本文主要是介绍salesforce 如何访问lwc组件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
访问lwc有哪些途径呢?
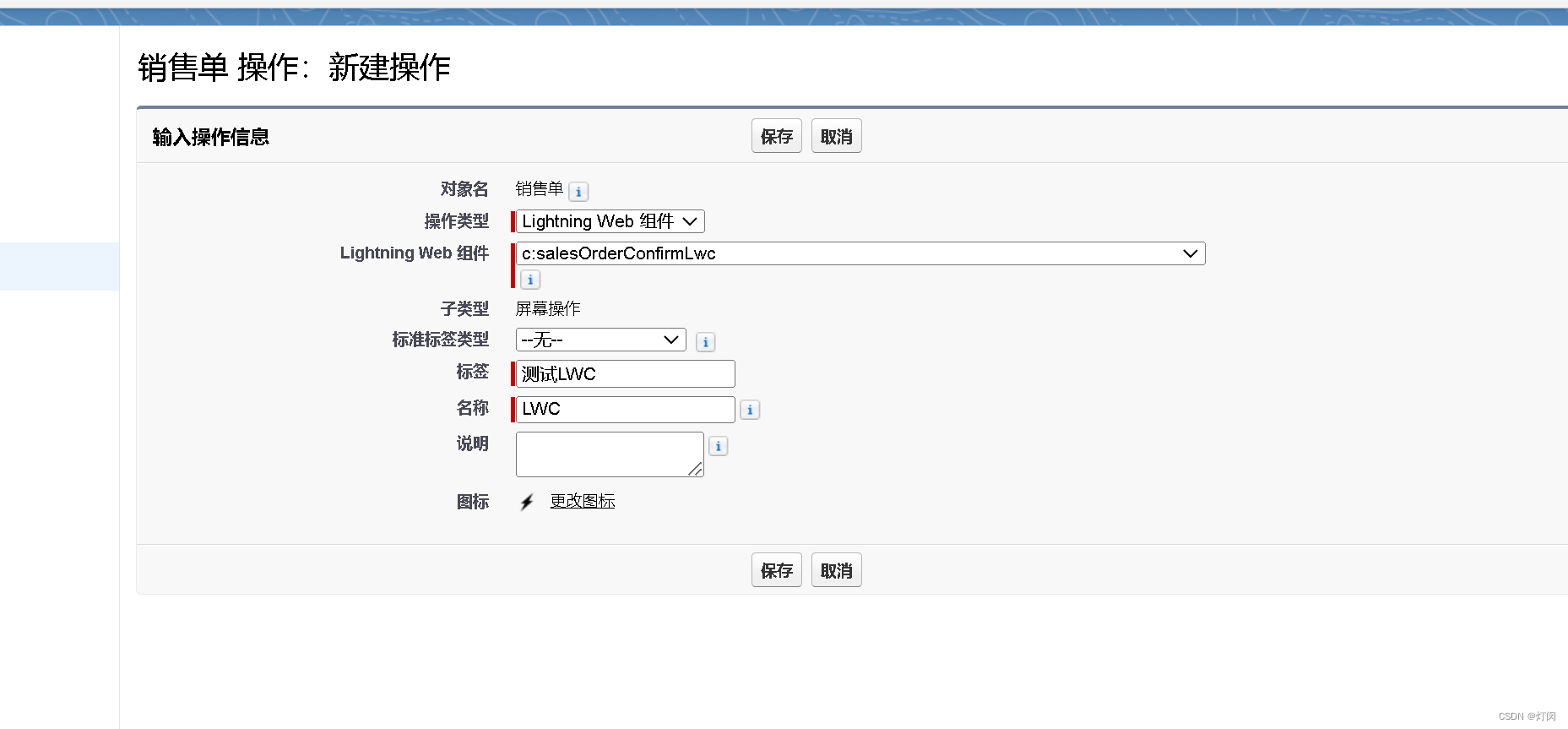
- Action Button
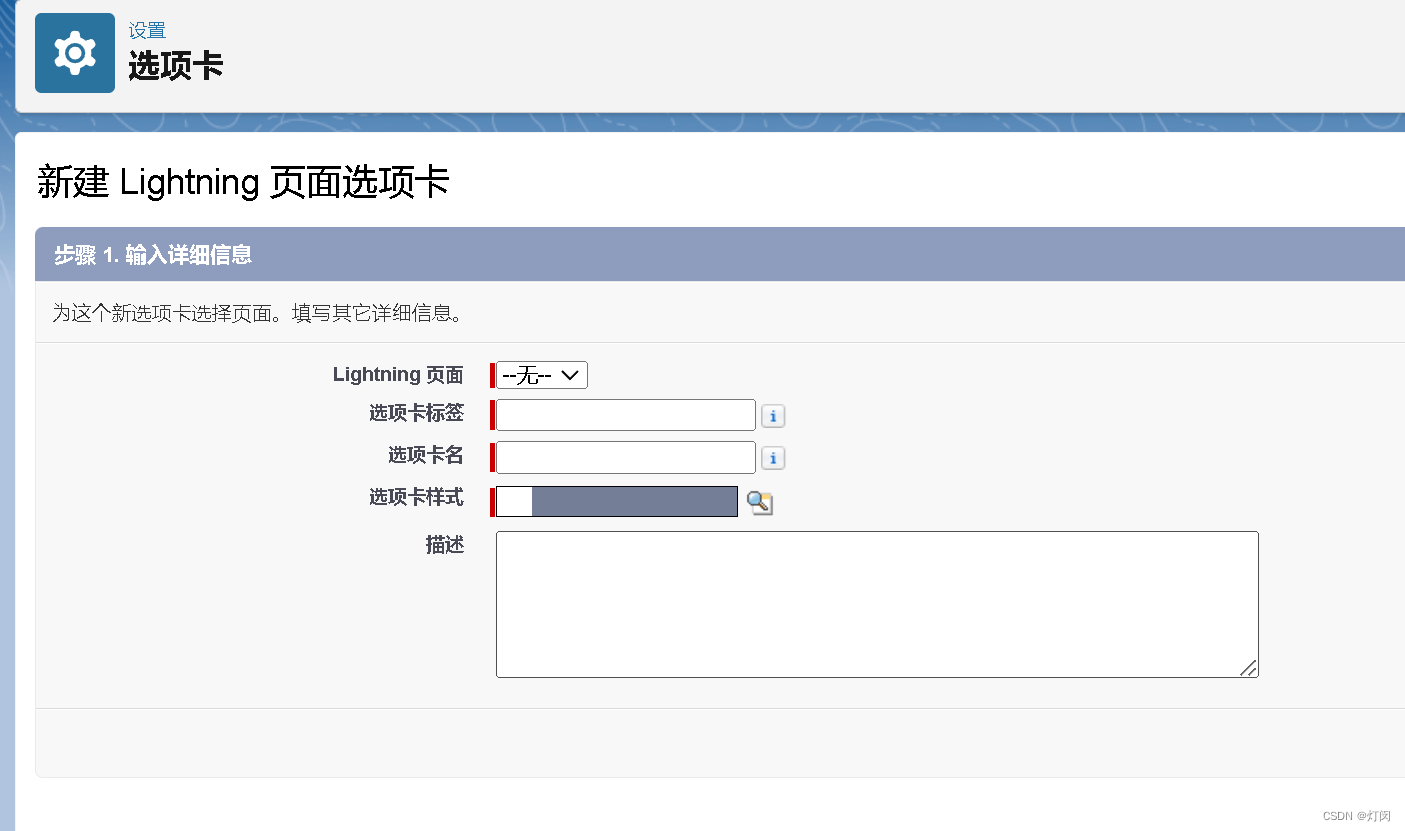
- Tab
- Aura use lwc
- (拓展)如何区分是新建页面还是编辑页面
Action Button
xml文件中要配置tab<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata" ><apiVersion>56.0</apiVersion><isExposed>true</isExposed><targets><target>lightning__RecordPage</target><target>lightning__AppPage</target><target>lightning__HomePage</target><target>lightning__Tab</target><target>lightning__RecordAction</target></targets>
</LightningComponentBundle>

Tab

xml文件中要配置tab
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata" ><apiVersion>56.0</apiVersion><isExposed>true</isExposed><targets><target>lightning__RecordPage</target><target>lightning__AppPage</target><target>lightning__HomePage</target><target>lightning__Tab</target></targets>
</LightningComponentBundle>
Aura use lwc
在正常的lwc文件上,创建一个aura组件
lwc js文件中 @api recordId;
Aura cmp文件:<aura:component implements="flexipage:availableForAllPageTypes,force:hasRecordId,lightning:actionOverride,force:appHostable,lightning:isUrlAddressable,force:lightningQuickActionWithoutHeader,forceCommunity:availableForAllPageTypes,lightning:hasPageReference"><aura:handler name="change" value="{!v.pageReference}" action="{!c.reInit}"/><c:salesOrderConfirmLwc recordId="{!v.recordId}"></c:salesOrderConfirmLwc>
</aura:component>js文件:({init : function(component, event, helper) {//从url取门店的Id字符串,从VF传入var pageRef = component.get("v.pageReference");if(pageRef != undefined && pageRef != "" && pageRef != null){var orderIdStr = component.get("v.pageReference.state.c__recordId");console.log("orderIdStr"+JSON.stringify(orderIdStr));component.set("v.recordId" , orderIdStr);}},reInit : function(component, event, helper) {$A.get('e.force:refreshView').fire(); },
})可通过url带参进aura访问lwc:
/lightning/cmp/c__SalesOrderConfirmCmp?c__recordId={!Order__c.Id} 或者aura直接覆盖标准按钮访问lwc(一个aura可以同时覆盖新建跟编辑)
这个直接拿到recordId
(拓展)如何区分是新建页面还是编辑页面
import { CurrentPageReference, NavigationMixin } from 'lightning/navigation';
import { LightningElement, wire, track, api} from 'lwc';export default class salesOrderCreateLwc extends NavigationMixin(LightningElement) {@api recordId;@wire(CurrentPageReference) pageRef;connectedCallback() {console.log("pageRef->"+ JSON.stringify(this.pageRef));let actionName = this.pageRef.attributes.actionName;this.recordId = this.pageRef.attributes.recordId;console.log("actionName->"+actionName);console.log("recordId->"+this.recordId);if (actionName == 'edit') {}}
}
这篇关于salesforce 如何访问lwc组件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






