本文主要是介绍前端框架EXT.NET Dotnet 3.5开发的实验室信息管理系统(LIMS)成品源码 B/S架构,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前端框架EXT.NET Dotnet 3.5开发的实验室信息管理系统(LIMS)成品源码 B/S架构

LIMS实验室管理系统
发展历史 实验室信息管理系统(LIMS),就是指通过计算机网络技术对实验的各种信息进行管理的计算机软、硬件系统。也就是将计算机网络技术与现代的管理思想有机结合,利用数据处理技术、海量数据存储技术、宽带传输网络技术、自动化仪器分析技术,来对实验室的信息管理和质量控制等进行全方位管理的计算机软、硬件系统,以满足实验室管理上的各种目标(计划、控制、执行)。
一、系统技术栈
技术架构:ASP.NET Dotnet 3.5 +EXT.NET+MSSQL 2018
开发语言:C#
开发工具:VS 2019
前端框架:EXT.NET
后端框架:ASP.NET
数 据 库:MSSQL 2018



二、LIMS实验室信息管理系统主要功能
1.基本资料管理
2.标准项目管理
3.客户管理
4.工作流
5.业务管理
6.分包管理
7.样品管理
8.检测管理
9.检验报告管理
10.消耗品管理
11.仪器设备管理
12.应付管理
13.应收管理
14.文档管理
15.人事管理
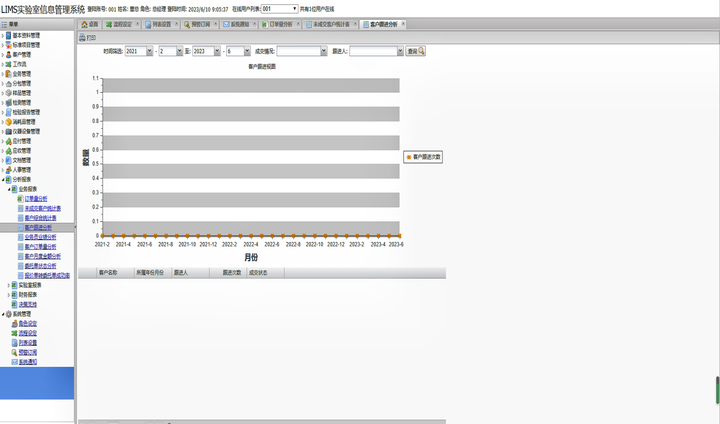
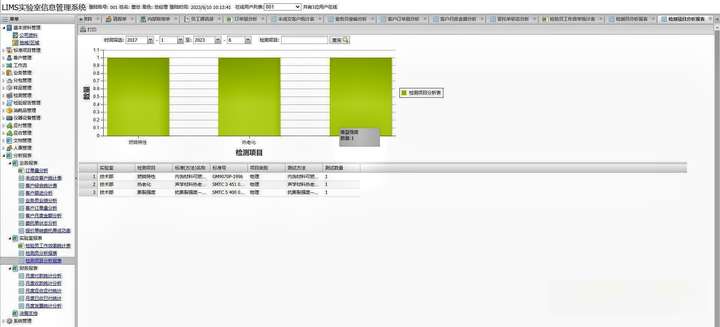
16.分析报表包括
(1)业务报表
(2)实验室报表
(3)财务报表
17.系统管理
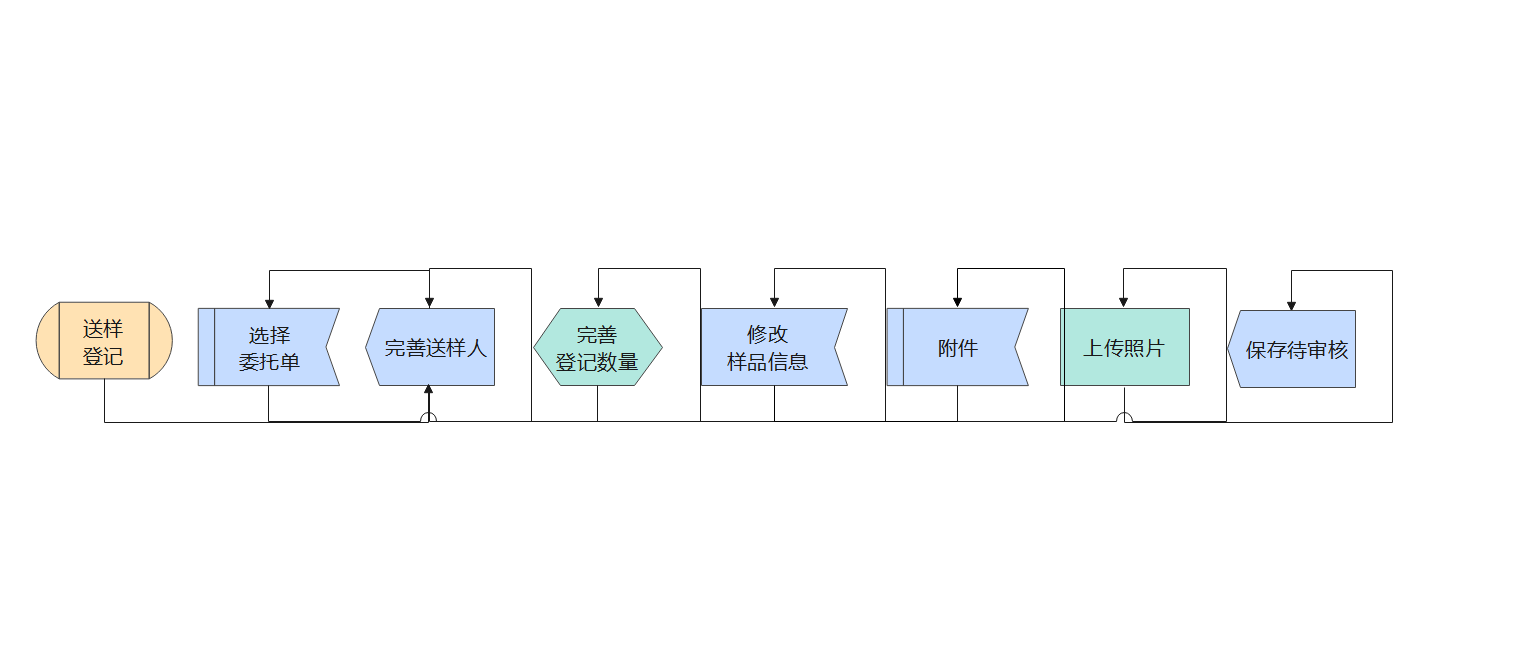
三、样品登记流程图

样品登记流程图
追加送样:客户送样过来,样品员登记入库之后,检测员拿着任务单领样时,发现样品异常,无法领样或者领取一部分样品,此时有问题的样品将有样品管理员退还给客户,同时客户讲更换新的样品寄送过来,此时就需要追加送样;
四、LIMS在管理中的作用
1、样品管理在质量管理中,样品登录、分析检验、数据复核直至最终分析报告组成了样品管理流程。质量管理人员可以通过LIMS快捷地获得所有样品的信息,当出现质量问题时能在第一时间作出反应并采取措施。
2、仪器管理LIMS可以连接分析仪器(如液相色谱仪、气相色谱仪、天平等) ,通过对仪器分析数据的自动采集,可以减少手工录入错误,加快数据传送速度,从而节约了分析员的大量时间。LIMS还可以统计仪器的使用率,最大限度地利用仪器。网络的发展使LIMS远程控制分析仪器成为可能,使实验室人员可以最大范围地使用自动化仪器,随时对样品分析全过程进行动态跟踪监控。
3、报告管理LIMS,LIMS有一个专门用于报告设计的模块,可以让用户设计出符合自己要求的报告。报告的种类可以是常规的检验报告、分析报告,也可以是质量报告、管理报告等。
4、安全管理LIMS采用先进的网络技术,可用多层次、逻辑处理、数据存储分层的分离技术,确保数据完整,防范病毒的破坏和人为修改。在LIMS中每一种操作都应能够规定操作权限,实验室的测试结果在发送前要经过主管部门负责人的审核,合理的审核机制也是一个优秀LIMS系统所应该具有的。
5、数据管理LIMS 能对这些数据进行统一管理,将所有数据的输入、贮存、处理和分发全部在一个数据库中进行,避免了数据丢失和多次复制。LIMS的安全机制保证了只有经授权的人员才能输入、读取、处理和分发数据,杜绝了非法复制、修改数据的现象,对于正常的数据更正,系统也会要求输入更改理由,并自动记录更改人的姓名及时间等。
6、资源管理LIMS可以对人员、对照品、试剂等进行管理,并可对工作量进行统计,核算成本等。


五、LIMS的应用和未来
1、LIMS的应用,将会给实验室管理和工作质量控制产生很好的成果,是实验室必然的发展趋势。各类检测实验室的改造、提升离不开 LIMS。目前,LIMS已经在化工行业、医疗、医药、环境保护、科研、教学、食品、酿酒、烟草、进出口检验检疫、冶金、矿山、机械制造、计量等行业实验室得到了广泛的应用。
2、LIMS的未来LIMS应用发展非常迅速。从实验室管理的角度来看,随着实验室的需求的变化对该系统要不断的更新和完善,未来实验室的LIMS应当是高度专业化、智能化、系统化、自动化、空间跨距大以及多学科交叉的。
这篇关于前端框架EXT.NET Dotnet 3.5开发的实验室信息管理系统(LIMS)成品源码 B/S架构的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








