本文主要是介绍401错误码,浏览器返回身份验证失败错误,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.文档中请求拦截器代码没错
instance.interceptors.request.use(
(config) => {
const userStore = useUserStore()
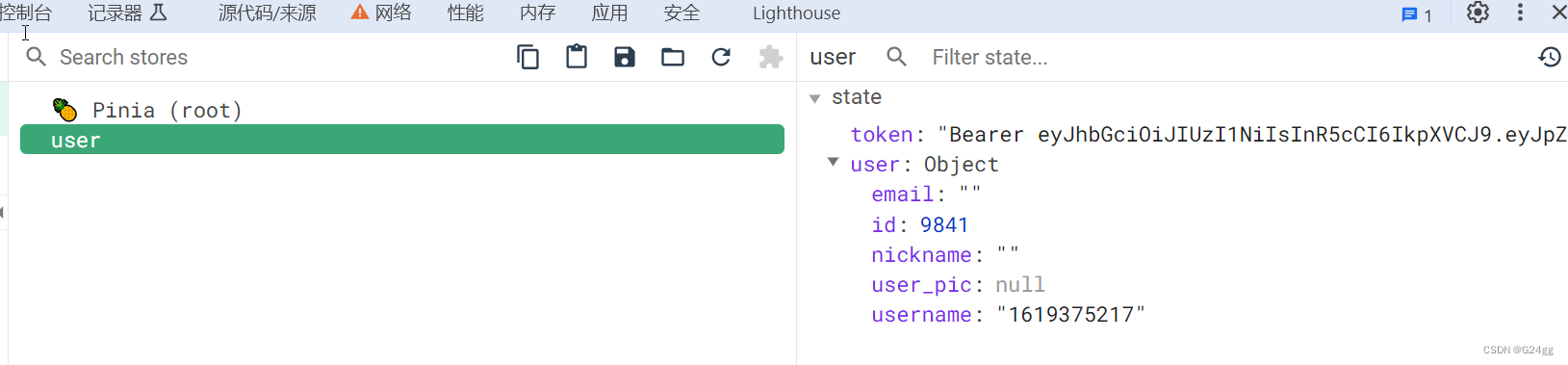
if (userStore.token) {
config.headers.Authorization = userStore.token
}
return config
},
(err) => Promise.reject(err)
)
返回了
但是不用箭头函数就会报错
axios.interceptors.request.use(
function (config) {
const userStore = useUserStore();
if (userStore.token) {
config.headers.Authorization = userStore.token;
}
return config;
},
function (err) {
return Promise.reject(err);
}
);
最后发现是 请求头的问题,这里应该是封装好了的instance,我打成了axios。
请求头的问题,这里应该是封装好了的instance,我打成了axios。
大家要注意代码规范,检查仔细一点

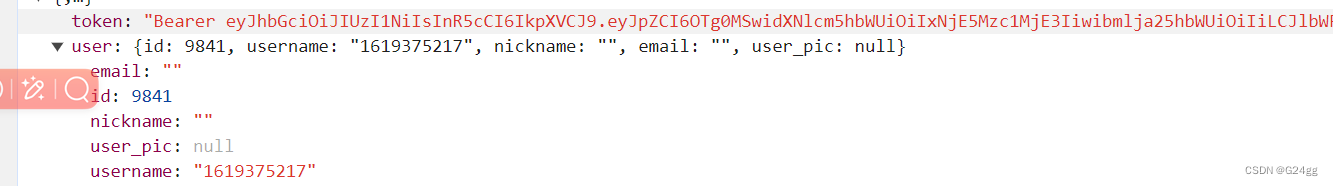
修改完之后正确返回数据

这篇关于401错误码,浏览器返回身份验证失败错误的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







