本文主要是介绍Qt绘制边框有阴影兼容性问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在Qt开发过程中,有时候我们要显示一个有阴影的对话框,这时一般采用自定义实现,然而最近在开发时软件时,Win11上显示正常,Win10或其他Win11电脑显示不正常,存在兼容性问题吗?
下面是具体的源码
#ifndef POPUPPEPANEL_H
#define POPUPPEPANEL_H#include <QWidget>class QPushButton;class PopupPanel : public QWidget
{Q_OBJECT
public:explicit PopupPanel(QWidget *parent = nullptr);protected:void paintEvent(QPaintEvent *event) override;private:void initView();private:QPushButton *m_btnAi{nullptr};QPushButton *m_btnDoc{nullptr};QPushButton *m_btnLink{nullptr};QPushButton *m_btnExcel{nullptr};};#endif // POPUPPEPANEL_H
#include "popuppanel.h"
#include <QPainter>
#include <QVBoxLayout>
#include <QSpacerItem>
#include <QtMath>
#include <QApplication>
#include <QDateTime>
#include <QPushButton>
#include <QPainterPath>#define PRINTTIME QDateTime::currentDateTime().toString("yyyy.MM.dd hh:mm:ss.zzz");PopupPanel::PopupPanel(QWidget *parent) :QWidget(parent)
{setAttribute(Qt::WA_TranslucentBackground, true);initView();
}void PopupPanel::paintEvent(QPaintEvent *event)
{Q_UNUSED(event);//绘制阴影QPainter painter(this);QPainterPath path;path.setFillRule(Qt::WindingFill);path.addRoundedRect(5, 5, this->width() - 5 * 2, this->height() - 5 * 2, 3, 3);painter.setRenderHint(QPainter::Antialiasing, true);painter.fillPath(path, QBrush(Qt::white));QColor color("#BBBBBB");for (int i = 0; i < 5; i++){QPainterPath path;path.setFillRule(Qt::WindingFill);path.addRoundedRect(5 - i, 5 - i, this->width() - (5 - i) * 2, this->height() - (5 - i) * 2, 3 + i, 3 + i);color.setAlpha(80 - qSqrt(i) * 40);painter.setPen(color);painter.drawPath(path);}
}void PopupPanel::initView()
{QVBoxLayout *vLayoutMain = new QVBoxLayout();vLayoutMain->setSpacing(12);//4vLayoutMain->setContentsMargins(5, 12, 5, 12);vLayoutMain->setObjectName(QString::fromUtf8("vLayoutMain"));QSize size(110, 28);m_btnAi = new QPushButton(this);m_btnAi->setMinimumSize(size);m_btnAi->setMaximumSize(size);m_btnDoc = new QPushButton(this);m_btnDoc->setMinimumSize(size);m_btnDoc->setMaximumSize(size);m_btnLink = new QPushButton(this);m_btnLink->setMinimumSize(size);m_btnLink->setMaximumSize(size);m_btnExcel = new QPushButton(this);m_btnExcel->setMinimumSize(size);m_btnExcel->setMaximumSize(size);vLayoutMain->addWidget(m_btnAi);vLayoutMain->addWidget(m_btnDoc);vLayoutMain->addWidget(m_btnLink);vLayoutMain->addWidget(m_btnExcel);this->setLayout(vLayoutMain);//灰底QString strButtonStyle = QString("QPushButton{background-color:transparent;border-radius:0px;""background-image: url(:/image/%1);background-origin:content;background-position:left;""background-repeat: no-repeat;text-align:center;padding-left:12px;border:none;}""QPushButton:hover{background-color:#F2F2F2;}""QPushButton:pressed{background-color:#D5E7FE;}");m_btnAi->setStyleSheet(strButtonStyle.arg("ai.png"));m_btnDoc->setStyleSheet(strButtonStyle.arg("ding_doc.png"));m_btnLink->setStyleSheet(strButtonStyle.arg("link.png"));m_btnExcel->setStyleSheet(strButtonStyle.arg("excel.png"));QFont font = qApp->font();font.setPixelSize(14);m_btnAi->setFont(font);m_btnDoc->setFont(font);m_btnLink->setFont(font);m_btnExcel->setFont(font);m_btnAi->setText("Ai");m_btnDoc->setText("Doc");m_btnLink->setText("Link");m_btnExcel->setText("Excel");
}#ifndef DIALOG_H
#define DIALOG_H#include <QDialog>
#include "popuppanel.h"QT_BEGIN_NAMESPACE
namespace Ui { class Dialog; }
QT_END_NAMESPACEclass Dialog : public QDialog
{Q_OBJECTpublic:Dialog(QWidget *parent = nullptr);~Dialog();void initData();public slots:void slotShowDialog();private:Ui::Dialog *ui;PopupPanel *m_popupPanel{nullptr};
};
#endif // DIALOG_H#include "dialog.h"
#include "ui_dialog.h"
#include <QDebug>Dialog::Dialog(QWidget *parent): QDialog(parent), ui(new Ui::Dialog)
{ui->setupUi(this);initData();
}Dialog::~Dialog()
{delete ui;
}void Dialog::initData()
{QString strButtonStyle = QString("QPushButton{background-color:transparent;border-radius:0px;""background-image: url(:/image/show_move_control_normal.png);background-origin:content;background-position:left;""background-repeat: no-repeat;text-align:left;padding-left:12px;border:none;}""QPushButton:hover{background-color:#F2F2F2;background-image: url(:/image/show_move_control_hover.png);}""QPushButton:pressed{background-color:#D5E7FE;background-image: url(:/image/show_move_control_normal.png);}");//显示阴影对话框m_popupPanel = new PopupPanel(this);m_popupPanel->setObjectName(QString("m_popupPanel"));m_popupPanel->setMaximumSize(QSize(120, 150));m_popupPanel->setMinimumSize(QSize(120, 150));m_popupPanel->setWindowFlags(Qt::FramelessWindowHint | Qt::Popup);m_popupPanel->hide();connect(ui->pushButton, SIGNAL(clicked()), this, SLOT(slotShowDialog()));
}void Dialog::slotShowDialog()
{qDebug() << "slotShowDialog=============================" << ui->pushButton->pos();QPoint point = mapToGlobal(ui->pushButton->pos());qDebug() << "slotShowDialog======================point=======" << point;m_popupPanel->move(point.x() - 130, point.y() - 160);m_popupPanel->show();qDebug() << "slotShowDialog=============================" << m_popupPanel->pos();
}
#include "dialog.h"#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);QFont defaultFont = qApp->font();defaultFont.setFamily("Microsoft YaHei");qApp->setFont(defaultFont);Dialog w;w.show();return a.exec();
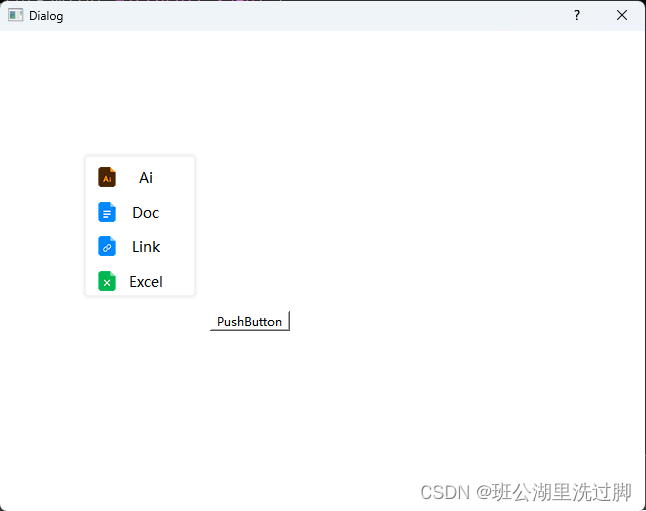
}运行点击Button按钮

这是在Win11上显示的效果

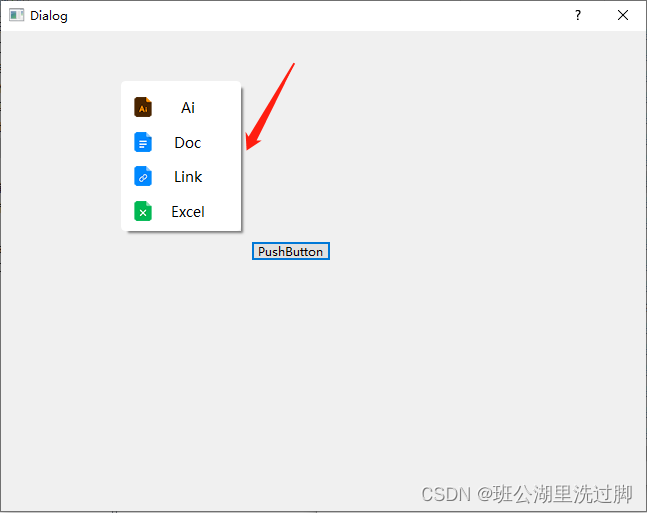
这是在Win10上显示的效果,很明显示,右边和底部有黑色线
同样一份代码为什么不同系统有不同效果呢?
原来有的系统是默认带了这个阴影效果,得把它去掉,即设置属性时,多加一个Qt::NoDropShadowWindowHint
在Dialog::initData()函数里,把
m_popupPanel->setWindowFlags(Qt::FramelessWindowHint | Qt::Popup);改成
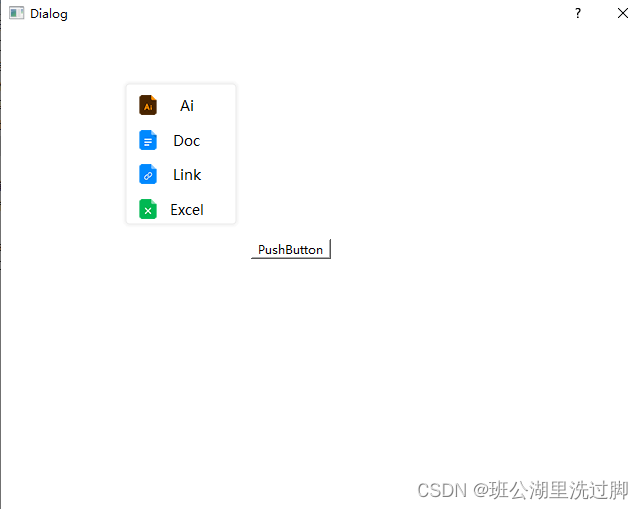
m_popupPanel->setWindowFlags(Qt::FramelessWindowHint | Qt::NoDropShadowWindowHint | Qt::Popup);运行效果如下:

现在在Win10上没有黑边效果了
这篇关于Qt绘制边框有阴影兼容性问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





