本文主要是介绍HAP框架学习之—— LOV级联,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
这几天接触比较多的就是LOV,最开始是写一个简单的LOV用来查询,慢慢地涉及到LOV之间,以及LOV与其他控件之间的联动。
今天总结一下两种LOV联动的用法:
1、LOV之间的联动:
例子:省市联动。(真的是为了联动而联动,将就一下吧,知道基本上就是这么用就行)
需求:创建一个搜索省份的LOV命名为LOV_PROVINCE,创建一个搜索城市的LOV命名为LOV_CITY,LOV_CITY中需要将LOV_PROVINCE中选中的值作为查询条件。
数据库表t_d_area:
CREATE TABLE t_d_areainfo (id int(11) NOT NULL,name varchar(48) NOT NULL DEFAULT '' COMMENT '名称',arealevel tinyint(2) NOT NULL DEFAULT '0' COMMENT '层级标识: 1 省份, 2 市, 3 区县',parent_id int(11) DEFAULT NULL COMMENT '父节点',PRIMARY KEY (`id`)
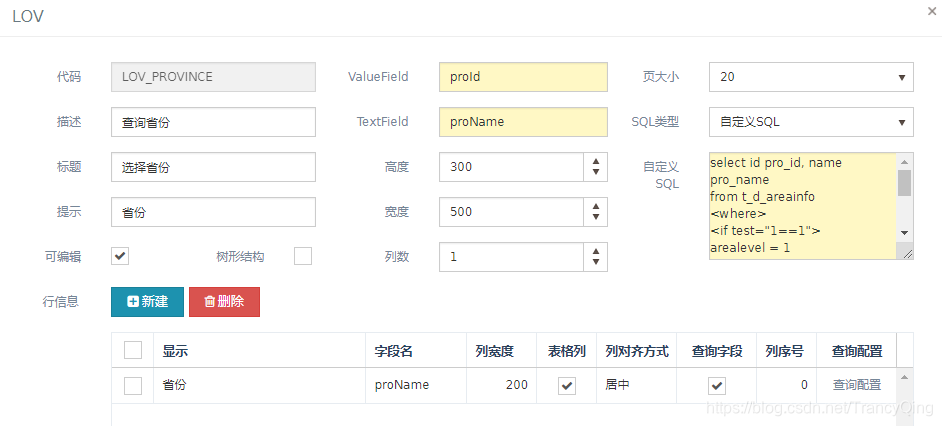
) 创建查询省份的LOV_PROVINCE

自定义SQL语句:
select id pro_id, name pro_name from t_d_areainfo
<where><if test="1==1">arealevel = 1</if><if test="proName!=null">and name LIKE concat( concat("%",#{proName}),"%")</if>
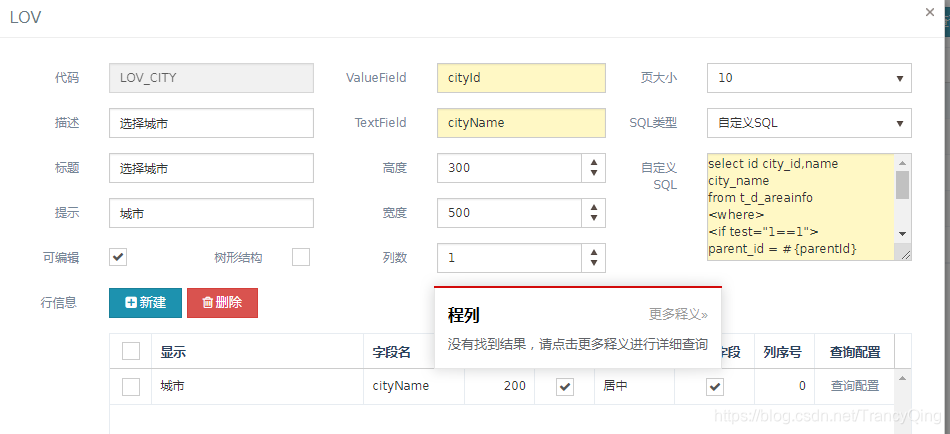
</where>创建查询城市LOV_CITY

自定义SQL语句:
select id city_id,name city_name from t_d_areainfo
<where><if test="1==1">parent_id = #{parentId}</if><if test="cityName != null">AND name LIKE concat("%",#{cityName},"%")</if>
</where>在html文件中的使用:
在表格中作为列使用:
{field: "proId",title: '省份',width: 120,template: function (dataItem) {return dataItem['proName'] || ''; /* 数据列默认显示值 */},editor: function (container, options) {$('<input name="'+ options.field +'" />').appendTo(container).kendoLov($.extend(<@lov "LOV_PROVINCE" />, {query: function (e) {// 查询时的操作},select: function (e) {// 将选择的省份id存入model,在城市那一列进行查询时会使用到options.model.set('proId', e.item.proId);options.model.set('cityId', "");options.model.set('cityName', "");},textField: 'proName', /* 编辑器显示的值 */model: options.model}));}},{field: "cityId",title: '城市',width: 120,template: function (dataItem) {return dataItem['cityName'] || ''; /* 数据列默认显示值 */},editor: function (container, options) {$('<input name="'+ options.field +'" />').appendTo(container).kendoLov($.extend(<@lov "LOV_CITY" />, {query: function (e) {// 将选择省份设置的proId取出来,作为查询的参数e.param['parentId'] = options.model.get("proId");//options.model.set('userId',null);//options.model.set('userName', null);},select: function (e) {// 将选择后的属性更新到数据模型中以保存options.model.set('cityId', e.item.cityId);},textField: 'cityName', /* 编辑器显示的值 */model: options.model}));}}],在表单中的使用,使用input标签:
<!--省份LOV搜索-->
<input placeholder='省份' id="provinceId" style="width: 100%">
<script>$("#provinceId").kendoLov(<@lov "LOV_PROVINCE" />);
</script>
<!--城市LOV搜索-->
<input placeholder='城市' id="cityId" style="width: 100%">
<script>$("#cityId").kendoLov($.extend(<@lov "LOV_CITY" />,{query: function (e) {// 在查询时将省份的值取出来作为城市查询的参数var proId= $("#provinceId").data("kendoLov").value();e.param['proId'] = proId;}}));
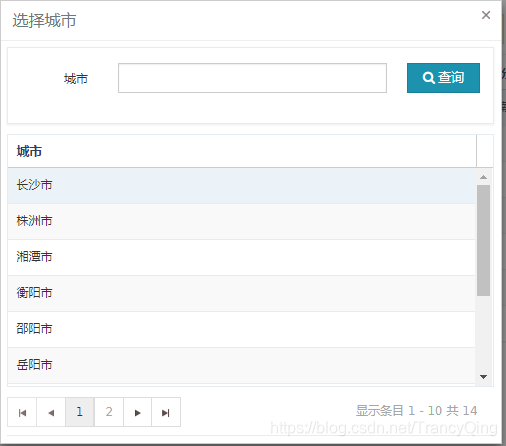
</script>显示结果:选择湖南省之后联动湖南省的城市


完成啦!!!!!!
2、其他组件(下拉框,文本框...)与LOV之间的级联
需求:通过下拉框选择学院,LOV查询选中学院的学生信息。
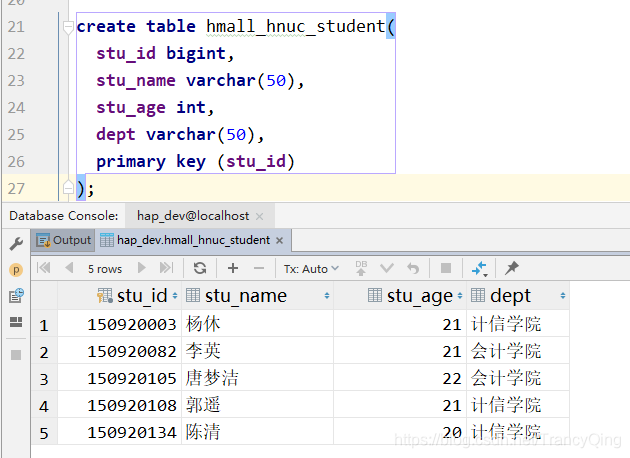
数据库表结构以及初始数据:

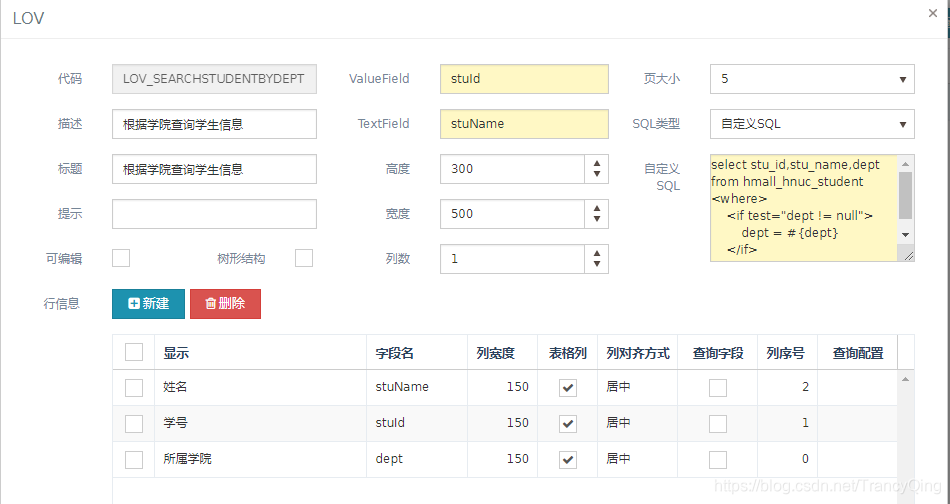
创建根据选择的院系查询学生的LOV(LOV_SEARCHSTUDENTBYDEPT):

自定义SQL语句:
select stu_id,stu_name,dept from hmall_hnuc_student
<where><if test="dept != null">dept = #{dept}</if>
</where>准备工作完毕!!!
在html中的使用如下:
- 学院下拉框的定义如下:
<input id="dept" style="width: 100%"><script>$("#dept").kendoComboBox({filter: "contains",dataTextField: "text",dataValueField: "value",valuePrimitive: true,dataSource: [{text:"会计学院",value:"会计学院"}, {text:"计信学院",value:"计信学院"}],}).data("kendoComboBox");</script>显示效果如下:

- 根据学院查询学生信息定义如下:
<input id="stuinfo" style="width: 100%">
<script>$("#stuinfo").kendoLov($.extend(<@lov "LOV_SEARCHSTUDENTBYDEPT" />,{// 打开LOV时执行的查询方法query: function (e) {// 根据学院下拉框取得选中的值var dept = $("#dept").data("kendoComboBox").value();// 设置查询SQL中的dept学院参数e.param['dept'] = dept;}}));
</script>显示效果,以及没有选择学院之前的查询结果如下:


联动效果:选择了计信学院、以及根据选择的计信学院搜索出的学生信息:
完成啦!!!
注意的问题:
选取kendoui控件的值时,直接使用$("#id").val()方法在很多时候是取不到值的,使用如下方法:
<input id="box" style="width: 100%">
<script>$("#box").kendoComboBox({......})// 先取得控件 data(控件类型:kendoComboBox、kendoDropdownList、kendoLov)var box = $("#id").data("kendoComboBox");// 在取得空间中的值var value = box.value();
</script>
这篇关于HAP框架学习之—— LOV级联的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







