本文主要是介绍前端工程化01-复习jQuery当中的AJAX,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
4.1、基础概念
什么是服务器
- 一台存储网站内容、网站文件的电脑
什么是资源
- 网站中使用的文件(
html、css、图片、…)这些东西就叫做资源 - 数据也是服务器上的资源,而且是一个网站的灵魂
客户端
- 客户端应该指上网的设备
- 但是在前端开发中,可以把浏览器理解为客户端即可
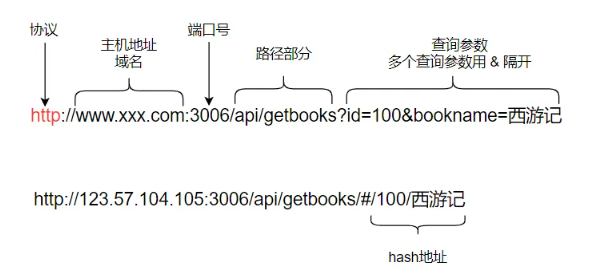
URL
- 对服务器上的数据,进行查询、新增、修改、删除等操作,都需要URL
URL的构成
- 对于一个项目来说,一般情况下 协议、主机地址、端口号都是不会变
- 协议、主机地址、端口号组成的这一部分叫做根路径
- 注意标点符号
- 这个网址是由后端程序员提供的,作为前端人员就是拿来使用。

4.2、请求和响应
什么是请求
-
客户端 向服务器 要资源的 过程
-
客户端 向服务器 提交资源的过程
-
…
-
通过
url地址,连接到服务器,广义上讲都叫做请求
请求是由谁发送的
- 客户 (客户端)
什么是响应
- 客户端发送了请求,服务器做出的回应,叫做响应
响应是谁做出的
- 服务器
5种常用的请求方式(不同的请求目的,对应着不同的请求方式)
- 查询获取数据 — 请求方式:GET
- 添加数据 — 请求方式:POST
- 删除数据 — 请求方式:DELETE
- 修改数据 — 请求方式:PUT / PATCH
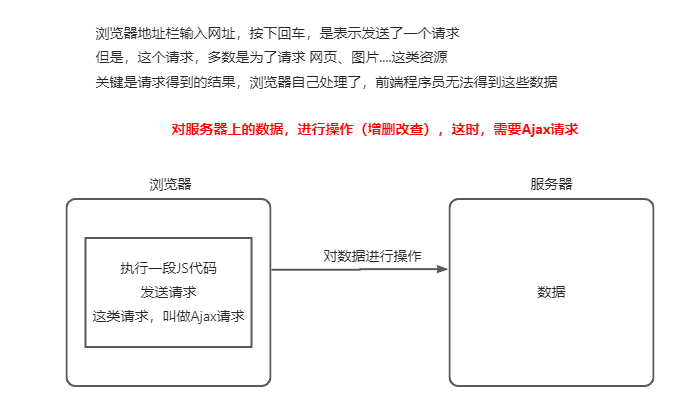
了解到Ajax的作用

4.3、jQuery的AJAX的概念
前面我们已经介绍了一些基础的概念,包括请求和响应的基本概念
在没有学习Vue框架前,我们用的前端框架、一直是js库或者jQuery框架原生的JS框架的发送请求方式,还没有Axios的概念
在Vue没开始的这个阶段前、如果页面中的数据是需要动态获取或更新的,这时我们需要向服务器发送异步请求来获取数据,然后在无需刷新页面的情况下来更新
页面,那么这个发起异步请求获取数据来更新页面的技术叫做AJAX
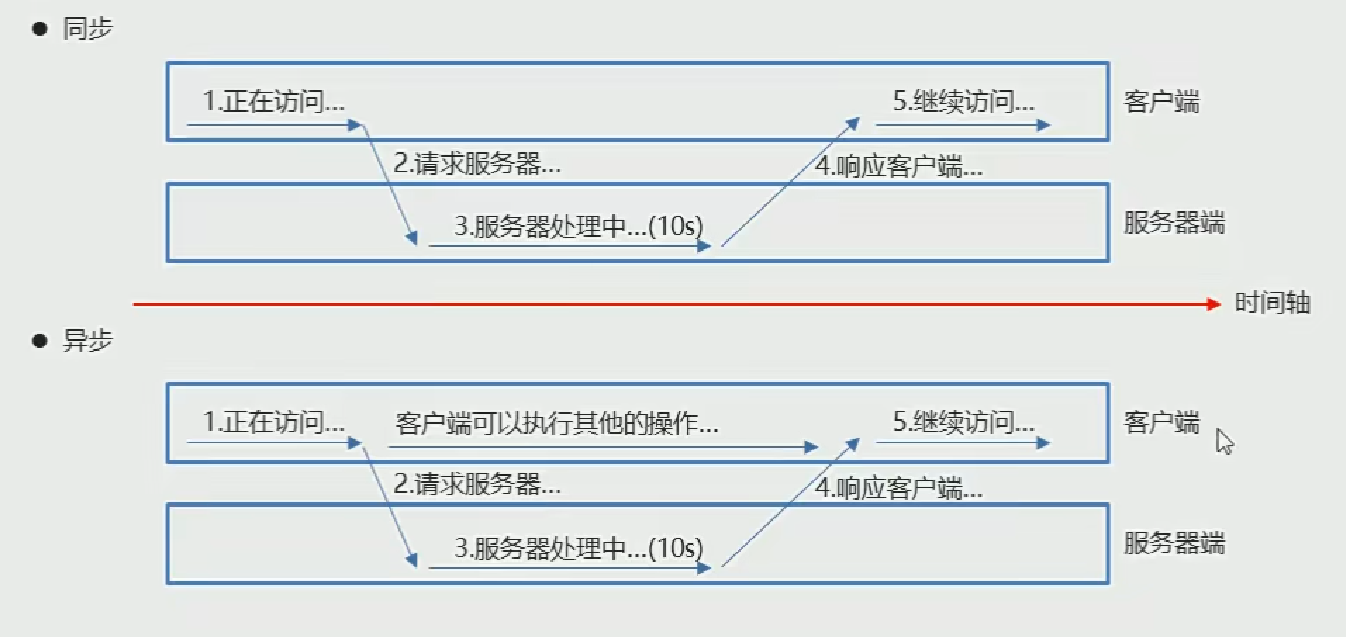
4.4、异步和同步的区别

4.5、Ajax概述
AJAX全称(Asynchronous JavaScript And XML)是异步的 JavaScript 和 XML,它描述了一组用于构建网站和Web应用程序的开发技术。
简单点说,就是使用 XMLHttpRequest 对象与服务器通信。它可以使用 JSON,XML,HTML 和 text 文本等格式发送和接收数据。
AJAX 最吸引人的就是它的“异步”特性。也就是说它可以在不重新刷新页面的情况下与服务器通信,交换数据,或更新页面。
4.6、Ajax请求方法
GET、POST、PUT、PACTH、DELETE 等
jQuery中也有AJAX模块,该模块是在XMLHttpRequest的基础上进行了封装,语法(Syntax)如下
$.ajax( [settings ] )- 默认用 GET 请求从服务器加载数据, 会返回jQXHR对象,可以利用该对象的abort方法来取消请求。$.get( url [, data ] [, success ] [, dataType ] )- 发起GET请求,底层调用的还是$ajax()$.post( url [, data ] [, success ] [, dataType ] )- 发起POST请求,底层调用的还是$ajax()
他并没有提供$.put 、$.pacth、$.DELETE等方法,
4.7、免费测试HTTP请求的网站
https://httpbin.org (是一个专门提供:免费测试http服务的网站)
如果你会写后台的话,那么当然你可以用用这个东西,当然我本身就是后端,所以写几个接口不是问题,为了方便,我们就暂时用这个测试请求
4.8、请求参数解读
url | 指定发送请求的 URL。 |
|---|---|
| method / type | 用于指定请求的类型 (“POST”, “GET”, “PUT”),默认为GET |
| data | 指定要发送到服务器的数据(PlainObject or String or Array)一个纯粹的对象、JSON字符串、数组 |
processData | 当data是一个对象时,jQuery 从对象的键/值对生成数据字符串,除非该processData选项设置为false. 例如,{ a: "bc", d: "e,f" }被转换为字符串"a=bc&d=e%2Cf",默认为true。 |
header | 请求头的内容(PlainObject)纯粹的对象 |
contentType | 默认值:application/x-www-form-urlencoded; charset=UTF-8,向服务器发送数据时指定内容类型。application/x-www-form-urlencoded; charset=UTF-8: 请求体的数据以查询字符串形式提交,如:a=bc&d=e%2Cf。application/json; charset=UTF-8 指定为json字符串类型为时 false, 代表是 multipart/form-data 。表单类型,一般用于上传文件 |
dataType | 期望服务器端发回的数据类型(json、xml、text…),默认会根据响应的类型来自动推断类型。 |
timeout | 请求超时时间。它以毫秒为单位。 |
beforeSend | 这是一个在发送请求之前运行的函数,返回false会取消网路请求。 |
success | 请求成功回调的函数 |
| error | 请求失败回调的函数 |
什么是纯粹的对象PlainObject

processData属性
如果data里边放的是一个对象的时候、他会从对象的键/值对生成查询字符串,例如你在data里边放一个对象如下{ a: "bc", d: "e,f" },他会被转换为字符串"a=bc&d=e%2Cf"
contentType属性
来告诉服务器我等下这个data给你提交的是什么类型的数据,我们要告诉服务器,默认值是 application/x-www-form-urlencoded; charset=UTF-8
dataType属性
期望服务器发回的数据、默认会根据响应类型来自动推断其类型
4.9、$.ajax-get方法
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body>
<!-- 引入jquery -->
<script src="./js/jquery.js"></script>
<script>//监听文档完全解析完毕$(function(){$.ajax({//访问的是那个服务器url:"https://httpbin.org/get",//请求类型 type 和medthod一样type:"get",//期待服务器返回的数据类型,默认会进行类型推断dataType:"json",//成功之后的回调函数 success:function(data){console.log(data);}})})</script>
</body>
</html>
4.1、$.ajax-POST方法
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!-- 引入jquery --><script src="./js/jquery.js"></script><script>//监听文档完全解析完毕$(function(){//测试ajax-post请求$.ajax({//访问的是那个服务器url:"https://httpbin.org/post",//请求类型 type 和medthod一样type:"post",//期待服务器返回的数据类型,默认会进行类型推断dataType:"json",//成功之后的回调函数 success:function(data){console.log(data);}})})</script>
</body>
</html>
4.2、$.ajax-put方法
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!-- 引入jquery --><script src="./js/jquery.js"></script><script>//监听文档完全解析完毕$(function(){//测试ajax-put请求$.ajax({//访问的是那个服务器url:"https://httpbin.org/put",//请求类型 type 和medthod一样type:"put",//期待服务器返回的数据类型,默认会进行类型推断dataType:"json",//成功之后的回调函数 success:function(data){console.log(data);}})})</script>
</body>
</html>
4.3、$.ajax-delete方法
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!-- 引入jquery --><script src="./js/jquery.js"></script><script>//监听文档完全解析完毕$(function(){//测试ajax-delete请求$.ajax({//访问的是那个服务器url:"https://httpbin.org/delete",//请求类型 type 和medthod一样type:"delete",//期待服务器返回的数据类型,默认会进行类型推断dataType:"json",//成功之后的回调函数 success:function(data){console.log(data);}})})</script>
</body>
</html>
4.4、请求发送错误的情况
有几种常见的状态码:
504(请求超时) 503(服务器异常) 500(后台代码异常) 404(找不到资源) 403(服务器拒绝请求)401(请求未授权)400(请求参数异常)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!-- 引入jquery --><script src="./js/jquery.js"></script><script>//监听文档完全解析完毕$(function(){//500(后台代码异常)$.ajax({//访问的是那个服务器url:"https://httpbin.org/status/500",//请求类型 type 和medthod一样type:"get",//期待服务器返回的数据类型,默认会进行类型推断dataType:"json",//成功之后的回调函数 success:function(data){console.log(data);},//失败之后的回调函数)error:function(xhr){console.log(xhr.status);}})//403(没有权限)$.ajax({//访问的是那个服务器url:"https://httpbin.org/status/403",//请求类型 type 和medthod一样type:"get",//期待服务器返回的数据类型,默认会进行类型推断dataType:"json",//成功之后的回调函数 success:function(data){console.log(data);},//失败之后的回调函数)error:function(xhr){console.log(xhr.status);}});//404(找不到资源)$.ajax({//访问的是那个服务器url:"https://httpbin.org/status/404/eeeeeeee",//请求类型 type 和medthod一样type:"get",//期待服务器返回的数据类型,默认会进行类型推断dataType:"json",//成功之后的回调函数 success:function(data){console.log(data);},//失败之后的回调函数)error:function(xhr){console.log(xhr.status);}});});</script>
</body>
</html>
4.5、请求超时&手动取消请求
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><button class="btn">取消请求</button> <!-- 引入jquery --><script src="./js/jquery.js"></script><script>//监听文档完全解析完毕$(function(){//测试请求超时 timeoutvar jqXhr= $.ajax({//访问的是那个服务器url:"https://httpbin.org/delay/7",//请求类型 type 和medthod一样type:"get",//期待服务器返回的数据类型,默认会进行类型推断dataType:"json",//设置请求超时时间---服务器七秒后才能返回信息所以一定会超时timeout:5000,//成功之后的回调函数 success:function(data){console.log(data);},//失败之后的回调函数)error:function(xhr){console.log(xhr.status);}})//取消请求$(".btn").click(function(){//取消请求jqXhr.abort();//手动取消请求})});</script>
</body>
</html>
4.6、GET请求参数和简写
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script src="./js/jquery.js"></script>
<script>// 监听文档完全解析完毕$(function(){//1、url添加查询字符串//?cityId=404100&keyWord=天河公园被称为叫做查询字符串、天河公园,这个汉字也会被进行编码变成如下//https://httpbin.org/get?cityId=404100&keyWord=%E5%A4%A9%E6%B2%B3%E5%85%AC%E5%9B%AD//他是怎么编码的? console.log(encodeURIComponent("天河公园")) $.ajax({//访问的是那个服务器url:"https://httpbin.org/get?cityId=404100&keyWord=天河公园",//请求类型 type 和medthod一样type:"get",//期待服务器返回的数据类型,默认会进行类型推断dataType:"json",//成功之后的回调函数 success:function(data){console.log(data);},//失败之后的回调函数)error:function(xhr){console.log(xhr.status);}});//2、支持在data中提交参数$.ajax({//访问的是那个服务器url:"https://httpbin.org/get",//请求类型 type 和medthod一样type:"get",data:{cityId:404100,keyWord:"天河公园"},//processData:true,//是否对data参数进行编码,默认是true,如果是个对象会把他转换成查询字符串,并对中文编码,转成完了,还会放到路径上//期待服务器返回的数据类型,默认会进行类型推断dataType:"json",//成功之后的回调函数 success:function(data){console.log(data);},//失败之后的回调函数)error:function(xhr){ console.log(xhr.status);}}) //3、给get请求添加请求头$.ajax({//访问的是那个服务器url:"https://httpbin.org/get",//请求类型 type 和medthod一样type:"get",//headers:{"token":"123456789"},//期待服务器返回的数据类型,默认会进行类型推断dataType:"json",//成功之后的回调函数 success:function(data){console.log(data);},//失败之后的回调函数)error:function(xhr){ console.log(xhr.status);}}) //4、get请求简写(1.8往前的简写形式)$.get("https://httpbin.org/get",{cityId:404100,keyWord:"天河公园"},function(data){console.log(data);},"json") //5、get请求简写(1.8往后的简写形式)$.get("https://httpbin.org/get")//正产的.then(function(data){ //小于1.8这个东西就变成done了console.log(data);}) //错误的.fail(function(){ //小于1.8 fail 1.9并不支持catch方法,我测试过了,也有可能我导入的jq文件是虚假的1.9console.log("catch");})//总是会执行的类似于java当中的 finally 方法不管结果如果总是会执行.always(function(){ //finallyconsole.log("always");}) })
</script></body>
</html>
4.7、POST请求参数简写
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script src="./js/jquery.js"></script>
<script>// 监听文档完全解析完毕$(function(){//1、在url中提交查询字符串(比较少见的)$.ajax({url:'https://httpbin.org/post?cityId=404100&keyWord=小雨',method:"POST",success:function(res){console.log(res);}})//2、在data中提交查询字符串(这种事比较多的)$.ajax({url:'https://httpbin.org/post',method:"POST",//如果是post请求,他就不会把这个data拼接到我们的查询字符串里去了,而是放到请求体当中,当然他依然会被编码成那种麻花符号格式data:{cityId:404100,keyWord:"小雨"},//请求体的数据采用什么格式-默认是 application/x-www-form-urlencodedcontentType:"application/x-www-form-urlencoded",//数据返回的类型dataType:"json",success:function(res){console.log(res);}})//3、在data中JSON字符串$.ajax({url:"https://httpbin.org/post",type:"post",//把对象序列化成json字符串data:JSON.stringify({cityId:404100,keyWord:"小雨"}),//传递json,必须给这个,要不然取不到数据contentType:"application/json;charset=utf-8",dataType:"json",success:function(res){console.log(res);},error:function(xhr){ console.log(xhr.status);}});//4、在data中的FormData对象var form= new FormData(); //<form> <input name="cityId" value="404100"></input></form>form.append("cityId",404100)form.append("keyword",'小雨')$.ajax({url:"https://httpbin.org/post",type:"post",data:form,processData:false, //告诉jquery不要对data参数进行编码,不然就会传承查询字符串了contentType:false, //告诉jquery不要对contentType进行编码 XHR 就会用默认的contentTypesuccess:function(res){ //res是服务器返回的数据、console.log(res);},error:function(xhr){ //xhr是服务器返回的响应对象console.log(xhr)}}); //5、在添加请求头$.ajax({url:"https://httpbin.org/post",type:"post",data:form,processData:false, //告诉jquery不要对data参数进行编码,不然就会传承查询字符串了contentType:false, //告诉jquery不要对contentType进行编码 XHR 就会用默认的contentTypeheaders:{"token":"123456789"},success:function(res){ //res是服务器返回的数据、console.log(res);},error:function(xhr){ //xhr是服务器返回的响应对象console.log(xhr)}}); //6、POST请求简写$.post("https://httpbin.org/post",{cityId:404100,keyWord:"小雨"},function(data){console.log(data);},'json')//7、POST请求简写方式2$.post("https://httpbin.org/post",{"city":"504100","keyWord":'小雨'}).then(function(){console.log(data);}) });
</script></body>
</html>
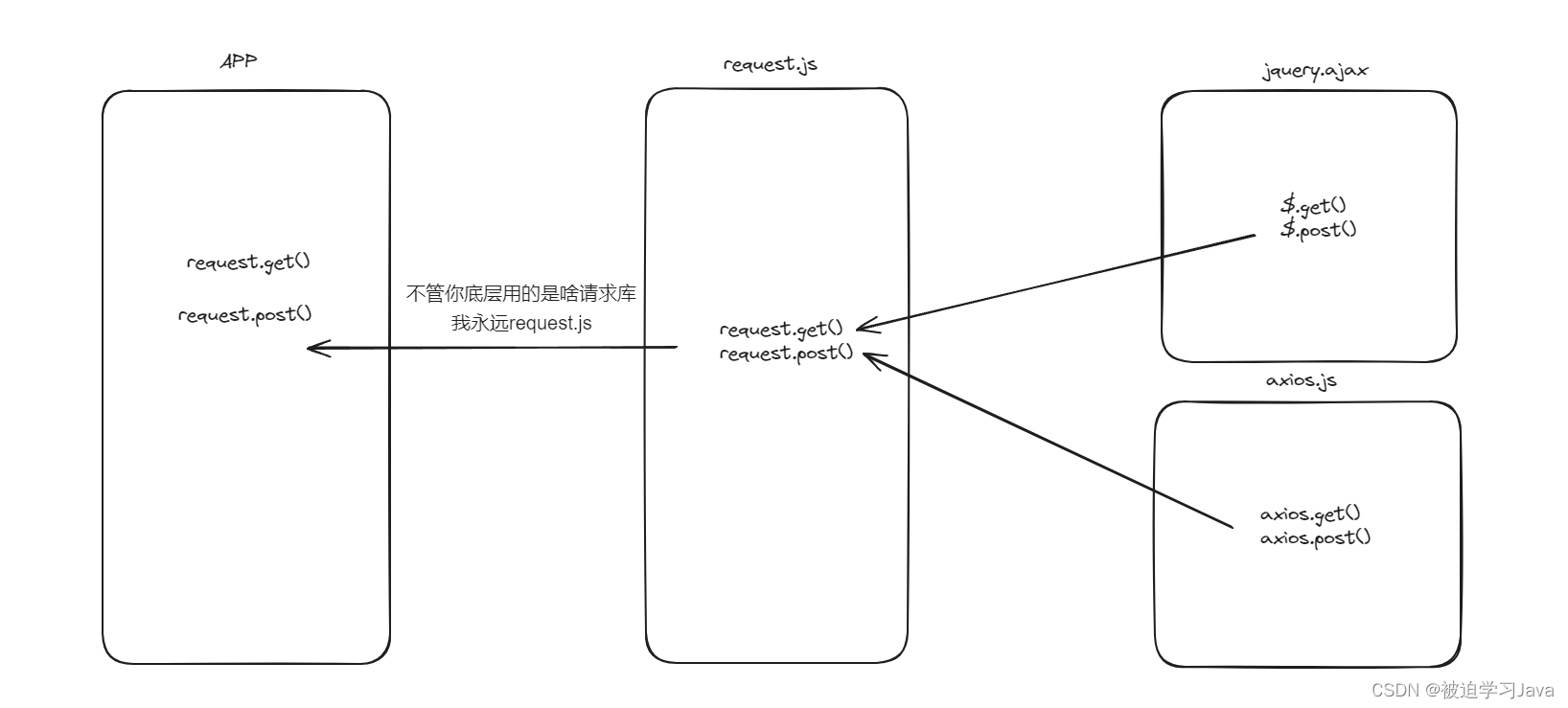
4.8、ajax请求库封装
我们考虑到项目的可拓展性和可维护性,我们对网络请求库进行了二次封装。
封装性,可以对我们共性的代码进行封装,如果我把baseurl全局管理,假如接口地址变啦,改起来特别快
统一处理我们的请求,请求地址的设置,前置拦截,后置拦截,统一处理异常,axios的思想。

;(function(window, $) {function request(config) {// 返回一个Promisereturn $.ajax({timeout: config.timeout || 5000,url: config.url || '',method: config.method || 'GET',data: config.data || {},headers: config.headers || {}})}function get(url, data = {}, config = {}) {// 返回一个Promisereturn request({url,method: 'GET',data,...config})}function post(url, data = {}, config = {}) {return request({url,method: 'POST',data,...config})}window.HyReq = {request,get,post}})(window, jQuery)
一定要先导入,jquery然后再导入这个js文件
这篇关于前端工程化01-复习jQuery当中的AJAX的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






