本文主要是介绍《十一》Qt各种对话框之QInputDialog,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
QInputDialog
QInputDialog 用于方便快捷地获取一个用户输入数据,支持整数 int、浮点数 double、文本 QString 三种数据。按照 QInputDialog 内部的输入控件,又可以分为整数输入控件 QSpinBox、浮点数输入控件 QDoubleSpinBox、单行文本输入控件 QLineEdit、多行文本输入控件 QPlainTextEdit、组合框输入控件 QComboBox 等。QInputDialog 将这些常见输入控件包装成输入对话框形式,方便获取用户输入。
QInputDialog 可以作为自定义对话框对象使用,也可以使用静态函数直接弹窗获取输入。
QInputDialog 构造函数比较简单:
QInputDialog(QWidget * parent = 0, Qt::WindowFlags flags = 0)参数里可以指定父窗口指针和窗口标志位。
构建输入对话框之后,可以设置其输入模式:
void setInputMode(InputMode mode) //设置整数、浮点数或文本输入模式
InputMode inputMode() const //获取当前输入模式输入模式枚举常量如下表所示:

我们下面按照输入控件的类型分别介绍 QInputDialog 功能,先介绍输入对话框的普通成员函数,最后介绍常用的静态成员函数。
(1)整数输入
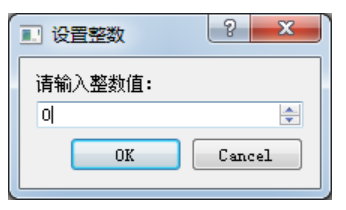
QInputDialog 整数输入对话框如下图所示:

上图标题栏文本 title 为“设置整数”,对话框带的提示标签 label 为“请输入整数值”,两个按钮显示默认的“OK”和“Cancel”文本。整数使用 QSpinBox 获取整数,可以定制整数取值范围和旋钮步进,相关函数如下 表所示:

对话框处于显示状态,整数值变化时,触发信号:
void intValueChanged(int value)如果用户点击了“OK”按钮,对话框关闭,触发最终选择整数值的信号:
void intValueSelected(int value)(2)浮点数输入
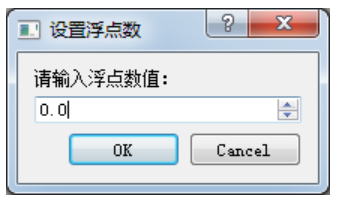
QInputDialog 浮点数输入对话框如下图所示:

上图标题栏文本 title 为“设置浮点数”,提示标签 label 的文本为“请输入浮点数值:”,浮点数旋钮框的小数点后面只显示了一位。详细的浮点数输入定 制函数如下表所示:

对话框处于显示状态,浮点数变化时,触发信号:
void doubleValueChanged(double value)如果用户点击了“OK”按钮,对话框关闭,触发最终选择浮点数值的信号:
void doubleValueSelected(double value)(3)单行文本输入
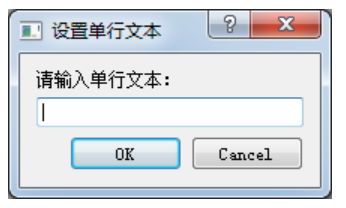
QInputDialog 单行文本输入对话框如下图所示:

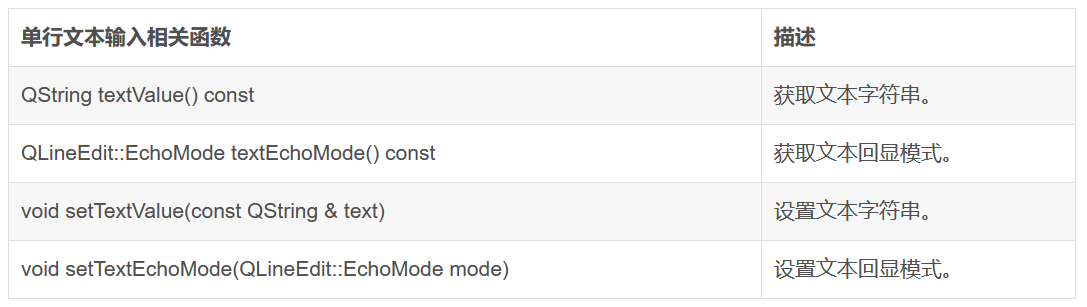
用户输入文本后点击“OK”按钮或者按 Enter 键就会返回一行文本 QString;如果用户点击“Cancel”按钮或者按 Esc 键,返回空字符串。单行文本输入相关函数如下:

文本回显模式就是 QLineEdit::EchoMode 单行编辑器的枚举常量,如下表所示:

对话框处于显示状态,文本变化时,触发信号:
void textValueChanged(const QString & text)如果用户点击了“OK”按钮,对话框关闭,触发最终输入文本的信号:
void textValueSelected(const QString & text)(4)组合框条目输入
QInputDialog 组合框条目输入对话框如下图所示:

组合框右边可以点击三角形图标,展开条目列表。默认情况组合框内嵌的编辑框是可以直接编辑文本的。组合框条目输入相关函数如下:

组合框获取的也是文本,所以其触发的信号与单行文本输入时的情况一样,也是 textValueChanged() 和 textValueSelected() 。
(5)其他普通成员函数
输入对话框可以定制提示标签和两个按钮的文本,相关函数如下:
QString labelText() const //获取提示标签文本
QString okButtonText() const //获取“OK”按钮文本
QString cancelButtonText() const //获取“Cancel”按钮文本
void setLabelText(const QString & text) //设置提示标签文本
void setOkButtonText(const QString & text) //设置“OK”按钮文本
void setCancelButtonText(const QString & text) //设置“Cancel”按钮文本输入对话框也重载了基类的打开函数:
void open(QObject * receiver, const char * member)该函数会一次性绑定信号到参数 receiver 对象的 member 槽函数,关联槽函数时,根据槽函数的参数自动判断使用输入对话框对应的信号:
①如果 member 槽函数第一个参数是 QString,将 textValueSelected() 信号关联到槽函数。
②如果 member 槽函数第一个参数是 int,将 intValueSelected() 信号关联到槽函数。
③如果 member 槽函数第一个参数是 double,将 doubleValueSelected() 信号关联到槽函数。
④如果 member 槽函数没有参数,将 accepted() 信号关联到槽函数。
对话框关闭时,自动解除上述信号和槽函数的关联。
输入对话框也有几个选项标志位,相关函数如下:
InputDialogOptions options() const //获取对话框选项
void setOptions(InputDialogOptions options) //设置对话框选项
void setOption(InputDialogOption option, bool on = true) //设置一个选项标志位
bool testOption(InputDialogOption option) const //测试一个选项标志位是否为 trueQInputDialog::InputDialogOptions 标志位枚举常量如下表所示:

对于 QInputDialog 自定义对话框,如果设置 QInputDialog::TextInput 文本输入模式,那么默认采用单行编辑器输入文本,如果希望输入多行文本,那么还需要将选项标志位 QInputDialog::UsePlainTextEditForTextInput 设为 true,这样才会启用多行编辑器。
静态函数 getMultiLineText() 也会自动设置 QInputDialog::UsePlainTextEditForTextInput 标志位为 true ,启用多行编辑。多行编辑输入对话框如下图所示:

(6)静态成员函数
QInputDialog 五种输入控件对应五个静态函数:
①获取整数值
int getInt(QWidget * parent, const QString & title, const QString & label, int value = 0, int min = -2147483647, int max = 2147483647, int step = 1, bool * ok = 0, Qt::WindowFlags flags = 0)参数里 parent 是父窗口指针,title 为对话框标题栏文本,label 是提示标签的文本,value 是初始值,min 为整数范围下限,max 是整数范围上限,step 是旋钮框的步进,ok 指针用于指向表示点击“OK”或“Cancel”的状态变量,flags 是窗口标志位。
②获取浮点数值
double getDouble(QWidget * parent, const QString & title, const QString & label, double value = 0, double min = -2147483647, double max = 2147483647, int decimals = 1, bool * ok = 0, Qt::WindowFlags flags = 0)getDouble() 与 getInt() 类似,只是把步进变量换成了小数点后的位数变量。
③获取单行文本
QString getText(QWidget * parent, const QString & title, const QString & label, QLineEdit::EchoMode mode = QLineEdit::Normal, const QString & text = QString(), bool * ok = 0, Qt::WindowFlags flags = 0, Qt::InputMethodHints inputMethodHints = Qt::ImhNone)getText() 参数里 mode 是字符回显模式,text 是初始的文本,ok 指针用于指向表示点击“OK”或“Cancel”的状态变量,flags 是窗口标志位变量,inputMethodHints 是输入方式提示,比如密码、时间、数字等输入类型提示。inputMethodHints 特性是从基类 QWidget 继承的,仅仅是提示功能,不会限制任何输入,一般可以忽略。
④获取多行文本
QString getMultiLineText(QWidget * parent, const QString & title, const QString & label, const QString & text = QString(), bool * ok = 0, Qt::WindowFlags flags = 0, Qt::InputMethodHints inputMethodHints = Qt::ImhNone)多行文本使用 QPlainTextEdit 输入多行文本,没有 QLineEdit 控件的回显模式设置,其他参数与 getText() 参数类似。
⑤获取组合框条目文本
QString getItem(QWidget * parent, const QString & title, const QString & label, const QStringList & items, int current = 0, bool editable = true, bool * ok = 0, Qt::WindowFlags flags = 0, Qt::InputMethodHints inputMethodHints = Qt::ImhNone)getItem() 也是获取文本,只是用组合框保存多个文本条目,供用户选择或编辑。参数 items 是条目文本列表,current 是默认选中的条目序号,editable 表示组合框内嵌编辑器是否可以编辑文本,其他参数与 getText() 参数类似。
例子:
#ifndef DIALOG_H
#define DIALOG_H#include <QDialog>
#include<qpushbutton.h>
#include<QLineEdit>
#include<QGridLayout>
#include<QInputDialog>class Dialog : public QDialog
{Q_OBJECTpublic:Dialog(QWidget *parent = nullptr);~Dialog();private:QGridLayout *glayout;//定义布局QPushButton *inputStubtn;QLineEdit *inputStuline;QPushButton *inputNambtn;QLineEdit *inputNamline;QPushButton *inputSexbtn;QLineEdit *inputSexline;QPushButton *inputScrbtn;QLineEdit *inputSrcline;private slots:void ModifyStu();void ModifySex();};
#include "dialog.h"Dialog::Dialog(QWidget *parent): QDialog(parent)
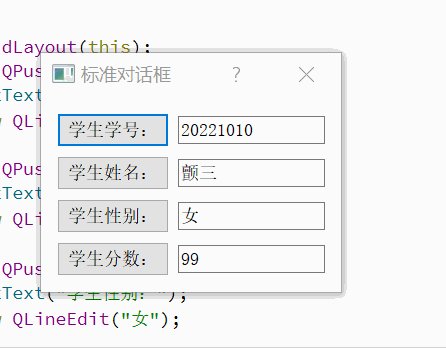
{resize(300,150);setWindowTitle("标准对话框");//布局glayout=new QGridLayout(this);inputStubtn=new QPushButton;inputStubtn->setText("学生学号:");inputStuline=new QLineEdit("20221010");inputNambtn=new QPushButton;inputNambtn->setText("学生姓名:");inputNamline=new QLineEdit("颤三");inputSexbtn=new QPushButton;inputSexbtn->setText("学生性别:");inputSexline=new QLineEdit("女");inputScrbtn=new QPushButton;inputScrbtn->setText("学生分数:");inputSrcline=new QLineEdit("99");glayout->addWidget(inputStubtn,0,0);glayout->addWidget(inputStuline,0,1);glayout->addWidget(inputNambtn,1,0);glayout->addWidget(inputNamline,1,1);glayout->addWidget(inputSexbtn,2,0);glayout->addWidget(inputSexline,2,1);glayout->addWidget(inputScrbtn,3,0);glayout->addWidget(inputSrcline,3,1);connect(inputStubtn,SIGNAL(clicked()),this,SLOT(ModifyStu()));connect(inputSexbtn,SIGNAL(clicked()),this,SLOT(ModifySex()));}Dialog::~Dialog()
{
}void Dialog::ModifyStu()
{bool isbool;QString strTest=QInputDialog::getText(this,"标准输入对话框","请输入学号:",QLineEdit::Normal,inputStuline->text(),&isbool);if(isbool&&!strTest.isEmpty()){inputStuline->setText(strTest);}
}void Dialog::ModifySex()
{QStringList strSexText;strSexText<<"男"<<"女";bool isbool;QString strSexItem=QInputDialog::getItem(this,"标准输入","请选择",strSexText,0,false,&isbool);if(isbool&&!strSexItem.isEmpty()){inputSexline->setText(strSexItem);}
}解释:在头文件中定义一些按钮和输入栏,方便显示学生信息,在定义槽函数,可以根据自己的 想法来定义。用来触发一些事件
在源文件中:我们先初始化在头文件定义的一些量。
后面两个槽函数是一个对话框类(Dialog)中的两个成员函数(ModifyStu和ModifySex)的实现。这两个函数用于修改学生的学号和性别。
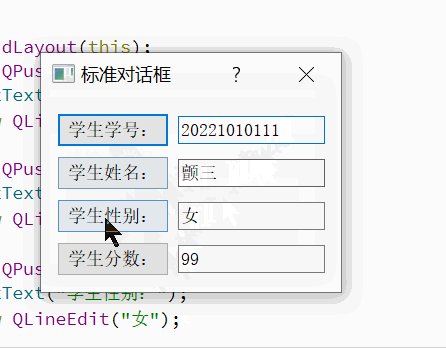
函数ModifyStu()使用了标准输入对话框(QInputDialog::getText)来获取用户输入的学号。首先,它创建了一个布尔型变量isbool来判断用户是否点击了对话框的确定按钮。然后,使用QInputDialog::getText函数弹出一个对话框,提示用户输入学号。对话框的标题为"标准输入对话框",默认输入框中显示的文本为inputStuline的文本。用户输入完毕后,将输入的学号赋值给strTest变量。最后,如果isbool为true且strTest不为空,则将inputStuline的文本设置为strTest。
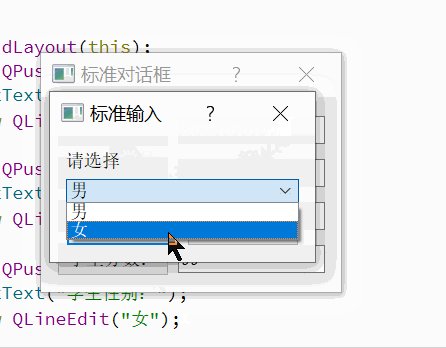
函数ModifySex()使用了标准输入对话框(QInputDialog::getItem)来获取用户选择的性别。首先,它创建了一个字符串列表strSexText,其中包含了"男"和"女"两个选项。然后,它创建了一个布尔型变量isbool来判断用户是否点击了对话框的确定按钮。接着,使用QInputDialog::getItem函数弹出一个对话框,提示用户选择性别。对话框的标题为"标准输入",选项列表为strSexText,初始选中项为索引0,用户只能选择一个选项。用户选择完毕后,将选择的性别赋值给strSexItem变量。最后,如果isbool为true且strSexItem不为空,则将inputSexline的文本设置为strSexItem。
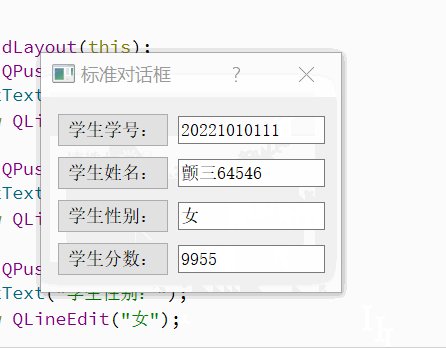
运行结果:

感谢阅读!!!!
这篇关于《十一》Qt各种对话框之QInputDialog的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








