本文主要是介绍【b站前端-小鑫】Vue Router(路由)快速掌握(入门到精通5节课),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
课程地址:【Vue Router(路由)快速掌握(入门到精通5节课)】 https://www.bilibili.com/video/BV1aP4y1W7Uz/?share_source=copy_web&vd_source=b1cb921b73fe3808550eaf2224d1c155
目录
1 Vue Router
1.1 Vue Router的安装
1.2 创建路由
1.2.1 router-index.js创建路由
1.2.2 main.js里引入路由
1.2.3 在App.vue里使用路由
1.2.4 结果
1.3 路由配置
1.3.1 路由配置
1.3.2 路由模式
1.3.3 二级路由
1.4 路由跳转
1.4.1 router-link
1.4.2 tag属性
1.4.3 跳转属性target
1.4.4 replace属性
1.4.5 to属性
1.4.6 其他跳转方式
1.4.7 传递参数
1 普通方式
2 参数不要在url中显示
3 页面刷新后还可以获取到参数
1.4.8 跳转新页面
1.5 路由守卫
1.5.1 什么是路由守卫
1.5.2 全局守卫
1 beforeEach
2 afterEach
1.5.3 局部守卫
1 beforeRouteEnter
2 beforeRouteUpdate
3 beforeRouteLeave
1.5.4 路由守卫
1 beforeEnter
1 Vue Router
Vue Router,路由。
当项目逐渐复杂以后,可能会进行跳转,那就要使用到Vue Router。
1.1 Vue Router的安装
使用Vue Router要进行安装。
安装 | Vue Router
npm install vue-router -d
在package.json里可以看到安装的依赖(-d命令会使vue router安装到devDependencies里)。
1.2 创建路由
1.2.1 router-index.js创建路由
src>router>index.js里,创建路由

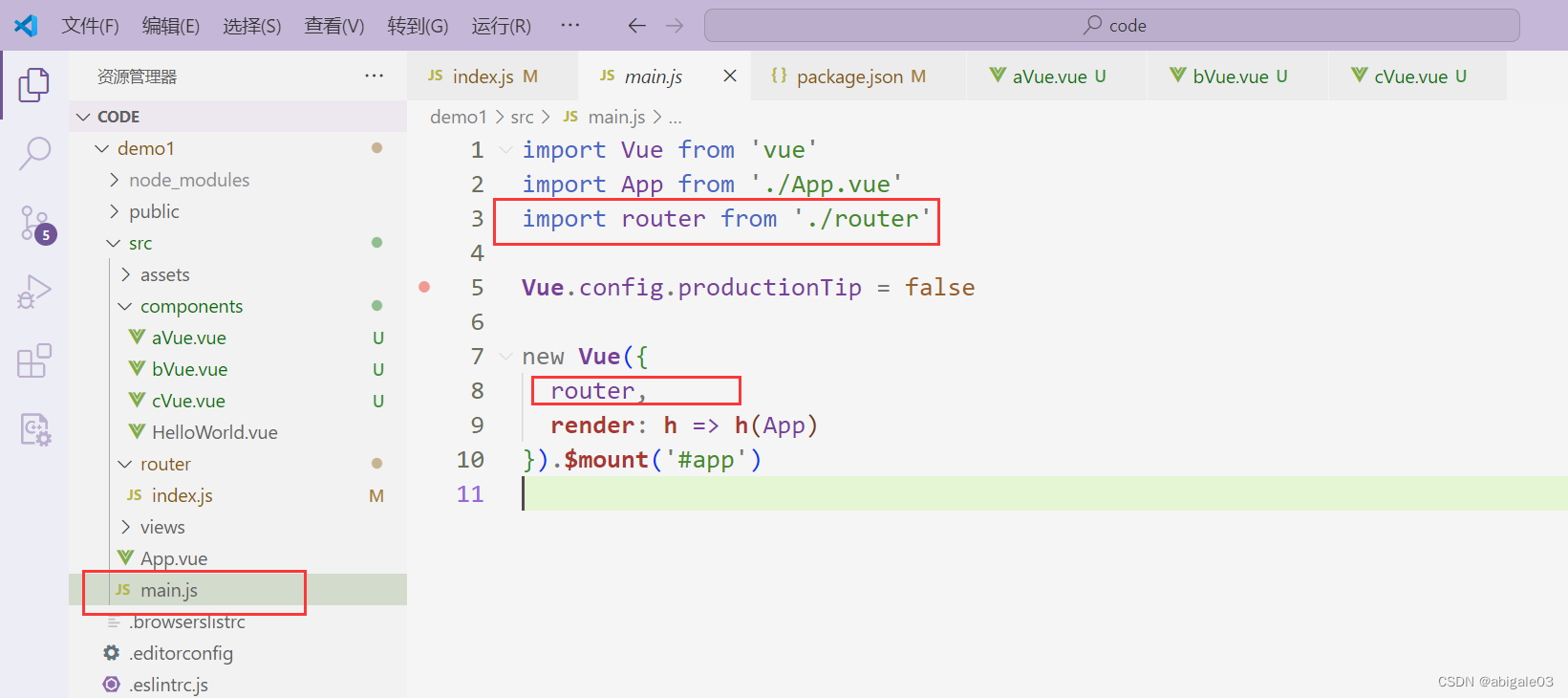
1.2.2 main.js里引入路由
引入到main.js里

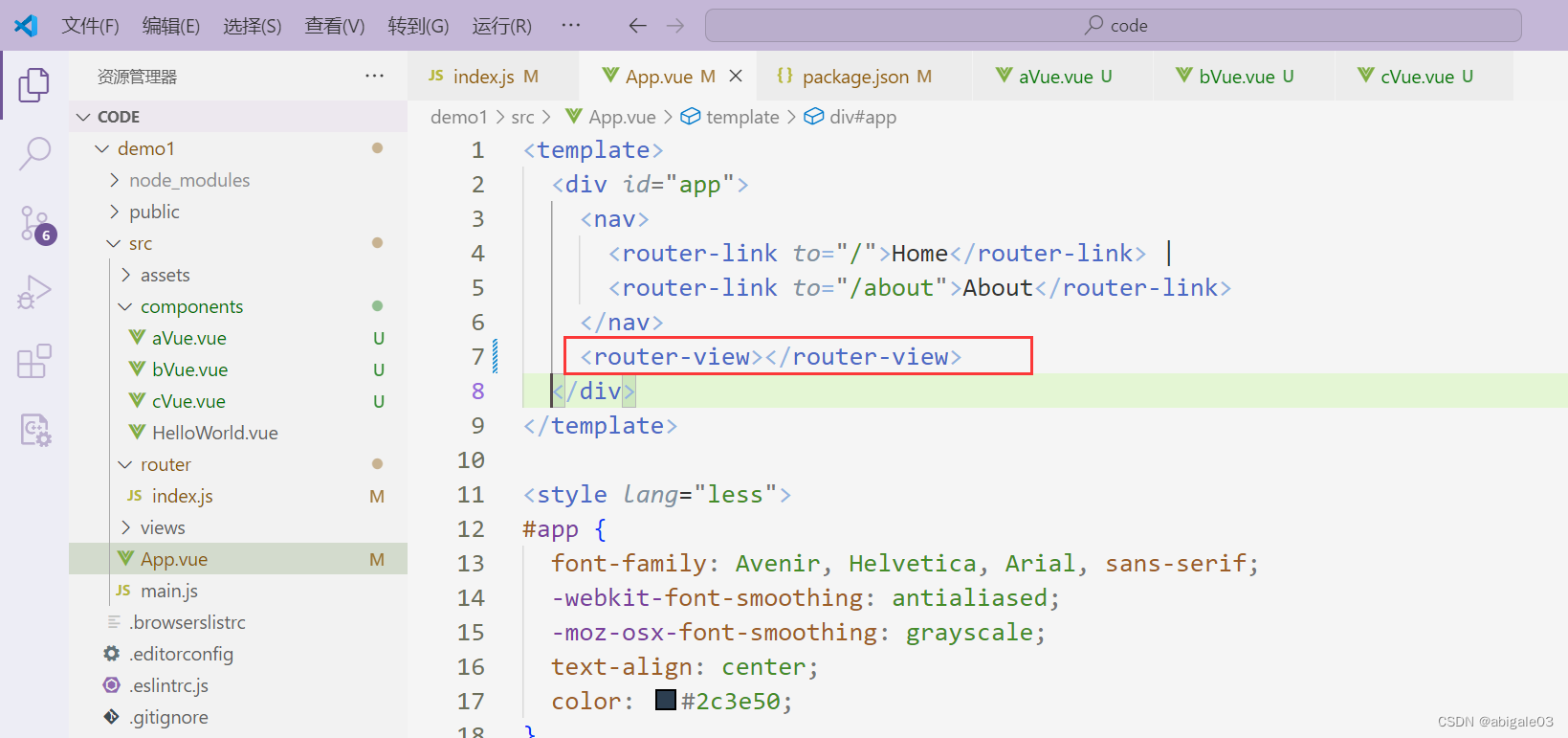
1.2.3 在App.vue里使用路由
显示组件
在App.vue里使用router-view标签使用路由

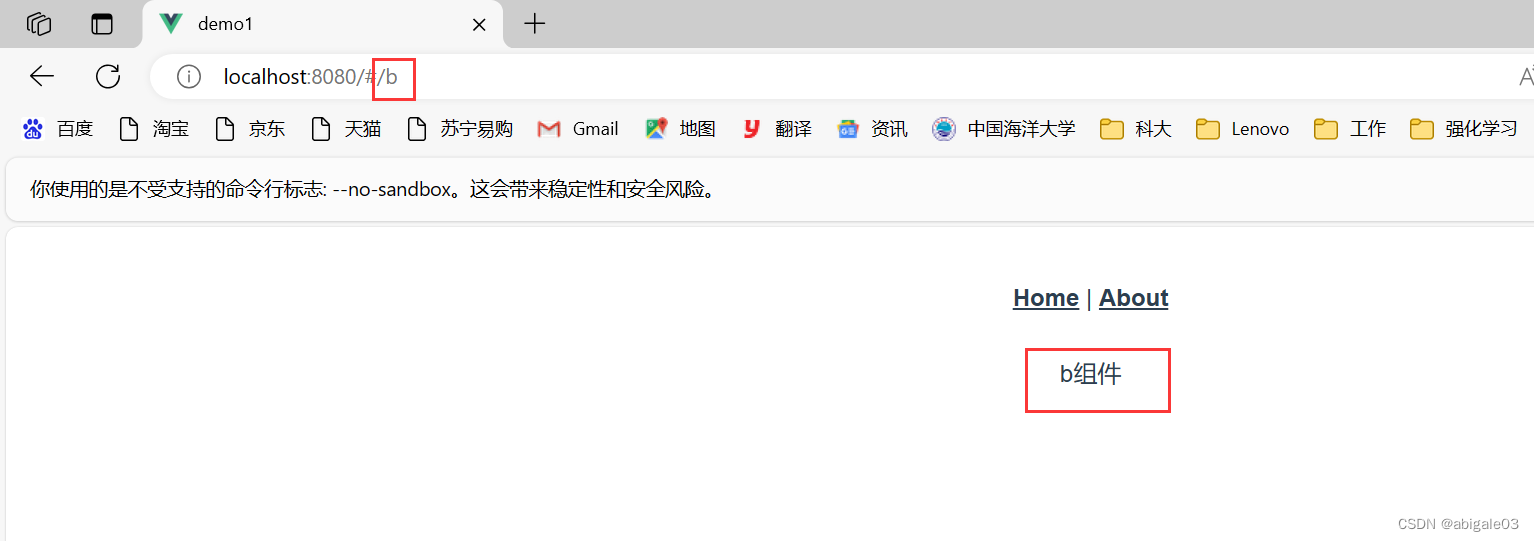
1.2.4 结果
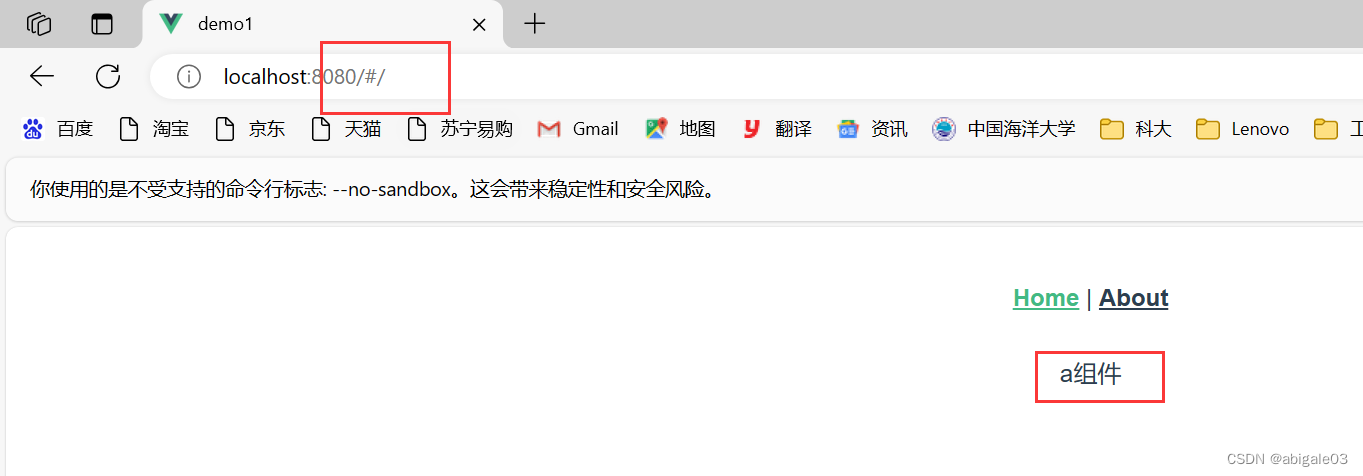
效果
a组件

要显示b组件,那么路径是/b

c组件这里就不演示了。
1.3 路由配置
1.3.1 路由配置
输入匹配不上的路由,如何进行处理呢?

输入未匹配的路由时,

页面默认跳转'/'对应的页面。

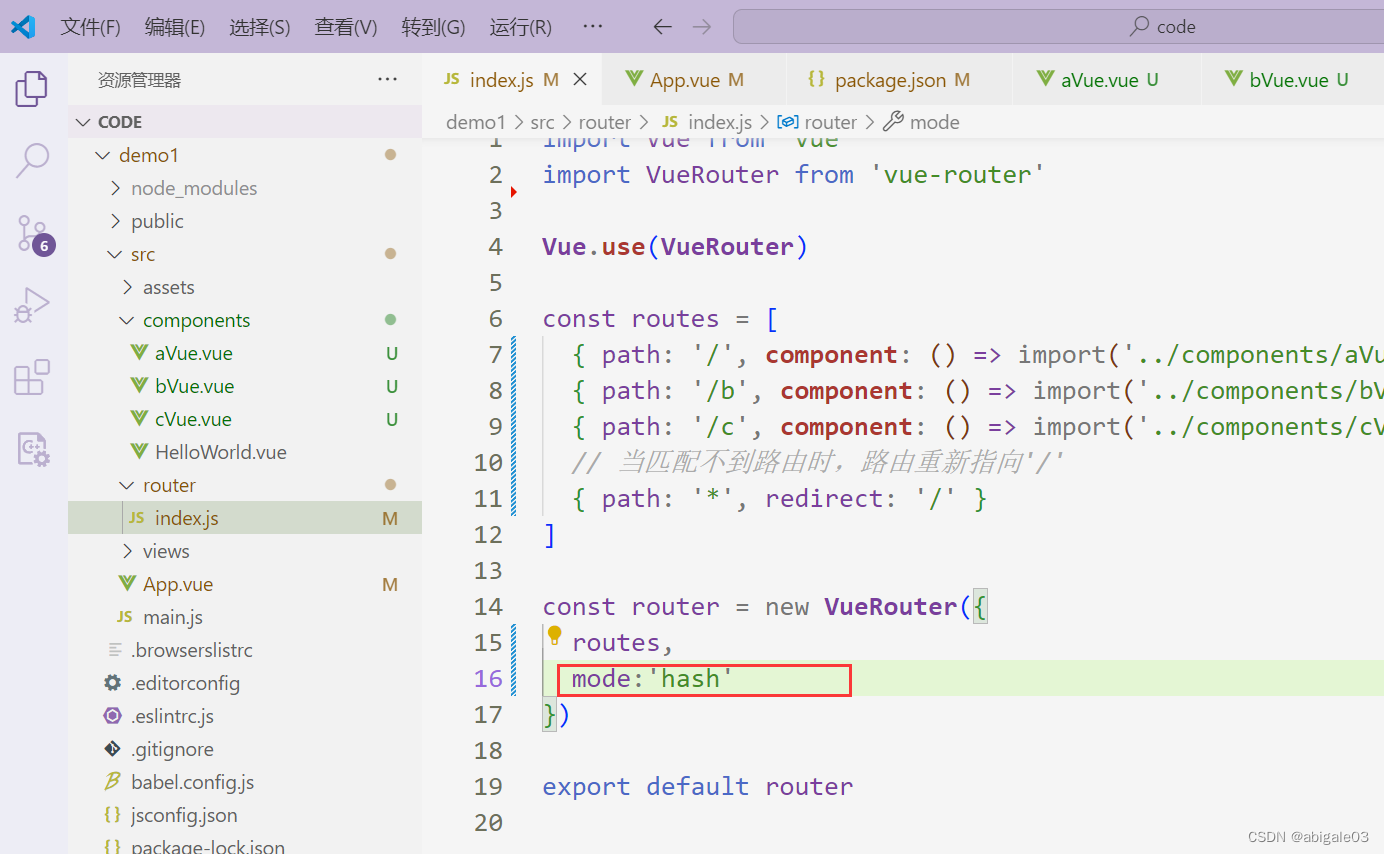
1.3.2 路由模式
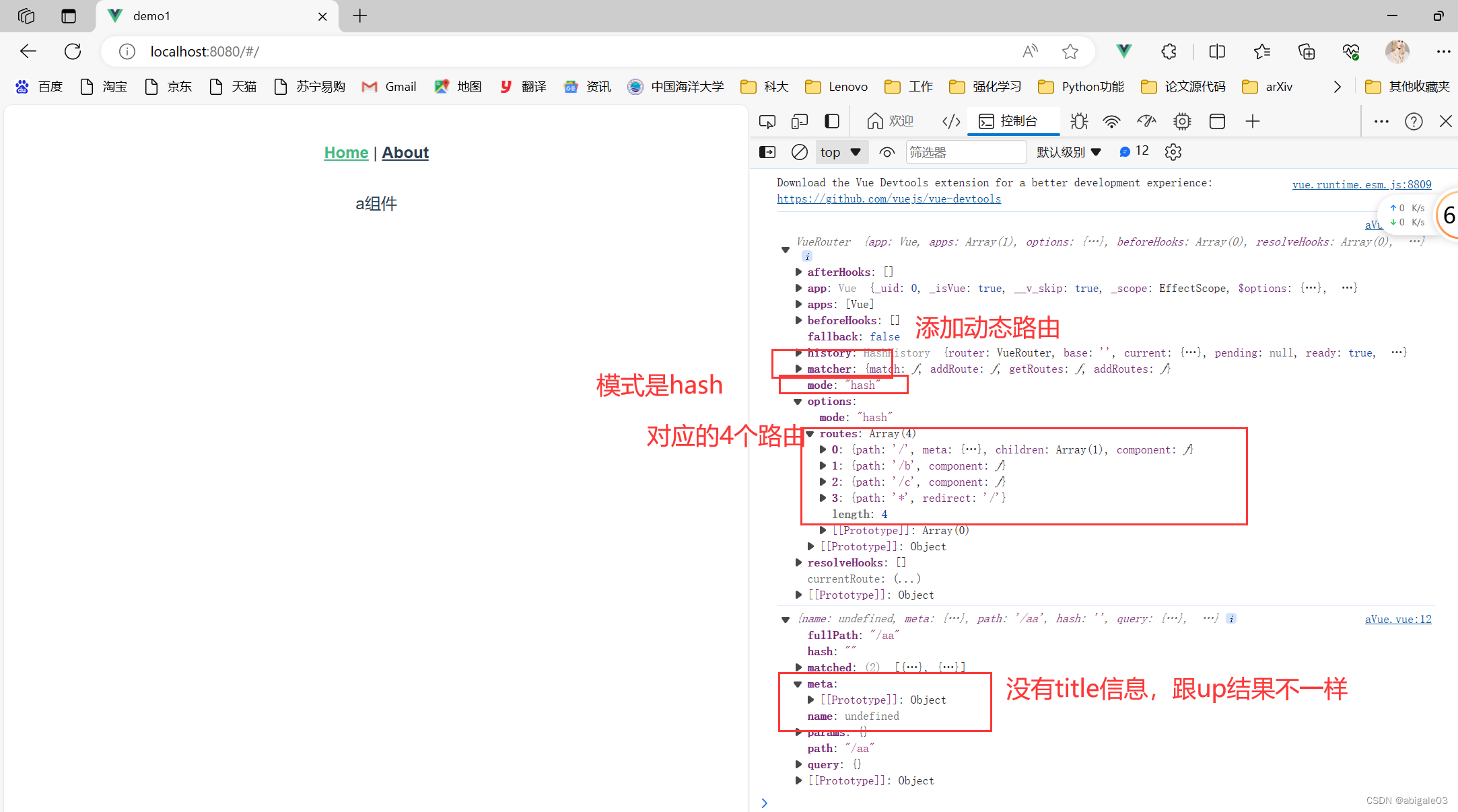
井号 # 为什么会存在?

# 对应模式是hash。
hash表示使用路由的形式类似 a链接(本地跳转)的一种形式。相当于是一个锚点。

mode默认是history.
是一种H5方式的路由。
在hash的基础上,访问路径去掉 # 以及后面的/.

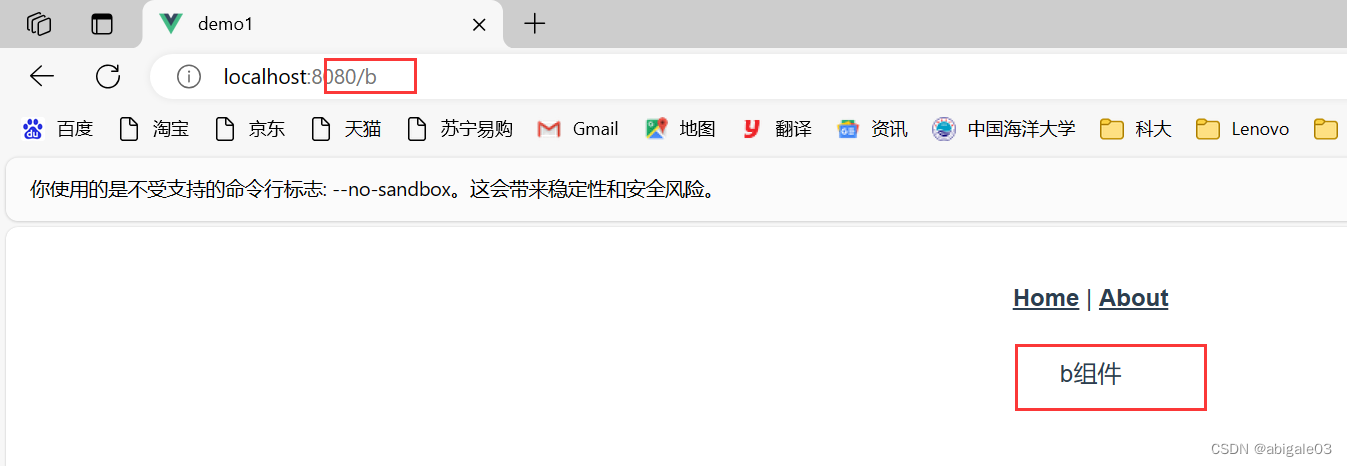
效果
可以正常运行项目。

b组件

c组件就不演示了。
注意:如果去除 # 后,正式项目在进行一些部署时,需要后端配置。因为如果没有 # ,相当于浏览器向服务器发送一次请求,对应数据库没有这种请求,就会抛出404错误。
(没看懂)
测试学习阶段可以使用hash值进行。hash值要在路径中加上 #。
1.3.3 二级路由
前面是针对一级路由,现在针对二级路由进行配置。
比如,当前a组件下还有aa子组件。

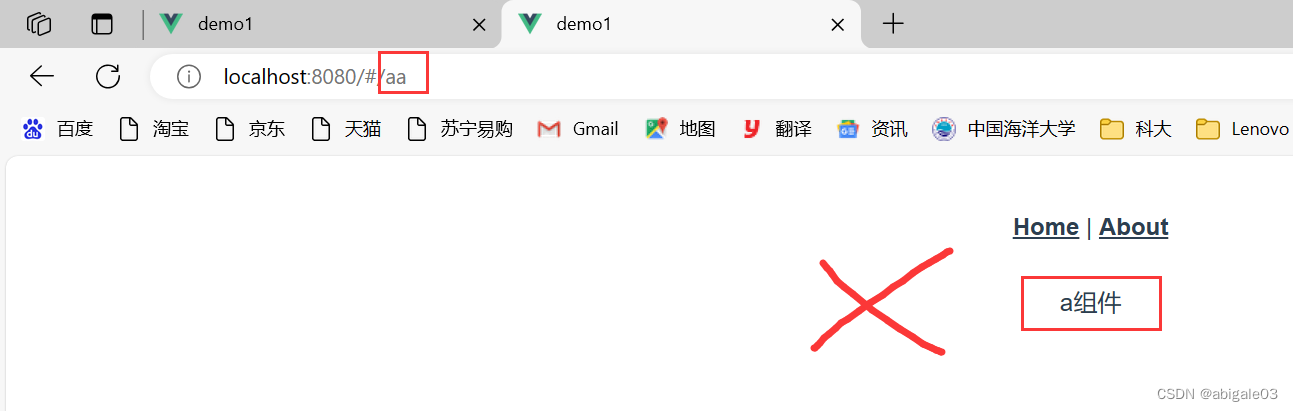
效果
在路径输入aa,aa组件不生效。

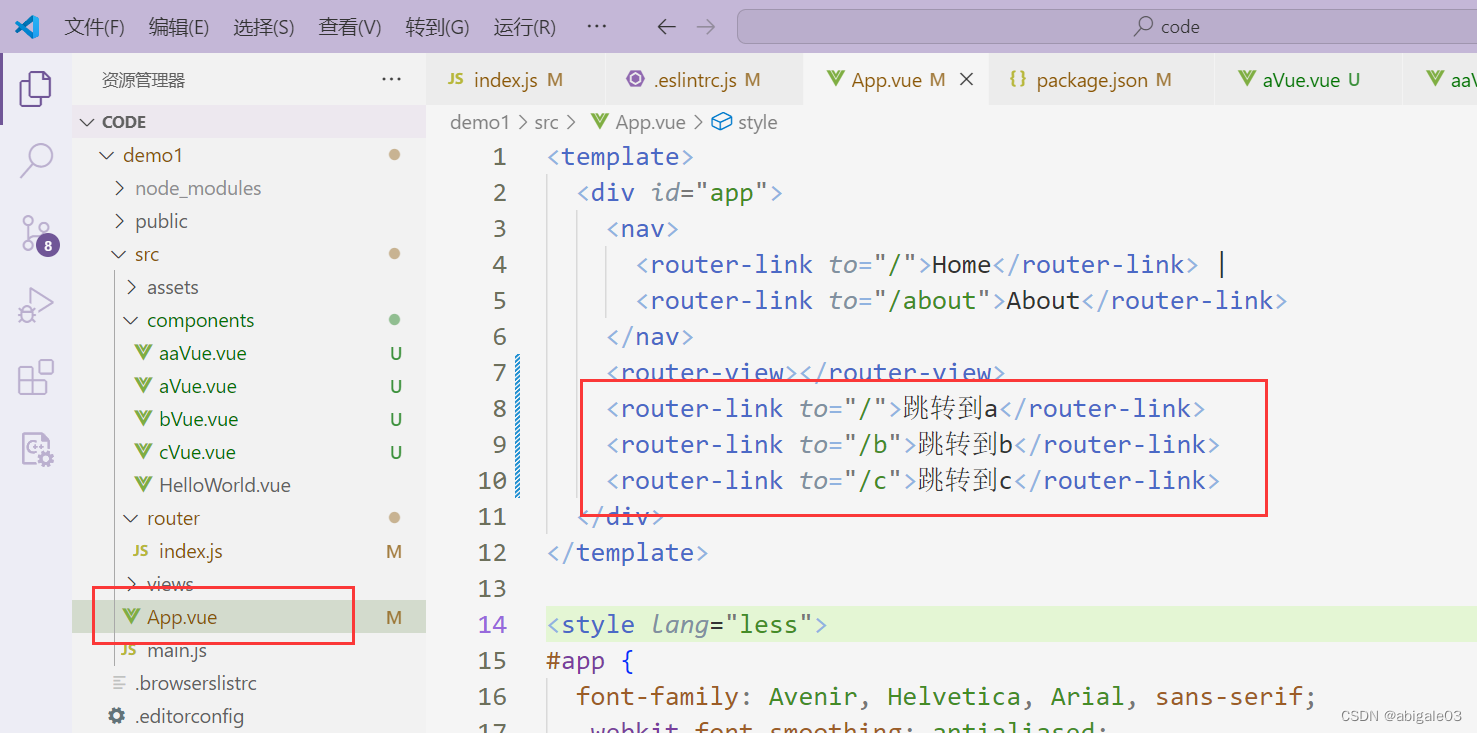
欲在何处渲染,则在何处使用router-view标签。(见App.vue)

效果
此时aa组件生效。

同理。
还可以添加其他属性

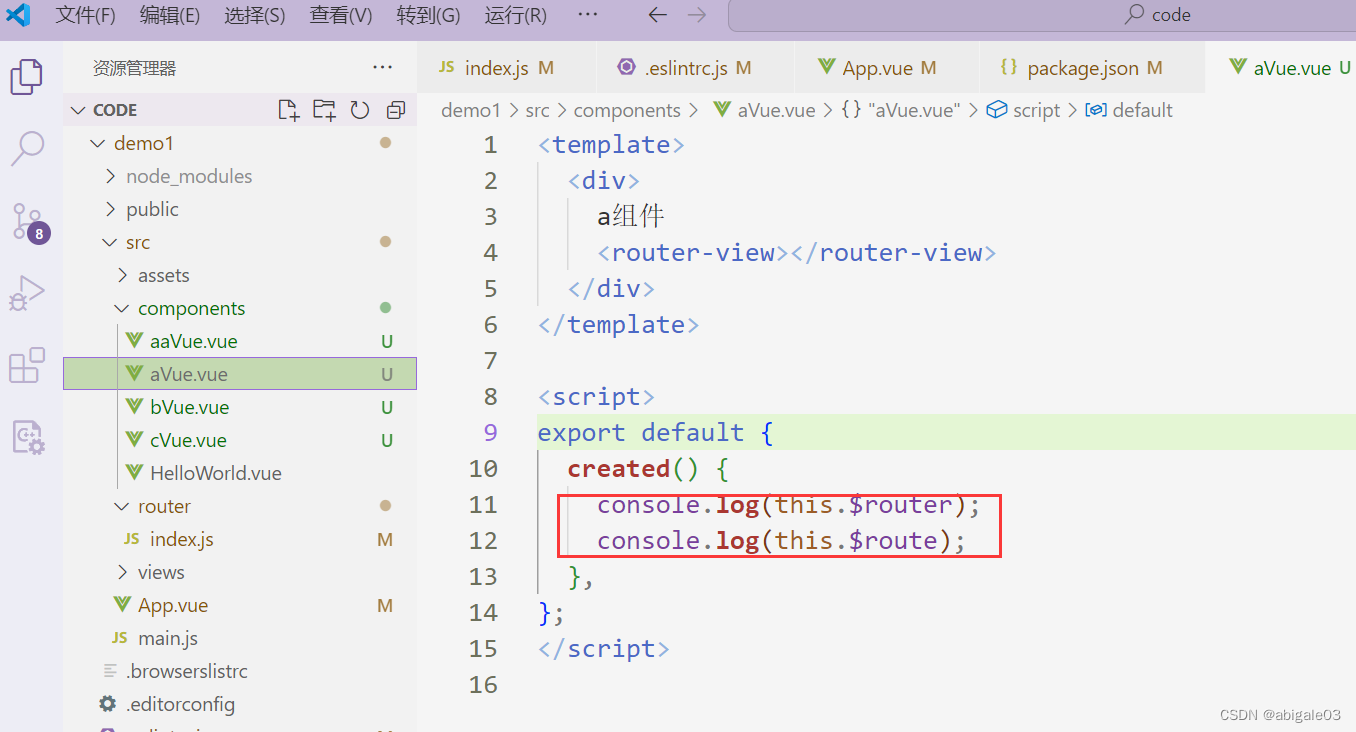
在a组件打印看下对象内容。

打印结果

1.4 路由跳转
已经可以实现对不同的路由显示不同的内容,以及显示子路由,children里还可以显示子路由。
1.4.1 router-link
路由跳转:router-link。
本质上是一个 a 标签。
示例

运行
就是一个a标签

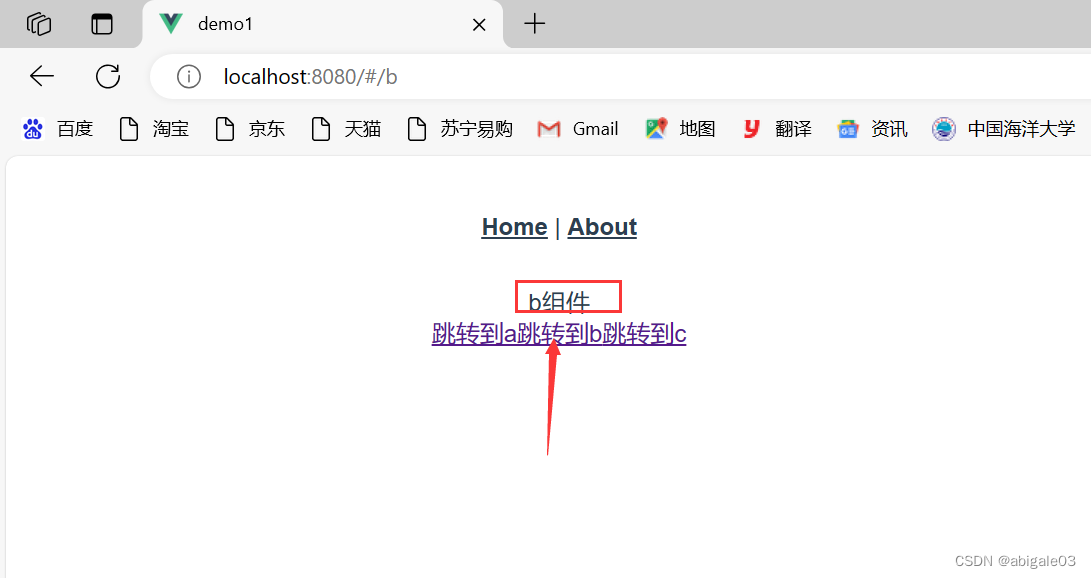
效果
点击跳转到b标签可以显示b组件。

1.4.2 tag属性
改造 a 标签为其他标签。
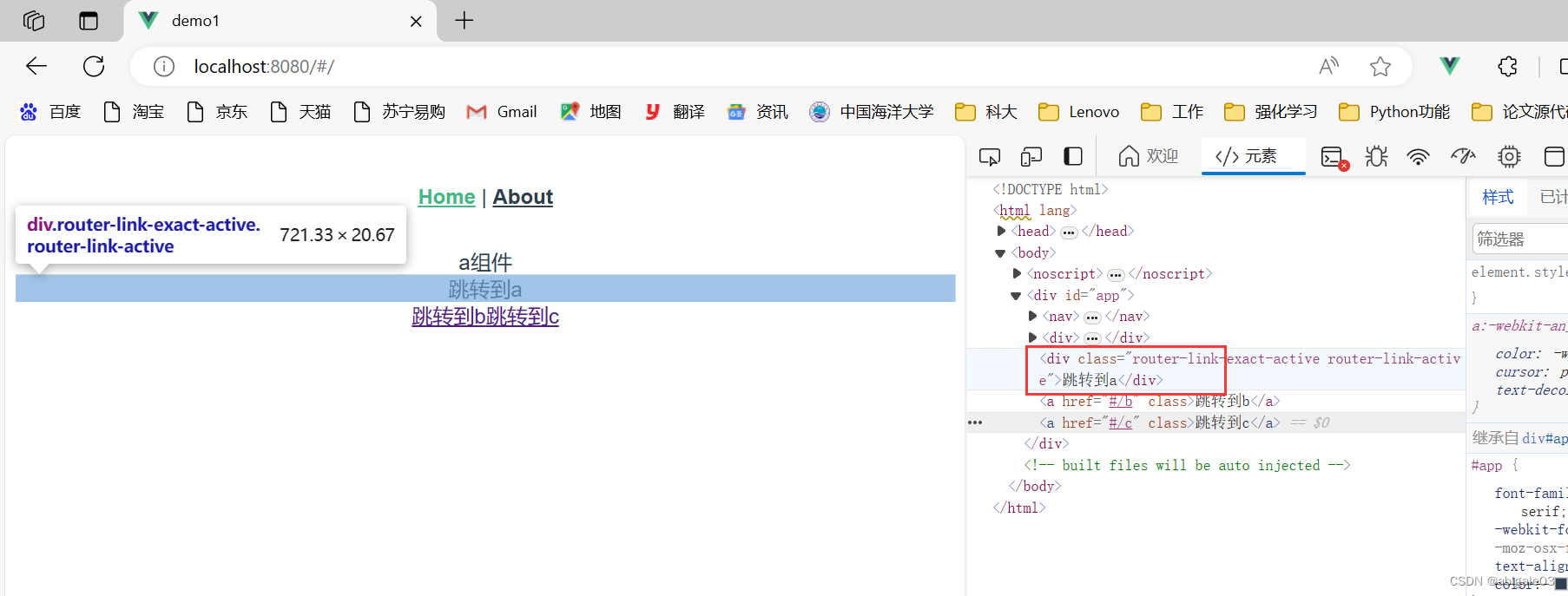
示例:改造为 div 标签。

效果
此时跳转到a是一个 div 标签,不再是 a 标签了。

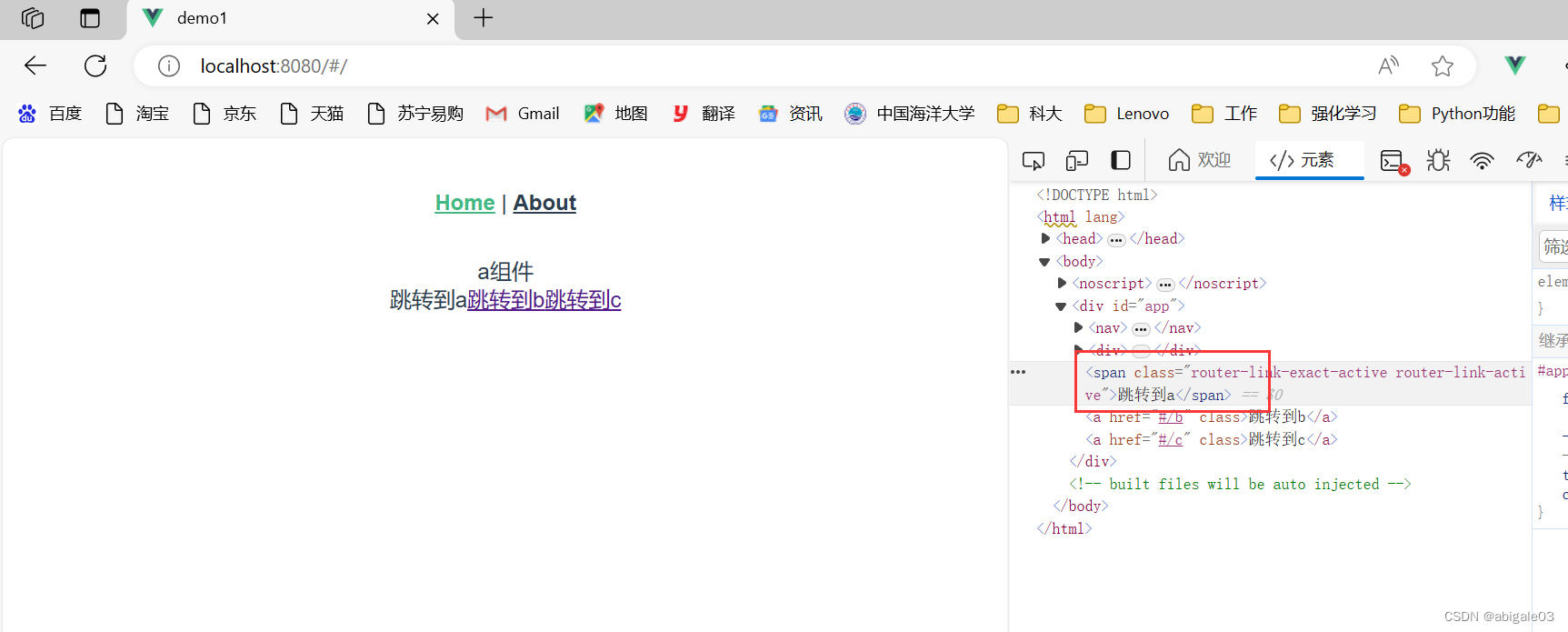
也可以变为其他标签,比如span标签。

效果

1.4.3 跳转属性target
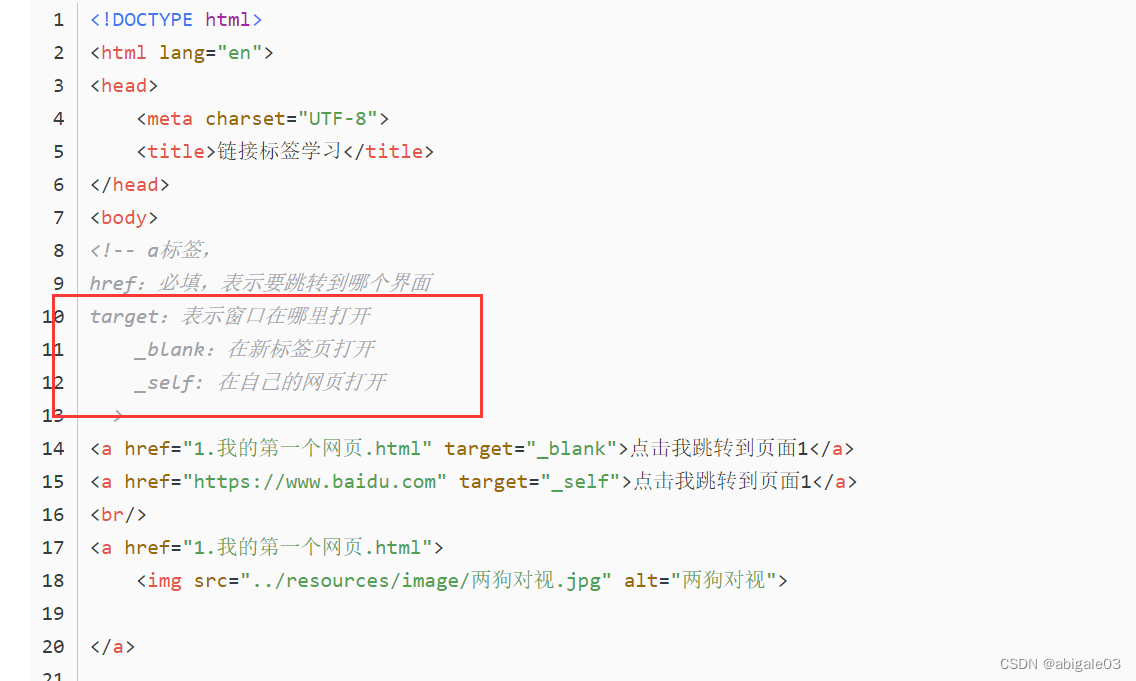
a标签的属性也适用于 router-link。

示例

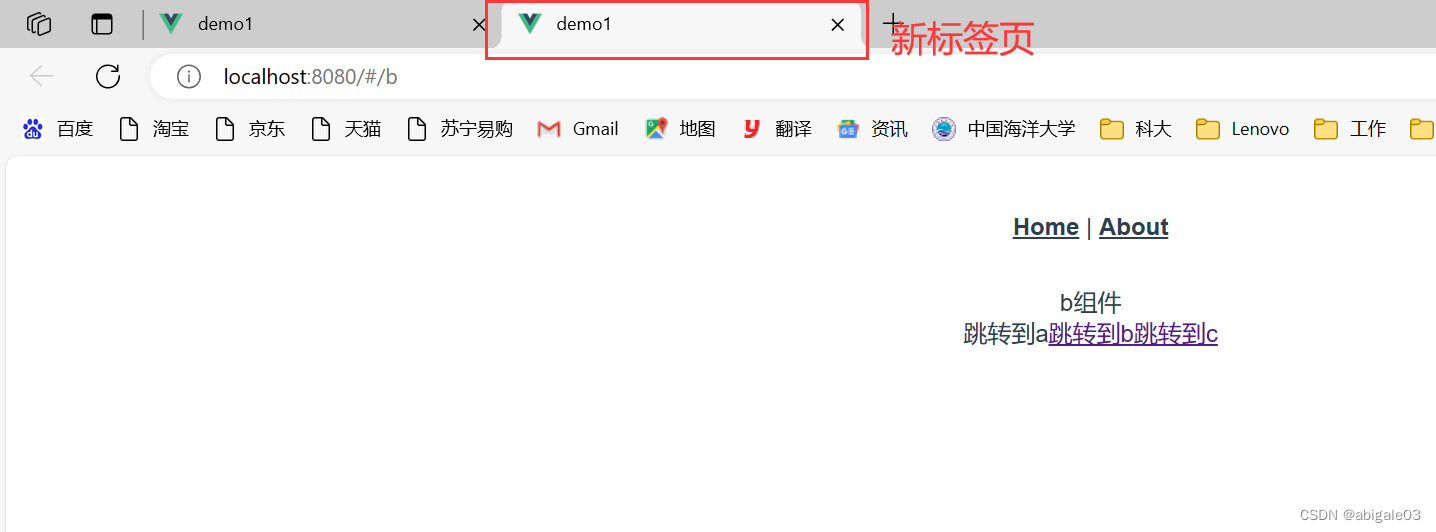
效果
点击跳转到b,会打开一个新标签页。

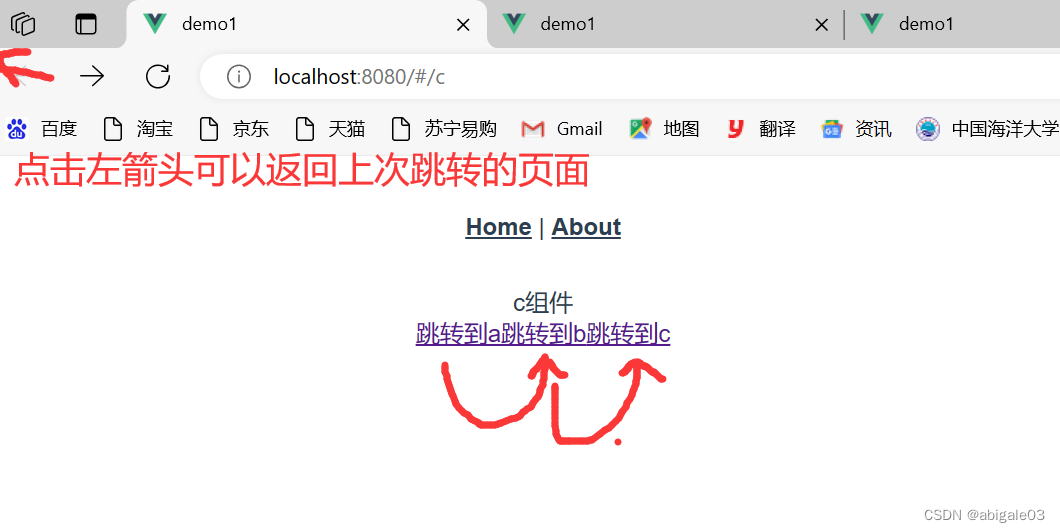
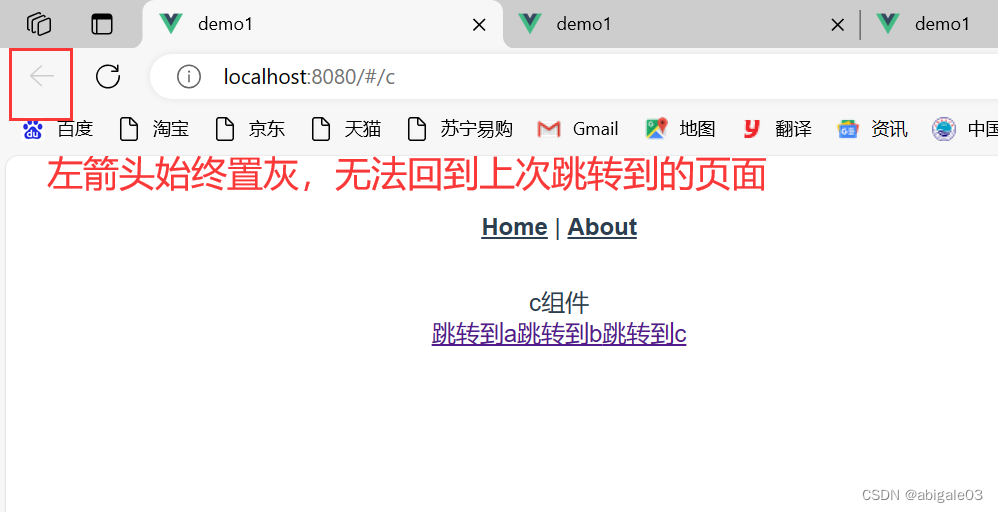
1.4.4 replace属性
replace:当前跳转没有历史记录。

添加replace


1.4.5 to属性
to也可以是对象类型。

router的index.js

App.vue里的to的name的‘c’对应路由name的‘c’。
效果
可以实现跳转到c组件。
结论:to可以接收字符串形式,也可以接收对象形式。
1.4.6 其他跳转方式
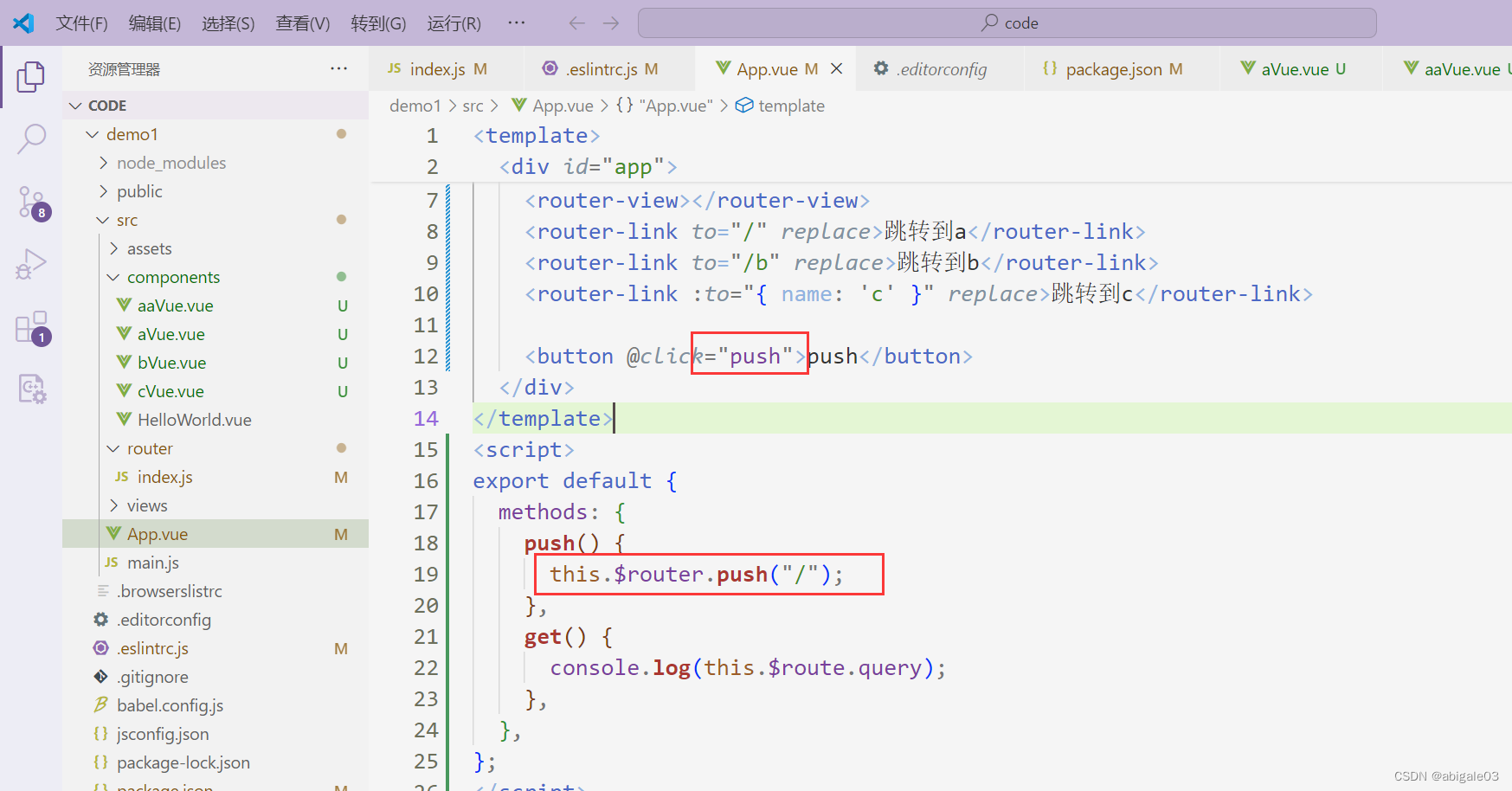
使用方法实现路由跳转。
使用this.$router.push('/'),可以跳转到a组件。

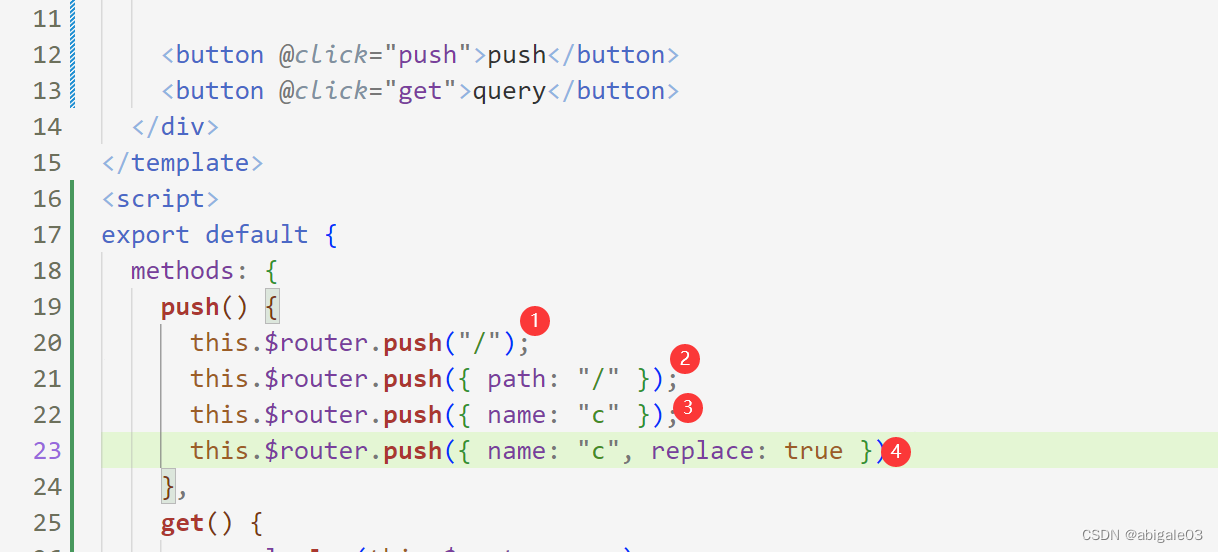
同理,以下写法都可以实现路由跳转
② path
③ name
④ 无历史记录

1.4.7 传递参数
1 普通方式
this.$router.push方法传值,this.$router.query取传递的参数。

效果
传递的参数在url携带。

同时可以获取到参数。

(其实这种传参方式,页面刷新后还是可以获取到参数的。)
2 参数不要在url中显示
要求:参数不要在url中。

效果,此时url不再携带参数,且仍然可以获取到参数。

但是此时刷新页面,再点击query按钮,无法获取到参数。因为此时没有地方可以存value参数值。
3 页面刷新后还可以获取到参数
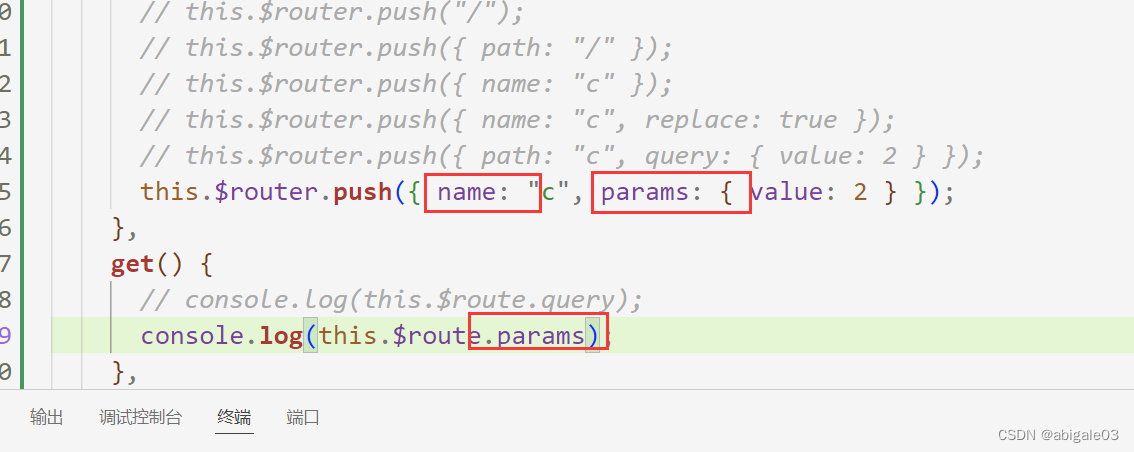
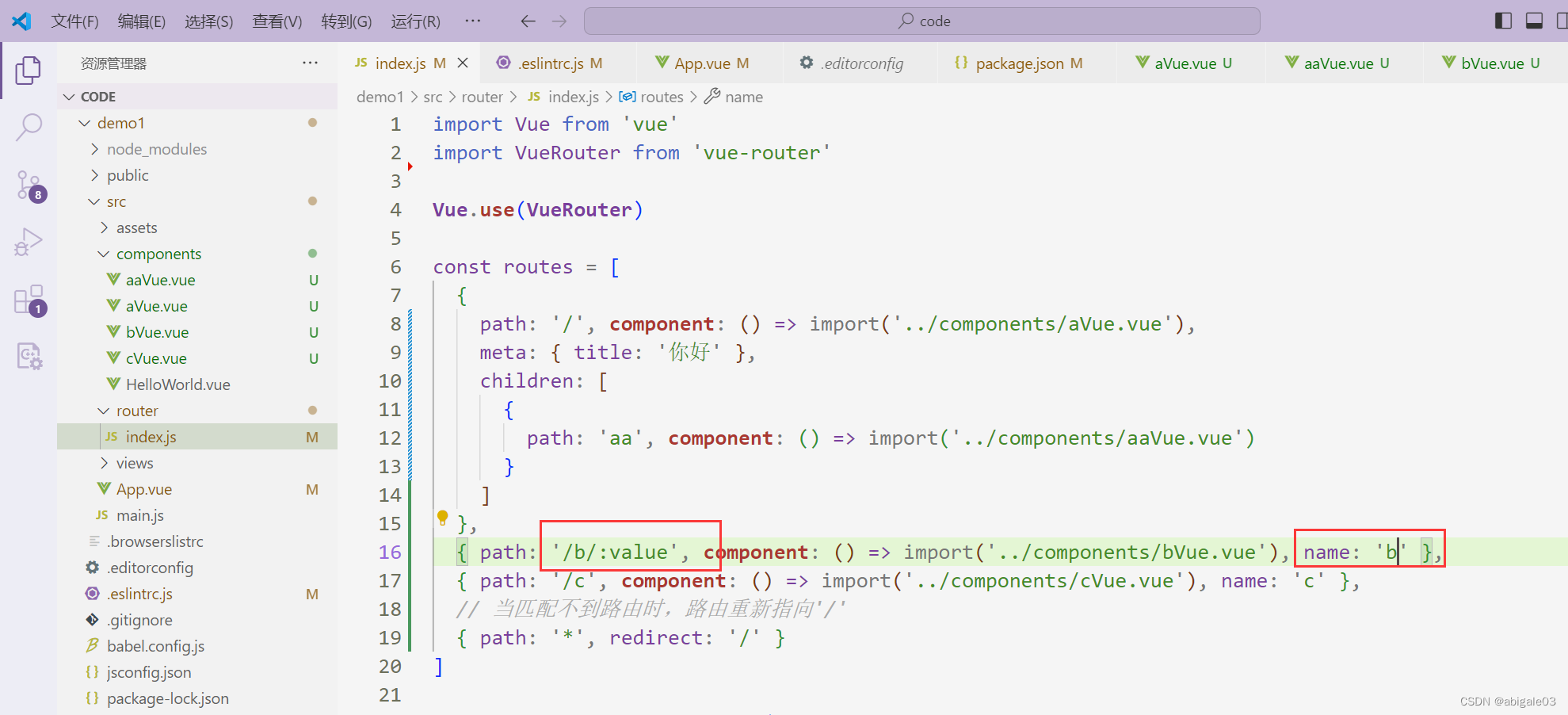
在router的index.js文件里,添加以下代码

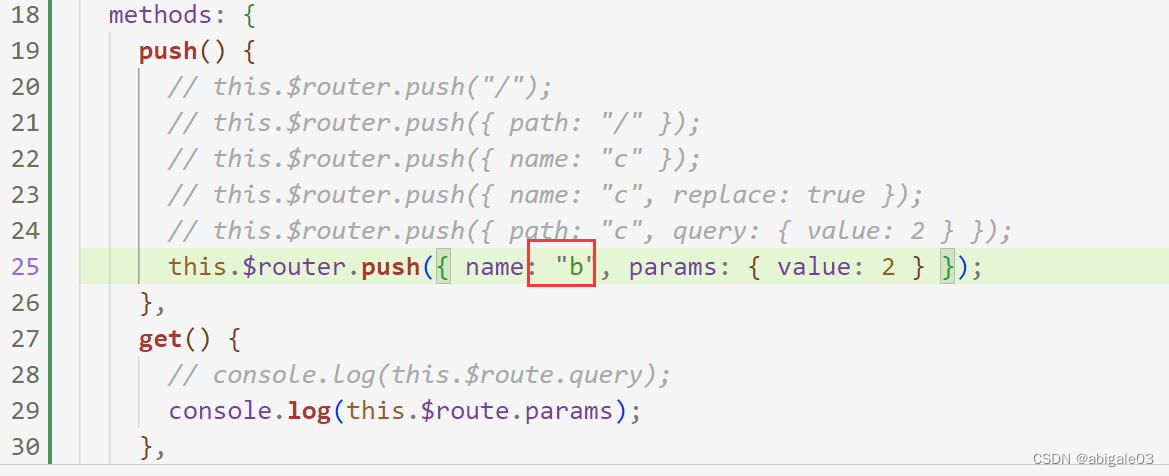
push方法的name也改成b

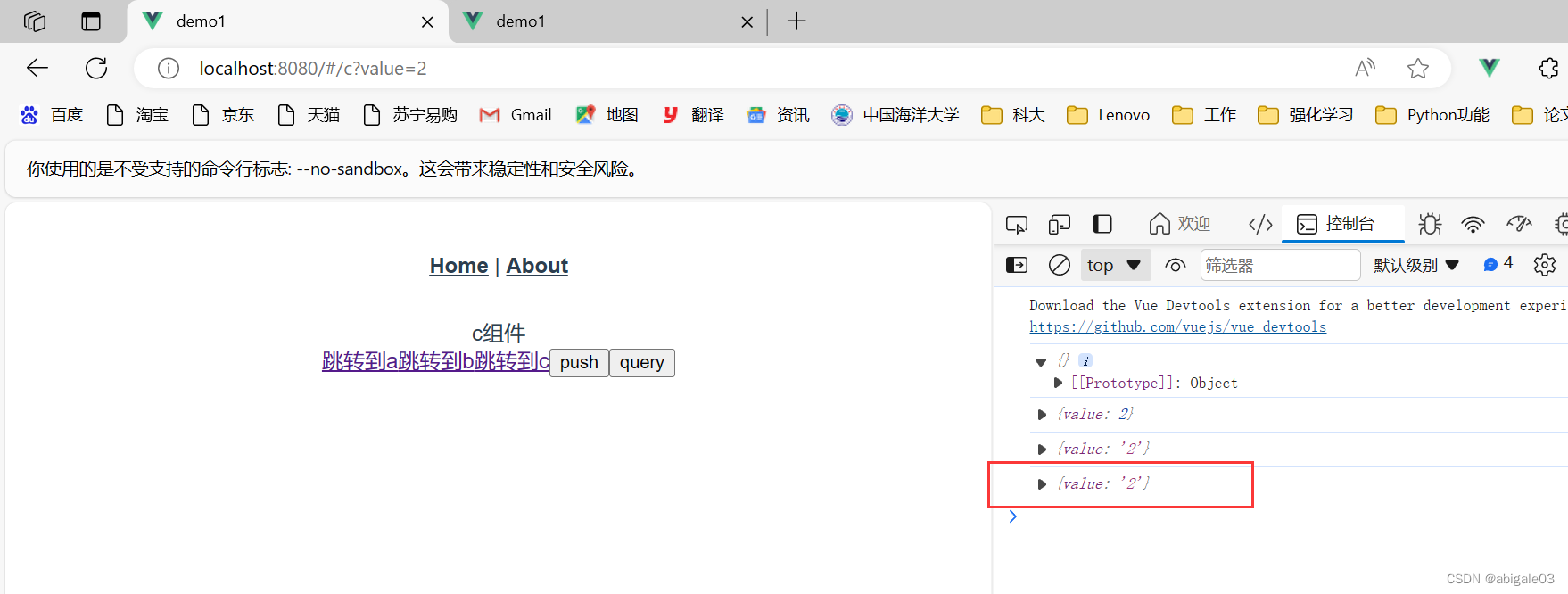
效果
push一下跳转到b组件,然后query,可以获取到value值

刷新页面,直接点击query按钮,还是可以获取到参数的。

可以发现,如果路由上不配置/:value的话,路由就没有值。如果配置后,那么导航上与query一样带上要传递参数的值。
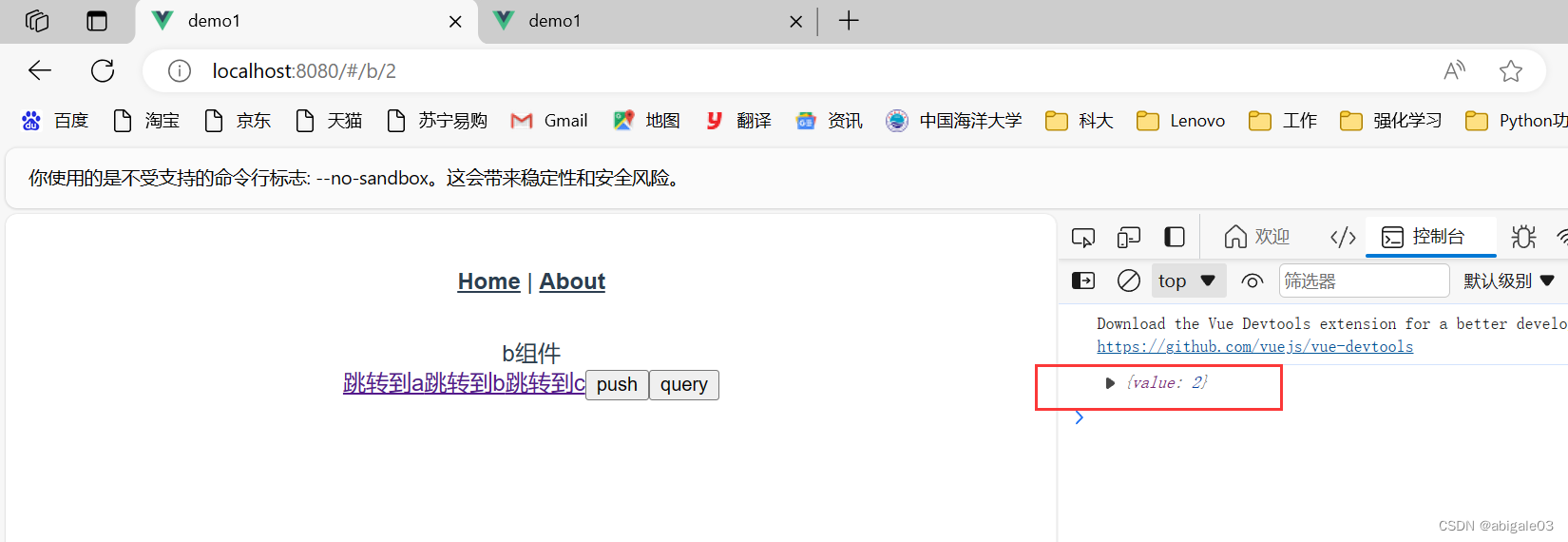
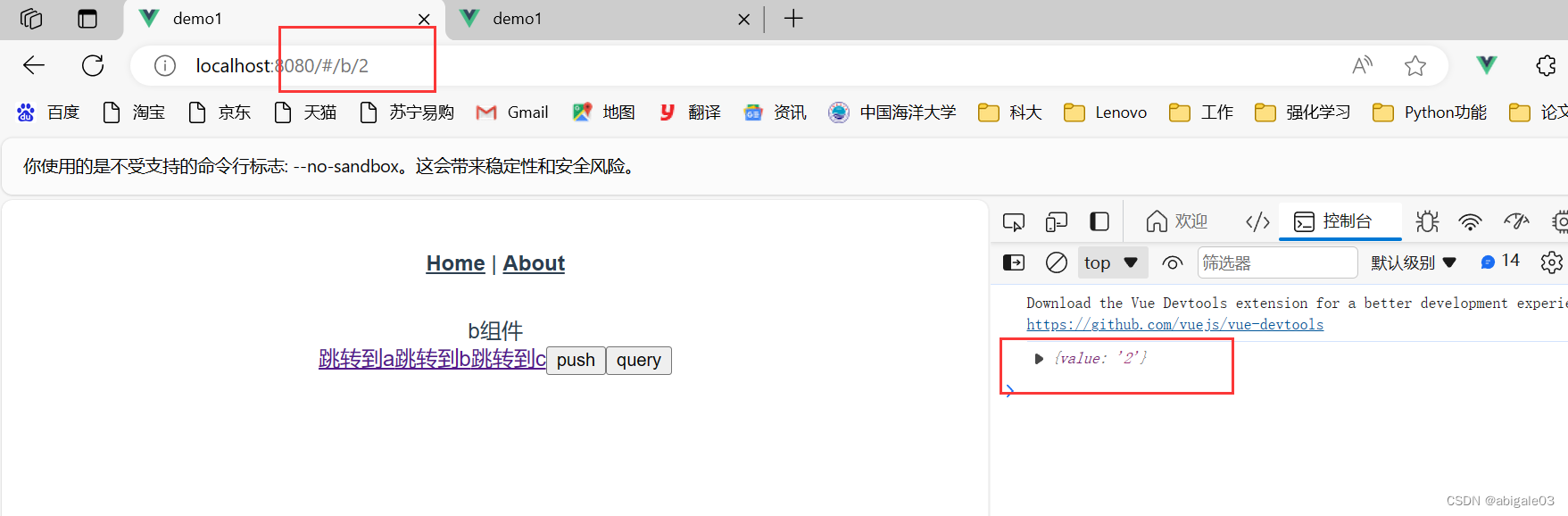
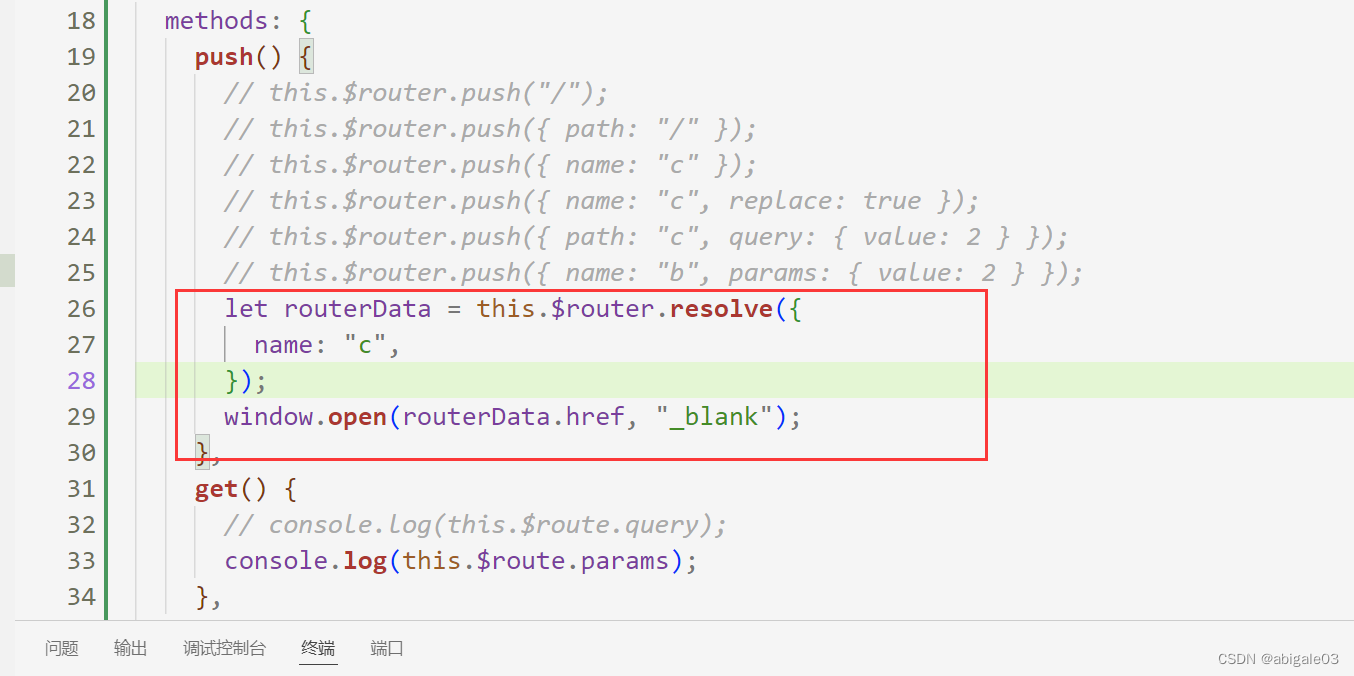
1.4.8 跳转新页面

效果
点击push按钮,打开到一个新标签页。

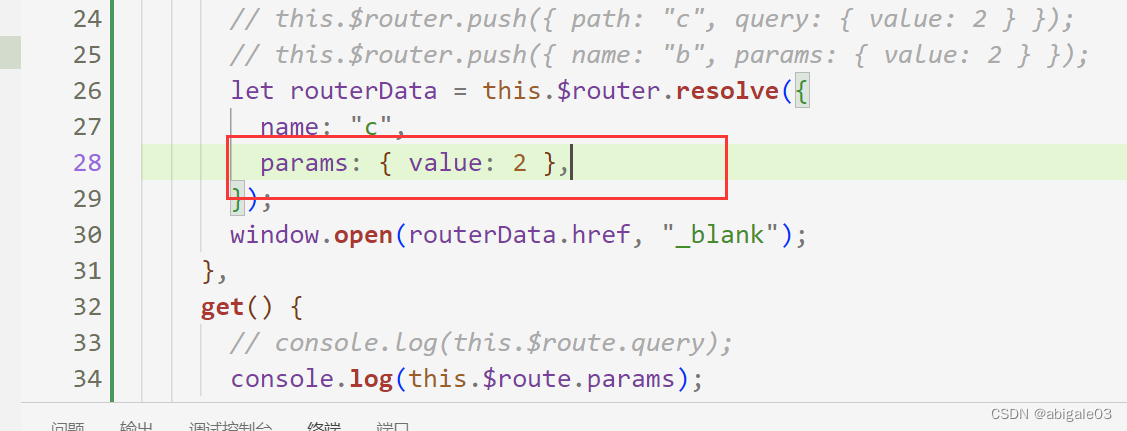
补充:传参

总结:实现跳转。
之前使用router-link实现跳转,但是书写比较麻烦。可以使用点击事件代替实现路由跳转。
包括push方法,resolve方法,replace方法(不留历史记录)
1.5 路由守卫
1.5.1 什么是路由守卫
当进入一个页面,但是没有登陆,此时该页面会提示需要登陆才可继续访问页面。相当于路由拦截。
1.5.2 全局守卫
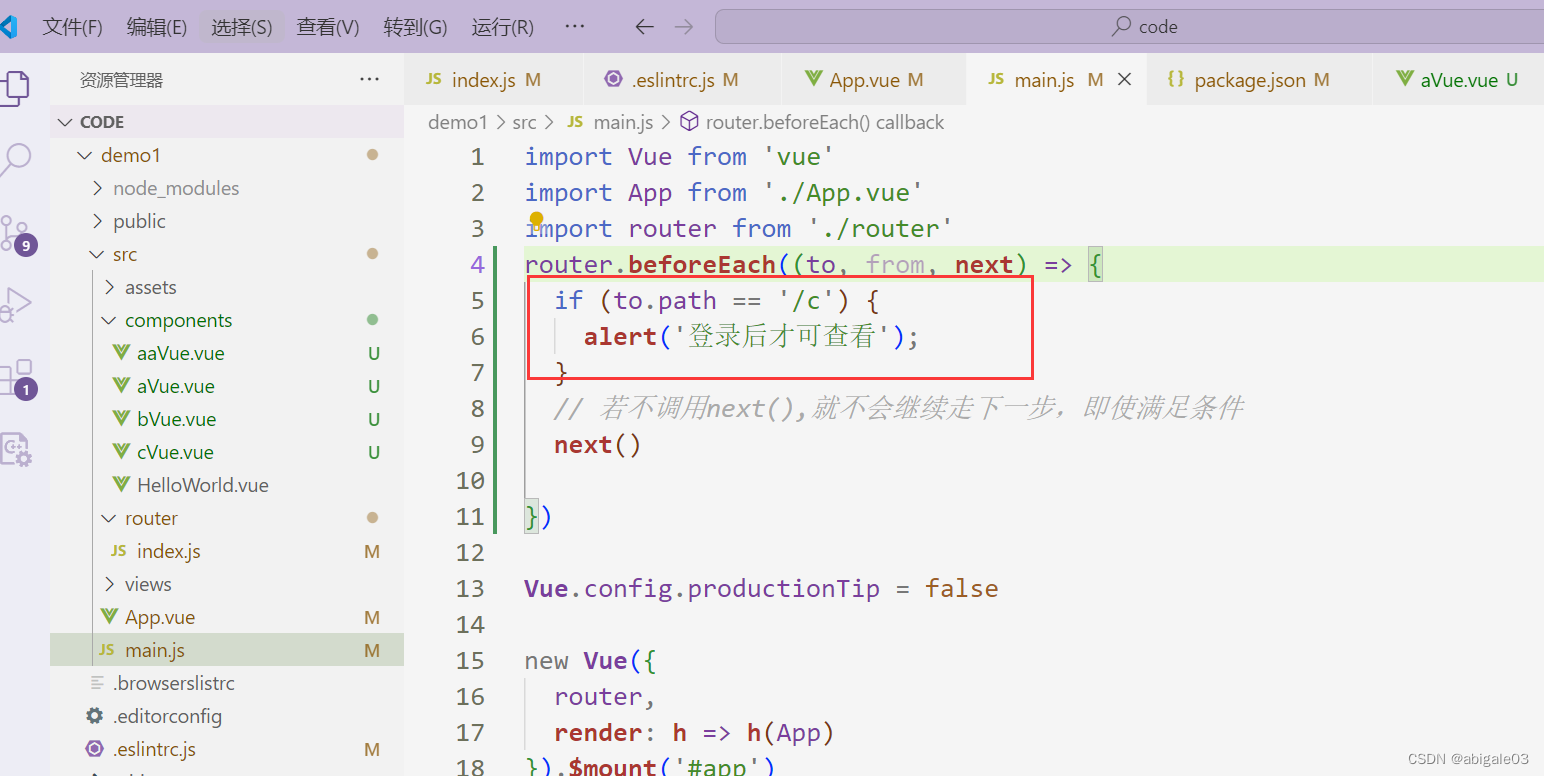
1 beforeEach

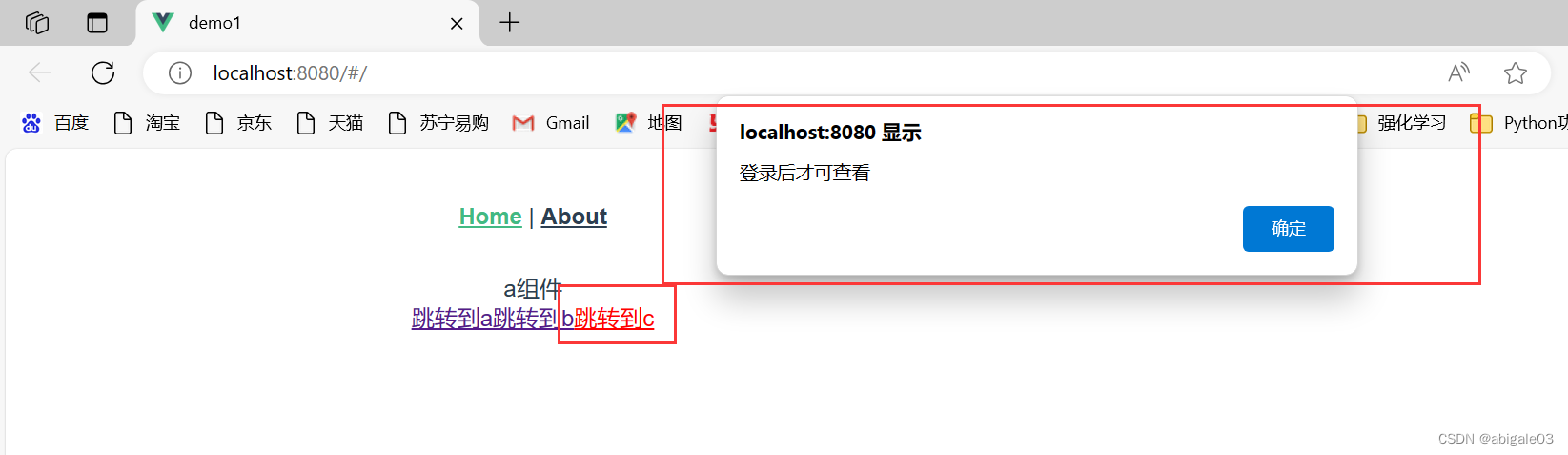
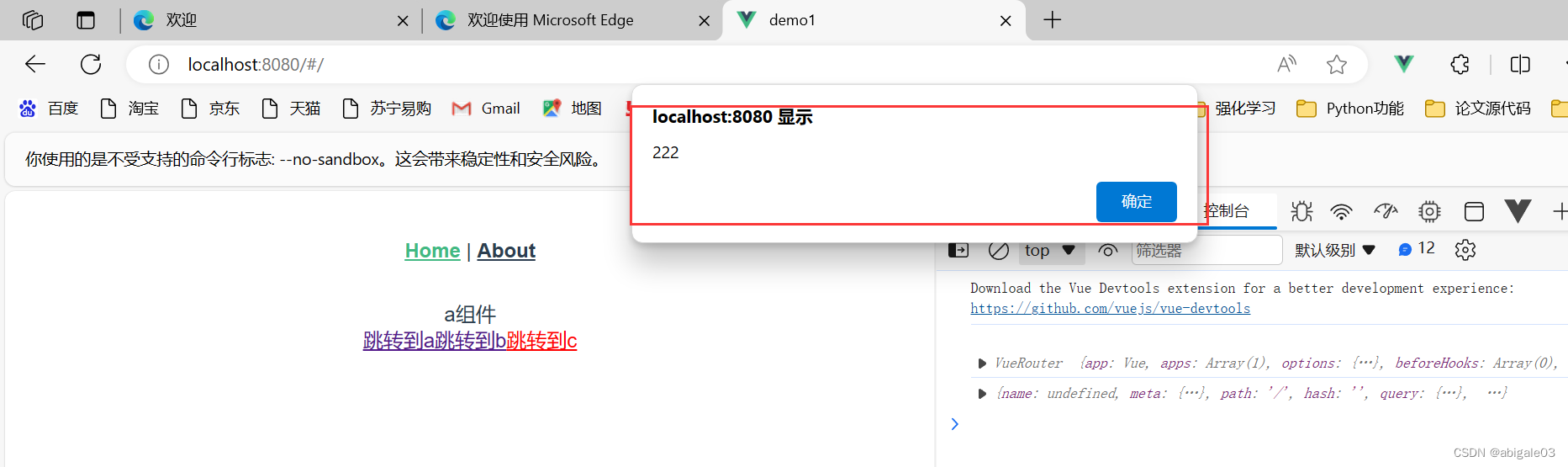
点击跳转到c,alert提示

这里就拦截跳转c组件的动作。
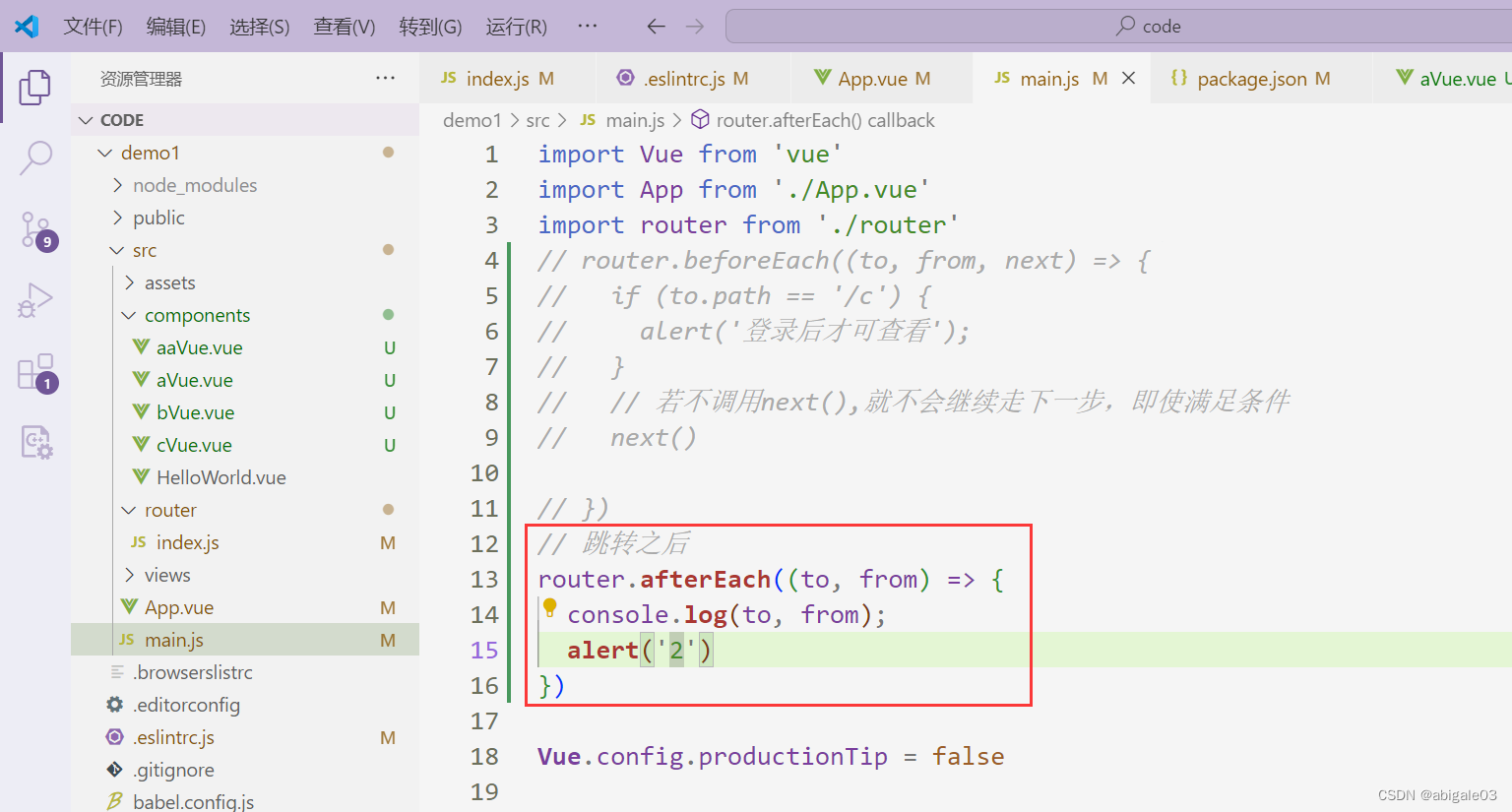
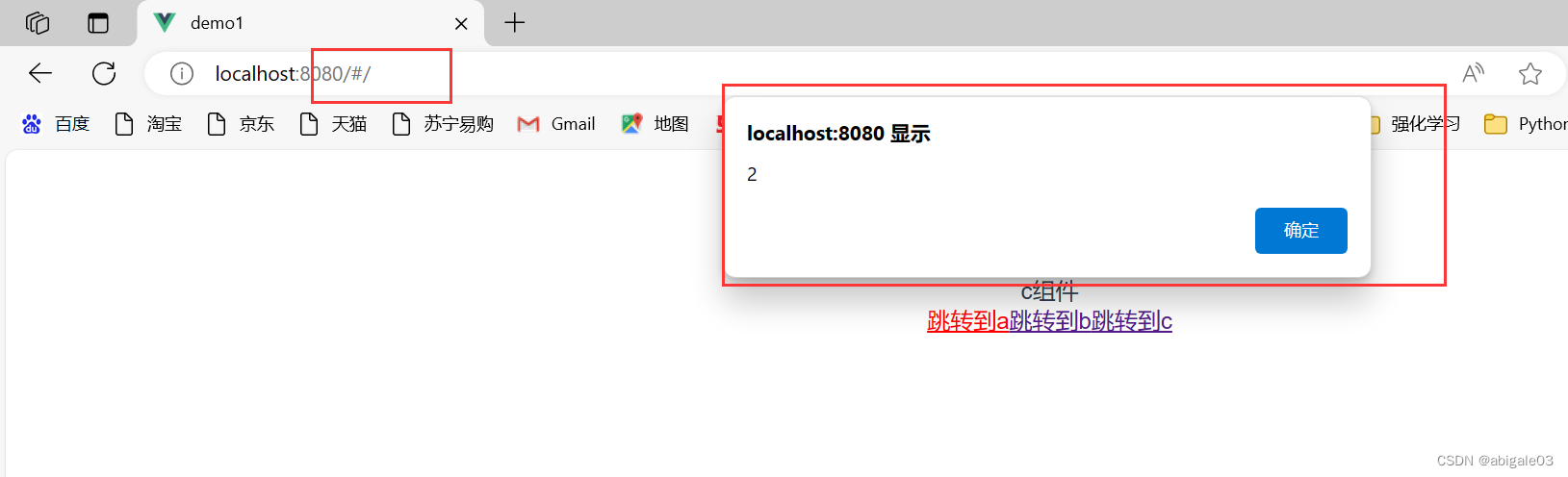
2 afterEach
跳转之后


1.5.3 局部守卫
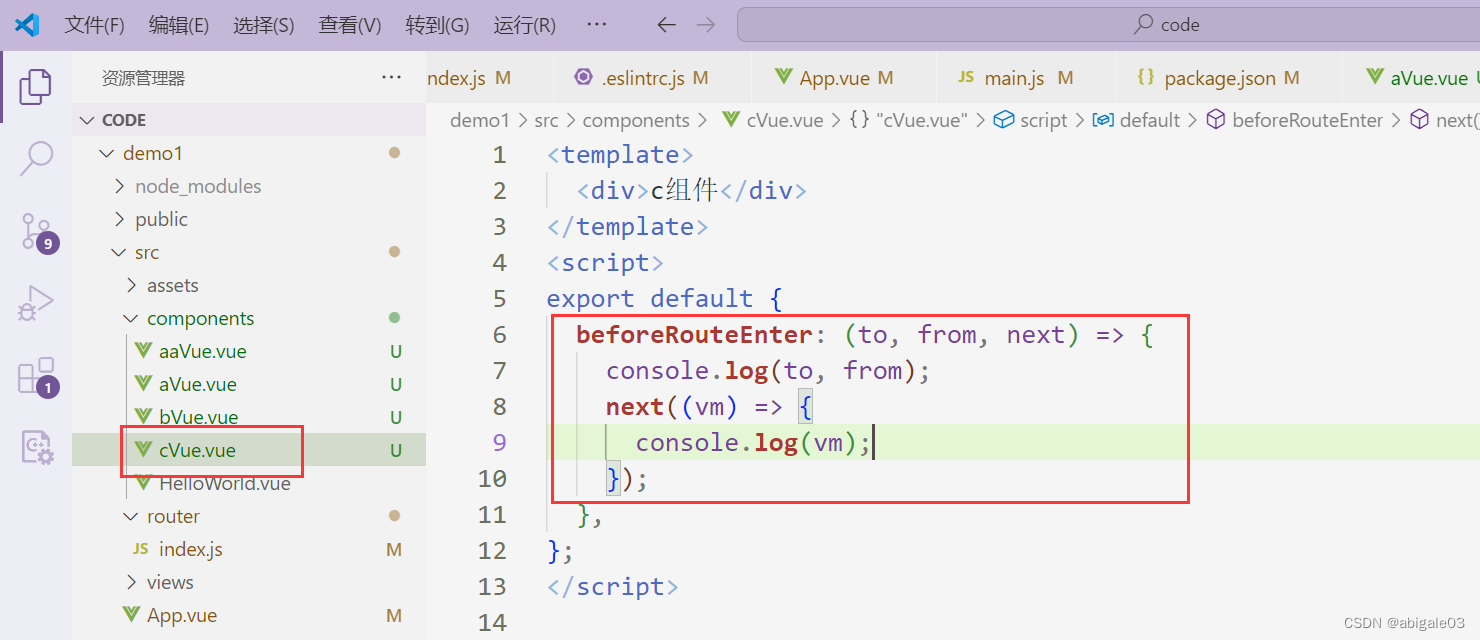
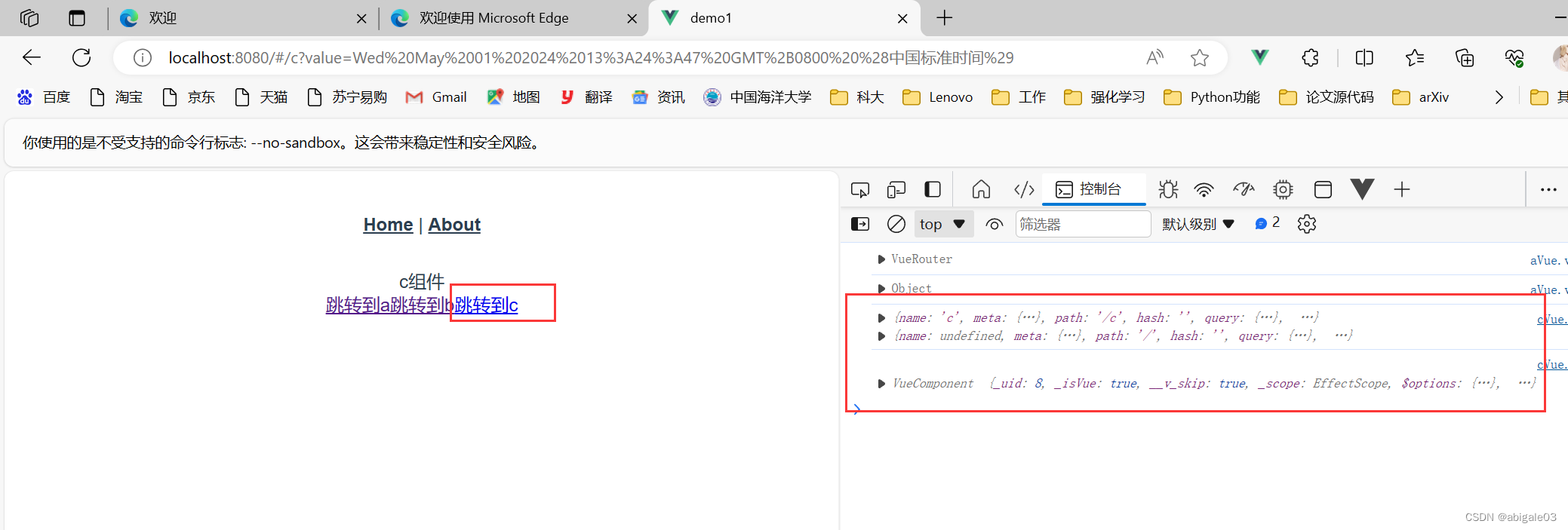
1 beforeRouteEnter
进入组件之前


多次点击“跳转到c”,控制台只会打印一次结果。

2 beforeRouteUpdate
传递一个变化的参数


结果
不知道为啥,params里没有传递的日期参数,可能有bug吧。

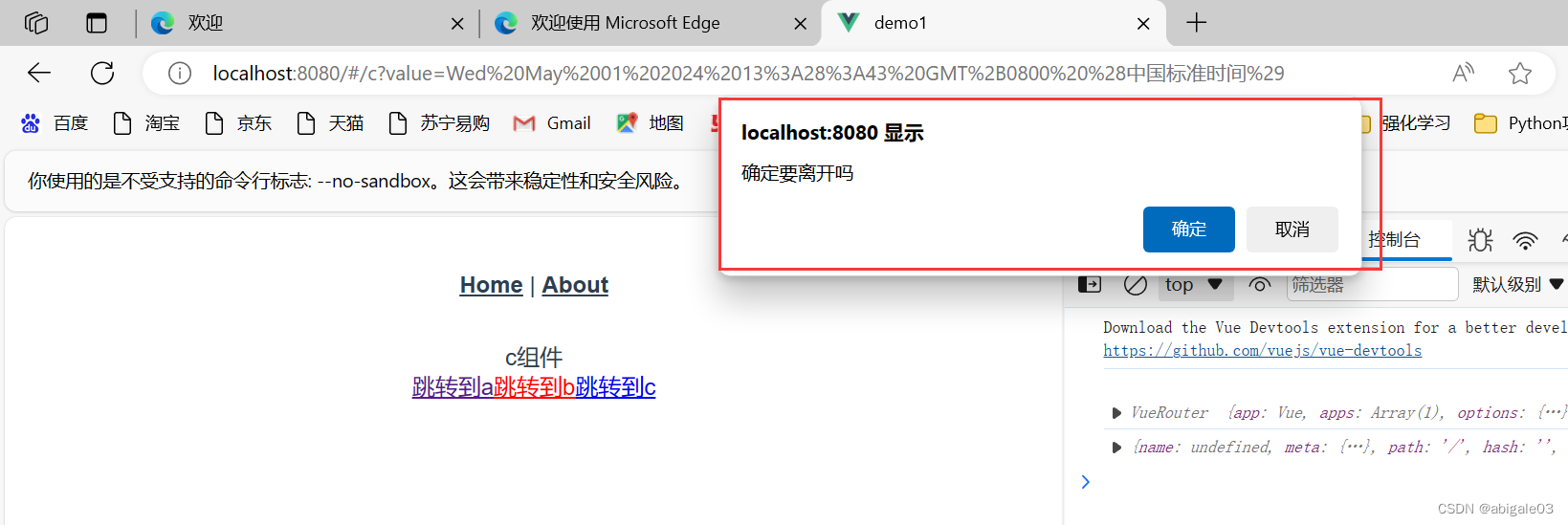
3 beforeRouteLeave
离开组件之前


1.5.4 路由守卫
1 beforeEnter
up说的听不清,不知道是啥守卫


这篇关于【b站前端-小鑫】Vue Router(路由)快速掌握(入门到精通5节课)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






