本文主要是介绍倾斜——让设计更有冲击力,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
今天讲的设计主题是:如何倾斜摆放元素,才能使作品表达更具冲击力,更有美感,更酷。
[任务]
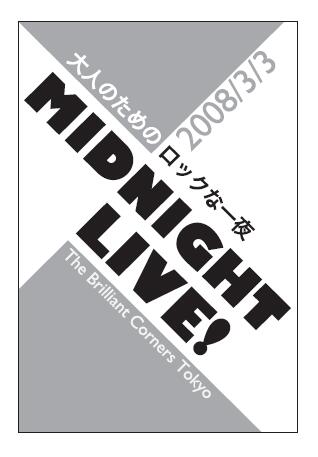
为即将举行的演唱会设计一张宣传明信片。明信片尺寸为100mm×148mm,纵向使用。可使用的颜色为白、黑、灰共3 种。在本节中,请各位以倾斜摆放作为基本构图。
[本节的学习目的]
A 倾斜摆放文字,使表达更具冲击力
B 倾斜摆放更应该注意细节
C 可以混用多种倾角
D 进行任何设计时都应注意“倾斜”的趋势
学习资源
素材文件:2_04/start.ai
参考实例:2_04/end.ai
※ 随书下载的资料中收录了完成任务所需的资料。
http://www.ituring.com.cn/book/1708
构图中“倾斜”的重要性
日常生活中,文字和照片等一般都是与画面相平行或垂直排列,很少会出现倾斜摆放的情况。倾斜摆放的文字是一种冲击力很强的表达方式。
那么, 要问“ 倾斜” 在设计之中是否处于一个特殊地位,答案又不完全肯定。长久以来,人们一直十分重视在构图之中注意倾斜摆放。一款优秀的设计作品中,即便全都是平行或垂直摆放,其整体结构也必然包含了倾斜。对平面设计而言,如果仅包含平行或垂直的摆放,最终构图一定会显得枯燥乏味。只有将斜向的视线轨迹纳入考量,观者在画面中才能感觉到活力★1。
这种思路在绘画的构图上同样适用。比方说,山水画常常将近景、中景、远景三种视线融合到同一个画面中。这种时候,画面中大多存在向斜方向深处延伸的小路★2。这些小路会引导观者的视线沿斜线向画面深处移动,将观者引入绘画里远方的世界。斜线可以将画面中具有逻辑性的层次进行连接、穿透或截断。人类在看到方形画面时会下意识地去确认其整体,这时绝大多数人的视线会沿斜线移动。因此可以说,斜向的运动是与视线轨迹一致的。虽然很少有以倾斜为主体进行的设计,但在设计中注意使用倾斜并不是什么特殊情况,而是我们该时常留意的问题。
★1 视线轨迹:设计师无法事先规定读者的视线轨迹,但一定要有“希望读者这样看”的意图。
★2 向斜方向深处延伸的小路:雪舟的国宝级名画《秋冬山水图》中,我们就能看到斜向延伸的小路。
倾斜的构图更需细致
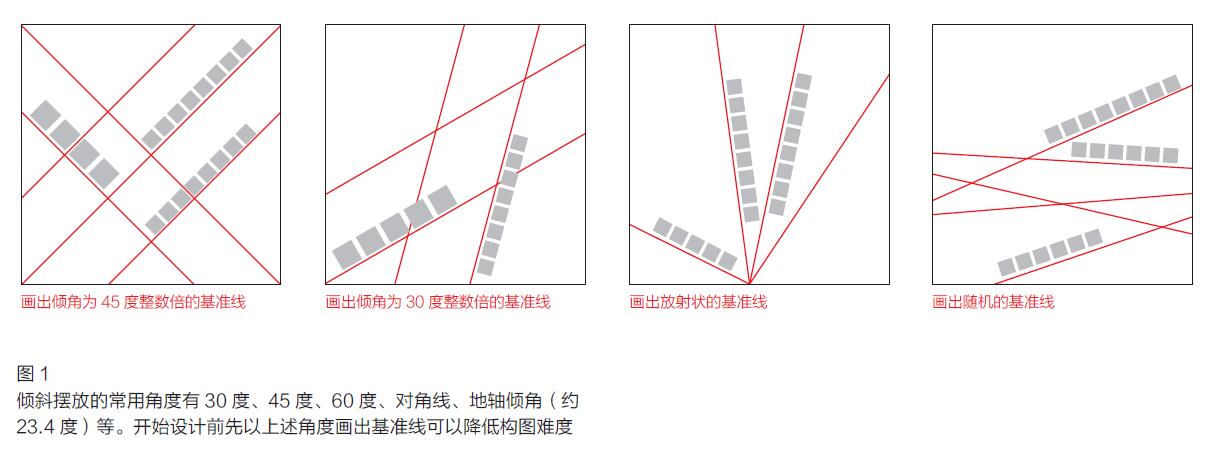
在以倾斜为基调的摆放中,要想将多个对象放置得自然,构图一定要细致★3。如果角度是随便转出来的, 画面立刻会显得混乱不堪。倾斜摆放常用的角度有30 度、45 度、60 度、对角线、地轴倾角(约23.4 度等。图中各对象除根据一个基准角度摆放外,还可以沿与基准角度相垂直的角度摆放,从而发挥第二条线的作用。使用两条基准线可以让构图产生变化,使作品产生意外性。各位可以按上述角度画出辅助线或者打上网格,从而有计划地进行作业。接下来,请各位放飞思维,大胆挑战使用倾斜摆放的设计吧★4。
★3 要想让复杂的东西看起来简单,细致的设计必不可少。
★4 放飞思维 希望各位以解谜的心境来挑战设计。
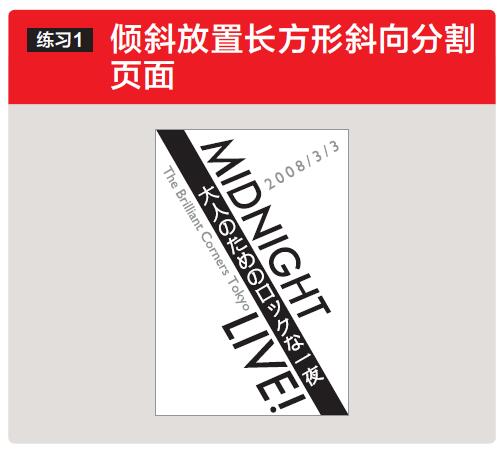
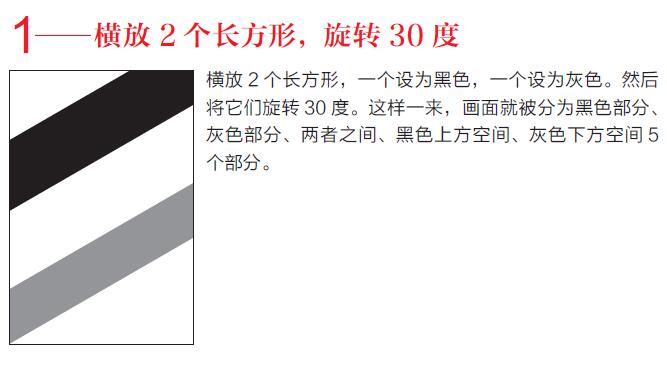
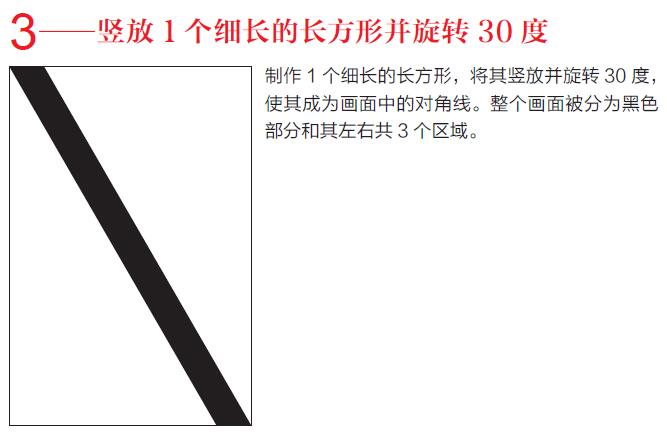
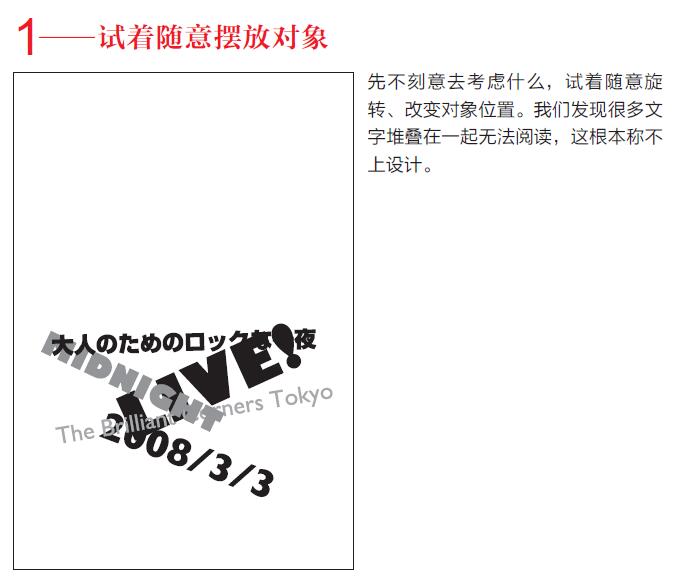
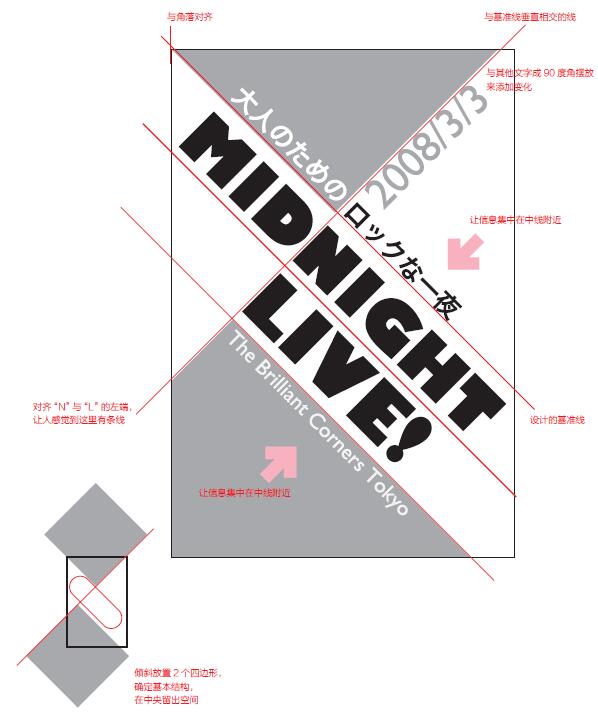
在考虑倾斜摆放的时候,用什么给观者带来“倾斜”感是我们需要面对的问题。这里我们尝试一种方法:先倾斜放置一个长方形,将页面斜向分割成2 个区域,并以此为基础进行设计。
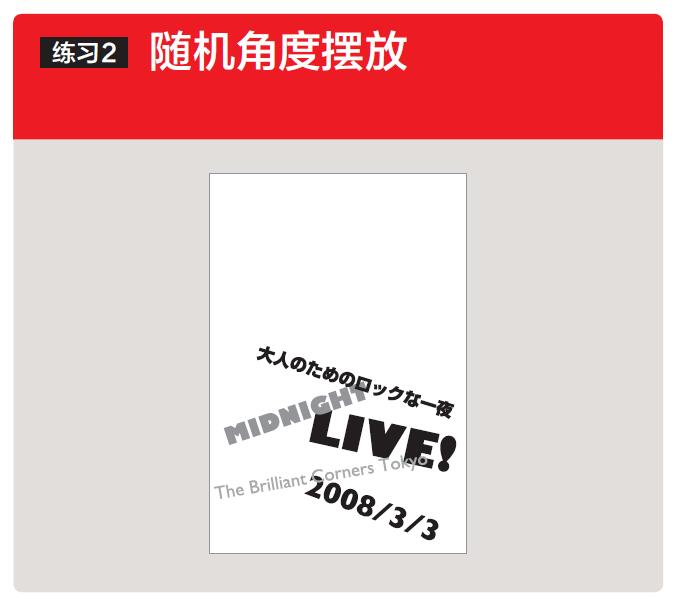
当我们想给对象的摆放创造随机感时,如果真的毫无章法地随意摆放,很难有效传达信息。因此,这种摆放更需要缜密地计算。
设计小结:力求用倾斜摆放创造有冲击力的设计
让人感觉到对象倾斜摆放在设计上的必然性
各位是否做出了与摇滚相称的富有冲击力的设计呢?要倾斜摆放对象,还要保证设计的平衡感,初次上手的人可能会觉得很难。希望各位能坚持多设计几次,感受一些不同模式。
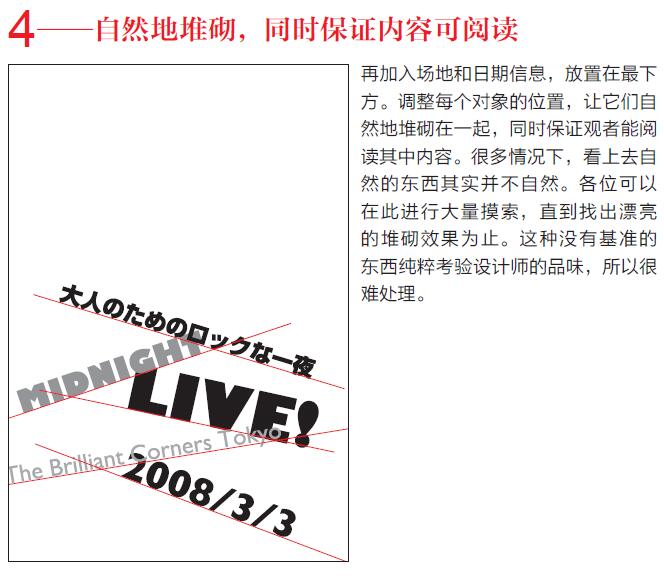
在这里, 我们将旋转45 度的正方形作为摆放基准进行设计。首先将正方形倾斜45 度置于画面上部,让其左端与画面左上角对齐。这时,画出正方形下半部分左右两边的延长线。这两条辅助线将成为整体摆放的基准。根据辅助线,我们在画面下部也摆放一个旋转了45度的正方形。至此,设计的基本结构完成★5。
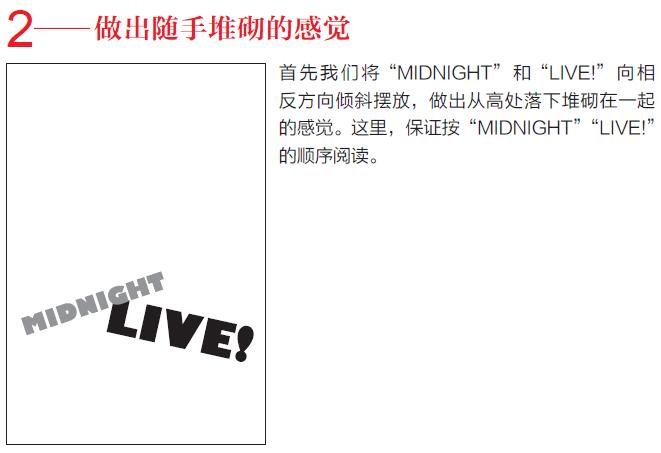
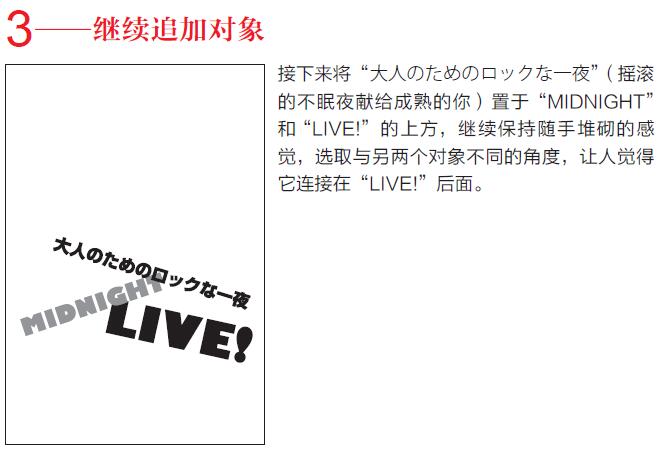
我们将大标题“MIDNIGHTLIVE!” 的字样放置在中央区域,此时从左上到右下的线与文字的基准线平行。然后,我们利用其从右上到左下的垂线,将“MIDNIGHT”的“N”左边的线与“LIVE!”的“L”左边的线对齐。“MIDNIGHT”原本就是“MID-NIGHT”的意思,这样一来还可以使内容更易理解。
我们在设计成品中看不到辅助线,但这些对齐的元素足以让人意识到线的存在。可见,在设计中灵活运用斜线,可以让观者感觉到这些倾斜摆放的对象在设计上的必然性★6。
至此,这个作品的世界已经基本建立起来了。之后的工作就是根据感觉添加剩余元素,最后完成作品。
A 倾斜摆放2 个正方形,制造出一种将正方形向外挤的感觉,并以此为画面的基本结构。画出上部正方形左右两边的延长线作为辅助线,以此为基准决定下部正方形的位置。
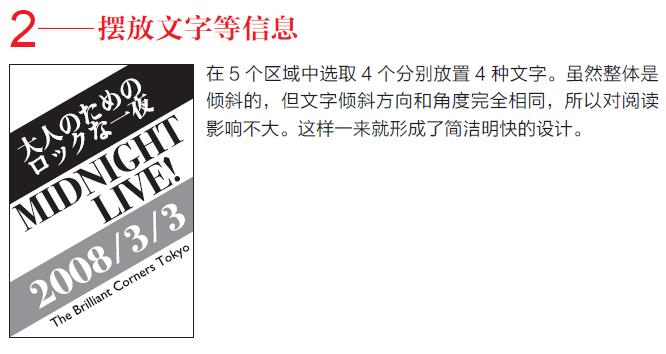
B 以中线为基准将信息集中在一起。倾斜排版的文字虽然不便于阅读,但将所有信息都以统一方向摆放可以确保可读性。
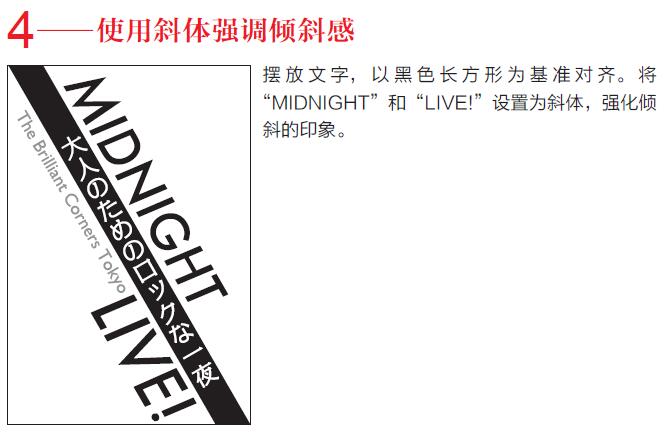
C 倾斜摆放本身就具有冲击力,因此要使用加粗加宽的文字,表现出不亚于倾斜摆放的冲击力。
D 中央部分是白底黑字,周围是灰底白字,因此重要部分拥有最强的对比度。这样可以使该部分最为醒目。
E 将日期与其他部分垂直摆放,使得画面从任何方向倾斜都显得很自然,体现出45 度倾斜的趣味性。
★5 设计的基本结构 一个好的设计作品中,我们都能找出体现其特征的基本部分。在设计时,希望各位能先踏实地设计出基本结构。
★6 设计上的必然性 对设计而言,让“摆放在那里的图形”具有额外意义和效果十分重要。
摘自《设计的教室》。
★ 内容充实,循序渐进,设计入门不二之选!
从使用基本图形的构图训练、使用色彩的平面构图训练,到构图实战训练,读者可以跟随本书的讲解,逐渐掌握并提升设计能力。
★ 动手完成18个设计任务,学习过程一点不枯燥!
第2章起每节给出一个设计任务,让读者使用书中提供的素材,亲自动手完成设计,书中还提供了设计样例供读者参考。
★ 满载各种设计技巧,专业设计师也有用!
比如自己制作各种风格的调色板等,书中给出了大量实用的设计技巧,专业设计师也能够从中找到灵感。
这是一本极其实用的设计训练书。本书内容包括使用基本图形的平面构图训练、使用色彩的平面构图训练、构图实战训练等。书中为读者准备了用于训练设计的课题,读者可以跟随本书的讲解,下载书中提供的素材亲自动手设计,在自主思考、实践的过程中,逐渐掌握设计的思考方法,建立“视觉表达的逻辑”。
> 目录
第1章 视觉表达中的“结构”
Lesson 1_01 设计的根据
Lesson 1_02 什么是平面设计的逻辑
Lesson 1_03 对齐的重要性
Lesson 1_04 重复可以强调法则
Lesson 1_05 页面的分割与对比
Lesson 1_06 为留白赋予意义
Lesson 1_07 做设计的能力
专栏① “创作的自己”与“评判的自己”
第2章 使用基本图形的平面构图训练
Lesson 2_01 在设计中运用线
Lesson 2_02 在设计中运用面(四边形)
Lesson 2_03 在设计中运用圆
Lesson 2_04 在设计中倾斜摆放元素
Lesson 2_05 在设计中使用无衬线字体
Lesson 2_06 在设计中使用有衬线字体
专栏② 长长的魔法咒语——“持之以恒”
第3章 使用色彩的平面构图训练
Lesson 3_01 白、黑、红构成的设计
Lesson 3_02 白、黑外加一种其他颜色的设计
Lesson 3_03 颜色的选择与白、黑外加两种其他颜色的设计
Lesson 3_04 制作调色板
Lesson 3_05 色彩缤纷的设计
Lesson 3_06 给人带来动感和节奏感的设计
Lesson 3_07 灵活运用留白的设计
专栏③ 从自己身上学习
第4章 设计实战训练
Lesson 4_01 文字阵列与标题组成的页面
Lesson 4_02 在页面设计中使用照片
Lesson 4_03 在页面中摆放多张照片
Lesson 4_04 使用网格的格式与变化
Lesson 4_05 超越网格制约的设计
延伸阅读
作者:Robin Williams
译者:苏金国,李盼
Amazon计算机暨设计类榜首图书、创全球百万销量的畅销书最新版
点击《写给大家看的设计书(第4版)》试读。
作者:Ellen Lupton
译者:李盼,李松峰
《至美用户》一书中所展示的数十件现代藏品是优秀交互式设计与优秀界面设计的典范。
——《连线》杂志评论
本书由国际著名设计大师Ellen Lupton 出品,展示了库珀•休伊特史密森尼设计博物馆的众多藏品,它们围绕某项功能甚至某位用户而精心设计,读者可以理解设计和制造有用之物的多样化过程。本书探索了设计师和用户之间不断变化的关系,讨论了数种重要的设计方法与实践,包括用户调研、黑客技术、开源设计以及创客文化等。
点击《至美用户:人本设计剖析》试读。
[News]您可以通过订阅图灵快讯及时接收图灵书讯。点击这里订阅!
这篇关于倾斜——让设计更有冲击力的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!