本文主要是介绍鸿蒙HarmonyOS应用 - ArkUI组件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
ArkUI组件
基础组件
Image
声明Image组件并设置图片源
网络权限:ohos.permission.INTERNET
Image(scr: string | PixelMap | Resource)// 1. string:用于加载网络图片,需要申请网络权限
Image("https://xxx.png")// 2. PixelMap:像素图
Image(PixelMapObj)// 3. Resource:加载本地图片
// $r: resouce/base/media/mate60.png
Image($r('app.media.mate60'))
// $rawfile: resouce/rawfile/mate60.png
Image($rawfile('mate60.png'))
添加图片属性
Image("https://xxx.jpg").width('50%')
在模拟器运行需要申请网络权限
在 src/main/module.json5 中添加权限申请
"module": {"requestPermissions": [{"name": "ohos.permission.INTERNET"}],// ...
}

Text
声明Text组件并设置文本内容
Text(content?: string | Resource)
// string
Text("用户名")// Resource:用于国际化i18n
Text($r('app.string.username_label'))
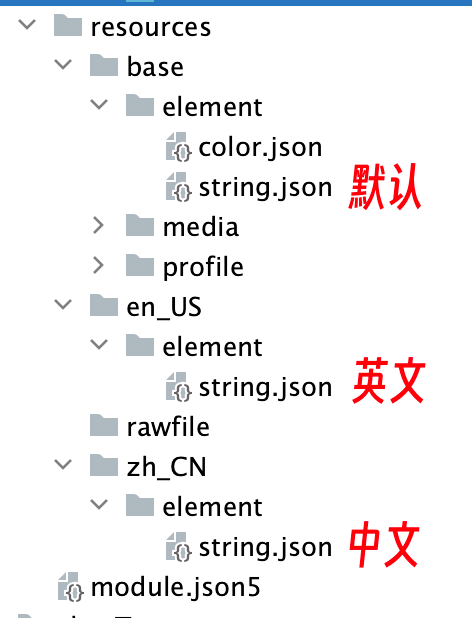
配置国际化,使用string.json配置标签

// zh_CN
{"string": [// ...{"name": "ImageWidth_label","value": "图片宽度"}]
}// en_US
{"string": [// ...{"name": "ImageWidth_label","value": "Image Width"}]
}
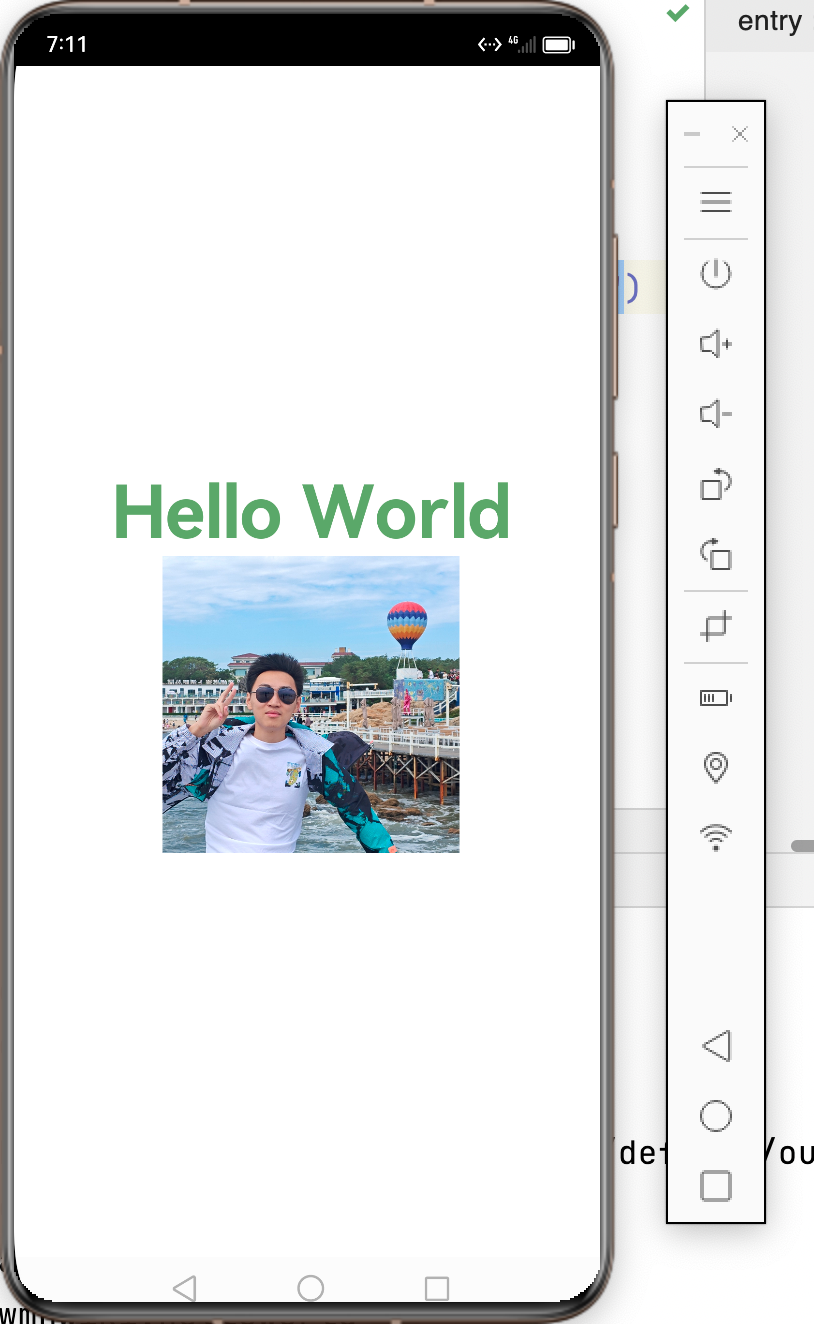
@Entry
@Component
struct Index {build() {// 内置组件:容器组件(Row、Column)、基础组件(Text)Row() {Column() {Image("https://xxx.jpg").width('50%').borderRadius(5)Text($r('app.string.ImageWidth_label')).fontSize(20).fontWeight(FontWeight.Bold)}.width('100%')}.height('100%')}
}
TextInput
声明TextInput组件
TextInput({placeholder?: Resourcestr, text?: Resourcestr})
- placeHoder:输入框无输入时的提示文本
- text:输入框当前的文本内容
属性方法和事件
TextInput({text:'当前输入文本'}).width(150) //宽.height(30) //高.backgroundColor('#FFF') //背景色.type(InputType.Password) //输入框类型.onChange(value => {// 处理value})
修改图片宽度案例:
Image("https://xxx.jpg").width(this.image_width).borderRadius(5)Text($r('app.string.ImageWidth_label')).fontSize(20).fontWeight(FontWeight.Bold)TextInput({ placeholder: "请输入图片宽度", text: this.image_width.toFixed(0) }).width(150).type(InputType.Number).onChange(value => {console.log('image_width', this.image_width.toString())console.log('value', value)if (value != '') {this.image_width = parseInt(value)}
})
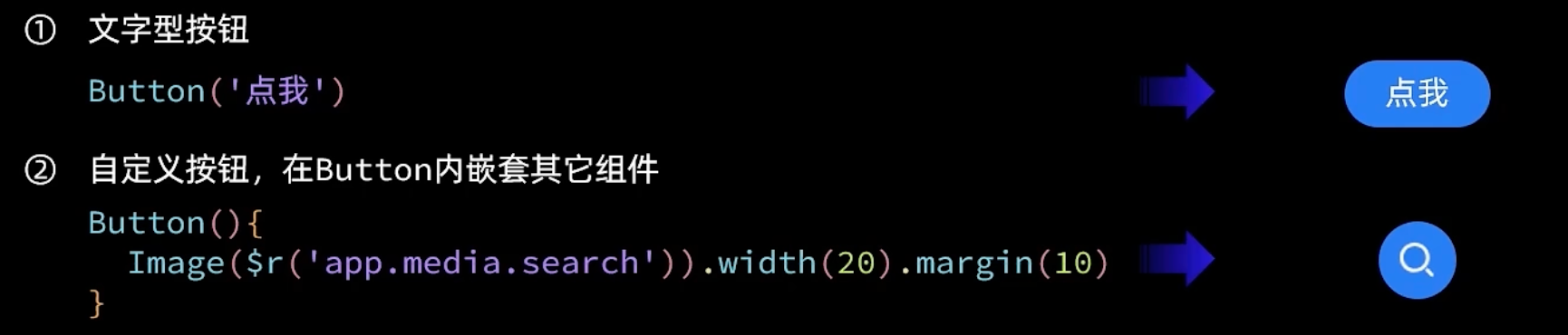
Button
声明Button组件,label是按钮文字
Button(label?: ResourceStr)

属性与事件

Button('缩小').width(80).fontSize(20).onClick(() => {if (this.image_width >= 10) {this.image_width -= 10}
})Button('放大').width(80).fontSize(20).onClick(() => {if (this.image_width < 300) {this.image_width += 10}
})
Slider 滑动条
Slider({min: 0, // 最小值max: 300, // 最大值value: this.image_width, // 当前值step: 1, // 滑动步长style: SliderStyle.OutSet, // 样式: Outset/InSetdirection: Axis.Horizontal, // 方向: Horizontal/Verticalreverse: false // 是否反向滑动
}).width('90%').showTips(true).trackThickness(6).onChange(val => {this.image_width = val
})
布局组件

| 属性方法名 | 说明 | 参数 |
|---|---|---|
| justifyContent | 设置子元素在主轴方向的对齐格式 | FlexAlign枚举 |
| alignItems | 设置子元素在交叉轴方向的对齐格式 | Row使用VerticalAlign枚举 Column使用HorizontalAlign枚举 |
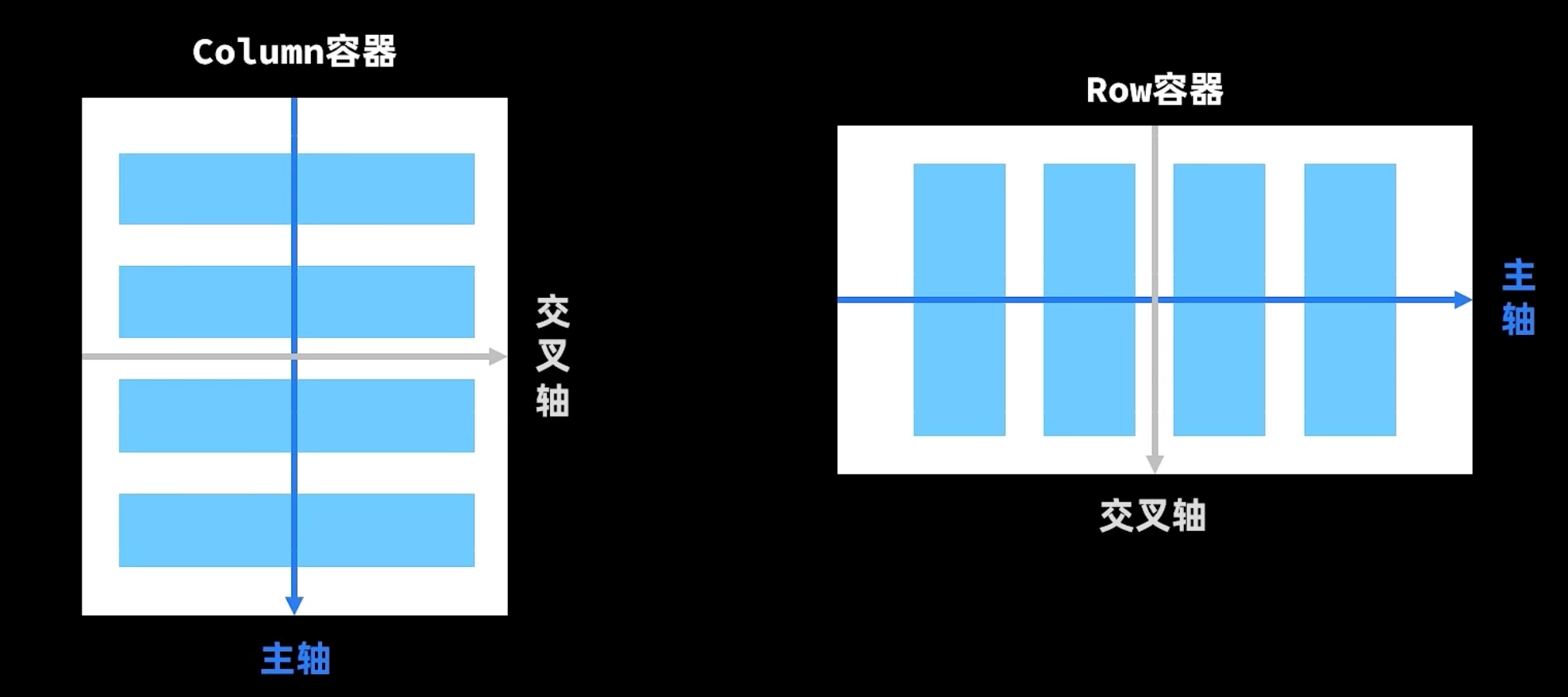
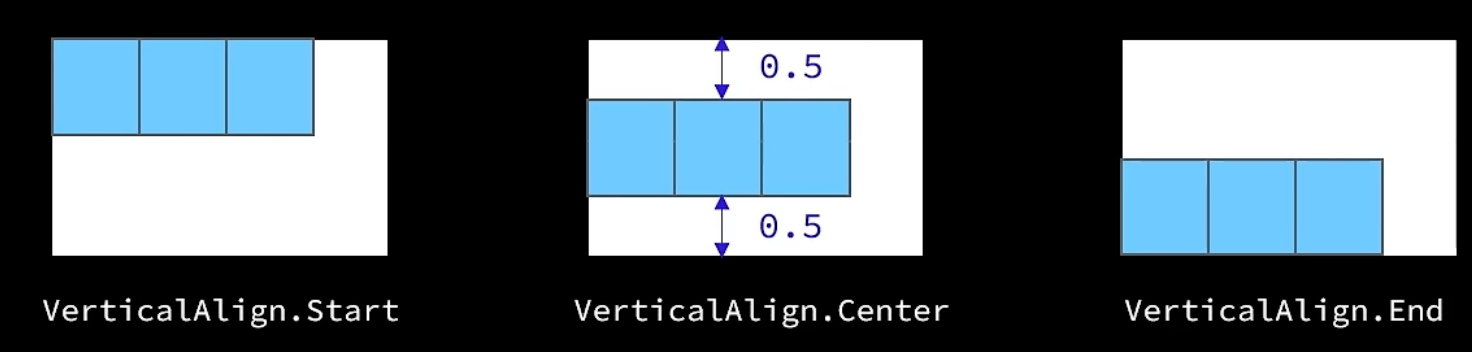
主轴方向
Column容器:

Row容器:

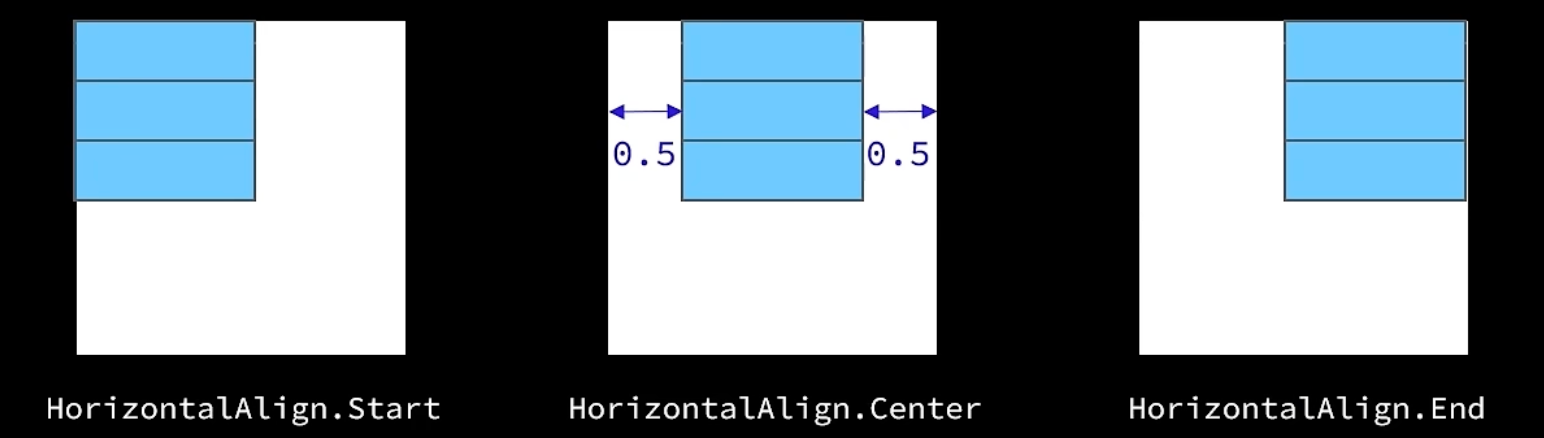
交叉轴方向
Column容器:

Row容器:

盒子模型

渲染控制
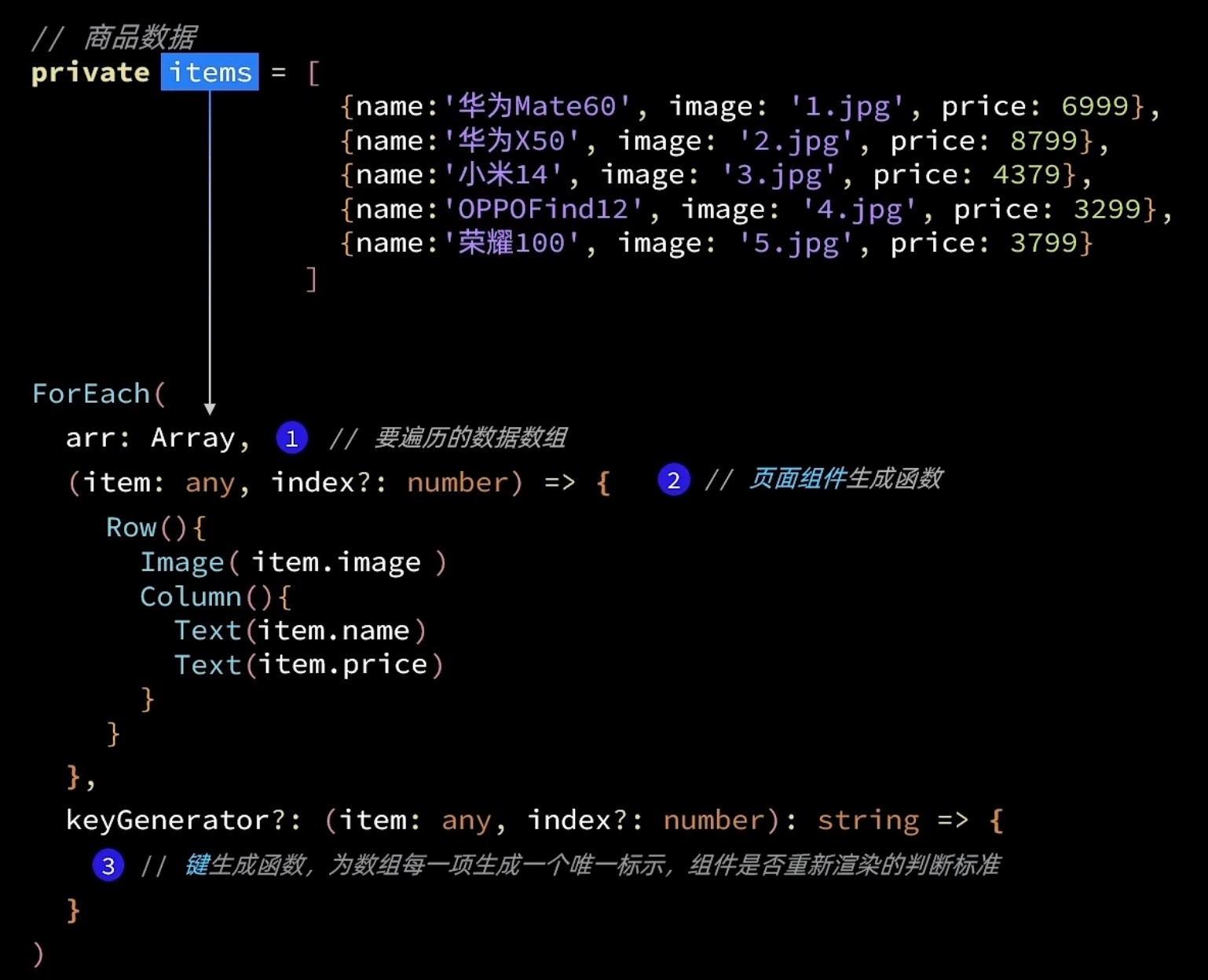
ForEach
ForEach类似于Vue的v-for,keyGenerator函数类似于:key,是对象的唯一标识。在修改数据后只会去渲染修改的那部分组件,提高效率。

@Entry
@Component
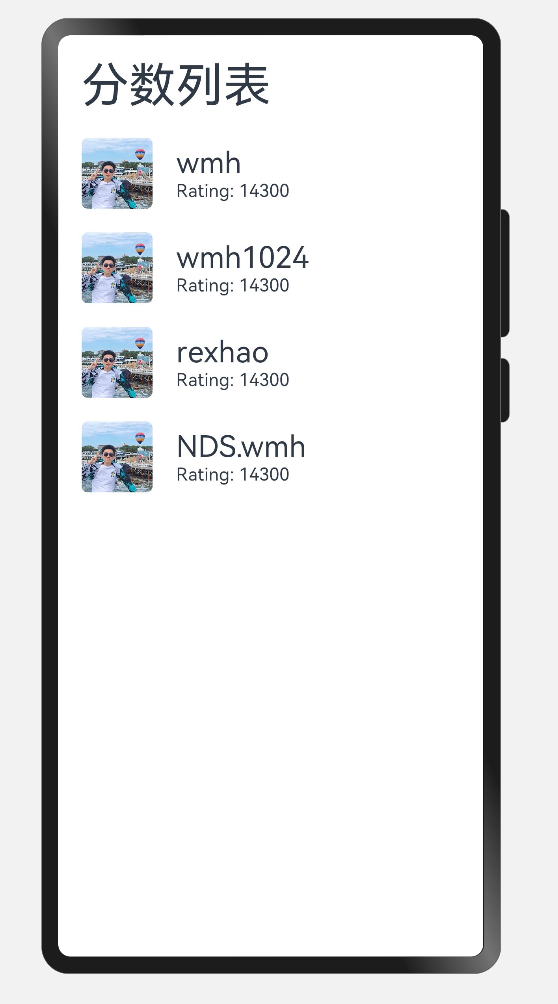
struct Index {private names: string[] = ['wmh', 'wmh1024', 'rexhao', 'NDS.wmh']build() {Column() {Row() {Text("分数列表").padding(20).fontSize(40)}.width('100%')ForEach(this.names, (item) => {Row() {Image("https://xxx.jpg").width(60).margin({right: 20,left: 20}).borderRadius(5)Column() {Text(item).fontSize(25)Text("Rating: 14300").fontSize(15)}.alignItems(HorizontalAlign.Start)}.width('100%').margin({bottom: 20})})}}
}

if-else
类似于Vue中的v-if。
if ( 条件 ) {// 内容A
} else {// 内容B
}
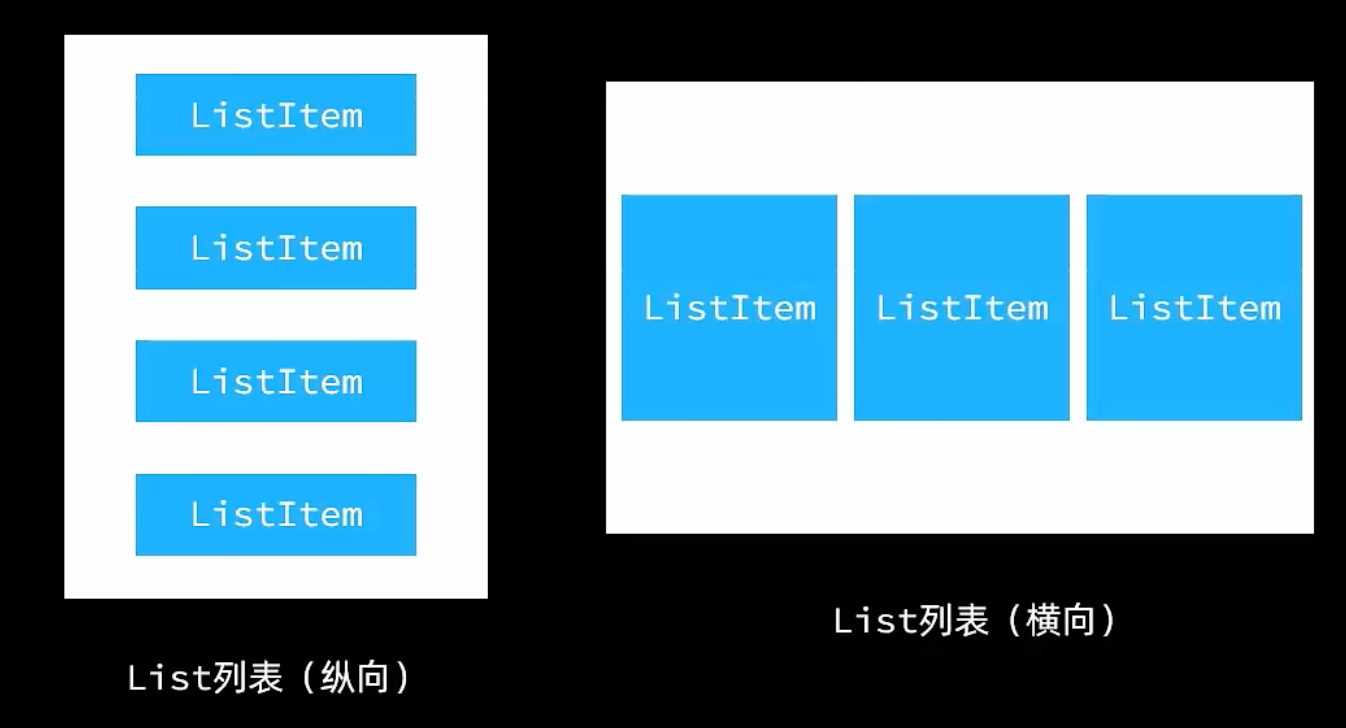
列表组件
列表(List)是一种复杂容器
特点:
- 列表项(ListItem)数量过多超出屏幕后,会自动提供滚动功能
- 列表项(ListItem)既可以纵向排列,也可以横向排列

高度权重值,默认为0。把高度按照权重分配。
.layoutWeight(1)
@Entry
@Component
struct Index {private names: string[] = ['wmh', 'wmh1024', 'rexhao','wmh1024', 'rexhao', 'NDS.wmh', 'wmh', 'wmh1024', 'rexhao','NDS.wmh', 'wmh1024', 'rexhao', 'NDS.wmh']build() {Column() {Row() {Text("分数列表").padding(20).fontSize(40)}.width('100%')List() {ForEach(this.names, (item) => {ListItem() {Row() {Image("https://xxx.jpg").width(60).margin({right: 20,left: 20}).borderRadius(5)Column() {Text(item).fontSize(25)Text("Rating: 14300").fontSize(15)}.alignItems(HorizontalAlign.Start)}.width('100%').margin({ bottom: 20 })}})}.width('100%').layoutWeight(1)}}
}
自定义组件
创建自定义组件
封装并导出组件
@Component
export struct Header {private title: stringbuild() {Row() {Text(this.title).padding(20).fontSize(40)}.width('100%')}
}
使用组件
import { Header } from './Header'Header({ title: "分数列表" })
构建函数@Builder
- 定义在
struct外部:全局自定义构建函数 - 定义在
struct内部:局部自定义构建函数(不加function、调用需要加this.)
构建函数的创建
@Builder function ItemCard(item: string) {Row() {Image("https://xxx.jpg").width(60).margin({right: 20,left: 20}).borderRadius(5)Column() {Text(item).fontSize(25)Text("Rating: 14300").fontSize(15)}.alignItems(HorizontalAlign.Start)}.width('100%').margin({ bottom: 20 })
}
构建函数的使用
List() {ForEach(this.names, (item: string) => {ListItem() {ItemCard(item)}})
}.width('100%').layoutWeight(1)
自定义公共样式
@Styles
自定义公共样式:封装通用样式(属性必须是公共属性)
// 定义
@Styles function width_full() {.width('100%')
}// 调用
.width_full()
@Extend()
与@Style,用于封装特有属性
@Extend(Text) function DefaultFontSize() {.fontSize(15)
}
这篇关于鸿蒙HarmonyOS应用 - ArkUI组件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








