本文主要是介绍『项目整理』易CAR通项目说明文档-我的第一款APP,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

『项目整理』易CAR通项目说明文档-我的第一款APP
- 项目介绍
- 功能介绍
- 技术栈介绍
- 实现效果
- 如何运行
- 备注
项目介绍
易CAR通项目是我的第一个Android项目。是一款结合了AR技术的模仿懂车帝的看车软件。因为是初学,所示实现的效果差强人意,很多的功能界面只实现到静态界面这个程度,使用的也是十分原始的技术栈。
其中AR模块因为体积太大,所以没有上传至gitee,AR功能演示视频如下:ARFoundation实现AR看车功能_哔哩哔哩_bilibili
项目的后台接口使用的是renren-fast框架搭建的,因为后端的知识只了解皮毛,所以接口都写的很粗暴。
易CAR通安卓端:https://gitee.com/starry_lixu/car-expert-android
易CAR通服务端:https://gitee.com/starry_lixu/car-expert-server
易CAR通管理端:https://gitee.com/starry_lixu/car-expert-vue
功能介绍
- 登录注册
- 查看汽车品牌大全
- 首页汽车列表+Banner轮播图
- 看车模块数据列表
- 查看具体汽车信息
- 评论,点赞
- 汽车科普,播放科普视频
- 科普论坛,发布科普内容
- 个人中心(这块基本都是静态界面)
技术栈介绍
项目整体并没有使用说明架构,因为是入门项目,更多的注重在功能的实现上面,如果硬要说用到了上面架构,可能就是MVC。
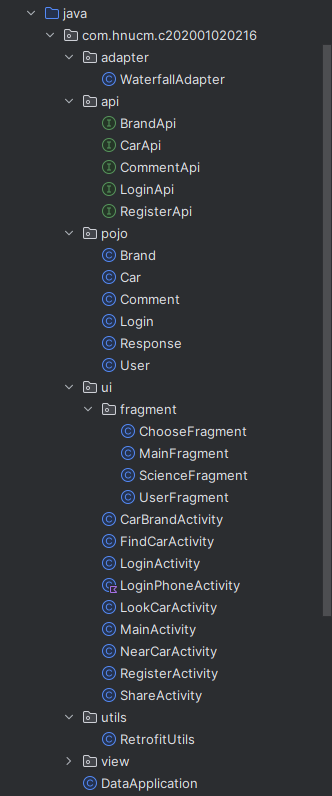
以下是项目包结构:

网络框架:Okhttp、Retrofit
图片加载框架:Glide
简化数据类:Lombok
数据列表:RecyclerView
视频播放:VideoView
轮播图:Banner
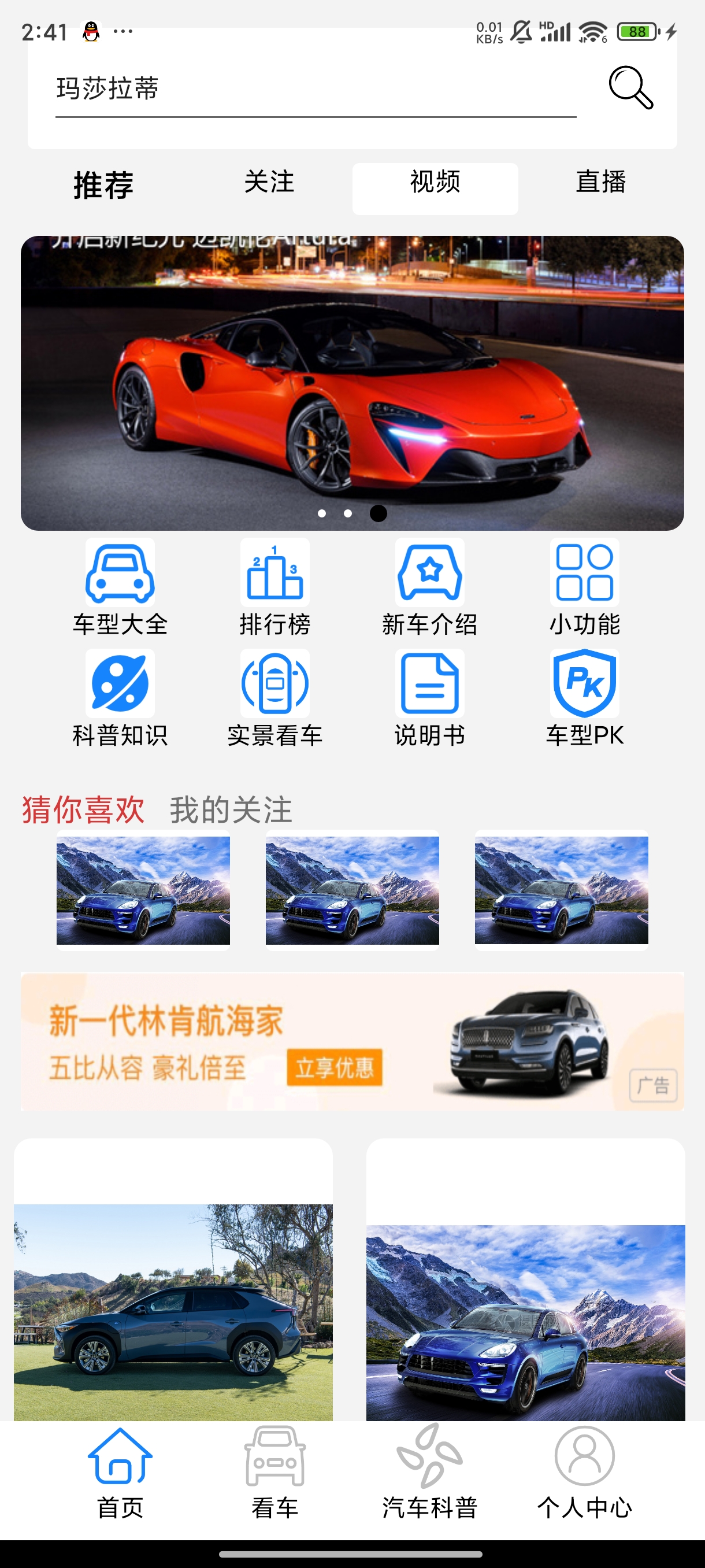
实现效果







如何运行
- 下载服务端代码,创建数据库renren_fast,数据库编码为UTF-8
- 执行db/renren_fast.sql文件,初始化数据
- 修改application-dev.yml,更新MySQL账号和密码
- 运行服务端,保证运行环境是JDK1.8
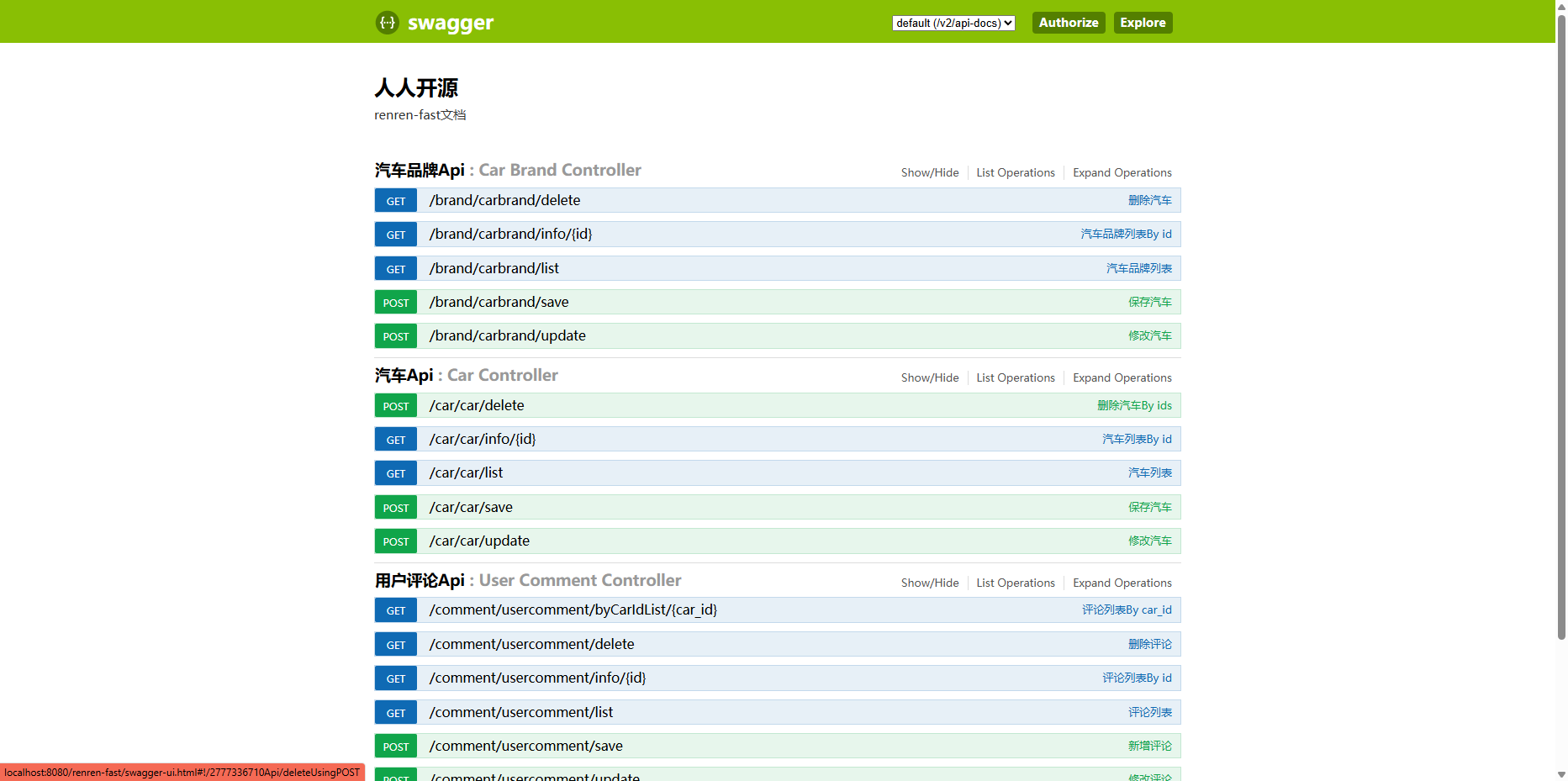
- 访问Swagger接口地址http://localhost:8080/renren-fast/swagger-ui.html至此服务端运行成功
- 下载好安卓端代码,运行到手机上
- 打开电脑的热点,手机连接电脑热点,即保证服务端和Android端在同一局域网下
- 如果需要部署后端在服务器上,酌情修改Android端DataApplication类下的静态变量HttpURL

备注
AR部分的代码已经丢失,如果想集成AR功能只能重写这部分的代码。关于如何将 Unity 作为库集成到标准 Android 应用程序中,参考资料如下:[https://github.com/Unity-Technologies/uaal-example/blob/master/docs/android.md]
这篇关于『项目整理』易CAR通项目说明文档-我的第一款APP的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








