本文主要是介绍腾讯云IM即时通信引入(React Web端组件式),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
开发环境要求
React ≥ v18.0 (17.x 版本不支持)
TypeScript
node(12.13.0 ≤ node 版本 ≤ 17.0.0, 推荐使用 Node.js 官方 LTS 版本 16.17.0)
npm(版本请与 node 版本匹配)
chat-uikit-react 集成
步骤1:创建项目
1. 创建一个新的 React 项目,您可自行选择是否需要使用 ts 模板。
npx create-react-app sample-chat --template typescript2. 创建项目完成后,切换到项目所在目录。
cd sample-chat步骤2:下载 chat-uikit-react 组件
通过 npm 方式下载 chat-uikit-react 并在项目中使用,另外在 GitHub 中也提供相关的 开源代码,您也可在此基础上进行开发您自己的组件库。
pnpm install @tencentcloud/chat-uikit-react 官方文档npm引入的包不全,我是报错了一个一个装的,这里是total:
步骤3:引入 chat-uikit-react 组件
替换 App.tsx 中的内容,或者您可以新建一个组件引入。
注意:
以下代码中未填入 SDKAppID、userID 和 userSig,需在 步骤4 中获取相关信息后进行替换。
import React, { useEffect, useState } from 'react';import { TUIKit } from '@tencentcloud/chat-uikit-react';import { TUILogin } from '@tencentcloud/tui-core';import '@tencentcloud/chat-uikit-react/dist/cjs/index.css';export default function SampleChat() {const [chat, setChat] = useState<any>();const init = () => {const loginInfo: any = {SDKAppID: 0, // Your SDKAppIDuserID: 'xxx', // User ID// UserSig 是用户登录即时通信 IM 的密码,其本质是对 UserID 等信息加密后得到的密文。userSig: 'xxx',// 如果您需要发送图片、语音、视频、文件等富媒体消息,请设置为 trueuseUploadPlugin: true,};TUILogin.login(loginInfo).then(() => {const { chat } = TUILogin.getContext();setChat(chat);}).catch(() => {});}useEffect(() => {(async ()=>{const chat = await init()setChat(chat)})()}, [])return (<TUIKit chat={chat} language={'en'}></TUIKit> // language 支持 en / zh)}步骤4:获取 SDKAppID、userID 和 userSig
SDKAppID:SDKAppID 是腾讯云 IM 服务区分客户账号的唯一标识。我们建议每一个独立的 App 都申请一个新的 SDKAppID。不同 SDKAppID 之间的消息是天然隔离的,不能互通。
您可以在 即时通信 IM 控制台 查看所有的 SDKAppID,单击 创建新应用,可以创建新的 SDKAppID。

userID:用户 ID。自行填写或者进入应用的账号管理页面,创建账号并获取 userID。

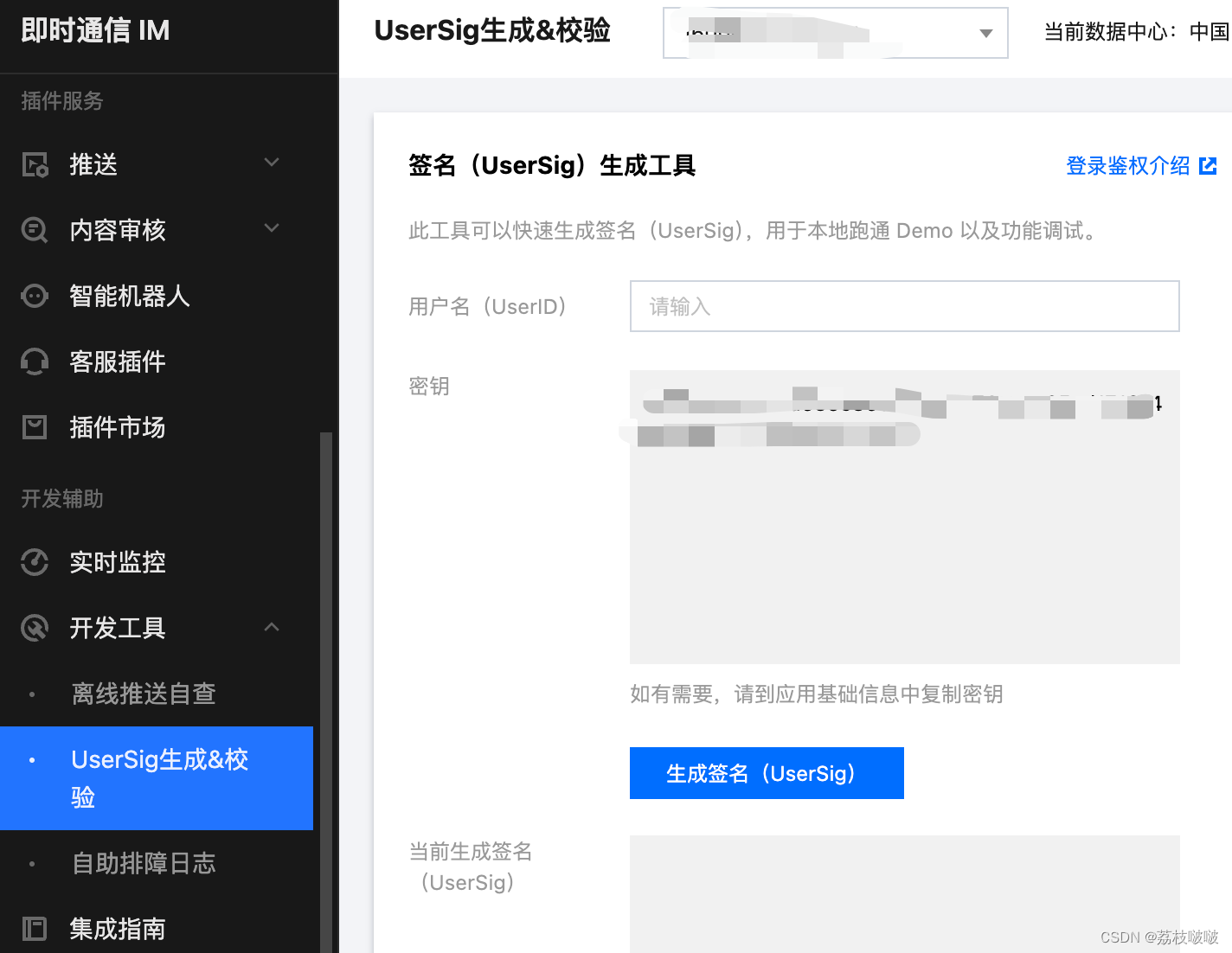
userSig:用户登录即时通信 IM 的密码,其本质是对 UserID 等信息加密后得到的密文。进入 即时通信 IM 控制台,选择辅助工具下的 UserSig生成&校验,userSig相关介绍参见 生成 UserSig。
官方文档的Usersig生成位置没有更新,在这里
步骤5:启动项目
pnpm run start注意:
1. 请确保 步骤三 代码中 SDKAppID、userID 和 userSig 均已成功替换,如未替换将会导致项目表现异常。 2. userID 和 userSig 为一一对应关系,具体参见 生成 UserSig。 3. 如遇到项目启动失败,请检查 开发环境要求 是否满足。
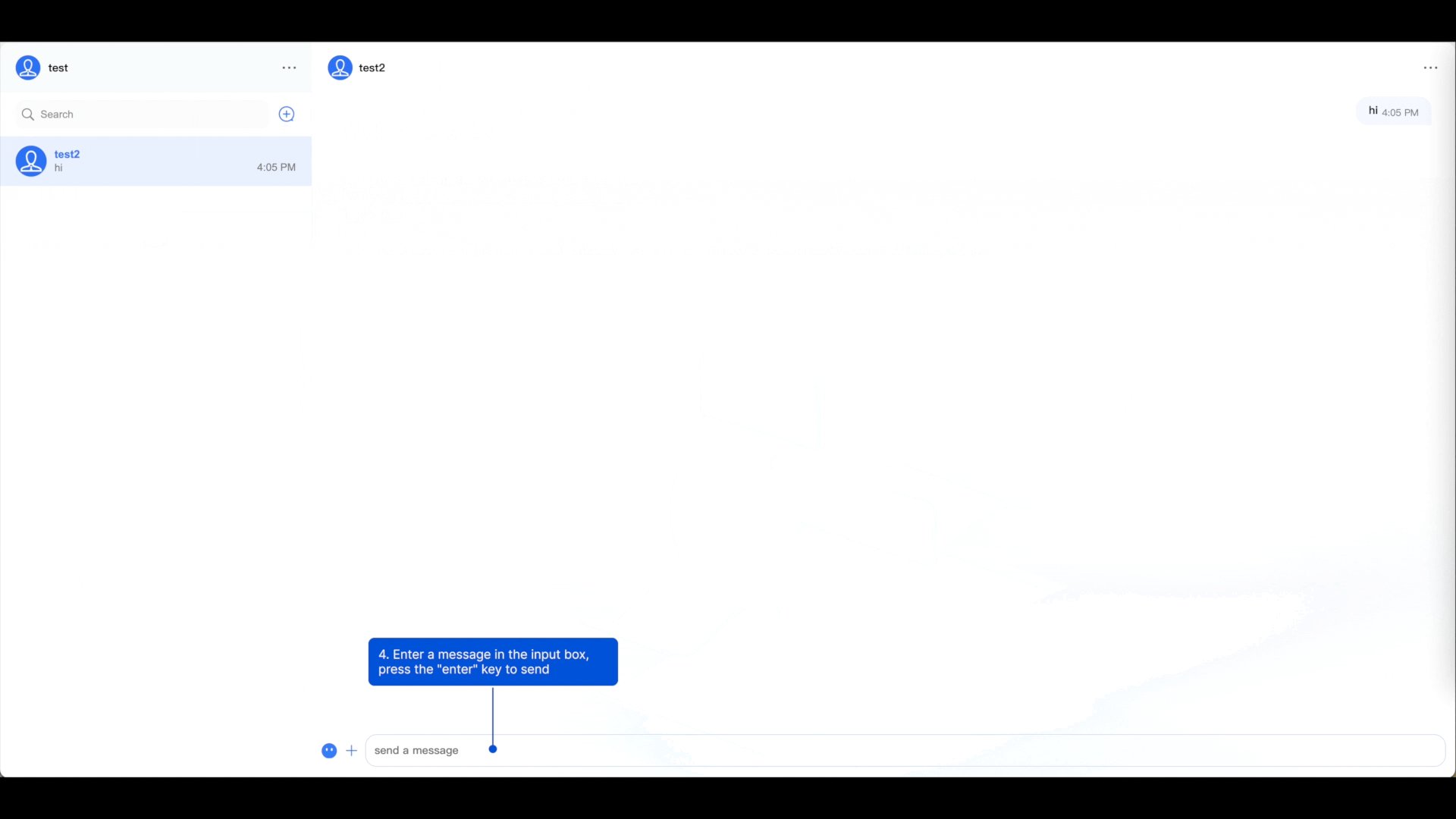
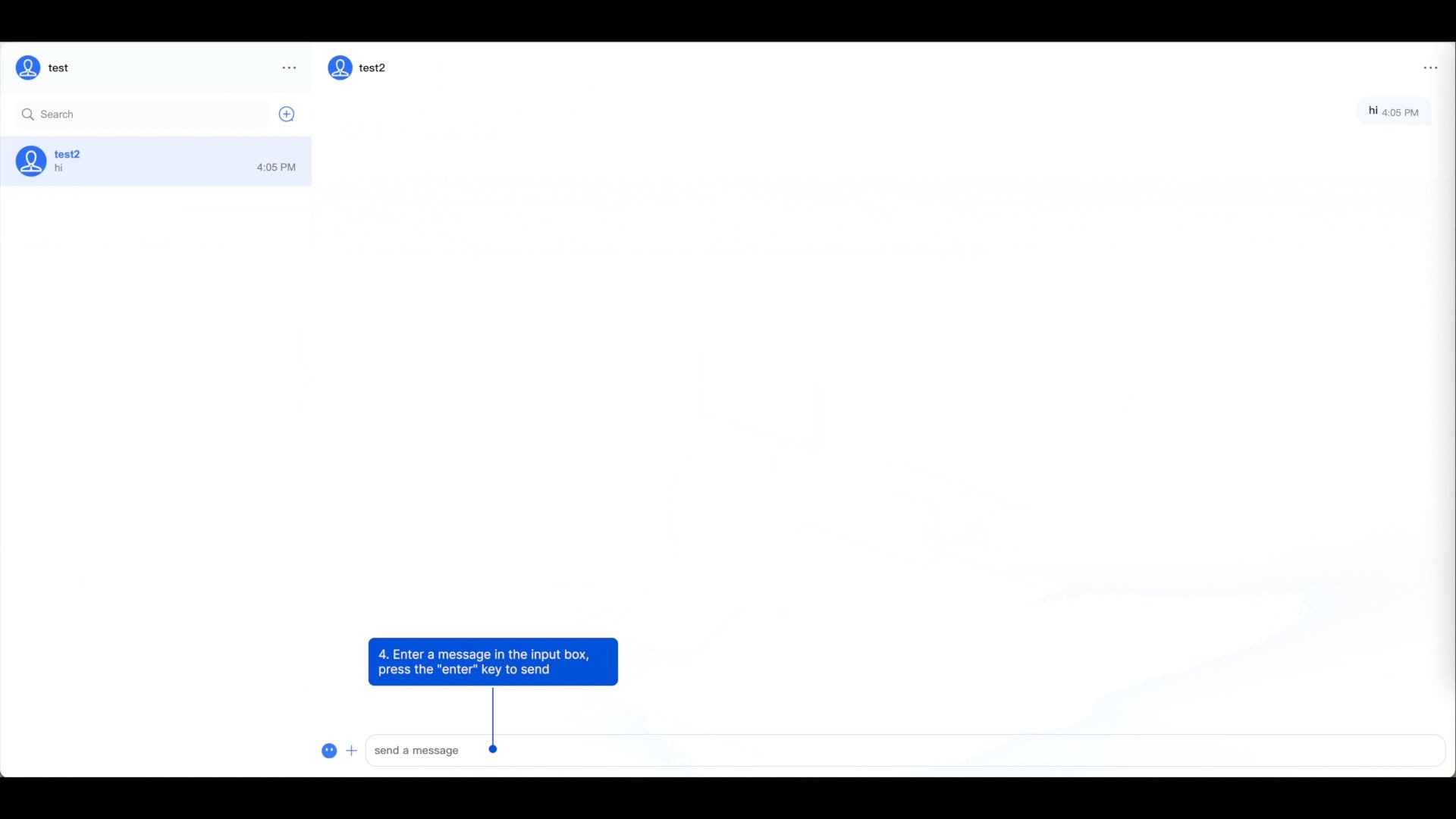
步骤6:发送您的第一条消息
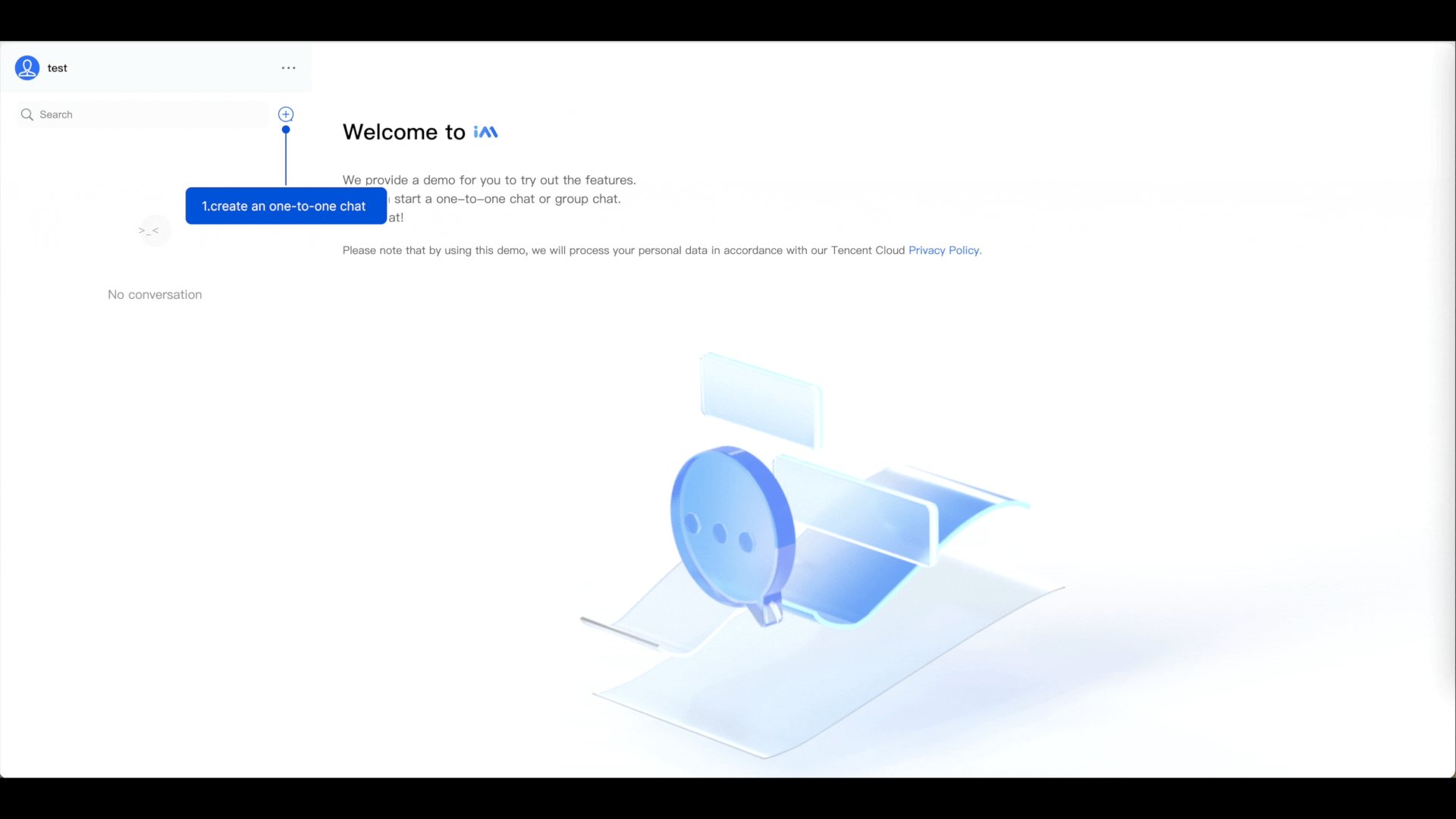
1. 项目启动成功后,单击 + 图标,创建会话。
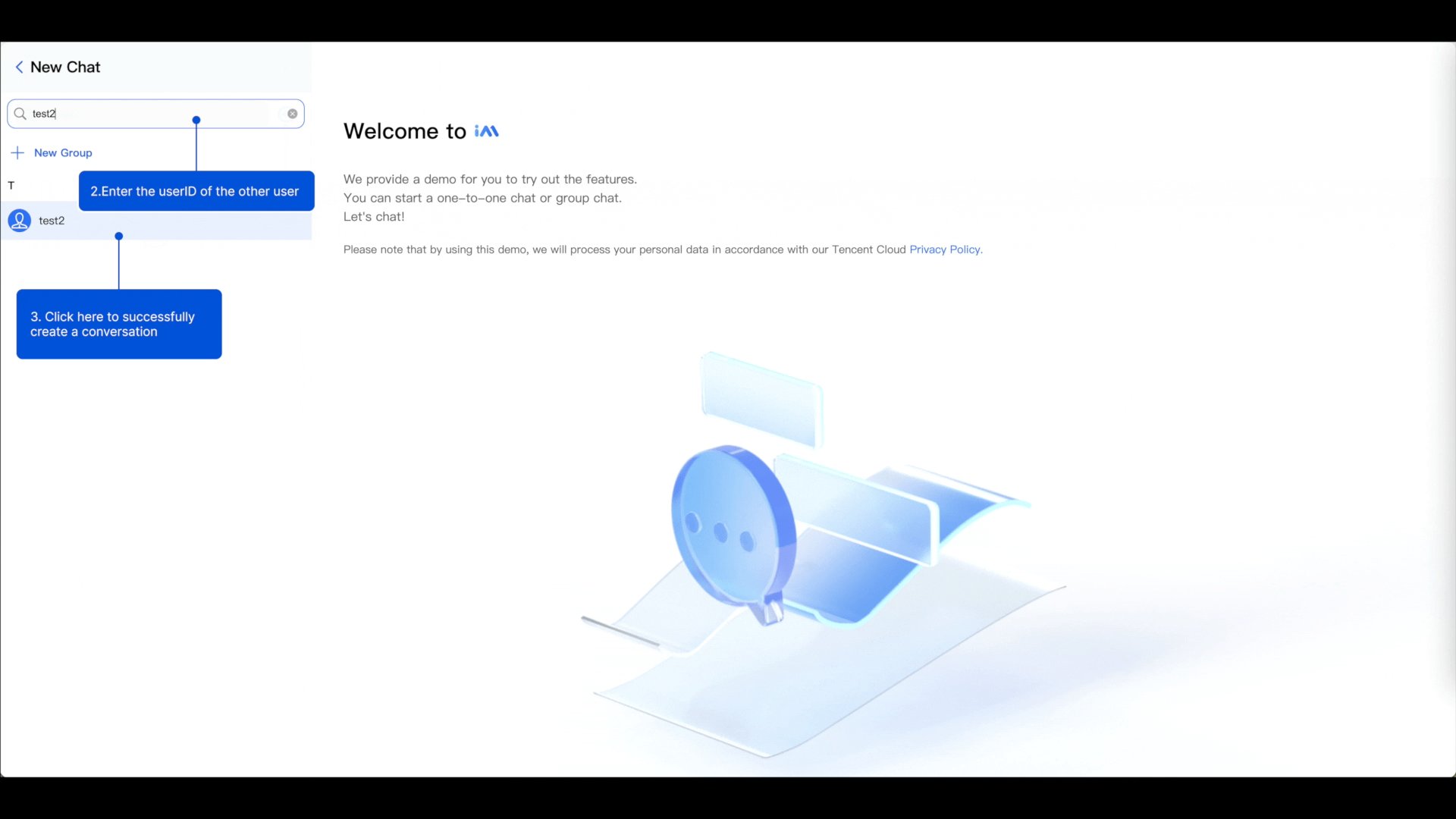
2. 在输入框中搜索另一个用户的 userID(参考:步骤4 -> 创建账号并获取 userID)。
3. 单击用户头像发起会话。
4. 在输入框输入消息,按下 enter 键发送。(我自己忘了按enter,一直傻等着,以为有问题,shit~)

常见问题
是否支持 react 17.x 版本?
目前不支持 17.x 版本,仅支持 React ≥ v18.0。
相关文档
参考文档
UIKit 相关:
chat-uikit-react npm
Demo源码及跑通示例
实现更多功能,请参考 ChatEngine API 文档:
chat-uikit-engine API 手册
chat-uikit-engine npm
这篇关于腾讯云IM即时通信引入(React Web端组件式)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





