本文主要是介绍Vue基础:为什么要学Vue3,Vue3相较于Vue2有那些优势?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
为什么要学Vue3?
1.框架层面
1.响应式底层API的变化 Proxy 数组下标的修改 对象动态添加属性
解释说明:1.vue2采用的是Object.definePrototype,它每次只能对单个对象中的单个数据进行劫持,所以在Vue2中data()中的数据一多就要进行多次的劫持,所以效率比较低。
2.vue3采用的是Proxy(),它会劫持整个对象,只要对象中的数据发生变化,他就会发生变化,所以性能更高。
2.Vue2 对Ts支持弱 Vue3增强了对TS的支持
解释说明:js是弱类型的编程语言,它对数据类型不敏感,通过赋值就可以轻易的改变数据类型,而TS(TypeScript)是强类型语言,对数据类型检测更严格。
3.Vue3增加对于组合式API增强了对于逻辑组合的能力
解释说明:1.Vue2采用的是选项式API,当你不使用的时候可以不用写,比如computed你不需要你就可以不用写,这种选项式API有一个明显的缺点:当你要写一个功能是你可以需要在data()中拿数据,methods中写方法,最后在created中调用方法。整个页面编写代码的时候要来回跑,很麻烦,且如果想要修改要来回找,很消耗时间。
2.Vue采用的是组合式API将一个功能的代码集中在了一起
4.配套的工程化工具也进行了更新
webpack---->vite(创建项目的时候会很快)
脚手架:Vue-cli------>create-vue
状态管理工具:Vuex---->pinia(菠萝的意思)
2.Vue3市场在扩大 ,Vue2最新到Vue2.7停止
解释说明:vue2更新到Vue2.7就不在更新了。
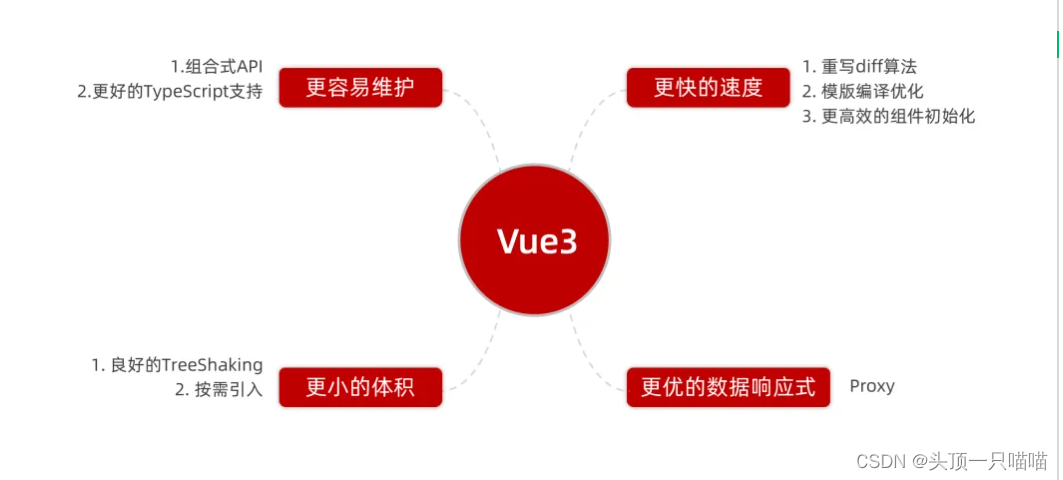
Vue3相较于Vue2有那些优势?

这篇关于Vue基础:为什么要学Vue3,Vue3相较于Vue2有那些优势?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





