类推。
静态定位static(无定位)
其实就是不设置定位的意思。设置上他还是标准流。
不多说了。
相对定位relative
描述:这个定位模式是指相对于他原先的位置进行一个偏移。他会在他原先位置的基础上,根据我们设置的偏移量进行偏移到指定的位置上。
特点:
1.没有完全脱离标准流,他原先的位置还会空出来。
2.相对他原本的位置进行移动定位
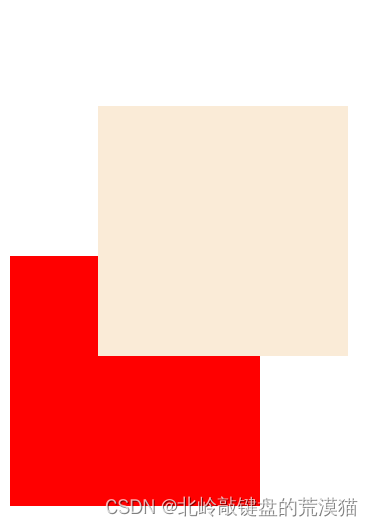
案例演示:
<style>#div1 {height: 200px;width: 200px;background-color: antiquewhite;position: relative;top: 80px;left: 70px;}#div2 {height: 200px;width: 200px;background-color: red;}</style>
</head><body><div id="div1"></div><div id="div2"></div>
</body>
绝对定位absolute
描述:他的移动定位是根据他父元素进行移动的。
特点:
1.祖辈标签有定位,就按照祖辈标签偏移;祖辈标签没标签,就按照body(浏览器)进行偏移。
2.祖辈中有不止一个定位,子标签根据最近的那一个定位
3.脱离标准流,不再占有原先的位置。
常用形式:(子绝父相)
因为我们想要在父标签中进行绝对定位,父标签必须也是有定位属性才能成功。但是有时候我们并不想父标签有什么特殊的举动。这时候我们用子标签绝对定位,父标签用相对定位的形式来排版。父标签相对定位并不对空出自己的标准流位置,但是子标签会空出自己的标准位置。
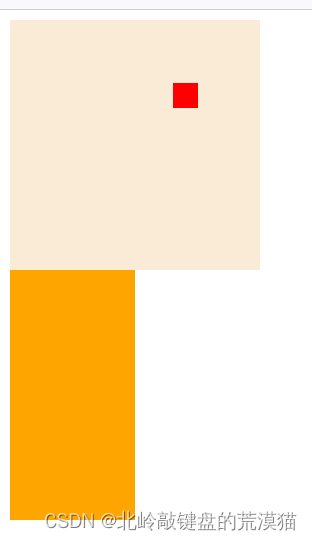
案例演示:
<style>#div1 {height: 200px;width: 200px;background-color: antiquewhite;position: relative;}#div2 {height: 20px;width: 20px;background-color: red;position: absolute;top: 50px;right: 50px;}#div3 {height: 200px;width: 100px;background-color: orange;}</style>
</head><body><div id="div1"><div id="div2"></div></div><div id="div3"></div>
</body>父标签div1用相对定位,子标签用的绝对定位,所以他的right是相对于父标签的。后面的盒子也不会占用前面盒子的位置。

固定定位fixed
描述:固定在页面中的指定位置,不管你滑动到哪个位置,这个标签始终在你页面的那个位置。
特点:
1.根据你的浏览器屏幕定位
2.不会占用原先的位置
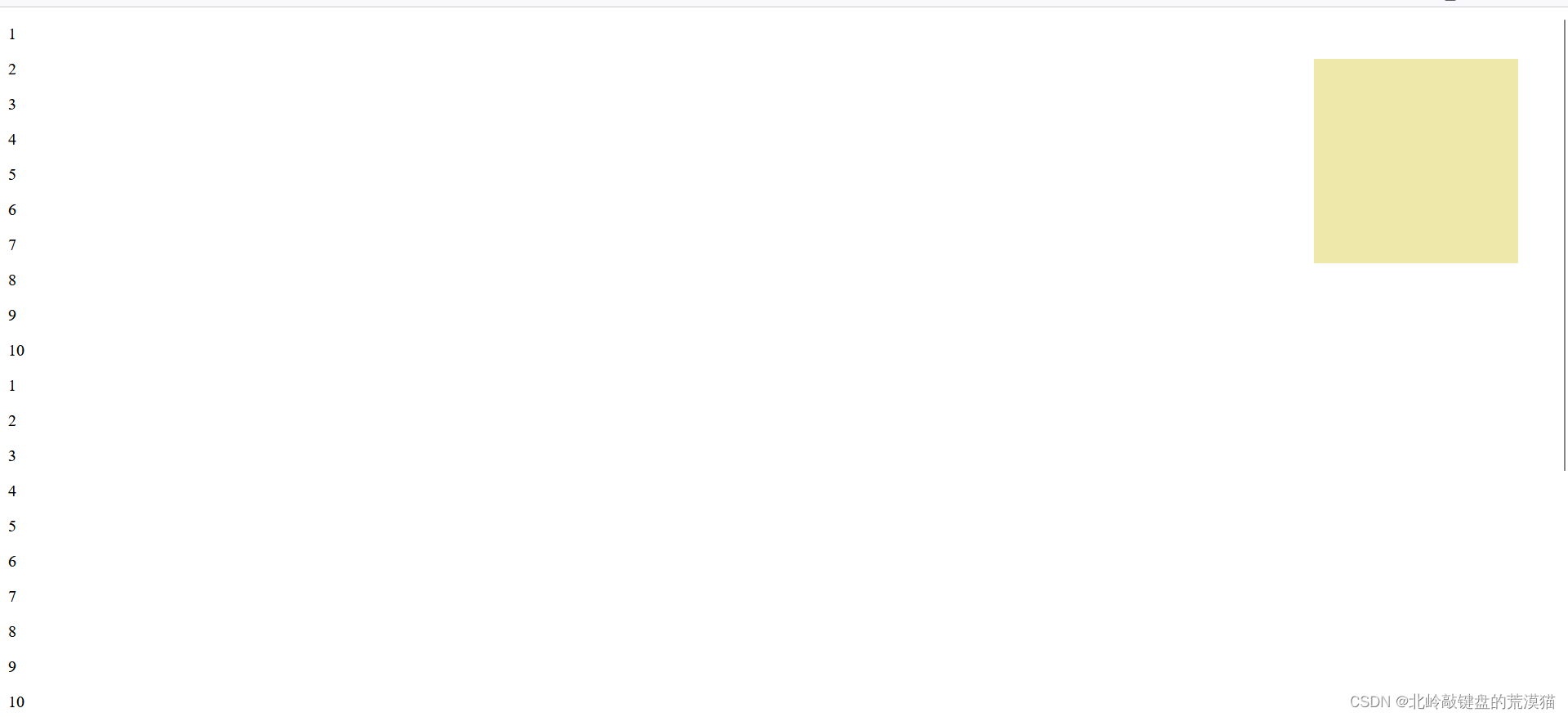
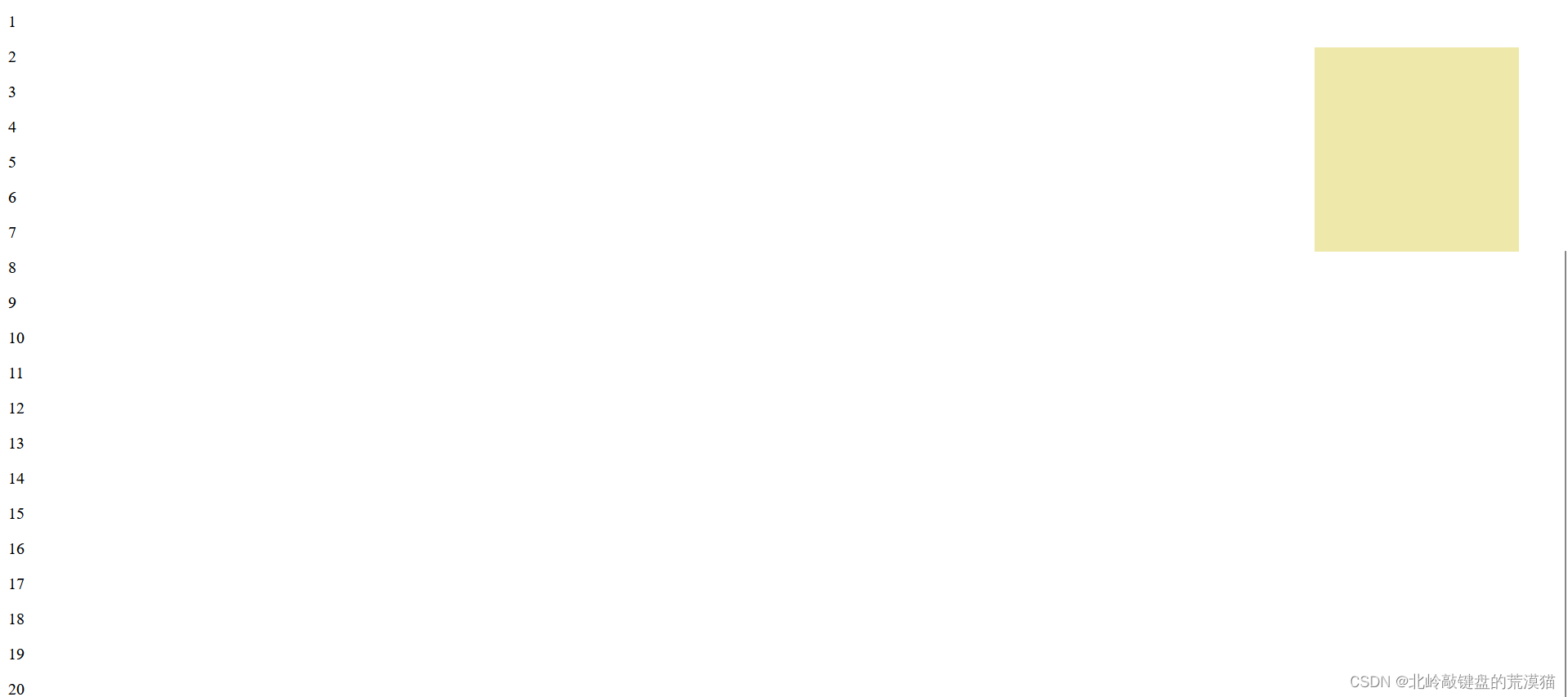
案例演示:
<style>#div {height: 200px;width: 200px;background-color: palegoldenrod;position: fixed;top: 50px;right: 50px;}</style>
</head><body><div id="div"></div><div><p>1</p><p>2</p><p>3</p><p>4</p><p>5</p><p>6</p><p>7</p><p>8</p><p>9</p><p>10</p><p>1</p><p>2</p><p>3</p><p>4</p><p>5</p><p>6</p><p>7</p><p>8</p><p>9</p><p>10</p><p>11</p><p>12</p><p>13</p><p>14</p><p>15</p><p>16</p><p>17</p><p>18</p><p>19</p><p>20</p></div>不管你怎么滑动,标签一直在你屏幕的那个位置


发现了没?滑动页面他位置一点没变。很适合小广告呀。
粘性定位
描述:当页面显示这个标签时,他在他自己的位置。当页面下滑没有了这个标签时,他会自己出现在你浏览器页面的指定位置(跟固定标签一样)
特点:
1.会占用原先的位置。
2.在你的屏幕下滑到其他不显示这个标签的位置时,他会变成固定标签的形式。
3.必须要添加偏移量才会产生效果。
案例演示:
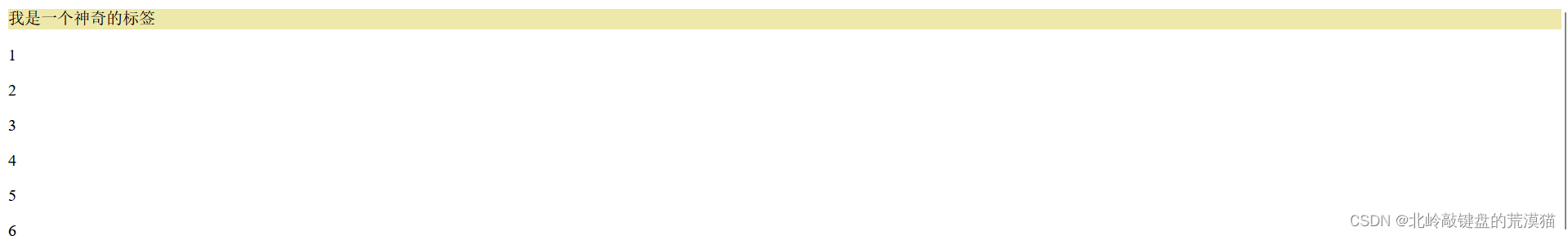
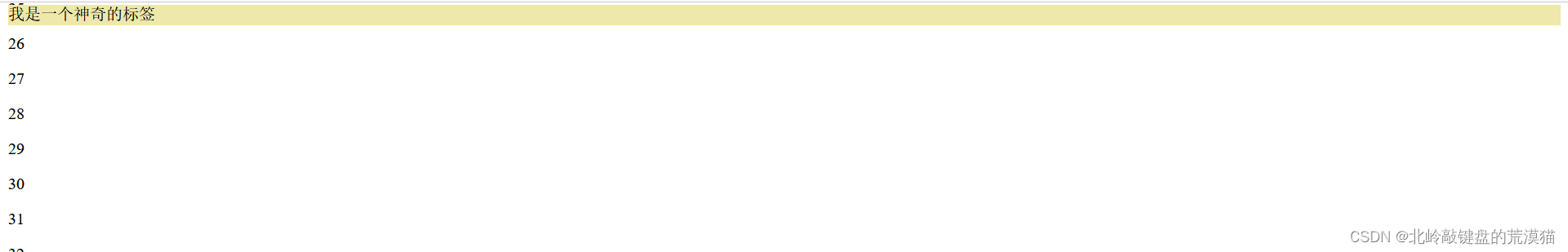
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>#div {height: 20px;background-color: palegoldenrod;position: sticky;top: 2px;}</style>
</head><body><div id="div">我是一个神奇的标签</div><div><p>1</p><p>2</p><p>3</p><p>4</p><p>5</p><p>6</p><p>7</p><p>8</p><p>9</p><p>10</p><p>11</p><p>12</p><p>13</p><p>14</p><p>15</p><p>16</p><p>17</p><p>18</p><p>19</p><p>20</p><p>21</p><p>22</p><p>23</p><p>24</p><p>25</p><p>26</p><p>27</p><p>28</p><p>29</p><p>30</p><p>31</p><p>32</p><p>33</p><p>34</p><p>35</p><p>36</p><p>37</p><p>38</p><p>39</p><p>40</p><p>41</p><p>42</p><p>43</p><p>44</p><p>45</p><p>46</p><p>47</p><p>48</p><p>49</p><p>50</p><p>51</p><p>52</p><p>53</p><p>54</p><p>55</p><p>56</p><p>57</p><p>58</p><p>59</p><p>60</p></div>
</body>效果如下:


下滑后他会一直在。
盒子定位重叠顺序
描述:我们有时候会遇到两个定位标签在同一个位置的情况,但是我们想要让某一个在上面显示的话这个时候就需要用到这个属性。
语法:z-index: 数值;
这个数值可正可负,当定位进行重叠的时候,这个数值大的将会在最顶端显示。

总结
这些就是css中定位的重要知识点。
如果觉得有用的话,可不可以夸赞一下我。
常用夸赞语句:
作者真是个英俊潇洒,帅呆酷毙,风流倜傥,玉树临风,年少多知,聪明伶俐,
活泼可爱,风度翩翩,器宇不凡,全国杰出帅气青年,又难得七岁习武,
上知天文下知地理,下知鸡毛蒜皮。
的大帅币呀!!!
这篇关于CSS探索之旅:定位的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






