本文主要是介绍【银角大王——Django课程——用户表的基本操作2】,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
用户表的基本操作2
- 编辑用户按钮
- 删除按钮
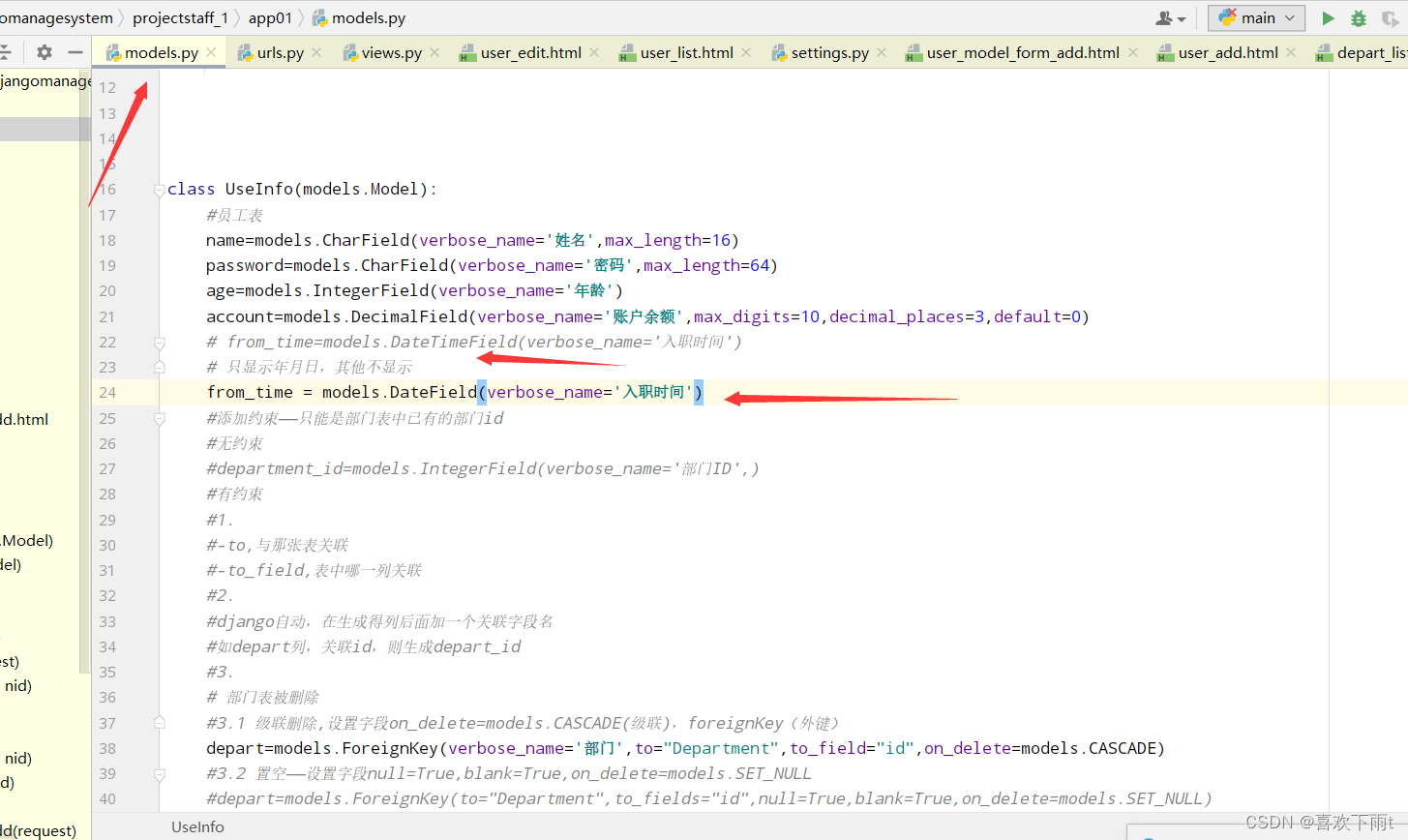
- 入职日期——不显示时分,只显示年月日——使用DataField函数不使用DateTimeField
- 修改models记得重新执行命令,更新数据库结构
- 修改前
- 修改后
编辑用户按钮
- 点击编辑,跳转到编辑页面(将编辑的ID携带过去)
代码如下:
urlpatterns = [#用户编辑path('user/<int:nid>/edit/',views.user_edit),
]
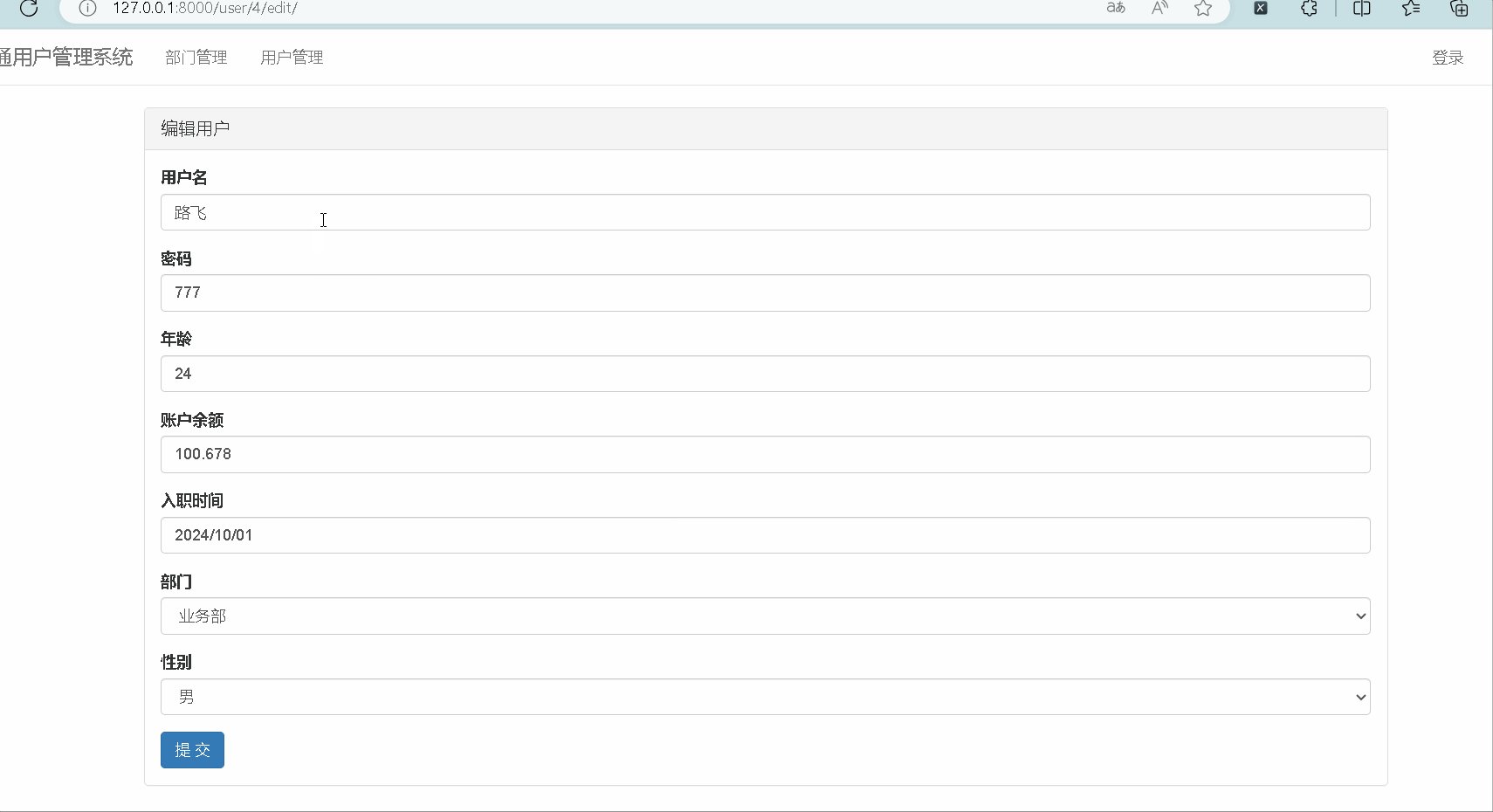
- 编辑页面(默认数据,根据id获取并设置到页面中)
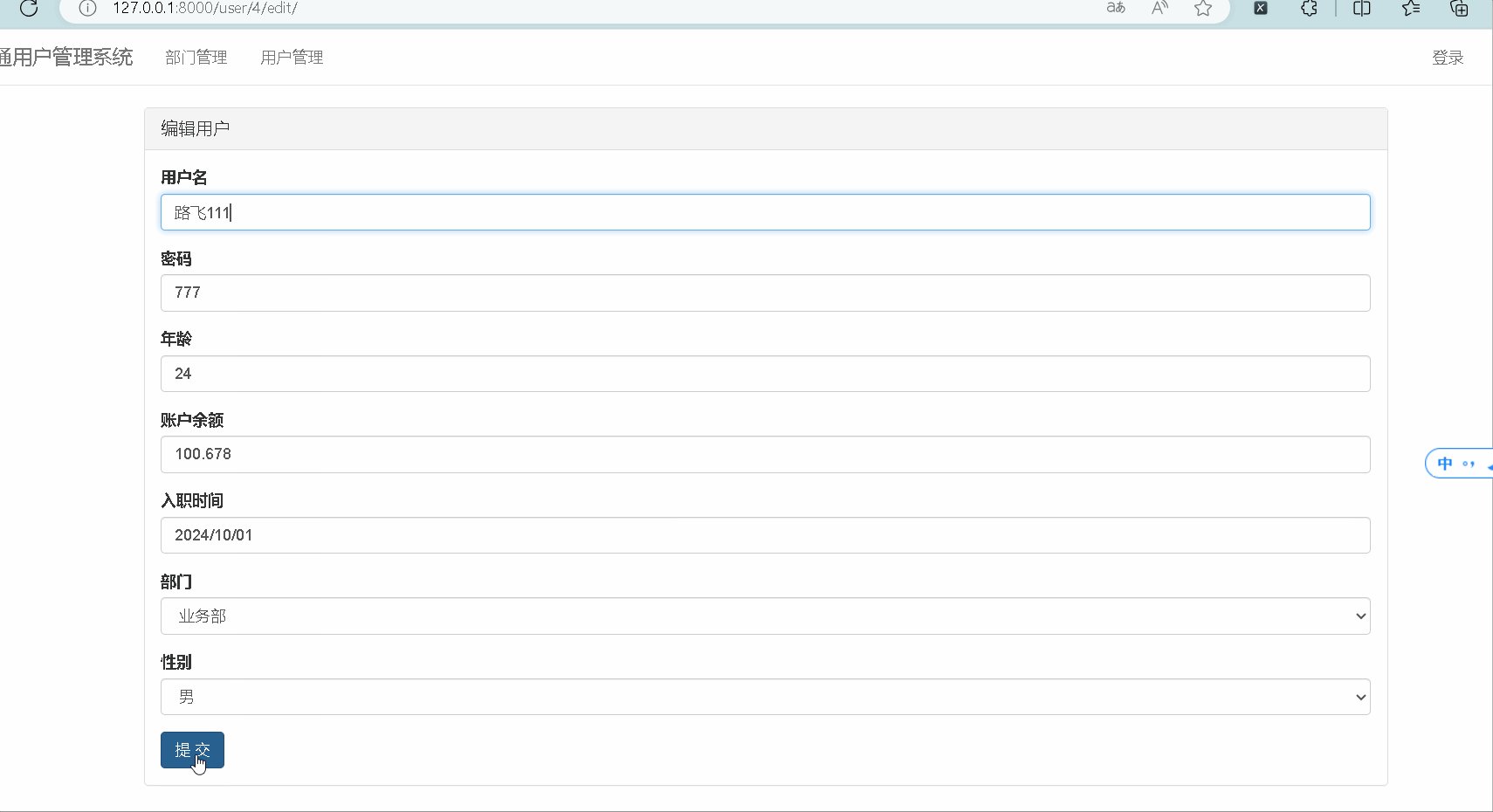
(1)提交
(2)错误提示
(3)数据校验
(4)在数据库更新
#编辑用户
def user_edit(request,nid):# 根据ID去数据库获取要编辑的那一行数据row_object = models.UseInfo.objects.filter(id=nid).first()if request.method=='GET':# #根据ID去数据库获取要编辑的那一行数据# row_object=models.UseInfo.objects.filter(id=nid).first()# 将数据显示出来form=UserModelForm(instance=row_object)return render(request,'user_edit.html',{'form':form})else:# #拿到对象# row_object=models.UseInfo.objects.filter(id=nid).first()#不新增数据,将用户提交的数据新修改到对应的数据项#instance传递用户提交的数据form= UserModelForm(data=request.POST,instance=row_object)#数据校验if form.is_valid():#添加数据form.save()return redirect('/user/list/')return render(request,'user_edit.html',{"form":form})- HTML页面
{% extends 'layout.html' %}
{% block content %}<div class="container"><div class="panel panel-default"><div class="panel-heading"><h3 class="panel-title"> 编辑用户 </h3></div><div class="panel-body">
<!-- novalidate关掉页面校验 --><form method="post" novalidate>
<!-- 隐含参数-->{% csrf_token %}{% for field in form %}<div class="form-group"><label >{{ field.label }}</label>{{ field }}<span style="color:red;">{{field.errors.0}}</span><!-- <input type="text" class="form-control" placeholder="标题" name="user">--></div>{% endfor %}<button type="submit" class="btn btn-primary">提 交</button></form></div></div></div>{% endblock %}
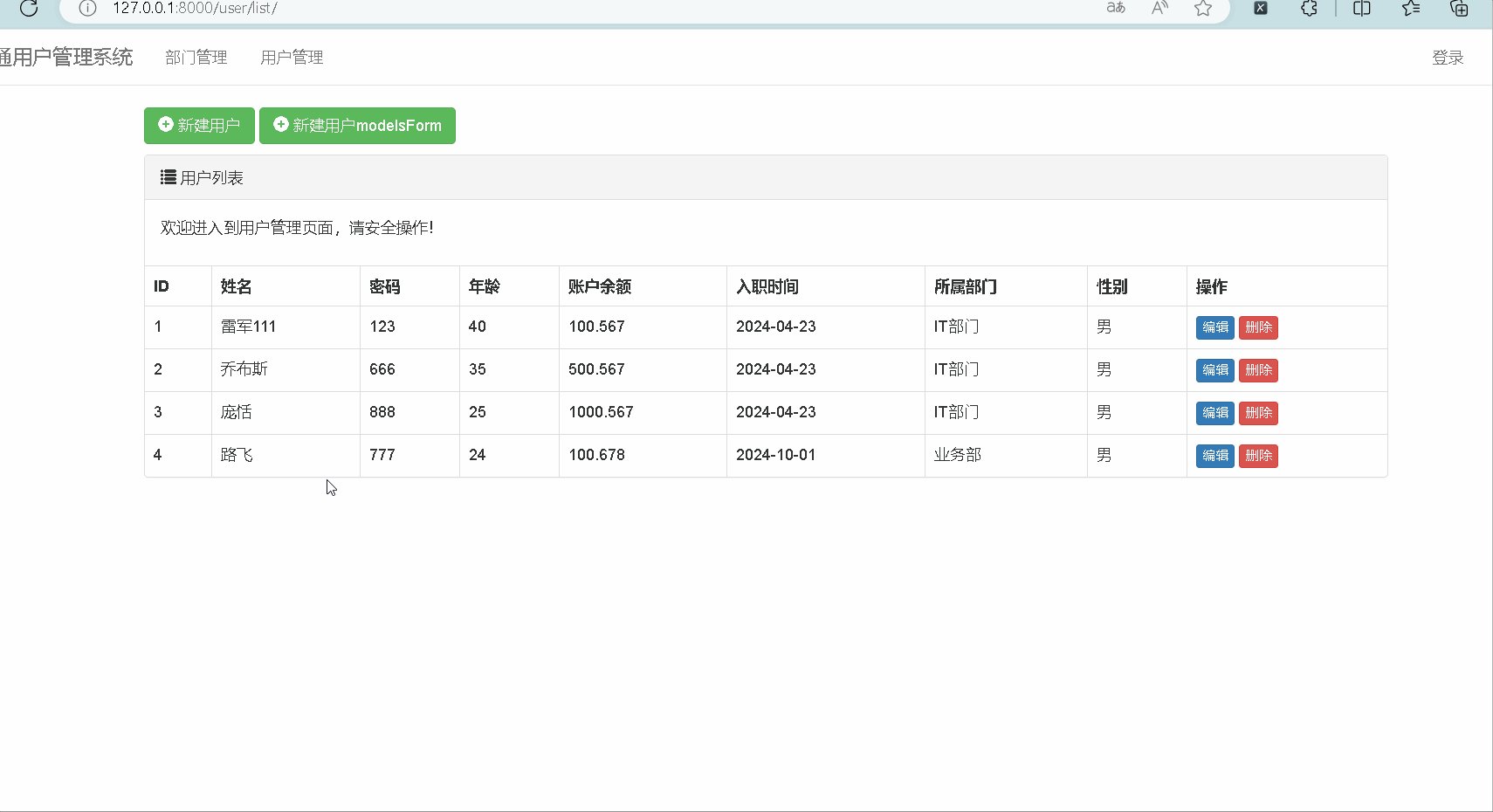
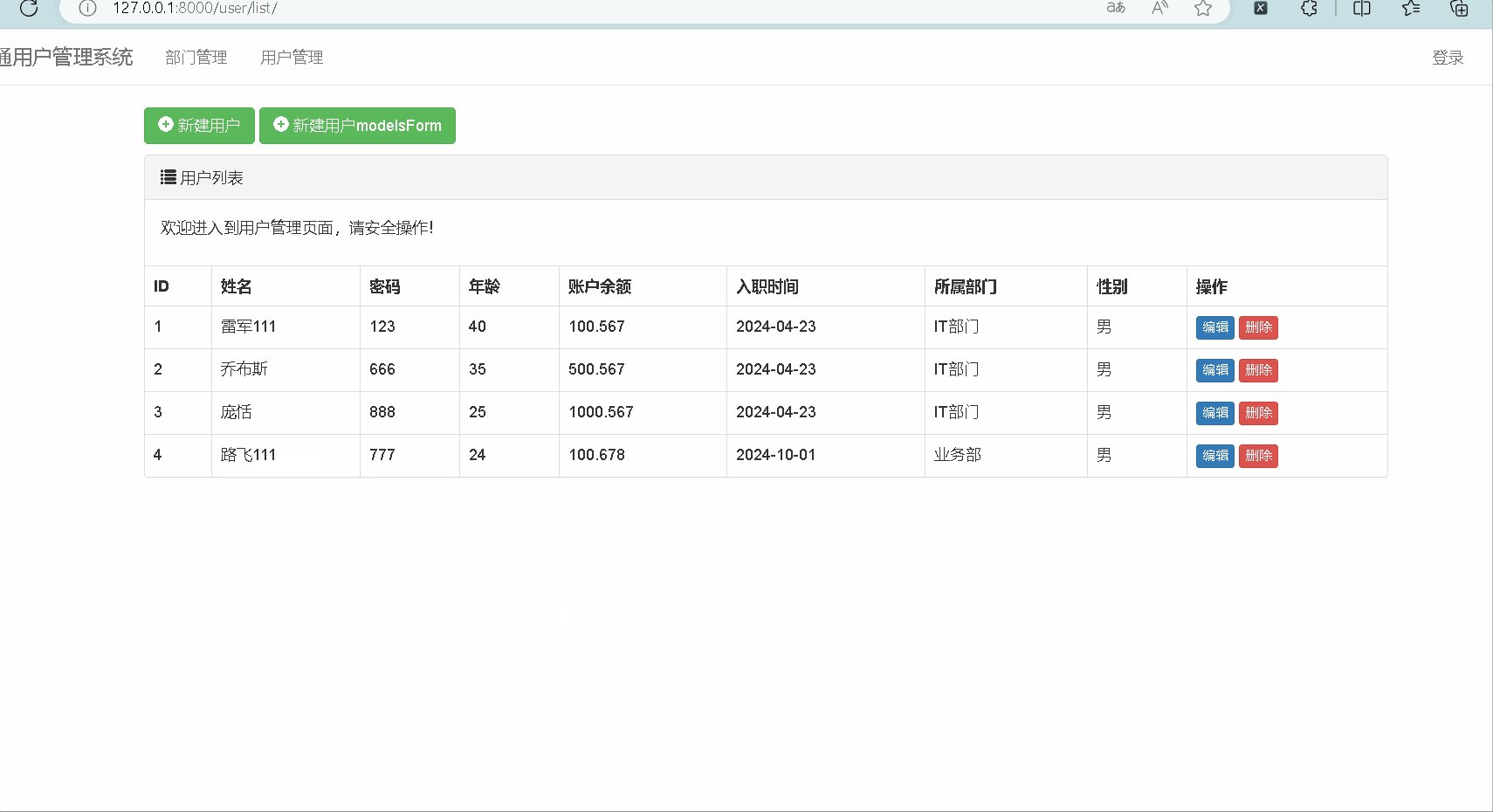
- 编辑演示

删除按钮
- 添加路径与函数的关系
urlpatterns = [#用户删除path('user/<int:nid>/delete/', views.user_delete),
]
#用户删除函数def user_delete(request,nid):models.UseInfo.objects.filter(id=nid).delete()return redirect('/user/list/')
- 删除演示

入职日期——不显示时分,只显示年月日——使用DataField函数不使用DateTimeField
修改models记得重新执行命令,更新数据库结构
python manage.py makemigrations
python manage.py migrate

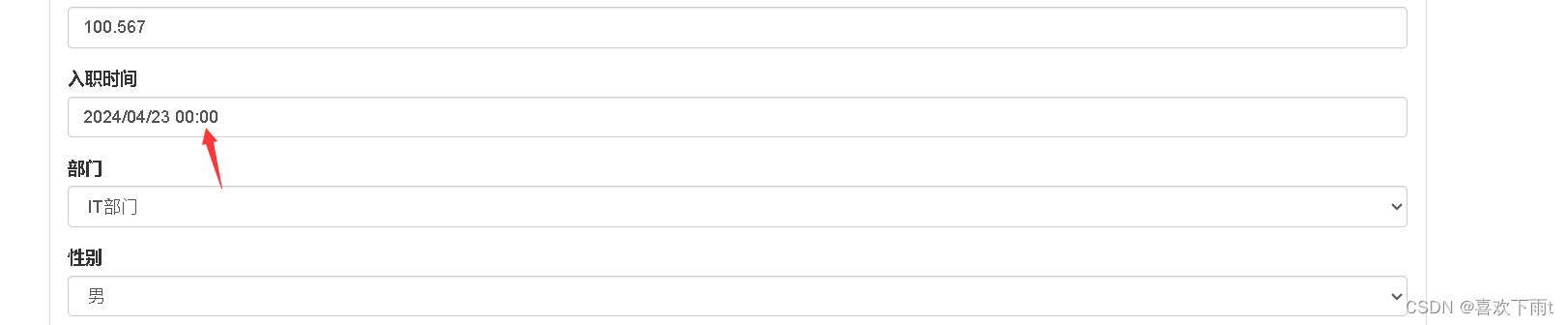
修改前

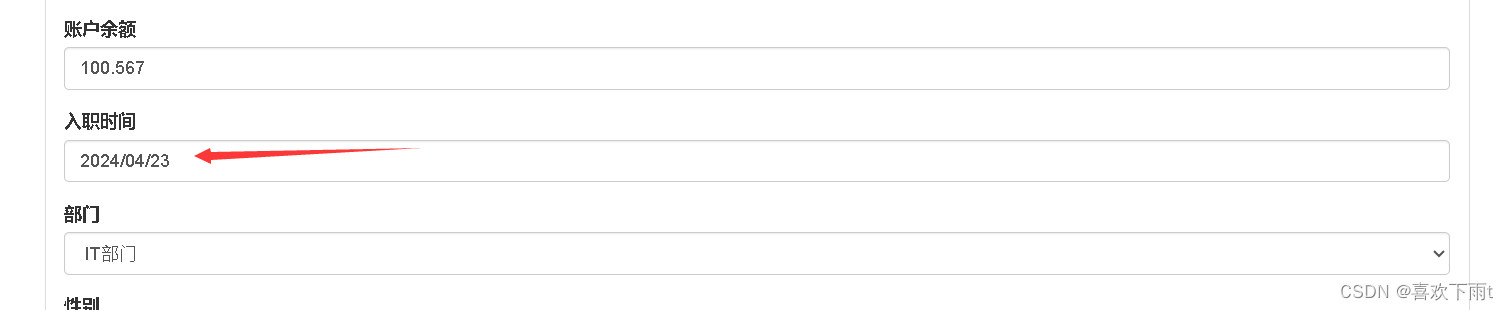
修改后

这篇关于【银角大王——Django课程——用户表的基本操作2】的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





