本文主要是介绍Adobe-Premiere-CEP 扩展 入门-视频剪辑-去气口插件-Silence Remover,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
短视频,这两年比较火,不要再问为什么用Premiere,非常难用,为什么不用某影,某些国内软件非常接地气简单,又例如某音资深的视频短编辑就很好用了。。。
Premiere二次开发调试难,不如自己搞个console输出,简单明了。。。
有兴趣的可以去淘宝搜索一下,个人开发的 Silence Remover中文版本(-快速剪辑,去气口等功能)
下面继续说代码
目录
某乎上,这个小哥也说的很清楚CEP入门
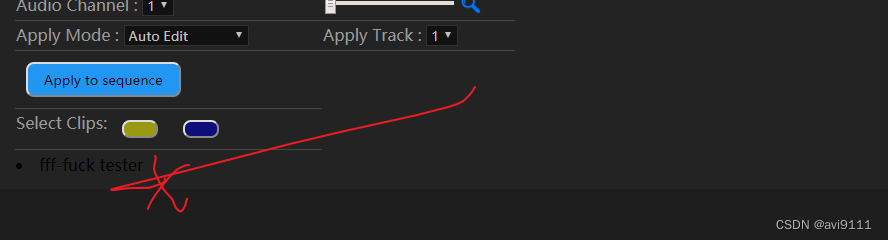
首先,整体界面-短视频删除气口-UI
第一,capture console log的代码实现
第二,js 向html 输出List的代码实现
某乎上,这个小哥也说的很清楚CEP入门
【CEP 扩展开发一】简介 - 知乎
由此,我们知道了:
Adobe 插件种类,大致可以分成以下几类:
(反正就是javascript就是了)
| ExtendScript 脚本 | 远古时代,应该是没被Adobe收购前 |
| Flash 面板插件 | 。。。。这个到底死了没死。。。。 |
| CEP 面板插件 | 没有认同也没有不认同,大部分是这样源码框架,我只是接着用 |
| UXP 面板插件 | 最新官方统一框架,貌似暂时只有Photoshop2021支持 |
| 独立客户端 | 还有”高手“,很多开发者实在不想和官方玩 |
| C++ 插件 | 你会c++么 |
也因此,我们知道了,虽然内网比较冷门(国内人工太低,堆人,堆时间干就行了,不需要Adobe 研发),外网还是有一些相关资料的
外网(Adobe官方网站)确实也有提到了如何XXXX debug(还是比较叼的remote调试)
https://blog.developer.adobe.com/debugging-your-adobe-panel-cf73f00f6961
但是,可能是国内license的原因,反正这个方法我就行行不通
所以想想,要不自己实现一个 Console?
首先,整体界面-短视频删除气口-UI

第一,capture console log的代码实现
(function(){var oldLog = console.log;console.log = function (message) {if(typeof(message) == "string"){if(message.substring(0,3)=="fff")alert(message);}oldLog.apply(console, arguments);};})();第二,js 向html 输出List的代码实现
(js循环列表显示html)
if(message.substring(0,3)=="fff"){alert(message);// 获取列表元素const list = document.getElementById("console-list");const listItem = document.createElement("li");listItem.innerHTML = message;list.appendChild(listItem);}在html大概补上这样的代码
<tr><td><span id="console-list"></span></td></tr>重启Adobe Premiere
进入项目
选择菜单: 窗口->扩展->XXXXX
最终UI呈现

这篇关于Adobe-Premiere-CEP 扩展 入门-视频剪辑-去气口插件-Silence Remover的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







