本文主要是介绍Axure设计美观友好的后台框架页,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

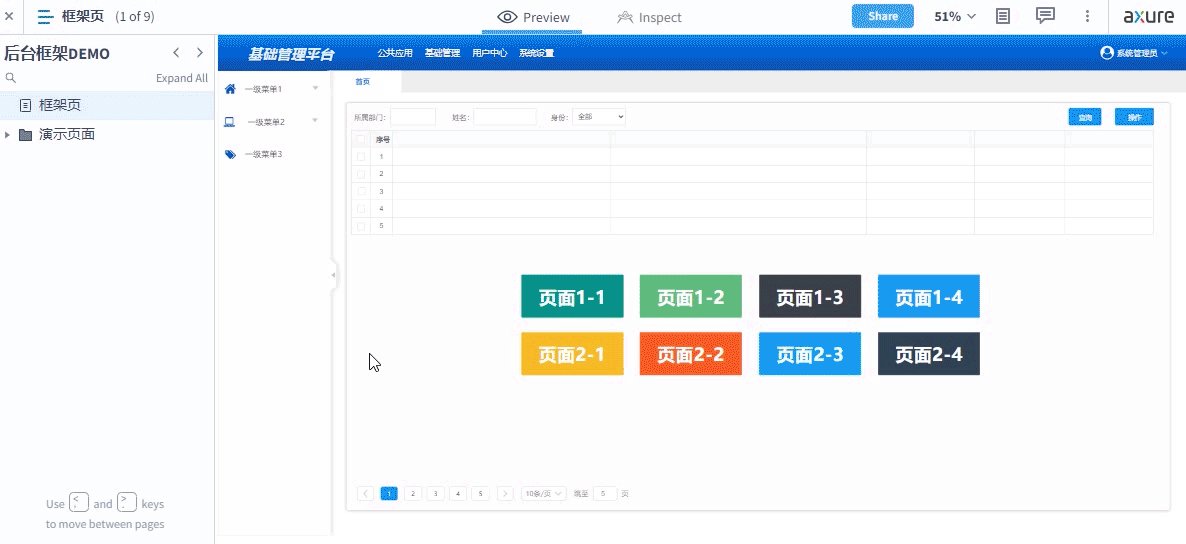
使用Axure设计后台框架页
优点介绍:
**1、使用中继器灵活配置菜单项;
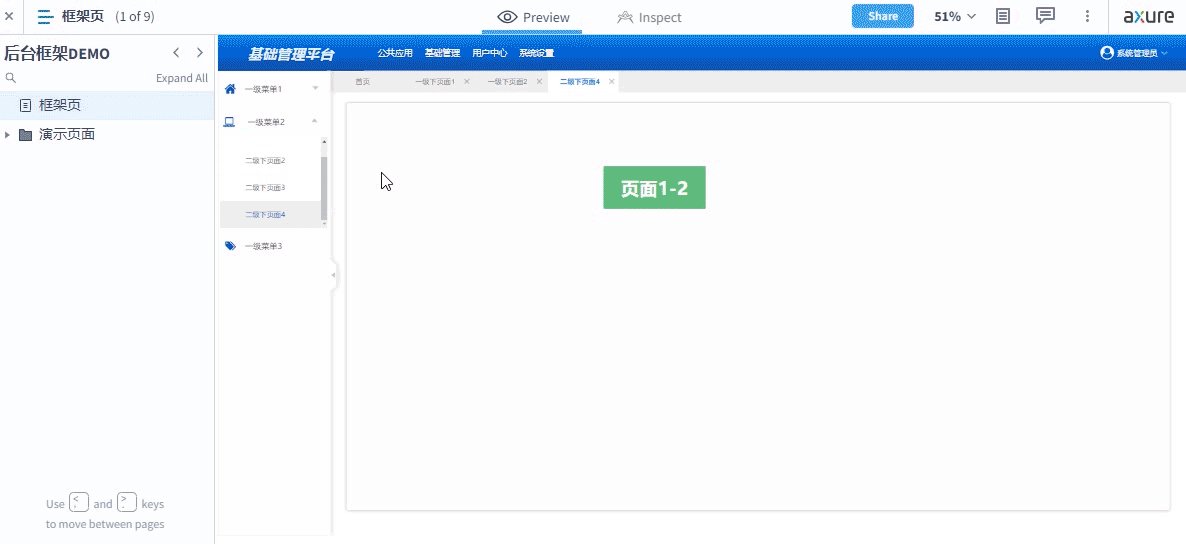
2、二级菜单面板跟随一级菜单位置显示;
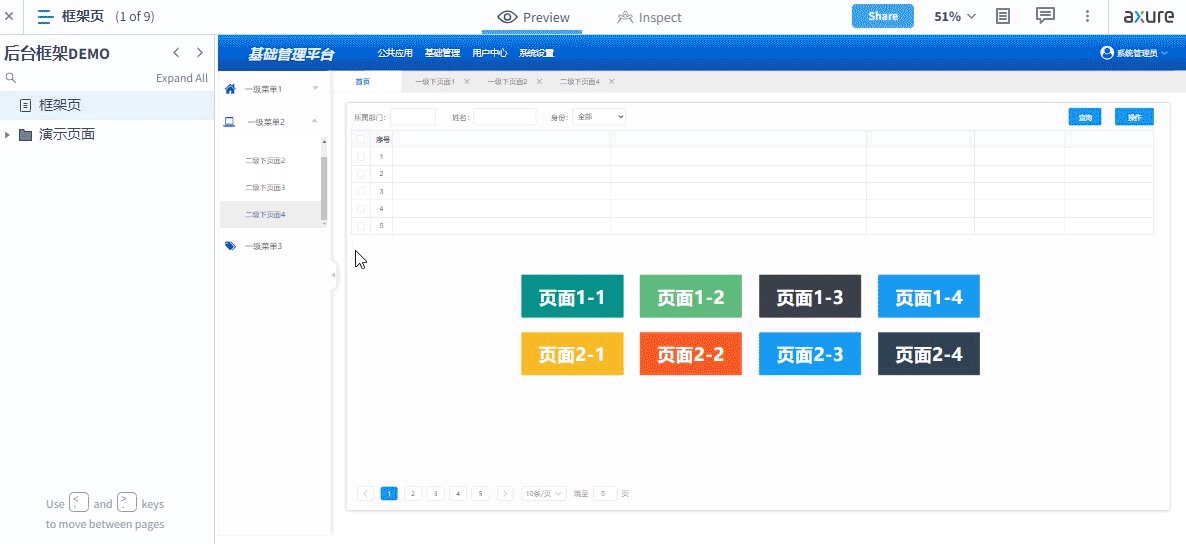
3、菜单链接打开后,联动添加tab标签;
4、标签页与iframe内容联动,可关闭;
5、左侧菜单面板支持收起与展开**
使用详解:
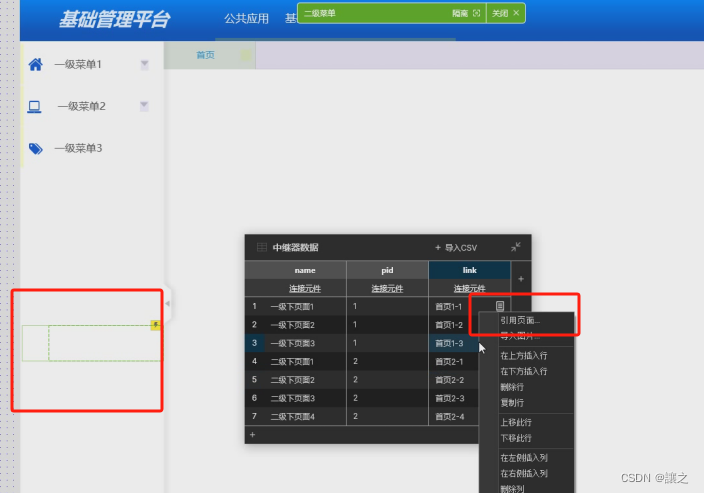
1、打开编辑 框架页, 找到二级菜单的动态模板,编辑中继器中的内容;name:显示名称;pid:一级菜单指定的筛选条件,一般按一级菜单的序号设置;link:链接地址,在iframe中打开;右键选择链接页面;
2、设置默认打开页面和首页;编辑iframe的链接,选择页面设置为默认打开页;编辑tab页签的动态模板,设置首页对应的页面,应与与iframe的默认打开页一致;设置时与二级菜单的设置一致;
在线演示地址:https://33aomc.axshare.com
密码:112233
演示DEMO下载:DEMO下载地址
这篇关于Axure设计美观友好的后台框架页的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







