本文主要是介绍【WEB前端2024】开源元宇宙:乔布斯3D纪念馆-第11课-摆件跳转文件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
【WEB前端2024】开源元宇宙:乔布斯3D纪念馆-第11课-摆件跳转文件
使用dtns.network德塔世界(开源的智体世界引擎),策划和设计《乔布斯超大型的开源3D纪念馆》的系列教程。dtns.network是一款主要由JavaScript编写的智体世界引擎(内嵌了three.js编辑器的定制版-支持以第一视角游览3D场馆),可以在浏览器和node.js、deno、electron上运行,它是一个跨平台的软件,支持多个操作系统使用!
下面分为几步介绍,如何基于dtns.network智体世界引擎如何实现乔布斯3D纪念馆的碟状总部的展览馆摆件的摆件跳转文件的交互效果
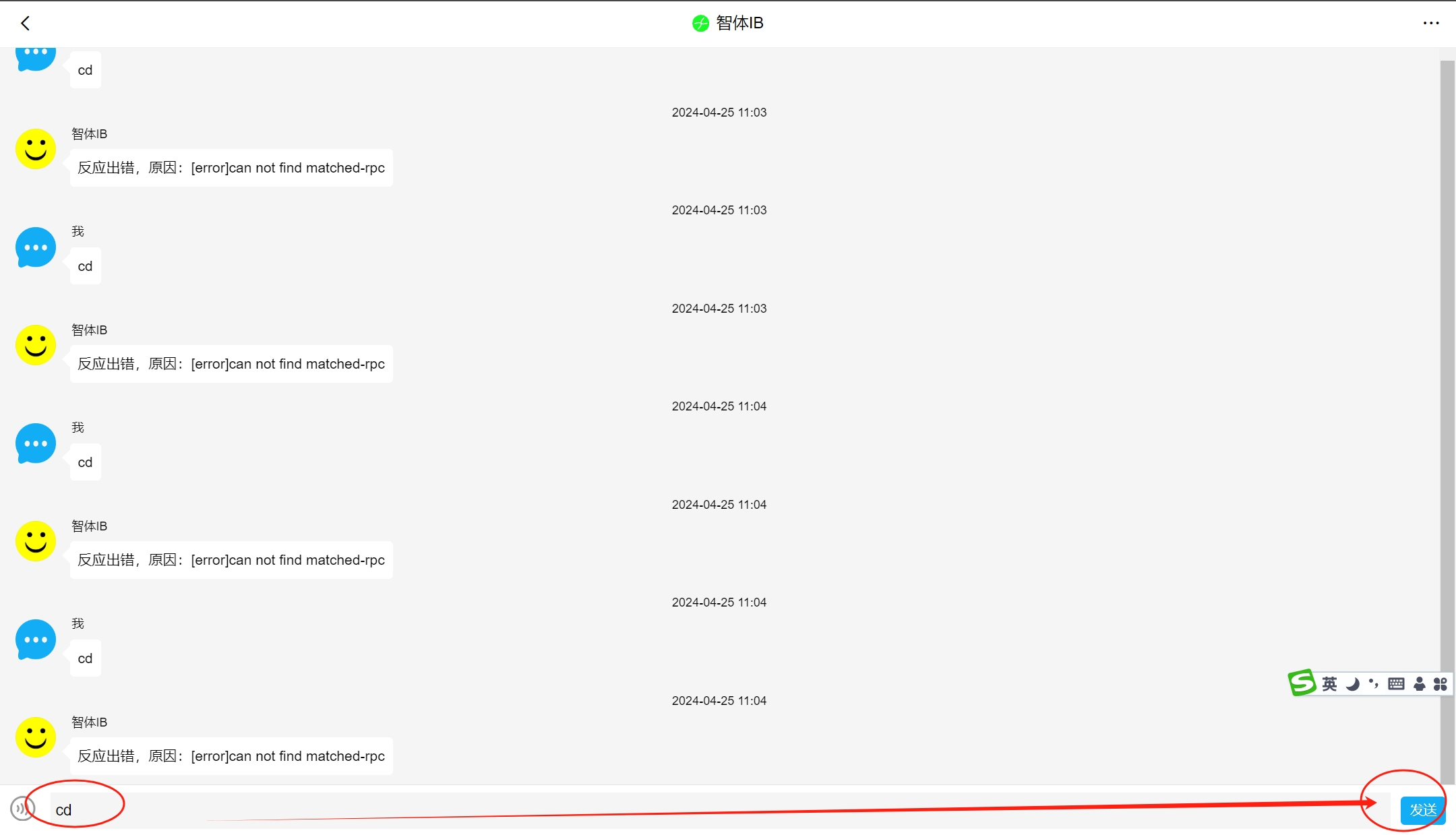
第一步:打开智体IB,输入cd跳转我的文件夹

输入cd,点击发送,进入我的文件夹

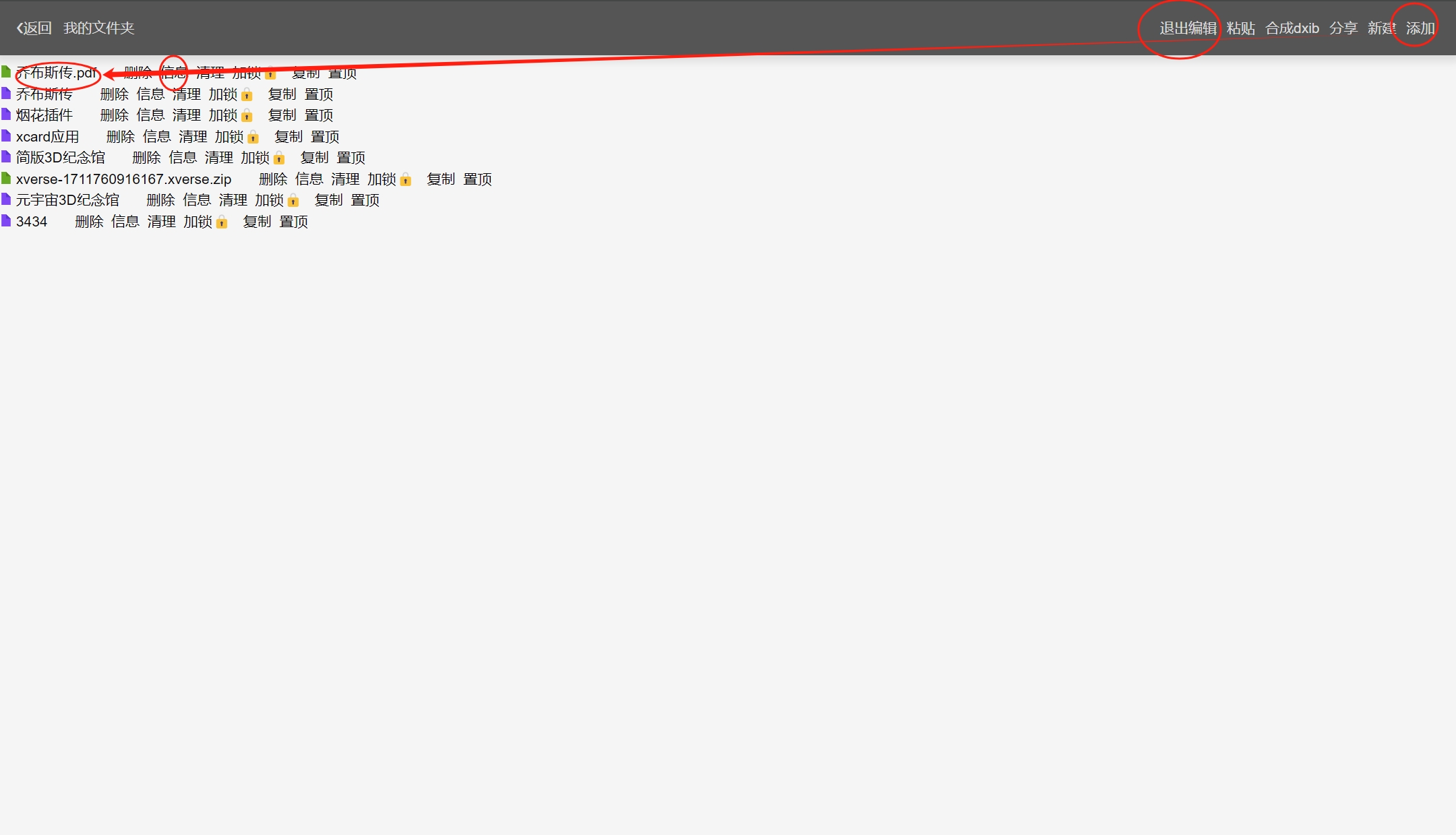
在我的文件夹里添加文件《乔布斯传》,点击【编辑】,显示文件【信息】

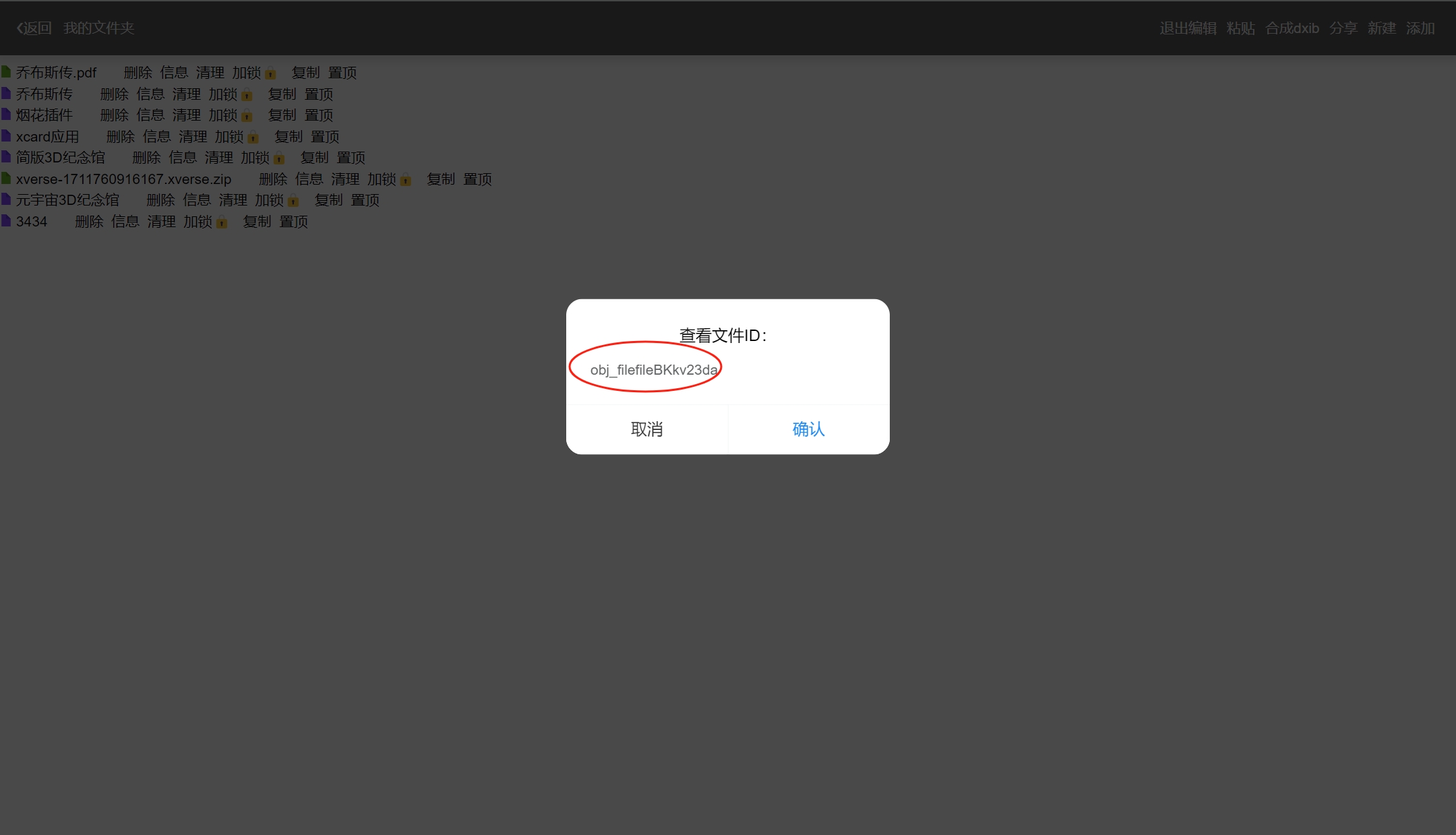
点击信息,显示文件ID如下,复制它,以便后续编辑poplang智体脚本时使用这个文件ID

点击确认,点击返回,回到【头榜】页面
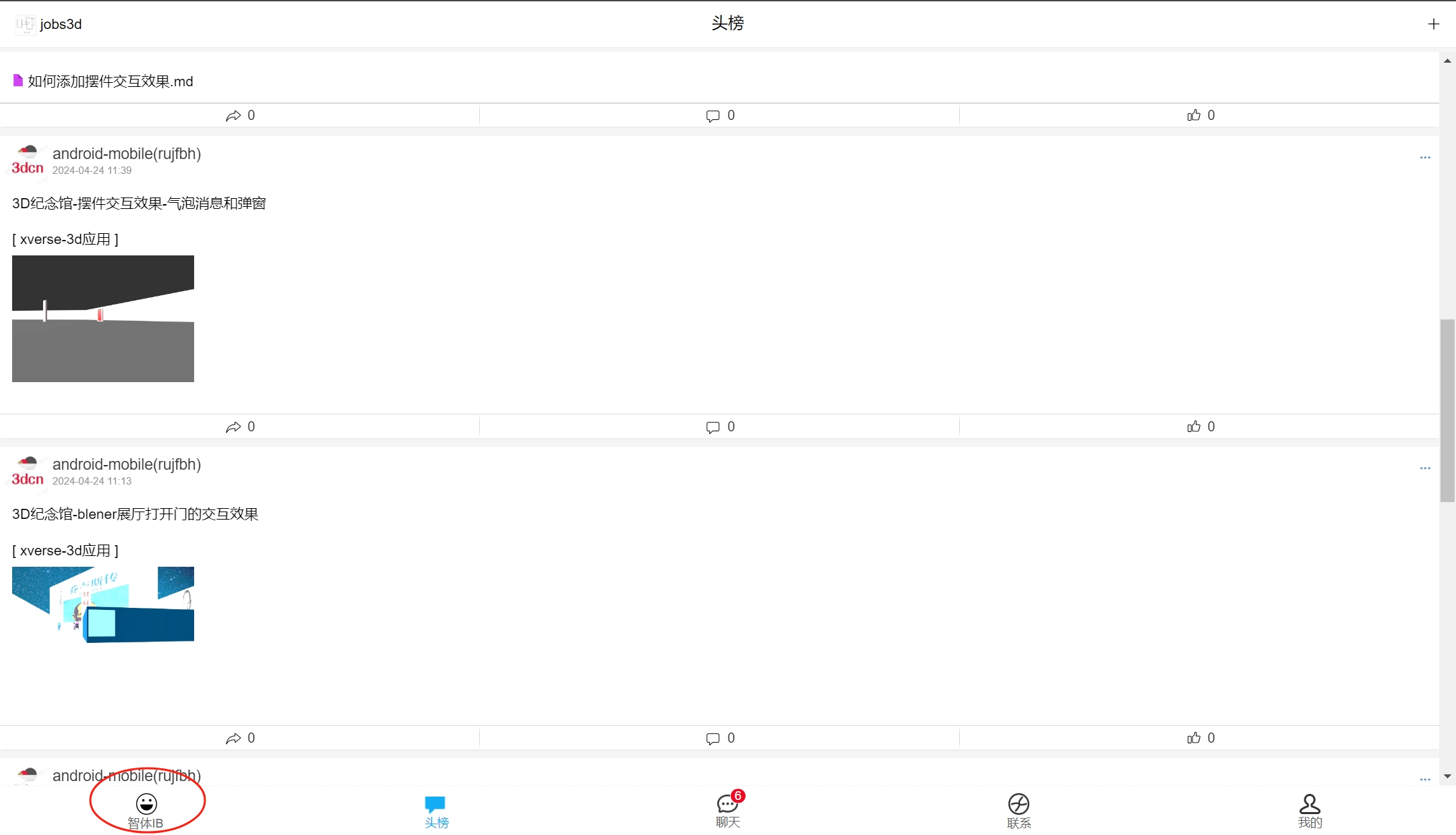
第二步:找到xverse应用,点击它,进入飞碟形的乔布斯3d纪念馆的3D模型游览

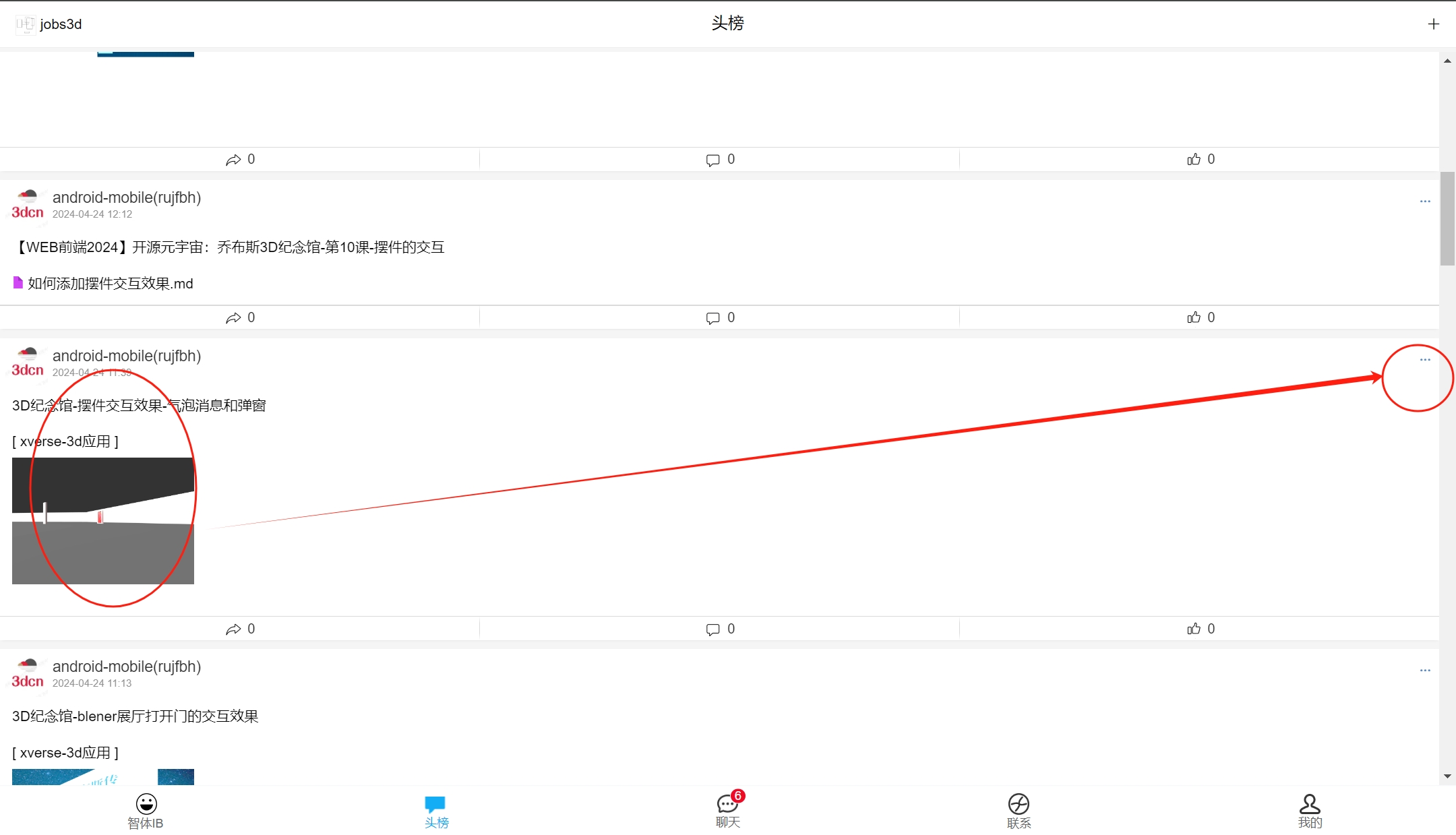
第三步:点击右上角…后,进入编辑xverse应用页面

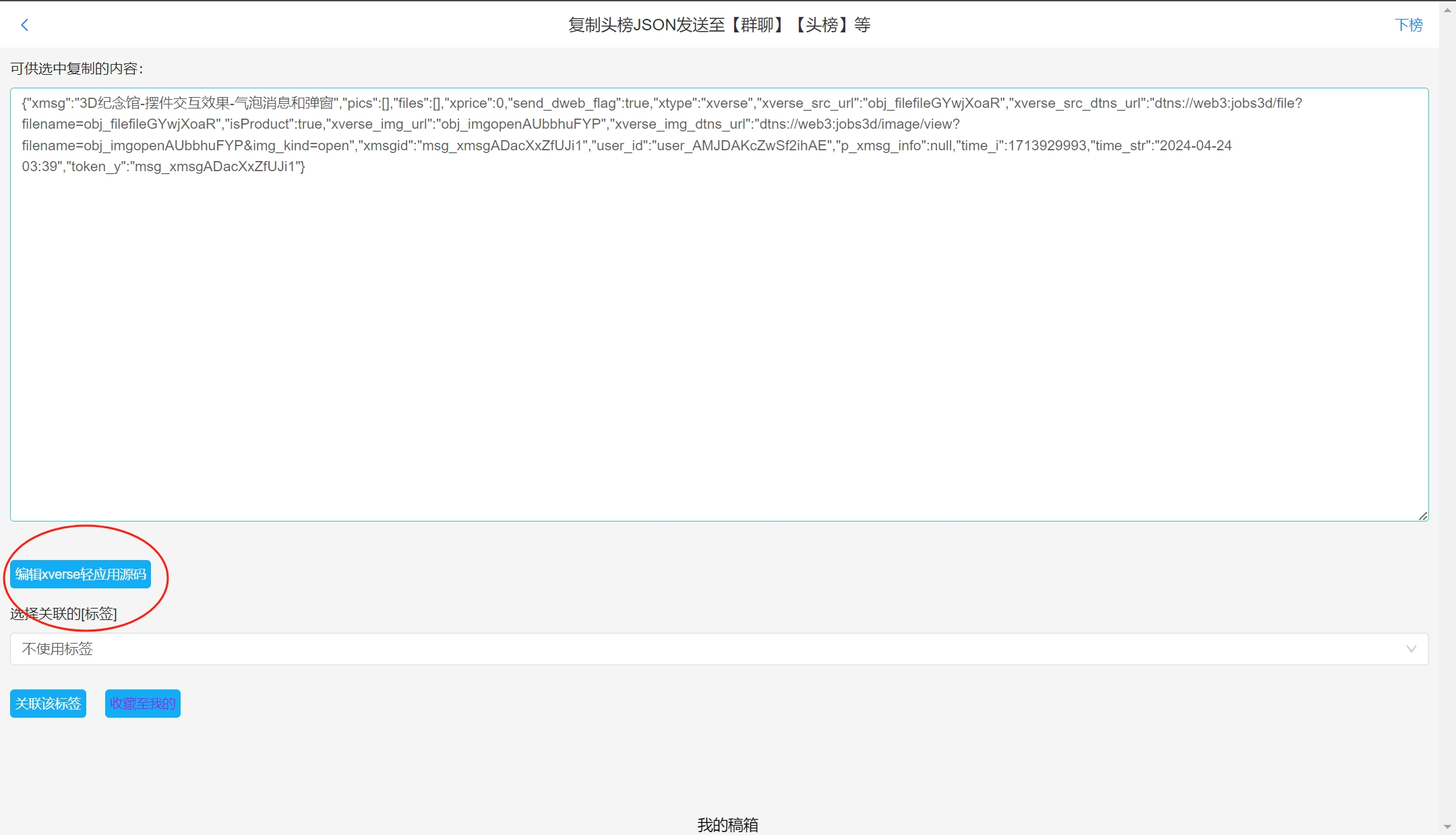
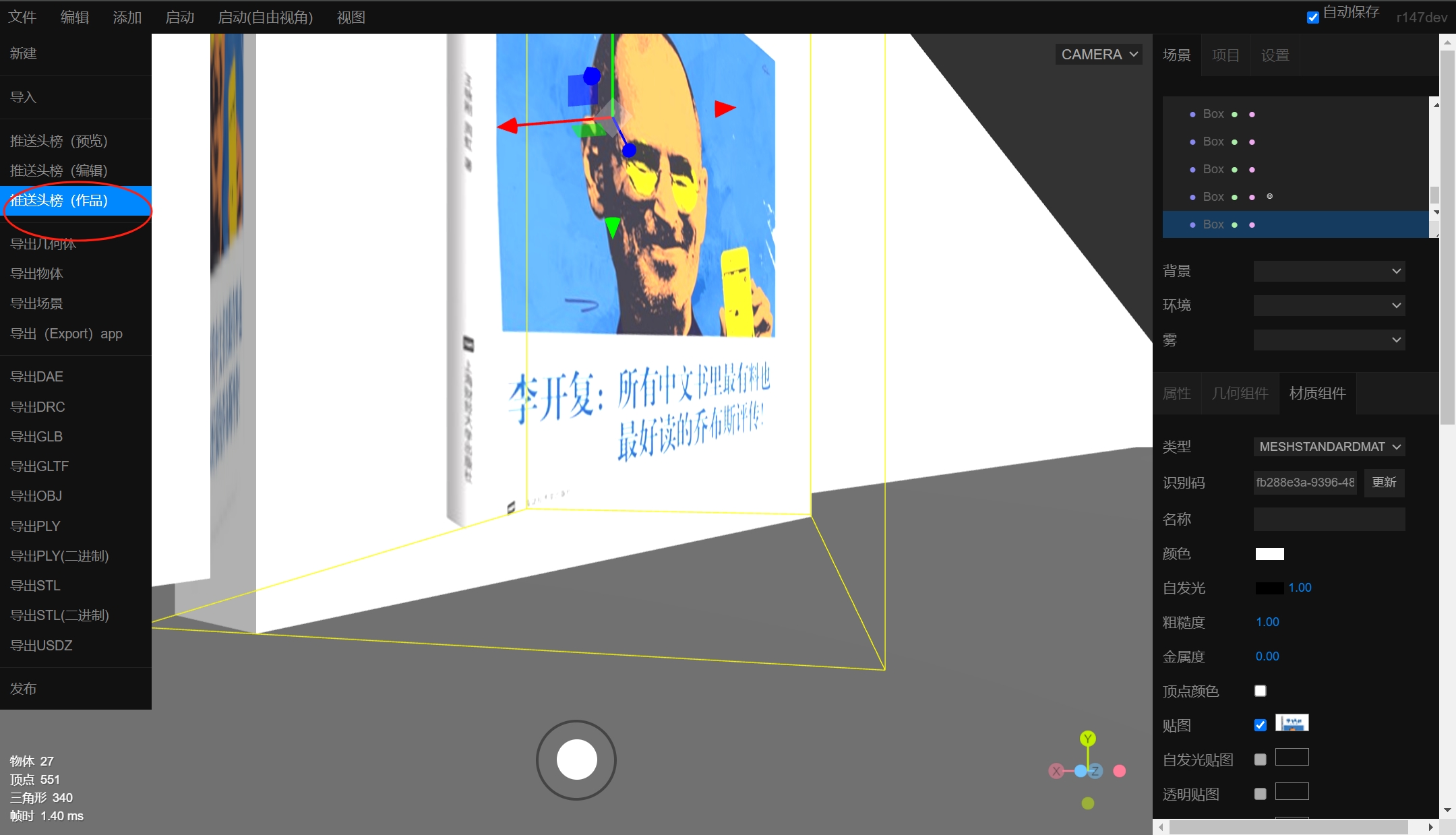
第四步:编辑xverse源码,进入3D编辑器

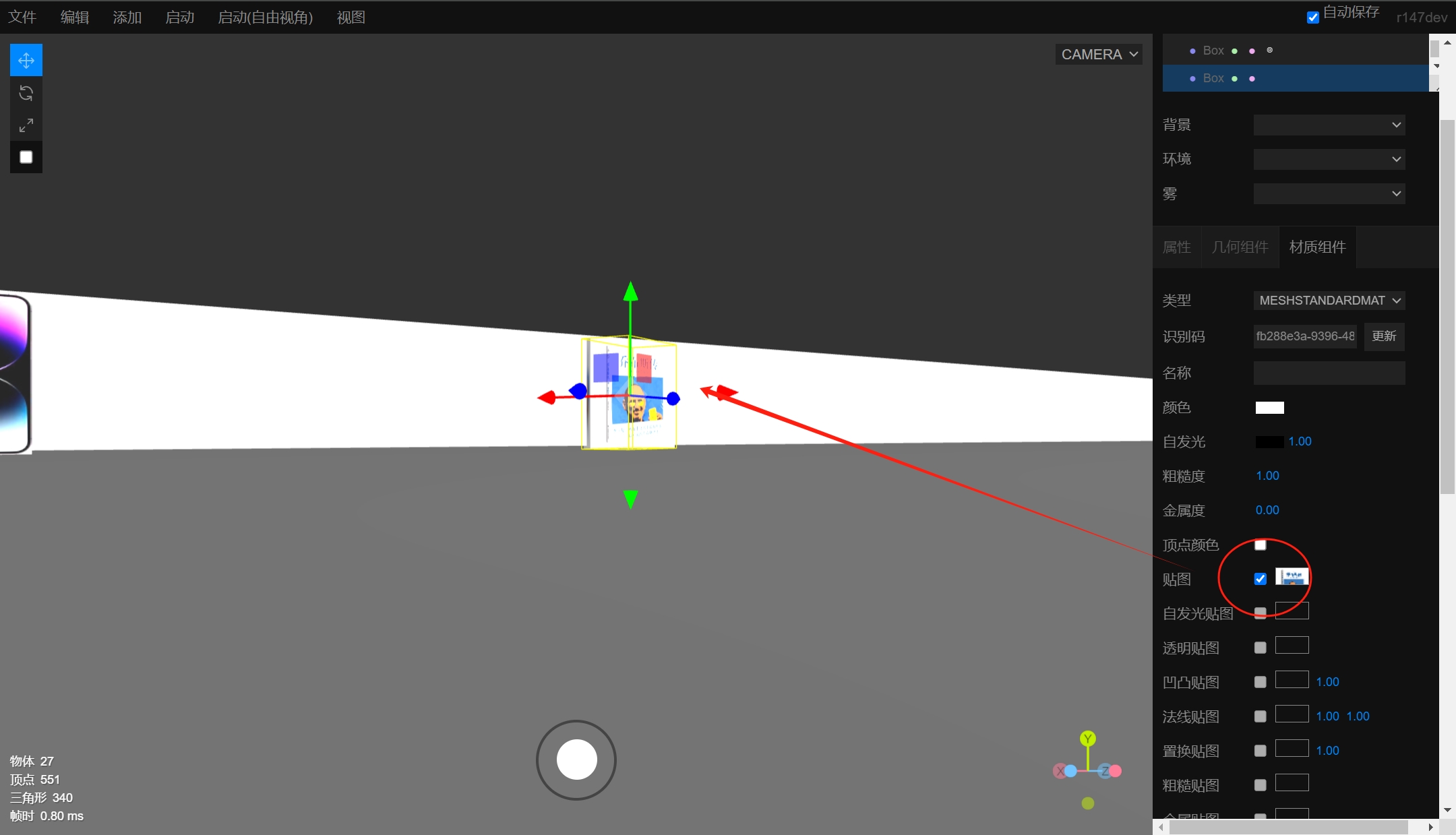
将其中一个3D摆件的贴图修改为《乔布斯传》的贴图,如上图所示
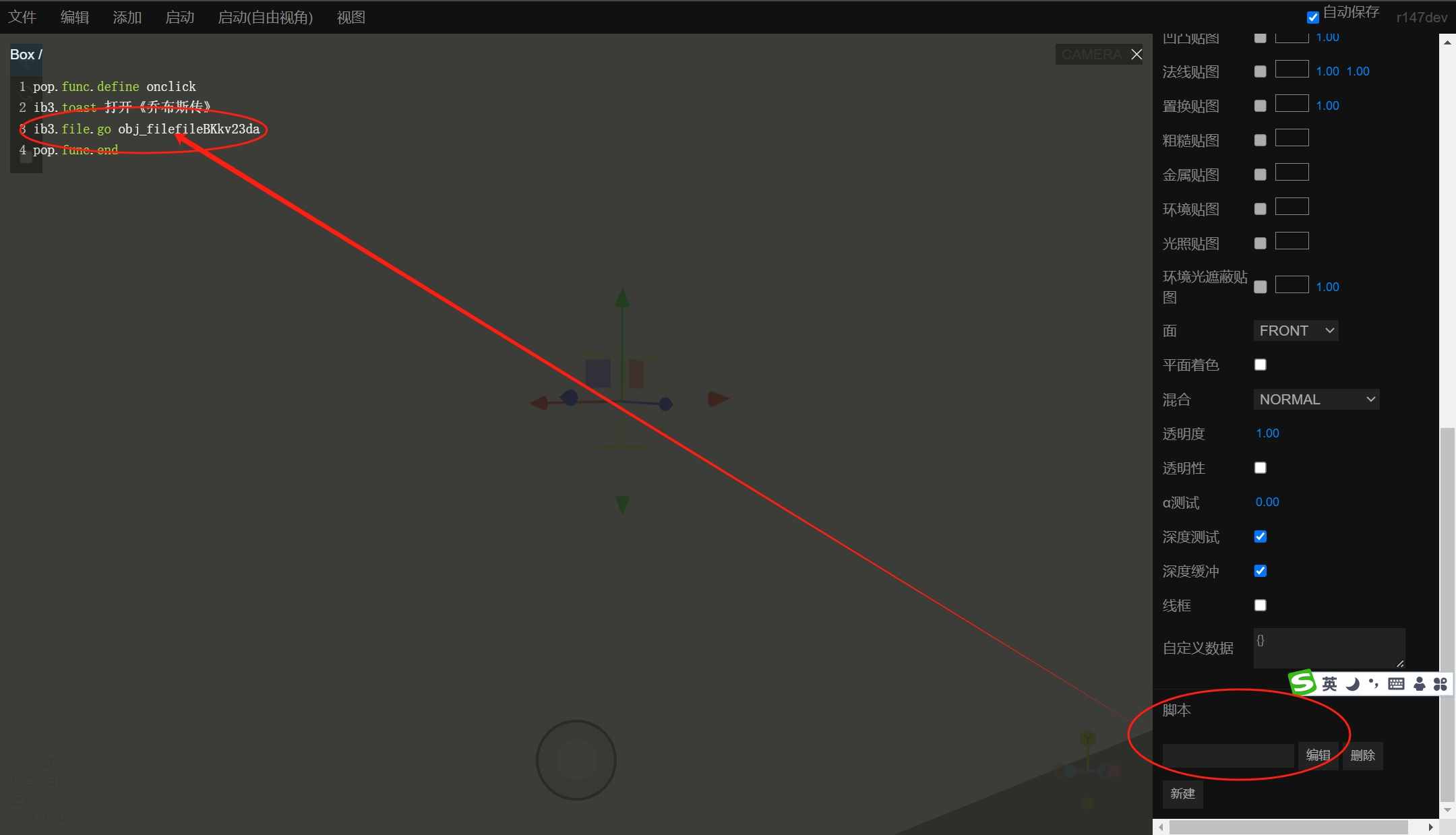
第五步:点击摆件,在右侧属性的下方【脚本】点击【新建】poplang智体编程脚本

在脚本中使用ib3.file.go跳转刚才复制的文件ID,如上图所示。填写完后通过右上角的X关闭poplang智体脚本编辑器(会自动保存这个脚本)
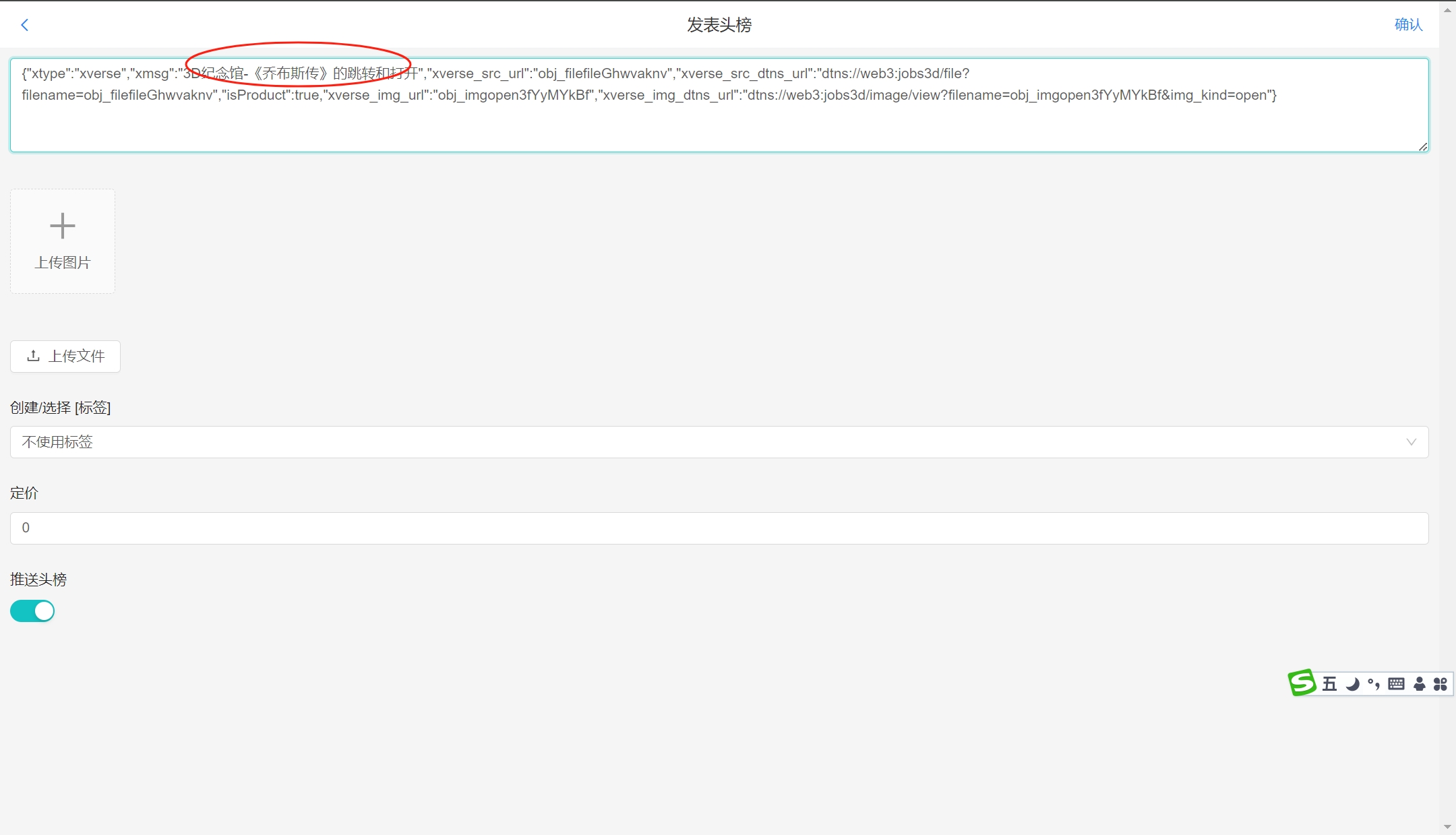
第六步:通过顶部的【文件】菜单,选择【推送头榜(作品)】,将该3D纪念馆源码JSON文件,发布为xverse应用

编辑发送头榜的xmsg标题为:3D纪念馆-《乔布斯传》的跳转打开(如下图所示)

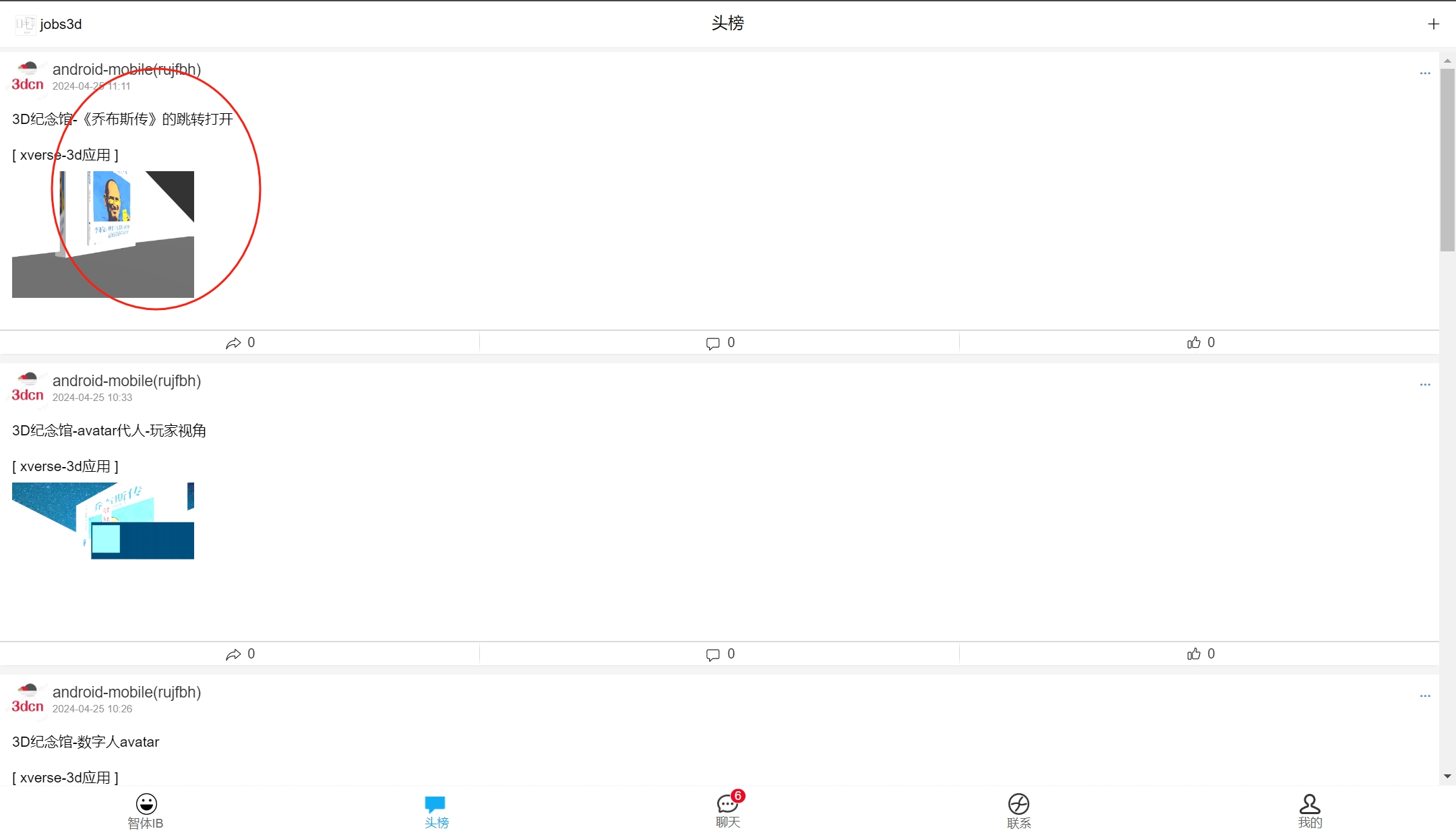
第七步:返回头榜页面,看到刚发布的xverse应用(如下图)

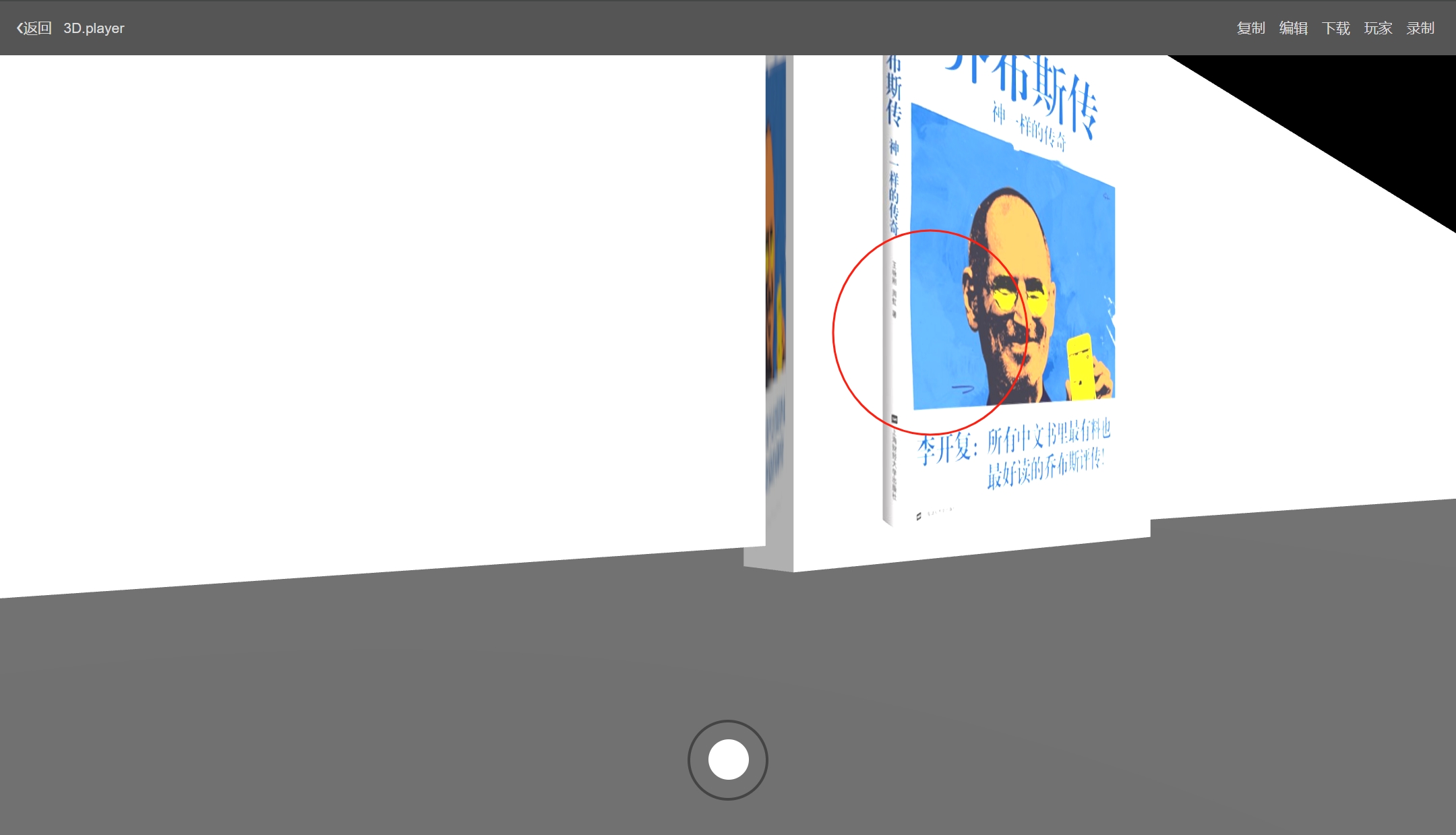
第八步:点击新发布的这个xverse应用,进入游览

通过滚轮,移动到刚才的《乔布斯传》贴图的摆件(如上图所示)
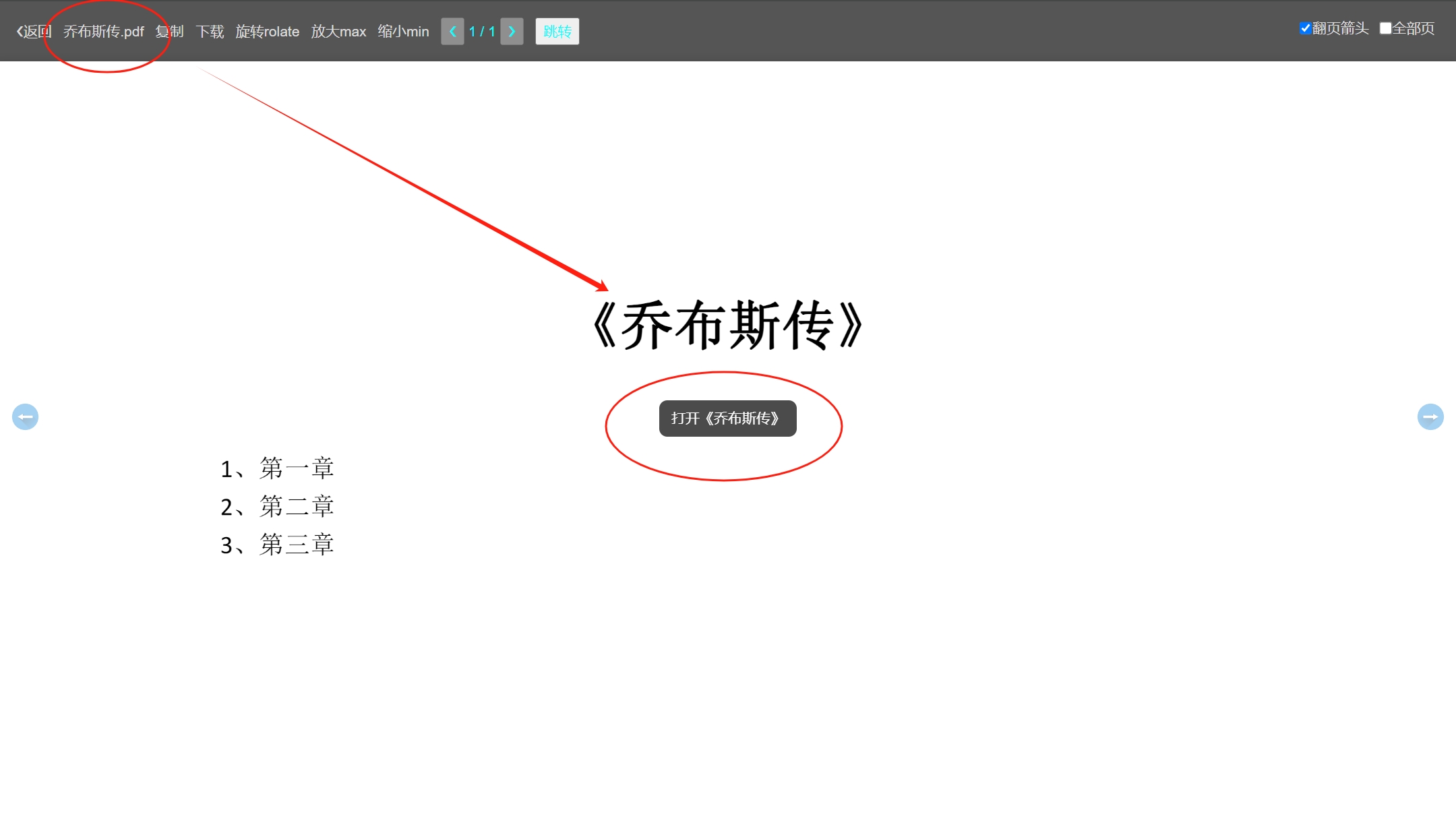
第九步:点击《乔布斯传》的贴图摆件,跳转打开文件

我们看到,消息提示为:打开《乔布斯传》,并已成功跳转到该文件!
通过上述9步,我们成功完成了《乔布斯3D纪念馆》的飞碟形态的摆件的跳转并打开文件《乔布斯传》,实现了用户点击摆件跳转打开指定的文件的交互功能。通过poplang智体编程语言,我们可以实现丰富的自定义的交互功能和能力,跳转并打开任意文件(均由用户自定义),实现强大的3D-2D交互效果。
注:dtns.network德塔世界(开源的智体世界引擎)是在github和gitee上开源的项目!
开源地址:
github地址:https://github.com/dtnsman/dtns
Gitee地址:https://github.com/dtnsman/dtns
官方文档:https://dtns.network.yunapi.org
加入QQ群:279931001
加入微信群:

这篇关于【WEB前端2024】开源元宇宙:乔布斯3D纪念馆-第11课-摆件跳转文件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





