本文主要是介绍疫情爆发,“缺芯潮”来袭,ZYNQ系列出货量剧增如何满足供求,看这里!,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1、疫情爆发,加剧“缺芯潮”!
据中国台湾《经济日报》6月5日消息,中国台湾半导体封测大厂京元电子(King Yuan Electronics)竹南厂发生聚集性感染事件,6月3日,京元电子就有45人确诊,4日又新增32例,5日又增加54人,截至目前,京元电子厂共有210人确诊。
同样作为全球芯片封测中心,占据了13%的封测市场份额的马来西亚,于6月1日开始进入第二次全国性“全面”封锁,封锁将持续到14日。
疫情的爆发,必然会导致众多半导体工厂产线运作能力下降,甚至是停工停产,从而造成处理器的产能下降,进一步加剧“缺芯潮”。

图 1 芯片封测
2、异构多核成为主流,ZYNQ系列出货量剧增!
伴随着产品性能的提升,对处理器的性能要求也越来越高,单一核心处理器已无法满足,异构多核处理器逐渐成为工业市场新宠。随着异构多核逐步成为行业主流架构,Xilinx ZYNQ系列处理器出货量剧增。以Zynq-7010/7020核心板为例,创龙科技2021年上半年的出货量,已超过2020全年出货量的200%!
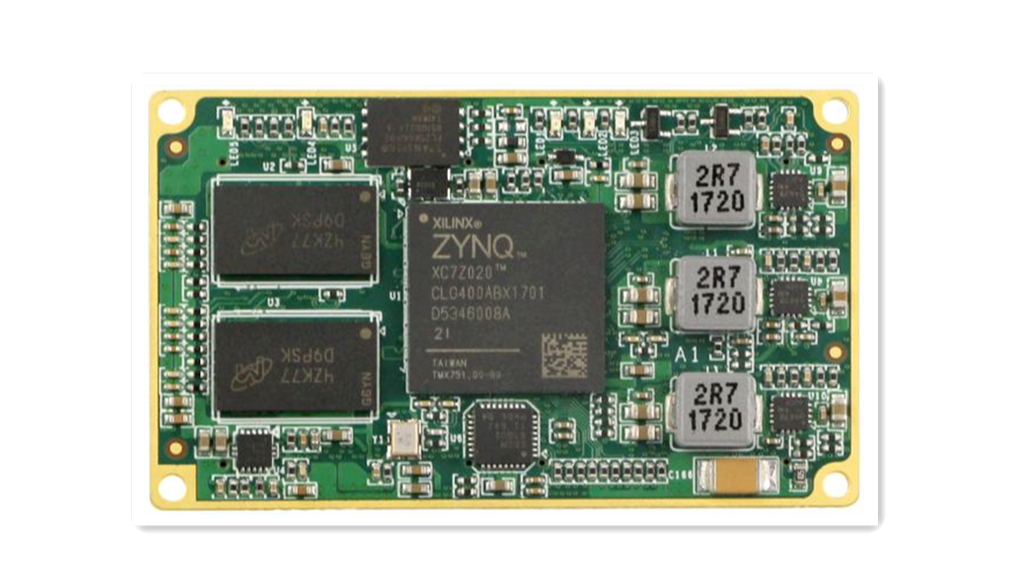
SOM-TLZ7x核心板(Xilinx Zynq-7010/7020)
创龙科技SOM-TLZ7x是一款基于Xilinx Zynq-7000系列XC7Z010/XC7Z020高性能低功耗处理器设计的异构多核SoC工业级核心板,处理器集成PS端双核ARM Cortex-A9 + PL端Artix-7架构28nm可编程逻辑资源,通过工业级B2B连接器引出千兆网口、USB、CAN、UART等通信接口,可通过PS端加载PL端程序,且PS端和PL端可独立开发。核心板经过专业的PCB Layout和高低温测试验证,稳定可靠,可满足各种工业应用环境。

图 2 核心板正面图

图 3 核心板背面图
面对日益剧增的缺芯潮,创龙科技作为Xilinx官方合作伙伴,将持续与Xilinx保持紧密沟通,以保证我司Zynq-7010/7020系列产品的正常供应。经与我司供应链进行了解,7月、9月、11月均有芯片不断到货,欢迎大家选用创龙科技Zynq-7010/7020工业核心板。
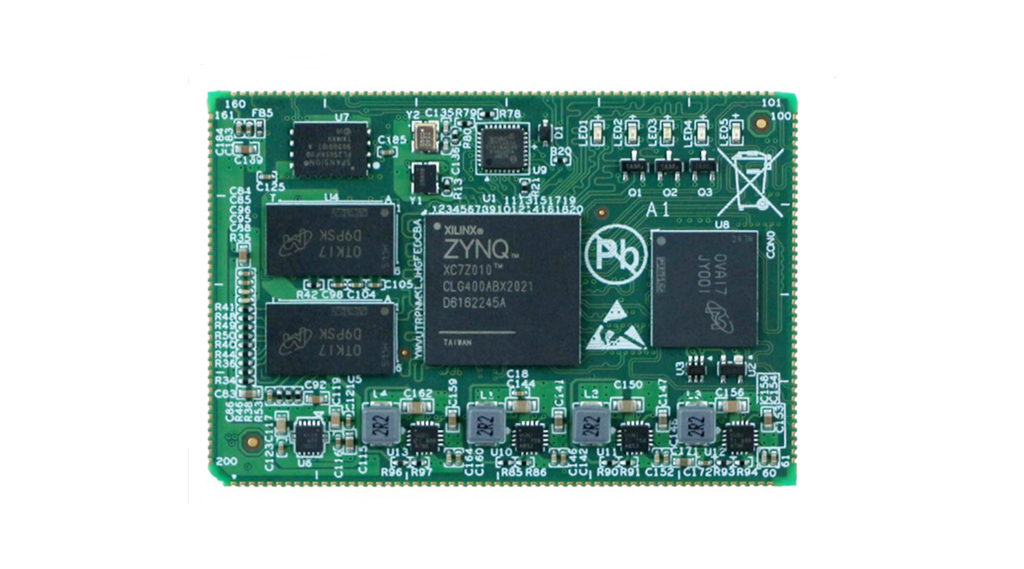
同时,为进一步满足部分客户降成本需求,我司已推出邮票孔版本的Zynq-7010/7020核心板,欢迎咨询!

图 4 核心板正面图(邮票孔)

图 5 核心板背面图
3、低成本ARM+FPGA方案推荐,现货,现货!
创龙科技专注于DSP、ARM、FPGA多核异构技术开发,下面为您推荐两款低成本的ARM+FPGA核心板,助您项目快速选型。同时,在缺芯潮下,此两款工业核心板相关芯片有大量库存,核心板库存充足,可确保您的项目顺利量产以及大批量供应。
SOM-TL437xF核心板(TI AM437x + Xilinx Spartan-6)
创龙科技SOM-TL437xF是一款基于TI Sitara系列AM4376/AM4379 ARM Cortex-A9 + Xilinx Spartan-6 FPGA处理器设计的异构多核工业级核心板。核心板内部AM437x与Spartan-6通过GPMC、I2C通信总线连接。通过工业级B2B连接器引出LCD、CAMERA、GPMC、CAN等接口。核心板经过专业的PCB Layout和高低温测试验证,稳定可靠,可满足各种工业应用环境。

图 6 核心板正面图
SOM-TL138F核心板(TI OMAP-L138 + Xilinx Spartan-6)
创龙科技SOM-TL138F是一款基于TI OMAP-L138(定点/浮点DSP C674x + ARM9) + Xilinx Spartan-6 FPGA处理器设计的工业级核心板。核心板内部OMAP-L138与Spartan-6通过uPP、EMIFA、I2C通信总线连接,并通过工业级B2B连接器引出网口、EMIFA、SATA、USB、LCD等接口。核心板经过专业的PCB Layout和高低温测试验证,稳定可靠,可满足各种工业应用环境。

图 7 核心板正面图

图 8 核心板背面图
划重点!以上产品供货稳定,芯片库存充足,欢迎留言。
这篇关于疫情爆发,“缺芯潮”来袭,ZYNQ系列出货量剧增如何满足供求,看这里!的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








