本文主要是介绍vue vant ui 教程注意事项,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Hi,很高兴认识你~
世界很大,巧妙的是我们在这里相遇。
欢迎关注天宇文创意乐派,一个职场人的聚集地。
官网:https://youzan.github.io/vant/#/zh-CN/
01
vant 插件PullRefresh下拉刷新 会出现滚动就刷新的情况
常见问题:
1.父级容器不存在overflow:hidden
2.当使用Refresh插件时,如果存在当van-refresh组件的父级overfow-y:scorll 的样式时,选中的滚动条为父级元素,此时当body内部容器撑开页面元素时(也就是body存在滚动条时)
解决方式:
1.给父级容器加上overflow:hidden
2.设置van-refresh组件的父级组件的正确高度,使body的高度不会出现滚动条。
.van-pull-refresh {height: 100vh;overflow: auto !important;
}
PullRefresh 的内容未填满屏幕时,只有一部分区域可以下拉?默认情况下,下拉区域的高度是和内容高度保持一致的,如果需要让下拉区域始终为全屏,可以给 PullRefresh 设置一个与屏幕大小相等的最小高度:
vant ui 官网
02
vant van-icon使用自定义图标
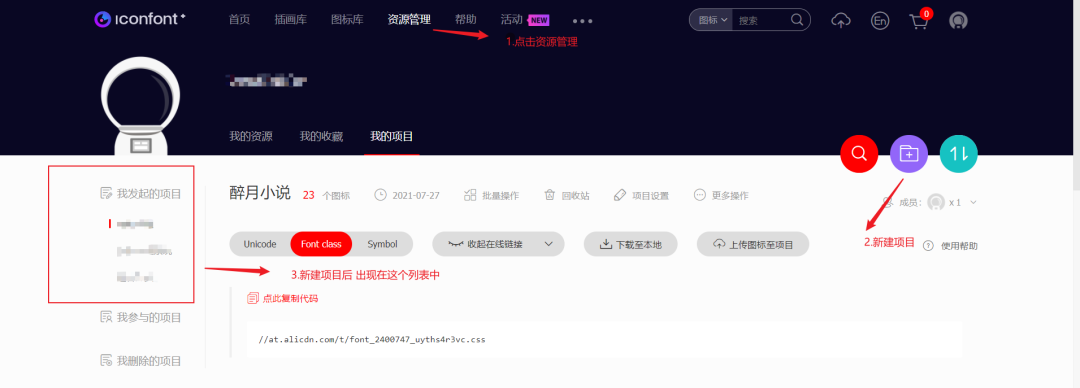
iconfont图标库: https://www.iconfont.cn/

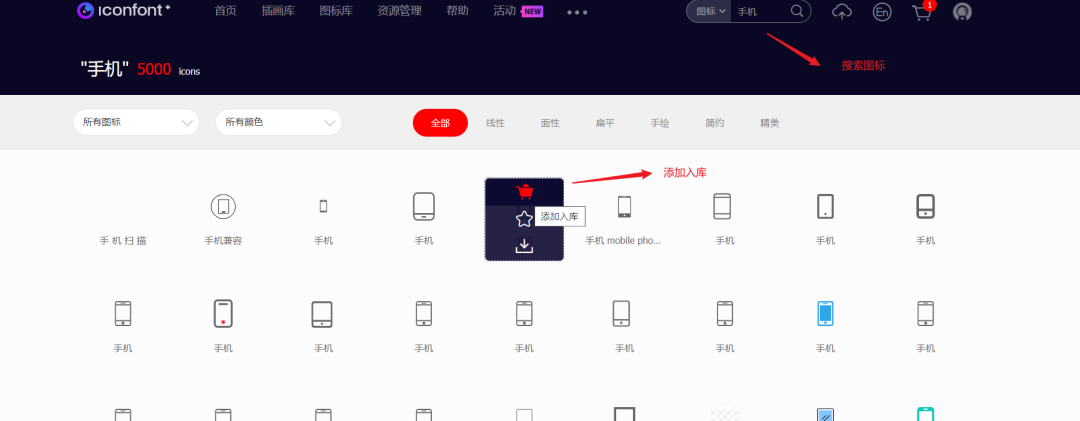
搜索自己喜好的图标 添加入库

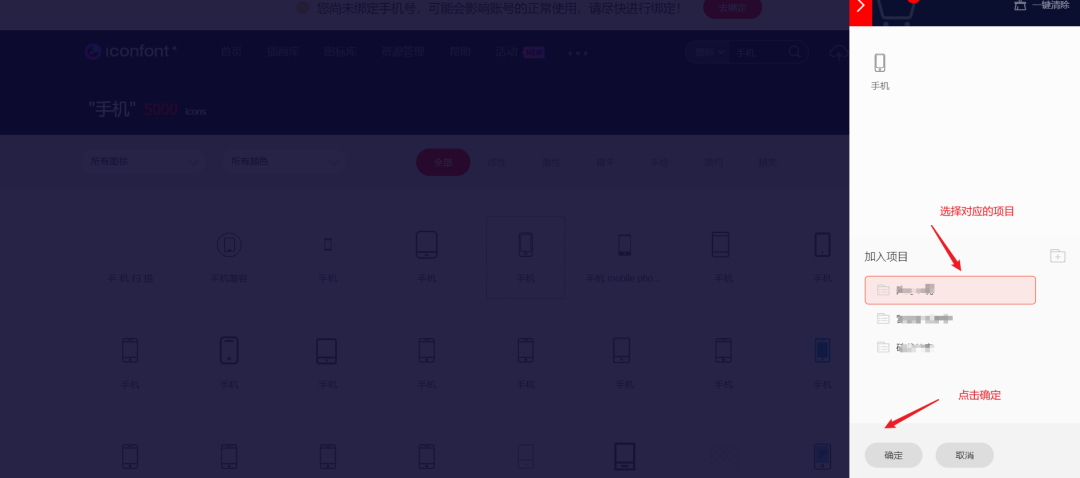
点击我的图标库 选择对应的项目 点击确定

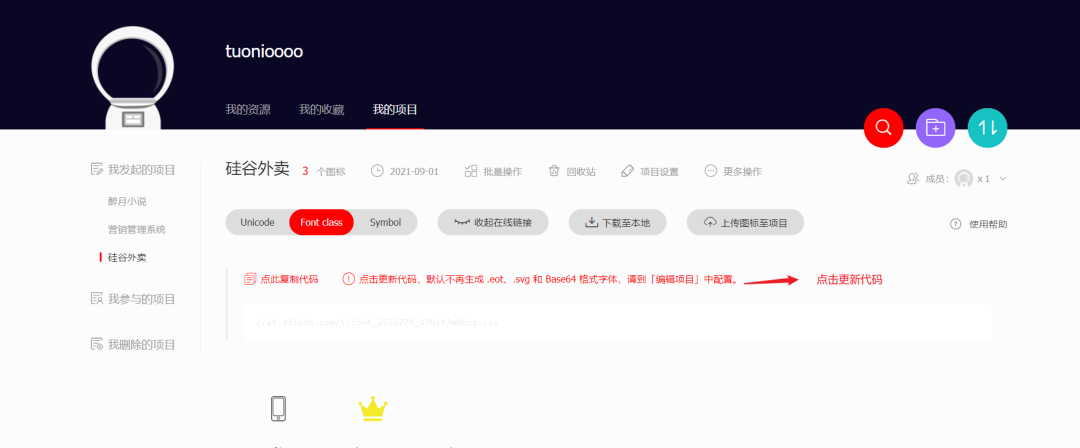
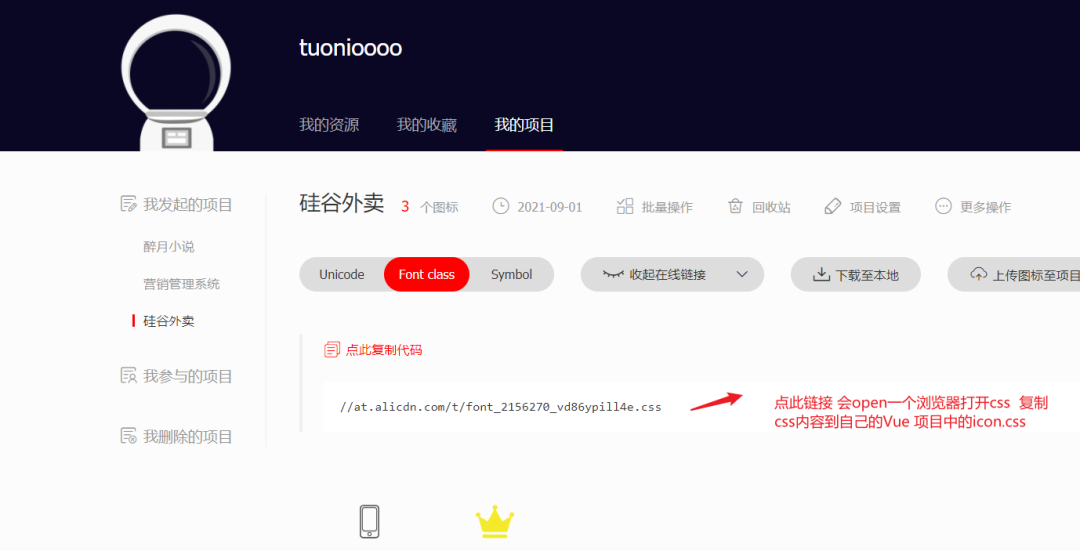
点击更新代码

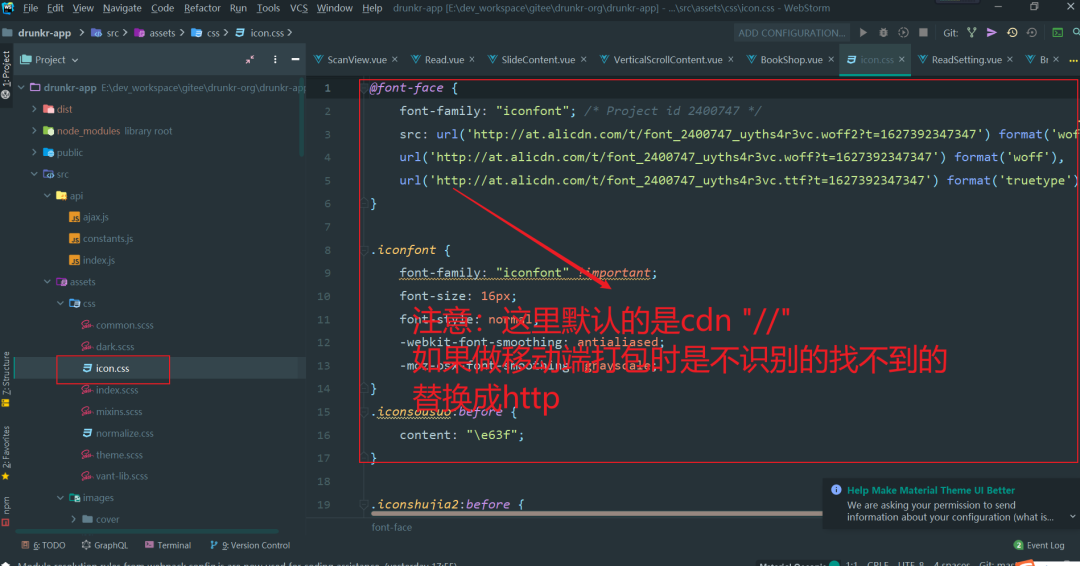
复制css代码到 Vue项目中

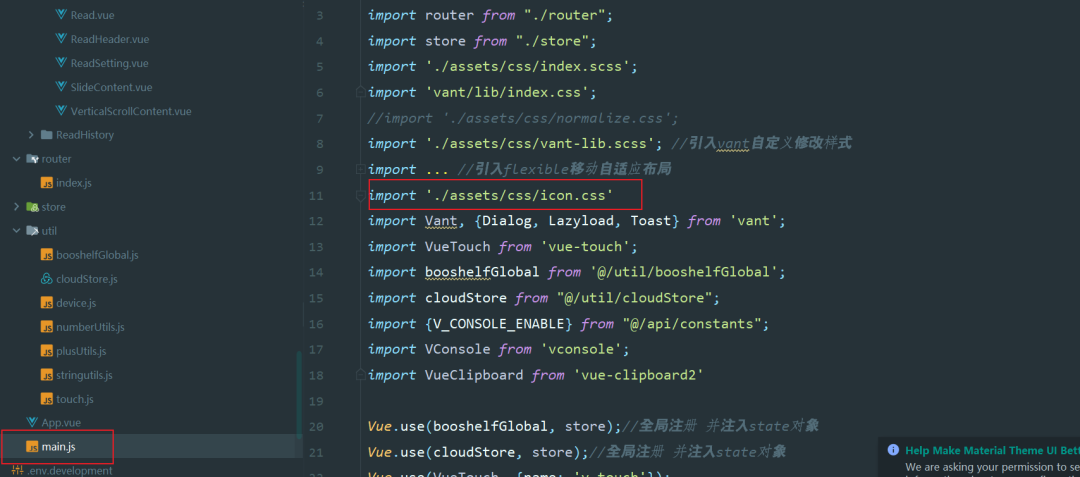
引入到项目中的位置 切记打包时 要配置http或https的形式

可以在App.vue 或main.js 我这里是配置在main.js中

vue文件中的使用
<template><div id="tabbar"><!-- 给tabbar route属性 然后给每一项to属性就可以路由跳转了 --><van-tabbar route><van-tabbar-item icon="home-o" to="/">书架</van-tabbar-item><van-tabbar-item to="/bookShop" ><div class="customTabbarItem"><!--引入自定义图标--><van-icon class="iconfont iconicon_huabanfuben icon_margin"/><span>书城</span></div></van-tabbar-item><van-tabbar-item to="/bookClass" ><div class="customTabbarItem"><!--引入自定义图标--><van-icon class="iconfont iconleimupinleifenleileibie icon_margin"/><span>分类</span></div></van-tabbar-item><van-tabbar-item icon="user-o" to="/profile">我的</van-tabbar-item></van-tabbar></div>
</template>
03
vant swiper 轮播图圆角滑动变会变成直角然后再回到圆角(iOS)
#template部分
<van-pull-refresh v-model="isLoading" @refresh="init" :disabled="open" :style="{backgroundColor: bgColor}" class="pull-container"><!-- 轮播图 --><div class="cu-swipe" v-if="bannerList.length>0" ><van-swipe :autoplay="3000"><van-swipe-item v-for="(banner, index) in bannerList" :key="index" @click="toJump(banner)"><!-- 轮播图去掉 lazy-load 属性 --><van-image :src="STATIC_HOST + banner.imageLink"/></van-swipe-item></van-swipe></div><div class="book-list-container"><!-- 主编推荐 --><div class="book-recommend-wrapper"><div class="recommend-header"><div class="recommend-header-left"><h1>主编推荐</h1></div><div class="recommend-header-right"><div class="recommend-icon-item"><van-icon name="star" class="icon_margin" /><span>品质</span></div><div class="recommend-icon-item"><van-icon name="star" class="icon_margin"/><span>人气</span></div><div class="recommend-icon-item last"><van-icon name="star" class="icon_margin"/><span>兴趣</span></div></div></div><van-row type="flex" justify="space-between" v-if="recommendList.length>0"><van-col span="7" v-for="(recommend, index) in recommendList"><router-link :key="recommend.id" :to="{path: '/bookDetail', query:{bookId: recommend.id}}"><van-image class="recommend-cover" lazy-load :src="STATIC_HOST + recommend.coverImg" /><span class="recommend-title">{{recommend.title}}</span></router-link></van-col></van-row></div><!-- 高分神作 --><div class="book-eight-wrapper"><van-row class="book-eight-wrapper-header"><van-col span="24" class="header-left"><h1>高分神作</h1></van-col></van-row><van-row type="flex" justify="space-between" v-for="(i) in 2"><van-col span="5" v-for="(highScore, index) in highScoreList" v-if=" i===1 && index < 4 "><router-link :key="highScore.id" :to="{path: '/bookDetail', query:{bookId: highScore.id}}"><van-image class="book-eight-wrapper-cover" lazy-load :src="STATIC_HOST + highScore.coverImg" /><span class="book-eight-wrapper-title">{{highScore.title}}</span><span class="book-eight-wrapper-score">9.7<span class="unit">分</span></span></router-link></van-col><van-col span="5" v-for="(highScore, index) in highScoreList" v-if=" i===2 && index >= 4"><router-link :key="highScore.id" :to="{path: '/bookDetail', query:{bookId: highScore.id}}"><van-image class="book-eight-wrapper-cover" lazy-load :src="STATIC_HOST + highScore.coverImg" /><span class="book-eight-wrapper-title">{{highScore.title}}</span><span class="book-eight-wrapper-score">9.7<span class="unit">分</span></span></router-link></van-col></van-row></div><!--潜力新书--><div class="book-eight-wrapper"><div class="book-eight-wrapper-header"><div class="header-left"><h1>潜力新书</h1></div><div class="header-right"><a @click="handleMore('潜力新书','SERIAL')"><span>更多</span><span><van-icon class="iconfont icongengduo"/></span></a></div></div><van-row type="flex" justify="space-between" v-for="(i) in 2"><van-col span="5" v-for="(item, index) in newVos" v-if=" i===1 && index < 4 "><router-link :key="item.id" :to="{path: '/bookDetail', query:{bookId: item.id}}"><van-image class="book-eight-wrapper-cover" lazy-load :src="STATIC_HOST + item.coverImg" /><span class="book-eight-wrapper-title">{{item.title}}</span><span class="book-eight-wrapper-label">{{processLabelInfo(item.labelInfo)}}</span></router-link></van-col><van-col span="5" v-for="(item, index) in newVos" v-if=" i===2 && index >= 4"><router-link :key="item.id" :to="{path: '/bookDetail', query:{bookId: item.id}}"><van-image class="book-eight-wrapper-cover" lazy-load :src="STATIC_HOST + item.coverImg" /><span class="book-eight-wrapper-title">{{item.title}}</span><span class="book-eight-wrapper-label">{{processLabelInfo(item.labelInfo)}}</span></router-link></van-col></van-row></div><!--完结优选--><div class="book-eight-wrapper"><div class="book-eight-wrapper-header"><div class="header-left"><h1>完结优选</h1></div><div class="header-right"><a @click="handleMore('爆款完本','FINISH')"><span>更多</span><span><van-icon class="iconfont icongengduo"/></span></a></div></div><van-row type="flex" justify="space-between" v-for="(i) in 2"><van-col span="5" v-for="(item, index) in finishVos" v-if=" i===1 && index < 4 "><router-link :key="item.id" :to="{path: '/bookDetail', query:{bookId: item.id}}"><van-image class="book-eight-wrapper-cover" lazy-load :src="STATIC_HOST + item.coverImg" /><span class="book-eight-wrapper-title">{{item.title}}</span><span class="book-eight-wrapper-label">{{processLabelInfo(item.labelInfo)}}</span></router-link></van-col><van-col span="5" v-for="(item, index) in finishVos" v-if=" i===2 && index >= 4"><router-link :key="item.id" :to="{path: '/bookDetail', query:{bookId: item.id}}"><van-image class="book-eight-wrapper-cover" lazy-load :src="STATIC_HOST + item.coverImg" /><span class="book-eight-wrapper-title">{{item.title}}</span><span class="book-eight-wrapper-label">{{processLabelInfo(item.labelInfo)}}</span></router-link></van-col></van-row></div></div></van-pull-refresh>
#css部分
.pull-container {position: relative;min-height: 100vh;width: 100%;overflow-y: auto; //解决IOS 动态变化时 先变直角在变圆角的处理方案border: none;.van-hairline--bottom:after {border-bottom-width: 0;}.cu-swipe{margin: 0.533rem 0.533rem 0 0.533rem; //可以单独改变元素的上,右,下,左边距,也可以一次改变所有的属性。-webkit-border-radius: 0.267rem 0.267rem 0 0;-moz-border-radius: 0.267rem 0.267rem 0 0;overflow-y: auto; //解决IOS 动态变化时 先变直角在变圆角的处理方案.van-swipe-item {width: 100%;height: 4rem;font-size: 0.533rem;text-align: center;transform: translateY(0); //解决IOS 动态变化时 先变直角在变圆角的处理方案img{display:block;vertical-align:top;width: 100%;height: 4rem;}}}}
由于页面内容太多 我只粘贴主要部分不用直接上来就复制粘贴
04
vue vant ui vant-tab 标签页组件样式调整
<van-tabs
v-model="active"
sticky
title-active-color="#144a9e" // 选中的标签文字颜色
color="#144a9e" // 下面那个下划线颜色
@click="tabClick">
改变van-tab边框颜色 在类名前加上深度操作符: /deep/
/deep/.channel-tabs {.van-tab {border-right: 1px solid #edeff3;}}
改变van-tab 标签:宽高 文字颜色大小, 底部条:宽高 颜色 位置
.van-tabs__nav { //父元素默认底边15px 可以去掉padding-bottom: 0;
}
.van-tabs__line {bottom: 8px;width: 31px !important;height: 6px;background-color: #3296fa;
}
目前暂时遇到以上的一些必写的 后续遇到在补充

这篇关于vue vant ui 教程注意事项的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





