本文主要是介绍5G NR - PDCCH学习笔记6 - 对应于SIB1的Type0-PDCCH CSS,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1. OVERVIEW
UE下行同步完成之后,需要接收SIB1消息,获得与上行同步相关的配置,才能进行RACH过程完成上行同步。
SIB1消息由PDSCH承载,若要接收/解码SIB1,需要知道PDSCH的调度信息,那么就需要监测对应的承载调度信息的PDCCH.
SIB1对应的PDCCH的Search Space是type 0-PDCCH CSS, 绑定的CORESET是CORESET#0(频率带宽与Initial BWP相同).
PBCH承载的MIB消息中的pdcch-ConfigSIB1对CORESET#0(低4位)和Type 0-PDCCH CSS(高4位)进行了配置,细节见<Search Space – Type0-PDCCH CSS: Coreset0和SearchSpace0的配置 >.

2. SSB和Type0-PDCCH CORESET复用模式
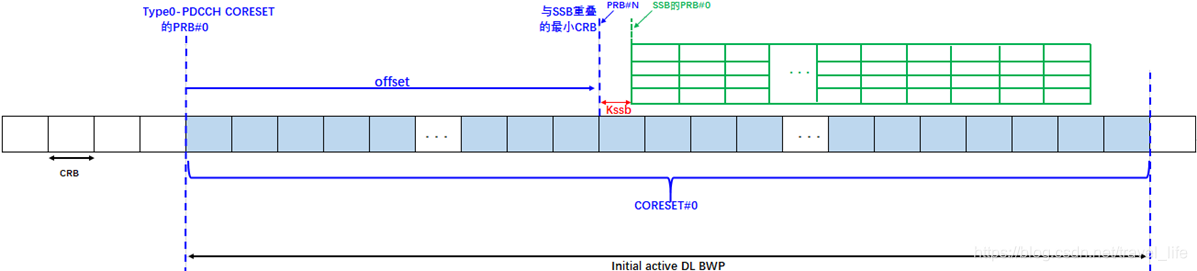
SIB1和SSB需要覆盖整个小区,因此其对应的PDCCH和PDSCH也需要像SSB一样进行波束扫描,每个SSB Set中的SSB对应一个CORESET 0, 二者波束方向相同。SSB和CORESET 0之间存在3种复用模式,如下图。
Pattern1可用于FR1和FR2, CORESET0的频域包含SSB,时域上二者映射在不同的符号上,因此术语时分复用。
Pattern2&3仅用于FR2,频域上,因为FR2带宽大很多,可以同时覆盖SSB和CORESET0;时域上,可以将波束扫描开销降到最低。

3.Type0-PDCCH CSS和CORESET0的配置(以pattern1为例)

O用来控制第一个SSB的morintoring window的起始位置,用于避免与SSB的冲突。
FR1, O可以取值{0, 2, 5, 7};FR2, O可以取值{0, 2.5, 5, 7.5}
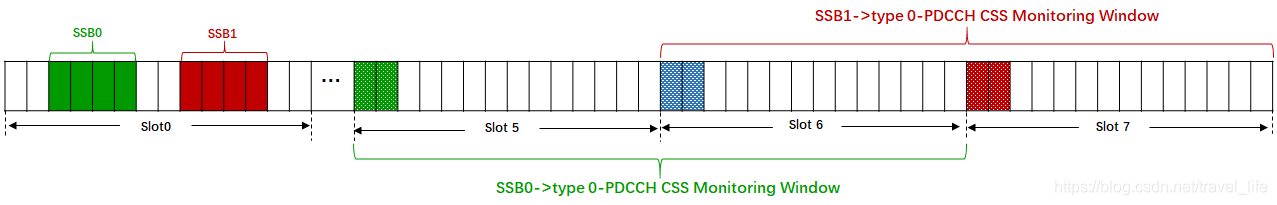
M用于控制SSB_i和SSB_i+1的mornitoring window(两个slot)的重叠程度:
-- M = 2, 完全不重叠
-- M = 1, 重叠一个slot
-- M = ½, 完全重叠
如下例子是M=1的情况(对应<Search Space – Type0-PDCCH CSS: Coreset0和SearchSpace0的配置:Example >的log实例里的配置):

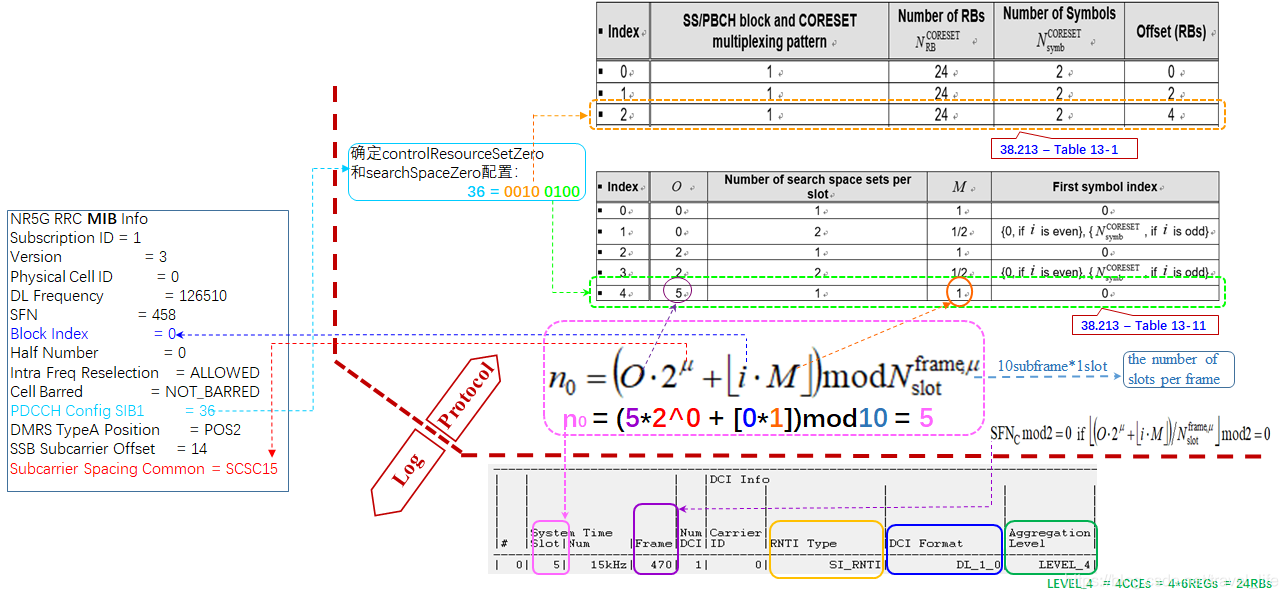
4. Coreset0和SearchSpace0的配置:Example

笔者在公众号“协议工程师笔记”定期发布5G/LTE/IMS...学习笔记, 敬请关注、订阅和分享,谢谢!

一起努力,蒸蒸日上
这篇关于5G NR - PDCCH学习笔记6 - 对应于SIB1的Type0-PDCCH CSS的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






