本文主要是介绍vs2005vc2005_mfc_控件颜色自绘重绘_编辑框_组合框,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
vs2005vc2005_mfc_控件颜色自绘重绘_编辑框_组合框
ccombox,编辑控件,groupbox,静态文本,字体颜色
设置透明,设置背景颜色,设置文本颜色
1.主窗口-属性-消息,添加WM_CTLCOLOR,然后编辑代码

HBRUSH CInfoBridgeDlg::OnCtlColor(CDC* pDC, CWnd* pWnd, UINT nCtlColor)
{HBRUSH hbr = CDialog::OnCtlColor(pDC, pWnd, nCtlColor);// TODO: 在此更改 DC 的任何属性if (pWnd->GetDlgCtrlID() == IDC_STATIC_ConfigInfo)//静态文本设置红色{//pDC->SetTextColor(RGB(255, 255, 0));//pDC->SelectObject(&control_font);pDC->SetTextColor(RED);pDC->SetBkMode(TRANSPARENT);return m_Brush;}if (pWnd->GetDlgCtrlID() == IDC_STATIC_ReceiveWindow)//静态文本设置红色{//pDC->SetTextColor(RGB(255, 255, 0));//pDC->SelectObject(&control_font);pDC->SetTextColor(RED);pDC->SetBkMode(TRANSPARENT);return m_Brush;}if (pWnd->GetDlgCtrlID() == IDC_STATIC_SendText)//静态文本设置红色{//pDC->SetTextColor(RGB(255, 255, 0));//pDC->SelectObject(&control_font);pDC->SetTextColor(RED);pDC->SetBkMode(TRANSPARENT);return m_Brush;}if (pWnd->GetDlgCtrlID() == IDC_EDIT_SendText)//发送内容文本框{//pDC->SetTextColor(RGB(255, 255, 0));//pDC->SelectObject(&control_font);pDC->SetTextColor(WHITE);pDC->SetBkColor(DodgerBlue1);pDC->SetBkMode(TRANSPARENT);return m_Brush;}if (pWnd->GetDlgCtrlID() == IDC_BUTTON_SendMessage)//静态文本设置红色{//pDC->SetTextColor(RGB(255, 255, 0));//pDC->SelectObject(&control_font);// pDC->SetTextColor(WHITE);//pDC->SetBkMode(TRANSPARENT);return m_Brush;}
// if (pWnd->GetDlgCtrlID() == IDC_COMBO_Entity_ID)//设置组合框{pDC->SetTextColor(WHITE);pDC->SetBkColor(DodgerBlue1);pDC->SetBkMode(TRANSPARENT);return m_Brush;}return m_Brush;// TODO: 如果默认的不是所需画笔,则返回另一个画笔return hbr;
}头文件添加:
CBrush m_Brush;
OnInitDialog函数里面:
m_Brush.CreateSolidBrush(DodgerBlue1); //背景颜色
头文件顶部包含颜色配置方案
#pragma comment(lib, "Uxtheme.lib")
//using namespace std;
const COLORREF DodgerBlue1 =RGB (30, 144, 255);
const COLORREF CLOUDBLUE = RGB(128, 184, 223);
const COLORREF WHITE = RGB(255, 255, 255);
const COLORREF BLACK = RGB(1, 1, 1);
const COLORREF DKGRAY = RGB(128, 128, 128);
const COLORREF LTGRAY = RGB(192, 192, 192);
const COLORREF YELLOW = RGB(255, 255, 0);
const COLORREF DKYELLOW = RGB(128, 128, 0);
const COLORREF RED = RGB(255, 0, 0);
const COLORREF DKRED = RGB(128, 0, 0);
const COLORREF DEEPPINK = RGB(255, 20, 147);
const COLORREF BLUE = RGB(0, 0, 255);
const COLORREF DKBLUE = RGB(0, 0, 128);
const COLORREF CYAN = RGB(0, 255, 255);
const COLORREF DKCYAN = RGB(0, 128, 128);
const COLORREF GRAY = RGB(190, 190, 190);
const COLORREF GREEN = RGB(0, 255, 0);
const COLORREF DKGREEN = RGB(0, 128, 0);
const COLORREF MAGENTA = RGB(255, 0, 255);
const COLORREF DKMAGENTA = RGB(128, 0, 128);
const COLORREF BROWN = RGB(255, 128, 128);
const COLORREF DDKGRAY = RGB(255, 255, 255);
const COLORREF LLTGRAY = RGB(230, 230, 230);
const COLORREF LTBLUE = RGB(150, 150, 255);
const COLORREF LLTBLUE = RGB(0, 128, 255);
const COLORREF SNOW2 = RGB(238, 233, 233);
const COLORREF HONEYDEW1 = RGB(240, 255, 240);
const COLORREF GRAY1 = RGB(185, 185, 185);
const COLORREF GRAY2 = RGB(205, 205, 205);
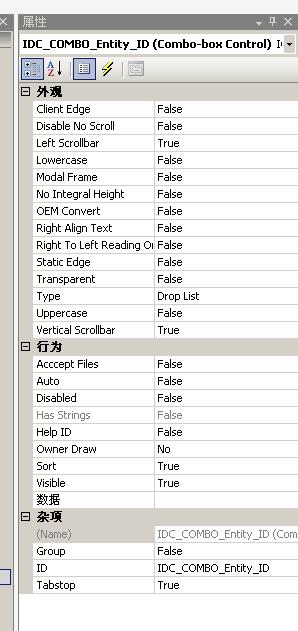
const COLORREF SPRINGGREEN = RGB(60, 179, 113);组合框属性参考:

这篇关于vs2005vc2005_mfc_控件颜色自绘重绘_编辑框_组合框的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









