本文主要是介绍微信小程序网络请求的封装与填坑之路,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
以前写过一篇关于微信小程序上拉加载,上拉刷新的文章,今天写的是关于小程序网络请求的封装。
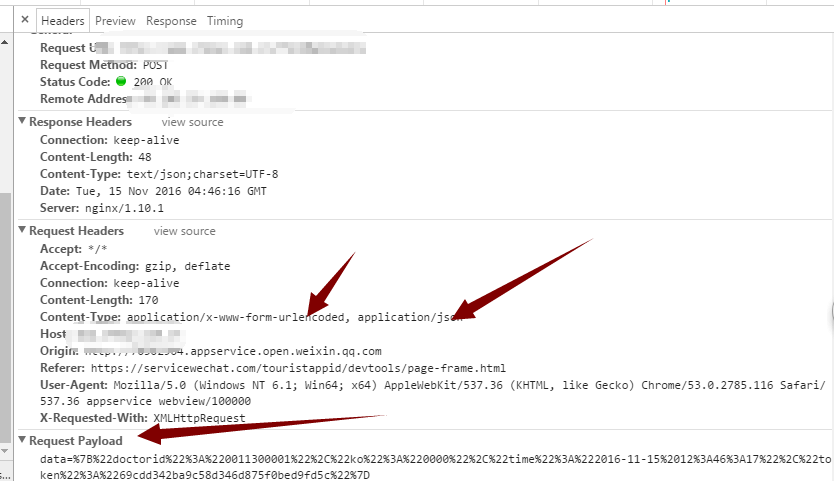
在这里首先声明一个小程序文档的bug,导致大伙们在请求的时候,服务器收到不到参数的问题
示例代码:wx.request({url: 'test.php', //仅为示例,并非真实的接口地址data: {x: '' ,y: ''},header: {'Content-Type': 'application/json'},success: function(res) {console.log(res.data)}
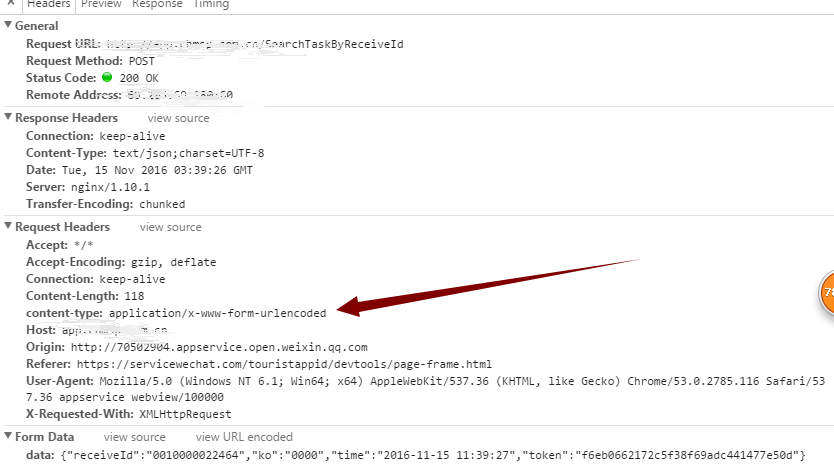
})其中header 中的Content-Type,应该用小写content-type才能让服务器收到参数。让我折腾的好久,改了服务器仍然不行,原来是这个问题。参数在request payload中,服务器不能收到,使用如下转换之后
function json2Form(json) { var str = []; for(var p in json){ str.push(encodeURIComponent(p) + "=" + encodeURIComponent(json[p])); } return str.join("&");
} 最终还是认为是content-type的问题。最后改小写就ok,觉得微信这么牛逼的团队,犯了一个很低级 的错误,把我开发者折腾的爬了。不说,上代码吧。
1 、Http请求的类
import util from 'util.js';
/*** url 请求地址* success 成功的回调* fail 失败的回调*/
function _get( url, success, fail ) {console.log( "------start---_get----" );wx.request( {url: url,header: {// 'Content-Type': 'application/json'},success: function( res ) {success( res );},fail: function( res ) {fail( res );}});console.log( "----end-----_get----" );
}/*** url 请求地址* success 成功的回调* fail 失败的回调*/
function _post_from(url,data, success, fail ) {console.log( "----_post--start-------" );wx.request( {url: url,header: {'content-type': 'application/x-www-form-urlencoded',},method:'POST',data:{data: data},success: function( res ) {success( res );},fail: function( res ) {fail( res );}});console.log( "----end-----_get----" );
}/*** url 请求地址* success 成功的回调* fail 失败的回调*/
function _post_json(url,data, success, fail ) {console.log( "----_post--start-------" );wx.request( {url: url,header: {'content-type': 'application/json',},method:'POST',data:data,success: function( res ) {success( res );},fail: function( res ) {fail( res );}});console.log( "----end----_post-----" );
}
module.exports = {_get: _get,_post:_post,_post_json:_post_json
}2、测试用例
2.1 get请求
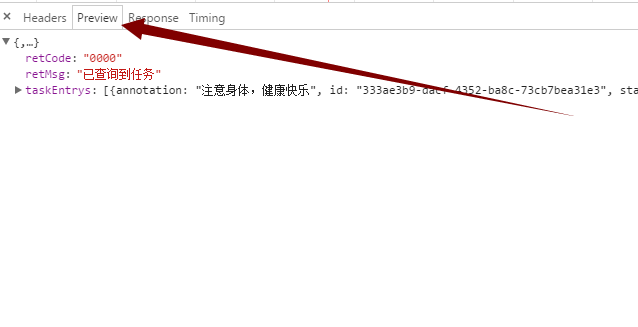
//GET方式let map = new Map();map.set( 'receiveId', '0010000022464' );let d = json_util.mapToJson( util.tokenAndKo( map ) );console.log( d );var url1 = api.getBaseUrl() + 'SearchTaskByReceiveId?data='+d;network_util._get( url1,d,function( res ) {console.log( res );that.setData({taskEntrys:res.data.taskEntrys});}, function( res ) {console.log( res );});2.2 POST请求
//Post方式let map = new Map();map.set( 'receiveId', '0010000022464' );let d = json_util.mapToJson( util.tokenAndKo( map ) );console.log( d );var url1 = api.getBaseUrl() + 'SearchTaskByReceiveId';network_util._post( url1,d,function( res ) {console.log( res );that.setData({taskEntrys:res.data.taskEntrys});}, function( res ) {console.log( res );});效果
这篇关于微信小程序网络请求的封装与填坑之路的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!