本文主要是介绍9 月份最受欢迎的 12 个 jQuery 插件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1. tiltShift.js

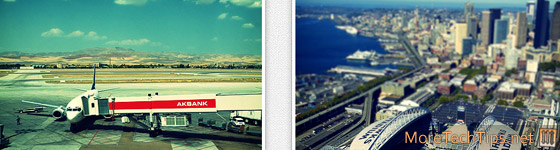
一个插件来复制使用CSS3图像过滤器的移轴效果。这是一个概念验证,目前只适用于Chrome浏览器和Safari浏览器6。
2. Responsive Measures

Responsive Measure 可帮你给文字设置最佳的字体大小。
3. BookBlock

BookBlock 是个用来创建类似图书翻页效果的插件
4. Fresco

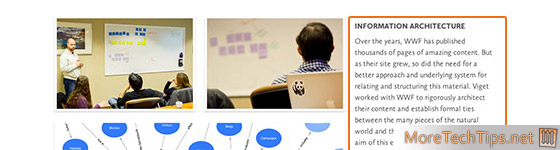
Fresco 是一个漂亮的响应式的 lightbox,可用于创建令人惊叹的、支持各种屏幕尺寸的弹出层。
5. FoldScroll

一个体验版的 CSS 3D 的滚动效果插件
6. jQuery Stick'em

让元素始终固定在某个点位置
7. Socialist

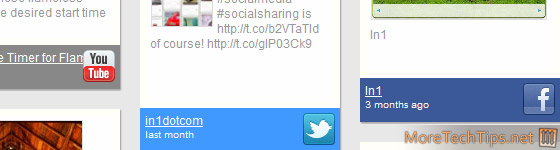
jquery-socialist 是jQuery 社交网络插件,用于从多个社交网络获取数据并创建一个单一的社交媒体流。
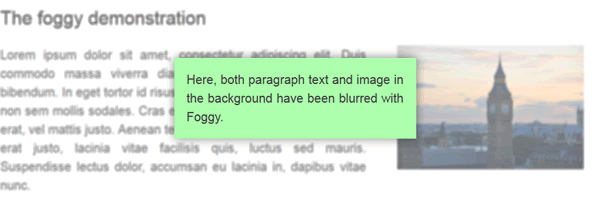
8. Foggy

Foggy 是一个用来模糊糊网页元素的 jQuery 插件
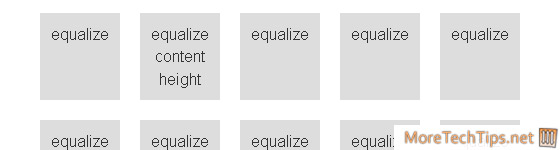
9. equalize.js

用来均衡元素高度和宽度的插件
10. Responsive IFrames

将你复杂的 iframes 转成响应式的风格。
11. MagicNav.js

为页面上所有 <h1> 元素生成链接,并将这些链接放在页面上的导航元素。
12. Dopeless Rotate

实现了产品照片三百六十度旋转的视觉效果,支持触摸屏设备
这篇关于9 月份最受欢迎的 12 个 jQuery 插件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





