本文主要是介绍vue报错:Do not mutate vuex store state outside mutation handlers.,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
vue报错:Do not mutate vuex store state outside mutation handlers.

原因:在vuex store的state外部直接修改了state的值,但是Vuex要求所有的state的修改必须在vuex中,不允许直接咋组件中修改store中的状态,除非通过mutation来进行。
解决方法:通过提交一个mutation来修改store中的状态。首先在store中定义一个mutation来触发这个mutation。例如:
在store中定义mutation:
mutations: {removeTab(state, tabName) {state.mainTabs = state.mainTabs.filter(item => item.name !== tabName)}
}
在组件中提交mutation:
let tabName = _this.$store.state.common.menuActiveName
this.$store.commit('removeTab', tabName)
这样就可以避免直接修改store中的状态而引发的错误。通过mutation来修改store中的状态是VueX的最佳实践,可以确保状态的改变是可追踪和可控的。
在上面示例中,组件定义了一个removeTab方法,该方法通过this.$store.commit('removeTab', tabName)来提交名为'removeTab'的mutation,并传递了要删除的tab的名称tabName。这样就能够在vuex store中正确地修改mainTabs的状态,而不会触发"Do not mutate vuex store state outside mutation handlers"错误
代码:
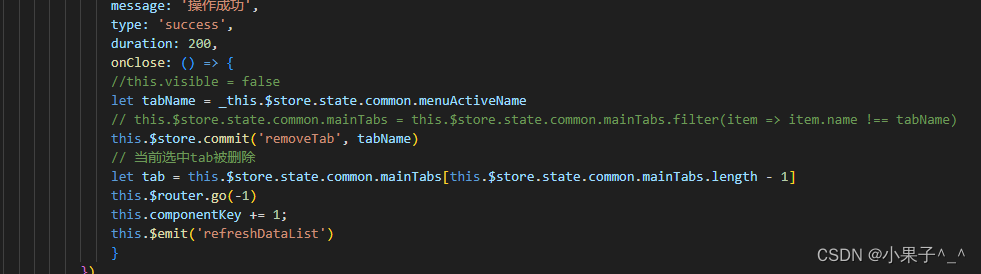
.vue文件中的代码:

/store/index.js代码:

这篇关于vue报错:Do not mutate vuex store state outside mutation handlers.的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






