本文主要是介绍2.3 NIOS II外围组件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
\qquad 在AGRS_GP_1项目的SOPC系统中,挂连在NIOS II CPU上的特定(非通用)外围组件包括常见的PIO (led_pio)、SPI (spi_max2769_1, spi_max2769_2)、以及UART (uart232_a, uart232_b)组件,本节对它们不予赘述。本节只对涉及时钟域管理/约束、软件速度优化的组件以及专用组件进行讨论,包括:
- 紧耦合存储器组件
- 实时时钟相关组件
- SDRAM控制器
- GNSS基带模块
2.3.1 紧耦合存储器组件
\qquad 为了加速软件执行和数据存取速度,在FPGA上分配了两个紧耦合片上存储器组件,分别用于存取具有关键速度要求的软件代码和数据。其中,紧耦合指令存储器组件(tightl_coupled_instruction_memory)大小为20-Kbytes,紧耦合数据存储器组件(tightl_coupled_data_memory)大小为18-Kbytes。第2.2.1小节介绍了在构建“NIOS II CPU”时需要设置的与紧耦合存储器相关的设置。有关如何使用紧耦合存储器组件的信息参见 “5.7 软件速度优化”。
2.3.2 实时时钟相关组件
\qquad 一片实时时钟芯片Dallas DS32x35 (RTC)通过专用的2-线I2C总线作为从机外设连接到FPGA。FPGA包含两个1-位PIO组件(rtc_scl, rtc_sda),分别用于控制2-线 I 2 C I^2C I2C总线中的串行时钟SCL 线和串行数据SDA。这两个逻辑块作为存储器映射的外设连接到NIOS II CPU,运行在那里的软件可以访问它们,来实现 I 2 C I^2C I2C总线协议以及与DS32x35芯片之间的数据传递。
2.3.3 SDRAM控制器
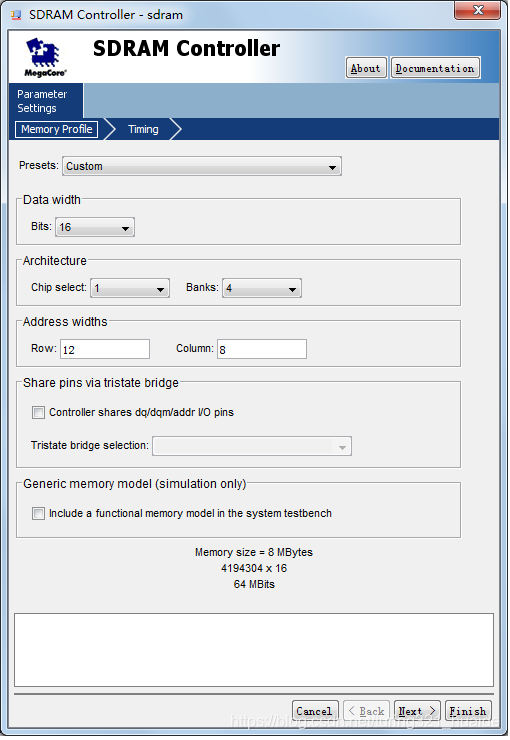
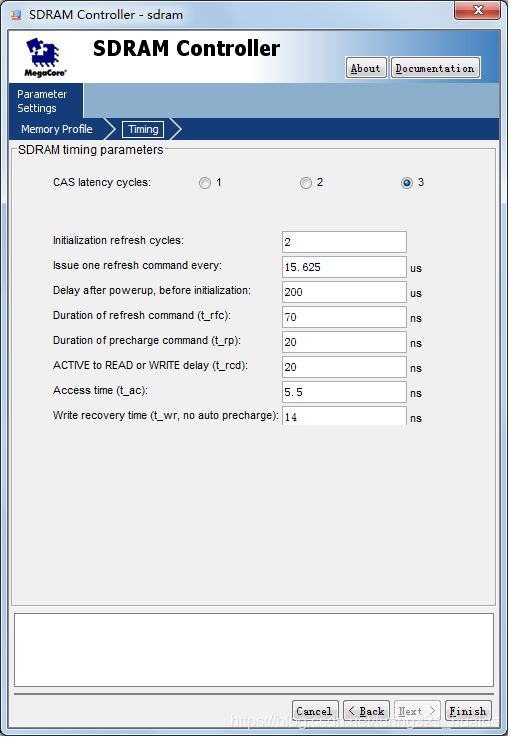
\qquad HD-GR-1底板装配了一个8-Mbytes动态存储器芯片(U72),由连接到NIOS II CPU的一个FPGA内部逻辑块(sdram)控制,用作NIOS II CPU运行软件和存储数据的主存储器。这个SDRAM控制器的基本参数参见图2-8,时序设置参见图2-9。


2.3.4 GNSS基带模块
\qquad GNSS基带模块是一个用户定义组件,有关它的总体模型和HDL代码实现的详细信息参见“AGRS-GR基带模块”一章。
\qquad GNSS基带模块作为具有固定地址范围的存储器映射外设,通过Avalon总线逻辑连接到NIOS II CPU。来自HD-2769-2RF-2射频前端的16.368 MHz时钟信号和来自FPGA片上锁相环(atlpll_0)的98.208MHz时钟信号(atlpll_0_c0)用于驱动该逻辑。由于该模块的Avalon总线逻辑和NIOS II CPU使用了相同的时钟信号(atlpll_0_c0),因此它们之间不存在跨时钟域问题。
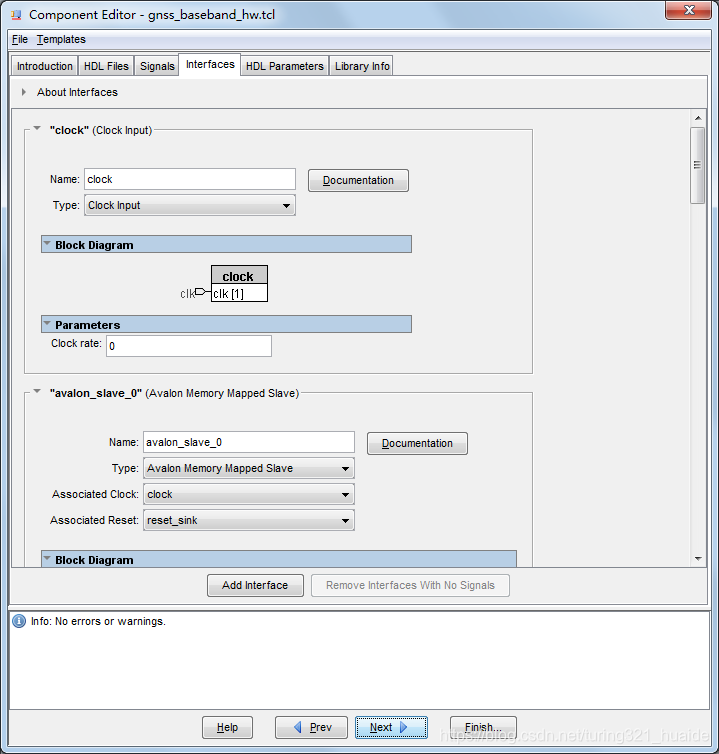
\qquad 为了提供一个直观印象,下面的图2-10到图2-12相继显示了使用SOPC Builder生成GNSS基带模块实例(gnss_bdmod)的3个向导界面,包括:
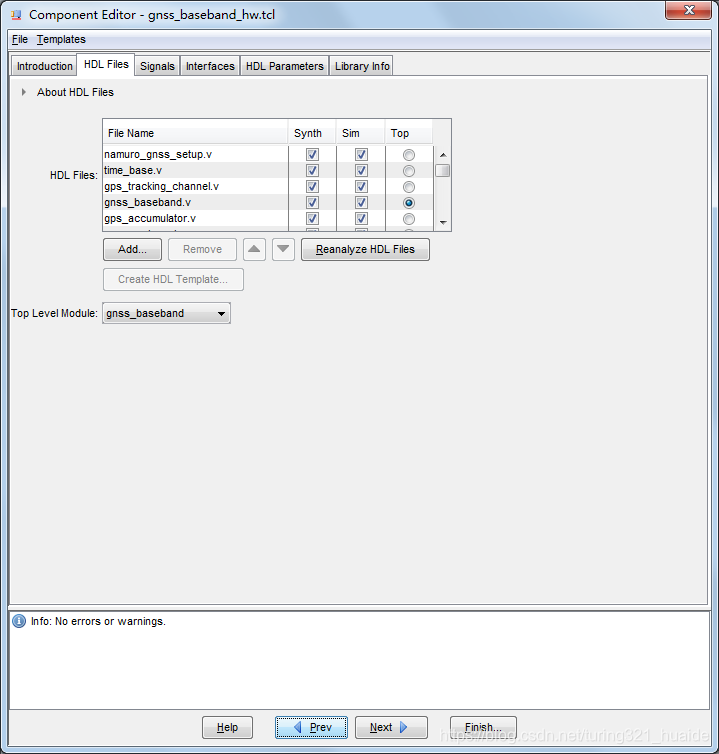
- 模块的HDL文件(图2-10)
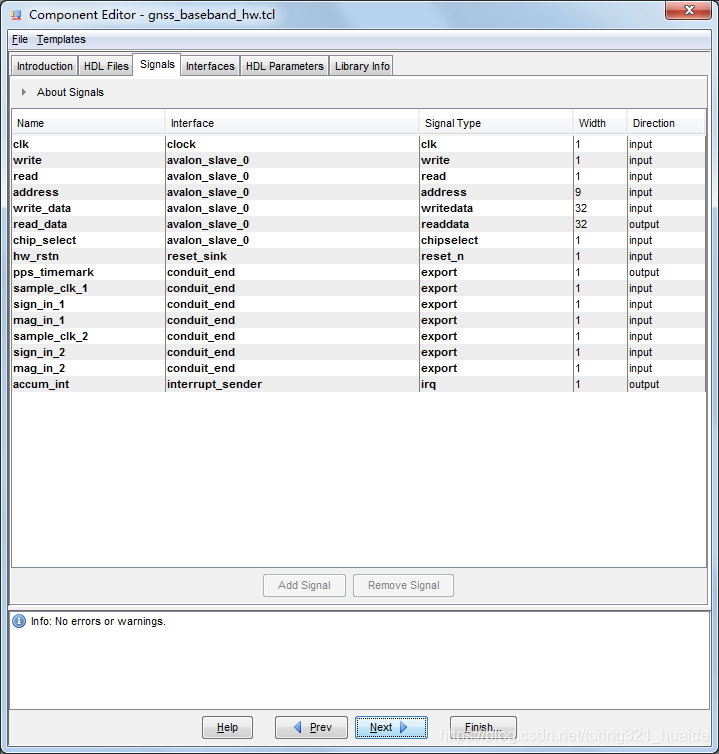
- 模块的顶层逻辑的接口信号(图2-11)
- 模块的Avalon总线接口(图2-12)



这篇关于2.3 NIOS II外围组件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







