本文主要是介绍GEE必须会教程—一文教你华南地区NDVI趋势可视化分析(代码分享),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本期将带来NDVI的变化趋势分析,一个地区究竟是变绿了,还是植被退化了,如何进行量化呢?小编给出了代码,后期将带来详细的解释,大家可以先尝试着分析一下代码。
上代码!
var region=ee.FeatureCollection('users/hesuixinya511/South_China');
var empty = ee.Image().toByte();
var outline = ee.Image().toByte().paint({featureCollection:region,color:0,width:2});
Map.addLayer(outline, {palette: "black"}, "outline");
Map.centerObject(region,6);var mod13 = ee.ImageCollection('MODIS/006/MOD13Q1');
var mod13Summer = mod13.filterDate('2000-01-01', '2020-12-31').filter(ee.Filter.calendarRange(2000, 2020, 'year')).map(function(img) {return img.set('year', img.date().get('year'));});
print(mod13Summer);
//按年份jion数据
var mod13SummerAnnualJoin = ee.Join.saveAll('same_year').apply({primary: mod13Summer.distinct('year'),secondary: mod13Summer,condition: ee.Filter.equals({leftField: 'year', rightField: 'year'})
});
print(mod13SummerAnnualJoin);//添加年份作为新的波段
var summerStats = ee.ImageCollection(mod13SummerAnnualJoin.map(function(img) {var year = img.get('year');var yearCol = ee.ImageCollection.fromImages(img.get('same_year'));var mean = yearCol.select('NDVI').mean();var yr = ee.Image.constant(ee.Number(year)).toShort();return ee.Image.cat(yr, mean).rename(['year', 'mean']).set('year', year);
}));
print(summerStats,'summerStats');//lineChart
var NDVI_mean = summerStats.select("mean"). map(function(image){return image.multiply(0.0001).set(image.toDictionary(image.propertyNames()));});
var Yearly_chart = ui.Chart.image.series({imageCollection: NDVI_mean.select('mean'),region: region,reducer: ee.Reducer.mean(),scale: 500,xProperty: 'year',}).setOptions({interpolateNulls: true,lineWidth: 2,title: 'NDVI Yearly Seires',vAxis: {title: 'NDVI'},hAxis: {title: 'Date'},trendlines: { 0: {title: 'NDVI_trend',type:'linear', showR2: true, color:'red', visibleInLegend: true}}});
print(Yearly_chart);//sensSlope
var sens = summerStats.reduce(ee.Reducer.sensSlope());
print(sens,'sens');
//linearFit
var fit=summerStats.reduce(ee.Reducer.linearFit());
print(fit,'fit');
//slop 可视化
var visParams = {opacity: 1,bands: ['slope'],min: -55,max: 55,palette:['8c510a', 'd8b365', 'f6e8c3', 'f5f5f5', 'd9f0d3', '7fbf7b', '1b7837']
};
Map.addLayer(sens.clip(region), visParams, 'Sen\'s slope');
var vis = {min: -55, max: 55, palette: ['8c510a', 'd8b365', 'f6e8c3', 'f5f5f5', 'd9f0d3', '7fbf7b', '1b7837']};
var palettes = require('users/gena/packages:palettes');
function makeColorBarParams(palette) {return {bbox: [0, 0, 1, 0.1],dimensions: '300x10',format: 'png',min: 0,max: 1,palette: palette,};
}
var type=((sens.select('slope').gt(0)).multiply(1))
.add((sens.select('slope').lte(0)).multiply(2))
Map.addLayer(type.clip(region),{min:1,max:2,palette:['#3CB371','#B22222']},'G_or_B',false)
Export.image.toDrive({image:type.clip(region),description:"Drive",fileNamePrefix:"Graph",folder:"Graph1",scale:500,region:region,crs:"EPSG:4326",maxPixels:1e13
})
var colorBar = ui.Thumbnail({image: ee.Image.pixelLonLat().select(0),params: makeColorBarParams(['8c510a', 'd8b365', 'f6e8c3', 'f5f5f5', 'd9f0d3', '7fbf7b', '1b7837']),style: {stretch: 'horizontal', margin: '0px 8px', maxHeight: '40px'},
});
var legendLabels = ui.Panel({widgets: [ui.Label(vis.min, {margin: '4px 8px'}),ui.Label((vis.max / 2),{margin: '4px 8px', textAlign: 'center', stretch: 'horizontal'}),ui.Label(vis.max, {margin: '4px 8px'})],layout: ui.Panel.Layout.flow('horizontal')
});
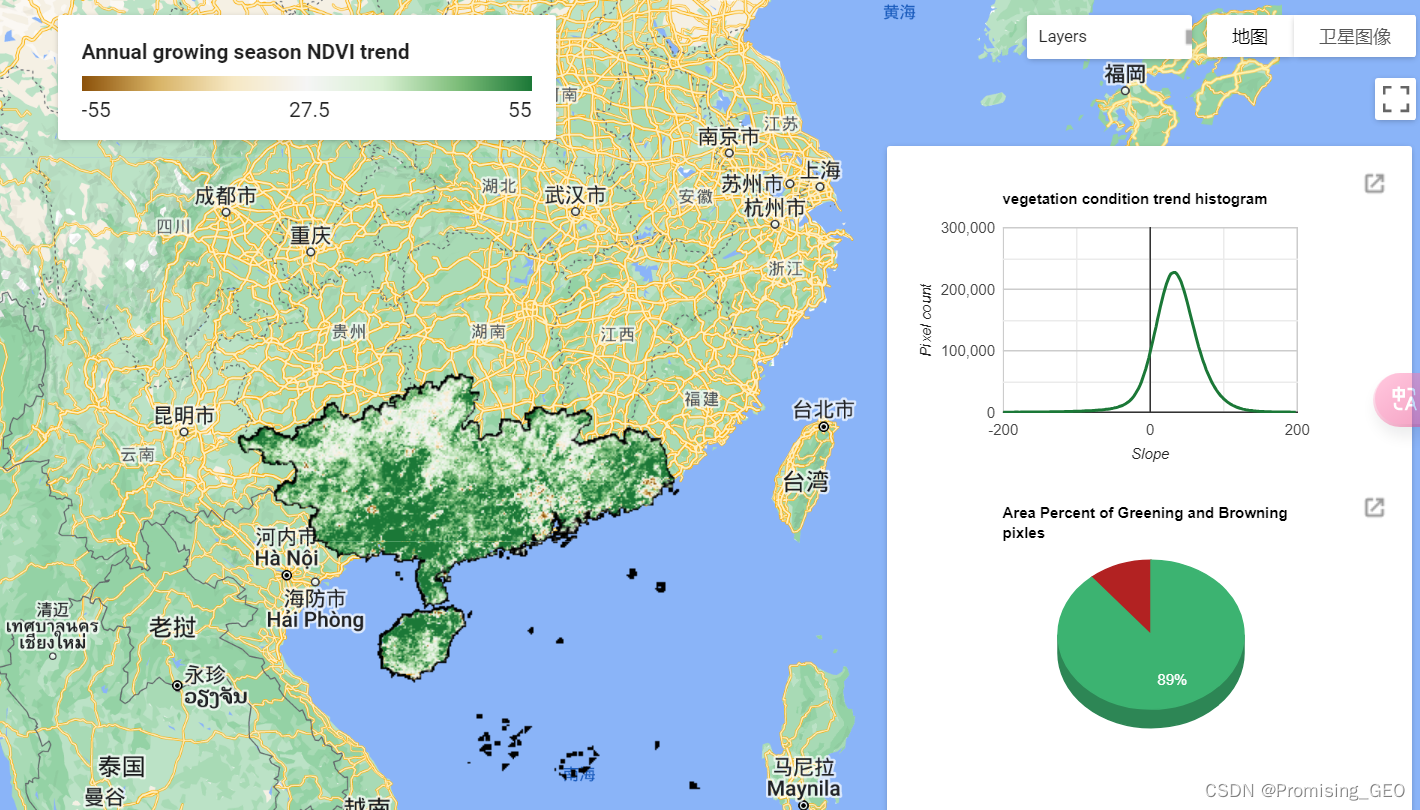
var legendTitle = ui.Label({value: 'Annual growing season NDVI trend',style: {fontWeight: 'bold'}
});
var legendPanel = ui.Panel([legendTitle, colorBar, legendLabels]);
Map.add(legendPanel);
function getHistogram(Img, geometry) {var hist = Img.select('slope').reduceRegion({reducer: ee.Reducer.autoHistogram(),geometry: geometry,scale: 250,maxPixels: 1e13,});var histArray = ee.Array(hist.get('slope'));var binBottom = histArray.slice(1, 0, 1);var nPixels = histArray.slice(1, 1, null);var histColumnFromArray =ui.Chart.array.values({array: nPixels, axis: 0, xLabels: binBottom}).setChartType('LineChart').setOptions({title: 'vegetation condition trend histogram',hAxis: {title: 'Slope'},vAxis: {title: 'Pixel count'},pointSize: 0,lineSize: 2,colors: ['1b7837'],legend: {position: 'none'}});return histColumnFromArray;
}
var histogram=(getHistogram(sens.select('slope')
.updateMask(((sens.select('slope')).gt(-200)).and ((sens.select('slope')).lt(200))), region));
var Greening_Area=((type.eq(1)).updateMask(type.eq(1)).multiply(ee.Image.pixelArea())).reduceRegion({reducer:ee.Reducer.sum(),geometry:region,scale :250,maxPixels:1e13});
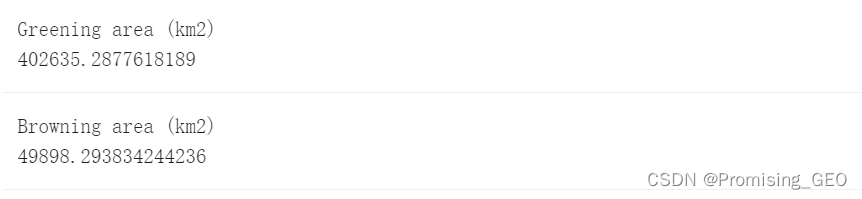
print('Greening area (km2)',ee.Number(Greening_Area.get('slope')).divide(1000000))
var Browning_Area=((type.eq(2)).updateMask(type.eq(2)).multiply(ee.Image.pixelArea())).reduceRegion({reducer:ee.Reducer.sum(),geometry:region,scale :250,maxPixels:1e13});
print('Browning area (km2)',ee.Number(Browning_Area.get('slope')).divide(1000000))
var dict = ee.Image.pixelArea() .addBands(type.int()) .reduceRegion({ reducer:ee.Reducer.sum().group({ groupField:1, groupName:'type', }), geometry:region, scale:250, maxPixels:1e13 });
var groups = ee.List(dict.get("groups"));
var typeNames = ee.List(["Greening","Browning"]);
var featureList = groups.map(function(group){ group = ee.Dictionary(group); var area = ee.Number(group.get("sum")); area = area.divide(1000000); //km2var type = ee.Number(group.get("type")); var f = ee.Feature(null, { "type": type, "area": area, "name": typeNames.get(type.subtract(1))}); return f;
});
var areaFCol = ee.FeatureCollection(featureList);
var totalArea = ee.Number(areaFCol.aggregate_sum("area"));
areaFCol = areaFCol.map(function(f){ var typearea = ee.Number(f.get("area")); f = f.set("type_area", typearea); f = f.set("percent",typearea.divide(totalArea).multiply(100));return f;
});
print(areaFCol ,'areaFCol');
var piechart =ui.Chart.feature.byFeature(areaFCol).setChartType('PieChart').setOptions({xProperty: 'name',yProperties: 'percent',title: 'Area Percent of Greening and Browning pixles',legend: {position:'none'},//top-rightwidth: 200,height: 200,is3D: true,colors: ['#3CB371','#B22222'],});
var panel2 = ui.Panel();
panel2.style().set({width: '350px',position: 'top-right'
});
var Area_table=(ui.Chart.feature.byFeature(areaFCol.select(['name','type_area']),'name').setChartType('Table'));
var legendTitle = ui.Label({value: 'Area statistic of greening and browning area (Km2)',style: {fontWeight: 'bold'}
});
panel2.add(histogram).add(piechart).add(legendTitle).add(Area_table);
Map.add(panel2);最后你可以看到华南地区NDVI随时间的变化趋势

也可以看到绿了还是退化了的面积统计:

当然也可以看到可视化的地图哦:

今天的分享到这里就结束了,有不懂可以私聊小编哦,更多内容欢迎大家关注小编的公众号“梧桐GIS”,谢谢大家的支持!

这篇关于GEE必须会教程—一文教你华南地区NDVI趋势可视化分析(代码分享)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









