本文主要是介绍鸿蒙launcher浅析,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
鸿蒙launcher浅析
- 鸿蒙launcher源码下载
- 鸿蒙launcher模块
- launcher和普通的应用ui展示的区别
鸿蒙launcher源码下载
下载地址如下:
https://gitee.com/openharmony/applications_launcher
鸿蒙launcher模块
下载页面已经有相关文件结构的介绍了

使用鸿蒙编辑器DevEco Studio打开,我使用的版本是渠道版本。官网版本应该也可以,不影响阅读源码。

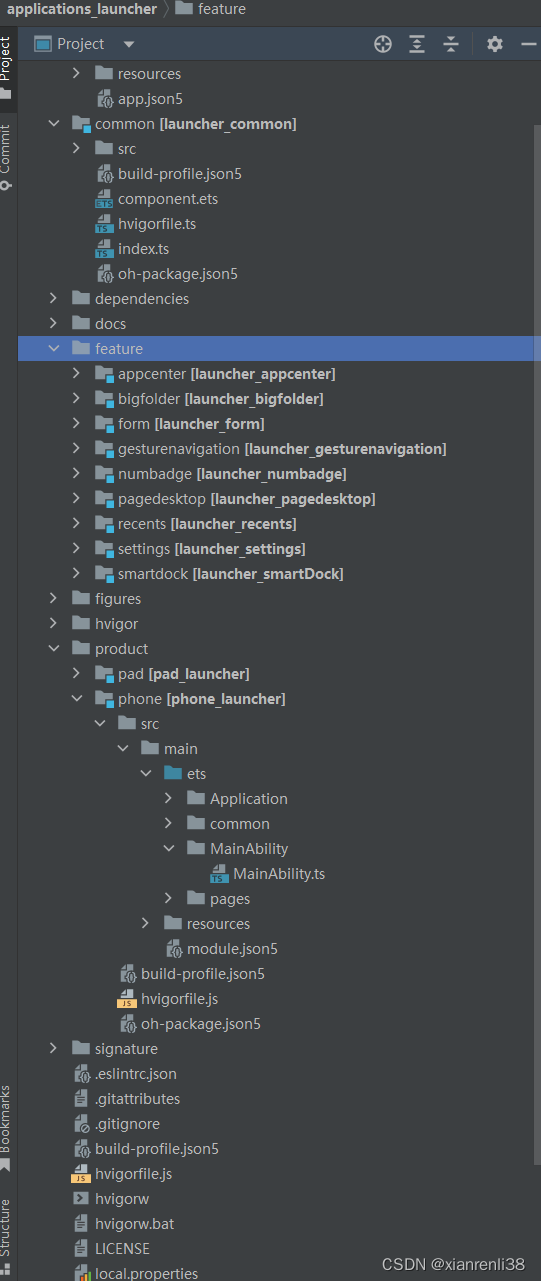
结构如图

-
product 业务形态层:区分不同产品、不同屏幕的各形态桌面,含有桌面窗口、个性化业务,组件的配置,以及个性化资源包。
-
feature 公共特性层:抽象的公共特性组件集合,可以被各桌面形态引用。
-
common 公共能力层:基础能力集,每个桌面形态都必须依赖的模块。
/applications/standard/launcher/
├── common # 公共能力层目录
├── docs # 开发指南
├── feature # 公共特性层目录
│ └── appcenter # 应用中心
│ └── bigfolder # 智能文件夹
│ ├── form # 桌面卡片管理功能
│ ├── gesturenavigation # 手势导航
│ ├── pagedesktop # 工作区
│ ├── recents # 最近任务
│ ├── settings # 桌面设置
│ ├── smartdock # dock工具栏
├── product # 业务形态层目录
├── signature # 签名证书
launcher和普通的应用ui展示的区别
之前做过Android launcher,所以对鸿蒙的launcher挺好奇的,看看和普通鸿蒙应用有何区别
新建demo,ui加载是在此生命周期onWindowStageCreate,设置的通过
windowStage.loadContent设置
export default class EntryAbility extends UIAbility{onWindowStageCreate(windowStage: window.WindowStage): void {windowStage.loadContent('pages/Index', (err) => {});}
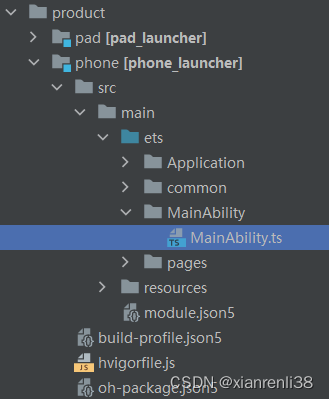
}product/phone目录下

launcher的ui加载 是这样的,使用的不是UIAbility,而是没见过的ServiceExtension.,如此,添加的UI
export default class MainAbility extends ServiceExtension{onCreate(want: Want): void {....this.initLauncher();}async initLauncher(): Promise<void> {....// create Launcher entry viewwindowManager.createWindow(globalThis.desktopContext, windowManager.DESKTOP_WINDOW_NAME,windowManager.DESKTOP_RANK, 'pages/' + windowManager.DESKTOP_WINDOW_NAME, true, registerWinEvent);....}}这篇关于鸿蒙launcher浅析的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







