本文主要是介绍宝塔面板使用docker+nginx+gunicorn部署Django项目实战教程,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
第一步:创建Django项目
- 使用
pip install django安装创建django项目的依赖 - 在电脑某个根目录下执行
django-admin startproject app创建一个名为app的Django项目。目录结构如下:
├── app
│ ├── init.py
│ ├── asgi.py
│ ├── settings.py
│ ├── urls.py
│ └── wsgi.py
├── manage.py
└── templates
第二步:编写测试代码
-
在控制台执行
python manage.py startapp page创建一个名为page的应用。其目录结构如下:
├── app
│ ├── init.py
│ ├── asgi.py
│ ├── settings.py
│ ├── urls.py
│ └── wsgi.py
├── manage.py
├── page
│ ├── init.py
│ ├── admin.py
│ ├── apps.py
│ ├── migrations
│ │ └── init.py
│ ├── models.py
│ ├── tests.py
│ └── views.py
└── templates -
在veiws.py中编写测试代码
from django.shortcuts import render
# Create your views here.
def index(request):return render(request, 'index.html', context={'title': '你好, Django!'})
- 在page根目录创建个名为template的文件夹,并在其中创建index.html文件, 输入如下代码:
<!-- index.html -->
{% load static %}
<!doctype html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>测试页面</title>
</head>
<body> <h2>{{ title }}</h2><img src="{% static 'images/code.jpg' %}" alt="code">
</body>
</html>
- 到app目录下的urls.py添加路由映射
# urls.py
from django.contrib import admin
from django.urls import path
from page.views import *
urlpatterns = [path('admin/', admin.site.urls),path('', index, name='index')
]
- 到app目录下的settings.py中修改配置
# settings.py
INSTALLED_APPS = ['django.contrib.admin','django.contrib.auth','django.contrib.contenttypes','django.contrib.sessions','django.contrib.messages','django.contrib.staticfiles','page' # 新增之前添加的page应用
]
- 创建超级管理员用户
输入命令python manage.py createsuperuser创建一个超级管理员来管理后台系统 - 安装django-simpleui美化后台管理系统,并将其添加到settings.py中的INSTALLED_APPS列表中
pip install django-simpleui
INSTALLED_APPS = ['simpleui', # 添加到第一行用于美化django自带的后台管理系统'django.contrib.admin','django.contrib.auth','django.contrib.contenttypes','django.contrib.sessions','django.contrib.messages','django.contrib.staticfiles','page'
]
安装完django-simpleui以后需要在控制台执行一下pyhton manage.py migrate命令,才能激活simpleui的样式.
此时我们可以执行命令python manage.py runserver 127.0.0.1:8000看一下页面长什么样。
前台页面:

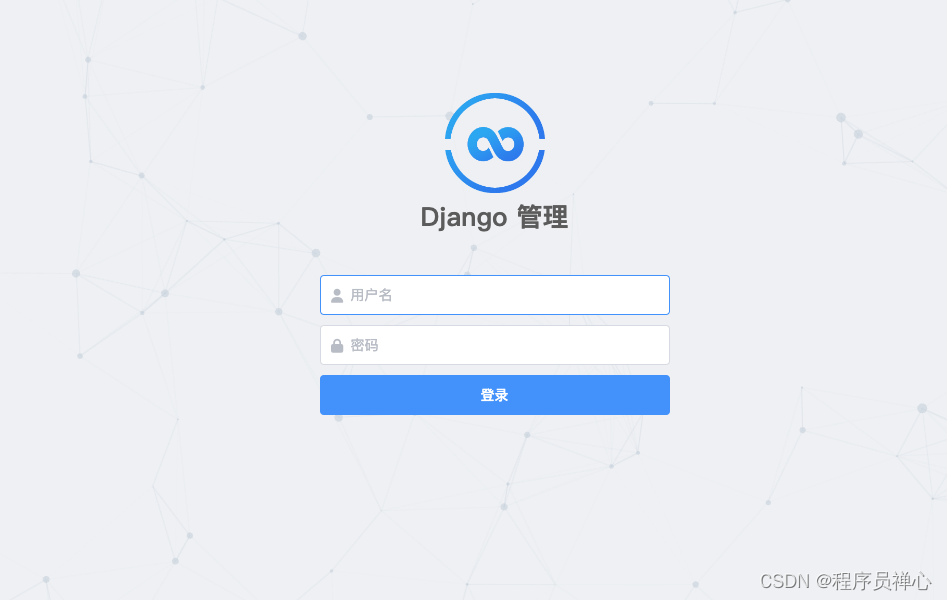
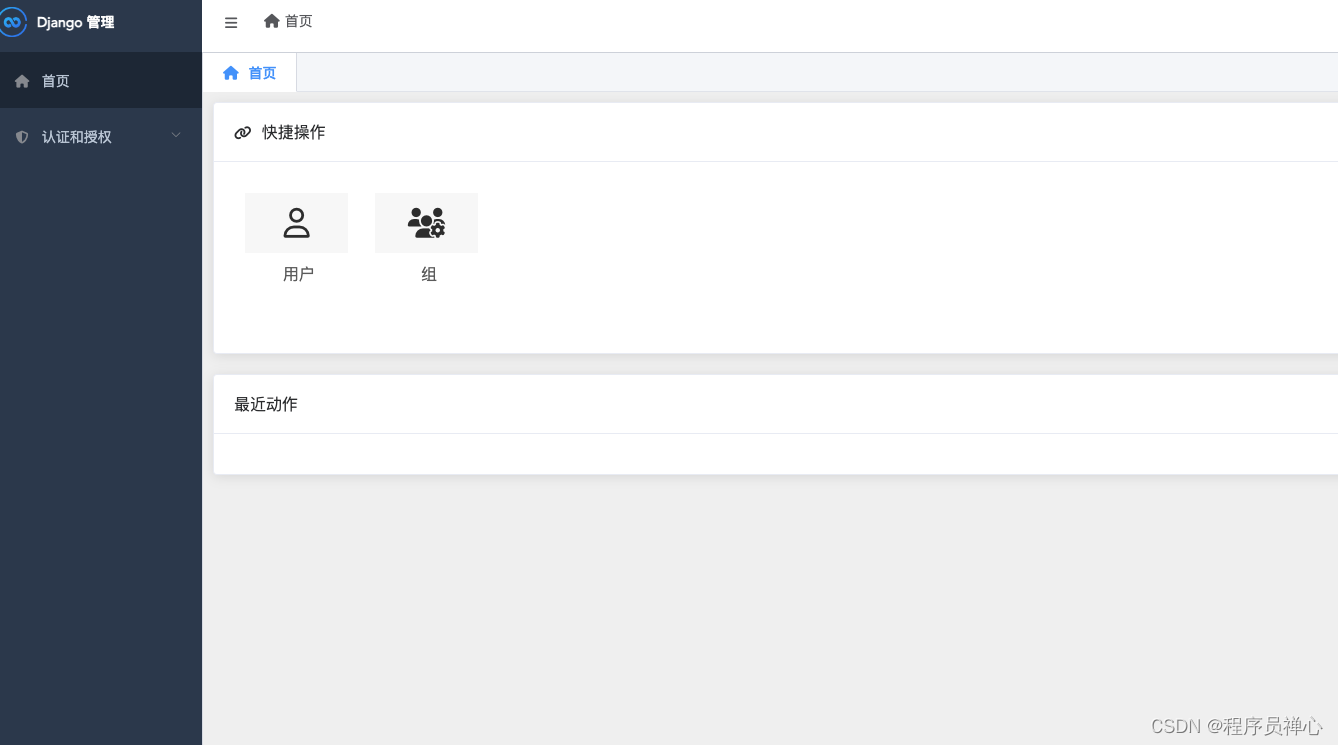
后台页面:


- 收集静态资源
-
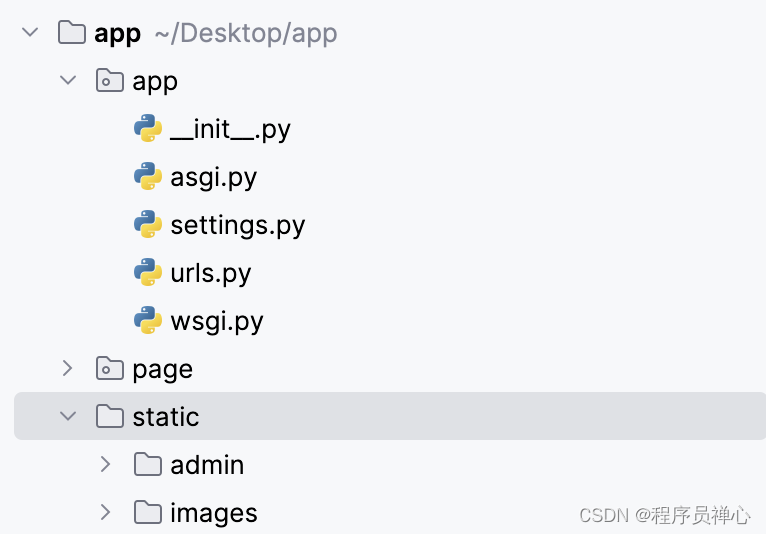
在app根目录创建一个static目录

-
由于需要部署到生产环境,所以这里需要操作一下收集静态资源命令。在此之前我们需要先修改settings.py配置文件。
# 开发模式设成True, 生产模式设成False
DEBUG = False
# 允许访问的主机(已解析的域名或ip地址)
ALLOWED_HOSTS = ['www.xxx.com', 'xxx.com']
# 合法的csrf_trusted. 如不指定, 会导致后台admin页面无法使用
CSRF_TRUSTED_ORIGINS = ['https://www.xxx.com', 'https://xxx.com']# ...此处省略一些默认配置# Static files (CSS, JavaScript, Images)
STATIC_URL = 'static/'
# STATICFILES_DIRS = [
# os.path.join(BASE_DIR, "static"), # 开发模式
# ]
STATIC_ROOT = os.path.join(BASE_DIR, "static") # 生产模式
- 执行命令收集静态资源
python manage.py collectstatic
执行完这句命令后,静态资源会被收集到STATIC_ROOT所指定的目录中(如上图所示),django-simpleui的相关样式文件也会被一并收集到static目录中。如过不执行此操作,项目部署成功上线后,将无法看到图片、css、js等静态资源。
- 上述步骤完成后,就可以开始配置docker+nginx+gunicorn相关的配置文件了。
第三步:搭建项目部署所需要的环境和相关配置文件
- 生成requirement.txt文件
由于项目部署到服务器中,需要一个新的python环境,该python环境需要下载本项目所需的依赖,所以需要一个requirements.txt文件。
执行命令:pip freeze > requirements.txt即可在根目录中生成一个requirements.txt文件
# requirements.txt
asgiref==3.8.1
Django==5.0.4
django-simpleui==2024.4.1
sqlparse==0.5.0
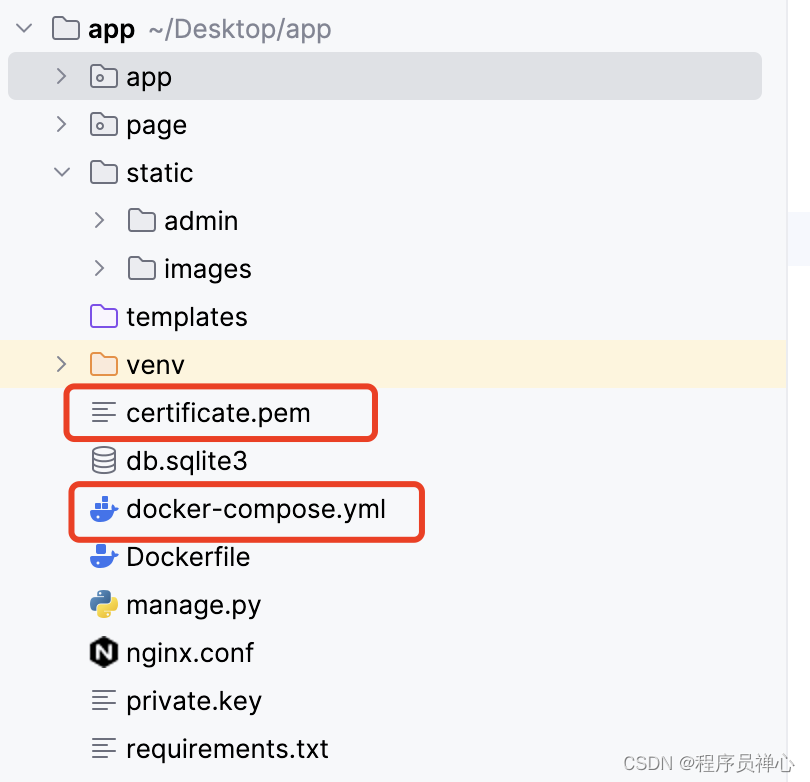
- 在app根目录下新建Dockerfile文件, 并加入如下配置:
# Dockerfile
FROM python:3.10# 设置工作目录
WORKDIR /app# 复制项目文件到工作目录
COPY . /app# 设置清华 pip 镜像
ENV PIP_INDEX_URL=https://pypi.tuna.tsinghua.edu.cn/simple
ENV PIP_TRUSTED_HOST=pypi.tuna.tsinghua.edu.cn# 安装项目依赖
RUN pip3 install --no-cache-dir -r requirements.txtRUN pip3 install gunicornRUN python3 manage.py makemigrationsRUN python3 manage.py migrate# 设置环境变量
ENV PYTHONUNBUFFERED 1# 设置静态文件的路径
ENV STATIC_ROOT /app/static# 设置 Django 的配置文件环境变量
ENV DJANGO_SETTINGS_MODULE app.settings
- 在app根目录下新建docker-compose.yml文件, 并加入如下配置:
# docker-compose.yml
services:web:build: .# ports:# - "8000:8000"volumes:- gunicorn_sock:/app/var/run # 挂载 gunicorn_sock 卷到 web 容器的 /app/var/run 目录command: ["gunicorn", "--bind", "unix:/app/var/run/gunicorn.sock", "app.wsgi:application"] networks:- app-networknginx:image: nginx:latestports:- "80:80"- "443:443" # https默认端口号, 如果不需要则无需此行配置volumes:- ./nginx.conf:/etc/nginx/nginx.conf:ro # ro表示文件只读的意思- ./static:/app/static:ro # Nginx容器中的静态文件路径- ./certificate.pem:/etc/nginx/ssl/certificate.pem:ro # ssl证书文件(如不需要则可以不要此行配置)- ./private.key:/etc/nginx/ssl/private.key:ro # ssl证书文件(如不需要则可以不要此行配置)- gunicorn_sock:/app/var/run # 挂载 gunicorn_sock 卷到 nginx 容器的 /app/var/run 目录 depends_on:- webnetworks:- app-network
# 保证nginx容器和django容器在同一个网络下,否则socket通信会出问题
networks:app-network:driver: bridgevolumes:gunicorn_sock: # 定义socket共享卷, 保证两个容器都能访问到
- 在app根目录下新建nginx.conf配置文件
# nginx.conf
worker_processes auto; # 使用CPU核心数来设置工作进程的数量events {worker_connections 1024;
}
http {include mime.types; # 包含默认的MIME类型文件default_type application/octet-stream; # 默认的MIME类型server {listen 80;server_name www.xxx.com; # 改成你的域名location / {return 301 https://$host$request_uri;}}server {listen 443 ssl http2;server_name www.xxx.com; # 改成你的域名ssl_certificate /etc/nginx/ssl/certificate.pem;ssl_certificate_key /etc/nginx/ssl/private.key;location / {#端口号方式#proxy_pass http://web:8000;#proxy_set_header Host $host;#proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;# 连接到 Gunicorn 套接字proxy_pass http://unix:/app/var/run/gunicorn.sock;proxy_set_header Host $host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;}# 代理django项目中的静态资源location /static/ {alias /app/static/; # 静态文件的路径;}}
}
- 将ssl证书文件复制粘贴到app根目录中(如不启用https则不需要此操作)

第四步:进入宝塔面板正式开始部署项目
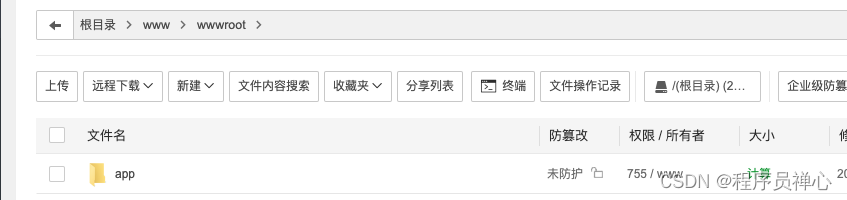
- 将本地的app项目打包成zip文件,上传至宝塔面板的/www/wwwroot目录下并解压。如下图所示:

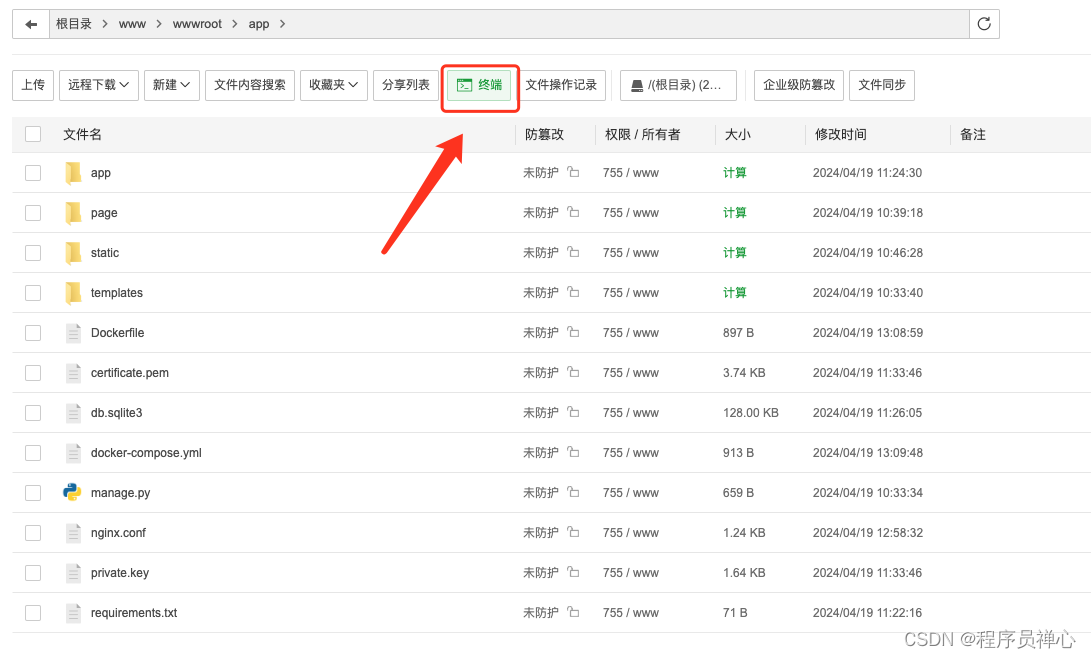
- 进入到app目录中并打开终端开始执行命令

- 在宝塔打开的控制台中执行命令
- 构建镜像:
docker-compose build
等待容器构建完成即可。
- 运行镜像:
docker-compose up -d
执行完此行命令,就代表我们的项目部署成功了。
接下来我们可以通过命令的方式查看项目是否成功运行中。
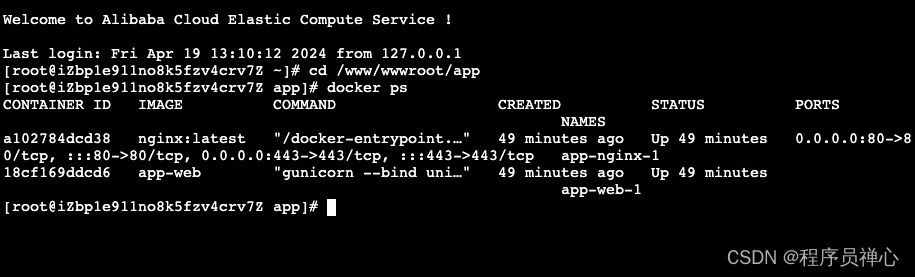
- docker查看正在运行的镜像
docker ps

我们可以看到,docker容器中有两个正在运行的镜像,一个是nginx:latest,一个是app-web,并且app-web是通过gunicorn的方式部署的。
接下来我们就可以去浏览器中输入ip地址或者已绑定的域名查看项目了。
这篇关于宝塔面板使用docker+nginx+gunicorn部署Django项目实战教程的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




