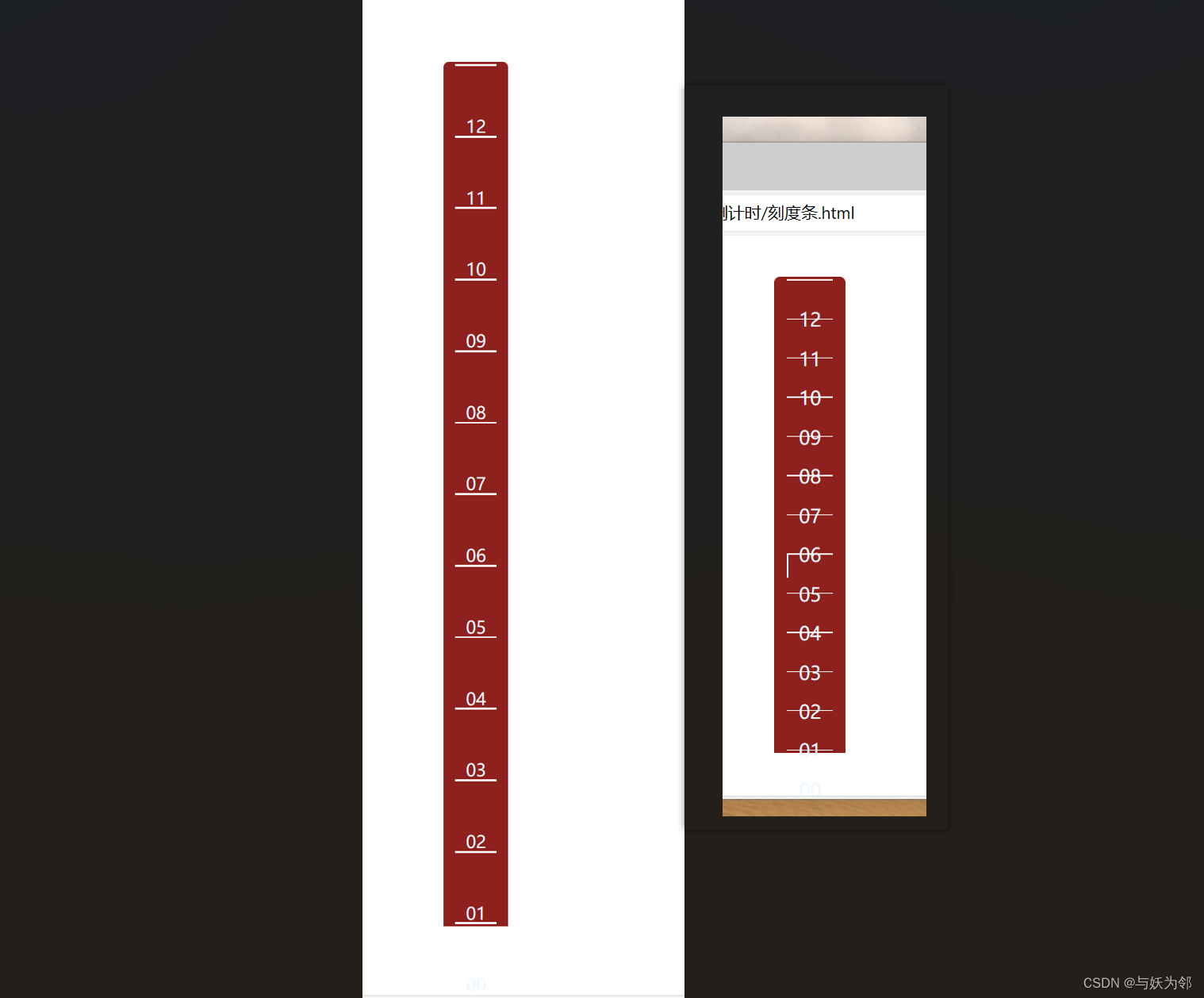
本文主要是介绍怎么才能让数字在横线上缩小了数字还在横线上,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>刻度</title>
</head>
<style type="text/css">* {margin: 0;padding: 0;box-sizing: border-box;list-style: none;}/* 刻度尺 */.rile {background-color: #891313;border-radius: 5px 5px 0 0;height: 85vh;width: 60px;position: relative;/* translate()相当于水平平移,+ 表示向右/下,- 表示向左/上translateX(x)水平方向平移translateY(y)垂直方向平移translateZ(z)相当于放大translate(x,y)相当于水平平移+垂直平移translate(x,y,z)相当于水平平移+垂直平移+放大 */transform: translate(400px, 80px);}ul {width: 80%;height: 100%;position: relative;display: flex;justify-content: space-between;flex-direction: column-reverse;margin: 0 auto;/* counter-reset: num -2; */counter-reset: num -1;}.list>li {width: 80%;height: 0.2vh;background-color: rgb(255, 255, 255);position: relative;color: aliceblue;margin: 2px auto;}.list>li:before {/* counter-increment: num 2; */counter-increment: num 1;content: counter(num);position: relative;top: 5vh;left: 10px;/* content: '01'; *//* 个位补零 */content: counter(num, decimal-leading-zero);/* transform: translate(1vh, 5vh); */}/* ol {position: absolute;top: 100px;left: 50%;counter-reset: count;}ol li {counter-increment: count;}ol li::after {/* 个位补零 *//* content: "[" counter(count, decimal-leading-zero) "] == [" counter(count,lower-alpha) "]";} */
</style> <body><div class="rile"><ul id="list" class="list"><!--尺子需要几个单位就加几个--><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ul></div><ol><li></li><li></li><li></li></ol>
</body>
<script>/* const rile = document.querySelector('.rile')const list = document.querySelector('#list')const li = list.querySelectorAll('li')let num = 0let timer = nullconst start = () => {timer = setInterval(() => {num += 1if (num > 50) {num = 0}rile.style.transform = `translate(${400 + num * 10}px, 80px)`li.forEach((item, index) => {if (index < num) {item.style.backgroundColor = 'rgb(255, 255, 255)'} else {item.style.backgroundColor = 'aliceblue'}})}, 1000)}const stop = () => {clearInterval(timer)}start() */
</script></html>
这篇关于怎么才能让数字在横线上缩小了数字还在横线上的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







