本文主要是介绍再见Swagger UI 国人开源了一款超好用的 API 文档生成框架,真香,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
背景
最近,栈长发现某些国内的开源项目都使用到了 Knife4j 技术,看名字就觉得很锋利啊!
是不是这样的缩写呢:
Knife4j = Knife for Java ?
Java 匕首?
看起来很牛逼的样子,当然,这是我简单的猜测,从字面上并不能猜到它是干嘛用的!
那么它究竟是一个什么样的框架呢?
Knife4j 简介
Knife4j 的前身是 swagger-bootstrap-ui,其实就是一个纯 Swagger UI 的皮肤项目,用过 Swagger 的应该都知道,Swagger UI 是不怎么好用的,并不太适合国人,所以 swagger-bootstrap-ui 项目就诞生了。
swagger-bootstrap-ui 后面为了满足许多个性化的需求,又加入了许多丰富的服务端特性,不再仅仅只是专注于前端 UI 皮肤了,所以又改名:knife4j。
取名 knife4j 是希望它能像一把匕首一样小巧、轻量,并且功能强悍,更是希望它能成为 Swagger 接口文档服务的通用性增强型解决方案。
Knife4j 由国人程序员萧明于 2017 年开源,到现在已经 4 年多了,看了下 Star 数已经超过 4.7k+ 了:

Knife4j 还获得了 GVP 项目称号,即 Gitee 最有价值的开源项目,并且我发现现在越来越多的开源项目都在使用它,Swagger UI 可以扔掉了。。
官网地址:
https://doc.xiaominfo.com/knife4j/
开源地址:
https://gitee.com/xiaoym/knife4j
Knife4j 界面赏鉴
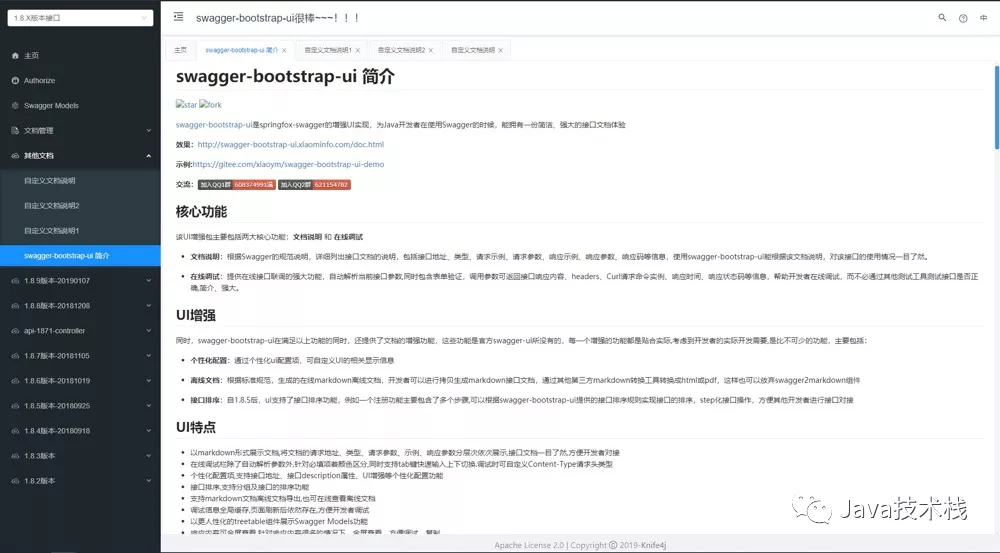
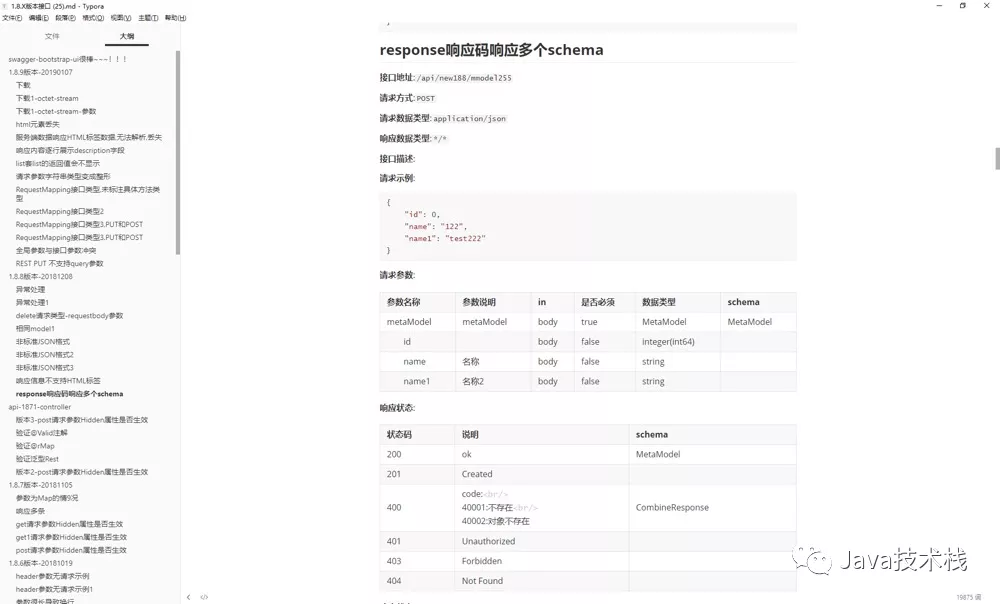
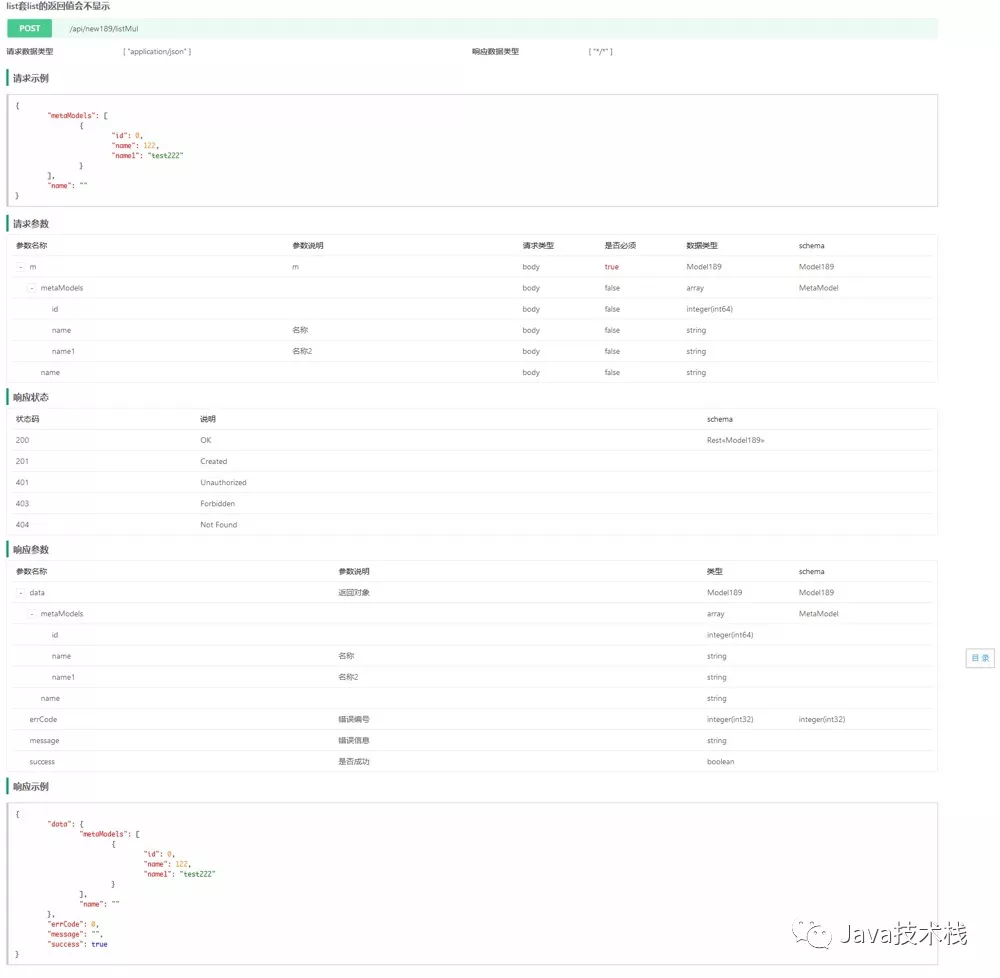
Knife4j 采用了 Vue + And Design Vue 组件进行重写,相关界面拿出来供大家赏鉴。
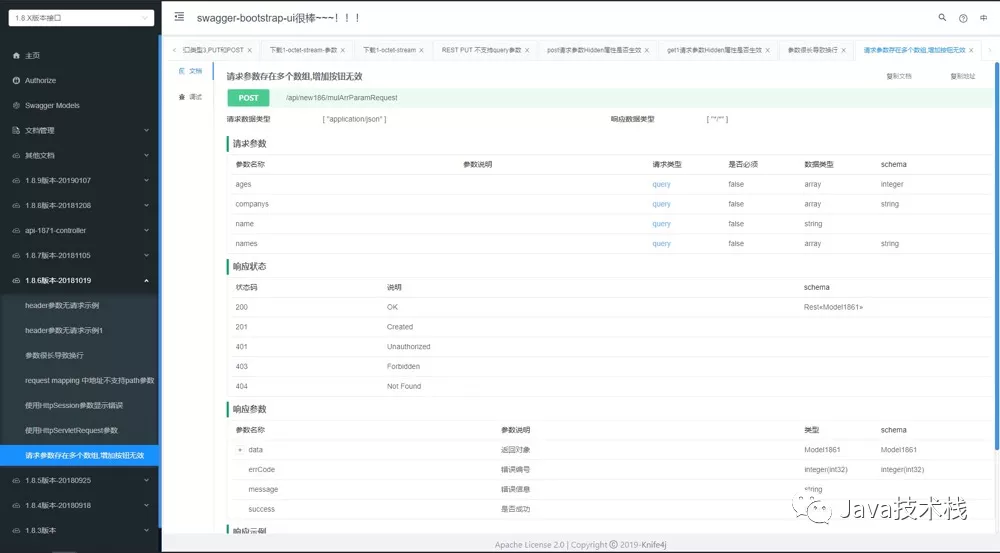
接口文档显示界面:

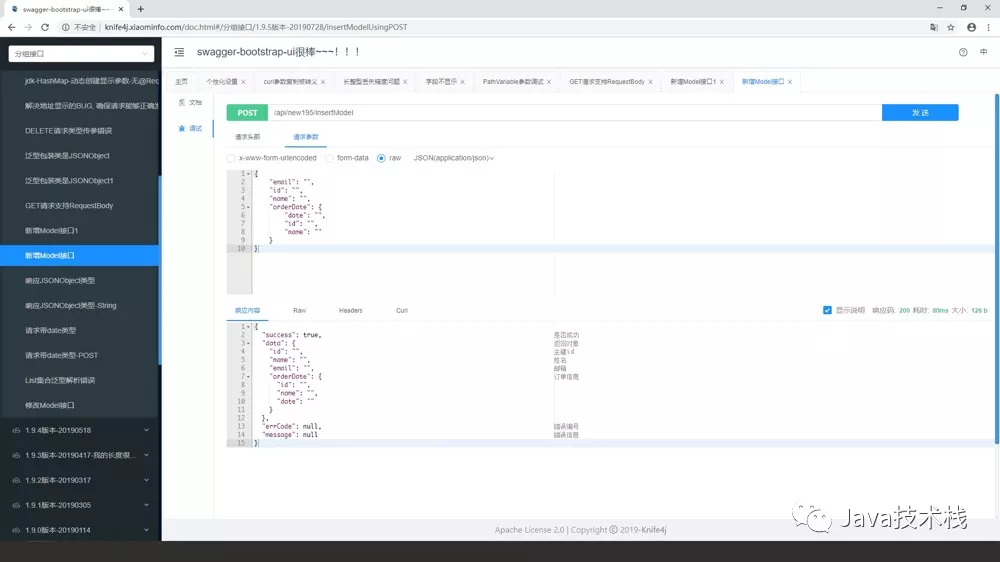
接口调试界面:

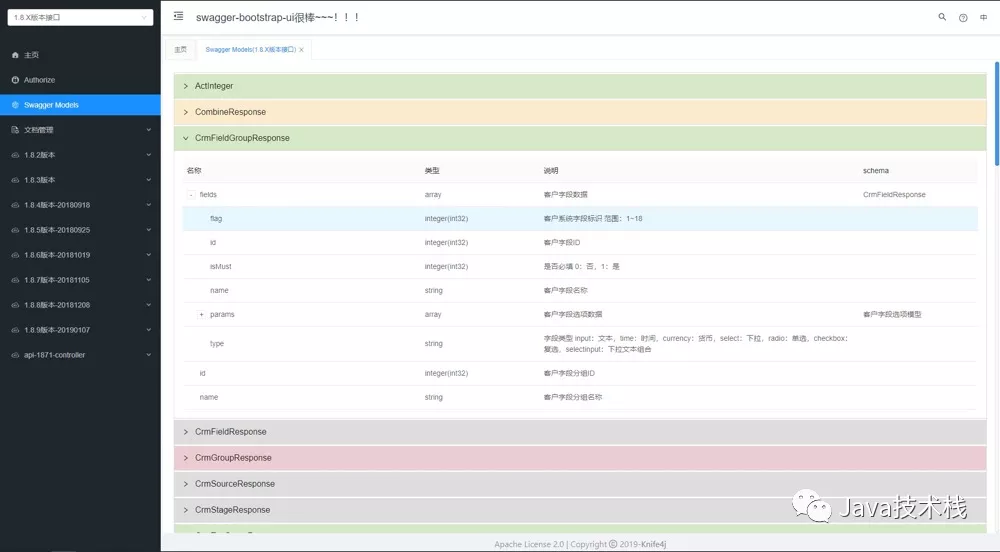
Swagger Models 功能:


支持导出离线 Markdown、Html:


knife4j 果然非常强大,整个界面基于左右菜单式的布局方式,支持多标签同时打开展示、切换,文档和调试也更清晰,感觉更符合国人的操作习惯吧。。
Knife4j 实战
knife4j 目前主要支持以 Java 开发为主,并且支持 Spring MVC、Spring Boot、Spring Cloud 框架的集成使用。
本文栈长就以 Spring Boot 为基础实战下吧:
- Spring Boot 2.5.0
- Knife4j 2.0.9
- Maven 3.6.3
- JDK 1.8
注意: 使用 Knife4j 2.0.6+ 版本,Spring Boot 的版本要求 2.2.x+
1、Knife4j 依赖引入
<dependency><groupId>com.github.xiaoymin</groupId><artifactId>knife4j-spring-boot-starter</artifactId><version>2.0.9</version>
</dependency>
2、Knife4j 配置
开启增强功能及基本的登录认证:
knife4j:# 开启增强enable: true# 开启登录认证basic:enable: trueusername: testpassword: test
支持个性化配置项,如接口地址、接口描述属性、UI 增强等个性化配置功能:
/*** Knife4j 配置类* 来源微信公众号:Java技术栈* 作者:栈长*/
@Configuration
@EnableSwagger2WebMvc
public class Knife4jConfiguration {@Bean(value = "defaultDocket")public Docket defaultDocket() {// 联系人信息Contact contact = new Contact("公众号:Java技术栈", "https://www.javastack.cn", "xx@javastack.cn");// 创建 DocketDocket docket = new Docket(DocumentationType.SWAGGER_2).apiInfo(new ApiInfoBuilder().title("Knife4j 测试").description("Knife4j Test").termsOfServiceUrl("https://www.javastack.cn").contact(contact).version("1.0").build()).groupName("1.x").select().apis(RequestHandlerSelectors.basePackage("cn.javastack.springboot.knife4j.api")).paths(PathSelectors.any()).build();return docket;}}
Spring Boot 基础就不介绍了,送你一份《Spring Boot 学习笔记》,高清理论+实战版,照着学习,没有不会的,最新版正在努力更新中,可以持续关注公众号 Java技术栈,会第一时间分享给大家。
3、新增测试接口
新增两个测试接口,一个登录(POST),一个问好(GET)。
/*** Knife4j 测试接口* 来源微信公众号:Java技术栈* 作者:栈长*/
@Api(tags = "测试模块")
@RestController
public class Knife4jController {/*** Knife4j 测试接口问好* 来源微信公众号:Java技术栈* 作者:栈长*/@ApiImplicitParam(name = "name", value = "名称", required = true)@ApiOperation(value = "公众号Java技术栈向你问好!")@ApiOperationSupport(order = 2, author = "栈长")@GetMapping("/knife4j/hi")public ResponseEntity<String> hello(@RequestParam(value = "name") String name) {return ResponseEntity.ok("Hi:" + name);}/*** Knife4j 测试接口登录* 来源微信公众号:Java技术栈* 作者:栈长*/@ApiImplicitParams({@ApiImplicitParam(name = "username", value = "用户名", required = true),@ApiImplicitParam(name = "password", value = "密码", required = true)})@ApiOperation(value = "接口登录!")@ApiOperationSupport(order = 1, author = "栈长")@PostMapping("/knife4j/login")public ResponseEntity<String> login(@RequestParam(value = "username") String username,@RequestParam(value = "password") String password) {if (StringUtils.isNotBlank(username) && "javastack".equals(password)) {return ResponseEntity.ok("登录成功:" + username);}return ResponseEntity.ok("用户名或者密码有误:" + username);}}
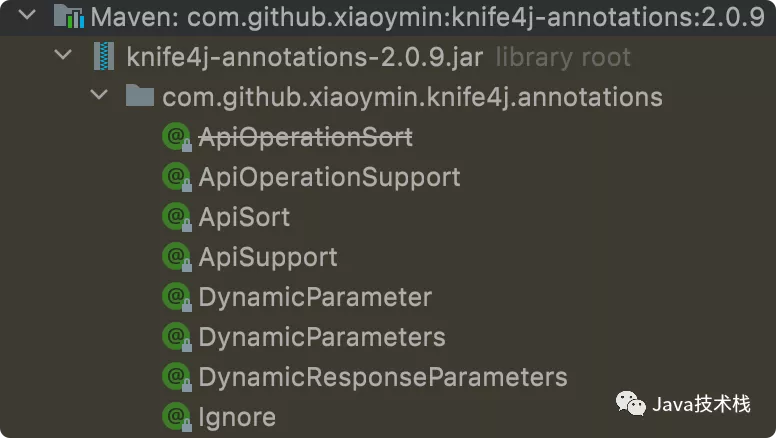
上面为了支持接口顺序和接口作者,使用了 Knife4j 的@ApiOperationSupport 注解,其他的均为 Swagger 自带的注解,从该目录下看还支持下面的注解:

更多可去官网进行学习。
完整的 Demo 代码就不一一帖了,本节教程所有实战源码已上传到这个仓库:
https://github.com/javastacks/spring-boot-best-practice
4、Knife4j 测试
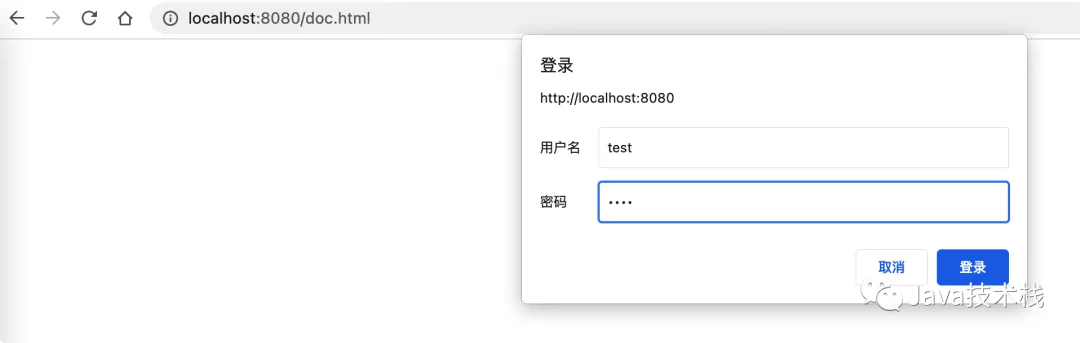
启动应用,打开 Knife4j 文档页:
http://localhost:8080/doc.html

登录认证

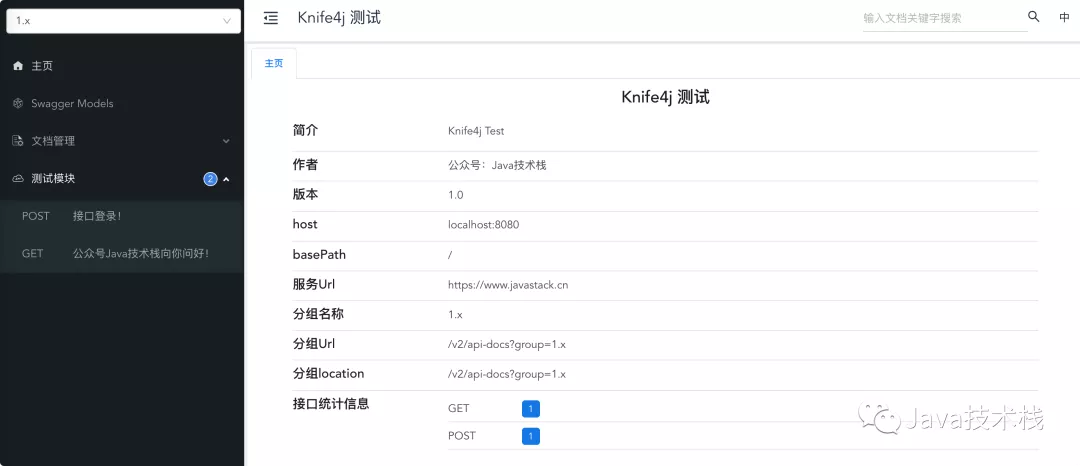
主页信息
主页会显示一些已经配置好的文档参数及接口统计信息,并且在首页模块菜单中也看到了我们的测试模块的两个接口。
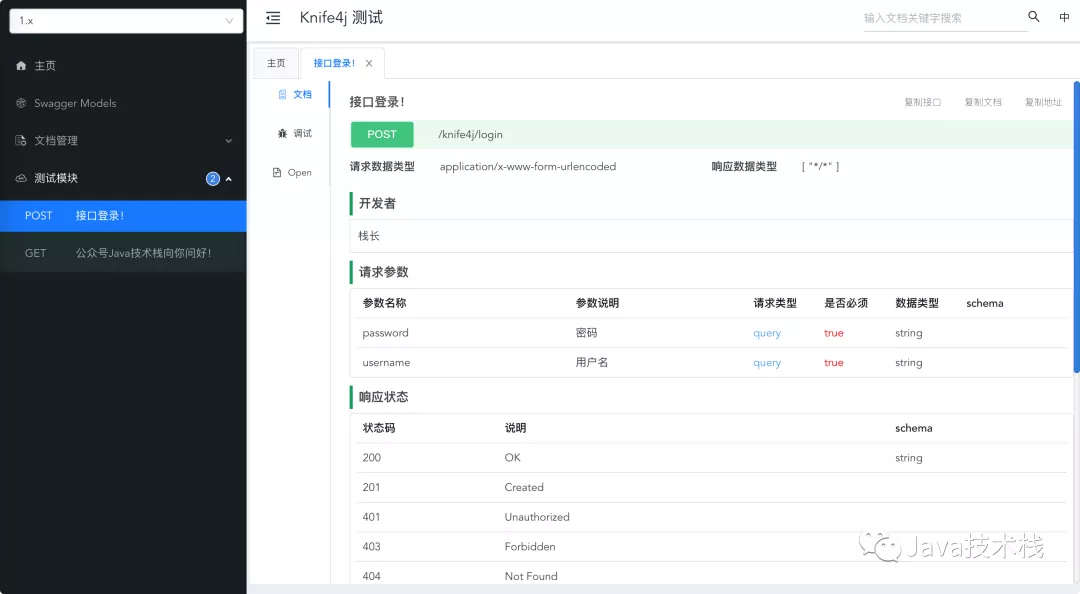
接口文档:

登录接口文档

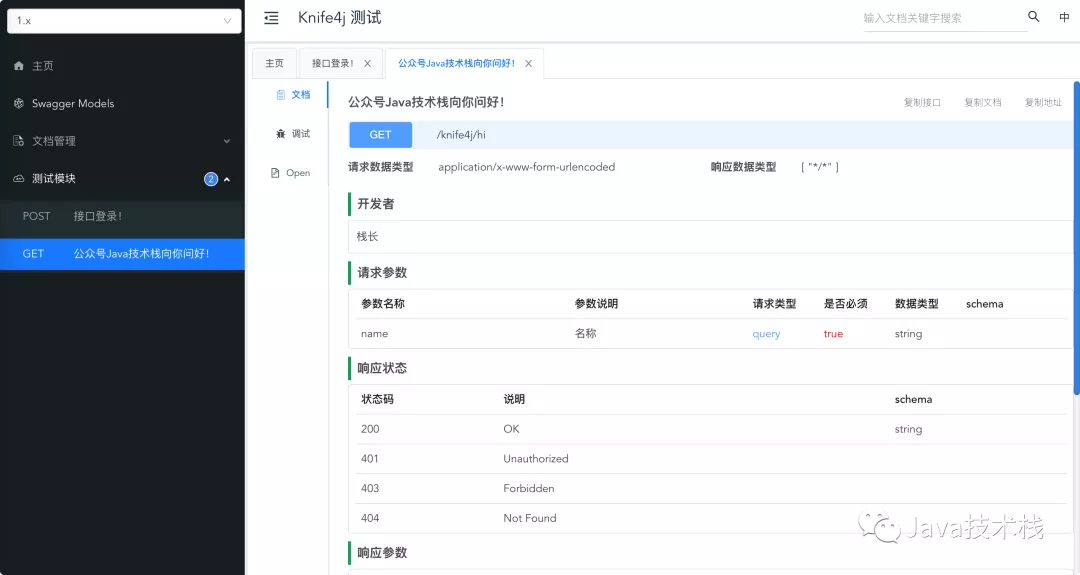
问好接口文档
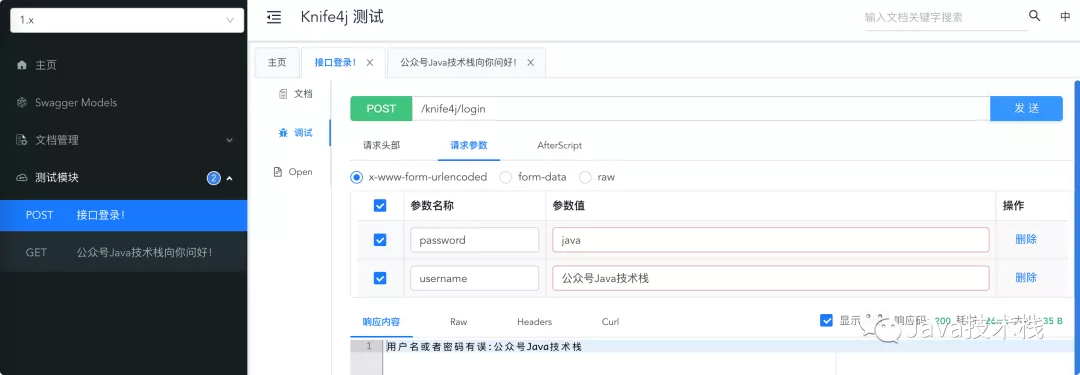
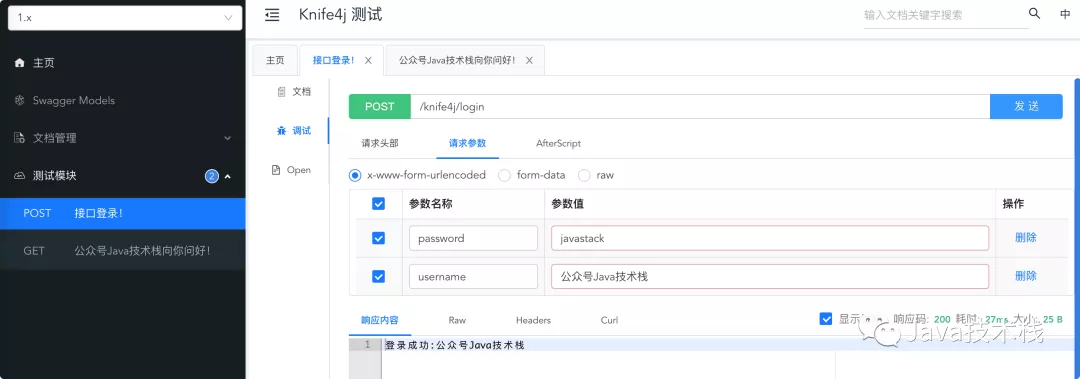
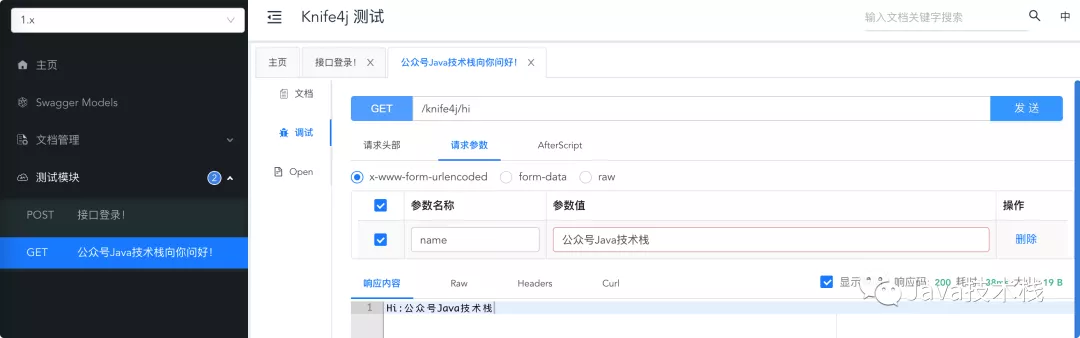
调试一下:

登录失败

登录成功

问好成功
这里栈长使用了接口排序、还有接口作者功能,另外还支持分组排序、自定义文档、Swagger 资源保护、导出 Markdown、参数缓存等众多强大功能,增强功能多达 29 项,有兴趣的可以自行尝试...
总结
好了,今天栈长给大家介绍了国人程序员开源的一款 Knife4j 项目,也就是 Swagger 的增强版,毫无疑问要比 Swagger UI 更强大,更好用,也符合国人的习惯!
如果你也在使用 Swagger,可以考虑使用 Knife4j,它不仅有更强大的 UI,更有多达 29 项的增强功能,它们并不是替代关系,就像 Mybatis Plus 和 Mybatis 的关系一样,它能助你更进一步提高开发生产力。
如果你也在使用 Knife4j,欢迎留言分享哦!关注下方公众号可得更多资料哦。
这篇关于再见Swagger UI 国人开源了一款超好用的 API 文档生成框架,真香的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




