本文主要是介绍蜗牛—JQuery学习之编辑文本框,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
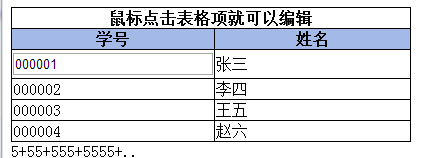
<html><head><title>JQuery实例2:可以编辑的表格</title><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><link type="text/css" rel="stylesheet" href="css/editTable.css" /><script type="text/javascript" src="js/jquery.js"></script><script type="text/javascript">$(function(){$("tbody td:even").click(function(){//$(this).html("<input />");var inputObj;var tdobj = $(this);if($(this).children("input").length <= 0){var txt = $(this).html();$(this).html("");inputObj = $("<input>").appendTo($(this)).val(txt).width($(this).width());inputObj.keydown(function(){if(event.keyCode == 13){tdobj.html($(this).val());}else if(event.keyCode == 27){tdobj.html(txt);}});}});});</script></head><body><table><thead><tr><th colspan="2">鼠标点击表格项就可以编辑</th></tr></thead><tbody><tr><th>学号</th><th>姓名</th></tr><tr><td>000001</td><td>张三</td></tr><tr><td>000002</td><td>李四</td></tr><tr><td>000003</td><td>王五</td></tr><tr><td>000004</td><td>赵六</td></tr></tbody></table></body>
</html>
这篇关于蜗牛—JQuery学习之编辑文本框的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!