本文主要是介绍打包优化须知命令,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1)打包命令
npm run build /yarn bulid
在根目录下生成dist文件夹
2)使用相对路径而非绝对路径
理解:在本地C盘下有打包的文件,以这个我们本地为服务器,自然是可以绝对路径,但是在非本机为服务器则绝对路径可能无法找到,因为是讲打包放入,但绝对路径找可能是从c盘开始.
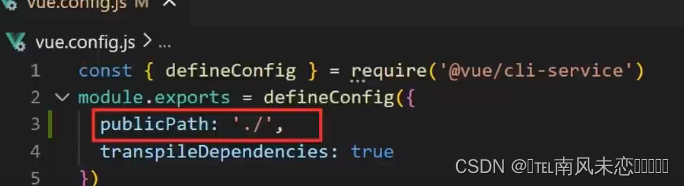
配置使得打包是相对路径:

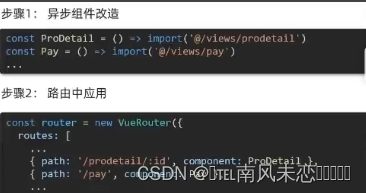
3)打包:路由懒加载
我们使用导入,则会全部导入到打包内的js文件夹内.
1.import a from 'a.vue'
这种形式之后解析会的js一个js文件全部导入.
2.const a=()=>import('路径')返回的和导入一样是模块.
是对于路由文件内,处理时,都会导入,但是当如此则会当是对应路径调用.

这篇关于打包优化须知命令的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



