本文主要是介绍vue使用海康控件开发包——浏览器直接查看海康监控画面,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
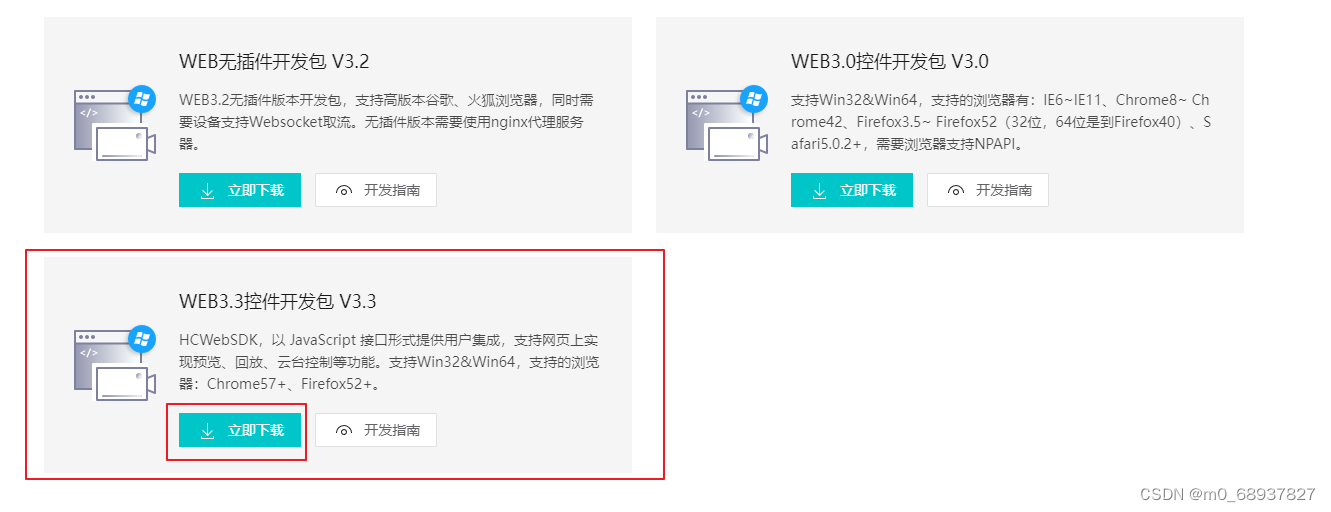
1、下载控件开发包

2、安装插件(双击/demo/codebase/HCWebSDKPlugin.exe进行安装)
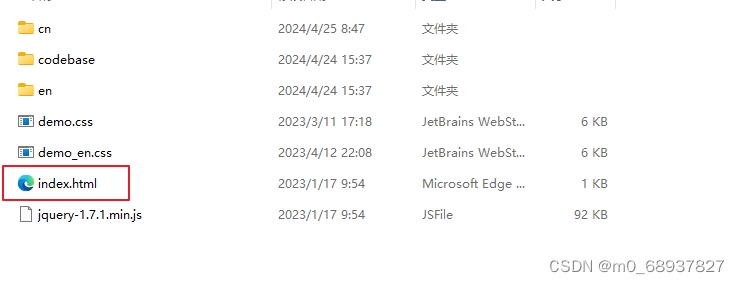
3、打开/demo/index.html文件

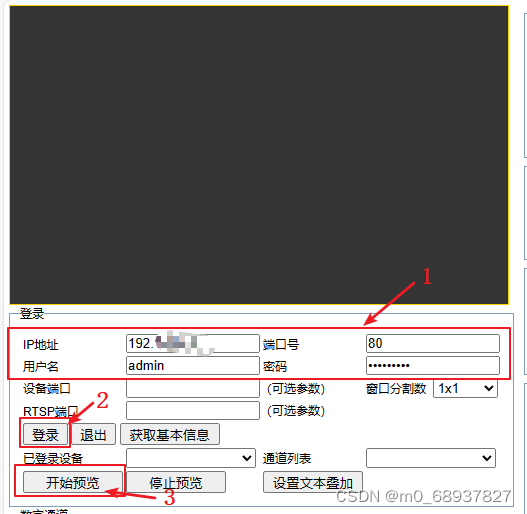
4、在页面上输入你的海康监控的登录信息进行预览

如果有监控画面则可以进行下面的操作
注意:以下操作都在Vue项目进行
5、复制开发包中如下三个文件,放到vue项目中的public文件夹下

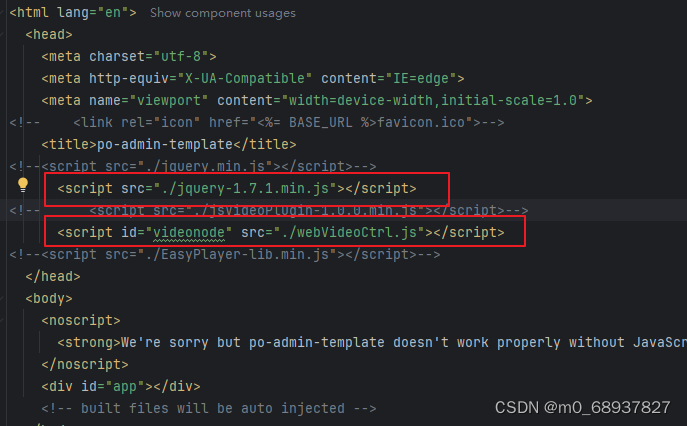
6、在vue项目中的public/index.html文件中引用如下两个文件

7、添加放置监控画面的容器
<template><div><div id="divPlugin" style="width: 900px;height: 500px;"></div><button @click="login">登录</button><button @click="handlePort">获取可用通道</button><button @click="see">预览</button></div>
</template>
8、播放插件初始化
created() {this.init()},methods: {init() {WebVideoCtrl.I_InitPlugin({iWndowType: 1,bWndFull: true, //是否支持单窗口双击全屏,默认支持 true:支持 false:不支持cbInitPluginComplete: function () {WebVideoCtrl.I_InsertOBJECTPlugin("divPlugin").then(() => {// 检查插件是否最新WebVideoCtrl.I_CheckPluginVersion().then((bFlag) => {if (bFlag) {console.log("152检测到新的插件版本,双击开发包目录里的HCWebSDKPlugin.exe升级!");}});}, () => {console.log("152插件初始化失败,请确认是否已安装插件;如果未安装,请双击开发包目录里的HCWebSDKPlugin.exe安装!");});},});},
}
9、登录
data() {return {szIP: '192.168.45.55', //IP地址iPrototocol: 1,iPort: '80', //端口号szUserName: 'admin', //用户名szPassword: '123456', //管理员密码}
},
methods: {login() {WebVideoCtrl.I_Login(this.szIP, this.iPrototocol, this.iPort, this.szUserName, this.szPassword, {success: function () {console.log("登录成功");},error: function (err) {console.log(err, "登录失败");}});},
}
10、获取可用端口
handlePort() {const szDeviceIdentify = this.szIP + '_' + this.iPort;WebVideoCtrl.I_GetDigitalChannelInfo(szDeviceIdentify, {success: function (xmlDoc) {const oChannels = $(xmlDoc).find("InputProxyChannelStatus");$.each(oChannels, function (i) {const id = $(this).find("id").eq(0).text()const online = $(this).find("online").eq(0).text()if ("false" == online) {// 过滤禁用的数字通道return true;}// 如果你的监控不止一个,则可用的端口id不止一个that.ids.push(id)});console.log("获取可用通道");},});},
11、预览画面
see() {WebVideoCtrl.I_StartRealPlay(this.szIP + '_' + this.iPort, {// iWndIndex: 1,iChannelID: this.ids[0], // 如果播放通道号给错了,浏览器会报代码为1000的错误success: () => {console.log('预览成功')}})}
到这里浏览器页面就可以预览监控画面了
注意:如果你这时切换了页面,但是监控窗口还是在的,我们在切换回来时,再次点击登录也会报错的,提示我们已经登录过了,所以我们关掉监控窗口时要执行,停止预览–>退出登录–>销毁插件
methods: {// 停止预览
stopSee() {// 停止单独的窗口WebVideoCtrl.I_Stop({iWndIndex: 0, // 想要停止的窗口success: () => {console.log('停止预览')}})// 停止所有窗口// WebVideoCtrl.I_StopAllPlay()},// 退出登录logout() {WebVideoCtrl.I_Logout(this.szIP + '_' + this.iPort)},// 销毁插件destruction() {WebVideoCtrl.I_DestroyPlugin()}
},
// 在组件销毁时调用beforeDestroy() {this.stopSee()this.logout()},destroyed() {this.destruction()}
这里有个bug,关闭页面后再次启动页面进行监控预览时会报错

原因:关闭页面时“关闭预览”的操作还未完成就把插件销毁了
解决方法:加个延时器
destroyed() {setTimeout(() => {this.destruction()}, 100)}
这篇关于vue使用海康控件开发包——浏览器直接查看海康监控画面的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







