本文主要是介绍通过EasyRTC进行视频会议时打开摄像头未显示视频画面原因排查,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
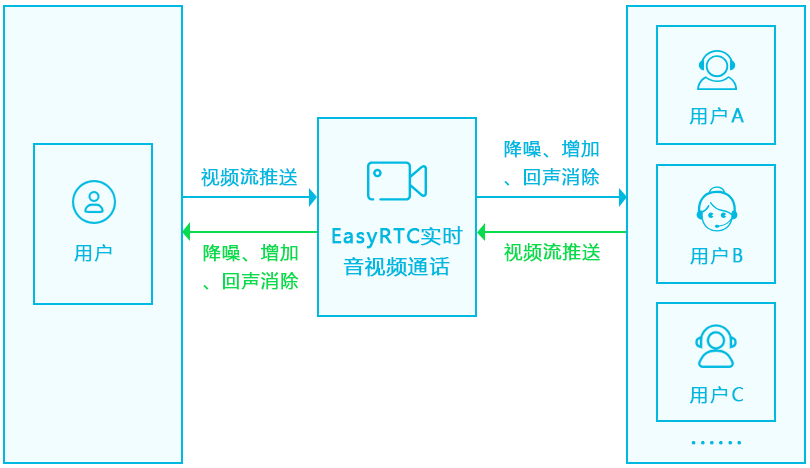
自我们开始研究网页视频会议通话以来,EasyRTC视频会议通话系统凭借其杰出的音视频质量、强劲完备的数据协作功能、可信的系统性能、高效的大容量设计、开放性的可拓展架构为各种应用场景与模式构建了一个全方位、多层次、高效率的网络多媒体通讯平台。

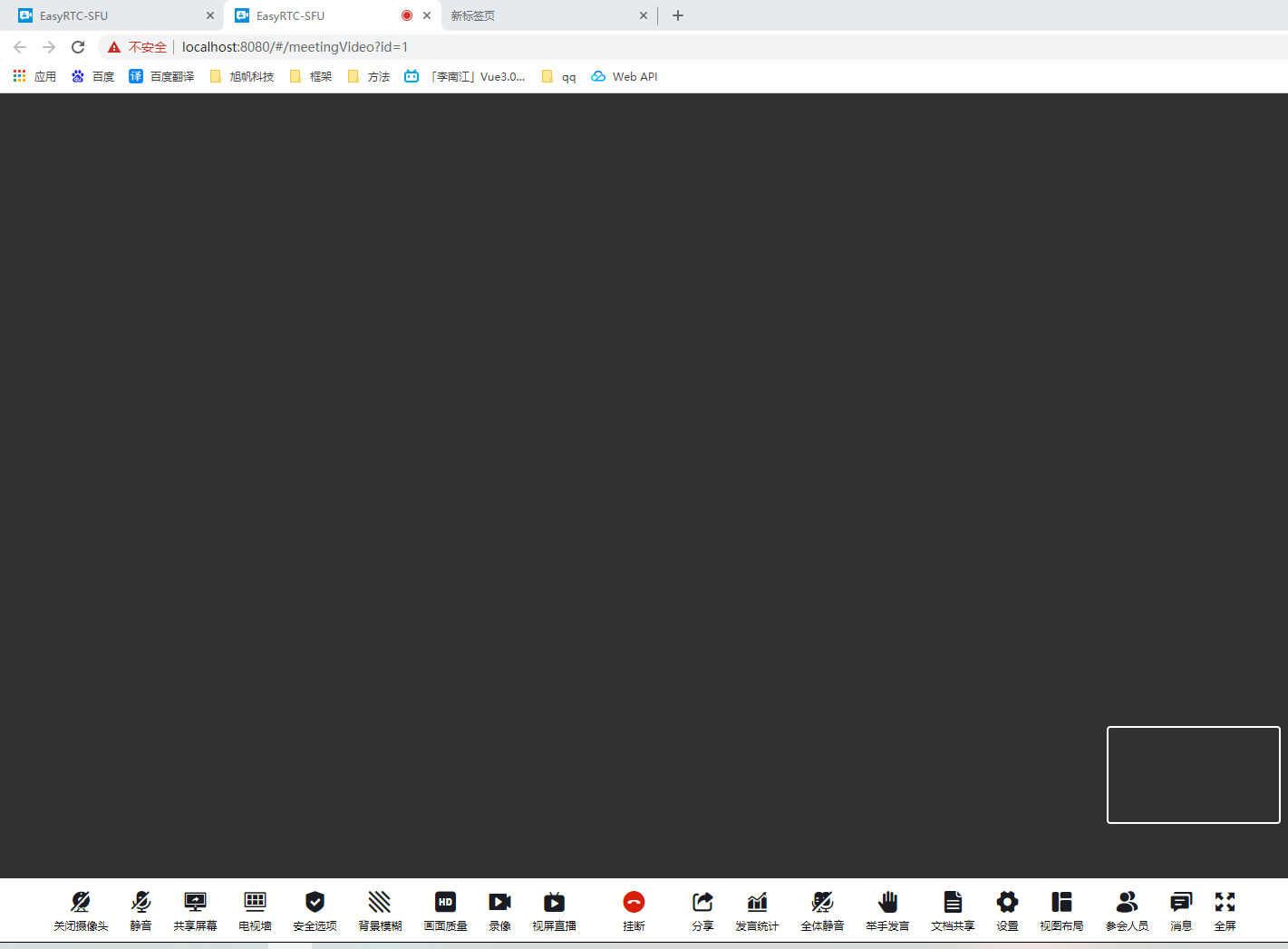
近期我们也在研究EasyRTC的新项目,测试时发现通过EasyRTC进入会议页面时,摄像头是被打开的,但是未显示视屏画面,内容如下:

Demo实例是将获取到的流传入strObject,而不是直接在video标签绑定src。但是经过我们检查发现原本的视频传输是走src进行传输,因此需要改动如下内容:
video.srcObject = this.state.remoteStream
src是播多媒体文件的;srcObject是实时流,在视频会议传输中,我们需要获取实时流才能进行实时视频通话。
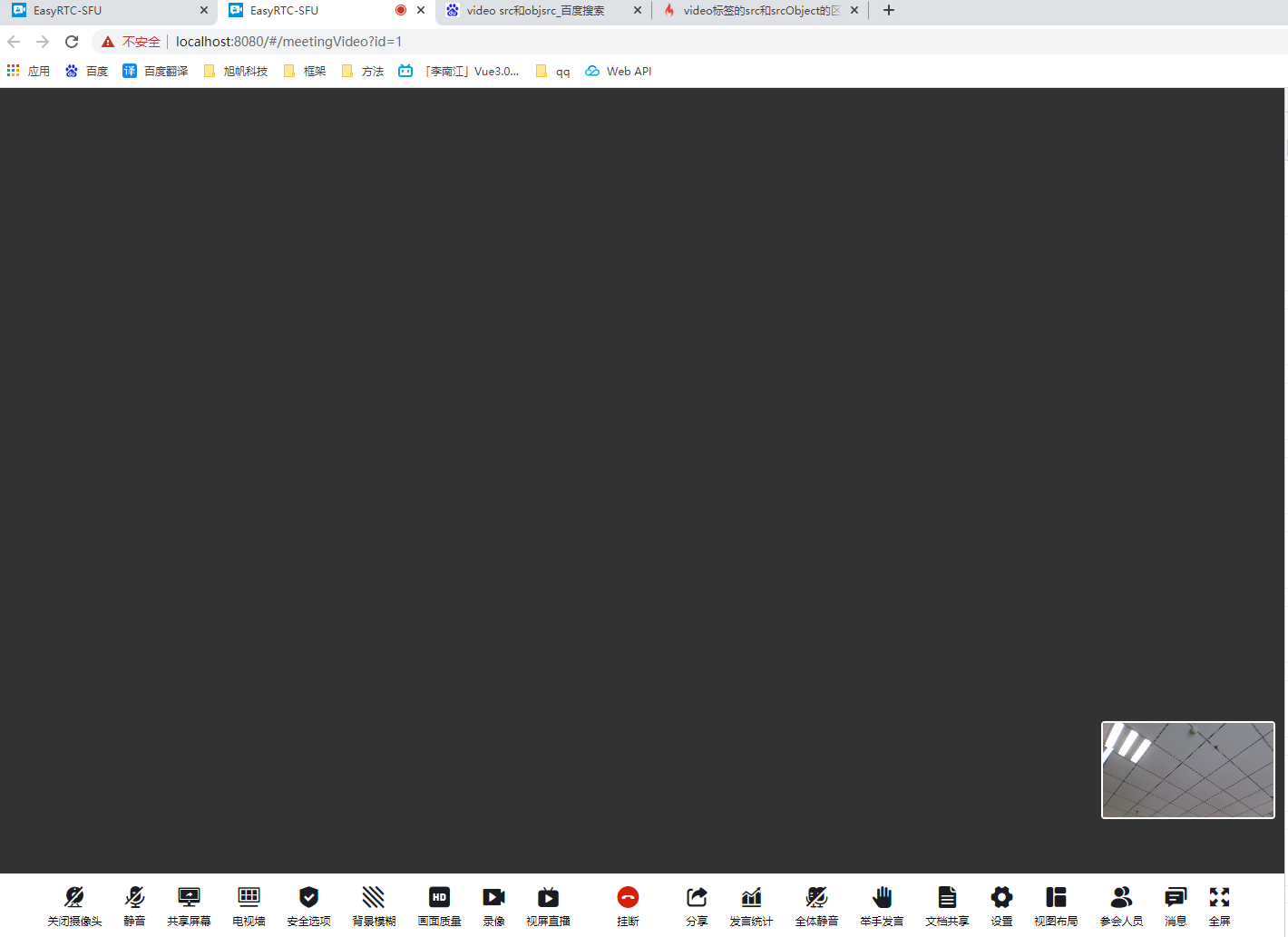
修改过后效果如下:

EasyRTC视频会议通话系统符合各行业对于视频会议系统的多种需求:
1.常规视频会议领域(集团企业会议、跨国视频会议、商务谈判会议、企业日常会议、移动会议、远程招募等);
2.远程培训领域(企业内外部培训、各类考试培训、课外辅导培训、专业技能培训、金融工具培训等);
3.远程医疗领域(健康顾问、远程监护、远程确诊、专家会诊、教学直播等);
4.互动娱乐应用(电视网络互动、直播互动、视频聊天室互动等);
5.远程监控应用(生产过程监控、临时紧急指挥、安全监督等);
6.协同办公应用(OA、即时通讯、无缝对接企业原有办公系统等)。
EasyRTC在视频会议传输系统中能有效的利用原有的高速网络与智能客户端,使用户获得更快的响应能力,新版本EasyRTC也正在内测中,即将上线,欢迎大家关注。
这篇关于通过EasyRTC进行视频会议时打开摄像头未显示视频画面原因排查的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





