本文主要是介绍公考学习平台|基于SprinBoot+vue的公考学习平台(源码+数据库+文档),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
公考学习平台目录
目录
基于SprinBoot+vue的公考学习平台
一、前言
二、系统设计
三、系统功能设计
5.1用户信息管理
5.2 视频信息管理
5.3公告信息管理
5.1论坛信息管理
四、数据库设计
五、核心代码
六、论文参考
七、最新计算机毕设选题推荐
八、源码获取:
博主介绍:✌️大厂码农|毕设布道师,阿里云开发社区乘风者计划专家博主,CSDN平台Java领域优质创作者,专注于大学生项目实战开发、讲解和毕业答疑辅导。✌️
主要项目:小程序、SpringBoot、SSM、Vue、Html、Jsp、Nodejs等设计与开发。
🍅文末获取源码联系🍅
基于SprinBoot+vue的公考学习平台
一、前言
本共享汽车管理系统有管理员和用户。管理员功能有个人中心,用户管理,投放地区管理,汽车信息管理,汽车投放管理,汽车入库管理,使用订单管理,汽车归还管理。用户可以在注册登录,可以对汽车进行使用产生订单,还可以归还。因而具有一定的实用性。
本站是一个B/S模式系统,采用Spring Boot框架,MYSQL数据库设计开发,充分保证系统的稳定性。系统具有界面清晰、操作简单,功能齐全的特点,使得共享汽车管理系统管理工作系统化、规范化。本系统的使用使管理人员从繁重的工作中解脱出来,实现无纸化办公,能够有效的提高共享汽车管理系统管理效率。
关键词:共享汽车管理系统;Spring Boot框架;MYSQL数据库
二、系统设计
系统功能结构如图

三、系统功能设计
5.1用户信息管理
如图5.1显示的就是用户信息管理页面,此页面提供给管理员的功能有:用户信息的查询管理,可以删除用户信息、修改用户信息、新增用户信息,
还进行了对用户名称的模糊查询的条件

图5.1 用户信息管理页面
5.2 视频信息管理
如图5.2显示的就是视频信息管理页面,此页面提供给管理员的功能有:查看已发布的视频信息数据,修改视频信息,视频信息作废,即可删除,还进行了对视频信息名称的模糊查询 视频信息信息的类型查询等等一些条件。

图5.2 视频信息管理页面
5.3公告信息管理
如图5.3显示的就是公告信息管理页面,此页面提供给管理员的功能有:根据公告信息进行条件查询,还可以对公告信息进行新增、修改、查询操作等等。

图5.3 公告信息管理页面
5.4论坛信息管理
如图5.4显示的就是论坛信息管理页面,此页面提供给管理员的功能有:根据论坛信息进行新增、修改、查询操作等等。

图5.4 论坛信息管理页面
四、数据库设计
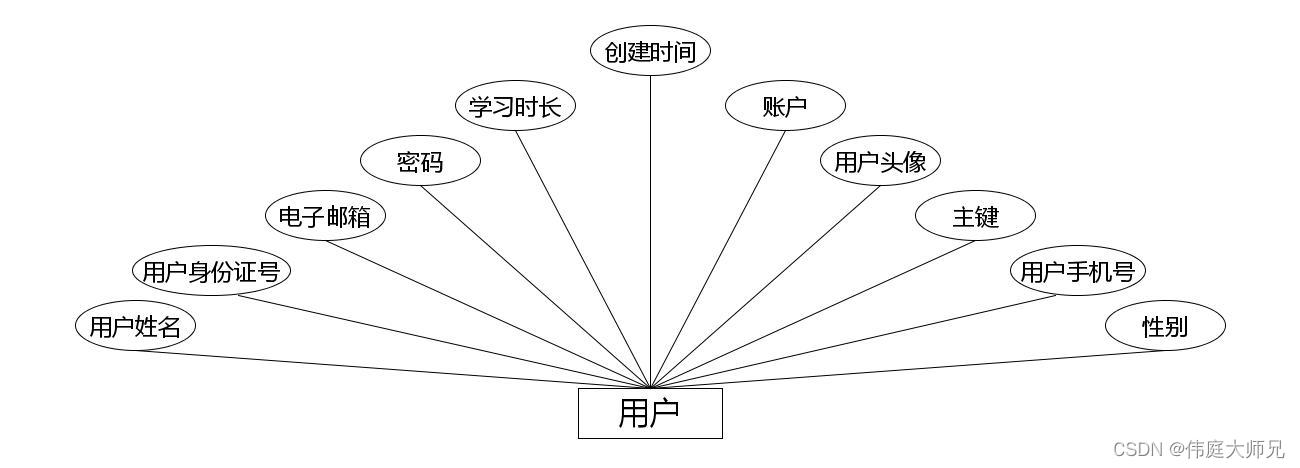
(1)下图是用户实体和其具备的属性。

用户实体属性图
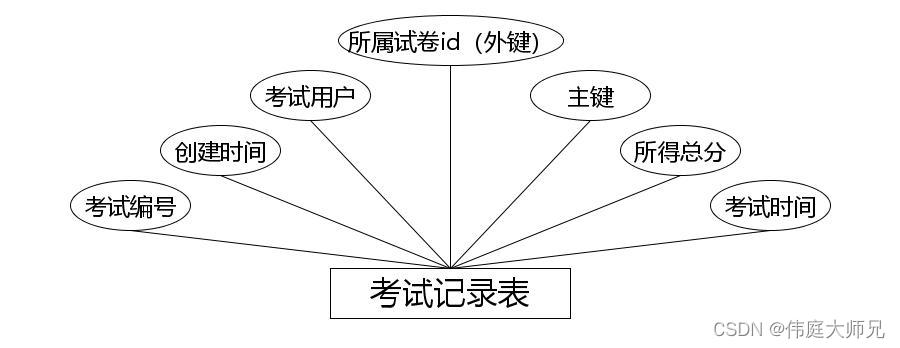
(2)下图是考试记录表实体和其具备的属性。

考试记录表实体属性图
数据库表的设计,如下表:
表4.1字典表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
| 1 | Id | Int | id | 否 |
| 2 | dic_code | String | 字段 | 是 |
| 3 | dic_name | String | 字段名 | 是 |
| 4 | code_index | Integer | 编码 | 是 |
| 5 | index_name | String | 编码名字 | 是 |
| 6 | super_id | Integer | 父字段id | 是 |
| 7 | beizhu | String | 备注 | 是 |
| 8 | create_time | Date | 创建时间 | 是 |
表4.2试卷表表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
| 1 | Id | Int | id | 否 |
| 2 | exampaper_name | String | 试卷名称 | 是 |
| 3 | exampaper_date | Integer | 考试时长(分钟) | 是 |
| 4 | exampaper_myscore | Integer | 试卷总分数 | 是 |
| 5 | kemu_types | Integer | 科目 | 是 |
| 6 | exampaper_types | Integer | 试卷状态 | 是 |
| 7 | zujuan_types | Integer | 组卷方式 | 是 |
| 8 | exampaper_delete | Integer | 逻辑删除(1代表未删除 2代表已删除) | 是 |
| 9 | create_time | Date | 创建时间 | 是 |
五、核心代码
package com.service.impl;import com.utils.StringUtil;
import com.service.DictionaryService;
import com.utils.ClazzDiff;
import org.springframework.beans.BeanUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.lang.reflect.Field;
import java.util.*;
import com.baomidou.mybatisplus.plugins.Page;
import com.baomidou.mybatisplus.service.impl.ServiceImpl;
import org.springframework.transaction.annotation.Transactional;
import com.utils.PageUtils;
import com.utils.Query;
import org.springframework.web.context.ContextLoader;
import javax.servlet.ServletContext;
import javax.servlet.http.HttpServletRequest;
import org.springframework.lang.Nullable;
import org.springframework.util.Assert;
import com.dao.FangwuDao;
import com.entity.FangwuEntity;
import com.service.FangwuService;
import com.entity.view.FangwuView;@Service("fangwuService")
@Transactional
public class FangwuServiceImpl extends ServiceImpl<FangwuDao, FangwuEntity> implements FangwuService {@Overridepublic PageUtils queryPage(Map<String,Object> params) {Page<FangwuView> page =new Query<FangwuView>(params).getPage();page.setRecords(baseMapper.selectListView(page,params));return new PageUtils(page);}}package com.service.impl;import com.utils.StringUtil;
import com.service.DictionaryService;
import com.utils.ClazzDiff;
import org.springframework.beans.BeanUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.lang.reflect.Field;
import java.util.*;
import com.baomidou.mybatisplus.plugins.Page;
import com.baomidou.mybatisplus.service.impl.ServiceImpl;
import org.springframework.transaction.annotation.Transactional;
import com.utils.PageUtils;
import com.utils.Query;
import org.springframework.web.context.ContextLoader;
import javax.servlet.ServletContext;
import javax.servlet.http.HttpServletRequest;
import org.springframework.lang.Nullable;
import org.springframework.util.Assert;
import com.dao.FeiyongDao;
import com.entity.FeiyongEntity;
import com.service.FeiyongService;
import com.entity.view.FeiyongView;@Service("feiyongService")
@Transactional
public class FeiyongServiceImpl extends ServiceImpl<FeiyongDao, FeiyongEntity> implements FeiyongService {@Overridepublic PageUtils queryPage(Map<String,Object> params) {Page<FeiyongView> page =new Query<FeiyongView>(params).getPage();page.setRecords(baseMapper.selectListView(page,params));return new PageUtils(page);}}六、论文参考

七、最新计算机毕设选题推荐
最新计算机软件毕业设计选题大全-CSDN博客
八、源码获取:
大家点赞、收藏、关注、评论啦 、👇🏻获取联系方式在文章末尾👇🏻
这篇关于公考学习平台|基于SprinBoot+vue的公考学习平台(源码+数据库+文档)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






