本文主要是介绍CSS3 制作魔方 - 玩转魔方,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在上一篇《CSS3 制作魔方 - 形成魔方》中介绍了一个完整魔方的绘制实现,本文将介绍魔方的玩转,支持上下左右每一层独立地旋转。先来一睹玩转的风采。

1.一个问题
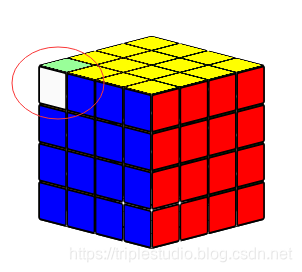
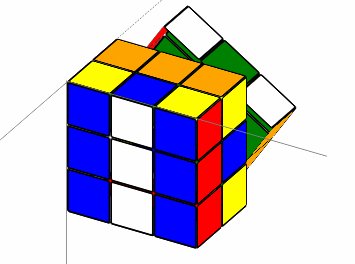
由于魔方格的位置与转动的路径相关,仅依靠 rotateX,rotateY,rotateZ 单个的值无法直接表明其定位。如下图,第一个魔方格进行了特殊化处理。

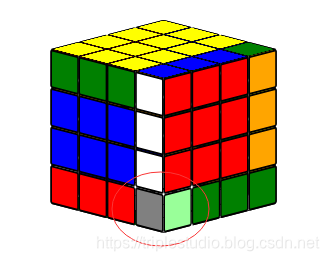
当使用路径 rotateY(90)->rotateY(90)->rotateX(90)->rotateY(-90) 来旋转这个特殊魔方格时,Y 最终是 90度,X 是90 度,按路径旋转的结果如下图。

它并不等于
Y 90度,X 90 度的旋转结果:rotateY(90)->rotateX(90)

2.解决办法
不能直接表示,就换一种方式。可以根据旋转的方向 重算魔方格在魔方中的坐标 并重绘魔方格,而旋转动画效果可以采用 逆向90度重绘再 transition 回来 的方式,详见后述。
3.自上而下实现旋转
3.1顶层视角
纵观魔方,实现各层的旋转它应该开放什么接口呢?进行旋转需要指定的数据是什么呢?这便形成了功能的顶层描述与接口需求:指定x,y,z轴向、给定第几层、规定转向完成90度的旋转。
于是在 MagicBox 类中可以增加方法:功能接口名称使用 Rotate,其参数为 轴向(axis)、层(level)、转向(turn)。
其中:
- 轴向可取值 x、y、z
- 层根据坐标体系从0开始 至 魔方阶数-1
- 转向因为一层只会有两个方向,为了统一描述,总以朝轴正方向视角来分左向(left)与右向(right)。
旋转的层所包含的具体魔方格,对于顶层而言,则只需要 对旋转要求通知到位即可,而通知的内容为轴向(axis)、转向(turn),以及魔方阶数(dimension)。
有此描述,顶层 Rotate 方法非常简单,功能为找出指定的层进行通知即可:
/** MagicBox.Rotate 旋转* axis 轴向* level 层* turn 转向**/
this.Rotate = function(axis, level, turn){for(var i=0; i < this.cubes.length; i++) { if(this.cubes[i][axis] == level) { // 该轴该层的才旋转this.cubes[i].Rotate(axis, turn, dimension); }}
};3.2魔方格接口实现
3.2.1旋转坐标变换
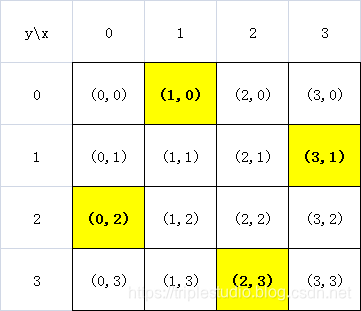
轴向有x,y,z,但每层的旋转只涉及到两个轴向,有(x,y)、(y,z)、(x,z),尽管魔方格看上去很多的,但坐标的转换却都遵循非常简单的变换规律,以4阶的 (x,y) 坐标转换为例,如下,黄色为同一个坐标旋转变换的值:

很容易得出规律,旋转前后的坐标中,总有一个是相同的,另两个的和是固定的,而且刚好为魔方阶数减1。
假设旋转前后坐标分别为(x1,y1)、(x2,y2),则:
往左旋转,坐标变换规律为:x2 = y1, y2 = 3 - x1,这其中的 3 为魔方阶数减1。
往右旋转,坐标变换规律为:x2 = 3 - y1, y2 = x1。
这恰是:我成为了你,而你是我的补!
于是有了以下转换过程:
/** 坐标转换* axis 轴向* turn 转向* dimension 阶数**/
this.TransCoordinate = function(axis, turn, dimension){ if(axis == 'x'){ if( turn == 'left' ){var oriy = this.y;this.y = this.z;this.z = dimension - 1 - oriy;} else {var oriz = this.z;this.z = this.y;this.y = dimension - 1 - oriz;}} else if(axis == 'y'){if( turn == 'right' ){var orix = this.x;this.x = this.z;this.z = dimension - 1 - orix;} else {var oriz = this.z;this.z = this.x;this.x = dimension - 1 - oriz;}} else if(axis == 'z'){ if( turn == 'right' ){var orix = this.x;this.x = this.y;this.y = dimension - 1 - orix;} else {var oriy = this.y;this.y = this.x;this.x = dimension - 1 - oriy;}}
}
3.2.2旋转重绘
在魔方格里,通过版面(block)在旋转方向上的变换达到旋转的效果,方式为根据旋转方向同向移动方向即可。
/** 将各 block 调整位置,重绘魔方格
* axis 轴向
* turn 转向
**/
this.ReDrawBlocks = function(axis, turn){var xyzDirects = [];xyzDirects['x'] = ["front", "up", "back", "down"]; xyzDirects['y'] = ["front", "right", "back", "left"]; xyzDirects['z'] = ["up", "right", "down", "left"]; var curDirects = xyzDirects[axis];for(var i=0; i < this.blocks.length; i++) { var index = curDirects.indexOf( this.blocks[i].direct );if(index > -1){var newIndex = turn == 'left' ? (index + 1) % 4 : (index + 4 - 1) % 4;this.blocks[i].direct = curDirects[newIndex]; this.blocks[i].DrawIn(this.Element);} }
}
3.2.3动画体现
调整好的魔方格,逆向旋转90度,则外观保持跟旋转前一样,这就有了进行动画的基础,动画的实质就是欺骗眼睛。
然后,利用 transition 让其过滤到不旋转的(即调整好的)外观即可达到效果。这样的好处是,魔方格不论在什么位置,每次相关的旋转角度仅是逆向的 90 度,问题局部化时,事情就变得简单。
// 先停止动画效果,逆向 90 度,此时外观跟旋转前一致
this.Element.style["transition"] = "";
var rotateDegs = new Object();
rotateDegs[axis] = (turn == 'left' ? -90 : 90);
this.Element.style["transform"] = this.FormatTransform(rotateDegs);
// 旋转原点旋转的层都需要以魔方的中心点旋转
// 旋转原点是以元素自身来计算的,因所有魔方格都是从(0,0,0)平衡的,因此计算结果都一样
var centerX = this.blockSize * dimension / 2;
var centerY = this.blockSize * dimension / 2;
var centerZ = -this.blockSize * dimension / 2;
this.Element.style["transformOrigin"] = centerX + "px " + centerY + "px " + centerZ + "px";// 这样才能触发动画
setTimeout(function(obj){return function(){obj.Element.style["transform"] = obj.FormatTransform(); obj.Element.style["transition"] = "transform 0.3s"; // 0.3 秒};
}(this), 1);// 以下为transfrom 属性格式化的一个方法,这个属性值太长了又是旋转平移多组合
// 格式化 transform 属性
// css3 把旋转与平移混一起(真不好用)
this.FormatTransform = function (rotateDegs){ var rotatePart = "rotateX(0deg) rotateY(0deg) rotateZ(0deg)";if(rotateDegs){rotatePart = "rotateX(" + (rotateDegs.x | 0) + "deg) rotateY(" + (rotateDegs.y | 0) + "deg) rotateZ(" + (rotateDegs.z | 0) + "deg)";} return rotatePart + " translate3d(" + (this.x * this.blockSize) + "px," + (this.y * this.blockSize) + "px,-" + (this.z * this.blockSize) + "px) ";
}
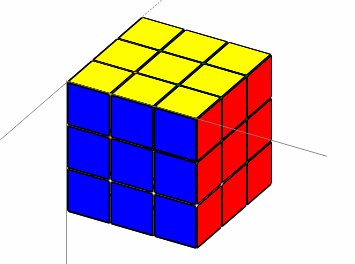
4.旋转控制实例效果
有了这个旋转的方法,通过给定一组旋转参数序列,可以让魔方自动运转,并且自动复原。
function onload(){//* 魔方绘制示例var magicBox = new MagicBox(5, 50);magicBox.DrawIn( document.querySelector(".wrap") ); var rotates = GenRotateActions(5, 10);for(var i=0; i<rotates.length; i++){ setTimeout(function(magicBox, rotate){return function(){magicBox.Rotate(rotate.axis, rotate.level, rotate.turn);};}(magicBox, rotates[i]), 500 * i);}/* 反向旋转,就能复原魔方 */for(var i=0; i<rotates.length; i++){ setTimeout(function(magicBox, rotate){return function(){magicBox.Rotate(rotate.axis, rotate.level, (rotate.turn == 'left' ? 'right' : 'left'));};}(magicBox, rotates[rotates.length -1 - i]), 5500 + 500 * i);}
}/** 产生一个指定数量的旋转序列数组* dimension 魔方阶数* count 序列数量**/
function GenRotateActions(dimension, count){var result = [];for(var i=0; i<count; i++){result[i] = {axis : ['x','y','z'][Math.floor(Math.random() * 3)],level : Math.floor(Math.random() * dimension), turn : ['left','right'][Math.floor(Math.random() * 2)]};}return result;
}效果如下:

5.小结与附件
寻找共性向上抽象,形成统一的处理模式能够让处理模型变得简单。
本文实例,支持动态建立多阶的魔方,但对参数缺少边界检查,同时对旋转的是否结束未作标记或判断,感兴趣的朋友可以进一步完善它。
本实例代码发布在 https://github.com/triplestudio/magicbox
这篇关于CSS3 制作魔方 - 玩转魔方的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







