本文主要是介绍JS解密-有道翻译,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
JS解密入门—有道翻译
文章目录
- JS解密入门---有道翻译
- 1.分析网络请求
- 2.查找js参数定义
- 3.仿造js参数
- 4.设计GUI界面
- 6.源码
关于js解密相关的专业资料还是比较的少,只能通过相关的案列去分析总结相关的技术,求指路~~
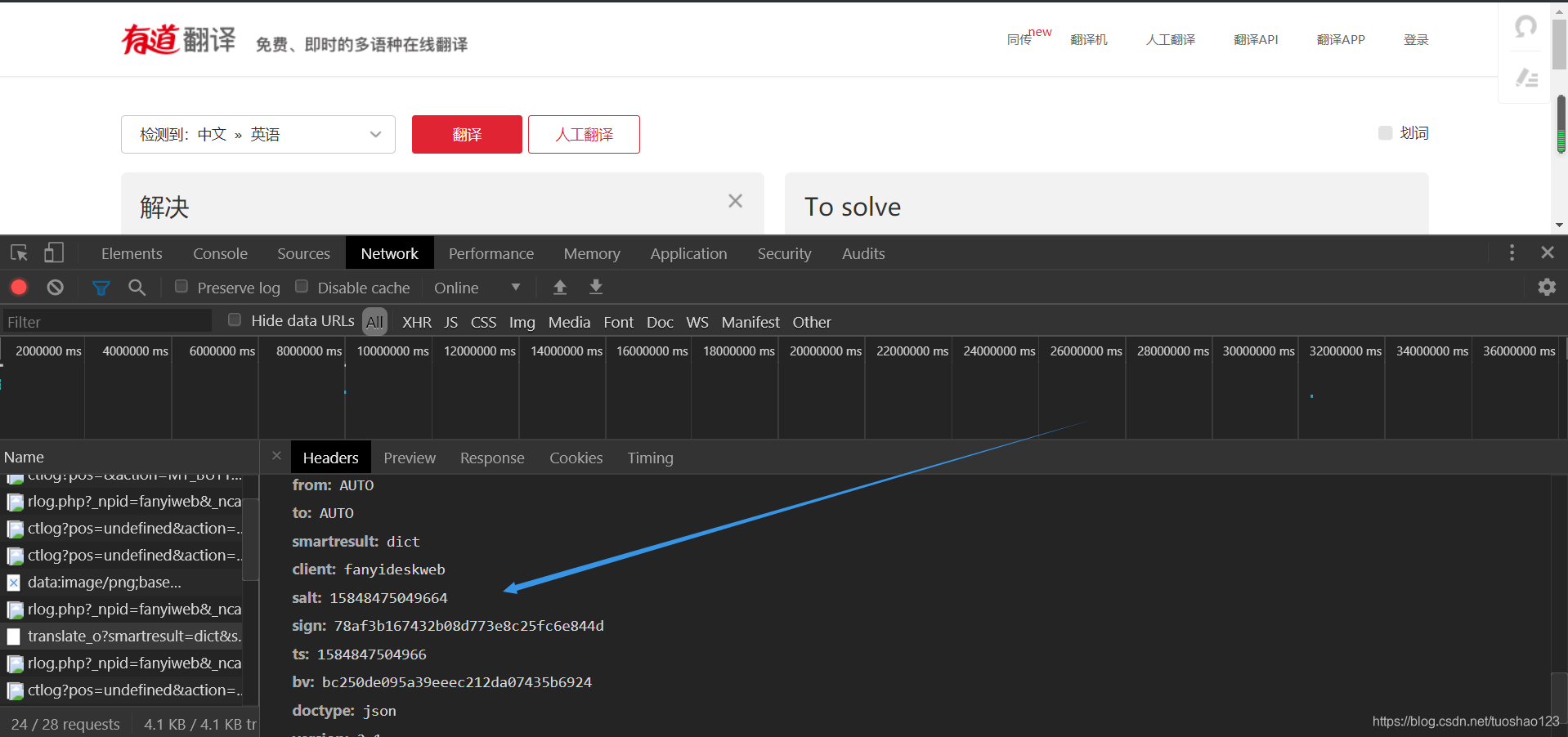
1.分析网络请求
1.1 这一点非常的重要,在编码之前得摸清网页的基本套路,以及获取相关的信息,弄清楚请求提交了哪些参数以及返回的数据格式,这些参数刚开始也不知道是不是加密的,通过简单地测试发现不能请求到正确的数据,估计这些参数是做了加密处理,常见的加密方法无非就是MD5,RSA,AES…等等

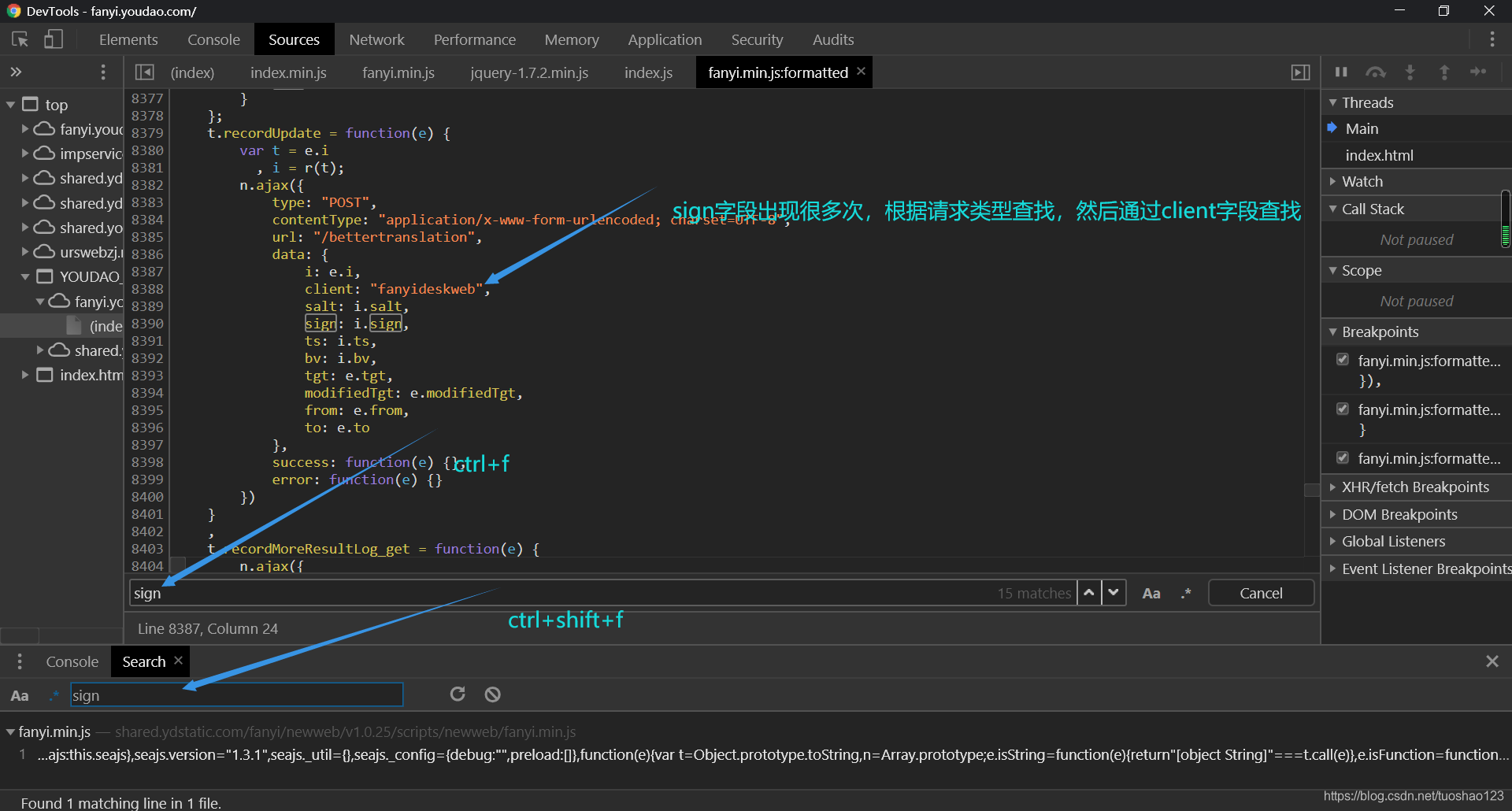
2.查找js参数定义
2.1 使用ctrl+shift+f全局搜索sign字段,能够找到sign所在的js文件,并对整个js代码格式化排版,然后再使用ctrl+f进行当前页面的搜索,能够找到相应参数的定义

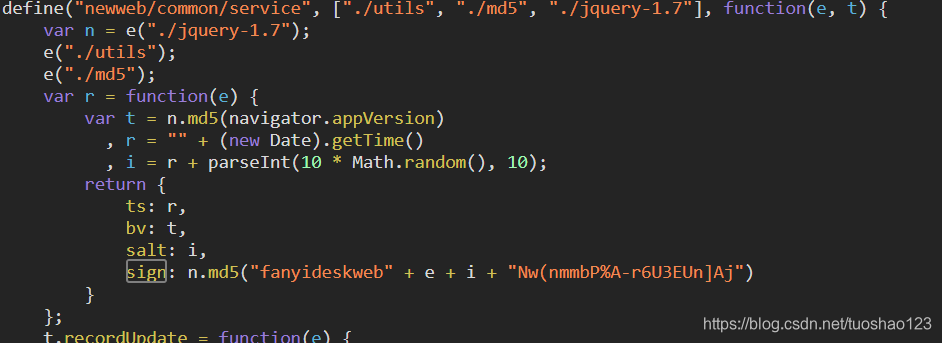
3.仿造js参数
3.1 通过下图,可以得知bv是应用程序版本加密后的数据,ts是时间戳,salt是时间戳后加以为随机数,sign则是对组合的字符串进行MD5加密

4.设计GUI界面
4.1对python的GUI程序了解的不是特别多,绘制了一个简单的界面,并对GUI程序进行了打包!
6.源码
#标签&输入框---英文翻译
from tkinter import *
#中文翻译API接口
import requests
import json
import time
import hashlib
import random
def translate():E2.delete('1.0','end')content = E1.get()print(content)ts=str(int(round(time.time(),3)*1000))salt = ts + str(random.randint(0,9))#js_content = js_code()#ctx = execjs.compile(js_content)word="fanyideskweb" + str(content) + salt + "Nw(nmmbP%A-r6U3EUn]Aj"sign=hashlib.md5(word.encode(encoding="utf-8")).hexdigest()print(sign)kv = {'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/78.0.3904.108 Safari/537.36','X-Requested': 'XMLHttpRequest','Origin':"http://fanyi.youdao.com",'Accept': "application/json, text/javascript, */*; q=0.01",}bv=hashlib.md5(kv['User-Agent'].encode(encoding="utf-8")).hexdigest() print(salt,sign,ts,bv) formdata = {'i': content,'from': "AUTO",'to': "AUTO",'smartresult': "dict",'client': "fanyideskweb",'salt': int(salt),'sign': sign,'ts': ts,'bv': bv,'doctype': "json",'version': "2.1",'keyfrom': "fanyi.web",'action': "FY_BY_REALTlME",}url = 'http://fanyi.youdao.com/translate?smartresult=dict&smartresult=rule're = requests.post(url, headers=kv, data=formdata)print(re.text)re.encoding = re.apparent_encodingtex = json.loads(re.text)E2.insert('end',tex['translateResult'][0][0]['tgt'])
#简单翻译界面布局
top=Tk()
top.geometry("400x500")
L1=Label(top,text="中文")
L1.place(x=0,y=0)
E1=Entry(top,bd=5)
E1.place(x=100,y=0)
L2=Label(top,text="英文")
L2.place(x=0,y=100)
E2=Text(top,width=20,height=1)
E2.place(x=100,y=100)
B=Button(top,width=5,height=3,text="翻译",command=translate)
B.place(x=200,y=150)
top.mainloop()
这篇关于JS解密-有道翻译的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






