本文主要是介绍微信小程序一到六章总结,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
第一章总结
认识微信小程序
小程序简介
微信(WeChat) 是腾讯公司于2011年1月21 日推出的一款为智能终端提供即时通信服务的应用程序。
小程序、订阅号、服务号、企业微信(企业号)属于微信公众平台的四大生态体系,它们面向不同的用户群体,应用于不同的方向和用途。小程序是微信的一种新的开发能力,具有出色的用户使用体验,可以在微信内被便捷地获取和传播;订阅号为媒体和个人提供一种新的信息传播方式,构建信息发布者与浏览者之间更好的沟通与管理模式;服务号为企业和组织提供更强大的服务与用户管理能力,帮助企业快速实现全新的公众号服务平台;企业微信(公众号)为企业提供专业的通信工具、丰富的办公应用与应用程序接口(Application Programming Interface, API),助力企业高效沟通与办公。
小程序特征
小程序嵌入微信之中,不需要下载安装外部应用,用户通过扫描二维码和搜索相关功能的关键词即可使用,具备无须安装、触手可及、用完即走、无须卸载的特性。小程序可以被理解为“镶嵌在微信的超级 App"。
- 无需安装:小程序内嵌于微信程序之中,用户在使用过程中无须在应用商店下载安装外部应用。
- 触手可及:用户通过扫描二维码等形式直接进入小程序,实现线下场景与线上应用的即时联通。
- 用完即走:用户在线下场景中,当有相关需求时,可以直接接入小程序,使用服务功能后便可以对其不理会,实现用完即走。
- 无需卸载:用户在访问小程序后可以直接关闭小程序,无须卸载。
小程序应用场景的特点:
- 简单的业务逻辑,"简单"是指应用本身的业务逻辑并不复杂.
- 低频率的使用场景, "低频度"是小程序使用场景的另一个特点.
微信开发者工具界面功能介绍
工具栏
在工具栏中可以实现多种功能,例如账号的切换,模拟区、编辑区、调试区的显示/隐藏,小程序的编译、预览,切换后台,清理缓存等。
模拟区
在模拟区中选择模拟手机的类型、显示比例、网络类型后,模拟器中会显示小程序的运行效果。
文件目录区
文件目录区用来显示当前项目的目录结构,单击左上角的“+”按钮可以进行文件和目录的创建,右键单击文件目录区中的文件或目录可以进行“硬盘打开”“重命名”“删除”等相关操作。
编辑区
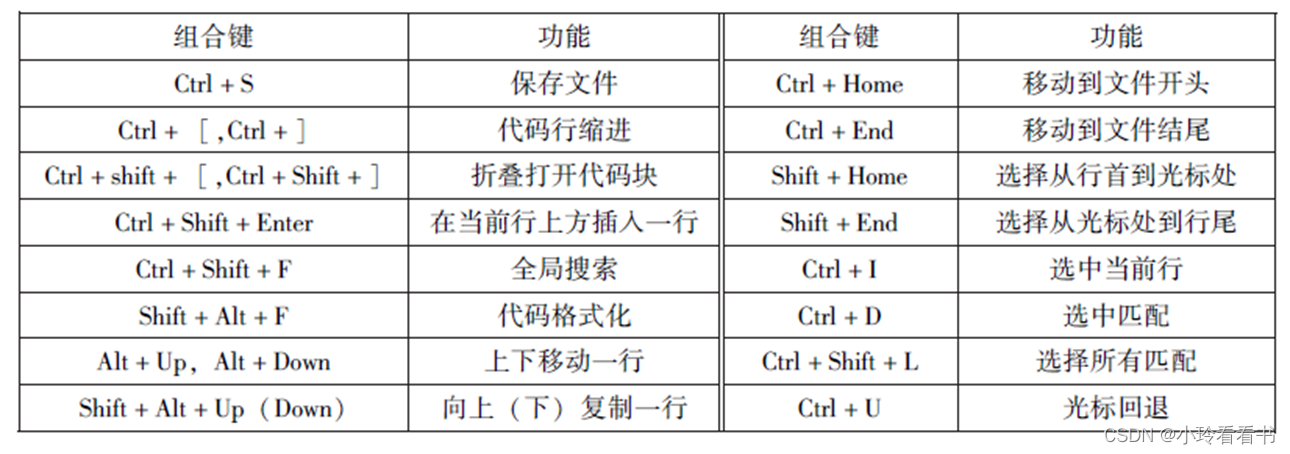
编辑区用来实现对代码的编辑操作,编辑区中支持对.wxml、.wxss、.js 及.json 文件的操作,使用组合键能提高代码的编辑效率。常用的组合键如下表所示:

调试区:
调试区的功能是帮助开发者进行代码调识及排查有问题的区域。小程序系统为开发着提供了9个调试功能模块,分别是Console、Sources、Nekwork、Security、Storage、AppData、Wxml、Sensor和Trace。最右边的扩展菜单项“:”是定制与控制开发工具按钮,如下所示:

1)Console面板:
Console面板是控制台,是调试小程序的控制面板,当代码执行错误时,错误信息将显示在控制Console面板中,便于开发者排查错误。另外,在小程序中,开发者可以通过console.log语句将信息输出到Console面板中。此时,开发者可以在Console面板直接输入代码并调试。

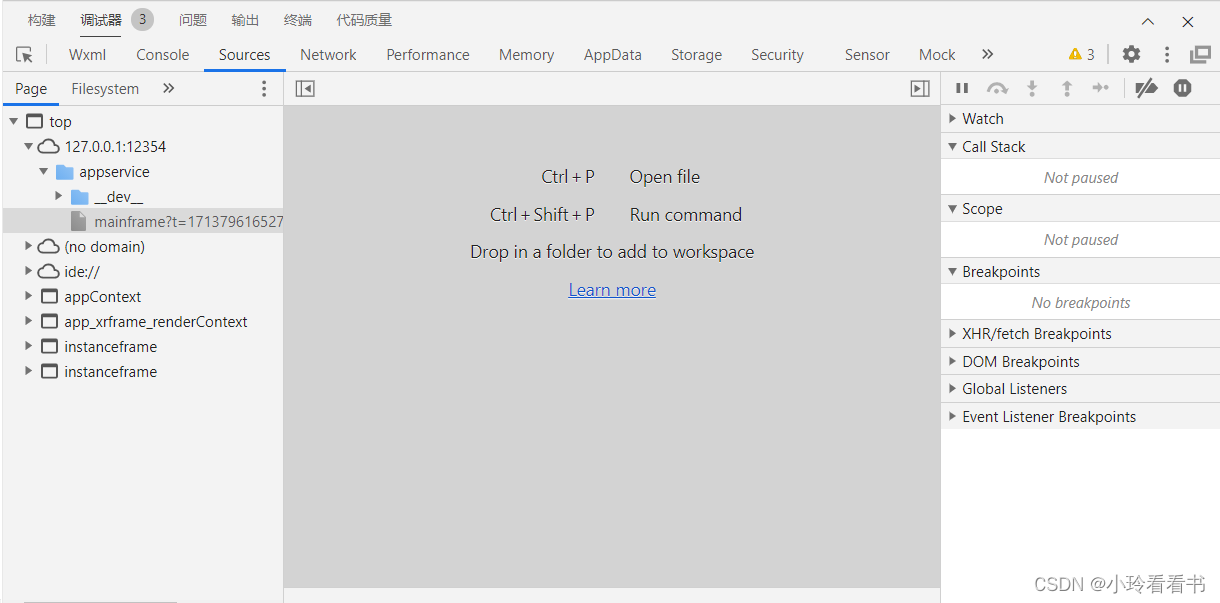
2)Sources面板:
Sources 面板是源文件调试信息页,用于显示当前项目的脚本文件,调试区左侧显示的是源文件的目录结构,中间显示的是选中文件的源代码,右侧显示的是调试相关按钮。

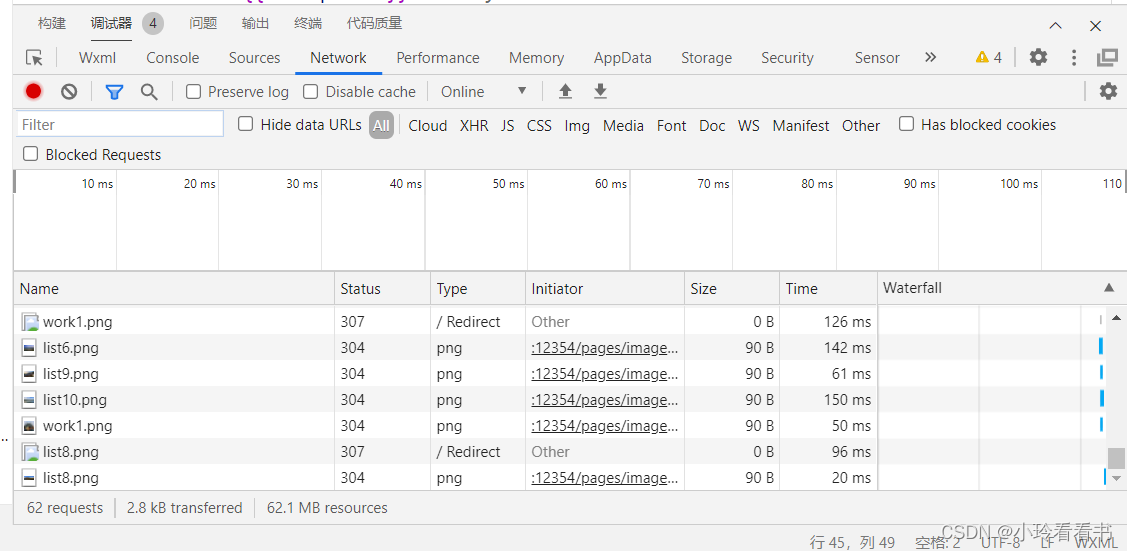
3)Network面板:
Network面板是网络调试信息页,用于观察和显示网络请求request和socket等网络相关的详细信息。

4)Securit面板:
Security面板是安全人证信息页,开发者可以通过该面板调试当前的网页的安全和认证等问题。如果安全设置安全论证,则会显示“The security of this page is unknown.”
5)Storage面板:
Storage 面板是数据存储信息页,开发者可以使用 wx.setStorage 或者 wx.setStorageSync将数据存储到本地存储,存储在本地存储中的变量及值可以在 Storage 面板中显示。
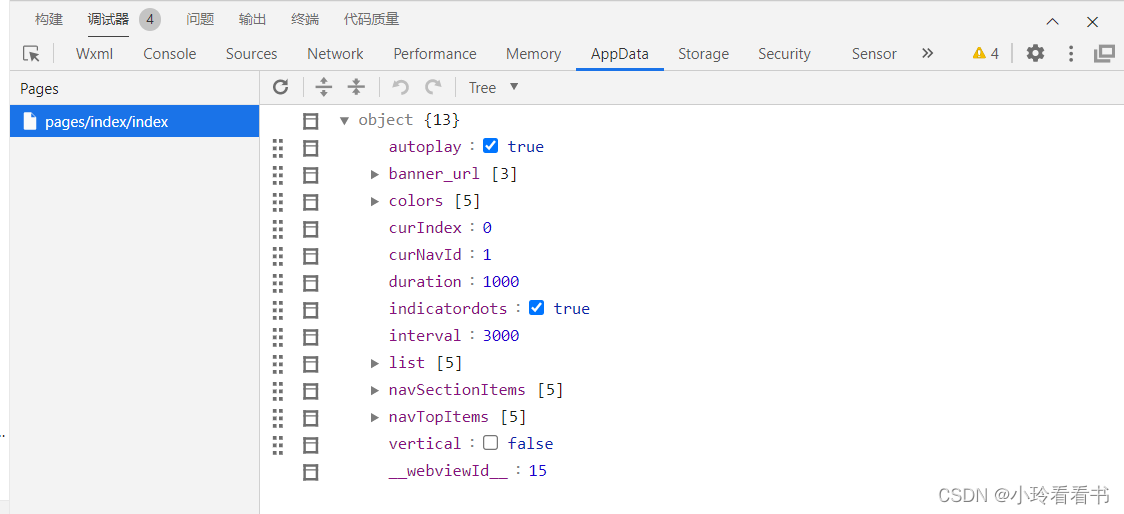
6)AppDate面板:
AppData面板是实时数据信息页,用于显示被激活的所有页面的数据情况。开发者在这里不仅可以查看数据的使用情况,还可以更改数据。编辑器会实时地将数据的变更情况反映到前端界面。

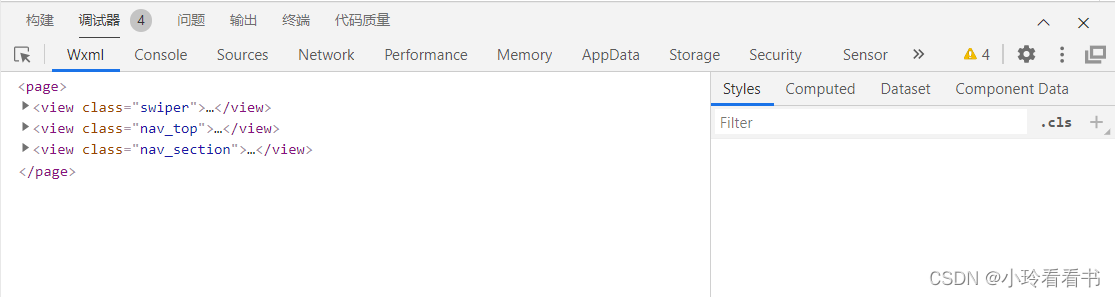
7) Wxml面板:
Wxml 面板是布局信息页,主要用于调试 Wxml 组件和相关CSS 样式,显示 Wxml 转化后的界面。Wxml面板调试区的左侧部分是Wxml代码,右侧部分是该选择器的CSS样式。

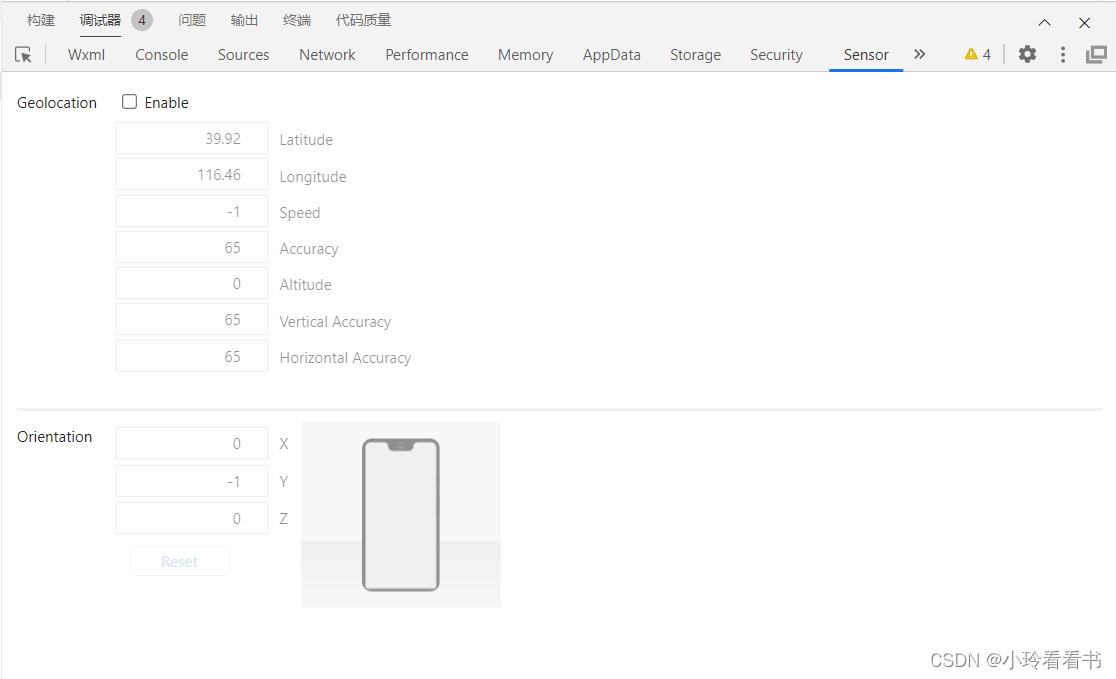
8)Sensor面板:
Sensor 面板是重力传感器信息页,开发者可以在这里选择模拟地理位置来模拟移动设备表现,用于调试重力感应 API.

9)Trace面板:
Trace面板是路由跟踪信息页,开发者在这里可以追踪连接到电脑中的安卓设备的路由信息。
第二章总结
小程序的基本目录结构

主体文件
微信小程序的主体部分由3 个文件组成, 这3 个文件必须放在项目的主目录中, 负责小程序的整体配置, 它们的名称是固定的。
- app.js:小程序逻辑文件,主要用来注册小程序全局实例。
- app.json:小程序公共设置文件,配置小程序全局设置。
- app.wxss:小程序主样式表文件。
页面文件
小程序通常是由多个页面组成的, 每个页面包含4 个文件, 同一页面的这4 个文件必须具有相同的路径与文件名。 当小程序被启动或小程序内的页面进行跳转时, 小程序会根据app.json设置的路径找到相对应的资源进行数据绑定。
- js文件: 页面逻辑文件,在该文件中编写JavaScript代码控制页面的逻辑。
- wxml文件: 页面结构文件,用于设计页面的布局、数据绑定等,类似HTML页面中的.html文件。
- wxss 文件: 页面样式表文件,用于定义本页面中用到的各类样式表。当页面中有样式表文件时,文件中的样式规则会层叠覆盖app.wxss中的样式规则;否则,直接使用app.wxss中指定的样式规则。
- json:文件 页面配置文件。
小程序框架
微信团队为小程序的开发提供了 MINA框架。MINA框架通过微信客户端提供文件系统网络通信、任务管理数据安全等基础功能,对上层提供了一整套JavaScript API,让开发者能够非常方便地使用微信客户端提供的各种基础功能快速构建应用。
小程序MINA框架示意图如下。

- 视图层:视图层使用WXML(类似于HTML)和WXSS(类似于CSS)来构建页面的结构和样式,支持响应式布局和组件化开发。
- 逻辑层:逻辑层使用JavaScript来控制页面的逻辑和交互,可以调用微信开放的API和系统能力,实现用户界面的动态更新和事件处理。
- 数据层:数据层使用WXS(类似于JavaScript)来实现数据的绑定和操作,可以实现页面数据和逻辑的解耦和用。
创建小程序页面
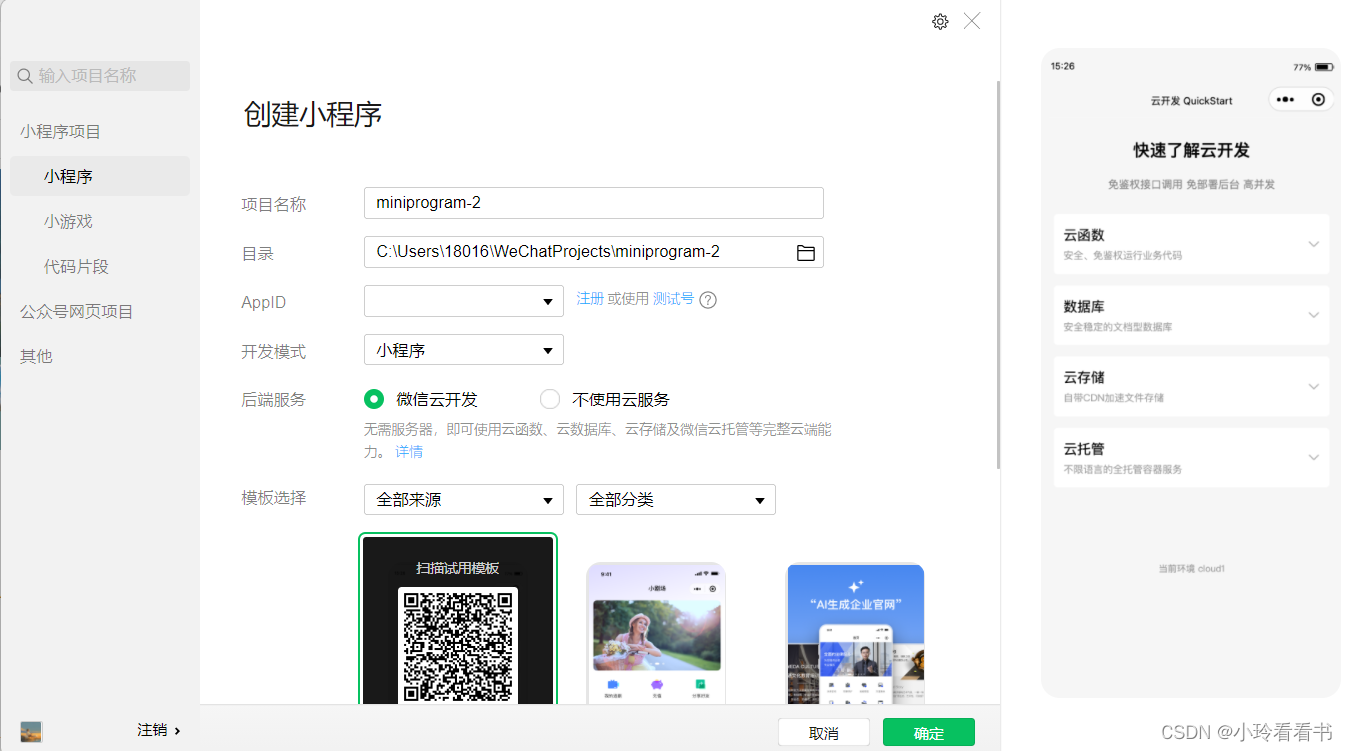
启动微信开发工具,创建新的项目,此处选择“不使用云服务”复选框,如图所示。

创建第一个页面文件
继续在项目主目录下新建一个pages目录,在pages目录下新建一个list目录文件夹,并在list目录下新建list.js、list.json、list.wxml和list.wxss空文件。

打开项目配置文件app.json,输入如下代码。
{"pages": ["pages/list/list",]
}这段代码将list页面注册到小程序中,这个对象的第一属性pages接受了一个数组,该数组的每一项是一个字符串,该字符串由“路径”+“文件名”组成,不包括扩展名。pages属性用来指定这个项目由哪些页面组成,多个页面之间用“,”分隔。
打开list.json文件,输入如下代码:
//list.json
{}在list.json文件中,只需加入一对空“{}”即可。
打开list.js文件,输入如下代码:
//list.js
Page({})只需引入Page()方法,保证list.js文件不为空即可。
各文件的代码内容如下表所示:

配置文件
小程序的配置文件按其作用范围可以分为全局配置文件(app.json)和页面配置文件(*.json)。全局配置文件作用于整个小程序,页面配置文件只作用于当前页面。由于页面配置文件的优先级高于全局配置文件的优先级,因此,当全局配置文件与页面配置文件有相同配置项时,页面配置文件会覆盖全局配置文件中的相同配置项内容。
-
全局配置文件
小程序的全局配置保存在全局配置文件(app.json)中,使用全局配置文件来配置页面文件(pages)的路径、设置窗口(window)表现、设定网络请求API的超时时间值( networkTimeout)以及配置多个切换页(tabBar)等。
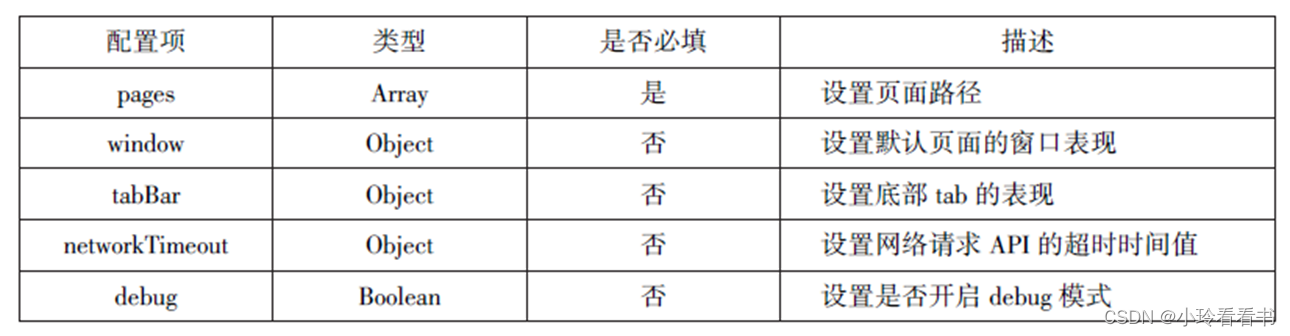
全局配置项如下表所示:

全局配置文件内容的整体结构如下:
{
//设置页面路径
"pages":[],
//设置默认页面的窗口表现
"window":{},
//设置底部tab的表现
"tabBar":{},
//设置网络请求API的超时时间值
"networkTimeout":{},
//设置是否开启debug模式
"debug":false
}pages配置项
pages 配置项接受一个数组,用来指定小程序由哪些页面组成,数组的每一项都是字符串,代表对应页面的“路径”+“文件名”。pages 配置项是必填项。
设置pages配置项时,应注意以下3点:
- 数组的第一项用于设定小程序的初始页面。
- 在小程序中新增或减少页面时,都需要对数组进行修改。
- 文件名不需要写文件扩展名。小程序框架会自动寻找路径及对.js、.json、.wxml和.wxss文件进行整合数据绑定。
例如,app.json文件的配置如下:
{
"pages":[
"pages/news/news",
"pages/index/index"
]
}window配置项
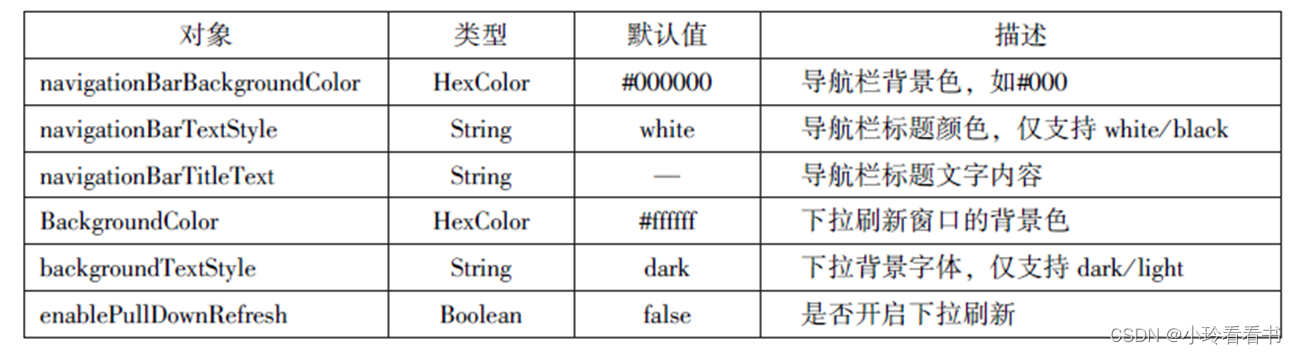
window 配置项负责设置小程序状态栏、导航条、标题、窗口背景色等系统样式。
window配置项可以配置的对象参考表:

在app.json中设置如下window配置项:
"window": {"navigationBarTextStyle": "black","navigationBarTitleText": "Weixin","navigationBarBackgroundColor": "#ffffff","backgroundColor": "#ccc","backgroundTextStyle":"light"}tabBar配置项
当需要在程序顶部或底部设置菜单栏时,可以通过配置tabBar配置项来实现。tabBar配置项可以配置的属性如下表:

其中,list(列表)接受数组值,数组中的每一项也都是一个对象。对象的数据值说明如下表:

在app.json文件中设置如下tabBar配置:
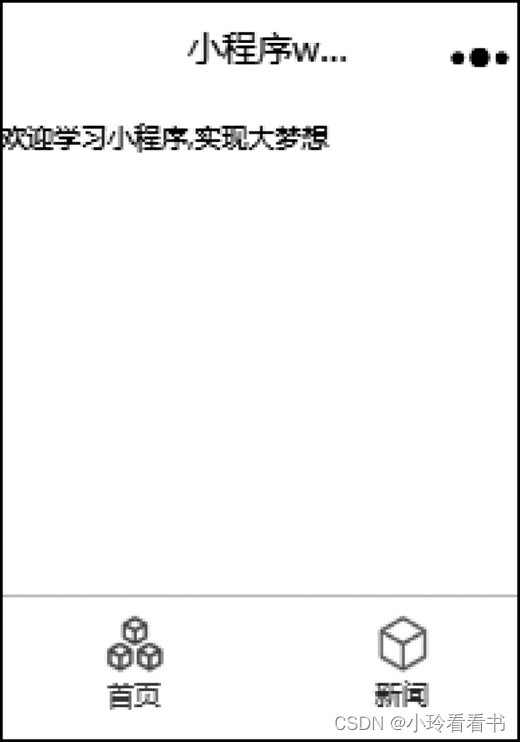
"tabBar": {"color": "666666","selectedColor": "#f00","backgroundColor": "#ffffff","borderStyle": "black","list": [{"pagePath": "pages/list/list","iconPath": "images/loo.png","selectedIconPath": "images/ool.png","text": "首页"},{"pagePath": "pages/logs/logs","iconPath": "images/loo.png","selectedIconPath": "images/ool.png","text": "新闻"}]}配置后的页面效果如下图:

network Timeout配置项
小程序中各种网络请求 API的超时时间值只能通过networkTimeout配置项进行统一设置不能在 API中单独设置。networkTimeout可以配置的属性如下表:

例如,为提高网络响应效率,开发者可以在app.json 中使用下列超时设置:
{
"networkTimeout" :{
"request":20000,
"connectSocket":20000,
"uploadFile":20000,
"downloadFile":20000
}
}debug配置项
debug 配置项用于开启开发者工具的调试模式,默认为false。开启后,页面的注册、路由数据由更新、事件触发等调试信息将以info的形式输出到Console(控制台)面板上。
页面配置文件
页面配置文件(*.json) 只能设置本页面的窗口表现, 而且只能设置window配置项的内容。 在配置页面配置文件后, 页面中的window配置值将覆盖全局配置文件(app.json) 中的配置值。
逻辑层文件
项目逻辑文件
项目逻辑文件app.js中可以通过App()函数注册小程序生命周期函数、全局属性和全局方法, 已注册的小程序实例可以在其他页面逻辑文件中通过getApp()获取。
App()函数用于注册一个小程序,参数为Object,用于指定小程序的生命周期函数,用户自定义属性和方法,其参数如下表所示

页面逻辑文件
页面逻辑文件的主要功能有: 设置初始数据; 定义当前页面的生命周期函数; 定义事件处理函数等。 每个页面文件都有一个相应的逻辑文件, 逻辑文件是运行在纯javaScrict引擎中。 因此, 在逻辑文件中不能使用浏览器提供的特有对象(document、window) 及通过操作DOM改变页面, 只能采用数据绑定和事件响应来实现。
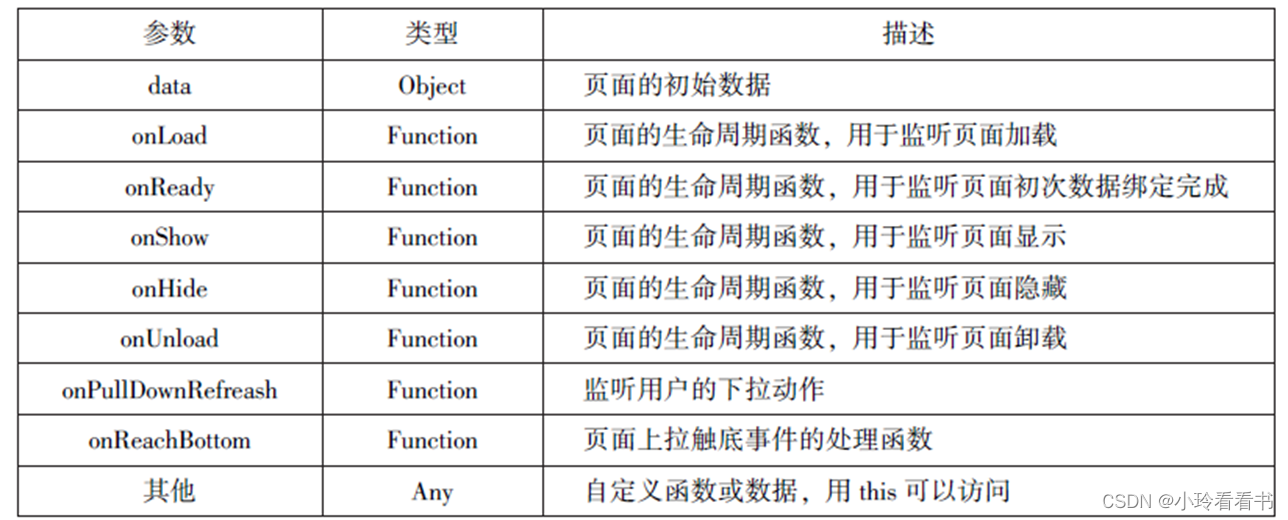
在逻辑层,Page()方法用来注册一个页面,并且每个页面有且仅有一个,其参数如下表:

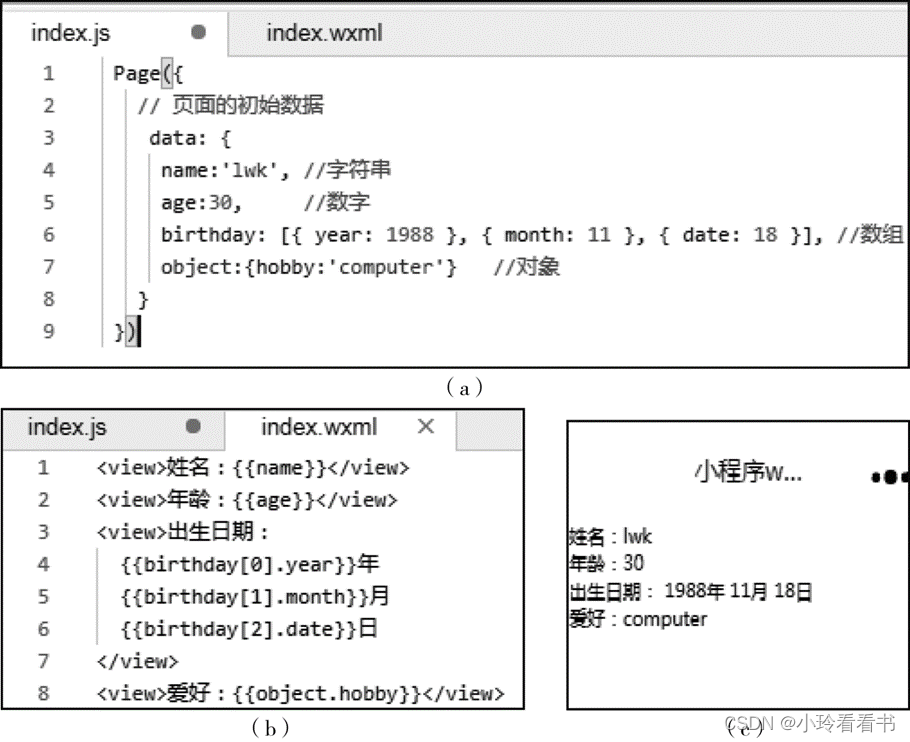
(1)设置初始数据
设置初始数据是对页面的第一次数据绑定。对象data将会以JS0N(Javascript 0bject Notaton,Js对象简谱)的形式由逻辑层传至视图层。因此,数据必须是可以转成JSON的格式(字符串、数字、布尔值、对象、数组)。
视图层可以通过WXML对数据进行绑定。
数据初始、数据绑定及运行效果如下图:

(2)定义当前页面的生命周期函数
在Page() 函数的参数中, 可以定义当前页面的生命周期函数。在Page() 函数的参数中, 可以定义当前页面的生命周期函数。 页面的生命周期函数主要有onload、onShow、onReady、onHide、onUnload。
- onload 页面加载函数。 当页面加载完成后调用该函数。 一个页面只会调用一次。
- onShow 页面显示函数。 当页面显示时调用该函数。 每次打开页面都会调用一次。
- onReady页面数据绑定函数。 当页面初次数据绑定完成时调用该函数。 一个页面只会调用一次, 代表页面已经准备就绪, 可以和视图层进行交互。
- onHide 页面隐藏函数。 当页面隐藏时及当navigateTo 或小程序底部进行tab 切换时,调用该函数。
- onUnload页面卸载函数。 当页面卸载、进行navigateBack 或redirectTo 操作时, 调用该函数。
(3)定义事件处理函数
开发者在Page() 中自定义的函数称为事件处理函数。 视图层可以在组件中加入事件绑定, 当达到触发事件时, 小程序就会执行Page() 中定义的事件处理函数。
//list.wxml
<view bindtap="myclick">单击执行逻辑层事件<view>
//list.js
Page({
myclick:function(){
console.log("点击了view">}
}
});(4)使用setData 更新数据
小程序在Page对象中封装了一个名为setData() 的函数, 用来更新data中的数据
页面结构文件
页面结构文件(WXML)是框架设计的一套类似HTML的标签语言,结合基础组件、事件系统,可以构建出页面的结构,即.wxml文件。在小程序中,类似HTML的标签被称为组件,是页面结构文件的基本组成单元。这些组件有开始(如<view>)和结束(如</view>)标志,每个组件可以设置不同的属性(如id、class等),组件还可以嵌套。
WXML还具有数据绑定、条件数据绑定、列表数据绑定、模板、引用页面文件、页面事件等能力。
数据绑定
小程序在进行页面数据绑定时,框架会将WXML文件与逻辑文件中的data进行动态绑定,在页面中显示 data中的数据。小程序的数据绑定使用Mustache语法({{}})将变量或运算规则包起来。
简单绑定
简单绑定是指使用双大括号({{}})将变量包起来,在页面中直接作为字符串输出使用,简单绑定可以作用于内容、组件属性、控制属性等的输出。
注意:简单绑定作用于组件属性、控制属性时,双大括号外应添加双引号。
<view>{{name}}</view>
<imagesrc="{{img}}"></image>
<view wx:if="{{sex}}">男</view>
Page({
data:{
name:'/wk',
img:'/images/news2.png',
sex:true
},
})- 运算
在{{}}内可以做一些简单的运算(主要有算术运算、逻辑运算、三元运算、字符串运算等),这些运算均应符合JavaScript运算规则。
-
条件数据绑定
条件数据绑定就是根据绑定表达式的逻辑值来判断是否数据绑定当前组件。
(1)wx.if条件数据绑定
wx:if条件数据绑定是指使用wx:if这个属性来判断是否数据绑定当前组件。
例如·:
<view wx.if="{{conditon}}">内容</view>(2)block wx.if条件数据绑定
当需要通过一个表达式去控制多个组件时,可以通过<block>将多个组件包起来,然后在<block>中添加wx.if属性即可。
例如:
<block wx:if="{{true}}">
<view>view1</view>
<view>view2</view>
</block>列表数据绑定
列表数据绑定用于将列表中的各项数据进行重复数据绑定。
- wx:for
在组件上,可以使用 wx:for 控制属性绑定一个数组,将数据中的各项数据循环进行数据绑定到该组件,格式如下:
<view wx:for="{{items}}">{{index}}:{{item}}
</view>- block wx:for
与 block wx:if类似,在wxml中也可以使用<block>包装多个组件进行列表数据绑定。
- 模版
在小程序中,如果要经常使用几个组件的组合(如“登录”选项),通常把这几个组件结合定义为一个模板,以后在需要的文件中直接使用这个模板。
- 定义模板
模板代码由 wxml组成,因此其定义也是在 wxml 文件中,定义模板的格式为:
<template name="模版名"></template>
- 调用模板
将模板定义后,就可以对其进行调用了。调用模板的格式为:
<template is="模板名称"data=="{{传入的数据}}"/>引用页面文件
在WXML文件中,不仅可以引用模板文件,还可以引用普通的页面文件。WXML提供
了两种方式来引用其他页面文件。
- import方式
如果在要引用的文件中定义了模板代码,则需要用import方式引用。
例如,在list.wxml 文件中定义一个item 模板。代码如下:
<templaté name ="item">
<text>{{item,name}}</text>
<text>{{item.age}}</text>
</template>- include方式
include 方式可以将源文件中除模板之外的其他代码全部引人,相当于将源文件中的代码复制到include所在位置。
页面事件
小程序中的事件是用户的一种行为或通信方式。在页面文件中,通过定义事件来完成页面与用户之间的交互,同时通过事件来实现视图层与逻辑层的通信。我们可以将事件绑定到组件上,当达到触发条件时,事件就会执行逻辑层中对应的事件处理函数。
要实现这种机制,需要定义事件函数和调用事件。
- 定义事件函数:在.js文件中定义事件函数来实现相关功能,当事件响应后就会执行事件处理代码。
- 调用事件:调用事件也称为注册事件。调用事件就是告诉小程序要监听哪个组件的什么事件,通常在页面文件中的组件上注册事件。事件的注册(同组件属性),以“key=value形式出现,key(属性名)以bind 或 catch 开头,再加上事件类型,如 bindtap、catchlongtap。其中,bind 开头的事件绑定不会阻止冒泡事件向上冒泡,catch开头的事件绑定可以阻止冒泡事件向上冒泡。value(属性值)是在js中定义的处理该事件的函数名称,如click。
在小程序中、事件分为冒泡事件和非冒泡事件两大类型。
- 冒泡事件:冒泡事件是指某个组件上的事件被触发后级元素再向其父级元素传递,一直到页面的顶级元素。
- 非冒泡事件:非冒泡事件是指某个组件上的事件被触发后,该事件不会向父节点传递。
在WXML中,冒泡事件共6个,如下所示:
页面样式文件
页面样式文件(WXSS)是基于CSS拓展的样式语言,用于描述WXML的组成样式,决
定WXML的组件如何显示。WXSS具有CSS的大部分特性,小程序对WXSS做了一些扩充和修改。
尺寸单位
由于CSS原有的尺寸单位在不同尺寸的屏幕中得不到很好的呈现,WXSS在此基础上增加了尺寸单位rpx(respnesive pixel)。WXSS规定屏幕宽度为750px,在系统数据绑定过程中rpx会按比例转化为px。例如,iPhone6的屏幕宽度为375px,即750rpx需按比例转化为375px,所以,在iPhone6中,1rpx=0.5px.
样式导入
为了便于管理 WXSS 文件,我们可以将样式存放于不同的文件中。如果需要在某个文件中引用另一个样式文件,使用@import语句导入即可。例如:
//list.WXSS
.cont{border:1px solid #F00;}
//index. wxss
@ import"list.wxsS;"
.cont{padding:5rpx;margin:5px;}-
选择器
目前,WXSS 仅支持CSS 中常用的选择器,如.class、#id、element、::before、::aftert 等.
-
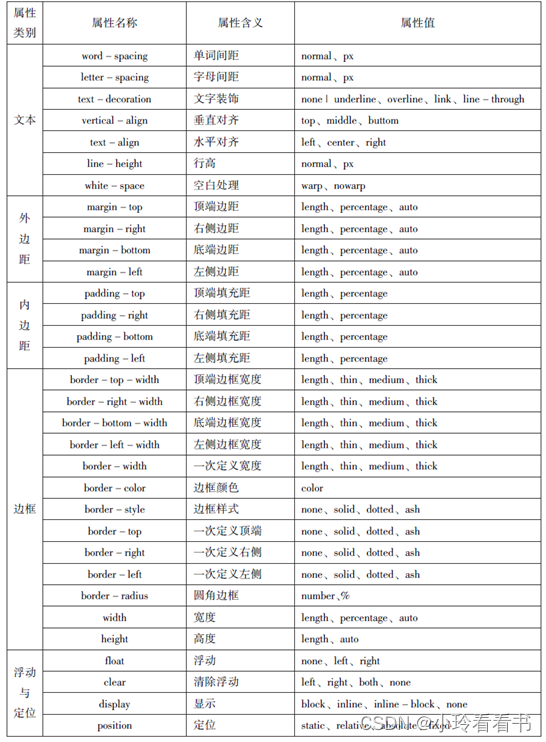
WXSS常用属性
WXSS文件与CSS文件有大部分属性名及属性值相同,WXSS的常用属性及属性值如下表:


第三章总结
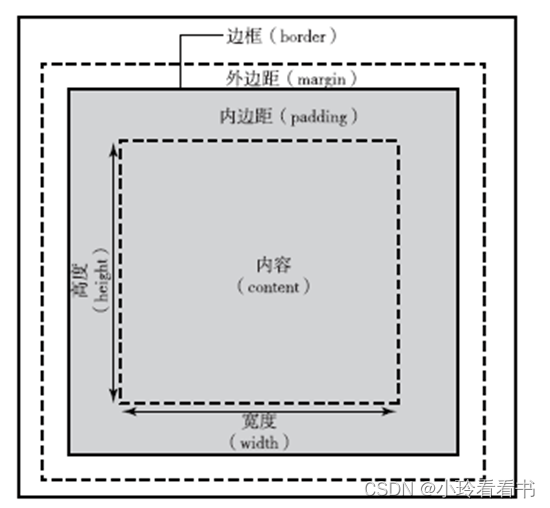
盒子模型
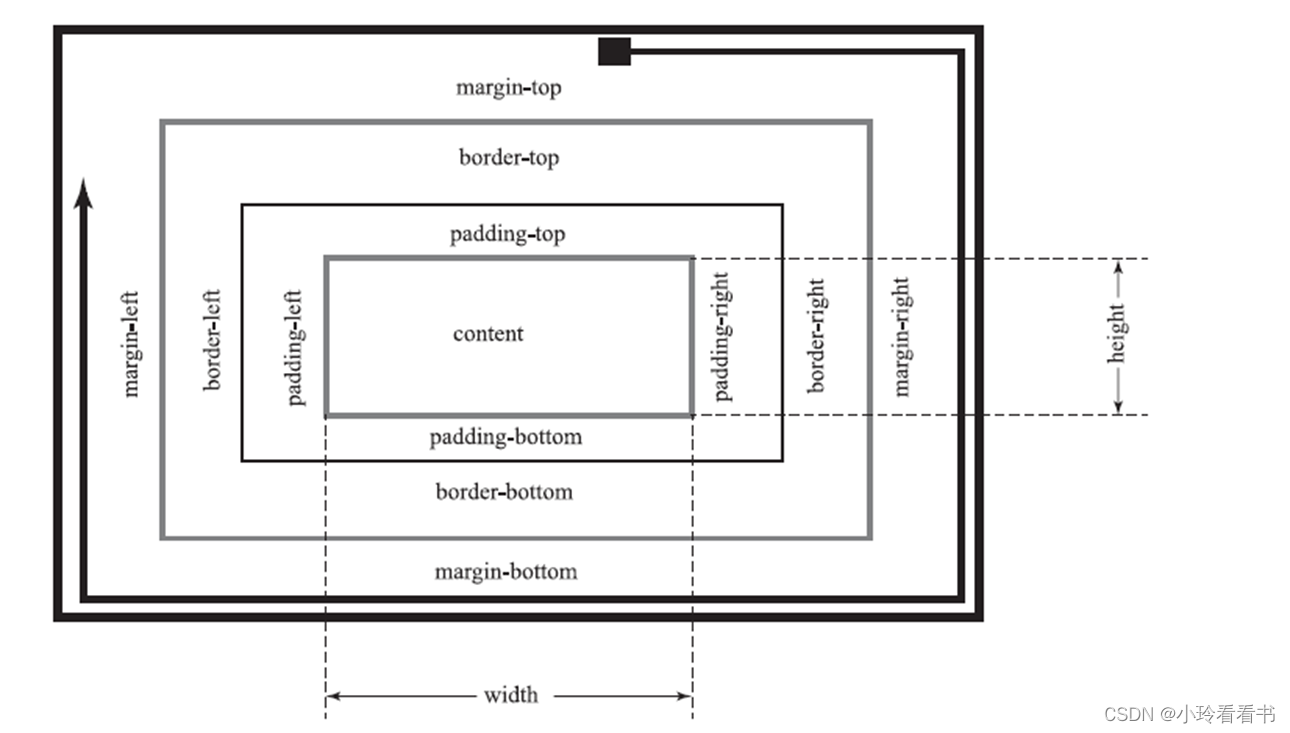
在页面设计中,只要掌握了盒子模型以及盒子模型的各个属性和应用方法,才能轻松控制页面中的各个元素。盒子模型就是我们在页面设计中经常用到的一种思维模型。在CSS中,一个独立的盒子模型由内容、内边距、边框、和外边距4个部分组成。如下图所示:

此外,对padding、border和margin可以进一步细化为上、下、左、右4个部分,在CSS中可以分别进行设置,如下图所示:

块级元素与行内元素
元素按显示方式分为块级元素、行内元素和行内块元素,它们的显示方式由display属性控制。
块级元素
块级元素默认占一行高度,一行内通常只有一个块级元素浮动后除外),添加新的块级元素时,会自动换行,块级元素一般作为盒子出现。块级元素的特点如下:
- 一个块级元素占一行。
- 块级元素的默认高度由内容决定,除非自定义高度。
- 块级元素的默认宽度是父级元素的内容区宽度,除非自定义宽度。
- 块级元素的宽度、高度、外边距及内边距都可以自定义设置。
- 块级元素可以容纳块级元素和行内元素。
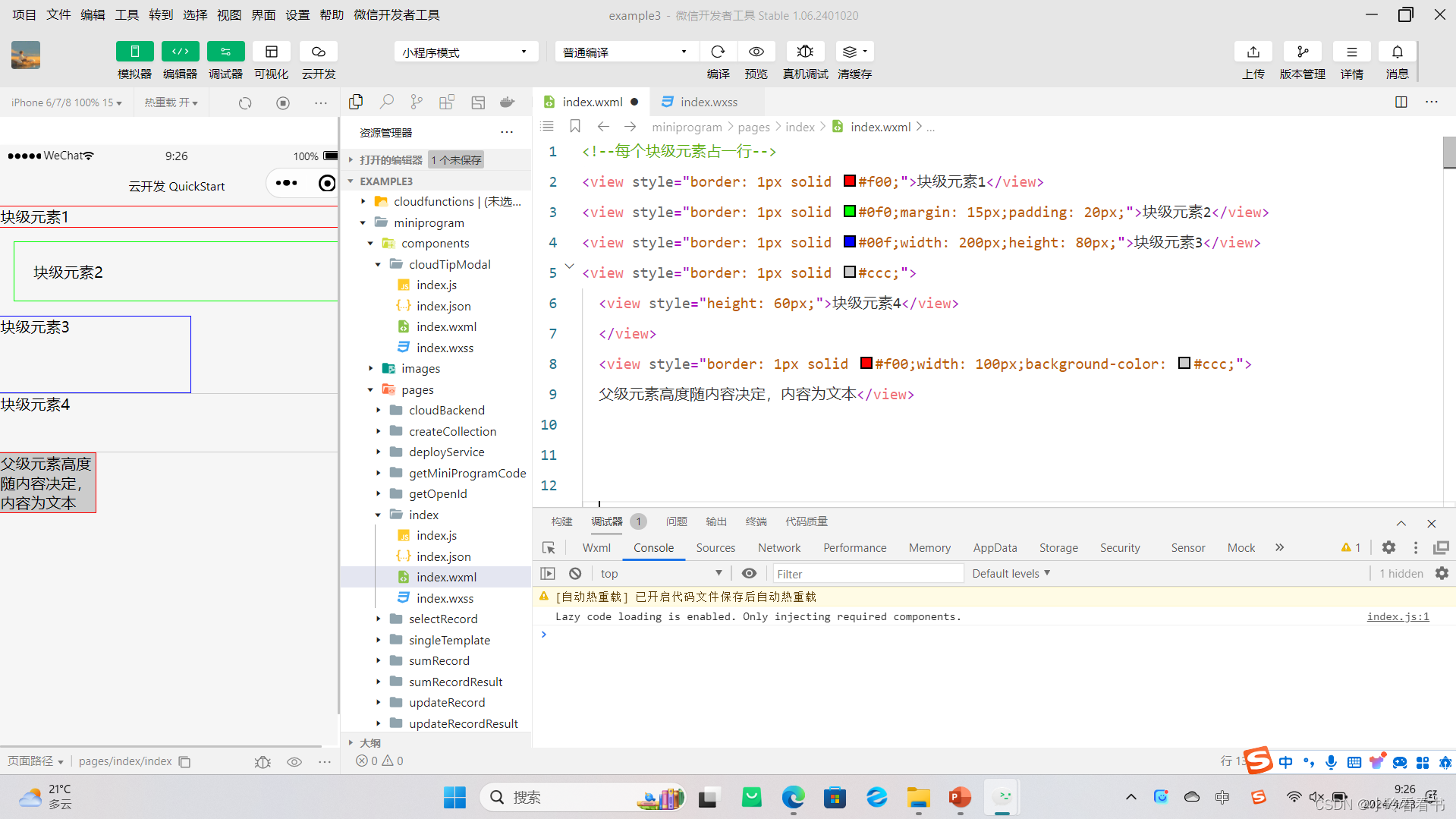
<view/>组件默认为块级元素,使用<view/>组件演示盒子模型及块级元素的示例代码如下:
<!-- 每个块级元素占一行 -->
<view style="border: 1px solid #f00;">块级元素1</view><!-- 块级元素的宽度等于父级元素的宽度减去内边距的宽度 -->
<view style="border: 1px solid #0f0;margin: 15px;padding: 20px;">块级元素2</view><!-- 块级元素的宽度、高度自定义设置 -->
<view style="border: 1px solid #00f;width: 200px;height: 80px;">块级元素3</view><!-- 块级元素的高度随内容决定,内容为块级元素 -->
<view style="border: 1px solid #ccc;"><view style="height: 60px;">块级元素4</view></view><!-- 块级元素的高度随内容决定,内容为文本元素,块级元素的宽度为100px -->
<view style="border: 1px solid #f00;width: 100px;background-color: #ccc;">父级元素高度随着内容决定,内容为文本</view>效果如下:

行内元素
行内元素,不必从新一行开始,通常会与前后的其他行内元素显示在同一行中,它们不占有独立的区域,仅靠自身内容支撑结构,一般不可以设置大小,常用于控制页面中文本的样式。将一个元素的display属性设置为inline后,该元素即被设置为行内元素。行内元素的特点如下:
- 行内元素不能被设置高度和宽度,其高度和宽度由内容决定。
- 行内元素内不能放置块级元素,只级容纳文本或其他行内元素。
- 同一块内,行内元素和其他行内元素显示在同一行。
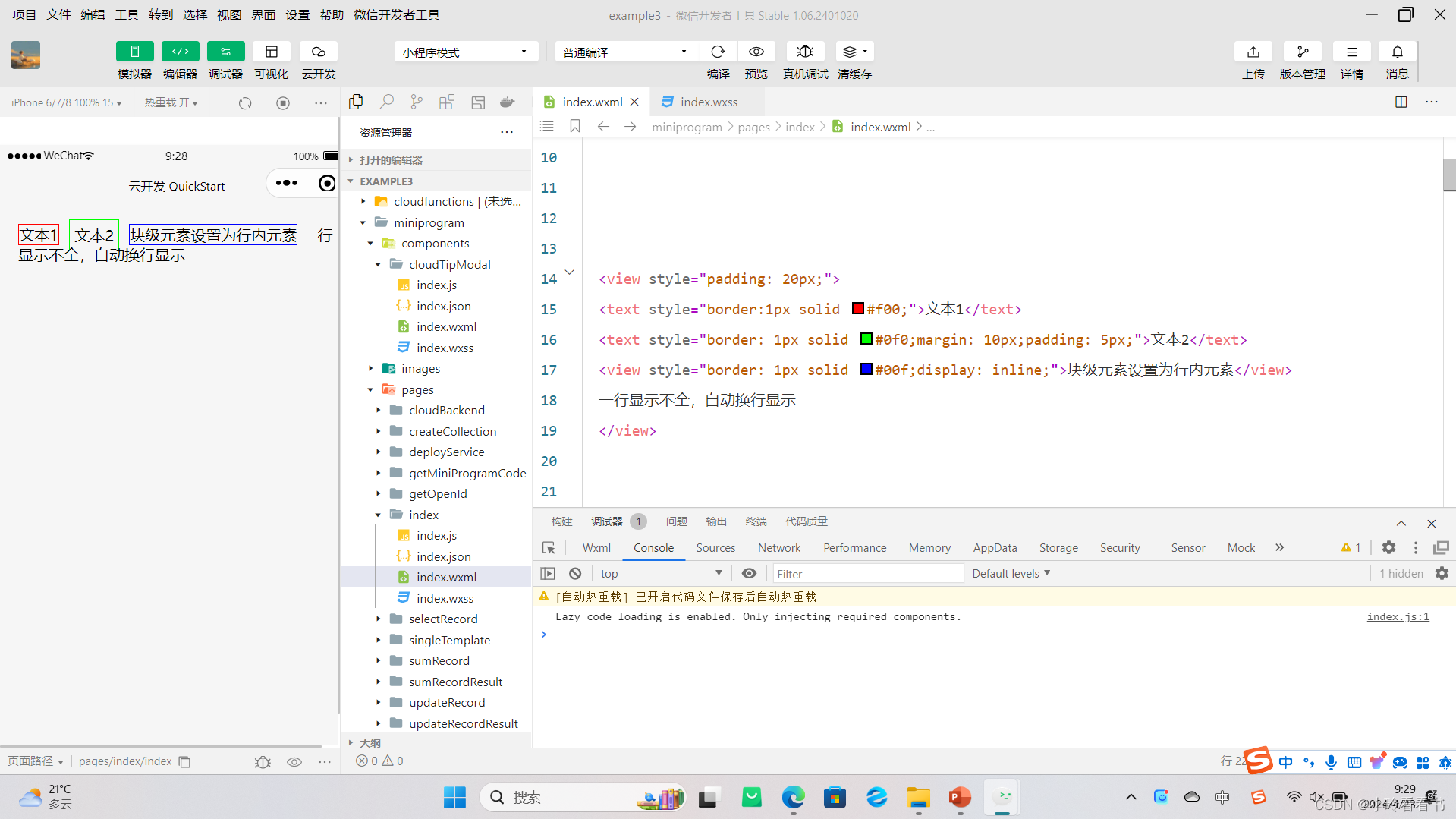
<text/>组件默认为行内元素,使用<view/>及<text/>组件演示盒子模型及行内元素的示例代码如下:
<view style="padding: 20px;"><text style="border:1px solid #f00;">文本1</text><text style="border: 1px solid #0f0;margin: 10px;padding: 5px;">文本2</text><view style="border: 1px solid #00f;display: inline;">块级元素设置为行内元素</view>一行显示不全,自动换行显示</view>显示效果如图所示:

行内块元素
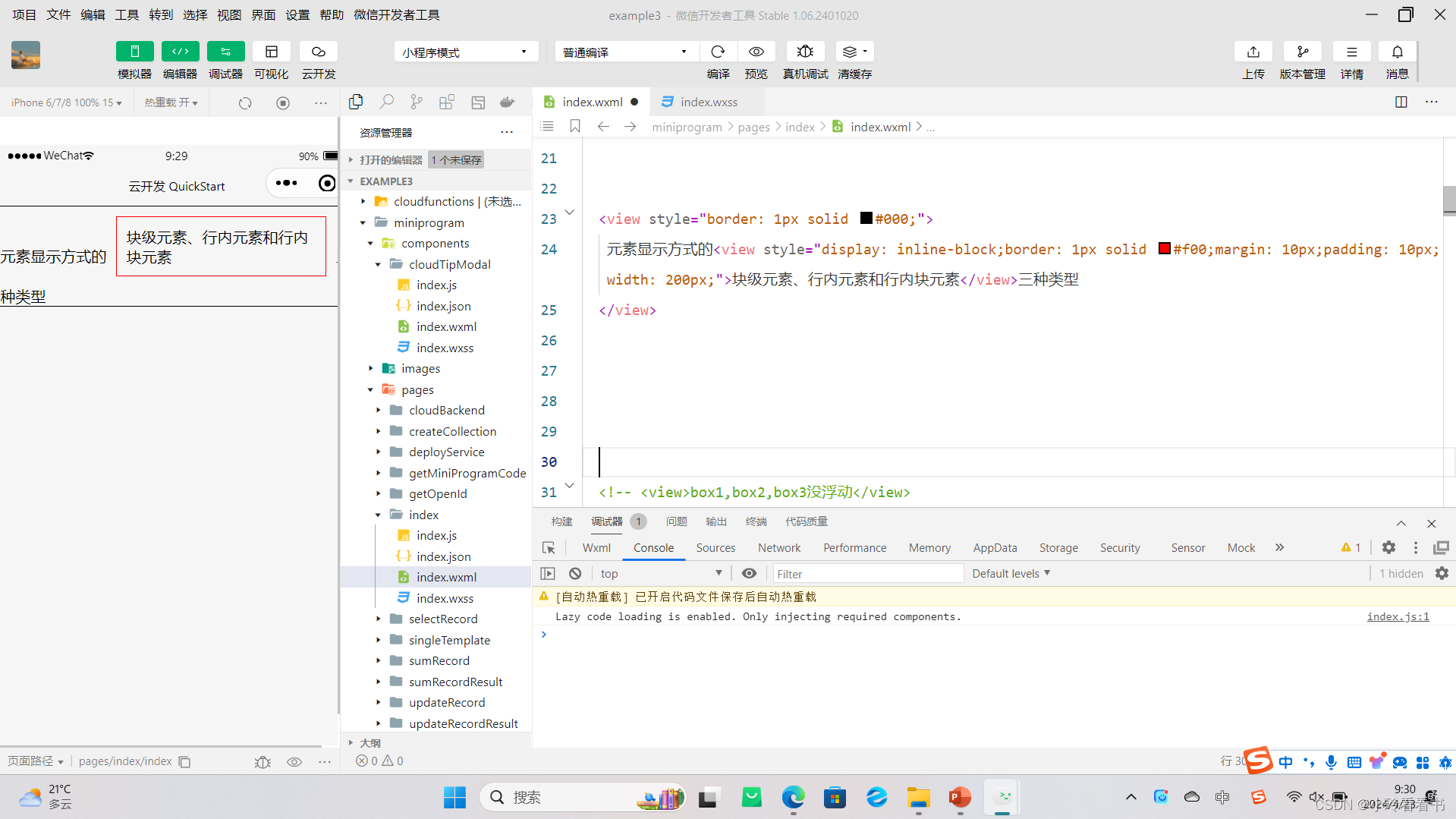
当元素的display属性被设置为inline-block时,元素被设置为行内块元素。行内块元素可以被设置高度、宽度、内边距和外边距。示例代码如下:
<view style="border: 1px solid #000;">元素显示方式的<view style="display: inline-block;border: 1px solid #f00;margin: 10px;padding: 10px;width: 200px;">块级元素、行内元素和行内块元素</view>三种类型</view>显示效果如图所示:

元素浮动与清除
元素浮动就是指设置了浮动属性的元素会脱离标准文档流的控制,移到其父元素中指定位置的过程。在CSS中,通过float属性来定义浮动,其基本格式如下:
{float:none|left|right;}其属性值解析如下:
- none--默认值,表示元素不浮动;
- left--元素向左浮动;
- right--元素向右浮动;
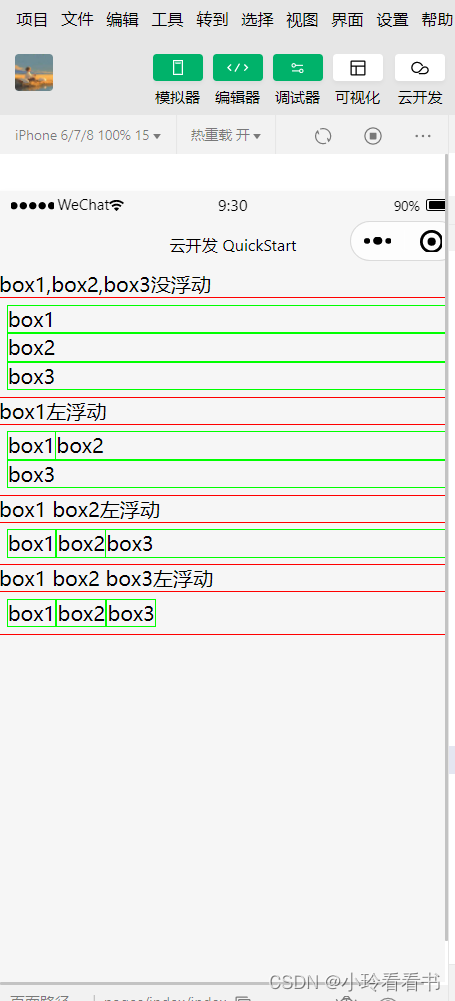
在下面的示例代码中,分别对box1、box2、box3元素左浮动:
<view>box1,box2,box3没浮动</view><view style="border: 1px solid #f00;padding: 5px;"><view style="border: 1px solid #0f0;">box1</view><view style="border: 1px solid #0f0;">box2</view><view style="border: 1px solid #0f0;">box3</view></view><view>box1左浮动</view><view style="border: 1px solid #f00;padding: 5px;"><view style="border: 1px solid #0f0;float: left;">box1</view><view style="border: 1px solid #0f0;">box2</view><view style="border: 1px solid #0f0;">box3</view></view><view>box1 box2左浮动</view><view style="border: 1px solid #f00;padding: 5px;"><view style="float: left;border: 1px solid #0f0;">box1</view><view style="float: left;border: 1px solid #0f0;">box2</view><view style="border: 1px solid #0f0;">box3</view></view><view>box1 box2 box3左浮动</view><view style="border: 1px solid #f00;padding: 5px;"><view style="float: left;border: 1px solid #0f0;">box1</view><view style="float: left;border: 1px solid #0f0;">box2</view><view style="float: left; border: 1px solid #0f0;">box3</view></view>运行效果如图所示:

通过示例我们发现,当box3左浮动后,父元素的边框未能包裹box3 元素。这时,可以通过清除浮动来解决。
由于浮动元素不再占用原文档流的位置,因此它会对页面中其他元素的排列产生影响。在CSS中,clear 属性用于清除浮动元素对其他元素的影响,其基本格式如下:
{clear:left|right|both|none}其属性值解析如下:
- left--清除左边浮动的影响,也就是不允许左侧有浮动元素;
- right--清除右边浮动的影响,也就是不允许右侧有浮动元素;
- both--同时清除左右两侧浮动的影响;
- none--不清除浮动。
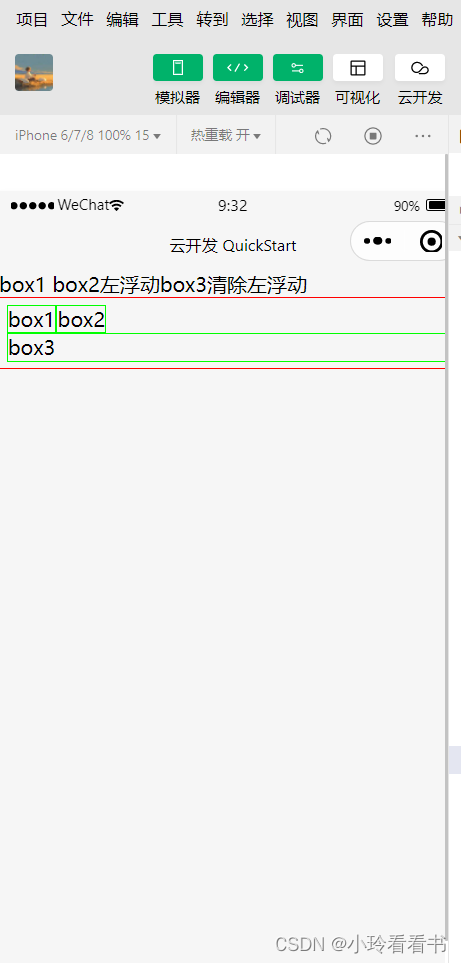
示例代码如下:
<view>box1 box2左浮动box3清除左浮动</view><view style="border: 1px solid #f00;padding: 5px;"><view style="float: left;border: 1px solid #0f0;">box1</view><view style="float: left;border: 1px solid #0f0;">box2</view><view style="clear: left; border: 1px solid #0f0;">box3</view></view>运行效果如图所示

元素定位
浮动布局虽然灵活,但无法对元素的位置进行精确的控制。在CSS中,通过position属性可以实现对页面元素的精确定位。基本格式如下:
{position:static|relative|absolute|fixed}具体属性值如下:
- static--默认值,该元素按照标准流进行布局;
- relative--相对定位,相对于它在原文档流的位置进行定位,它后面的盒子仍以标准流方式对待它;
- absolute--绝对定位,相对于其上一个已经定位的父元素进行定位,绝对定位的盒子从标准流中脱离,它对其后的兄弟盒子的定位没有影响;
- fixed--固定定位,相对于浏览器窗口进行定位。
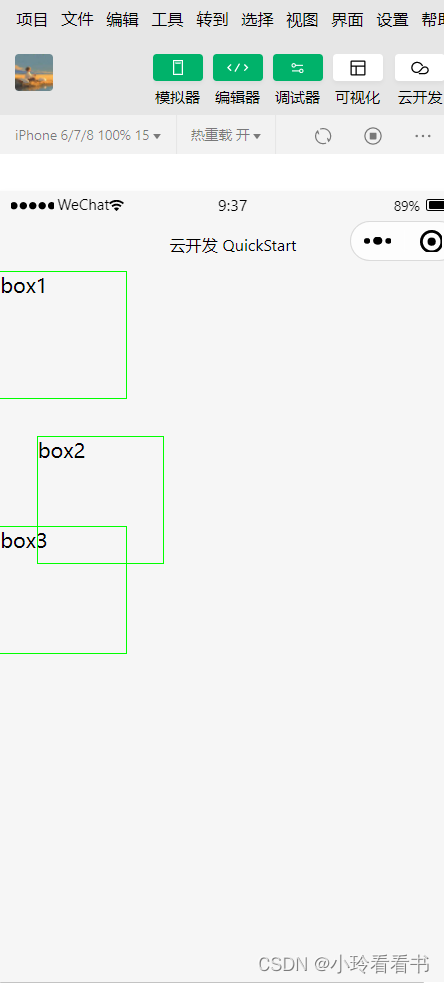
对box1、box2、box3进行元素静态定位,示例如下:
<!--三个元素均为定位--><view style="border: 1px solid #0f0;width: 100px;height: 100px;">box1</view><view style="border: 1px solid #0f0;width: 100px;height: 100px;">box2</view><view style="border: 1px solid #0f0;width: 100px;height: 100px;">box3</view>效果图如下:

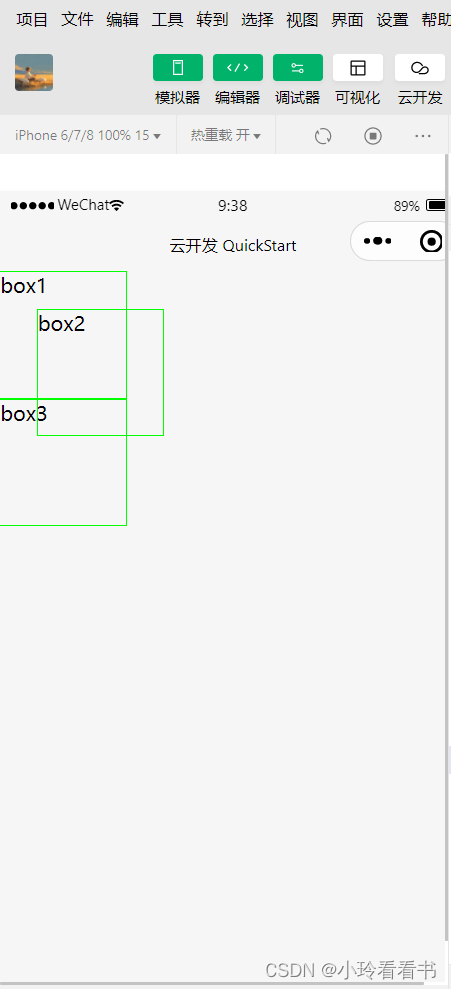
对box1、box2、box3进行元素相对定位,示例代码如下:
<!--box2元素相对定位 relative top:30px;left:30px;-->
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box1</view><view style="border: 1px solid #0f0;width: 100px;height: 100px;position: relative;left: 30px;top: 30px;">box2</view><view style="border: 1px solid #0f0;width: 100px;height: 100px;">box3</view>效果图如下:

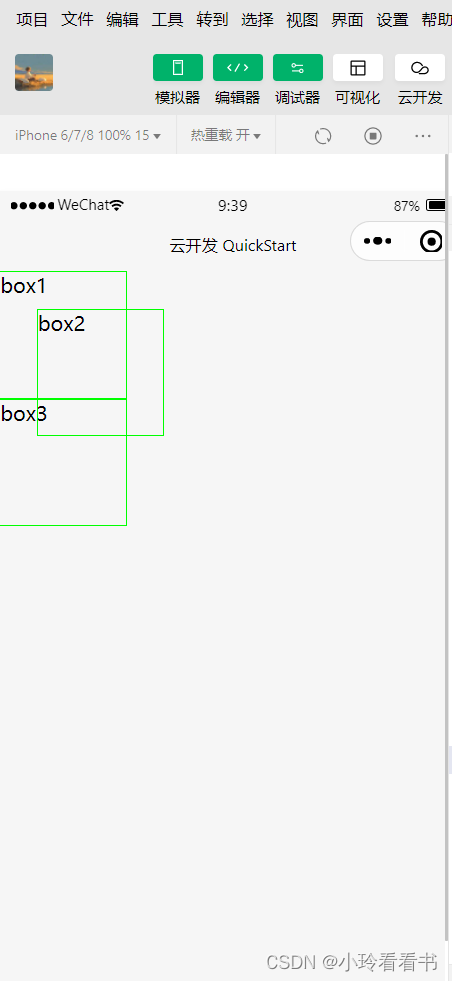
对box1、box2、box3进行元素绝对定位,示例代码如下:
<!--box2元素绝对定位 absolute top:30px;left:30px;--><view style="border: 1px solid #0f0;width: 100px;height: 100px;">box1</view><view style="border: 1px solid #0f0;width: 100px;height: 100px;position: absolute;left: 30px;top: 30px;">box2</view><view style="border: 1px solid #0f0;width: 100px;height: 100px;">box3</view>效果图如下:

对box1、box2、box3进行元素固定定位,示例代码如下:
<!--box2元素固定定位 fixed top:30px;left:30px;-->
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box1</view><view style="border: 1px solid #0f0;width: 100px;height: 100px;position: fixed;left: 30px;top: 30px;">box2</view><view style="border: 1px solid #0f0;width: 100px;height: 100px;">box3</view>效果图如下:

flex布局
flex布局主要由容器和项目组成,采用flex布局的元素称为flex容器(flex container),flex布局的所有直接子元素自动成为容器的成员,称为flex项目(flex item)。
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做 cross start,结束位置叫做 cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。flex布局模型如图所示。

设置 display属性可以将一个元素指定为flex布局,设置 flex-direction 属性可以指定主轴方向。主轴既可以是水平方向,也可以是垂直方向。
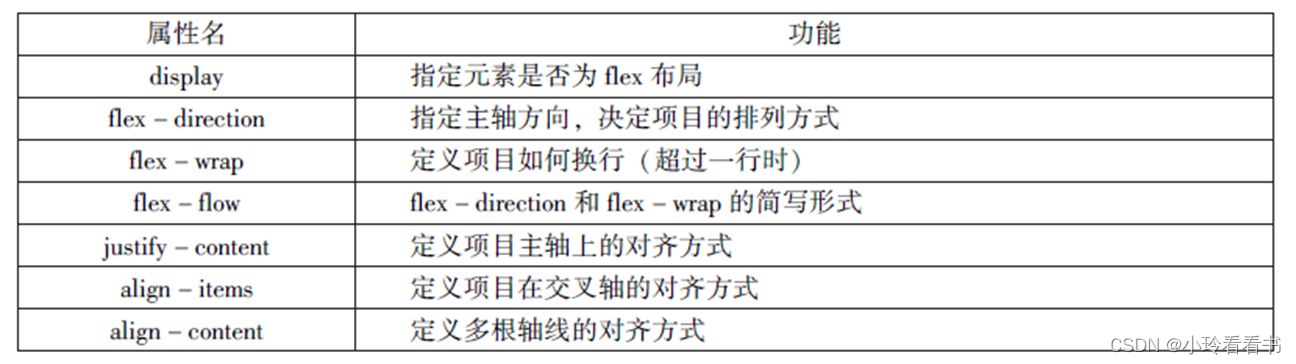
容器属性
flex容器支持的属性有7种,如下表所示:

-
(1).display
display 用来指定元素是否为 flex布局,语法格式为:
{display:flex|inline-flex;}其属性值解析如下:
- flex--块级flex布局,该元素变为弹性盒子;
- inline-flex---行内flex布局,行内容器符合行内元素的特征,同时在容器内又符合flex 布局规范。
注意:设置了 flex 布局之后,子元素的float、clear和 vertical-align 属性将失效。
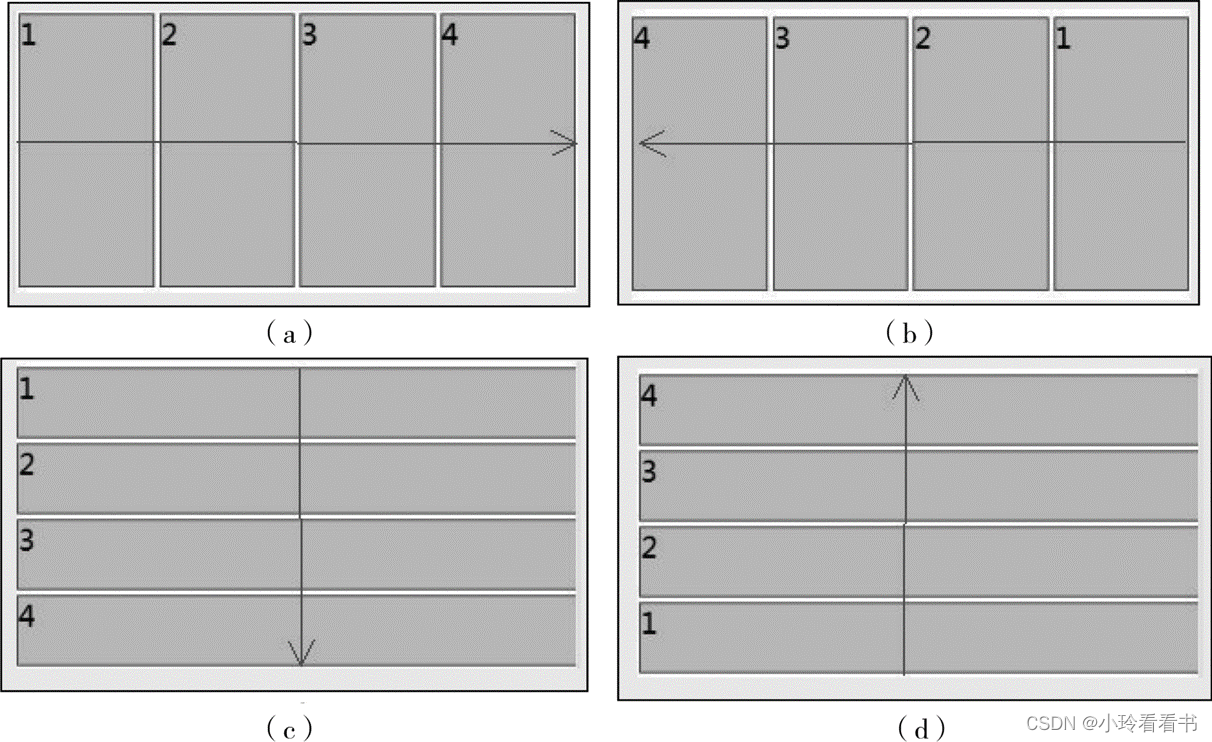
(2).flex-direction
flex-direction用于设置主轴的方向,即项目排列的方向,语法格式为:
{flex-direction:row|row-reverse|column|column-reverse;}其属性值解析如下:
- row--主轴为水平方向,起点在左端,当元素设置为flex布局时,主轴默认为row;
- row-reverse--主轴为水平方向,起点在右端;
- column--主轴为垂直方向,起点在顶端;
- column-reverse--主轴为垂直方向,起点在底端。
如下图所示为元素在不同主轴方向下的显示效果。

(a)row;(b)row-reverse;(c)column;(d) column-reverse
-
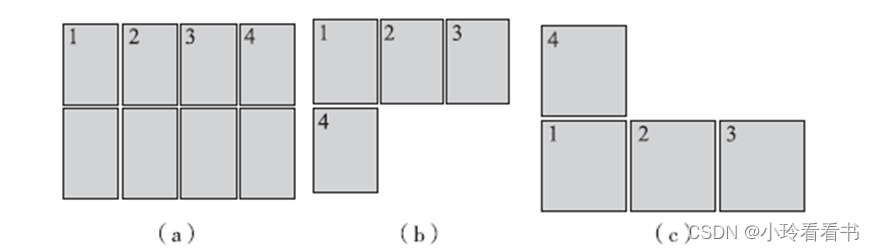
(3).flex-wrap
flex-wrap用来指定当项目在一根轴线的排列位置不够时,项目是否换行,其语法格式如下:
{flex-wrap:nowrap|wrap|wrap-reverse;}其属性值解析如下:
- nowrap--不换行,默认值;
- wrap--换行,第一行在上分;
- wrap-reverse--换行,第一行在下方。
- 注意: 当设置换行时,还需要设置 align-item属性来配合自动换行,但align-item的值不能为“ stretch”。
flex-wrap不同值的显示效果如下图所示:

(a)nowrap;(b)wrap;(c) wrap-reverse
-
(4).flex-flow
flex-flow是flex-direction 和flex-wrap 的简写形式, 默认值为row nowrap。 语法格式如下:
{flex-flow:<flex-direction>||<flex-wrap>;}-
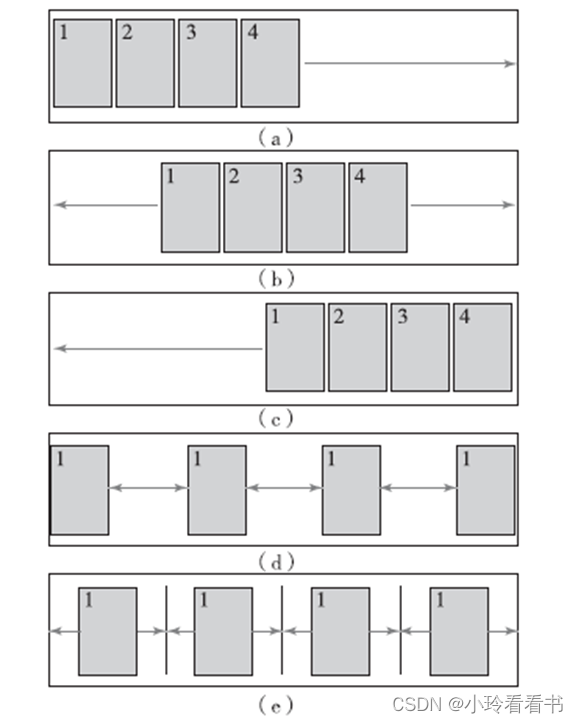
(5).justify-content
justify-content 用于定义项目在主轴上的对齐方式。 语法格式如下:
{justify-content:flex-start|flex-end|center|space-between|space-around;}其属性值解析如下:
- justify-content———与主轴方向有关, 默认主轴水平对齐, 方向从左到右;
- flex-start———左对齐, 默认值;
- flex-end———右对齐;
- center———居中;
- space-between———两端对齐, 项目之间的间隔都相等;
- space-around———每个项目两侧的间隔相等。
如下图所示为 justify-content不同值的显示效果。

(a)flex-start;(b)center;(c)flex-end;(d)space-between;(e)space-around
-
(6).align-items
align-items用于指定项目在交叉轴上的对齐方式, 语法格式如下:
{align-items:flex-start|flex-end|center|baseline|stretch;}其属性值解析如下:
- align-items———与交叉轴方向有关, 默认交叉由上到下;
- flex-start———交叉轴起点对齐;
- flex-end———交叉轴终点对齐;
- center———交叉轴中线对齐;
- baseline———项目根据它们第一行文字的基线对齐;
- stretch———如果项目未设置高度或设置为auto, 项目将在交叉轴方向拉伸填充容器, 此为默认值。
(7).align-content
align-content 用来定义项目有多根轴线(出现换行后) 在交叉轴上的对齐方式, 如果只有一根轴线, 该属性不起作用。 语法格式如下:
{align-content;flex-start|flex-end|center|space-between|space-around|stretch}其属性值解析如下:
- apace-between——与交叉轴两端对齐, 轴线之间的间隔平均分布;
- space-around——每根轴线两侧的间隔都相等, 轴线之间的间隔比轴线与边框间隔大一倍。 其余各属性值的含义与align-items属性的含义相同。
其余个属性值的含义与align-items属性的含义相同。
如下图所示为align-content不同值的显示效果。

(a)flex-start;(b)center;(c) flex-end
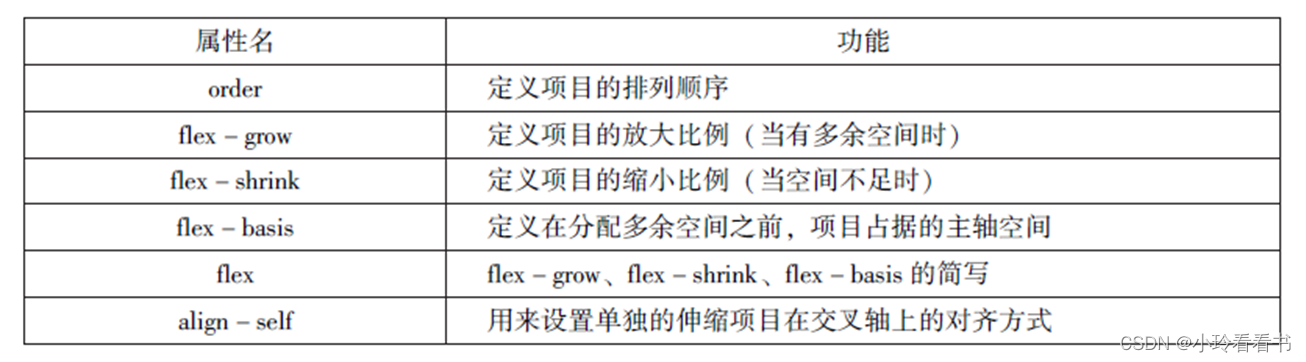
项目属性
容器内的项目支持6个属性,其名称和功能如下图所示。

-
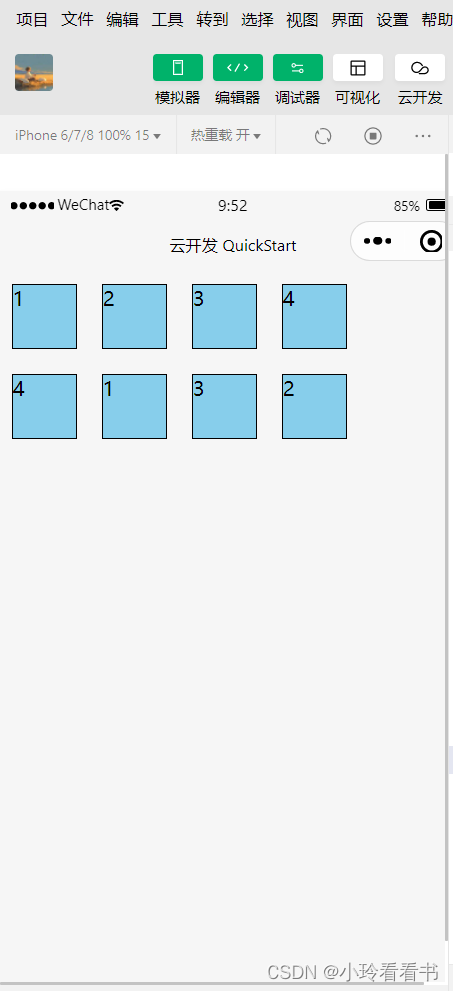
(1).order
order属性定义项目的排列顺序, 数值越小, 排列越靠前, 默认值为0。 语法格式如下:
.item{order:<number>;}示例代码如下:
//wxml
<view class="cont">
<view class="item" >1</view>
<view class="item" >2</view>
<view class="item" >3</view>
<view class="item" >4</view>
</view>
<view class="cont">
<view class="item" style="order: 1;">1</view>
<view class="item" style="order: 3;">2</view>
<view class="item" style="order: 2;">3</view>
<view class="item" >4</view>
</view>//wxss
.cont{display: flex;flex-direction: row;align-items: baseline;
}
.item{width: 50px;height: 50px;border: 1px solid #000;background-color:skyblue;margin: 10px;
}效果图如下:

-
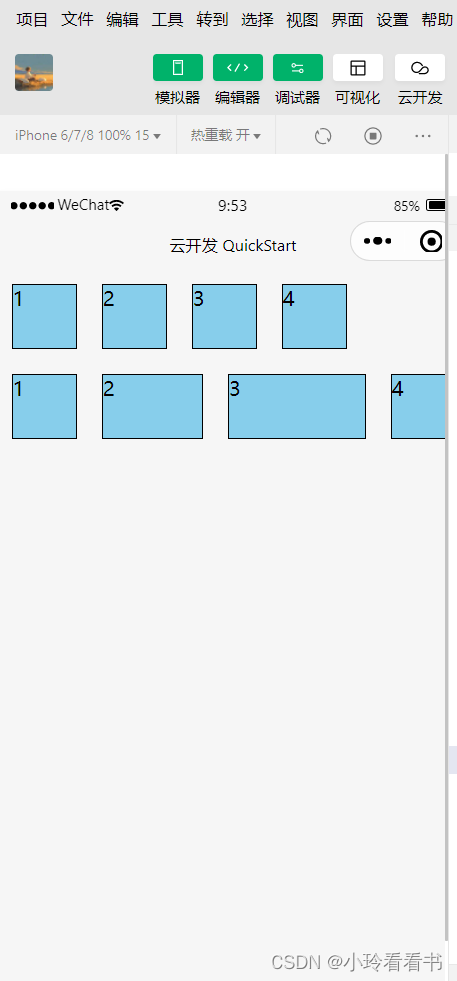
(2).flex-grow
flex-grow 定义项目的放大比例, 默认值为0, 即不放大。 语法格式如下:
.item{flex-grow:<number>;}示例代码如下:
//wxml
<view class="cont">
<view class="item">1</view>
<view class="item item2">2</view>
<view class="item item3">3</view>
<view class="item item4">4</view>
</view>
<view class="cont">
<view class="item">1</view>
<view class="item "style="flex-grow:1">2</view>
<view class="item "style="flex-grow:2">3</view>
<view class="item">4</view>
</view>//wxss
.cont{display: flex;flex-direction: row;align-items: baseline;
}
.item{width: 50px;height: 50px;border: 1px solid #000;background-color:skyblue;margin: 10px;
}效果图如下:

-
(3).flex-shrink
flex-shrink用来定义项目的缩小比例, 默认值为1, 如果空间不足, 该项目将被缩小。语法格式如下:
{flex-shrink:<number>;}-
(4).flex-basis
flex-basis属性用来定义伸缩项目的基准值, 剩余的空间将按比例进行缩放, 它的默认值为auto (即项目的本来大小)。 语法格式如下:
{flex-basis:<numner>|auto;}-
(5)flex
{aligin-self:auto|flex-start|flex-end|center|baseline|stretch;}
flex属性是flex-grow、flex-shrink 和flex-basis 的简写, 其默认值分别为0、1、auto。语法格式如下:
{<flex-grow>|<flex-shrink>|<flex-basis>;}-
(6) align-self
align-self属性用来指定单独的伸缩项目在交叉轴上的对齐方式。 该属性会重写默认的对齐方式。 语法格式如下:
{aligin-self:auto|flex-start|flex-end|center|baseline|stretch;}注意: 在该属性值中, 除了auto以外, 其余属性值和容器align-items的属性值完全一致。 auto表示继承容器align-items的属性, 如果没有父元素, 则等于stretch (默认值)。
第四章总结
组件的定义及属性
组件是页面视图层(WXML)的基本组成单元,组件组合可以构建功能强大的页面结构。小程序框架为开发者提供了容器视图、基础内容、表单、导航、多媒体、地图、画布、开放能力等8类(30多个)基础组件。
每一个组件都由一对标签组成,有开始标签和结束标签,内容放置在开始标签和结束标签之间,内容也可以是组件。组件的语法格式如下
<标签名 属性名=“属性值”>内容...</标签名>组件通过属性来进一步细化。不同的组件可以有不同的属性,但它们也有一些共用属性,如id、class、style、hidden、data-∗、bind∗/catch∗等。
- id组件的唯一表示,保持整个页面唯一,不常用。
- class组件的样式类,对应WXSS中定义的样式。
- style组件的内联样式,可以动态设置内联样式。
- hidden组件是否显示,所有组件默认显示。
- data-∗ 自定义属性,组件触发事件时,会发送给事件处理函数。事件处理函数可以通过传入参数对象的currentTarget. dataset方式来获取自定义属性的值。
- bind∗/catch∗ 组件的事件,绑定逻辑层相关事件处理函数。
容器视图组件
容器视图组件是能容纳其他组件的组件,是构建小程序页面布局的基础组件,主要包括view、scroll-view和swiper组件。
-
(1)view
view组件是块级组件,没有特殊功能,主要用于布局展示,相当于HTML中的div,是布局中最基本的用户界面(User Interface, UI)组件,通过设置view的CSS属性可以实现各种复杂的布局。view组件的特有属性如下表。


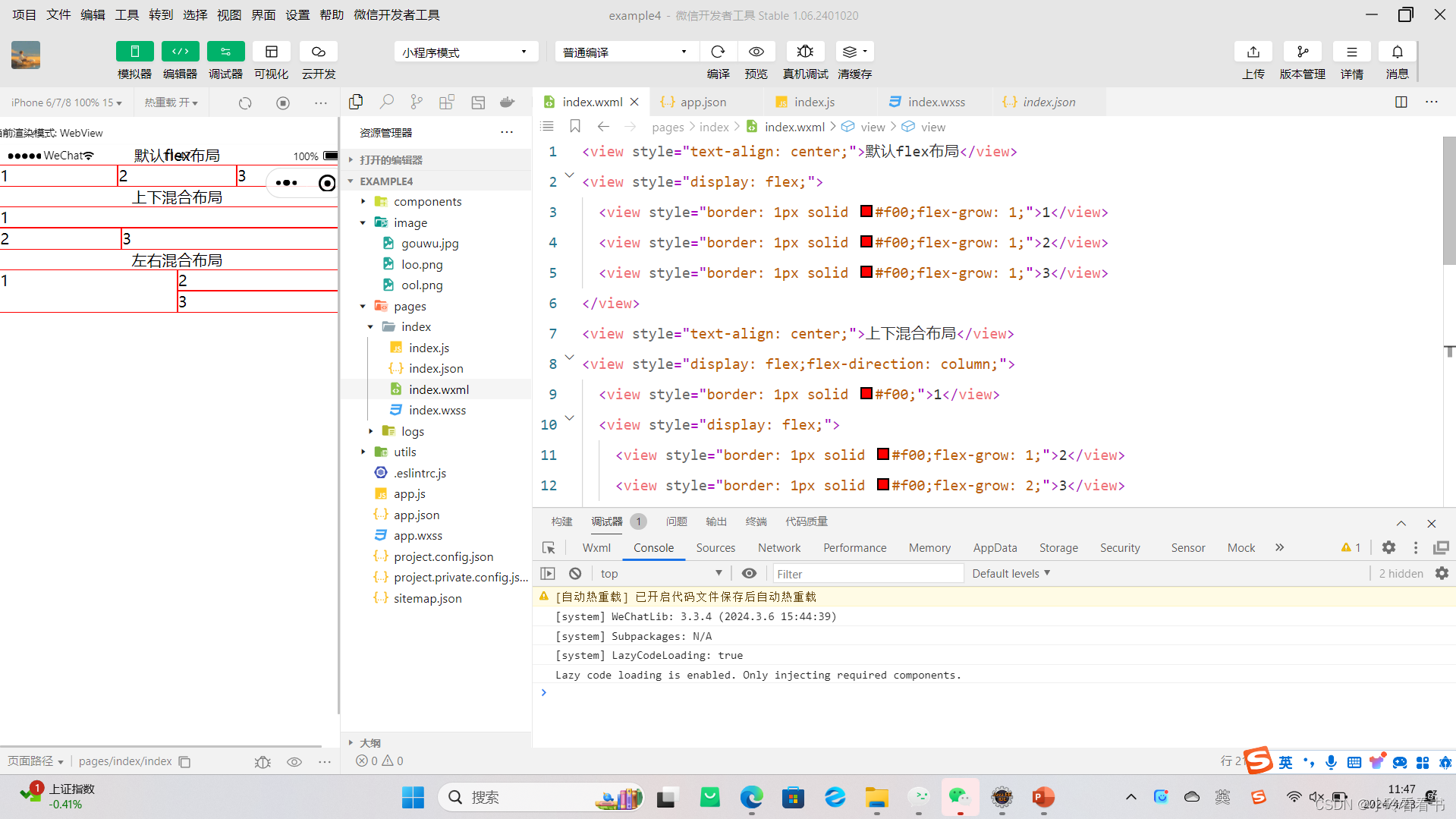
通过<view>组件实现页面布局示例代码如下:
//index.wxml
<view style="text-align: center;">默认flex布局</view>
<view style="display: flex;"><view style="border: 1px solid #f00;flex-grow: 1;">1</view><view style="border: 1px solid #f00;flex-grow: 1;">2</view><view style="border: 1px solid #f00;flex-grow: 1;">3</view>
</view>
<view style="text-align: center;">上下混合布局</view>
<view style="display: flex;flex-direction: column;"><view style="border: 1px solid #f00;">1</view><view style="display: flex;"><view style="border: 1px solid #f00;flex-grow: 1;">2</view><view style="border: 1px solid #f00;flex-grow: 2;">3</view></view>
</view>
<view style="text-align: center;">左右混合布局</view>
<view style="display: flex;"><view style="border: 1px solid #f00;flex-grow: 1;">1</view><view style="display: flex;flex-direction: column; flex-grow: 1;"><view style="border: 1px solid #f00;flex-grow: 1;">2</view><view style="border: 1px solid #f00;flex-grow: 2;">3</view>
</view>
</view> 效果图如下:

-
(2)scroll-view
通过设置scroll-view组件的相关属性可以实现滚动视图的功能,其属性如下表所示。

【注意】
- 在使用竖向滚动时,如果需要给scroll -view组件设置一个固定高度,可以通过WXSS设置height来完成。
- 请勿在scroll-view组件中使用textarea、map、canvas、video组件。
- scroll-into-view属性的优先级高于scroll-top。
- 由于在使用scroll-view组件时会阻止页面回弹,所以在scroll-view组件滚动时无法触发onPullDownRefresh。
- 如果要实现页面下拉刷新,请使用页面的滚动,而不是设置scroll-view组件。这样做,能通过单击顶部状态栏回到页面顶部。
通过scroll-view组件可以实现下拉刷新和上拉加载更多,代码如下:
//index.wxml
<view class="container" style="padding: 0rpx;">
<!--垂直滚动,这里必须设置高度-->
<view class="container" style="padding: 0rpx;"><scroll-view scroll-top="{{scrollTop}}"scroll-y="true" style="height: {{scrollHeight}}px;"class="list"bind-scrolltolower="bindDownLoad"bindscrolltoupper="topLoad"bindscroll="scroll"><view class="item"wx:for="{{list}}"><image class="img"src="{{item.pic_url}}"></image><view class="text"><text class="title">{{item.name}}</text><text class="description">{{item.short_description}}</text></view></view></scroll-view><view class="body-view"><loading hidden="{{hidden}}"bindchange="loadingChange">加载中...</loading></view>
</view>//index.js
var url="http://www.imooc.com/course/ajaxlist";
var page=0;
var page_size=5;
var sort="last";
var is_easy=0;
var lange_id=0;
var pos_id=0;
var unlearn=0;
//请求数据
var loadMore=function(that){that.setDate({hidden:false});wx.request({url: 'url',data:{page:page,page_size:page_size,sort:sort,is_easy:is_easy,lange_id:lange_id,pos_id:pos_id,unlearn:unlearn},success:function(res){var list=that.data.list;for(var i=0;i<res.data.list.length;i++){list.push(res.data.list[i]);}that.setData({list:list});page++;that.setData({hidden:true});}});
}
Page({data:{hidden:true,list:[],scrollTop:0,scrollHeight:0},onLoad:function(){
//这里要注意,微信的scroll-view必须设置高度才能监听滚动事件,所以需要在页面的onLoad事件中为scroll-view的高度赋值var that=this;wx.getSystemInfo({success:function(res){that.setData({scrollHeight:res.windowHeight});}});loadMore(that);},bindDownLoad:function(){var that=this;loadMore(that);console.log("lower");},scroll:function(event){
//该方法绑定了页面滚动时的事件,这里记录了当前的position.y的值,为了在请求数据后把页面定位到这里this.setData({scrollTop:event.detail.scrollTop});},topLoad:function(event){
//该方法绑定了页面滑动到顶部的事件,然后做页面上拉刷新page=0;this.setData({list:[],scrollTop:0});loadMore(this);console.log("lower");}
})
//index.wxss
.userinfo{display: flex;flex-direction: column;align-items: center;
}
.userinfo-avatar{width: 128rpx;height: 128rpx;margin: 20rpx;border-radius: 50%;
}
.userinfo-nickname{colro:#aaa;
}
.usermotto{margin-top: 200px;
}
scroll-view{width: 100%;
}
.item{width: 90%;height: 300rpx;margin: 20rpxauto;background: brown;overflow: hidden;
}
.item.img{width: 430rpx;margin-right: 20rpx;float: left;
}
.title{font-size: 30rpx;display: block;margin: 30rpxauto;
}
.description{font-size: 26rpx;line-height: 15rpx;
}效果图如下:

(3)swiper
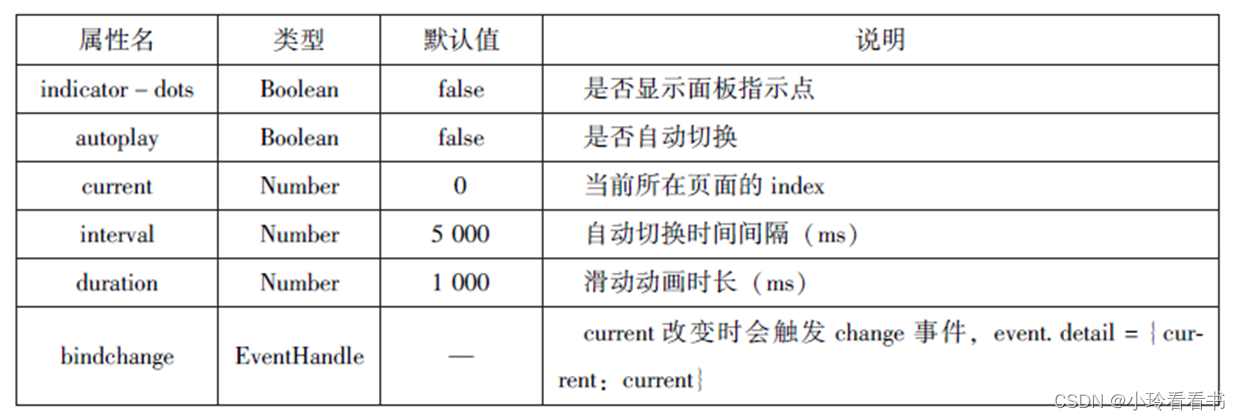
swiper组件可以实现轮播图、图片预览、滑动页面等效果。一个完整的swiper组件由<swiper/ >和<swiper-item/ >两个标签组成,它们不能单独使用。<swiper/ >中只能放置一个或多个<swiper-item/ >,若放置其他组件则会被删除;<swiper-item/ >内部可以放置任何组件,默认宽高自动设置为100%。swiper组件的属性如下表所示。

为滑块项组件,仅可以被放置在<swiper/ >组件中,宽高尺寸默认按100%显示。
设置swiper组件,可以实现轮播图效果,代码如下:
//index.wxml
<swiper indicator-dots='true' autoplay='true' interval='5000' duration='1000'><swiper-item><image src="/image/gouwu.jpg" style="width: 100%;"></image></swiper-item><swiper-item><image src="/image/loo.png" style="width: 100%;"></image></swiper-item><swiper-item><image src="/image/ool.png" style="width: 100%;"></image></swiper-item>
</swiper>效果图如下:

基础内容组件
基础内容组件包括icon、text和progress,主要用于在视图页面中展示图标、文本和进度条等信息。
-
(1)icon
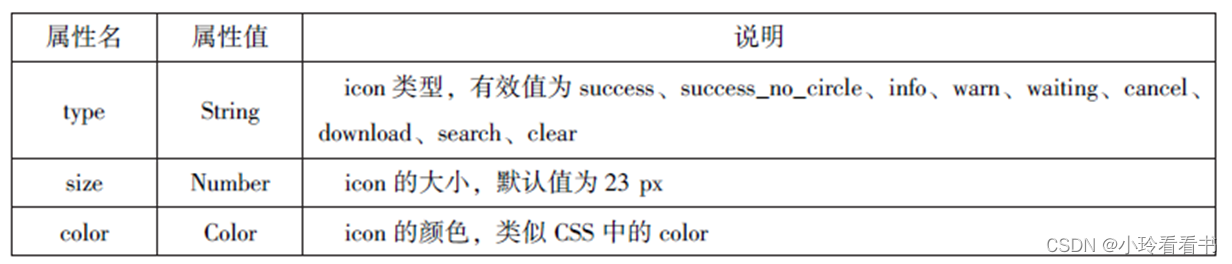
icon组件即图标组件,通常用于表示一种状态,如success、info、warn、waiting、cancel等。其属性表如下图所示。

示例代码如下:
//index.wxml
<view>icon类型:<block wx:for="{{iconType}}"><icon type="{{item}}"/>{{item}}</block>
</view>
<view>icon:大小<block wx:for="{{iconSize}}"><icon type="success" size="{{item}}" />{{item}}</block>
</view>//index.js
Page({data:{iconType:["success","success_no_circle","info","warn","waiting","cancel","download","search","clear"],iconSize:[10,20,30,40],iconColor:['#f00','#0f0','#00f']}
})效果图如下:
-
(2)text
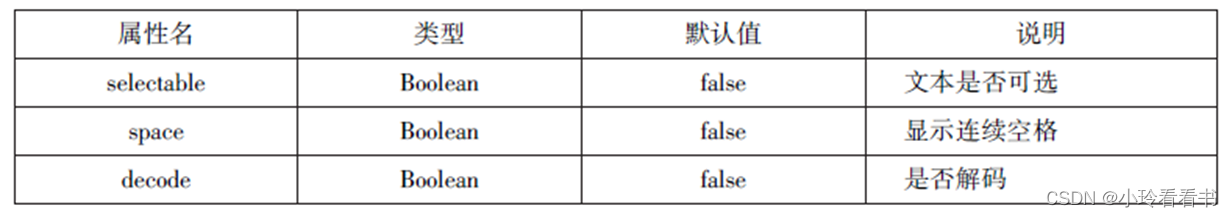
text组件用于展示内容,类似HTML中的<span >, text组件中的内容支持长按选中,支持转义字符“\”,属于行内元素。text组件的属性如下表所示:

示例代码如下:
//index.wxml
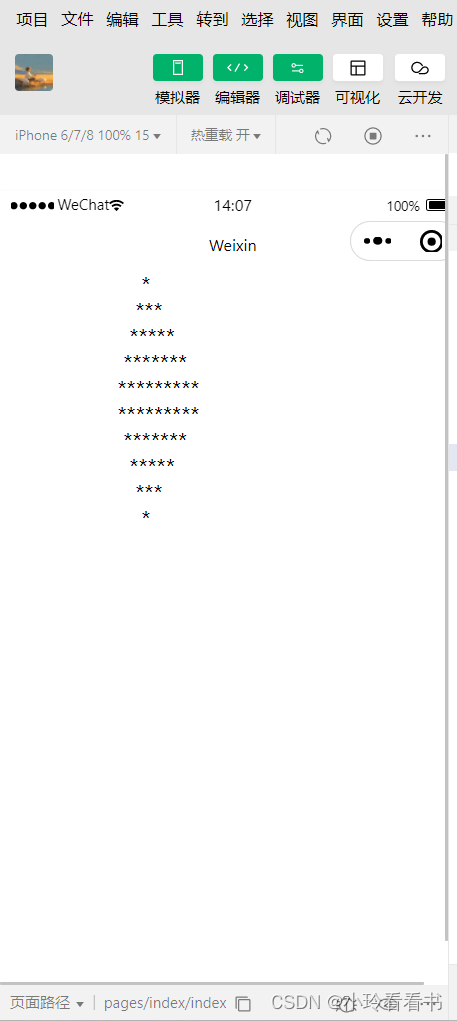
<block wx:for="{{x}}" wx:for-item="x"><view class="aa"><block wx:for="{{25-x}}" wx:for-item="x"><text decode="{{true}}" space="{{true}}"> </text></block><block wx:for="{{y}}" wx:for-item="y"><block wx:if="{{y<=2*x-1}}"><text>*</text></block></block></view>
</block><block wx:for="{{x}}" wx:for-item="x"><view class="aa"><block wx:for="{{19+x}}" wx:for-item="x"><text decode="{{true}}" space="{{true}}"> </text></block><block wx:for="{{y}}" wx:for-item="y"><block wx:if="{{y<=11-2*x}}"><text>*</text></block></block></view>
</block>//inedx.js
Page({data:{x:[1,2,3,4,5],y:[1,2,3,4,5,6,7,8,9]}
})效果图如下:

-
(3)progress
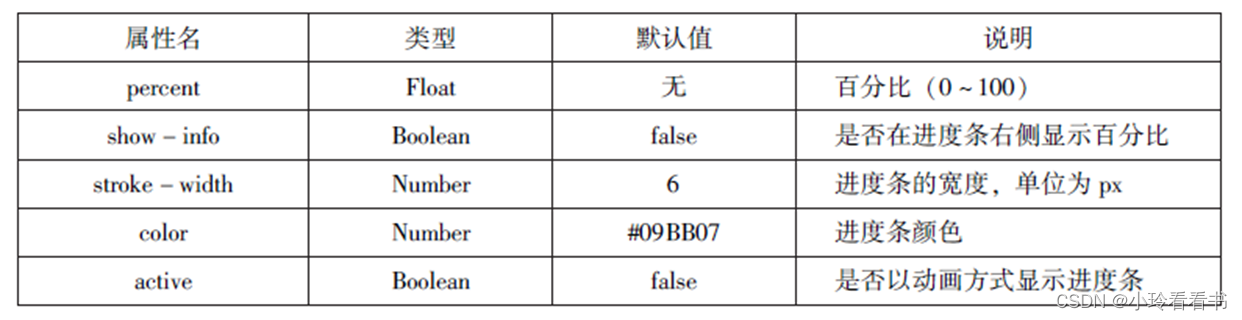
progress组件用于显示进度状态,如资源加载、用户资料完成度、媒体资源播放进度等。progress组件属于块级元素,其属性如下表所示。

示例代码如下:
//index.wxml
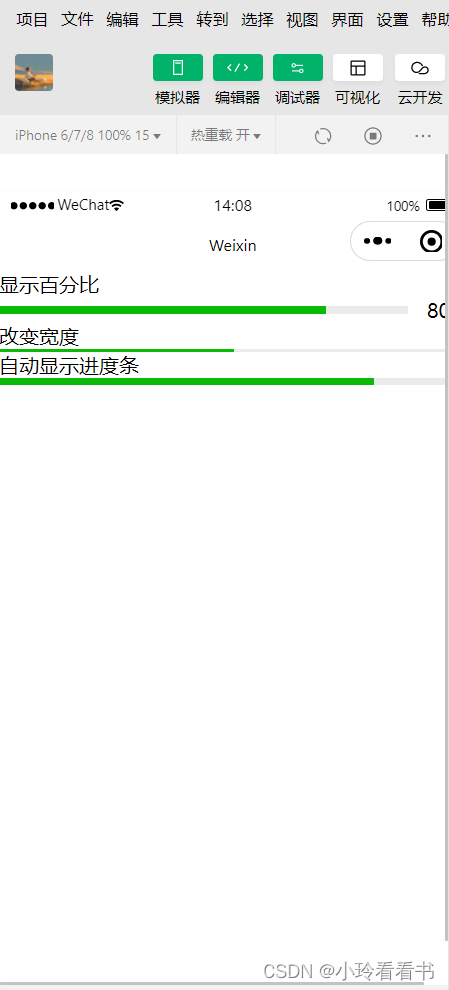
<view>显示百分比</view>
<progress percent="80" show-info="80"></progress>
<view>改变宽度</view>
<progress percent="50" stroke-width="2"></progress>
<view>自动显示进度条</view>
<progress percent="80" active></progress>效果图如下:

表单组件
表单组件的主要功能是收集用户信息,并将这些信息传递给后台服务器,实现小程序与用户之间的沟通。表单组件不仅可以放置在<form/ >标签中使用,还可以作为单独组件和其他组件混合使用。
(1)button
button组件用来实现用户和应用之间的交互,同时按钮的颜色起引导作用。一般来说,在一个程序中一个按钮至少有3种状态:默认点击(default)、建议点击(primary)、谨慎点击(warn)。在构建项目时,应在合适的场景使用合适的按钮,当<button>被<form/ >包裹时,可以通过设置form-type属性来触发表单对应的事件。button组件的属性如下表所示。

示例代码如下:
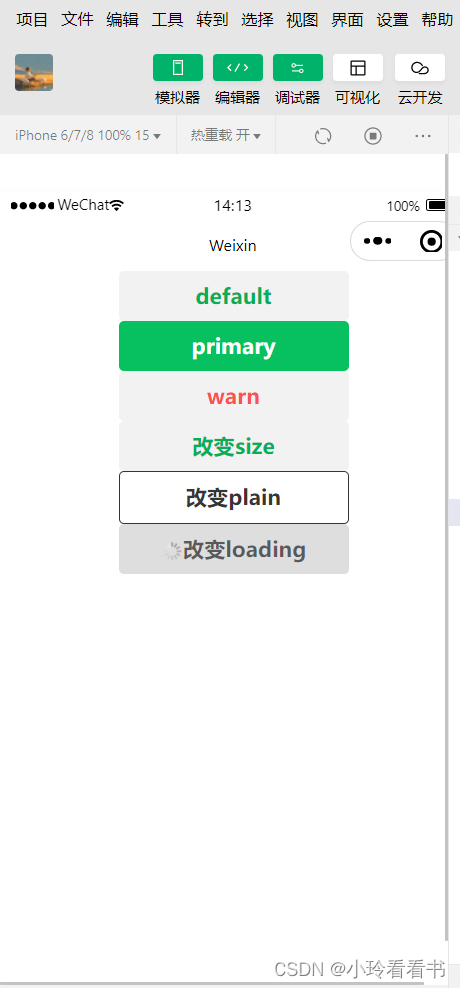
//index.wxml
<button type="default">default</button>
<button type="primary">primary</button>
<button type="warn">warn</button>
<button type="default" bindtap='buttonSize' size="{{size}}">改变size</button>
<button type="default" bindtap='buttonPlain' plain="{{plain}}">改变plain</button>
<button type="default" bindtap='buttonLoading' loading="{{loading}}">改变loading</button>//index.js
Page({data:{size:'default',plain:'false',loading:'false'},
//改变按钮的大小buttonSize:function(){if(this.data.size=="default")this.setData({size:'mini'})elsethis.setData({ size:'default'})},
//是否显示镂空buttonPlain:function(){this.setData({palin:!this.data.plain})},
//是否显示loading图案buttonLoading:function(){this.setData({loading:!this.data.loading})}
})效果图如下:

(2)radio
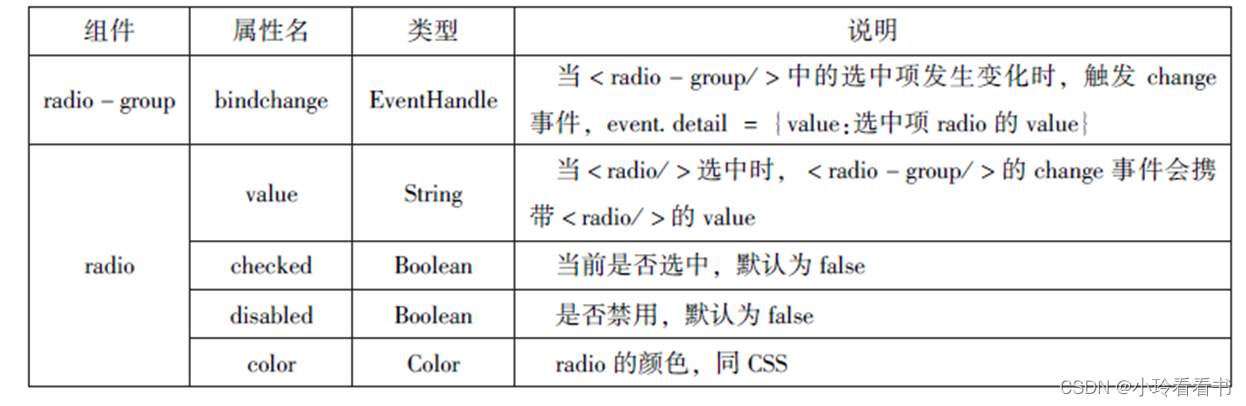
单选框用来从一组选项中选取一个选项。在小程序中,单选框由<radio-group/ >(单项选择器)和<radio/ >(单选项目)两个组件组合而成,一个包含多个 <radio/ >的<radio-group/ >表示一组单选项,在同一组单选项中<radio/ >是互斥的,当一个按钮被选中后,之前选中的按钮就变为非选。它们的属性如下表所示。

示例代码如下:
//index.wxml
<view>选择您喜爱的城市:</view>
<radio-group bindchange="citychange"><radio value="西安">西安</radio><radio value="北京">北京</radio><radio value="上海">上海</radio><radio value="深圳">深圳</radio><radio value="南昌">南昌</radio>
</radio-group>
<view>你的选择:{{city}}</view>
<view>选择你喜爱的计算机语言:</view>
<radio-group class="radio-group" bindchange="radiochange"><label class="radio" wx:for="{{radios}}"><radio value="{{item.value}}" checked="{{item.checked}}"/>{{item.name}}</label>
</radio-group>
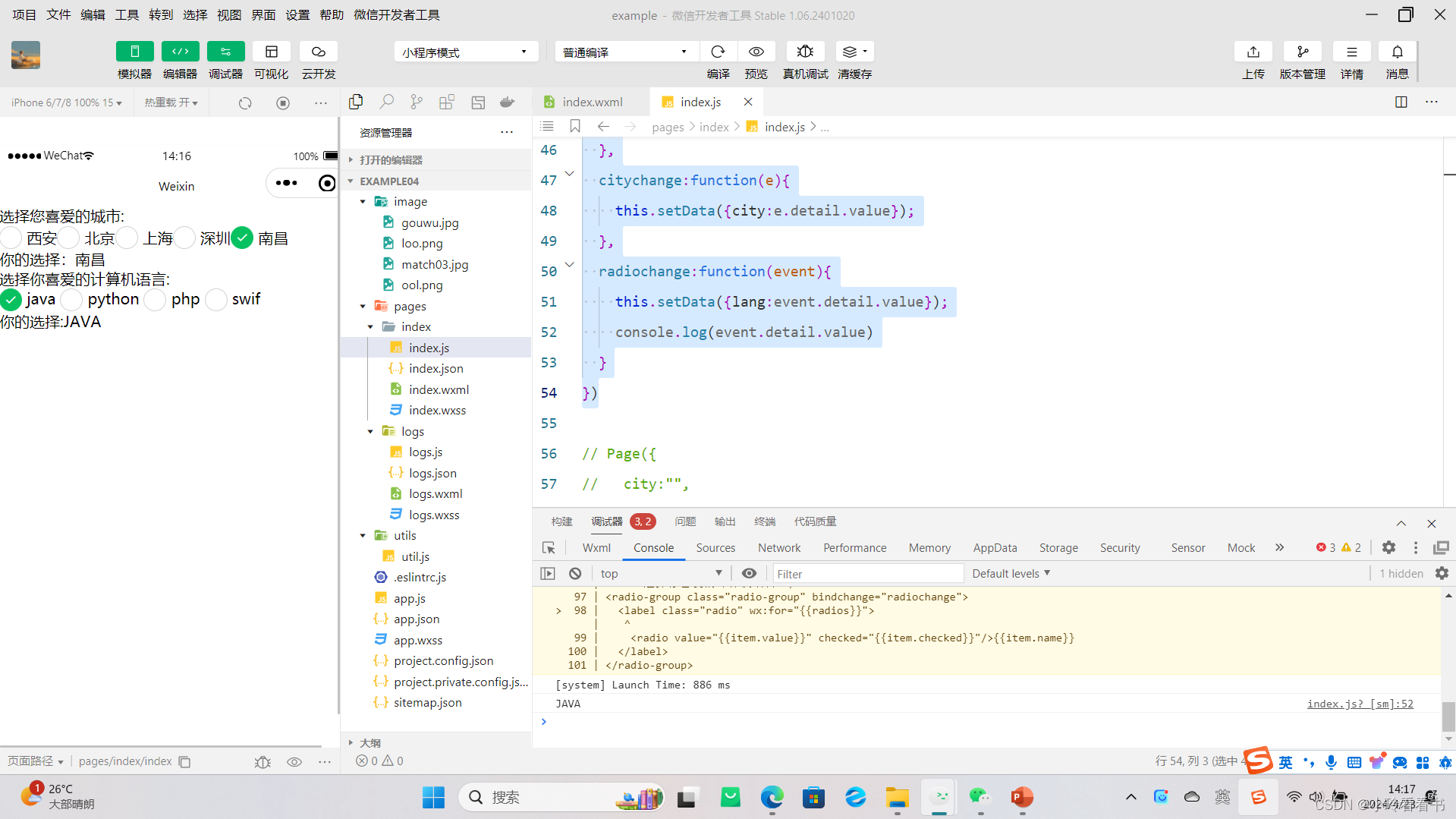
<view>你的选择:{{lang}}</view>//index.js
Page({data:{radios:[{name:'java',value:'JAVA'},{name:'python',value:'Python',checked:'true'},{name:'php',value:'PHP'},{name:'swif',value:'Swif'},],city:"",lang:""},citychange:function(e){this.setData({city:e.detail.value});},radiochange:function(event){this.setData({lang:event.detail.value});console.log(event.deatail.value)}
})效果图如下:

(3)checkbox
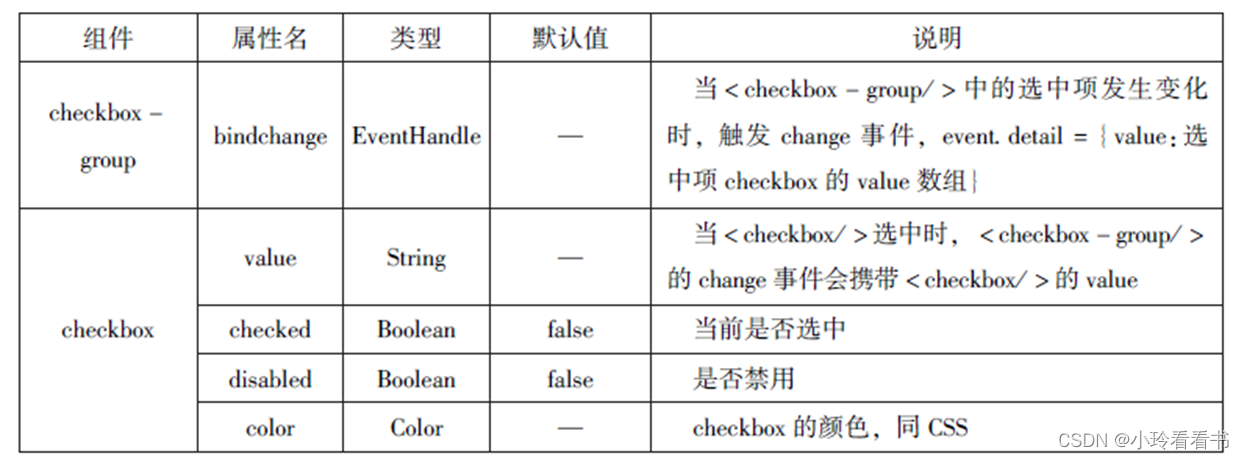
复选框用于从一组选项中选取多个选项,小程序中复选框由 <checkbox -group/ >(多项选择器)和<checkbox/ >(多选项目)两个组件组合而成。一个<checkbox-group/ >表示一组选项,可以在一组选项中选中多个选项。它们的属性如下表所示。

示例代码如下:
//index.wxml
<view>选择您想去的城市</view>
<checkbox-group bindchange="cityChange">
<label wx:for="{{citys}}">
<checkbox value="{{item.value}}"checked='{{item.checked}}'>{{item.value}}
</checkbox>
</label>
</checkbox-group>
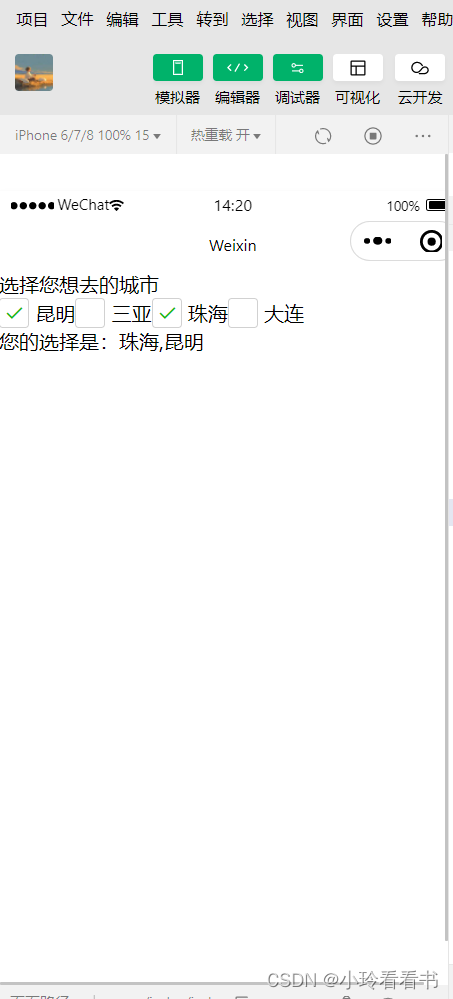
<view>您的选择是:{{city}}</view>//index.js
Page({city:"",data:{citys:[{name:'km',value:'昆明'},{name:'sy',value:'三亚'},{name:'zh',value:'珠海',checked:'true'},{name:'d1',value:'大连'}]},cityChange:function(e){console.log(e.detail.value);var city =e.detail.value;this.setData({city:city})}
})效果图如下:

-
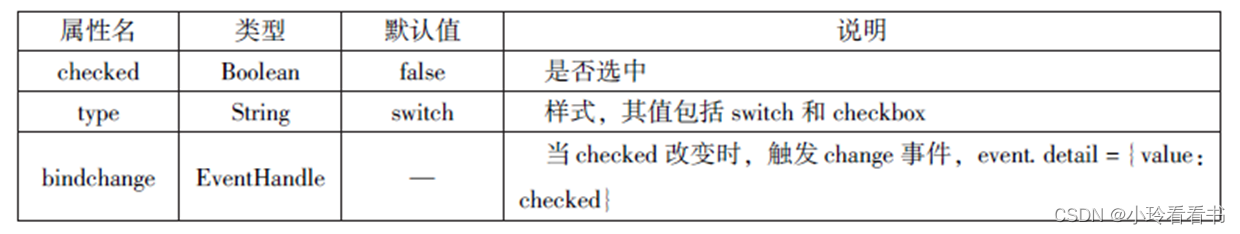
(4)switch
switch组件的作用类似开关选择器,其属性如下表所示。

示例代码如下:
//index.wxml
<view><switch bindchange="swl">{{var1}}</switch>
</view>
<view><switch checked bindchange="sw2">{{var2}}</switch>
</view>
<view><switch type="checkbox" bindchange="sw3">{{var3}}</switch>
</view>//index.js
Page({data:{var1:'关',var2:'开',var3:'未选'},sw1:function(e){this.setData({var1:e.detail.value?'开':'关'})},sw2:function(e){this.setData({var2:e.detail.value?'开':'关'})},sw3:function(e){this.setData({var3:e.detail.value?'已选':'未选'})}
}) 
-
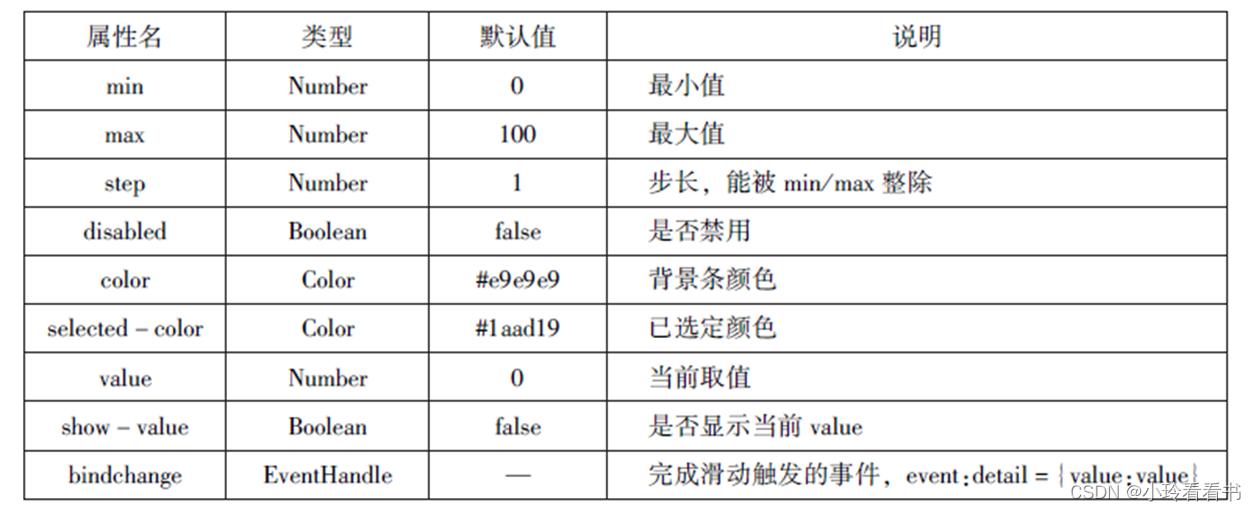
(5)slider
slider组件为滑动选择器,可以通过滑动来设置相应的值,其属性如下表所示。

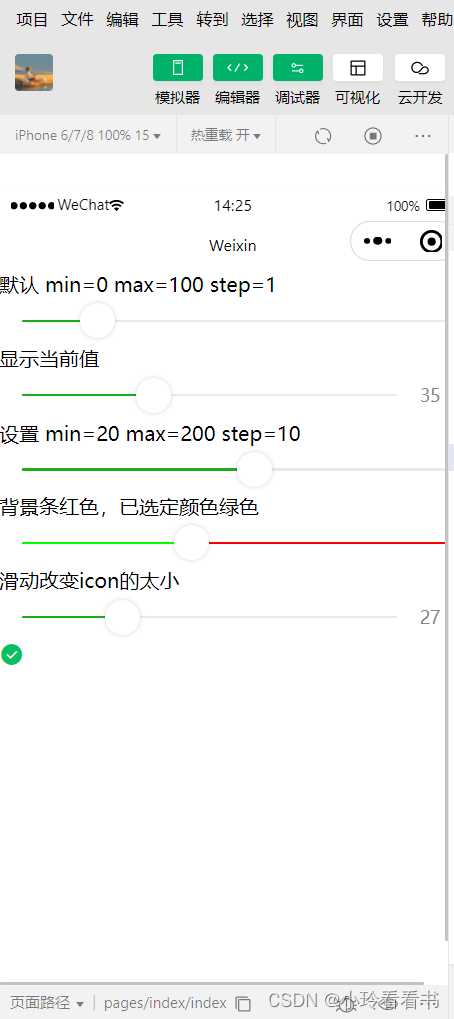
示例代码如下:
//index.wxml
<view>默认 min=0 max=100 step=1</view>
<slider></slider>
<view>显示当前值</view>
<slider show-value></slider>
<view>设置 min=20 max=200 step=10</view>
<slider min='0' max='200' step='10' show-value=""></slider>
<view>背景条红色,已选定颜色绿色</view>
<slider color="#f00" selected-color='#0f0'></slider>
<view>滑动改变icon的太小</view>
<slider show-value bindchange='sliderchange'></slider>
<icon type="success" size='{{size}}'></icon>//index.js
Page({data:{size:'20'},slidechange:function(e){this.setData({size:e.detail.value})}
})效果图如下:

(6)picker
picker组件为滚动选择器,当用户点击picker组件时,系统从底部弹出选择器供用户选择。picker组件目前支持5种选择器,分别是:selector(普通选择器)、multiSelector(多列选择器)、time(时间选择器)、date(日期选择器)、region(省市选择器)。
-
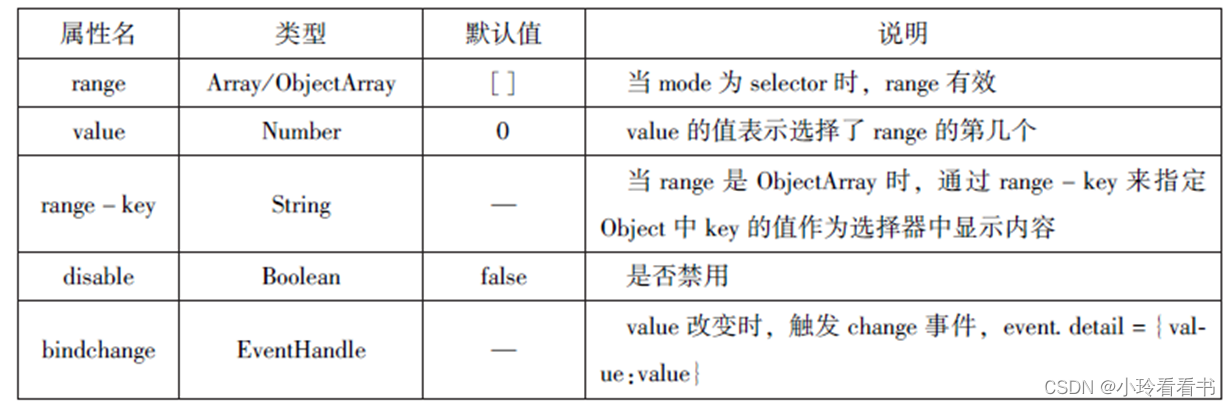
普通选择器
普通选择器(mode=selector)的属性如下表所示。

示例代码如下:
//index.wxml
<view>---range为数组---</view>
<picker range="{{array}}" value="{{index1}}" bindchange='arrayChange'>当前选择:{{array[index1]}}
</picker><view>---range为数组对象--</view>
<picker bindchange="objArrayChange" value="{{index2}}" range-key="name" range="{{objArray}}">当前选择:{{objArray[index2].name}}</picker>//index.js
Page({data:{array:['Java','Python','C','C#'],objArray:[{id:0,name:'Java'},{id:1,name:'Python'},{id:2,name:'C'},{id:3,name:'C#'}],index1:0,index2:0},arrayChange:function(e){console.log('picker值变为',e.detail.value)var index=0;this.setData({index1:e.detail.value})},objArrayChange:function(e){console.log('picker值变为',e.detail.value)this.setData({index2:e.detail.value})}
})效果图如下:

-
多列选择器
多列选择器(mode=multiSelector)允许用户从不同列中选择不同的选择项,其选项是二维数组或数组对象。多列选择器的属性如下表所示。

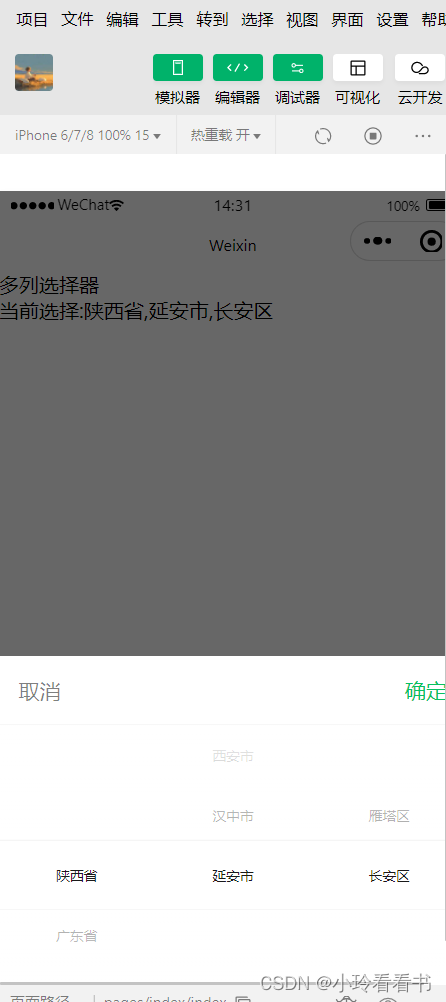
例如,简写代码实现如下图所示的省、市、县三级联动选择功能。
示例代码如下:
//index.wxml
<view>多列选择器</view>
<picker mode="multiSelector" bindchange="bindMultiPickerChange" bindcolumnchange="bindMultiPickerChange" value="{{multiIndex}}"
range="{{multiArray}}"><view>当前选择:{{multiArray[0][multiIndex[0]]}},{{multiArray[1][multiIndex[1]]}},{{multiArray[2][multiIndex[2]]}}</view>
</picker>//index.js
Page({data:{multiArray:[['陕西省','广东省'],['西安市','汉中市','延安市'],['雁塔区','长安区']],multiIndex:[0,0,0]},//绑定MultipickerbindMultiPickerChange:function(e){console.log('picker发送选择改变,携带值为',e.detail.value)this.setData({multiIndex:e.detail.value})},//绑定MultiPickerColumnbindMultiPickerColumnChange:function(e){console.log('修改的列为',e.detail.column,',值为',e.detail.value);var data={multiArray:this.data.multiArryay,multiIndex:this.data.multiIndex};data.multiIndex[e.detail.column]=e.detail.value;switch(e.detail.column){case 0:switch(data.multiIndex[0]){case 0:data.multiArray[1]=['西安市','汉中市','延安市'];data.multiArray[2]=['雁塔区','长安区'];break;case 1:data.multiArray[1]=['深圳市','珠海市'];data.multiArray[2]=['南山区','罗湖区'];break;}data.multiIndex[1]=0;data.multiIndex[2]=0;break;case 1:switch(data.multiIndex[0]){case 0:switch(data.multiIndex[1]){case 0:data.multiArray[2]=['雁塔区','长安区'];break;case 1:data.multiArray[2]=['汉台区','南郑区'];break;case 2:data.multiArray[2]=['宝塔区','子长县','延川县'];break;}break;case 1:switch(data.multiIndex[1]){case 0:data.multiArray[2]=['南山区','罗湖区'];break;case 1:data.multiArray[2]=['香洲区','斗门区'];break;}break;}data.multiIndex[2]=0;console.log(data.multiIndex);break;}this.setData(data);
},
})效果图如下:

-
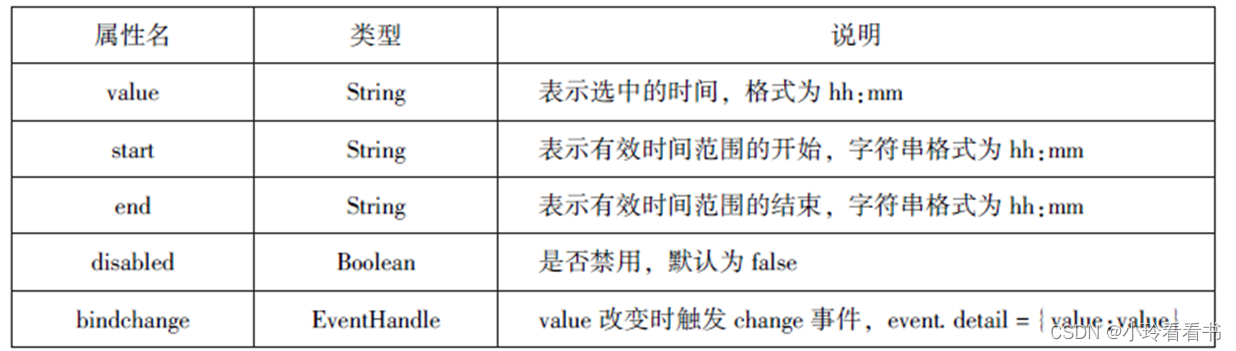
时间选择器、日期选择器
时间选择器(mode=time)可以用于从提供的时间选项中选择相应的时间,其属性如下表所示。

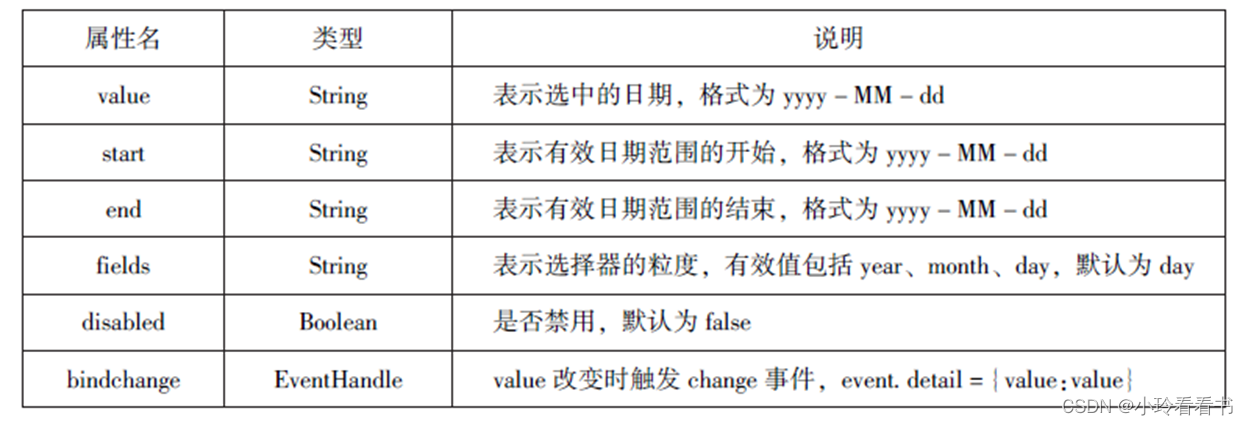
日期选择器(mode=date)可以用于从提供的日期选项中选择相应的日期,其属性如下表所示。
 示例代码如下:
示例代码如下:
//index.wxml
<view>
<picker mode="date" start="{{startdate}}" end="{{enddate}}" value="{{date}}" bindchange="changedate">选择的日期:{{date}}
</picker>
</view>
<view>
<picker mode="time" start="{{starttime}}" end="{{endtime}}" bindchange="changetime">
选择的时间:{{time}}
</picker>
</view>//index.js
Page({data:{startdate:2000,enddate:2050,date:'2018',starttime:'00:00',endtime:'12:59',time:'8:00'},changedate:function(e){this.setData({date:e.detail.value});console.log(e.detail.value)},changetime:function(e){this.setData({time:e.detail.value})console.log(e.detail.value)}
})效果图如下:

-
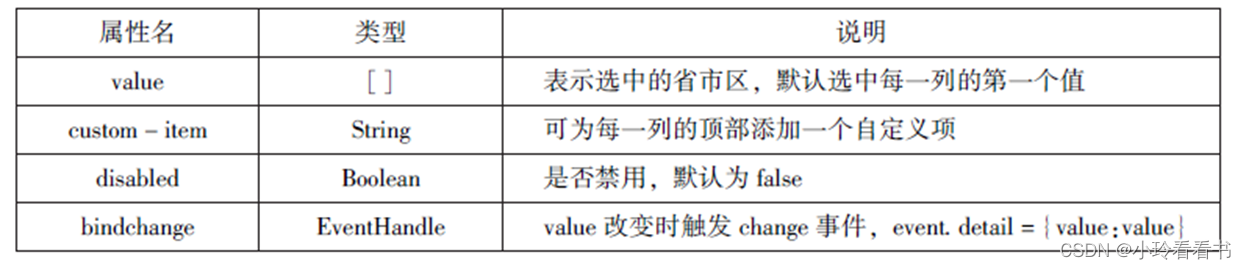
省市选择器
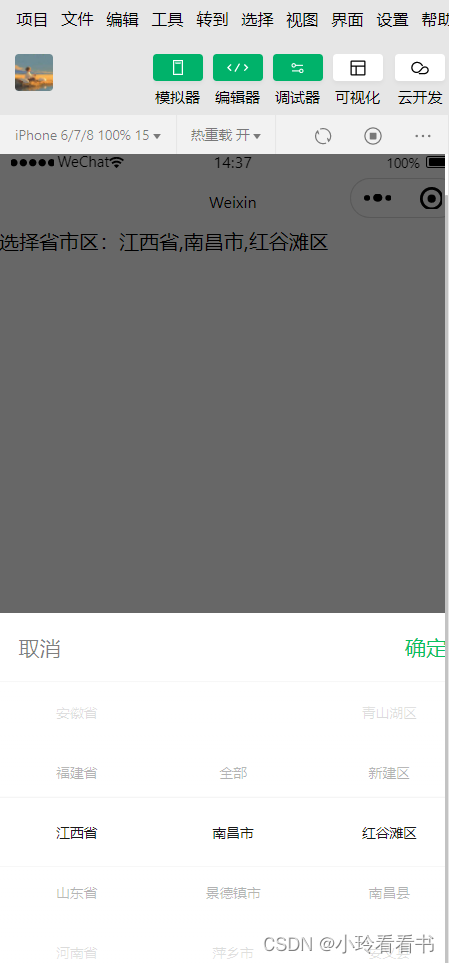
省市选择器(mode=region)是小程序的新版本提供的选择快速地区的组件,其属性如下表所示。

示例代码如下:
//index.wxml
<picker mode="region" value="{{region}}" custom-item="{{customitem}}" bindchange="changeregion">选择省市区:{{region[0]}},{{region[1]}},{{region[2]}}
</picker>//index.js
Page({data:{region:['陕西省','西安市','长安区'],customitem:'全部'},changeregion:function(e){console.log(e.detail.value)this.setData({region:e.detail.value})}
})效果图如下:

-
(7)picker-view
picker-view组件为嵌入页面的滚动选择器。相对于picker组件,picker-view组件的列的个数和列的内容由用户通过<picker-view-column/ >自定义设置。picker -view组件的属性如下表所示。

示例如下:
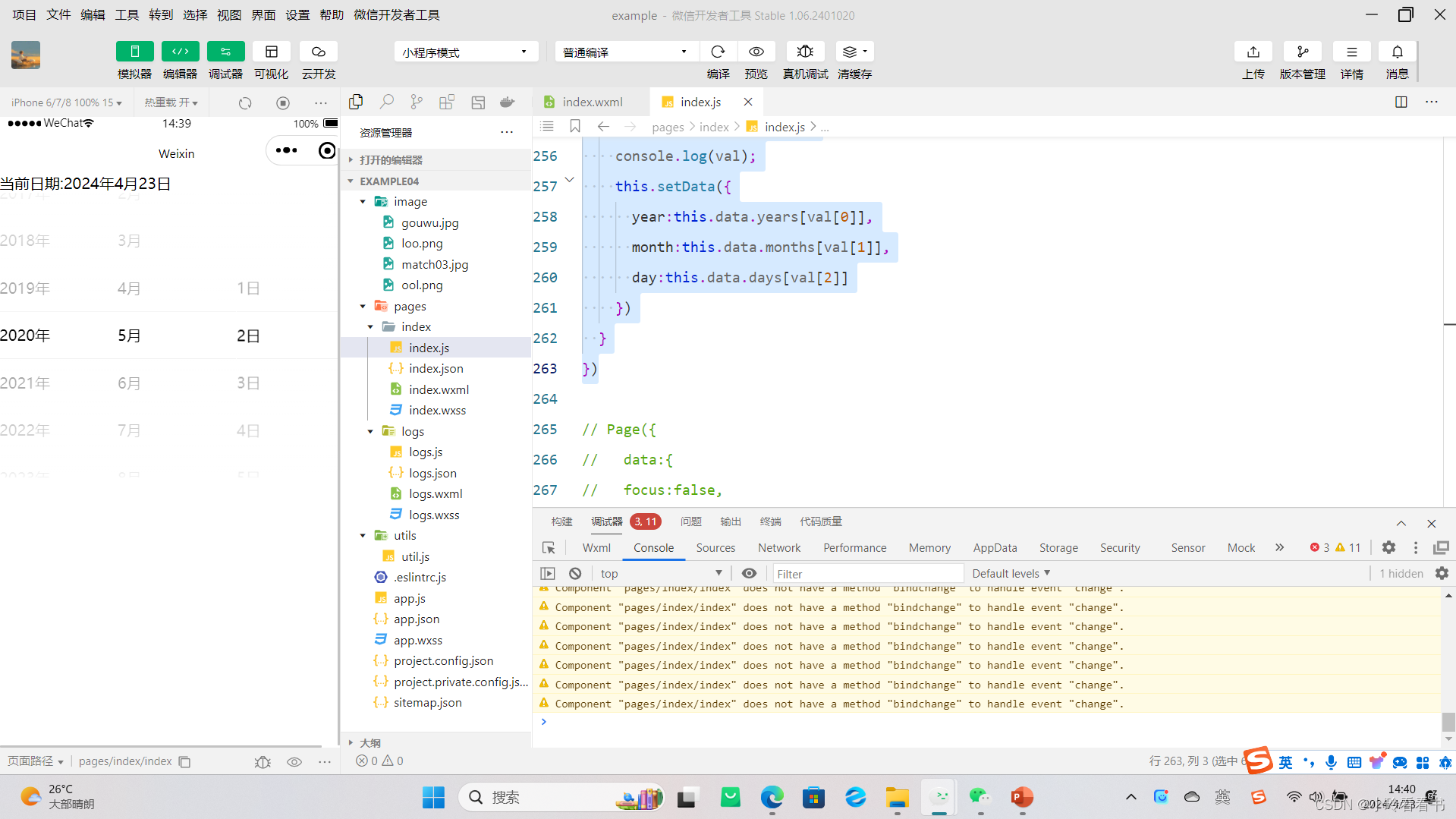
//index.wxml
<view>当前日期:{{year}}年{{month}}月{{day}}日</view>
<picker-view indicator-style="height:50px;" style="width: 100%;height:300px;"
value="{{value}}" bindchange="bindchange"><picker-view-column><view wx:for="{{years}}" style="line-height: 50px;">{{item}}年</view></picker-view-column><picker-view-column><view wx:for="{{months}}" style="line-height: 50px;">{{item}}月</view></picker-view-column><picker-view-column><view wx:for="{{days}}" style="line-height: 50px;">{{item}}日</view></picker-view-column>
</picker-view>//index.js
const date=new Date()
const years=[]
const months=[]
const days=[]
//定义年份
for(let i=1900;i<=2050;i++){years.push(i)
}
//定义月份
for(let i=1;i<=12;i++){months.push(i)
}
//定义日期
for(let i=1;i<=31;i++){days.push(i)
}
Page({data:{years:years,months:months,days:days,year:date.getFullYear(),month:date.getMonth()+1,day:date.getDate(),value:[118,0,0],},//定位到2018年1月1日bindChange:function(e){const val=e.detail.valueconsole.log(val);this.setData({year:this.data.years[val[0]],month:this.data.months[val[1]],day:this.data.days[val[2]]})}
})效果图如下:

-
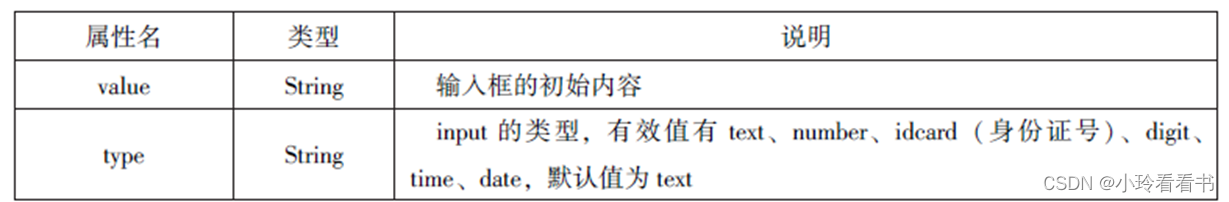
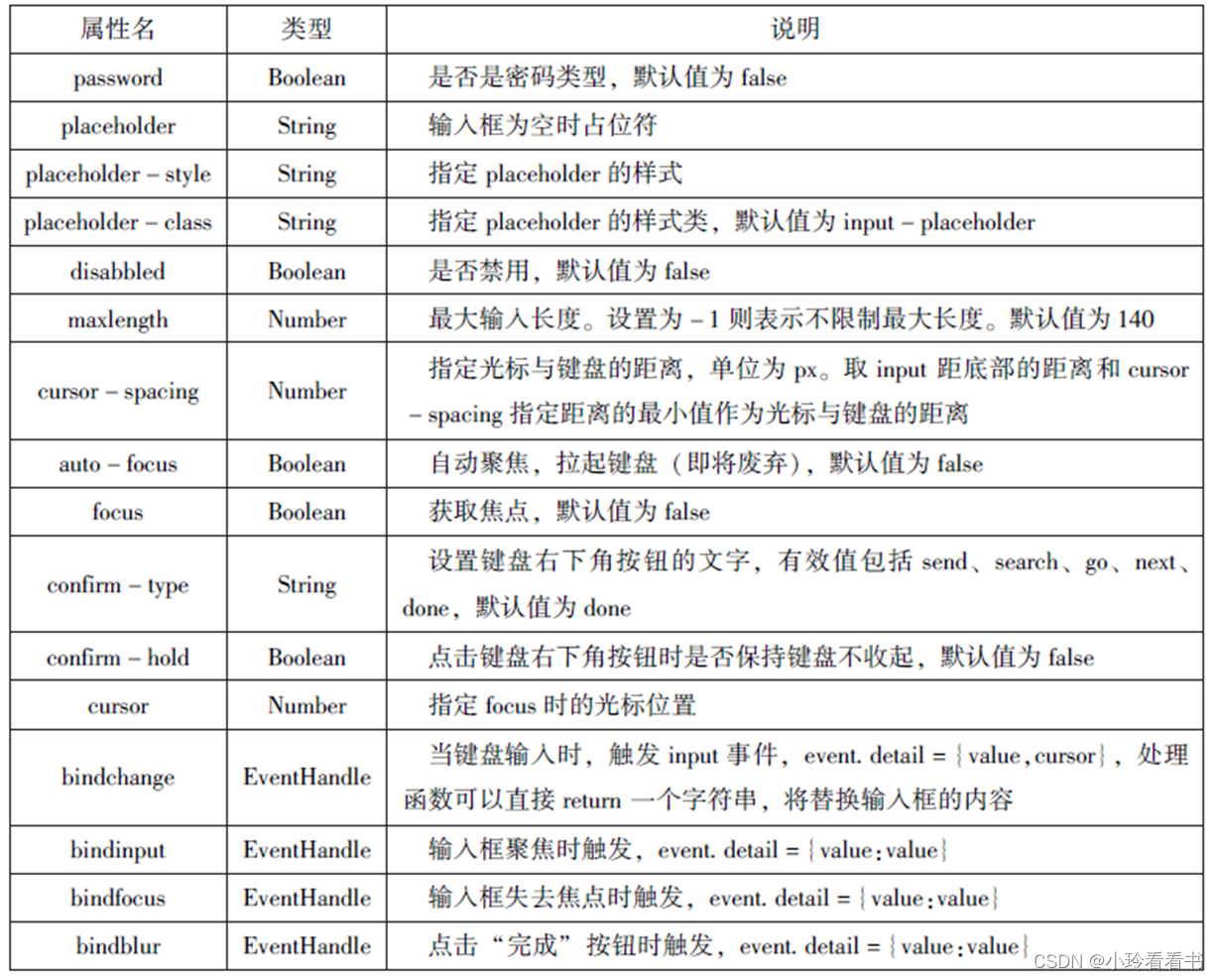
(8)input
input组件为输入框,用户可以输入相应的信息,其属性如下表所示。


示例代码如下所示。
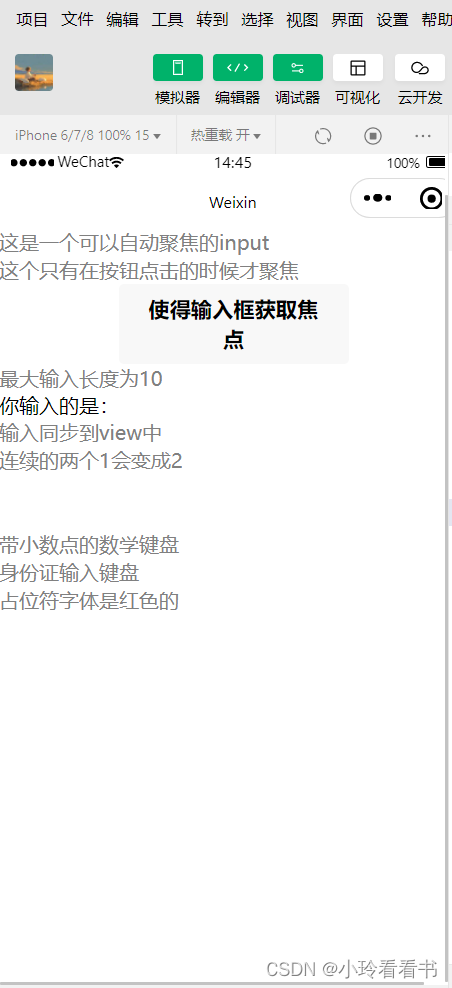
//index.wxml
<input placeholder="这是一个可以自动聚焦的input" auto-focus/>
<input placeholder="这个只有在按钮点击的时候才聚焦" focus="{{focus}}"/>
<button bindtap="bindButtonTap">使得输入框获取焦点</button>
<input maxlength="10" placeholder="最大输入长度为10"/>
<view class="section_title">你输入的是:{{inputValue}}</view><input bindinput="bindKeyInput" placeholder="输入同步到view中"/><input bindinput="bindReplaceInput" placeholder="连续的两个1会变成2"/><input password type="number"/><input password type="text"/><input type="digit" placeholder="带小数点的数学键盘"/><input type="idcard" placeholder="身份证输入键盘"/><input placeholder-style="color:red" placeholder="占位符字体是红色的"/>//index.js
Page({data:{focus:false,inputValue:""},bindButtonTap:function(){this.setData({focus:true})},bindKeyInput:function(e){this.setData({inputValue:e.detail.value})
},bindReplaceInput:function(e){var value =e.detail.valuevar pos =e.detail.cursorif(pos!=-1){//光标在中间var left =e.detail.value.slice(0,pos)//计算光标的位置pos =left.replace(/11/g,'2').length}//直接返回对象,可以对输入进行过滤处理,同时可以控制光标的位置return{
value:value.replace(/11/g,'2'),
Cursor:pos}
//或者直接返回字符串,光标在最后边
//return value.replace( /11 /g,'2'),}
})效果图如下:

-
(9)textarea
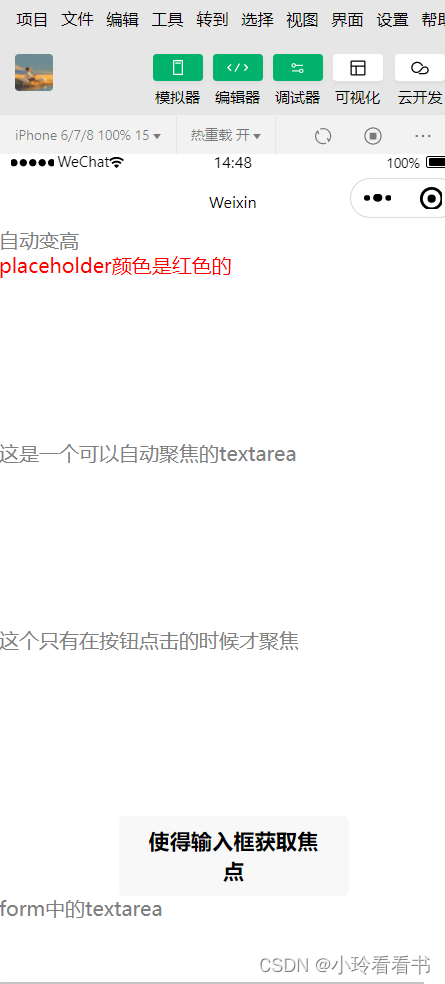
textarea组件为多行输入框文件,可以实现多行内容的输入。textarea组件的属性如下表所示。


示例代码如下:

(10)label
label组件为标签组件,用于提升表单组件的可用性。label组件支持使用for属性找到对应的id,或者将控件放在该标签下,当点击label组件时,就会触发对应的控件。for属性的优先级高于内部控件,内部有多个控件的时候默认触发第一个控件。目前,label组件可以绑定的控件有<button/ >、<checkbox/ >、<radio/>、<switch/ >。
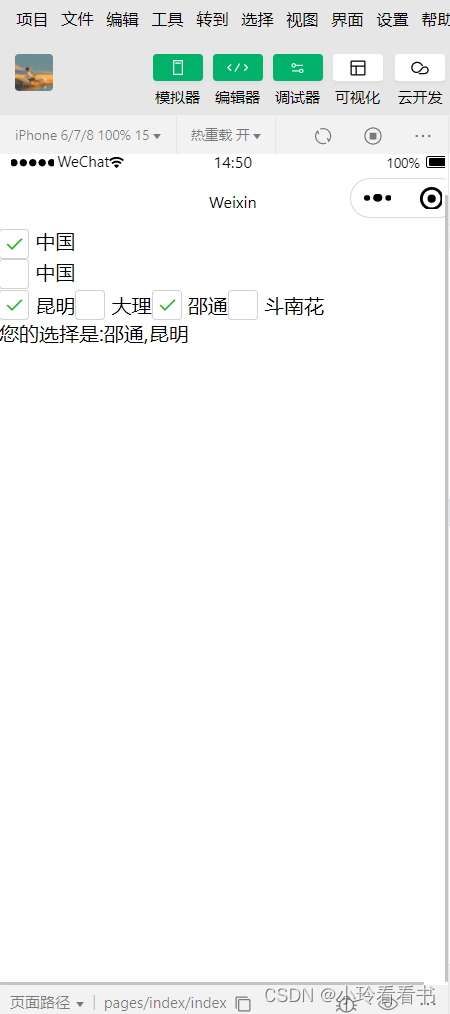
示例代码如下:
//index.wxml
<!-- 单击中国不能选择/取消复选框 -->
<view><checkbox></checkbox>中国</view>
<!-- 单击"中国"可以选择/取消复选框 -->
<view><label><checkbox></checkbox>中国</label></view>
<!-- 使用for找到对应的id -->
<checkbox-group bindchange="cityChange">
<label wx:for="{{citys}}">
<checkbox value="{{item.value}}" checked='{{item.checked}}'>{{item.value}}</checkbox>
</label>
</checkbox-group>
<view>您的选择是:{{city}}</view>//index.js
Page({city:"",data:{citys: [{name:'km',value:'昆明'},{name:'大理',value:'大理'},{name:'邵通',value:'邵通',checked:'true'},{name:'dnh',value:'斗南花'}]},cityChange:function(e){console.log(e.detail.value);var city=e.detail.value;this.setData({city:city})}
})效果图如下:

-
(11)form
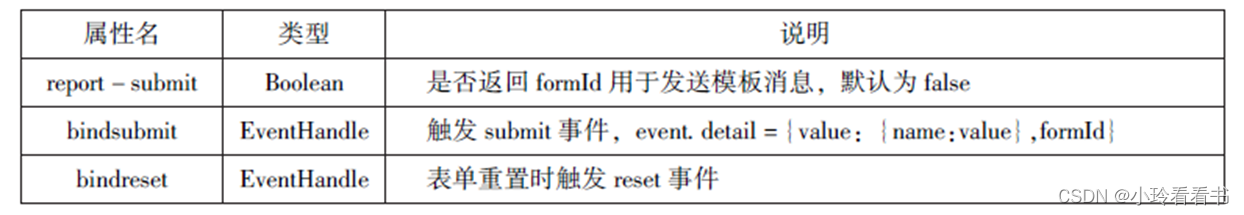
form组件为表单组件,用来实现将组件内的用户输入信息进行提交。当<form/ >表单中formType为submit的<button/ >组件时,会将表单组件中的value值进行提交。form组件的属性如下表所示。

示例代码如下:
//index.wxml
<form bindsubmit="formsubmit" bindreset="formReset">
<view>姓名:<input type="text" name="xm"/>
</view>
<view>性别:<radio-group name="xb"><label><radio value="男" checked/>男</label><label><radio value="女" checked/>女</label></radio-group>
</view>
<view>爱好:<checkbox-group name="hobby"><label wx:for="{{hobbies}}"><checkbox value="{{item.value}}"checked='{{item.checked}}'>{{item.value}}</checkbox></label></checkbox-group>
</view>
<button formType='submit'>提交</button>
<button formType='reset'>重置</button>
</form>//index.js
Page({hobby:"",data:{hobbies:[{name:'jsj',value:'计算机',checked:'true'},{name:'music',value:'听音乐'},{name:'game',value:'玩电竞'},{name:'sulm',value:'游泳',checked:'true'}]},formSubmit:function(e){console.log('form发生了submit事件,携带数据为:'.e.detail.value)},formReset:function(){console.log('form发生了reset事件')}
})效果图如下:

多媒体组件
多媒体组件包括image(图像)、audio(音频)、video(视频)、camera(相机)组件,使用这些组件,可以让页面更具有吸引力。
-
(1)image
image组件为图像组件,与HTML中的 <img/ >类似,系统默认image组件的宽度为300 px、高度为2250 px, image组件的属性如下表所示。

image组件中的mode属性有13种模式,其中缩放模式有4种,裁剪模式有9种。
-
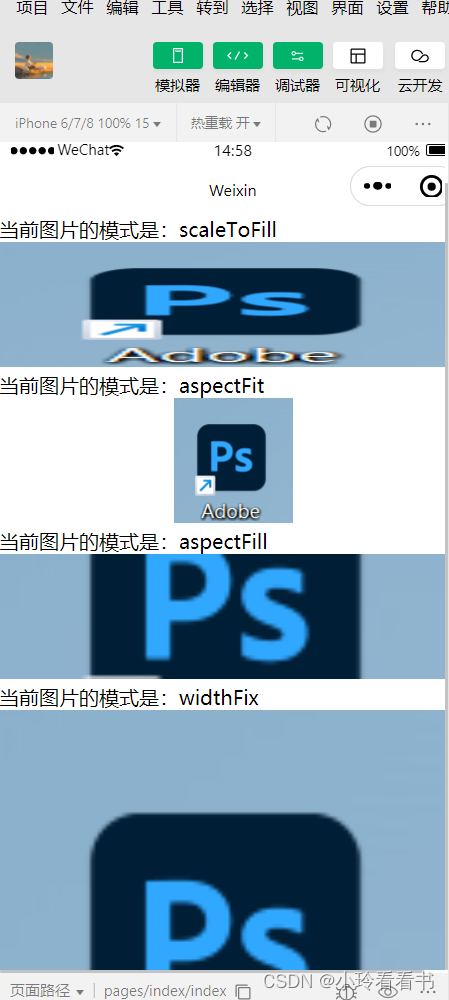
缩放模式
- scaleToFill不保持纵横比缩放图片,使图片的宽高完全拉伸至填满image元素。
- aspectFit保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以将图片完整地显示出来。
- aspectFill保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,在另一个方向将会发生截取。
- widthFix宽度不变,高度自动变化,保持原图宽高比不变。
示例代码如下:
//index.wxml
<block wx:for="{{modes}}">
<view>当前图片的模式是:{{item}}</view>
<image mode="{{item}}" src="/image/loo.png" style="width: 100%;height: 100%;"/>
</block>//index.js
Page({data:{modes:['scaleToFill','aspectFit','aspectFill','widthFix']}
})效果图如下:

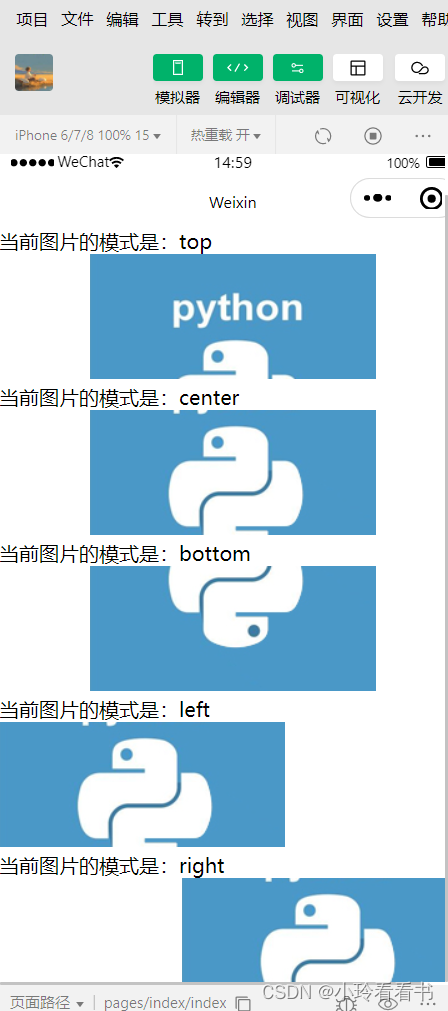
裁剪模式
- top 不缩放图片,只显示图片的顶部区域。
- bottom 不缩放图片,只显示图片的底部区域。
- center 不缩放图片,只显示图片的中间区域。
- left 不缩放图片,只显示图片的左边区域。
- right 不缩放图片,只显示图片的右边区域。
- top_left 不缩放图片,只显示图片的左上边区域。
- top_right 不缩放图片,只显示图片的右上边区域。
- bottom_left 不缩放图片,只显示图片的左下边区域。
- bottom_right 不缩放图片,只显示图片的右下边区域。
示例代码如下:
//index.wxml
<block wx:for="{{modes}}"><view>当前图片的模式是:{{item}}</view><image mode="{{item}}" src="/image/loo.png" style="width: 100%;height: 100%;"/>
</block>//index.js
Page({data:{modes:['top','center','bottom','left','right','top_left','top_right','bottom_left','bottom_right']}
})效果图如下:

-
(2)audio
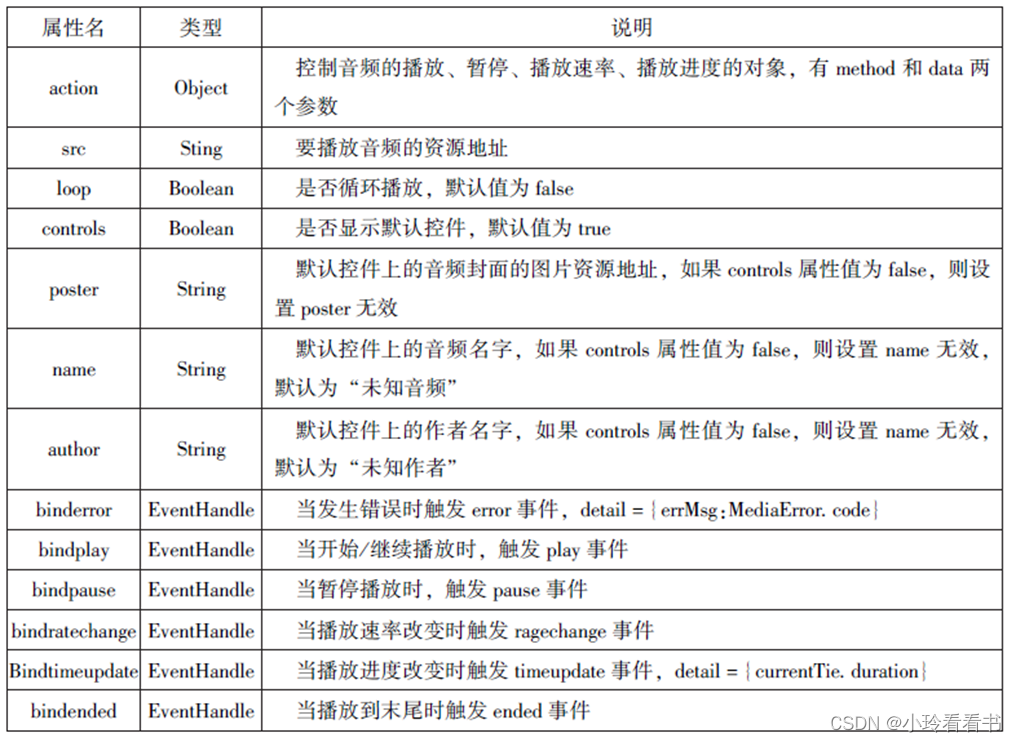
audio组件用来实现音乐播放、暂停等,其属性如下表所示。

示例代码如下:
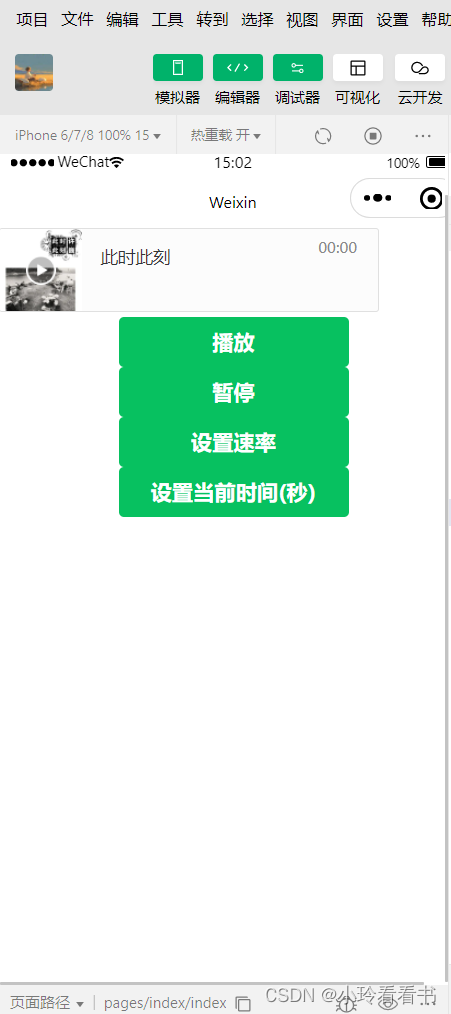
//index.wxml
<audio src="{{src}}" action="{{action}}" poster="{{poster}}" name="{{name}}" author="{{author}}"
loop controls></audio>
<button type="primary" bindtap="play">播放</button>
<button type="primary" bindtap="pause">暂停</button>
<button type="primary" bindtap="playRate">设置速率</button>
<button type="primary" bindtap="currentTime">设置当前时间(秒)</button>//index.js
Page({data:{poster:'http://y.gtimg.cn/music/photo_new/T002R300x300M000003rsKF44GyaSk.jpg? max_age=2592000',name:'此时此刻',autor:'许巍',src:'http://ws.stream.qqmusic.qq.com/M500001VfvsJ21xFqb.mp3? guid=ffffffff82def4af4b12b3cd9337d5e7&uin=346897220&vkey=6292F51E1E384E061FF02C31F716658E5C81F5594D561F2E88B854E81CAAB7806D5E4F103E55D33C16F3FAC506D1AB172DE8600B37E43FAD&fromtag=46',},play:function(){this.setData({action:{method:'play'}})},pause:function(){this.setData({action:{method:'pause'}})},playRate:function(){this.setData({action:{method:'setplaybackRate',data:10//速率}})console.log('当前速率:'+this.data.action.data)},currentTime:function(e){this.setData({action:{method:'setCurrentTime',data:120}})}
})效果图如下:

-
(3)video
video组件用来实现视频的播放、暂停等。视频的默认宽度为300飘向,高度为225px,video组件的属性如下表所示。

示例代码如下:
//index.wxml
<video src="{{src}}" controls=""></video>
<view class="btn-area">
<button bindtap="bindButtonTap">获取视频</button>
</view>//index.js
Page({data:{src:"",},bindButtonTap:function(){var that=thiswx.chooseVideo({sourceType:['album','camera'],maxDuration:60,camera:['front','back'],success:function(res){that.setData({src:res.tempFilePath})}})}
})-
(4)camera
camera组件为系统相机组件,可以实现拍照或录像功能。在一个页面中,只能有一个camera 组件。在开发工具中运行时,使用电脑摄像头实现拍照或录像;在手机中运行时,使用手机前后摄像头实现拍照或录像。camera组件的属性如下表所示。

示例代码如下:
//index.wxml
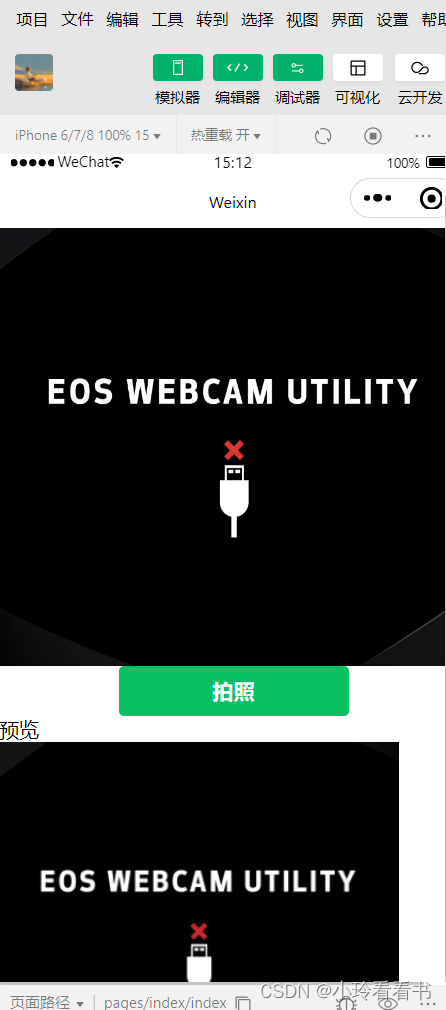
<camera device-position="back" flash="off" binderror="error" style="width: 100%;height: 350px;">
</camera>
<button type="primary" bindtap="takePhoto">拍照</button>
<view>预览</view>
<image mode="widthFix" src="{{src}}"></image>//index.js
Page({takePhoto(){const ctx=wx.createCameraContext()//创建并返回camera上下文对象ctx.takePhoto({quality:'high',success:(res)=>{this.setData({src:res.tempImagePath})}})},error(e){console.log(e.detail)}
}) 
其他组件
在小程序中,除了前面介绍的组件以来,map组件和canvas组件比较常用。
(1)map
map组件用于在页面中显示地图或路径,常用于LBS(基于位置服务)或路径指引,功能相对百度地图、高德地图较简单,目前具备绘制图标、路线、半径等能力,不能在croll-view、swiper、picker-view、movable-view组件中使用。
map组件的属性如下表所示。

 map组件的markers属性用于在地图上显示标记的位置,其相关属性如下表所示。
map组件的markers属性用于在地图上显示标记的位置,其相关属性如下表所示。

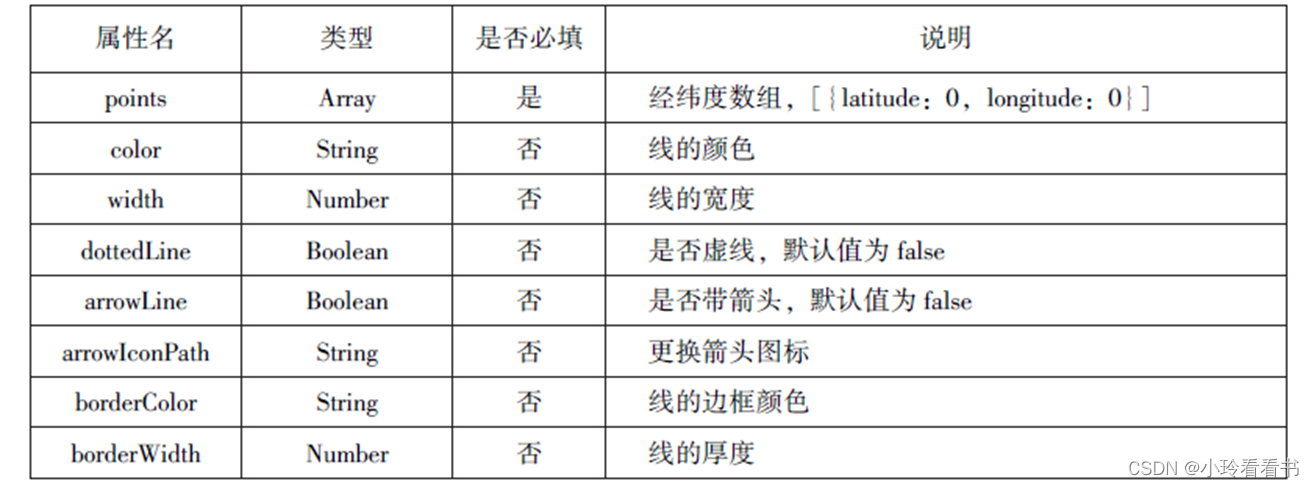
map组件的 polyline属性用来指定一系列坐标点,从数组第一项连线到最后一项,形成一条路线,可以指定线的颜色、宽度、线型以及是否带箭头等,其相关属性如下表所示。 示例代码如下:
示例代码如下:
//index.wxml
<map id="map"
longitude="108.9200"
latitude="34.1550"
scale="14"
controls="{{controls}}"
bindcontroltap="controltap"
markers="{markers}"
bindmarkertap="markertap"
polyline="{{polyline}}"
bindregionchange="regionchange"
show-location style="width: 100%;height: 300px;">
</map>//index.js
Page({data:{markers:[{iconPath:"/image/loo.png",id:0,longitude:"108.9290",latitude:"34.1480",width:50,height:50}],polyline:[{points:[{longitude:"108.9290",latitude:"34.1400",},{longitude:"108.9290",latitude:"34.1500",},{longitude:"108.9290",latitude:"34.1700",}],color:"#00ff00",width:2,dotteLine:true}],controls:[{id:1,iconPath:'/image/loo.png',position:{left:0,top:300,width:30,height:30},clickable:true}]},regionchange(e){console.log(e.type)},markertap(e){console.log(e.markertap)},controltap(e){controls.loh(e.controltap)}
})效果图如下:

(2)canvas
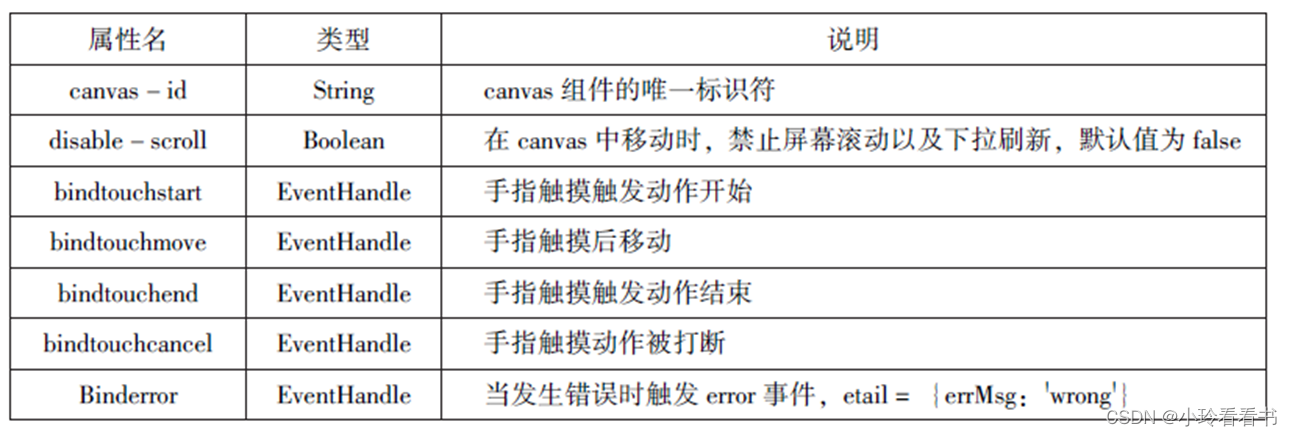
canvas组件用来绘制图形,相当于一块无色透明的普通图布。canvas组件本身并没有绘图能力,仅仅是图形容器,通过绘图API实现绘图功能。在默认情况下,canvas组件的默认宽度为300px,高度为225px,同一页面中的canvas-id不能重复,否则会出错。canvas组件的属性如下表所示。
 示例代码如下:
示例代码如下:
//index.wxml
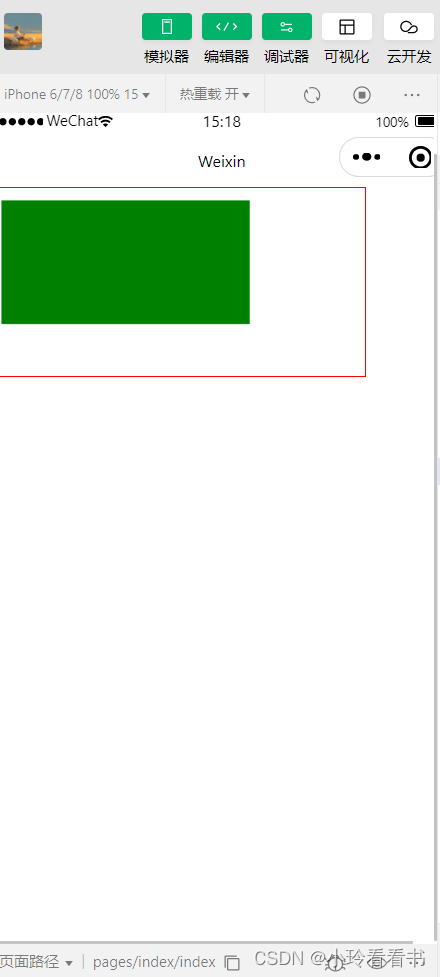
<canvas canvas-id="myCanvas" style="border: 1px solid red;"></canvas>//index.js
Page({onLoad:function(options){var ctx=wx.createCanvasContext('myCanvas')ctx.setFillStyle('green')ctx.fillRect(10,10,200,100)ctx.draw()}
})效果图如下:

第六章总结
网络API
网络API可以帮助开发者实现网络URL访问调用、文件的上传和下载、网络套接字的使用等功能处理。微信开发团队提供了10个网络API接口。
- wx.request(Object)接口 用于发起HTTPS请求。
- wx.uploadFile(Object)接口用于将本地资源上传到后台服务器。
- wx.downloadFile(Object)接口用于下载文件资源到本地。
- wx.connectSocket(Object)接口 用于创建一个WebSocket连接。
- wx.sendSocketMessage(Object)接口 用于实现通过WebSocket连接发送数据。
- wx.closeSocket(Object)接口用于关闭WebSocket连接。
- wx.onSocketOpen(CallBack)接口 用于监听WebSocket连接打开事件。
- wx.onSocketError(CallBack)接口 用于监听WebSocket错误。
- wx.onSocketMessage(CallBack)接口 用于实现监听WebSocket接收到服务器的消息事件。
- wx.onSocketClose(CallBack)接口 用于实现监听WebSocket关闭。
发现网络请求
wx. request(Object)实现向服务器发送请求、获取数据等各种网络交互操作,其相关参数如表6-1所示。一个微信小程序同时只能有5个网络请求连接,并且是HTTPS请求。


wx.request(Object)获取百度(http://www.baidu,com)首页的数据。
示例代码如下:
//index.wxml
<button type="primary" bind:tap="getbaidutap">获取HTMl数据</button>
<textarea value='{{html}}' auto-heightmaxlength="0"></textarea>//index.js
Page({data:{html:""},getbaidutap:function(){var that=this;wx.request({url:'http://www.baidu.com', //百度网址data:{}, //发送数据为空header:{'Content-Type':'application/json'},success:function(res){console.log(res);that.setData({html:res.data})}})}
})效果图如下:

例如,通过wx.request(Object)的CET方法获取邮政编码对应的地址信息。
示例代码如下:
//index.wxml
<view>邮政编码:</view>
<input type="text" bindinput="input" placeholder='6位邮政编码'/>
<button type="primary" bind:tap="find">查询</button>
<block wx:for="{{address}}"><block wx:for="{{item}}"><text>{{item}}</text></block>
</block>//index.js
Page({data:{postcode:"",address:[],errMsg:"",error_code:-1,},input:function(e){this.setData({postcode:e.detail.value,})console.log(e.detail.value)},find:function(){var postcode=this.data.postcode;if(postcode!=null&&postcode!=""){var self=this;wx.showToast({title:'正在查询,请稍后....',icon:'loading',duration:1000});wx.request({url:'https://v.juhe.cn/postcode/query',data:{'postcode':postcode,'key':'0ff9bfccdf147476e067de994eb5496e'},header:{// 'Content-Type':'application/json','Content-Type':'application/json',},method:'GET',success:function(res){wx.hideToast();if(res.data.error_code==0){console.log(res);self.setData({errMsg:"",error_code:res.data.error_code,address:res.data.result.list})}else{self.setData({errMsg:res.data.reason||res.data.reason,error_code:res.data.error_code})}}})}}
})效果图如下:

上传文件
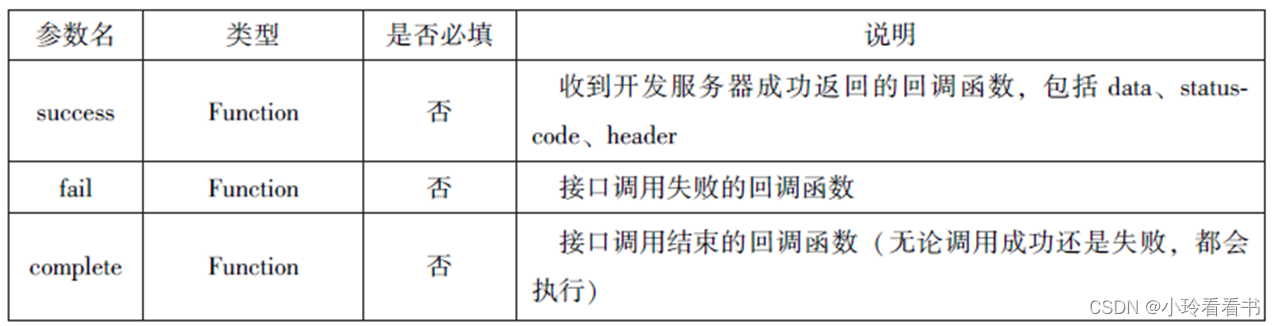
wx.uploadFile(Object)接口用于将本地资源上传到开发者服务器,并在客户端发起一个HTTPS POST请求,其属性值如下表所示。

通过wx.uploadFile(Object),可以将图片上传到服务器并显示。
示例代码如下:
//index.wxml
<button type="primary" bind:tap="uploadimage">上传图片</button>
<image src="{{img}}" mode="widthFix"/>//index.js
Page({data:{img:null,},uploadimage:function(){var that=this;//选择图片wx.chooseImage({success:function(res){var tempFilePaths=res.tempFilePathsupload(that,tempFilePaths);}})function upload(page,path){//显示toast提示消息wx.showToast({icon:"loading",title:"正在上传"}),wx.uploadFile({url:"http://localhost/",filePath:path[0],name:'file',success:function(res){console.log(res);if(res.statusCode!=200){wx.showModal({title:'提示',content:'上传失败',showCancel:false})return;}var data=res.datapage.setData({ //上传成功修改显示头像img:path[0]})},fail:function(e){console.log(e);wx.showModal({title:'提示',content:'上传失败',showCancel:false})},complete:function(){//隐藏Toastwx.hideToast();}})}}
})效果图如下:

下载文件
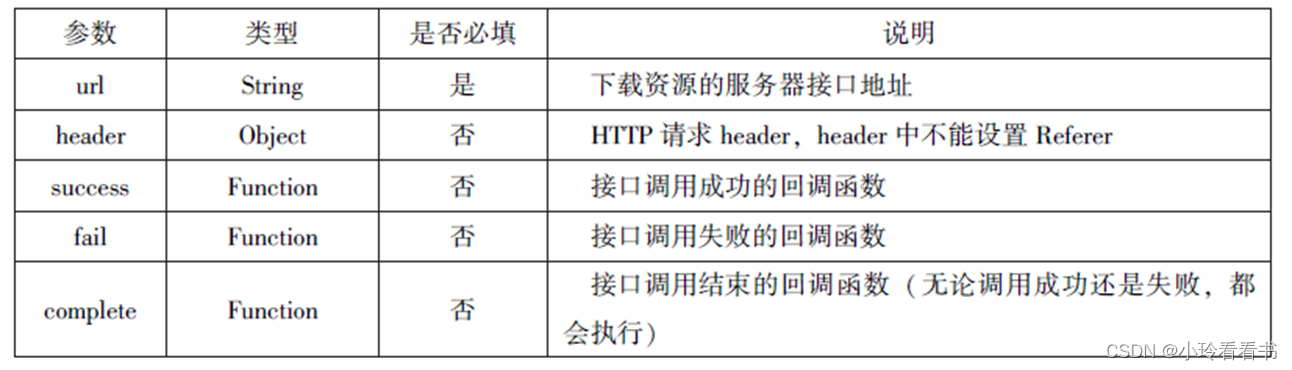
wx. downloadFile(Object)接口用于实现从开发者服务器下载文件资源到本地,在客户端直接发起一个HTTPGET请求,返回文件的本地临时路径。其相关属性如下表所示。

例如,通过wx. downloadFile(Object)实现从服务器中下载图片,后台服务采用WAMP软件在本机搭建。
示例代码如下:
//index.wxml
<button type="primary" bind:tap='downloadimage'>下载图像</button>
<image src="{{img}}" mode='widthFix'style="width:90%;height:500px"></image>//index.js
Page({data:{img:null},downloadimage:function(){var that=this;wx.downloadFile({url:"http://localhost/l.jpg",success:function(res){console.log(res)that.setData({img:res.tempFilePath})}})}
})效果图如下:

多媒体API
多媒体API主要包括图片API、录音API、音频播放控制API、音乐播放控制API等,其目的是丰富小程序的页面功能。
图片API
图片API实现对相机拍照图片或本地相册图片进行处理,主要包括以下4个API接口:
- wx.chooseImage(Object)接口用于从本地相册选择图片或使用相机拍照。
- wx.previewImage(Object)接口 用于预览图片。
- wx.getImageInfo(Object)接口用于获取图片信息。
- wx.saveImageToPhotosAlbum(Object)接口 用于保存图片到系统相册。
1.选择图片或拍照
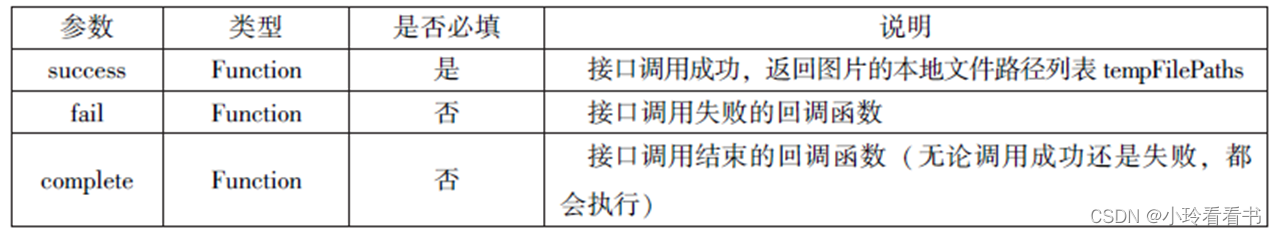
wx. chooseImage(Object)接口用于从本地相册选择图片或使用相机拍照。拍照时产生的临时路径在小程序本次启动期间可以正常使用,若要持久保存,则需要调用wx. saveFile保存图片到本地。其属性值如下表所示。

 若调用成功,则返回tempFilePaths和tempFiles,tempFilePaths表示图片在本地临时文件路径列表。tempFiles表示图片的本地文件列表,包括path和size。
若调用成功,则返回tempFilePaths和tempFiles,tempFilePaths表示图片在本地临时文件路径列表。tempFiles表示图片的本地文件列表,包括path和size。
示例代码如下:
//index.js
wx.chooseImage({count:2,//默认值为9sizeType:['original','compressed'],//可以指定是原图还是压缩图,默认两者都有sourceType:['album','camera'],//可以指定来源是相册还是相机,默认两者都有success:function(res){var tempFilePaths =res.tempFilePathsvar tempFiles=res.tempFilesconsole.log(tempFilePaths)console.log(tempFiles)}
})
2.预览图片
wx. previewImage(Object)接口主要用于预览图片,其相关属性如下表所示。

示例代码如下:
//index.js
wx.previewImage({//定义显示第二张current:"http://bmob-cdn-16488.b0.upaiyun.com/2018/02/05/2.png",urls:["http://bmob-cdn-16488.b0.upaiyun.com/2018/02/05/1.png","http://bmob-cdn-16488.b0.upaiyun.com/2018/02/05/2.png","http://bmob-cdn-16488.b0.upaiyun.com/2018/02/05/3.png"
]
})
3.获取图片信息
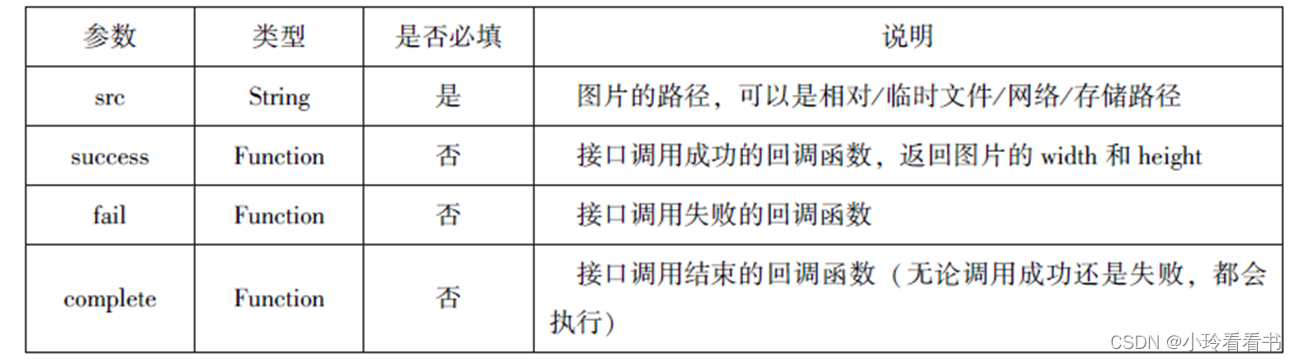
wx. getImageInfo(Object)接口用于获取图片信息,其相关属性值如下表所示。

示例代码如下:
//index.js
wx.chooseImage({success:function(res){wx.getImageInfo({src:res.tempFilePaths[0],success:function(e){console.log(e.width)console.log(e.height)}})},
})
4.保存图片到系统相册
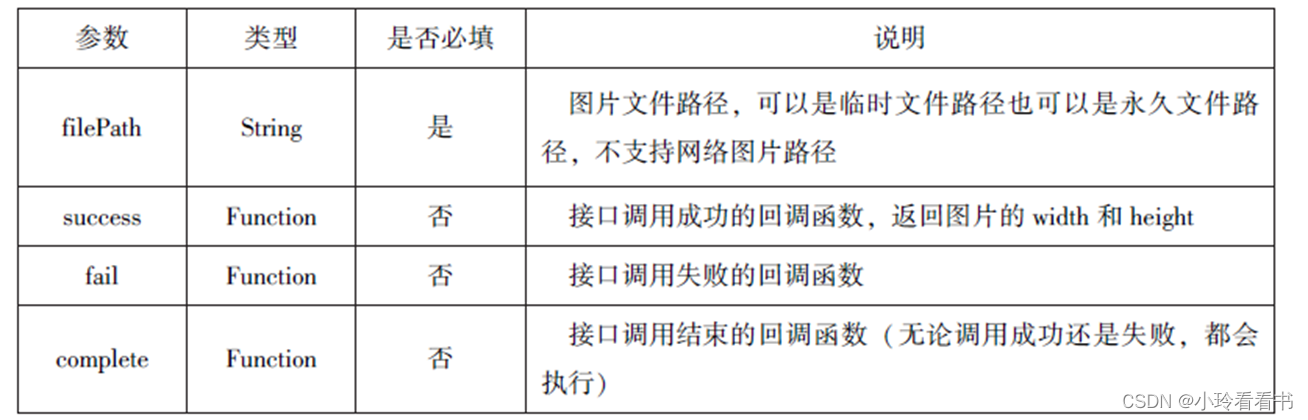
wx. saveImageToPhotosAlbum(Object)接口用于保存图片到系统相册,需要得到用户授权scope.writePhotosAlbum。其相关属性如下表所示。

示例代码如下:
//index.js
wx.chooseImage({success:function(res){wx.saveImageToPhotosAlbum({filePath:res.tempFilePaths[0],success:function(e){console.log(e)}})},
})录音API
录音API提供了语言控制的功能,主要包括以下两个API接口:
- wx.startRecord(Object)接口用于实现开始录音。
- wx.stopRecord(Object)接口用于实现主动调用停止录音。
1.开始录音
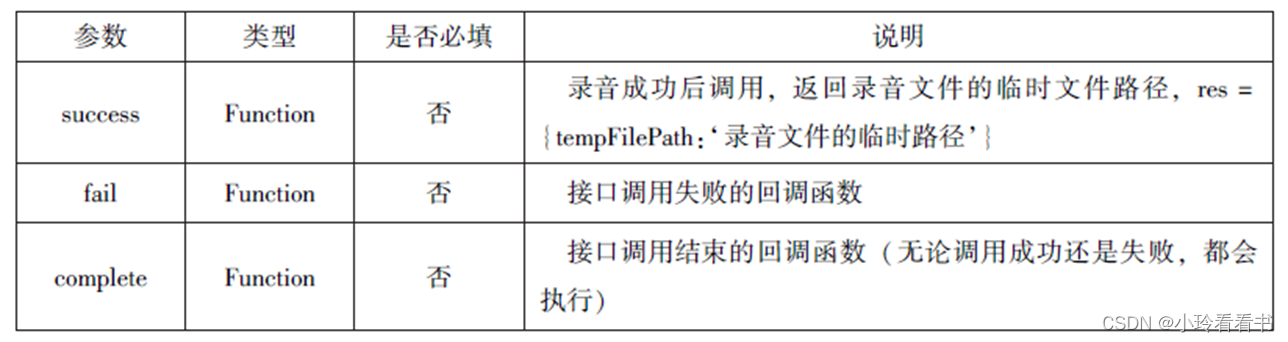
wx. startRecord(Object)接口用于实现开始录音。当主动调用wx.stopRecord(Object)接口或者录音超过1分钟时,系统自动结束录音,并返回录音文件的临时文件路径。若要持久保存,则需要调用wx. saveFile()接口。其相关参数如下表所示。

2.停止录音
wx.stopRecord(Object)接口用于实现主动调用停止录音。
示例代码如下:
//index.js
wx.startRecord()
({success:function(res){var tempFilePath=res.tempFilePath},fail:function(res){//录音失败}
})
setTimeout(function(){//结束录音wx.stopRecord()
},1000)音频播放控制API
音频播放控制API主要用于对语音媒体文件的控制,包括播放、暂停、停止及audio组件的控制,主要包括以下3个API:
- wx.playVoice(Object)接口 用于实现开始播放语音。
- wx.pauseVoice(Object)接口用于实现暂停正在播放的语音。
- wx.stopVoice(Object)接口 用于结束播放语音。
1.播放语音
wx. playVoice(Object)接口用于开始播放语音,同时只允许一个语音文件播放,如果前一个语音文件还未播放完,则中断前一个语音文件的播放。其相关参数如下表所示。

示例代码如下:
//index.js
wx.startRecord({success:function(res){var tempFilePath=res.tempFilePathwx.playVoice({ //录音完后立即播放filePath:tempFilePath,complete:function(){}})}
})
2.暂停播放
wx.pauseVoice(Object)用于暂停正在播放的语音。再次调用wx.playVoice(Object)播放同一文件时,会从暂停处开始播放。如果想从头开始播放,则需要先调用wx.stopVoice(Object).
示例代码如下:
//index.js
wx.startRecord({success:function(res){var tempFilePath=res.tempFilePathwx.playVoice({filePath:tempFilePath})setTimeout(function(){//暂停播放wx.pauseVoice()},5000)}
})3.结束播放
wx.stopVoice(Object)用于结束播放语音。
示例代码如下:
//index.js
wx.startRecord({success:function(res){var tempFilePath=res.tempFilePathwx.playVoice({filePath:tempFilePath})setTimeout(function(){wx.stopVoice()},5000)}
})音乐播放控制API
音乐播放控制API主要用于实现对背景音乐的控制,音乐文件只能是网络流媒体,不能是本地音乐文件。音乐播放控制API主要包括以下8个API:
- wx.playBackgroundAudio(Object)接口 用于播放音乐。
- wx.getBackgroundAudioPlayerState(Object)接口 用于获取音乐播放状态。
- wx.seekBackgroundAudio(Object)接口 用于定位音乐播放进度。
- wx.pauseBackgroundAudio()接口 用于实现暂停播放音乐。
- wx.stopBackgroundAudio()接口 用于实现停止播放音乐。
- wx.onBackgroundAudioPlay(CallBack)接口 用于实现监听音乐播放。
- wx.onBackgroundAudioPause(CallBack)接口 用于实现监听音乐暂停。
- wx.onBackgroundAudioStop(CallBack)接口 用于实现监听音乐停止。
1.播放音乐
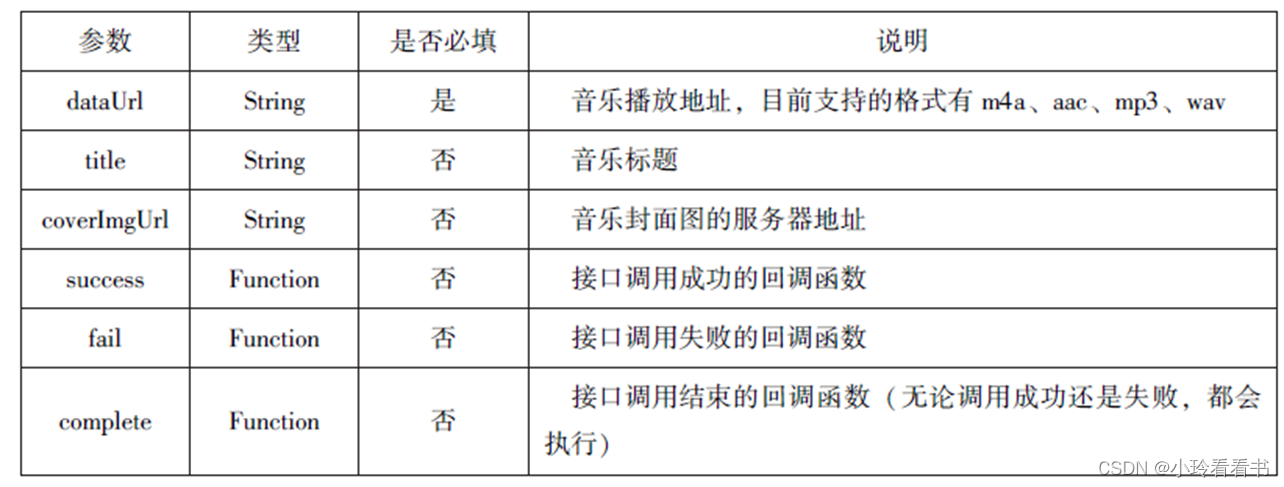
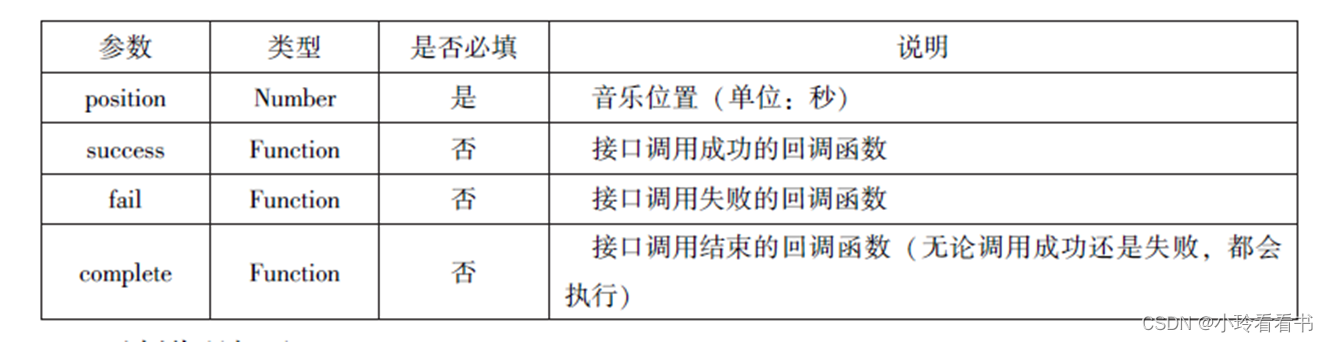
wx. playBackgroundAudio(Object)用于播放音乐,同一时间只能有一首音乐处于播放状态,其相关参数如下表所示

示例代码如下:
wx.playBackgroundAudio({
dataUrl:'http://bmob-cdn-16488.b0.upaiyun.com/2018/02/01/ti.mp3',
title:'有一天',
coverImgUrl:'http://bmob-cdn-16488.b0.upaiyun.com/2018/02/01/si.jpg',
success:function(res){
console.log(res)
}
})2.获取音乐播放状态
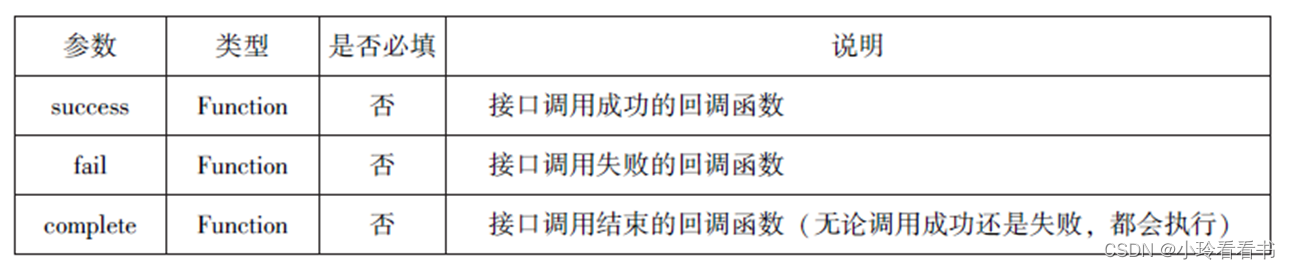
wx.getBackgroundAudioPlayerState(Object)接口用于获取音乐播放状态,其相关参数如下表所示。

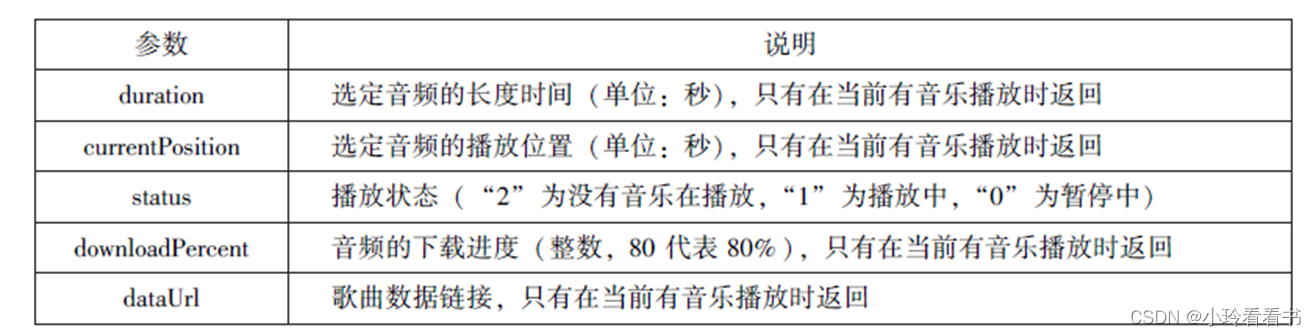
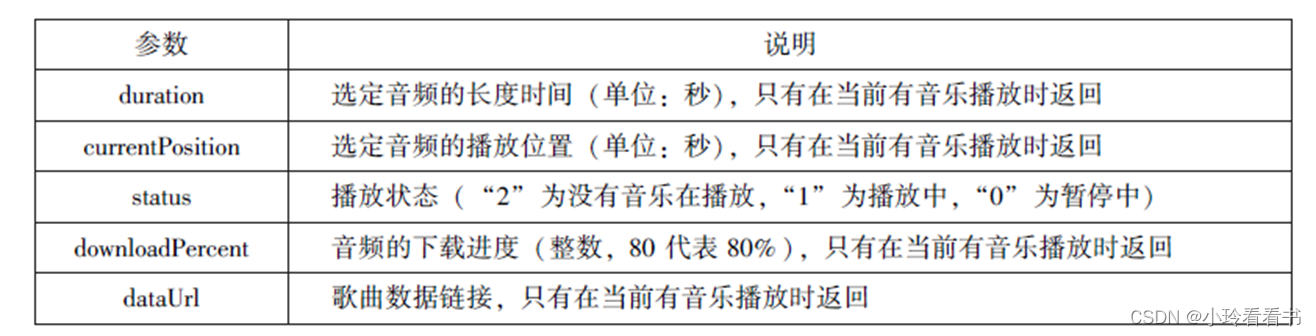
接口调用成功后返回的参数如下表所示。


wx.getBackgroundAudioPlayerState({success:function(res){
var status=res.status
var dataUrl=res.dataUrl
var currentPosition=res.currentPosition
var duration=res.duration
var downloadPercent=res.downloadPercent
console.log("播放状态:"+status)
console.log("音乐文件地址:"+dataUrl)
console.log("音乐文件当前播放位置:"+currentPosition)
console.log("音乐文件的长度:"+duration)
console.log("音乐文件的下载进度:"+status)
}
})
3.控制音乐播放进度
wx. seekBackgroundAudio(Object)接口用于控制音乐播放进度,其相关参数如下表所示。 示例代码如下:
示例代码如下:
wx.seekBackgroundAudio({
posiyion:30
})4.暂停播放音乐
wx. pauseBackgroundAudio()接口用于暂停播放音乐。
wx.playBackgrondAudio{
dataUrl:'/music/a.mp3',
title:'我的音乐',
coverImgUrl:'/images/poster.jpg',
success:function(){
console.log('开始播放音乐了');
}
});
setTimeout(function(){
console.log('暂停播放');
wx.pauseBackgroundAudio();
},5000);5.停止播放音乐
wx. stopBackgroundAudio()接口用于停止播放音乐。
wx.playBackgrondAudio{
dataUrl:'/music/a.mp3',
title:'我的音乐',
coverImgUrl:'/images/poster.jpg',
success:function(){
console.log('开始播放音乐了');
}
});
setTimeout(function(){
console.log('暂停播放');
wx.stopBackgroundAudio();
},5000);6.监听音乐播放
wx. onBackgroundAudioPlay(CallBack)接口用于实现监听音乐播放,通常被wx. playBack-groundAudio(Object)方法触发,在CallBack中可改变播放图标。
wx.playBackgroundAudio({dataUrl:this.data.musicData.dataUrl,
title:this.data.musicData.title,
coverImgUrl:this.data.musicData.coverImgUrl,
success:function(){
wx.onBackgroundAudioStop(function(){
that.setData({
isPlayingMusic:false
})
})7.监听音乐暂停
wx. onBackgroundAudioPause(CallBack)接口用于实现监听音乐暂停,通常被wx. pause-BackgroundAudio()方法触发。在CallBack中可以改变播放图标。
7.监听音乐暂停
wx. onBackgroundAudioPause(CallBack)接口用于实现监听音乐暂停,通常被wx. pause-BackgroundAudio()方法触发。在CallBack中可以改变播放图标。
9.案例展示
示例代码如下:
index.wxml:
//index.wxml
<view class="container">
<image class="bgaudio" src="{{changeImg? music.coverImg:'../image/abb.png'}}"/>
<view class="control-view">
<image src="../image/abb.png" bind:tap="onPositionTap" data-how="0"/>
<image src="../image/{{isPlaying?'pause':'play'}}.png" bind:tap="onAudioTap"/>
<image src="../image/play.png" bind:tap="onStopTap"/>
<image src="../image/abb.png" bind:tap="onPositionTap" data-how="1"/>
</view>
</view>index.wxss:
//index.wxss
.bgaudio{height: 350rpx;width: 350rpx;margin-bottom: 100rpx;
}
.control-viewimage{height: 64rpx;width: 64rpx;margin: 30rpx;
}index.json:
{ }index.js:
//index.js
Page({data:{isPlaying:false,coverImgchangedImg:false,music:{"url":"http://bmob-cdn-16488.b0.upaiyun.com/2018/02/09/117e4alb405195b18061299e2de89597.mp3","titie":"盛晓玫-有一天","coverImg":"http://bmob-cdn-16488.b0.upaiyun.com/2018/02/09/f604297140c9681880cc3d3e581f7724.jpg"},},onLoad:function(){this.onAudioState();},onAudioTap:function(event){if(this.data.isPlaying){wx.pauseBackgroundAudio();}else{let music =this.data.music;wx.playBackgroundAudio({dataUrl:music.url,title:music.titie,coverImgUrl:music.coverImg})}},onStopTap:function(){let that=this;wx.stopBackgroundAudio({success:function(){that.setData({isPlaying:false,changedImg:false});}})},onPositionTap:function(event){let how=event.target.dataset.how;wx.getBackgroundAudioPlayerState({success:function(res){let status=res.duration;if(status===1){let duration=res.duration;let currentPosition=res.currentPosition;if(how==="0"){let position=currentPosition-10;if(position<0){position=1;}wx.seekBackgroundAudio({position:position});wx.showToast({title:"快退10s",duration:500});}if(how==="1"){let position=currentPosition+10;if(position>duration){position=duration-1;}wx.seekBackgroundAudio({position:position});wx.showToast({title:"快进10s",duration:500});}}else{wx.showToast({title:"音乐未播放",duration:800});}}})},onAudioState:function(){let that=this;wx.onBackgroundAudioPlay(function(){that.setData({isPlaying:true,changedImg:true});console.log("on play");});wx.onBackgroundAudioPause(function(){that.setData({isPlaying:false});console.log("on pause");});wx.onBackgroundAudioStop(function(){that.setData({isPlaying:false,changedImg:false});console.log("on stop");});}
})效果图如下:

文件API
从网络上下载或录音的文件都是临时保存的,若要持久保存,需要用到文件API。文件API提供了打开、保存、删除等操作本地文件的能力,主要包括以下5个API接口:
- wx.saveFile(Object)接口 用于保存文件到本地。
- wx.getSavedFileList(Object)接口 用于获取本地已保存的文件列表。
- wx.getSaveFileInfo(Object)接口 用于获取本地文件的文件信息。
- wx.removeSaveFile(Object)接口 用于删除本地存储的文件。
- wx.openDocument(Object)接口 用于新开页面打开文档,支持格式:doc、xls、ppt、pdf、docx、xlsx、ppts。
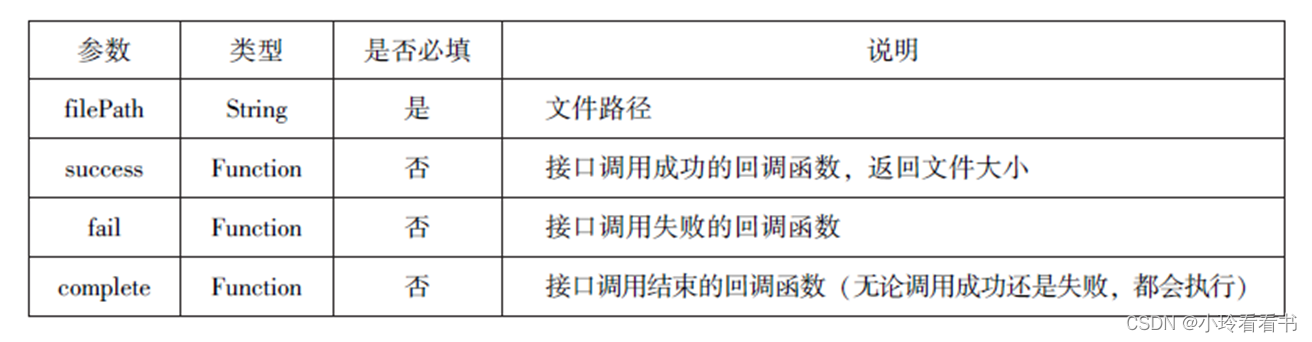
1.保存文件
wx. saveFile(Object)用于保存文件到本地,其相关参数如下图所示。

示例代码如下:
saveImg:function(){wx.chooseImage({count:1,sizeType:['original','compressed'],sourceType:['album','camera'],success:function(res){var tempFilePaths=res.tempFilePaths[0]wx.saveFile({tempFilePath:tempFilePaths,success:function(res){var saveFilePath=res.savedFilePath;console.log(saveFilePath)}})}})
}2.获取本地文件列表
wx. getSavedFileList(Object)接口用于获取本地已保存的文件列表,如果调用成功,则返回文件的本地路径、文件大小和文件保存时的时间戳(从1970/01/01 08: 00: 00到当前时间的秒数)文件列表。其相关参数如下表所示。

示例代码如下:
wx.getSavedFileList({success:function(res){that.setData({fileList:res.fileList})}
})3.获取本地文件的文件信息
wx. getSaveFileInfo(Object)接口用于获取本地文件的文件信息,此接口只能用于获取已保存到本地的文件,若需要获取临时文件信息,则使用wx. getFileInfo(Object)接口。其相关参数如下表所示。

示例代码如下:
wx.chooseImage({count:1,sizeType:['original','compressed'],sourceType:['album','camera'],success:function(res){var tempFilePaths=res.tempFilePaths[0]wx.saveFile({tempFilePath:tempFilePaths,filePath:saveFilePath,success:function(res){var saveFilePath=res.saveFilePath;wx.getSavedFileInfo({filePath:saveFilePath,success:function(res){console.log(res.size)}})}})}})
4.删除本地文件
wx. removeSaveFile(Object)接口用于删除本地存储的文件,其相关参数如下表所示。

示例代码如下:
wx.getSavedFileList({success:function(res){if(res.fileList.length>0){wx.removeSavedFile({filePath:res.fileList[0].filePath,complete:function(res){console.log(res)}})}}})
5.打开文档
wx. openDocument(Object)接口用于新开页面打开文档,支持格式有doc、xls、ppt、pdf、docx、xlsx、pptx,其相关参数如下表所示。
示例代码如下:
wx.downloadFile({url:"http://locahost/fm2.pdf",success:function(res){var tempFilePath=res.tempFilePath;wx.openDocument({filePath: tempFilePath,success:function(res){console.log("打开成功")}})}})本地数据及缓存API
小程序提供了以键值对的形式进行本地数据缓存功能,并且是永久存储的,但最大不超过10 MB,其目的是提高加载速度。数据缓存的接口主要有4个:
- wx.setStorage(Object)或wx.setStorageSync(key, data)接口 用于设置缓存数据。
- wx.getStorage(Object)或wx.getStorageSync(key)接口 用于获取缓存数据。
- wx.removeStorage(Object)或wx.removeStorageSync(key)接口 用于删除指定缓存数据。
- wx.clearStorage()或wx.clearStorageSync()接口 用于清除缓存数据。
- 其中,带Sync后缀的为同步接口,不带Sync后缀的为异步接口。
保存数据
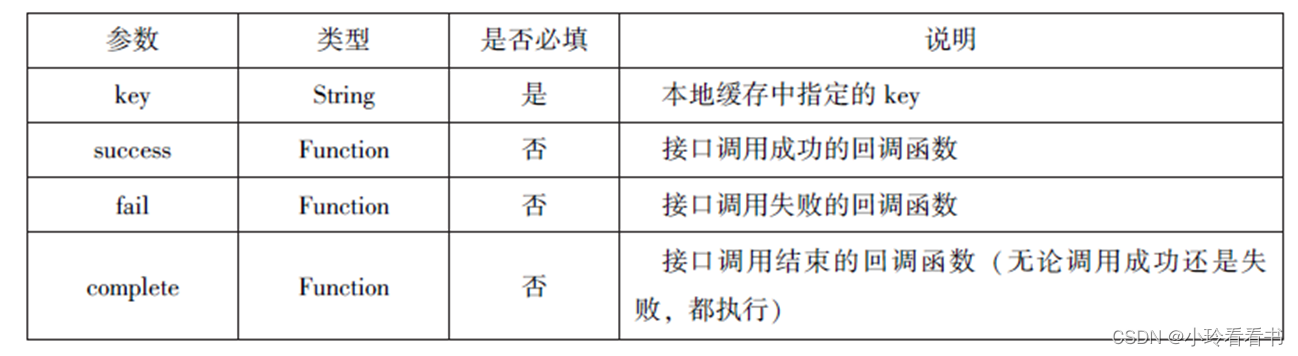
1.wx.setStorage(Object)
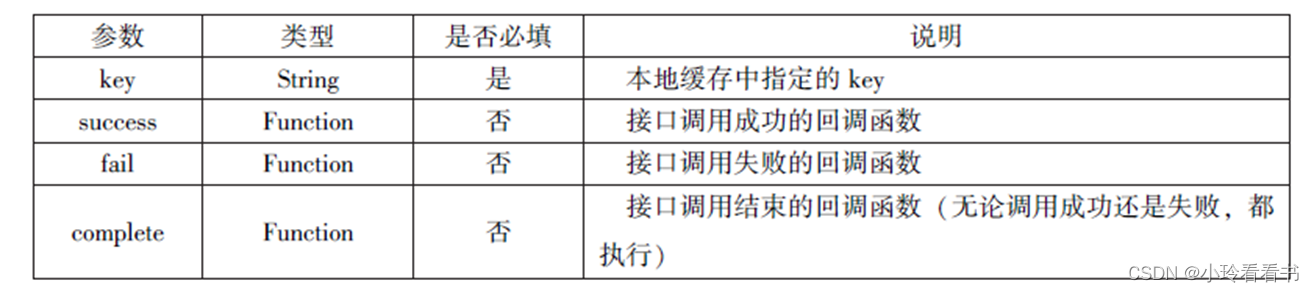
wx.setStorage(Object)接口将数据存储到本地缓存接口指定的key中,接口执行后会覆盖原来key对应的内容。其参数如下表所示。

示例代码如下:
wx.setStorage({key:'name',data:'sdy',success:function(res){console.log(res)}
})2.wx.setStorageSync(key,data)
wx.setStorageSync(key,data)是同步接口,其参数只有key和data。
示例代码如下:
wx.setStorageSync('age','25')获取数据
1.wx.getStorage(Object)
wx.getStorage(Object)接口是从本地缓存中异步获取指定key对应的内容。其相关参赛如下表所示。

示例代码如下:
wx.getStorage({key:'name',success:function(res){console.log(res.data)},
})
2.wx.getStorageSync(key)
wx.getStorageSync(key) 从本地缓存中同步获取指定key对应的内容。 其参数只有key。
示例代码如下:
try{var value=wx.getStorageSync('age')if(value){console.log("获取成功"+value)}
}catch(e){console.log("获取失败")
}删除数据
1.wx.removeStorage(Object)
wx.removeStorage(Object)接口用于从本地缓存中异步移除指定key。其相关参数如下表所示。
示例代码如下:
wx.removeStorage({key:'name',success:function(res){console.log("删除成功")},fail:function(){console.log("删除失败")}
})
2.wx.removeStorageSync(key)
wx.removeStorageSync(key)接口用于从本地缓存中同步删除指定key对应的内容。 其参数只有key。
示例代码如下:
try{wx.removeStorageSync('name')
}catch(e){//Do something when catch error
}清空数据
1.wx.clearStorage()
wx.clearStorage()接口用于异步清理本地数据缓存, 没有参数。
示例代码如下:
wx.getStorage({key:'name',success:function(res){wx.clearStorage() //清理本地数据缓存}
})2.wx.clearStorageSync()
wx.clearStorageSync()接口用于同步清理本地数据缓存。
示例代码如下:
try{wx.clearStorageSync()
}catch(e){}位置信息API
小程序可以通过位置信息API来获取或显示本地位置信息,小程序支持WGS84和GCj02标准,WGS84标准为地球坐标系,是国际上通用的坐标系;GCj02标准是中国国家测绘局制定的地理信息系统的坐标系统,是由WGS84坐标系经加密后的坐标系,又称为火星坐标系。默认为WGS84标准,若要查看位置需要使用GCj02标准。主要包括以下3个API接口:
- wx.getLocation(Object)接口用于获取位置信息。
- wx.chooseLocation(Object)接口 用于选择位置信息。
- wx.openLocation(Object)接口用于通过地图显示位置。
获取位置信息
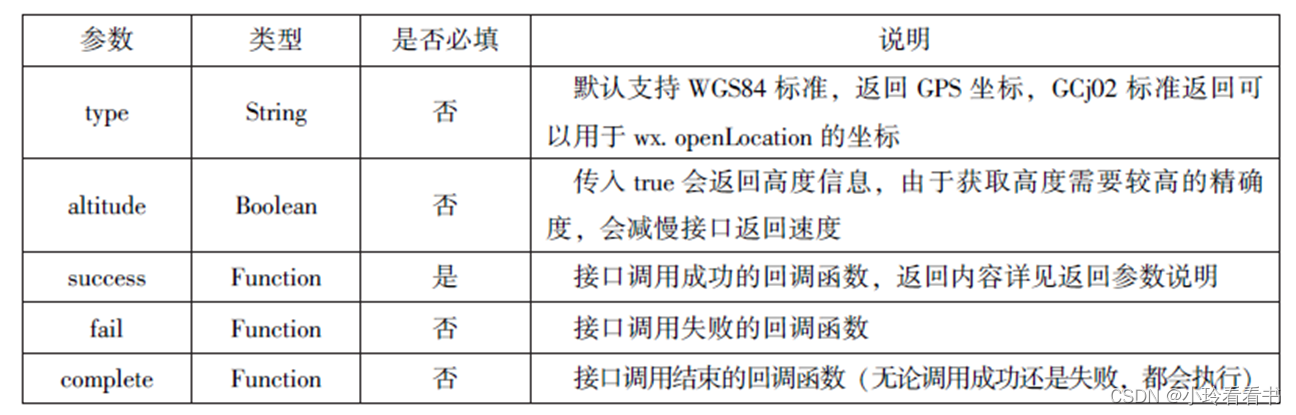
wx.getLocation(Object)接口用于获取当前用户的地理位置、速度, 需要用户开启定位功能, 当用户离开小程序后, 无法获取当前的地理位置及速度, 当用户点击“显示在聊天顶部” 时, 可以获取到定位信息,其相关参数如下表所示。

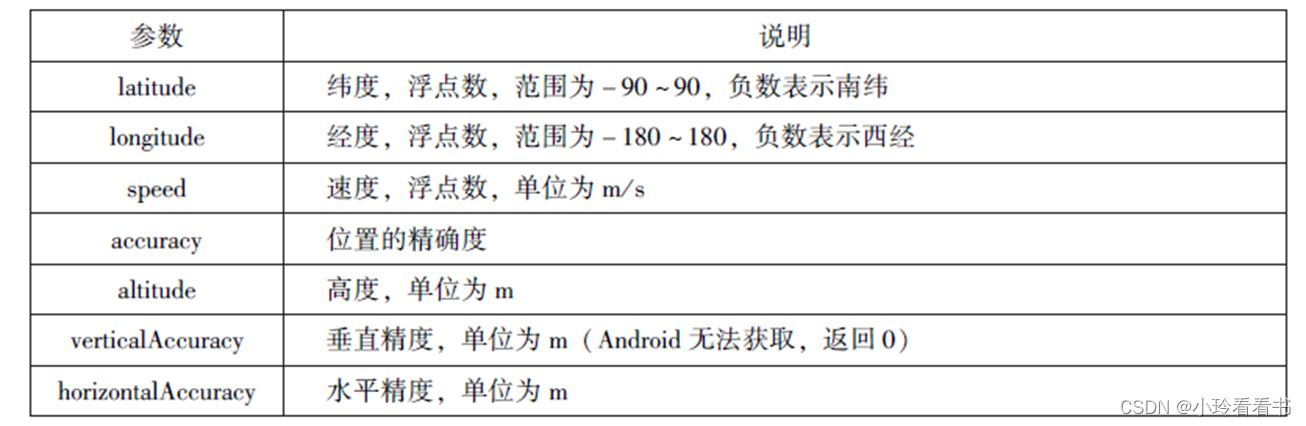
wx.getLocation(Object)调用成功后,返回的参数如下表所示。

示例代码如下:
wx.getLocation({type:'wgs84',success:function(res){console.log("经度:"+res.longitude);console.log("纬度"+res.latitude);console.log("速度"+res.longitude);console.log("位置的精确度" +res.accuracy);console.log("水平精确度"+res.horizontalAccuracy);console.log("垂直精确度"+res.verticalAccuracy);},
})选择位置信息
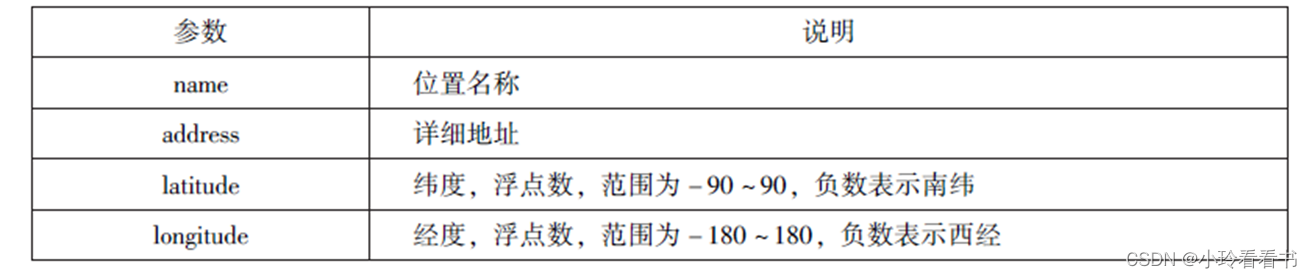
wx.chooseLocation(Object)接口用于在打开的地图中选择位置,用户选择位置后可返回当前位置的名称、地址、经纬度信息。其相关参数如下表所示。

wx.chooseLocation(Object)调用成功后,返回的参数如下表所示.

示例代码如下:
wx.chooseLocation({success:function(res){console.log("位置的名称"+res.name)console.log("位置的地址"+res.address)console.log("位置的经度"+res.longitude)console.log("位置的纬度"+res.latitude)}
})
显示位置信息
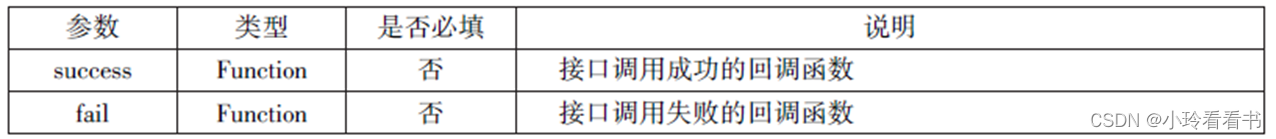
wx.openLocation(Object)接口用于在微信内置地图中显示位置信息,其相关参数如下表所示。

 示例代码如下:
示例代码如下:
wx.getLocation({type:'gcj02',//返回可以用于wx.openLocation的经纬度success:function(res){var latitude=res.latitudevar longitude=res.longitudewx.openLocation({latitude:latitude,longitude:longitude,scale:10,name:'智慧国际酒店',address:'西安市长安区西长安区300号'})}
})设备相关API
设备相关的接口用于获取设备相关信息,主要包括系统信息、网络状态、拨打电话及扫码等。主要包括以下5个接口API:
- wx.getSystemInfo(Object)接口、wx.getSystemInfoSync()接口 用于获取系统信息。
- wx.getNetworkType(Object)接口 用于获取网络类型。
- wx.onNetworkStatusChange(CallBack)接口 用于监测网络状态改变。
- wx.makePhoneCall(Object)接口 用于拨打电话。
- wx.scanCode(Object)接口 用于扫描二维码。
获取系统信息
wx. getSystemInfo(Object)接口、wx. getSystemInfoSync()接口分别用于异步和同步获取系统信息。其相关参数如下表所示。

wx. getSystemInfo()接口或wx.getSystemInfoSync()接口调用成功后,返回系统相关信息, 如下表所示。
 示例代码如下:
示例代码如下:
wx.getSystemInfo({success:function(res){console.log("手机型号"+res.model)console.log("设备像素比"+res.pixelRatio)console.log("窗口的宽度"+res.windowWidth)console.log("窗口的高度"+res.windowHeight)console.log("微信的版本号"+res.version)console.log("操作系统版本"+res.system)console.log("客户端平台"+res.platform)},
})
网络状态
1.获取网络状态
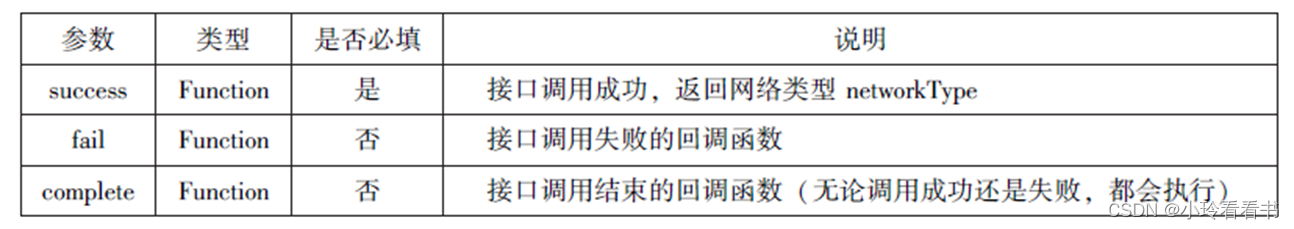
wx. getNetworkType(Object)用于获取网络类型,其相关参数如下表所示。

如果wx. getNetworkType()接口被成功调用,则返回网络类型包,有wifi、2G、3G、4G、unknown(Android下不常见的网络类型)、none(无网络)。
示例代码如下:
wx.getNetworkType({success:function(res){console.log(res.networkType)},
})
2.监听网络状态变化
wx. onNetworkStatusChange(CallBack)接口用于监听网络状态变化,当网络状态变化时,返回当前网络状态类型及是否有网络连接。
示例代码如下:
wx.onNetworkStatusChange(function(res){console.log("网络是否连接:"+res.isConnected)console.log("变化后的网络类型:"+res.networkType)
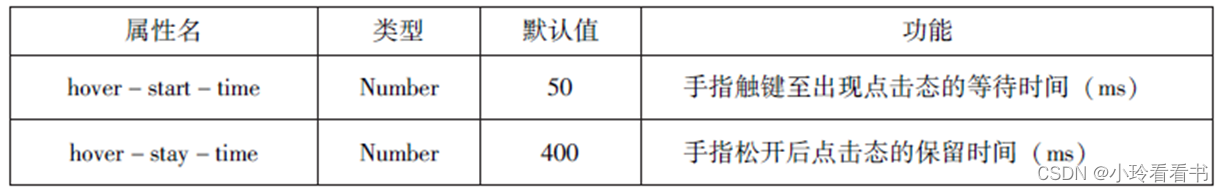
})拨打电话
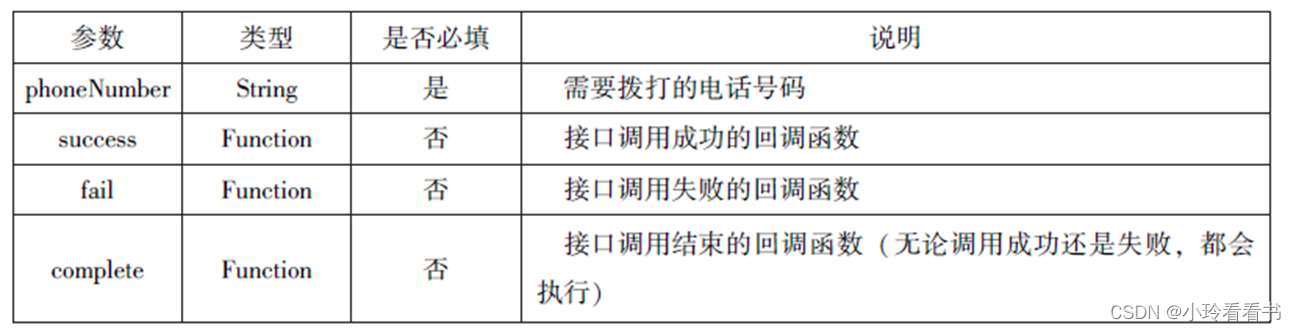
wx. makePhoneCall(Object)接口用于实现调用手机拨打电话,其相关参数如下表所示。
 示例代码如下:
示例代码如下:
wx.makePhoneCall({phoneNumber:'18092585093' //需要拨打的号码
})效果图如下:

扫描二维码
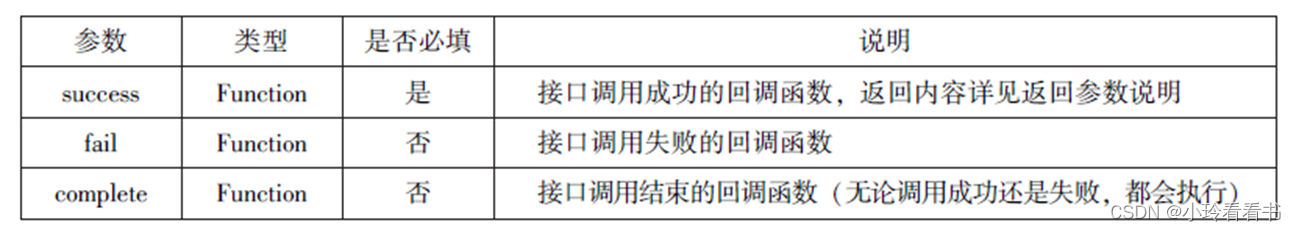
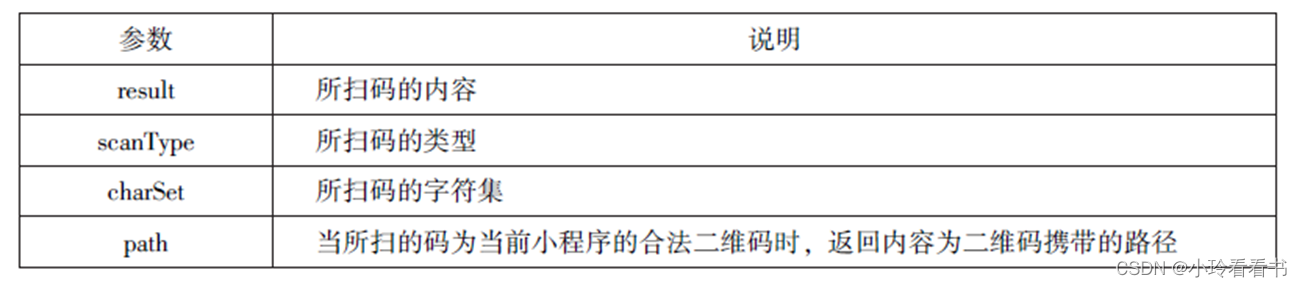
wx. scanCode(Object)接口用于调起客户端扫码界面,扫码成功后返回相应的内容,其相关参数如下表所示。

扫码成功后,返回的数据如下图所示。
 示例代码如下:
示例代码如下:
//允许从相机和相册扫码
wx.scanCode({success:(res)=>{console.log(res.result)console.log(res.scanType)console.log(res.charSet)console.log(res.path)}
})//只允许从相机扫码
wx.scanCode({onlyFromCamera:true,success:(res)=>{console.log(res)}
})效果图如下:

这篇关于微信小程序一到六章总结的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





