本文主要是介绍Swift - Playground,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- Swift - Playground
- 1. 新建Playground
- 2. View
- 3. 图片
- 4. ViewController
- 5. Playground - 多Page
- 6. 注释
- 6.1 Playground的注释支持markup语法(与markdown相似)
- 6.1.1 语法
Swift - Playground
Playground可以快速预览代码效果,是学习语法的好帮手
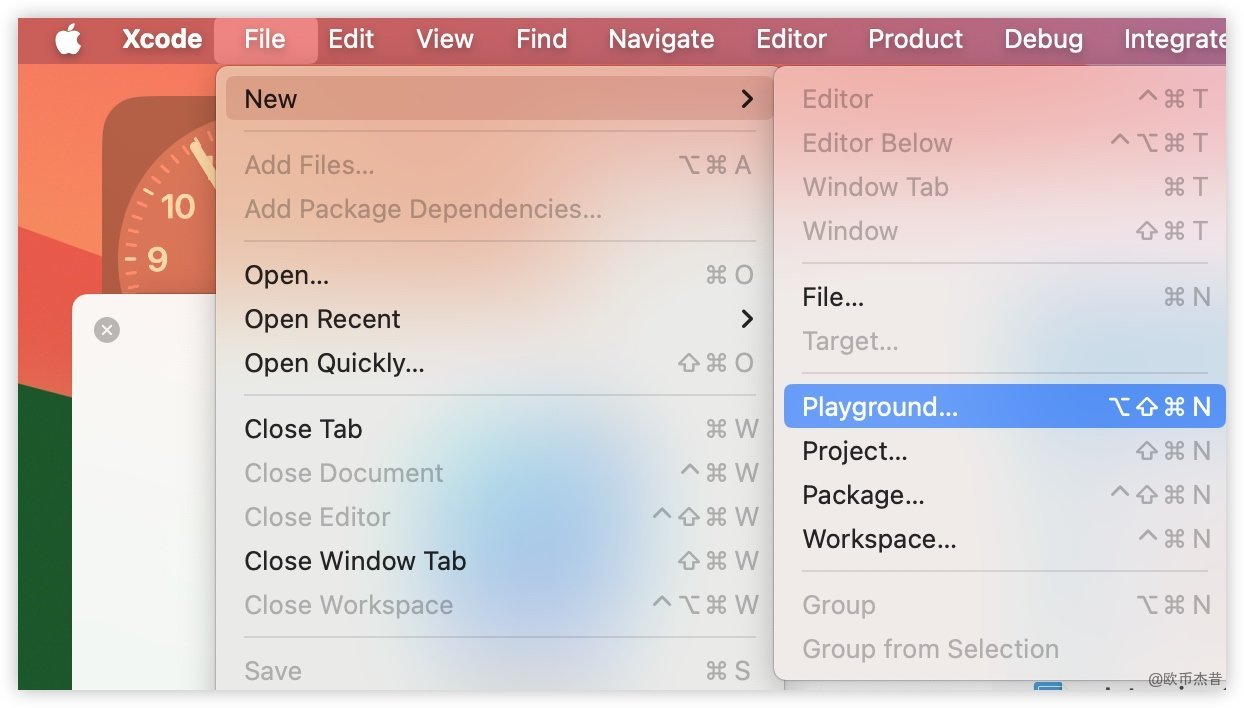
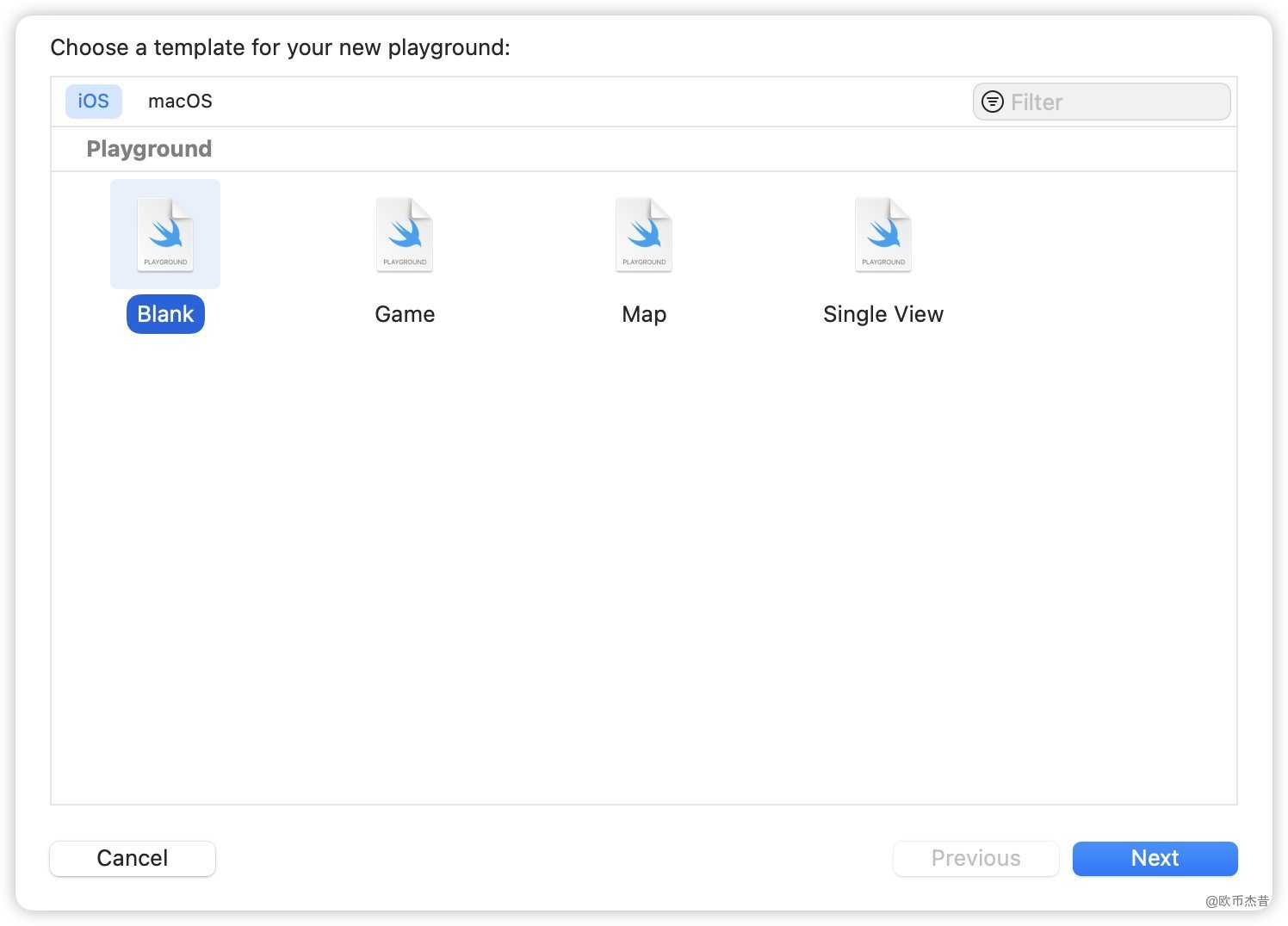
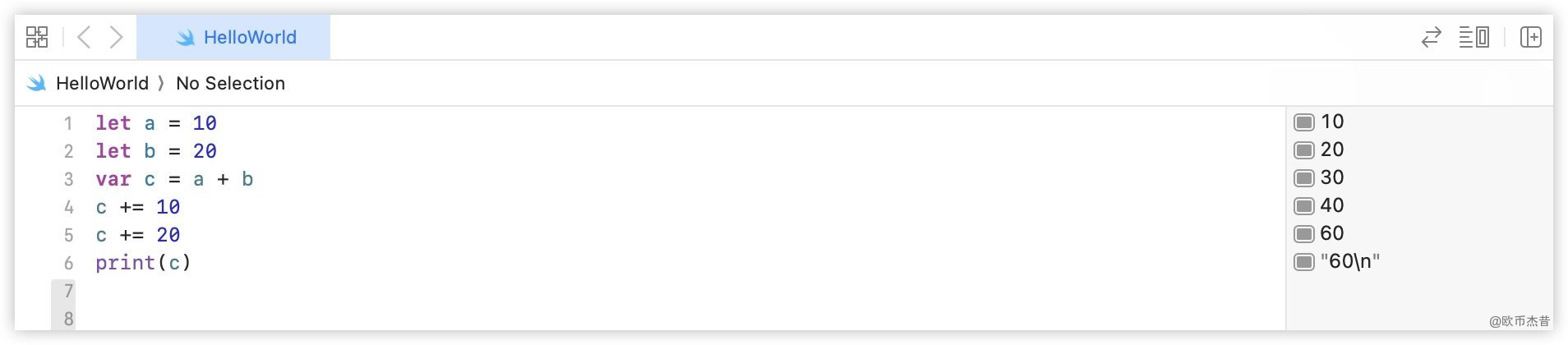
1. 新建Playground


Command + Shift + Enter:运行整个PlaygroundShift + Enter:运行截止到某一行代码
let a = 10
let b = 20
var c = a + b
c += 10
c += 20
print(c)

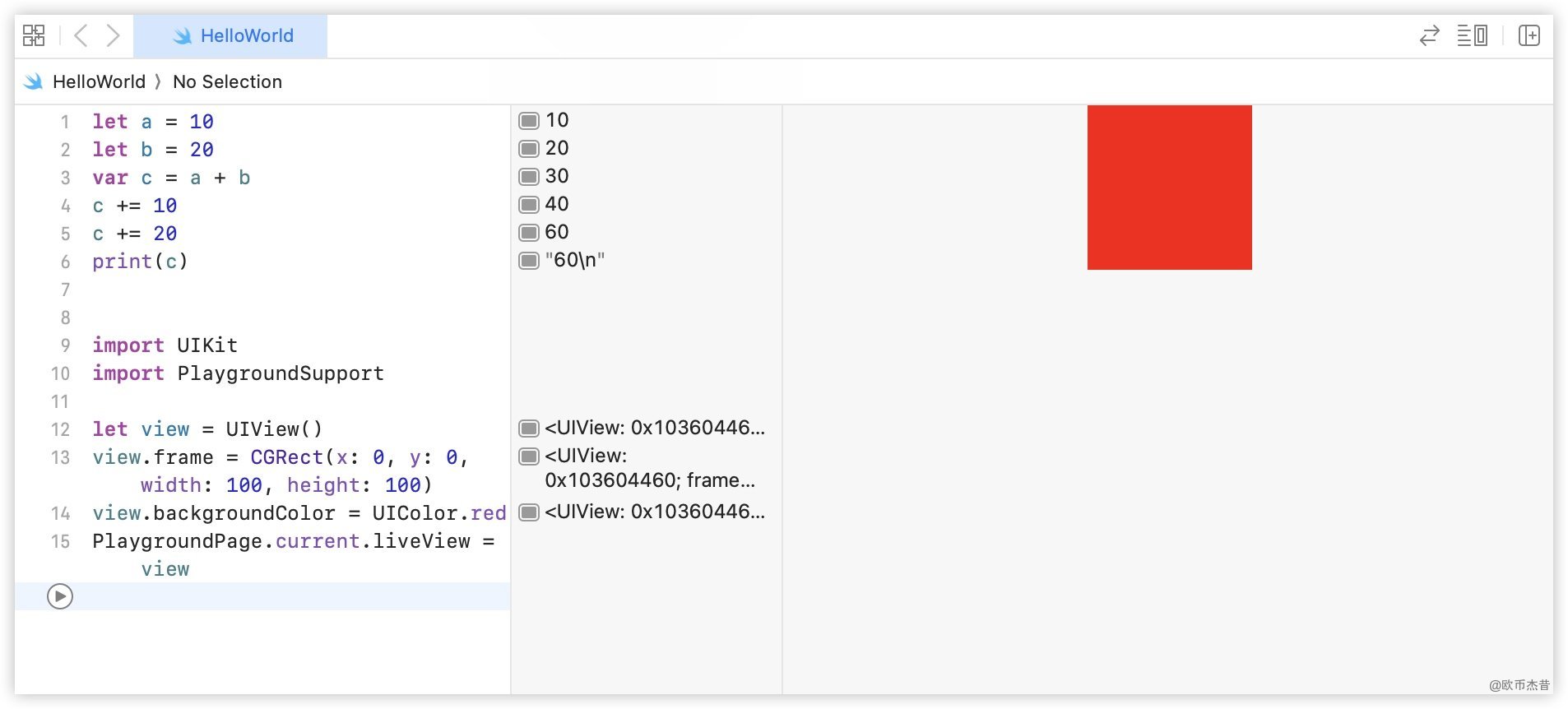
2. View
import UIKit
import PlaygroundSupportlet view = UIView()
view.frame = CGRect(x: 0, y: 0, width: 100, height: 100)
view.backgroundColor = UIColor.red
PlaygroundPage.current.liveView = view

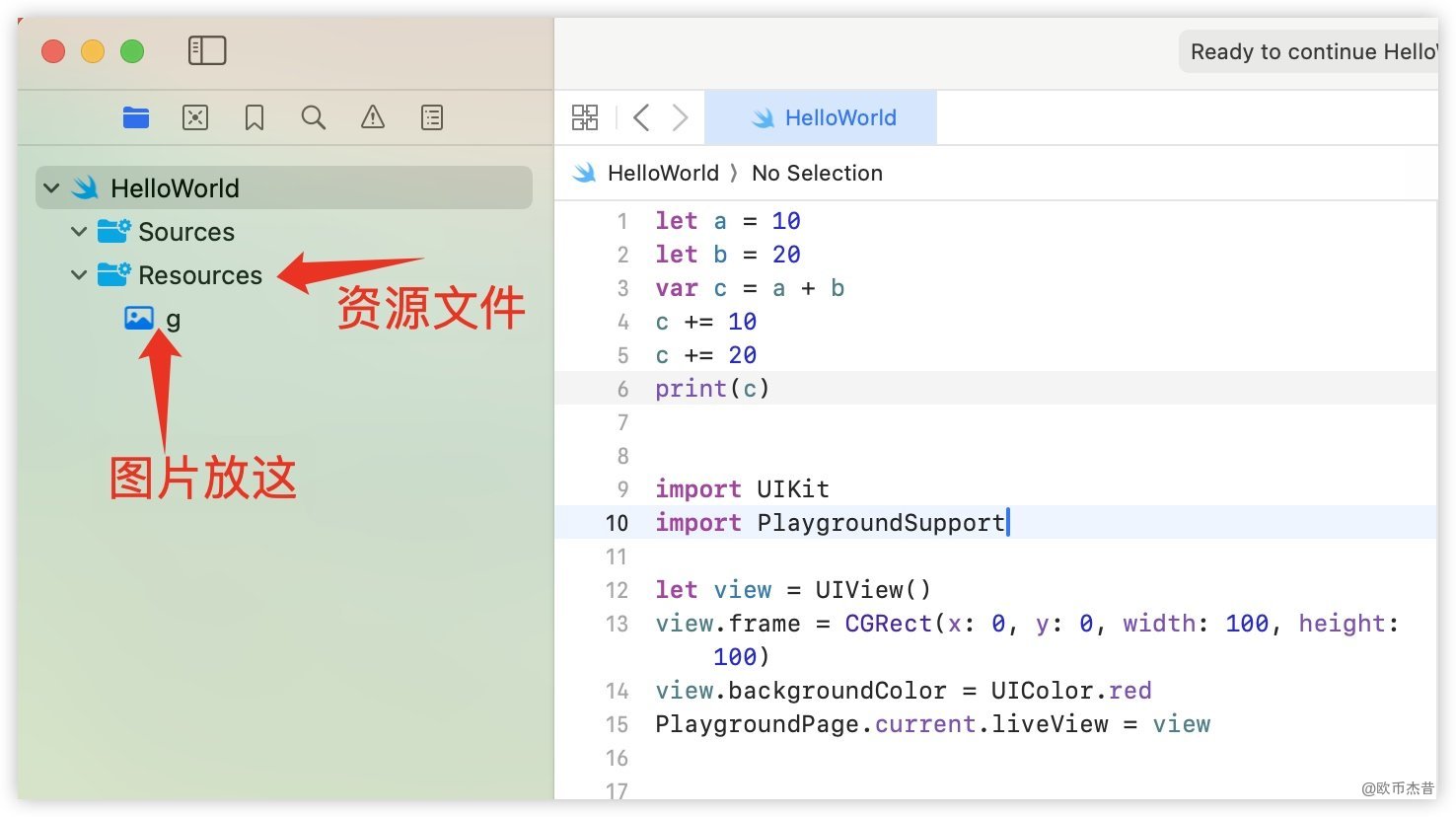
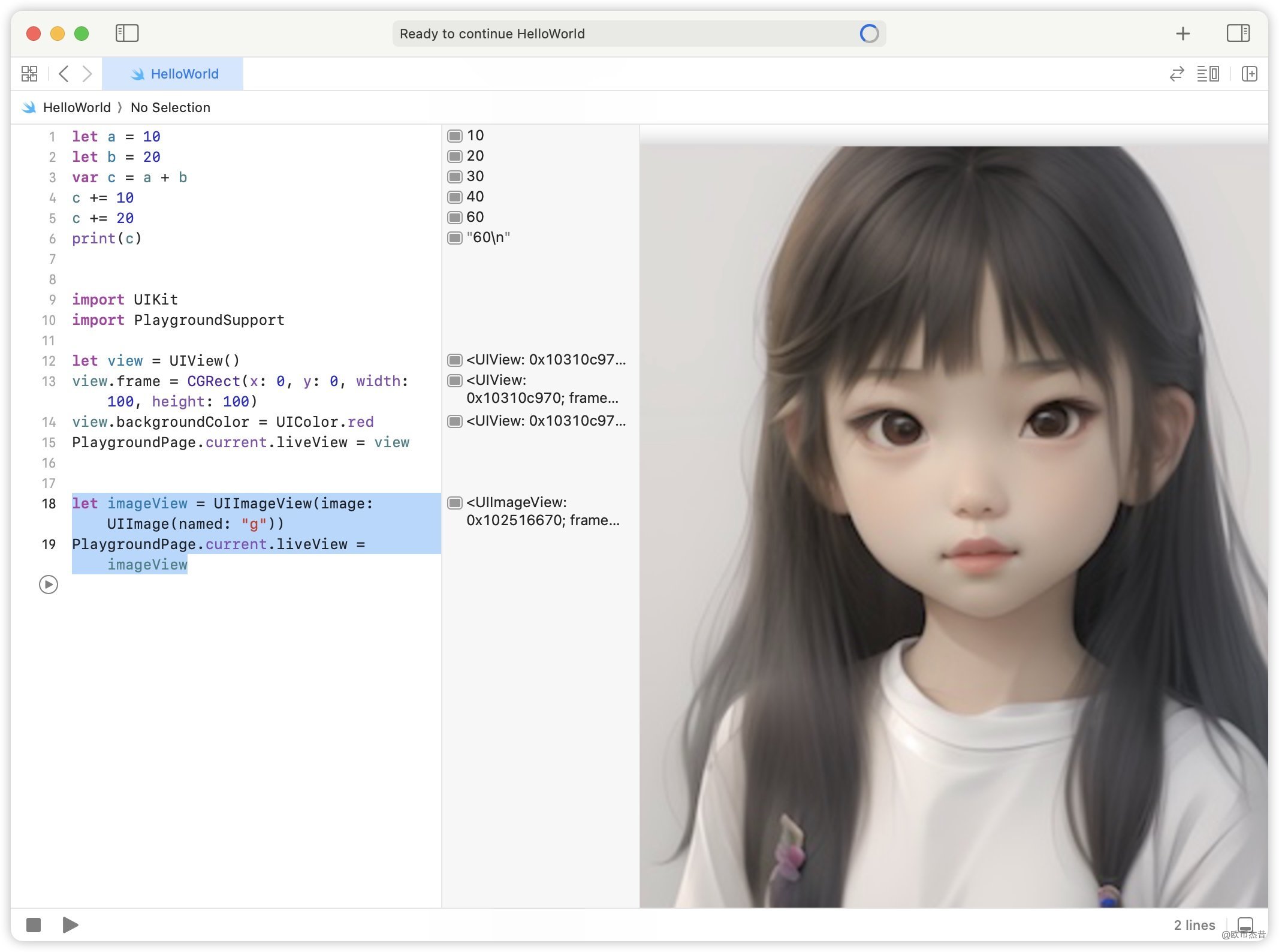
3. 图片

let imageView = UIImageView(image: UIImage(named: "g"))
PlaygroundPage.current.liveView = imageView

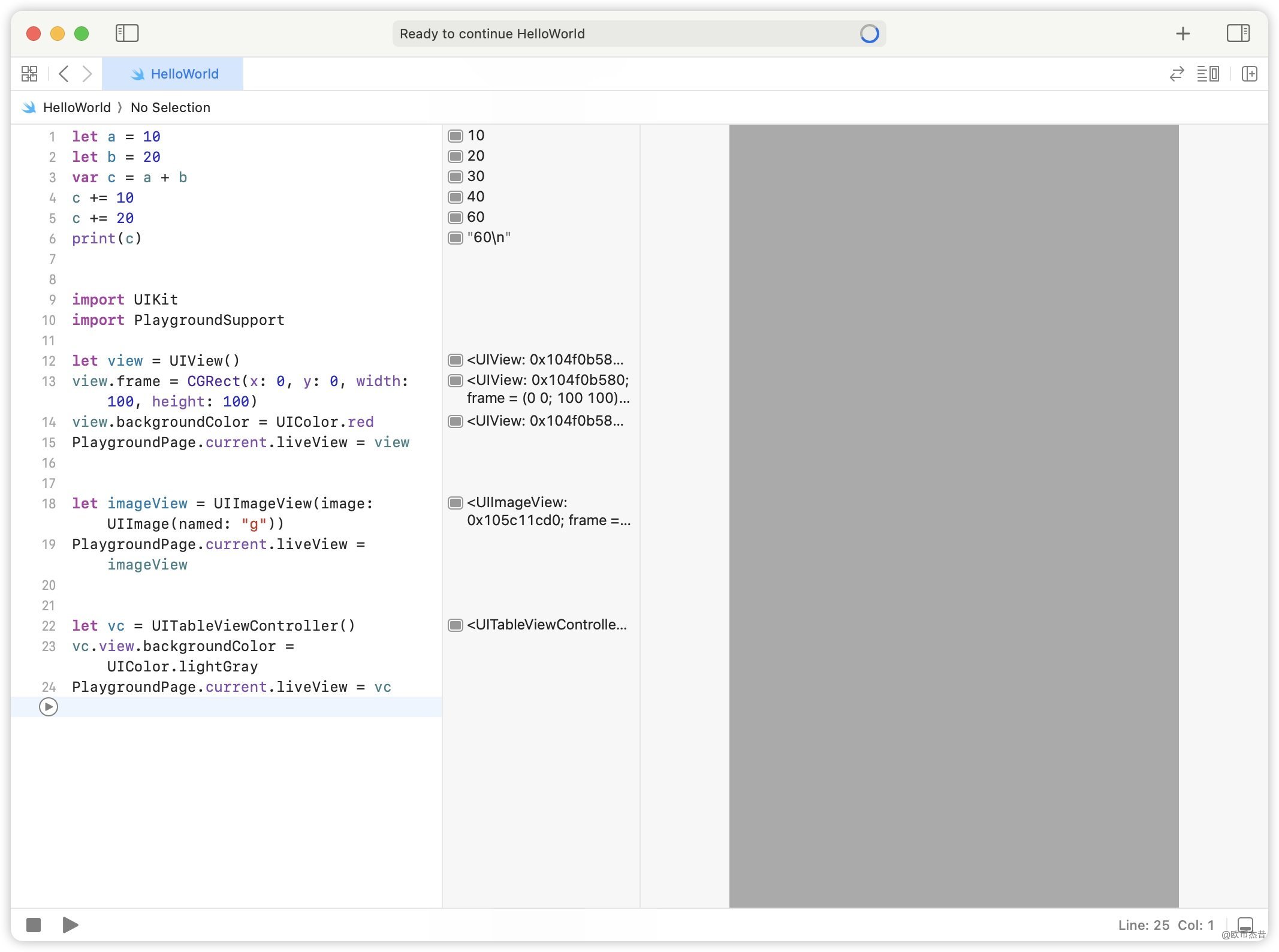
4. ViewController
let vc = UITableViewController()
vc.view.backgroundColor = UIColor.lightGray
PlaygroundPage.current.liveView = vc

5. Playground - 多Page
Playground可以新建很多个Page,写demo很方便

或者

例如这样:

文件中的结构是这样的:


6. 注释
// 单杠注释/*多行注释*//*1/*多行注释嵌套*/2*/
6.1 Playground的注释支持markup语法(与markdown相似)
6.1.1 语法
markup语法
## 二级标题
### 三级标题// 单行markup
//: # 一级标题// 多行markup
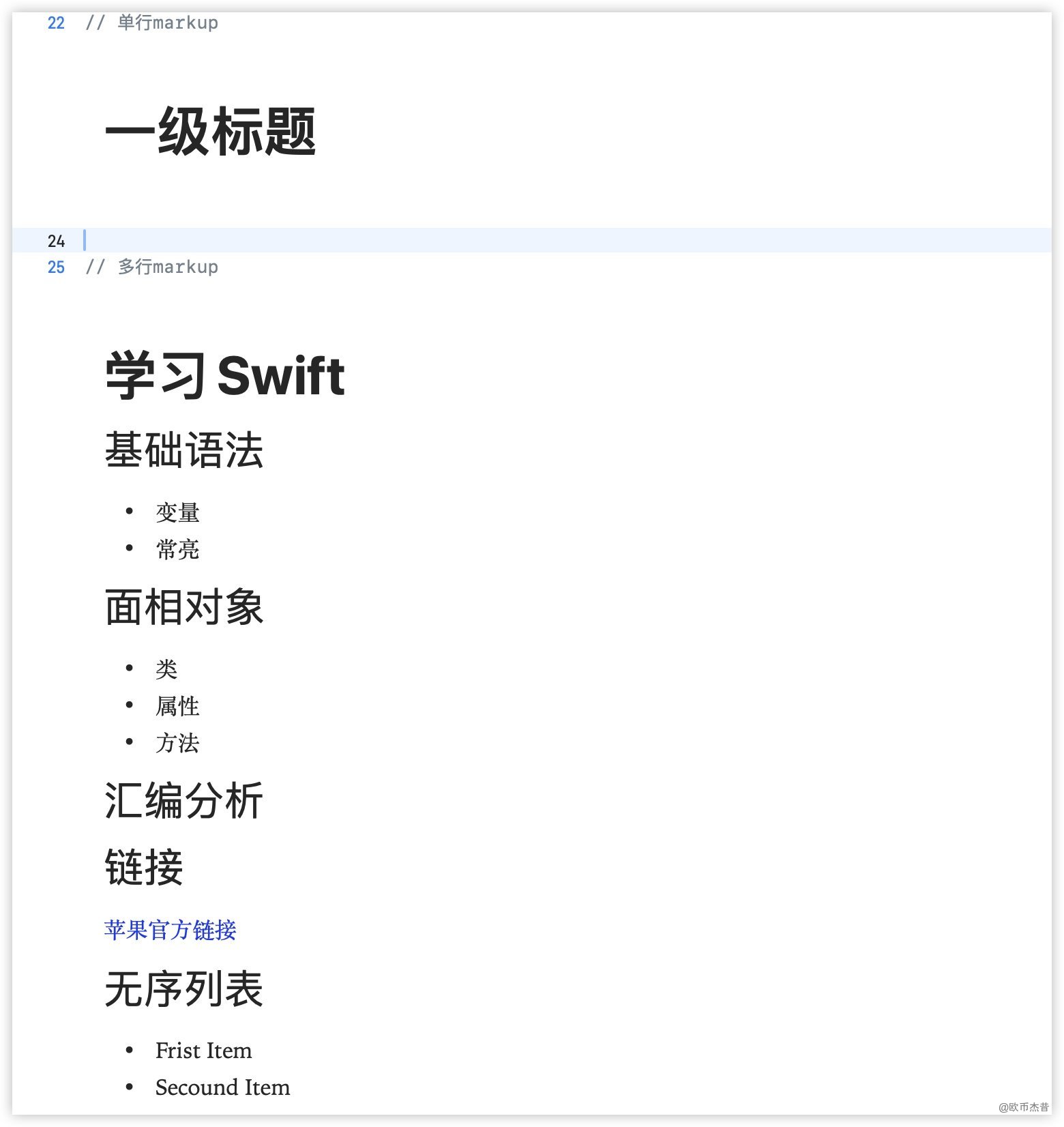
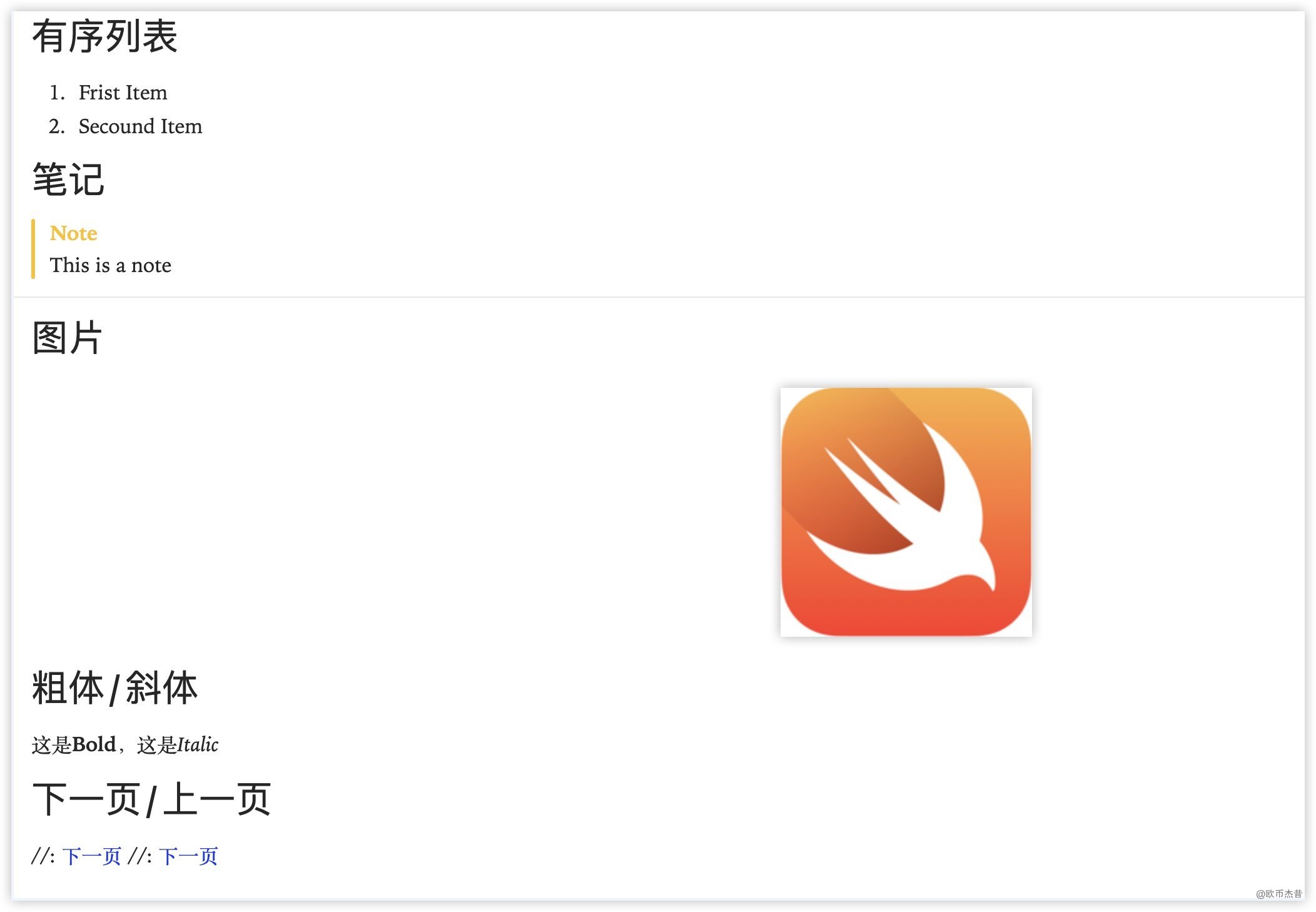
/*:# 学习Swift## 基础语法- 变量- 常亮## 面相对象- 类- 属性- 方法## 汇编分析## 链接[苹果官方链接](https://www.apple.com)## 无序列表- Frist Item- Secound Item## 有序列表1. Frist Item2. Secound Item## 笔记> This is a note---## 图片## 粗体/斜体这是**Bold**,这是*Italic**/## 下一页/上一页//: [下一页](@next)//: [下一页](@previous)
效果:


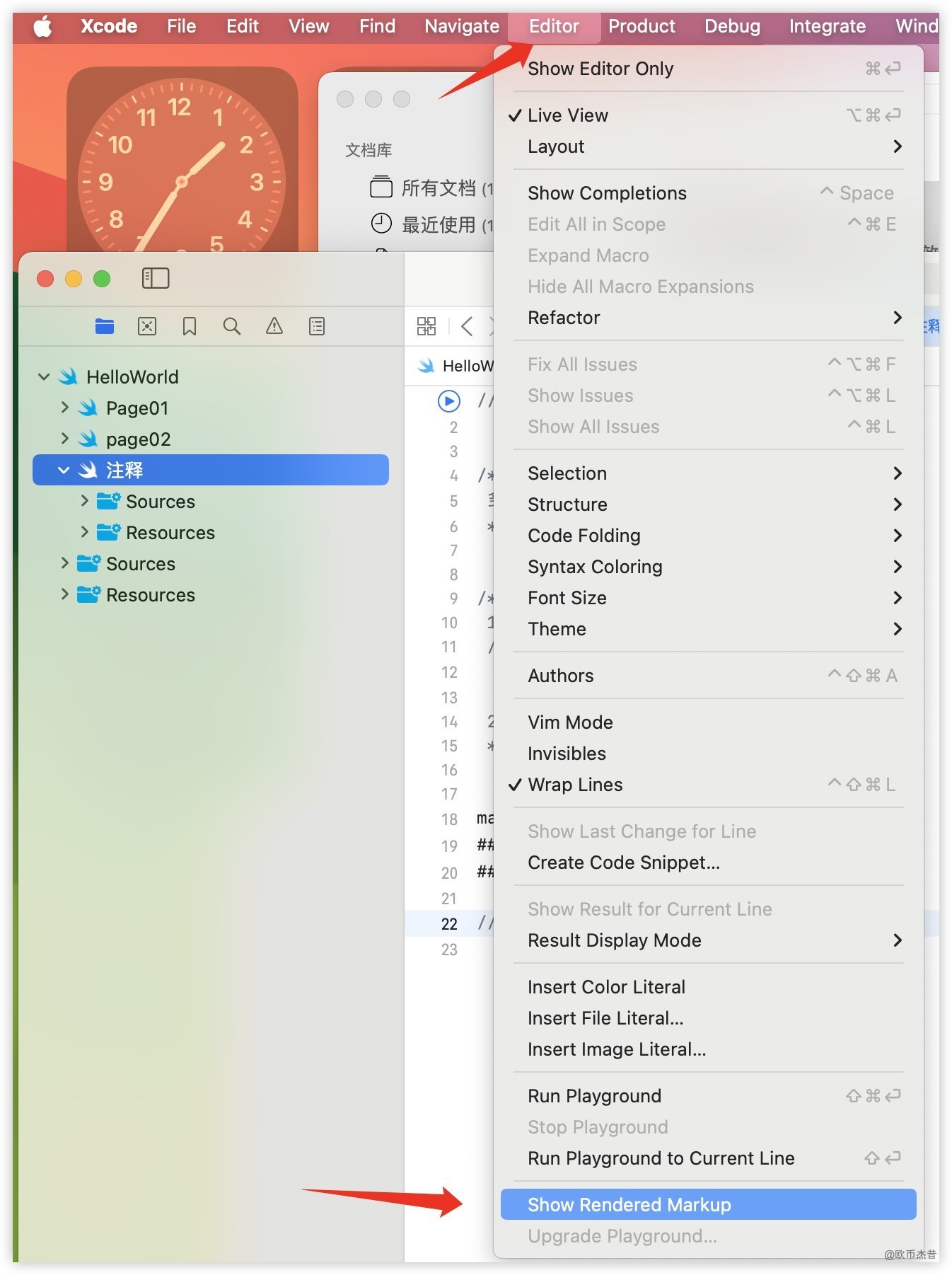
- 开启markup渲染效果:
Editor -> Show Rendered Markup

- 注意:
Markup只在Playground中有效
@oubijiexi
这篇关于Swift - Playground的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



![The `XXXUITests [Debug]` target overrides the `ALWAYS_EMBED_SWIFT_STANDARD_LIBRARIES` build......](https://i-blog.csdnimg.cn/blog_migrate/7e43f76c8b7367452a401d20f5dce54e.png)