本文主要是介绍uniApp+Vue3+vite+Element UI或者Element Plus开发学习,使用vite构建管理项目,HBuilderX做为开发者工具,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
我们通常给小程序或者app开发后台时,不可避免的要用到可视化的数据管理后台,而vue和Element是我们目前比较主流的开发管理后台的主流搭配。所以今天石头哥就带大家来一起学习下vue3和Element plus的开发。
准备工作
1,下载HBuilderX 开发者工具
2,安装node和npm
至于如何下载开发者工具和安装node我就不说了,大家自行百度即可。
一,vue3项目创建
1-1,HBuilder开发者工具下载
有点开发基础的同学可能会问了,为什么不用vscode或者webstorm来开发vue项目呢?
我这里出于以下考虑,所以建议新手,跟着石头哥一起使用HBuider来开发vue3项目
- 1,HBuider是国产的,我们使用起来更容易上手
- 2,HBuider为我们傻瓜式创建vue3,而其他的开发者工具还要我们自己去输入命令行来创建。所以新手来学习vue3还是HBuider更容易些。
- 3,我们后续开发uniapp,小程序也会用到HBuider

1-2,创建新的vue3项目
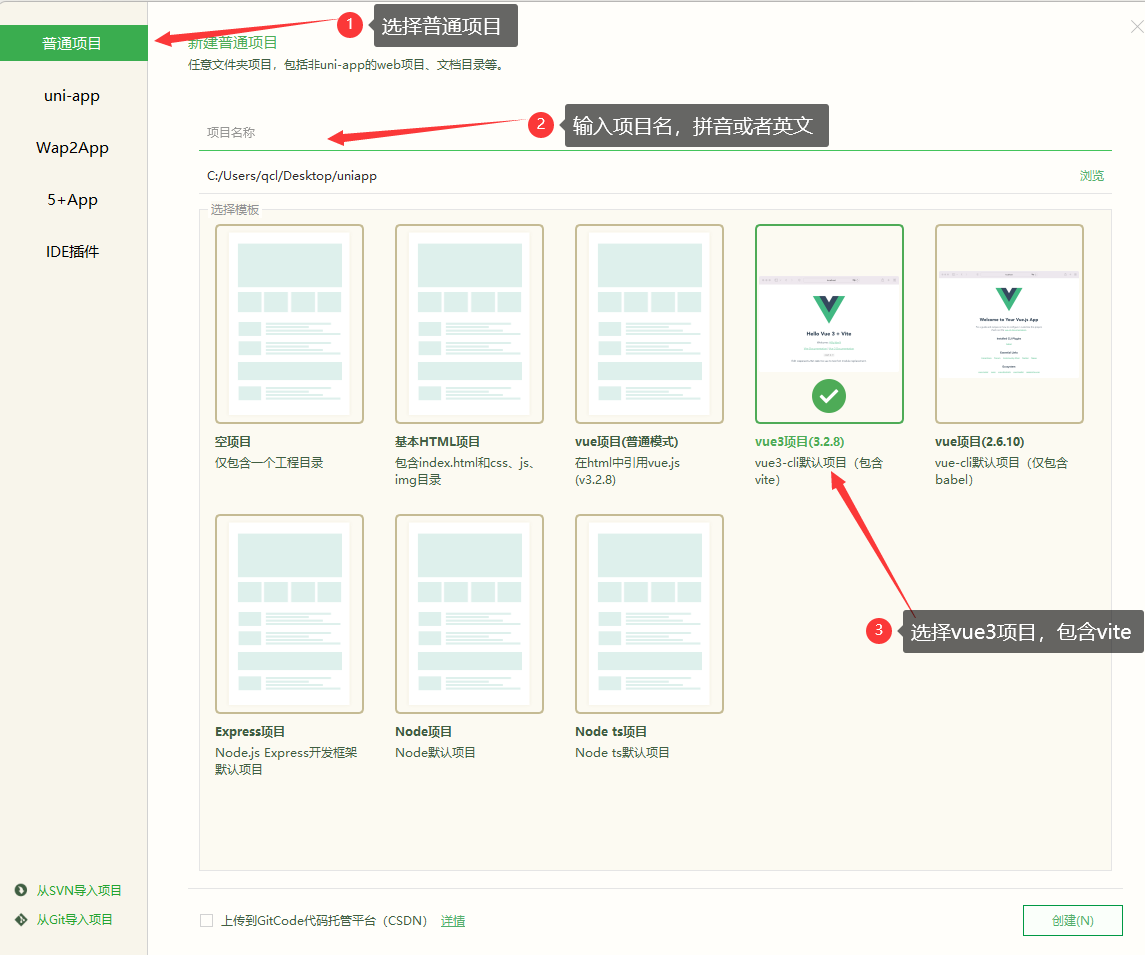
打开开发者工具以后,我们点击左上角的文件,然后点新建,点击新建项目。

然后新建项目如下,记得项目名称要是英文或者拼音。

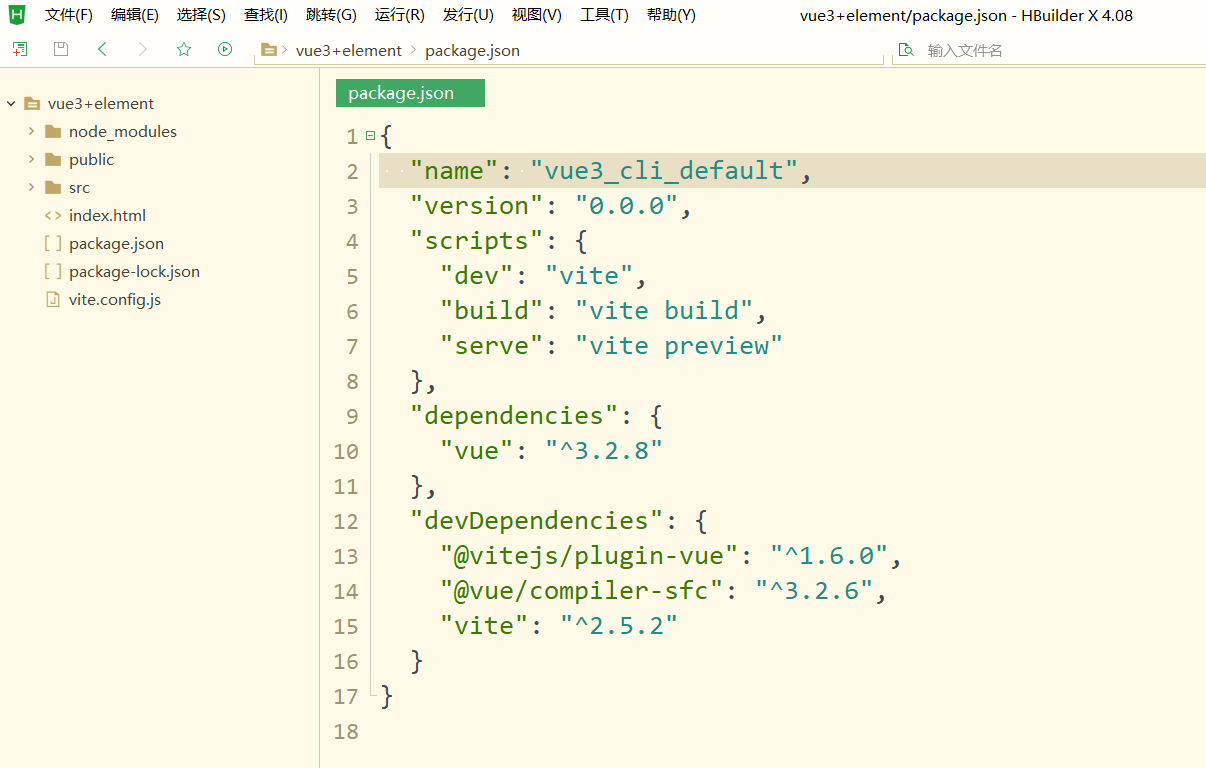
创建好的vue3项目如下

1-4,运行vue3项目
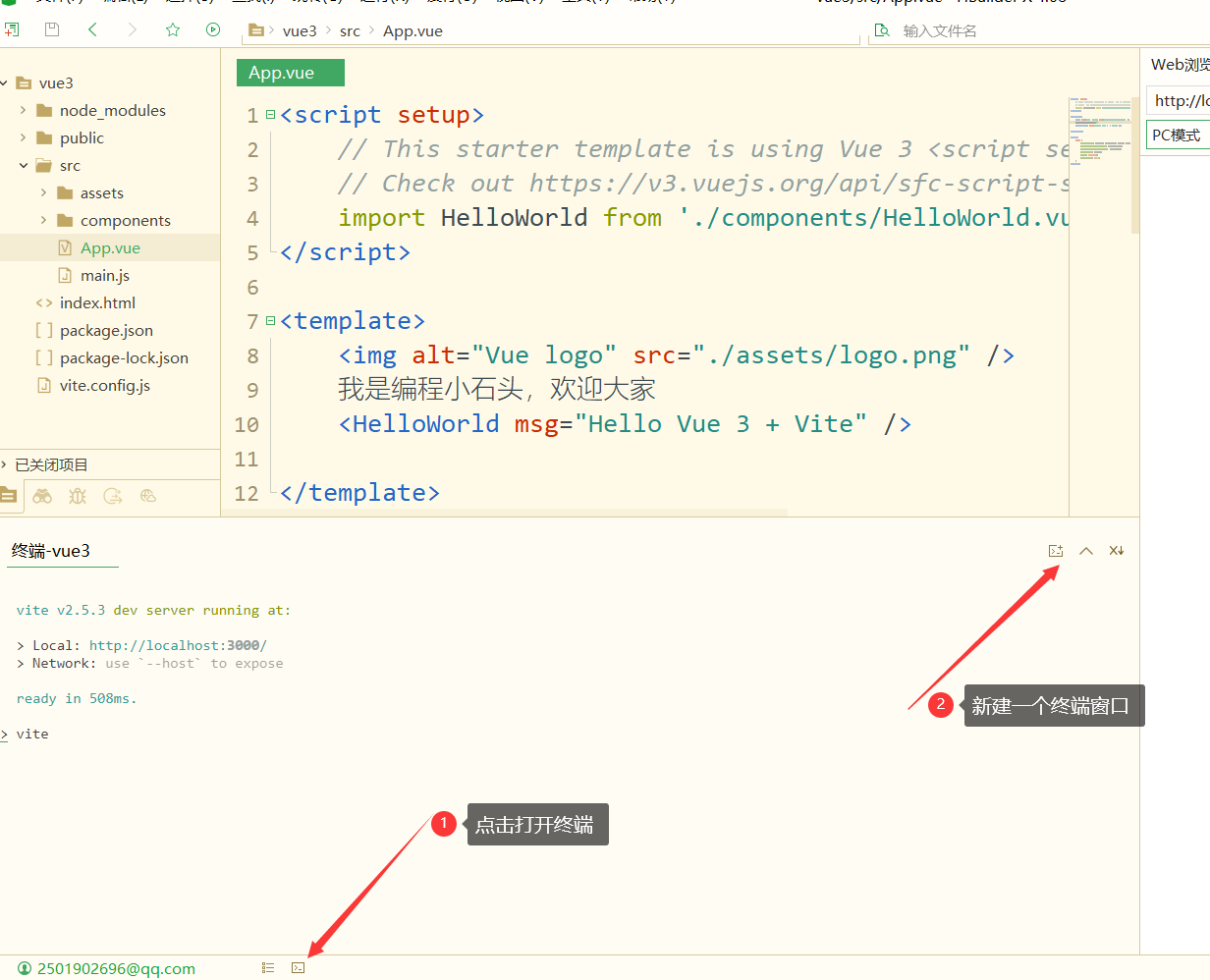
我们可以按照下图所示,运行项目,这样就不用去记 命令行了,是不是对新手很友好。
选中App.vue然后运行,运行终端,点击npm run dev

终端命令行就会执行 npm run dev
然后就会生成一个网址

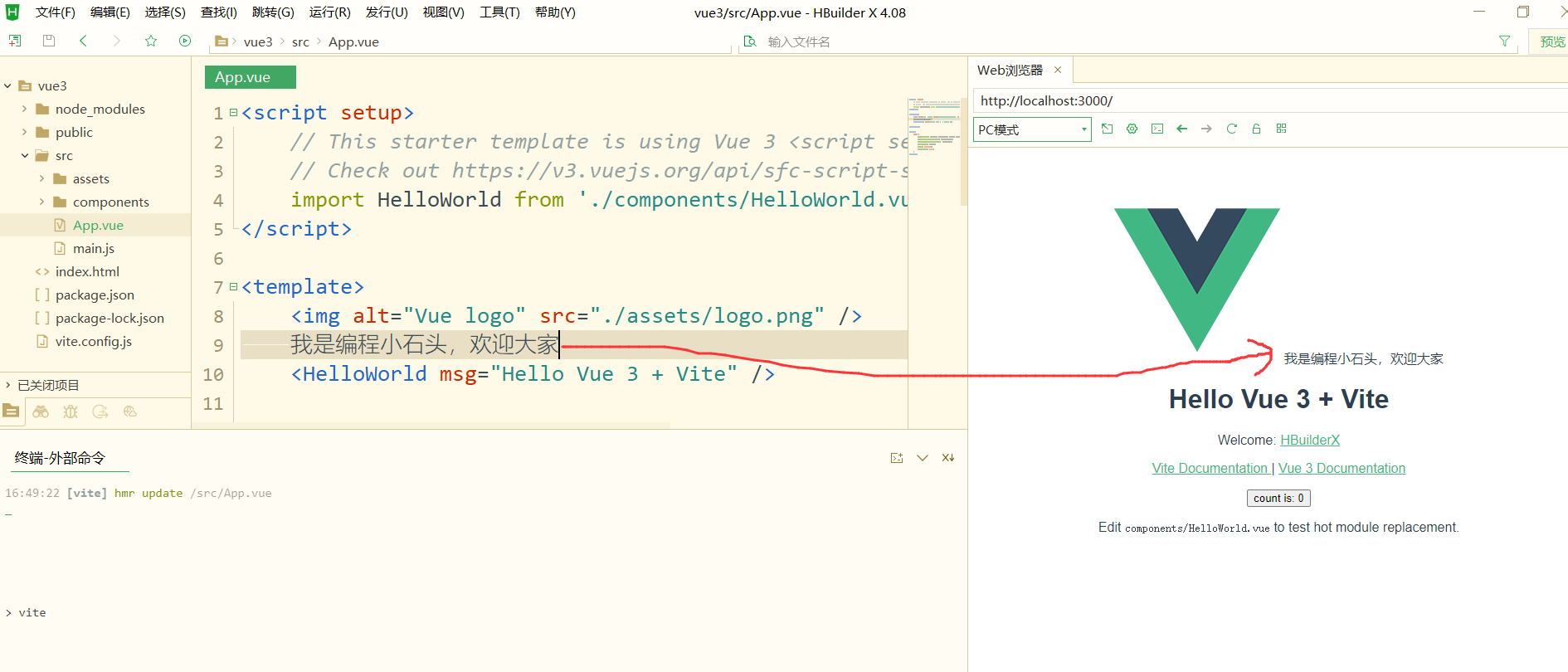
打开网址,就可以看到我们的项目了

我们可以先简单的改下内容,比如在代码里加入一个文字

到此我们自己的第一个vue3项目就创建好了,接下来跟着石头哥愉快的开发吧。如果你只是想学习vue3的基本知识和语法,到这里就可以在这个框架里敲代码学习了。
二,引入element-plus
1-1,命令行安装element-plus
如下图所示我们新开一个终端。

新开的终端,要确认我们在当前目录下,才可以去安装依赖。如果看不多,可以关闭项目,重启,然后去执行命令行。

然后同样是要终端命令行里执行以下代码
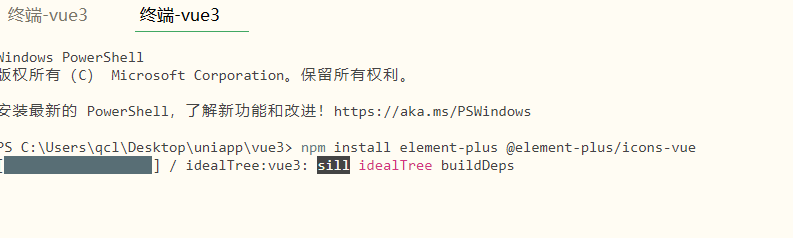
npm install element-plus @element-plus/icons-vue
依然是耐心等待安装element

安装完成以后如下

1-2,配置引入element plus
在main.js里做如下操作

对应代码贴出来给到大家
import { createApp } from 'vue'
import App from './App.vue'// ElementPlus相关配置
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'const app=createApp(App)
app.use(ElementPlus)
app.mount('#app')
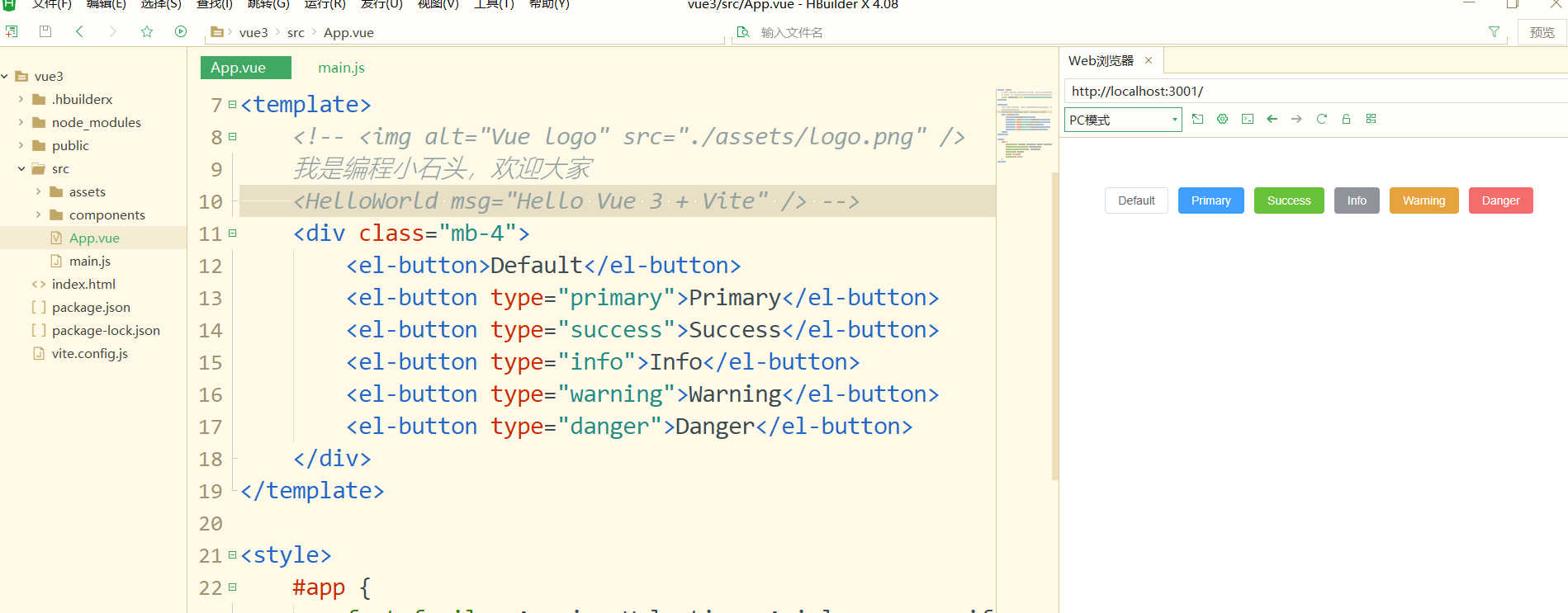
1-3,编写ElementPlus代码
我们可以去ElementPlus官网查看对应的样式或者标签,写到我们的项目即可。

然后就可以看到我们正常的显示了ElementPlus的button按钮。

接下来我们就可以愉快的开发管理后台了。
这篇关于uniApp+Vue3+vite+Element UI或者Element Plus开发学习,使用vite构建管理项目,HBuilderX做为开发者工具的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





