本文主要是介绍采用前后端分离Vue,Ant-Design技术开发的(手麻系统成品源码)适用于三甲医院,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

开发环境
技术架构:前后端分离
开发语言:C#.net6.0
开发工具:vs2022,vscode
前端框架:Vue,Ant-Design
后端框架:百小僧开源框架
数 据 库:sqlserver2019
系统特性
- 麻zui、护理、PACU等围术期业务全覆盖
- 智能监护,危急值实时判断与报警
- 基于角色的软件用户体验设计,高效易用
- 允许麻zui电子病历文书格式的按需定制
- 系统完全允许三甲评审要求,并拥有成功案例
- 系统完全允许电子病历7级认证要求
- 与院内HIS、LIS、PACS和EMR等系统深度集成
- 允许麻zui各项指控指标的统计与分析
- 允许三甲评审相关报表的统计与分析


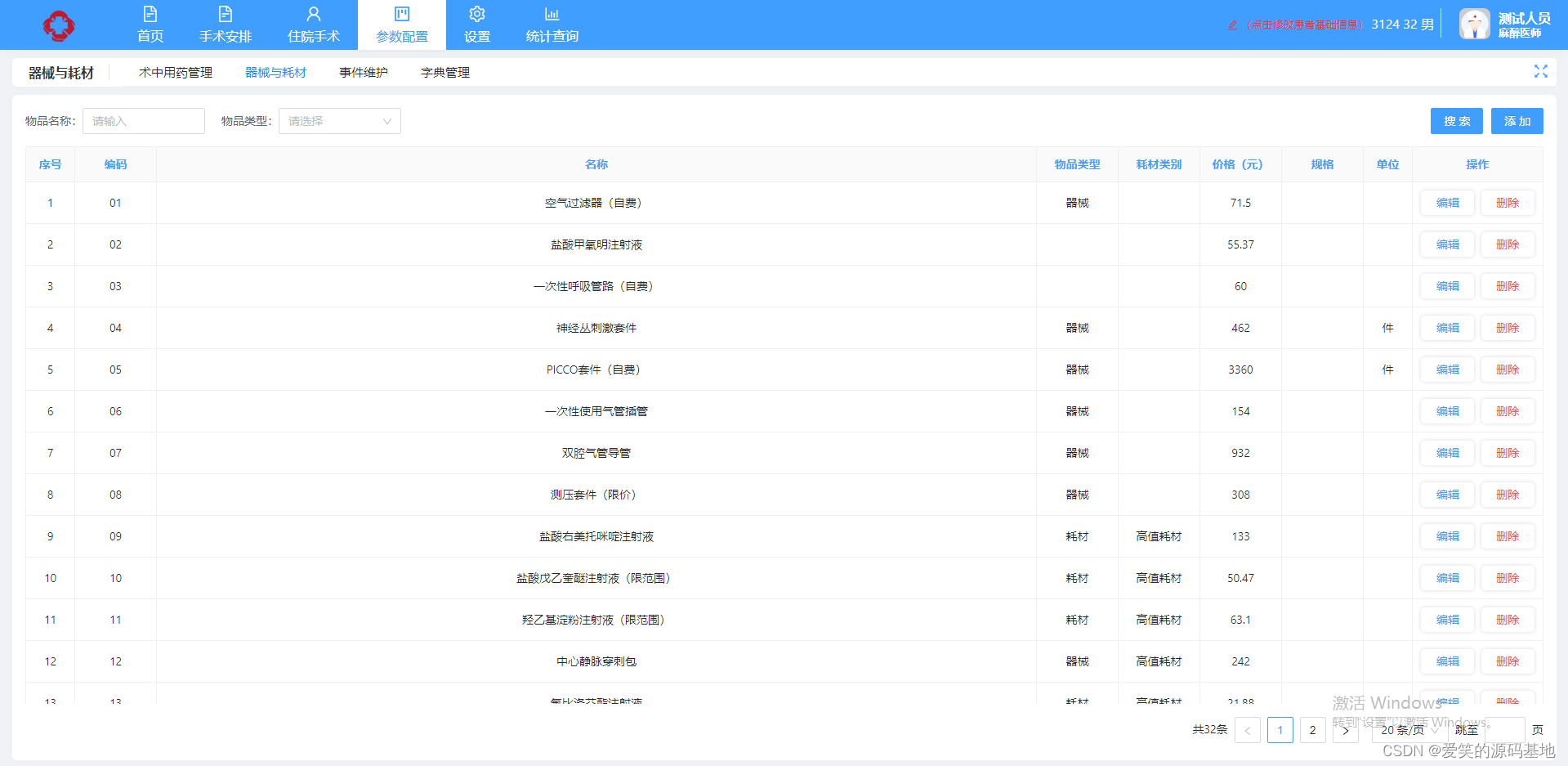
系统设置
- 设置麻zui名称字典、级别等参数。
- 设置手术名称字典、手术分类等参数。
- 维护手术科室、手术间信息。
手术申请
- 住院医生提交手术申请单。填写病人信息、医生科室、手术医生、手术助手、手术名称、术前诊断等信息。
- 可调用病人信息、病历、检查报告及医学影像信息。
- 允许修改和取消手术申请。
- 手术麻zui排班查询。


手术安排
- 麻zui科安排麻zui师。
- 手术室安排手术间、手术间台次、手术时间、手术护士。
- 手术麻zui排班查询,支持大屏显示。
- 允许手术审核功能。
- 允许拒绝手术功能。
- 手术及麻zui的申请和审批必须由不同权限的医师进行操作。
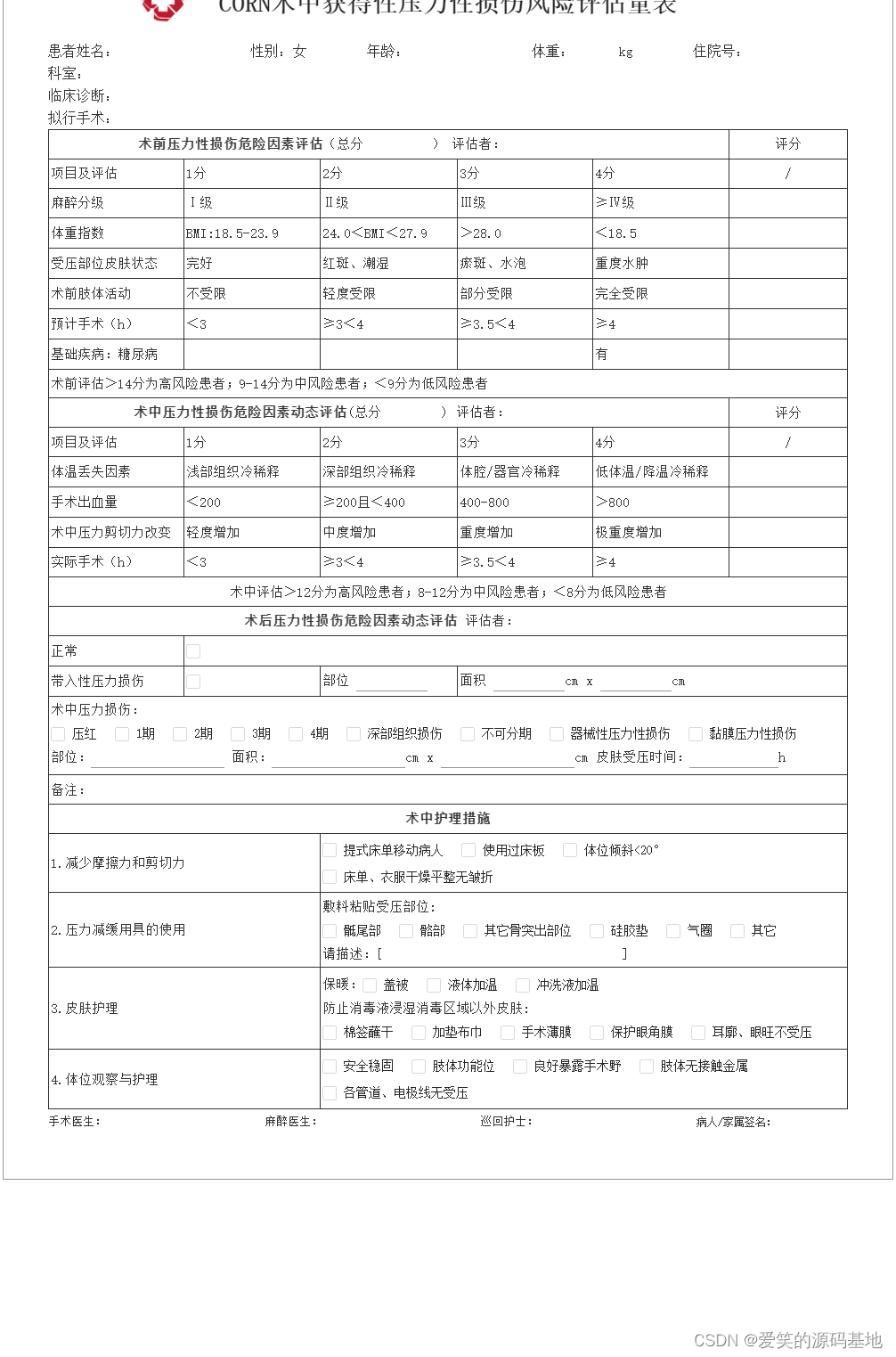
术前
- 根据病人状况,给病人评定ASA等级。
- 评定病人是否适宜做手术。
- 术前讨论和术前总结信息。
术中
- 记录生命体征、用药、事件信息。允许录入手术麻zui纪录。
- 用趋势图显示多个生命体征信息。
- 录入术中用药、各种耗材、手术费、麻zui费等费用。
- 产生手术室计价单,分类体现本次手术的所有费用(包括手术费,治疗费,材料费等)及明细信息。
- 可进行术前、术后手术用品和器械的(手术包)清点记录。
- 人麻zui用药、并发症状、麻zui辅助信息的录入及复核。
- 支持术中检验。
术后
- 手术登记:记录病人实际手术信息。
- 麻zui单显示打印。
- 手术麻zui工作量统计。
- 查询与重现手术过程。
系统在医疗领域的优势
1、手麻系统能够显著提高手术室的工作效率。通过自动化和智能化的功能,系统能够实时记录手术和麻醉过程中的关键信息,减少医护人员的手工记录和查询时间,使医护人员能够更专注于手术操作,从而提高手术室的整体工作效率。
2、手麻系统有助于提升医疗质量。通过精确的数据采集和分析,系统能够为医护人员提供全面的患者信息,帮助他们制定更加科学的麻醉方案和手术计划。此外,系统还能实时监控患者的生理指标,及时发现并处理异常情况,确保手术过程的安全和顺利。
3、手麻系统还有助于优化医院的经济管理。通过自动化的计价和费用核算功能,系统能够减少人为错误和漏费现象,提高医院的经济效益。同时,系统还能提供全面的成本核算数据,帮助医院进行科学的预算和决策。
4、手麻系统还体现了对患者人性化的关怀。通过电子显示屏实时显示手术进程,患者家属能够随时了解手术进展,缓解他们的焦虑情绪。这种人文关怀有助于提高患者的满意度和信任度,增强医院的品牌形象。
手麻系统在提高手术室工作效率、提升医疗质量、支持科研管理、优化经济管理以及体现人文关怀等方面具有显著优势。这些优势使得手麻系统成为现代医疗领域不可或缺的重要工具
这篇关于采用前后端分离Vue,Ant-Design技术开发的(手麻系统成品源码)适用于三甲医院的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






