本文主要是介绍【银角大王——Django课程Day1】,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Django框架第一课
- 安装Django框架
- 方式一(命令行的形式创建Django项目)
- 方式二(适合企业版的pycharm)
- 默认文件介绍
- app文件介绍
- 快速上手
- 我的导包一直爆红是因为我没使用解释器,没导入包,去设置里面导入包即可——点击应用
- templates模板
- 静态文件
- 静态文件中引入css,js框架
- 引入bootstrap和jQuery到项目中
- Django模板语法——实现数据与视图分离
- 还有其他的语法可以查看菜鸟教程进行学习链接: [菜鸟教程](https://www.runoob.com/django/django-template.html)
- 可以看出HTML页面中拿到的是已经被渲染完成的字符串,而不是拿到数据本身
- 请求和响应
安装Django框架
python
________python.exe
________Scripts
________________pip.exe
________________django-admin.exe【工具,创建Django项目】
________Lib
________________内置模块
________________site-packages
________________________openpyxl
________________________python-docx
________________________flask
________________________django【框架的源码】
…
方式一(命令行的形式创建Django项目)
(1)打开终端
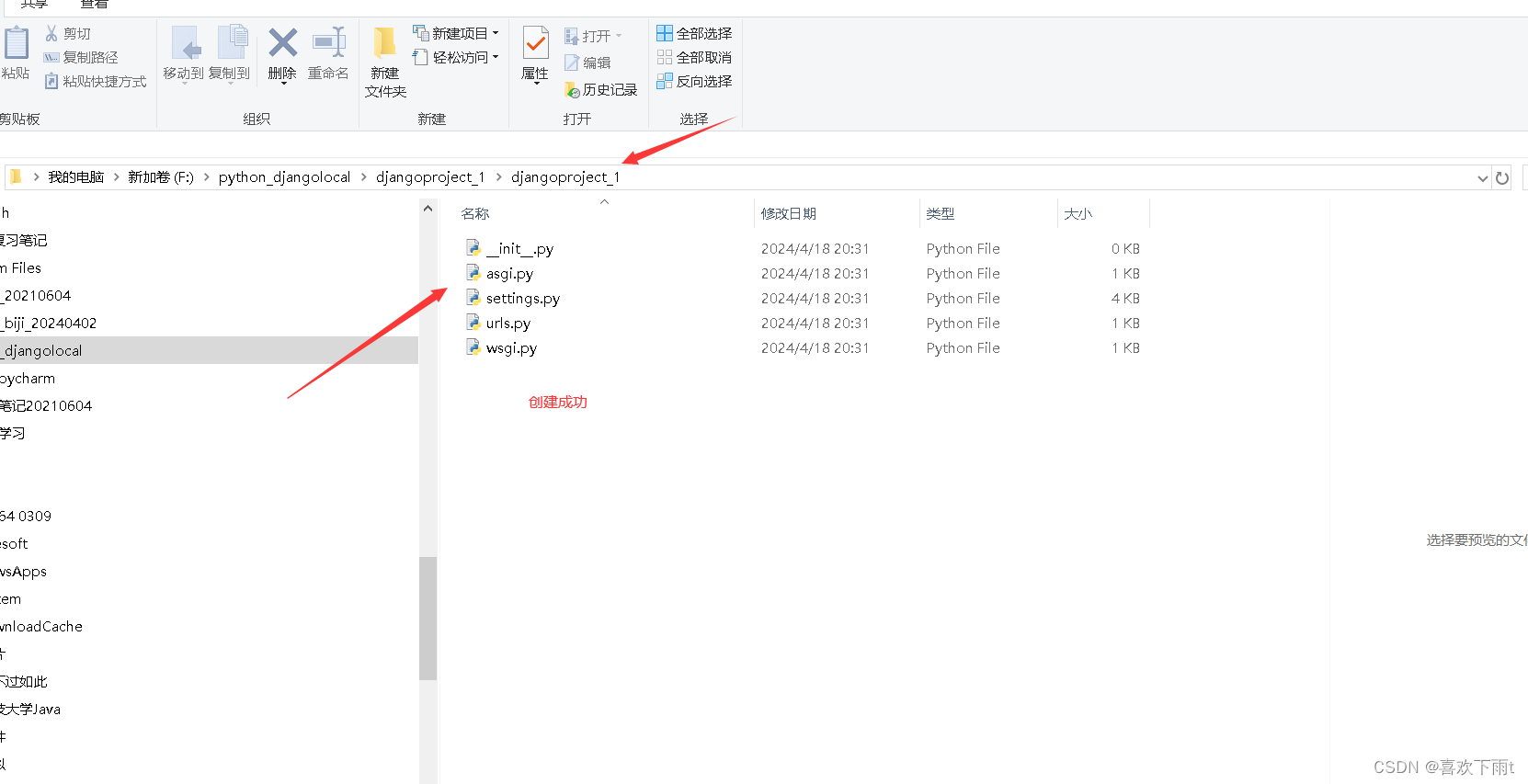
(2)进入想要项目存放位置的目录——这是我的位置
F:\python_djangolocal
(3)进入存放目录后,执行命令创建项目——这是我的python存放位置
//python安装的路径下的Scripts下的django工具 startproject 项目名称
"F:\python学习\python3.7.2024\Scripts\django-admin.exe" startproject djangoproject_1

方式二(适合企业版的pycharm)
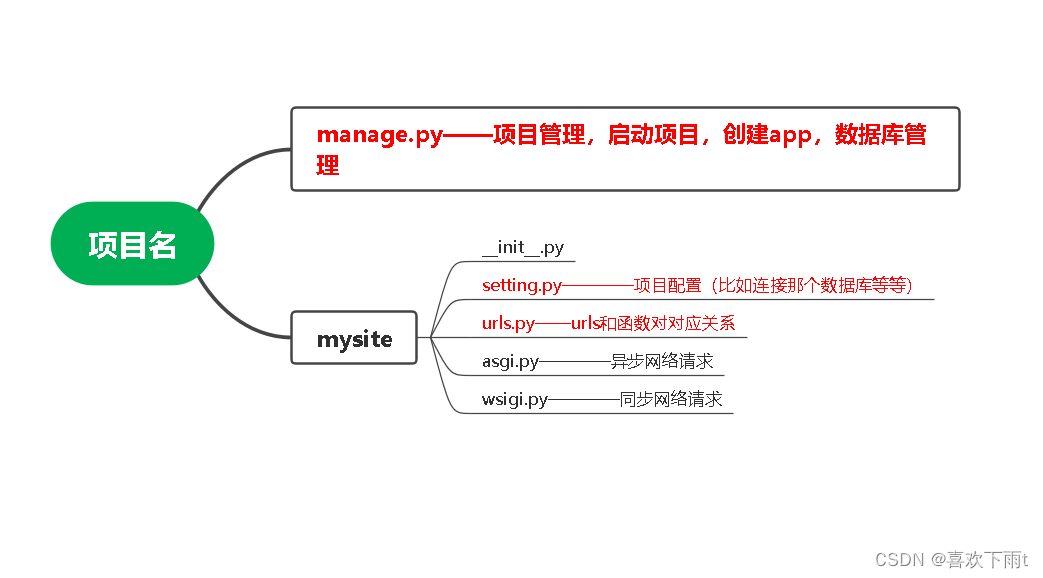
默认文件介绍

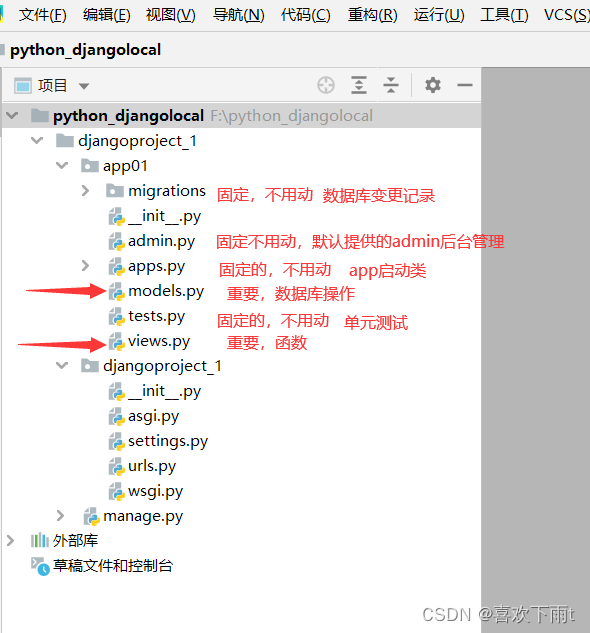
app文件介绍

快速上手
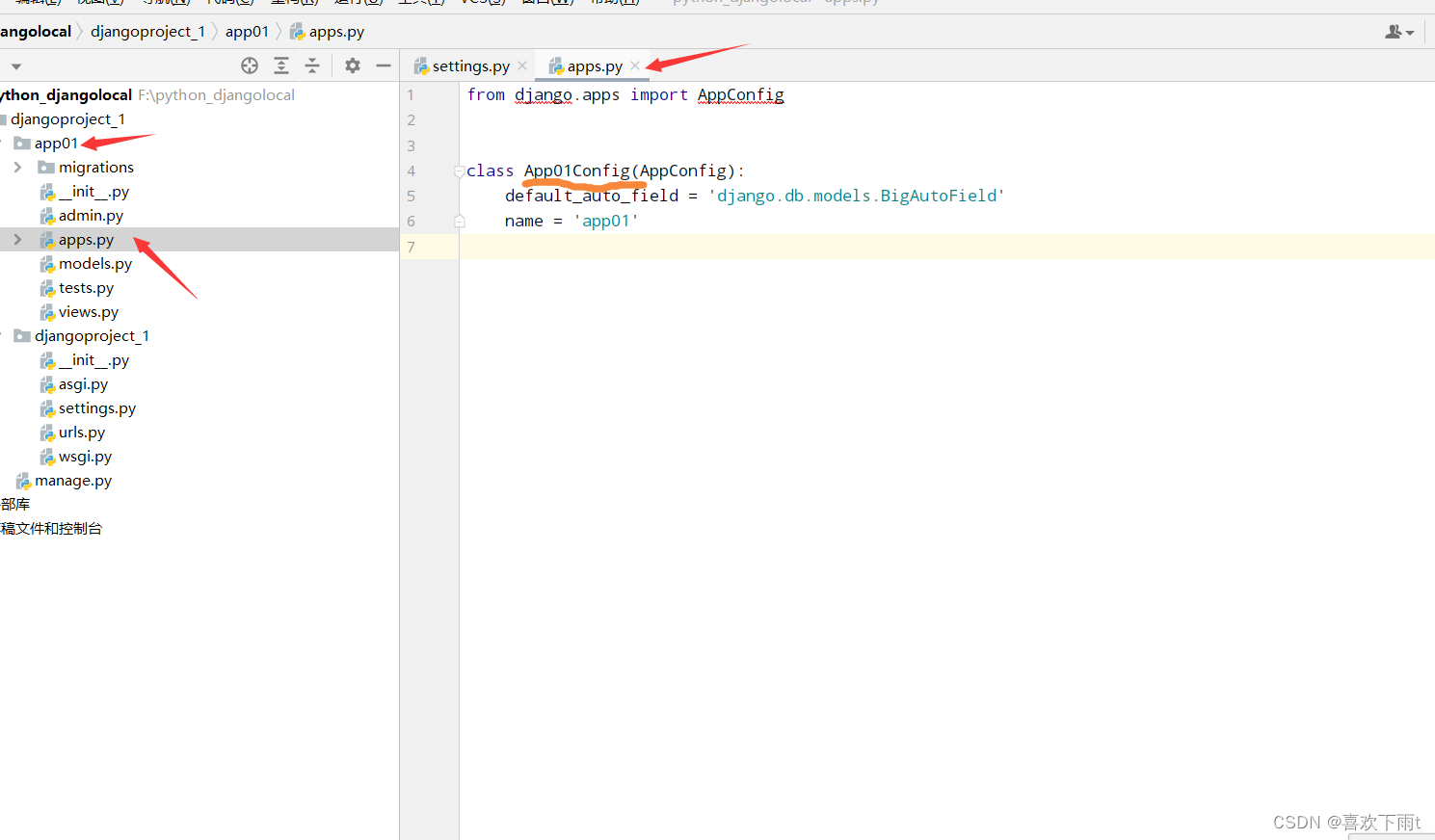
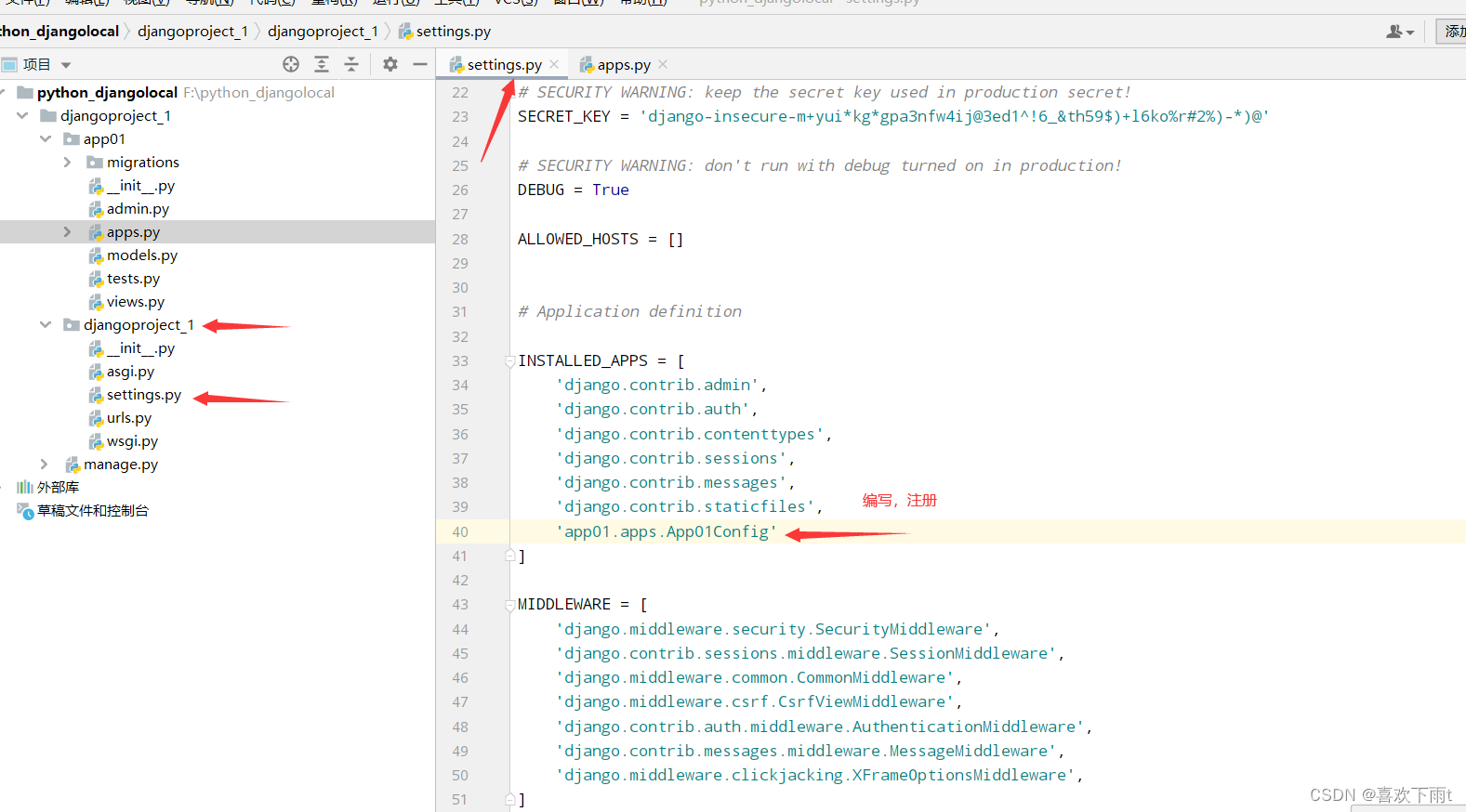
(1)注册app
项目里面的settings中注册app
在INSTALLED_APPS数组里编写app01(创建的app的文件名字).apps.App01Config(apps里面的类)


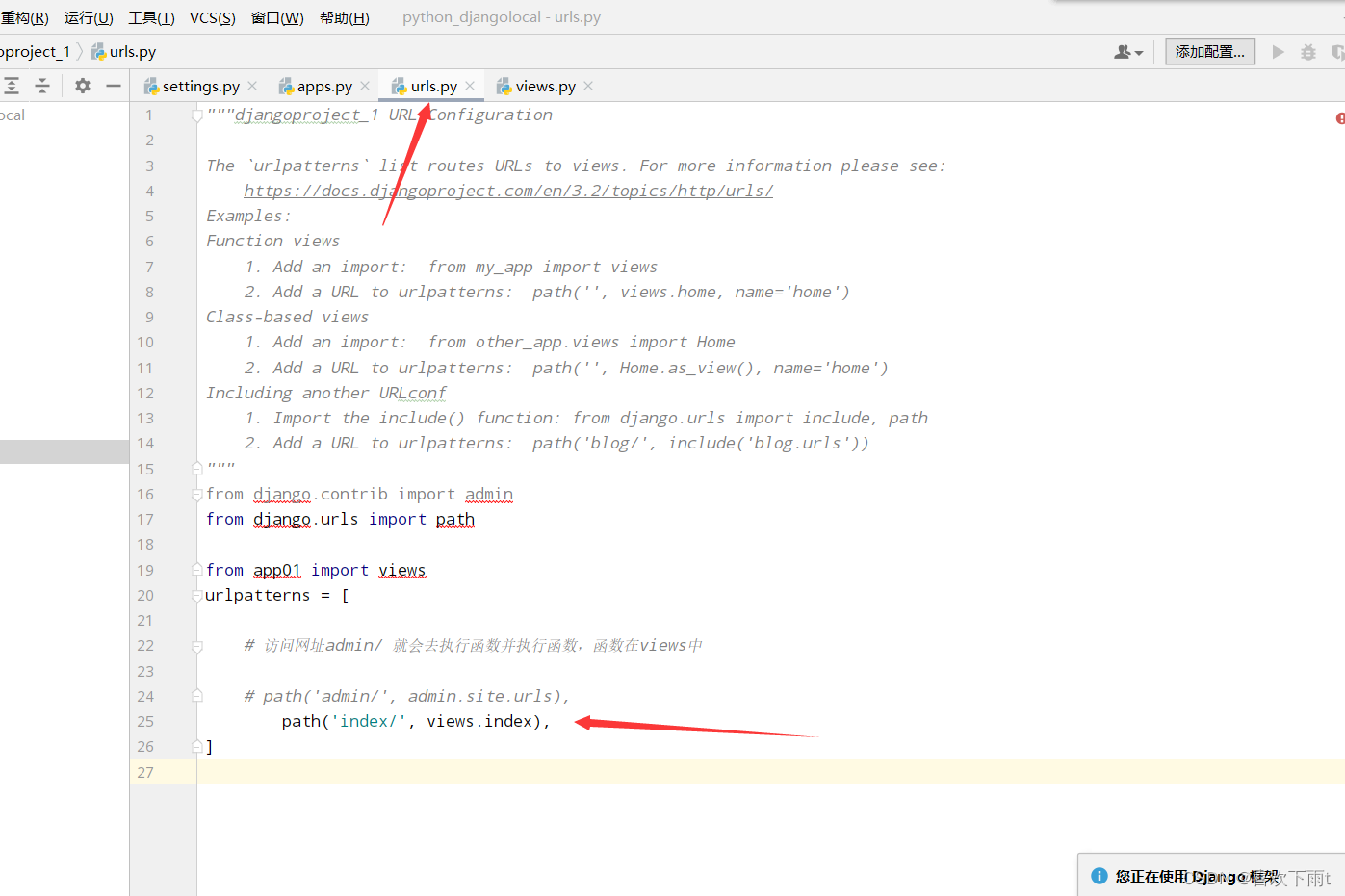
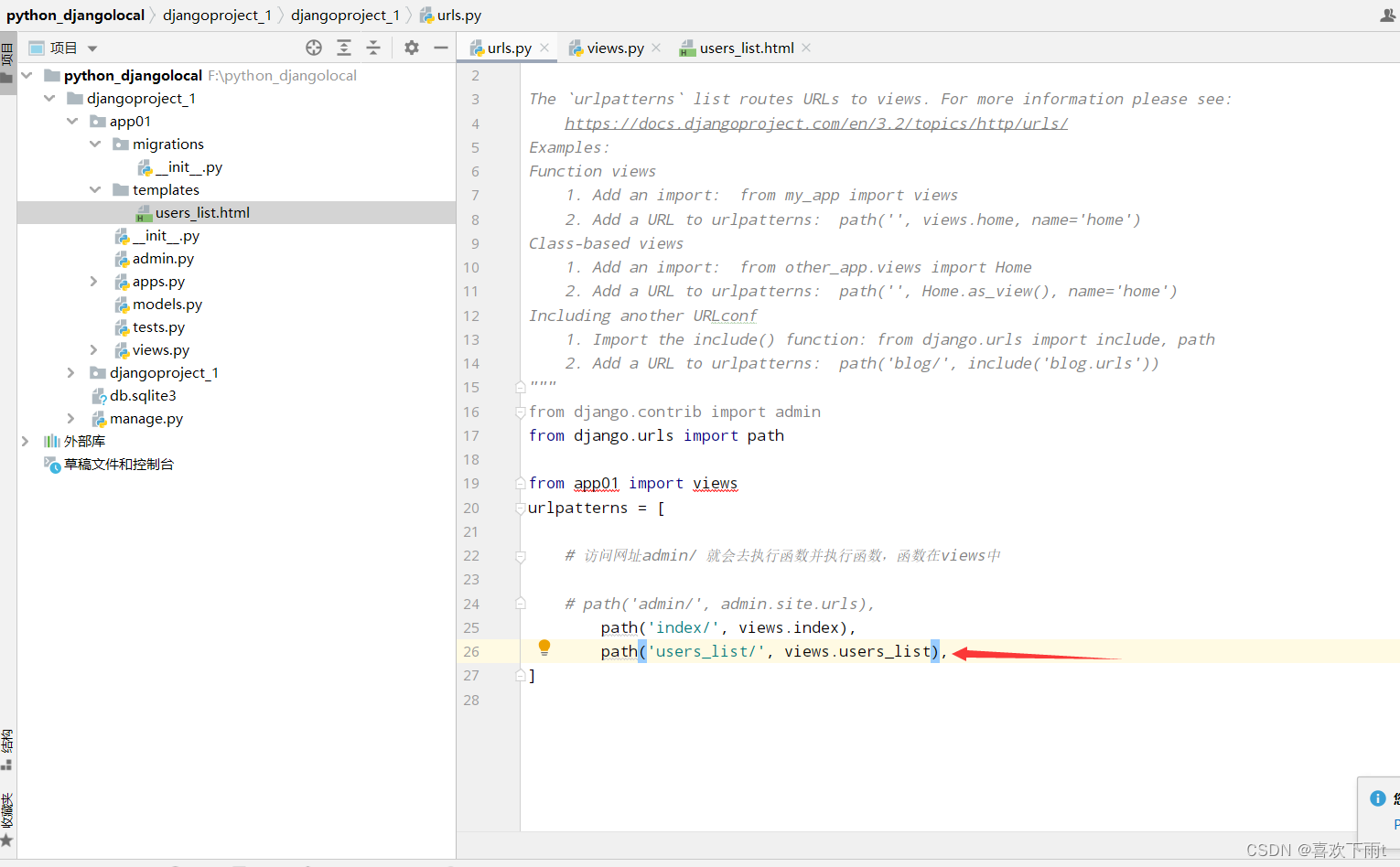
(2)编写URL和视图函数的关系
- 访问网址(admin/) 就会去执行函数并执行函数,函数在views中

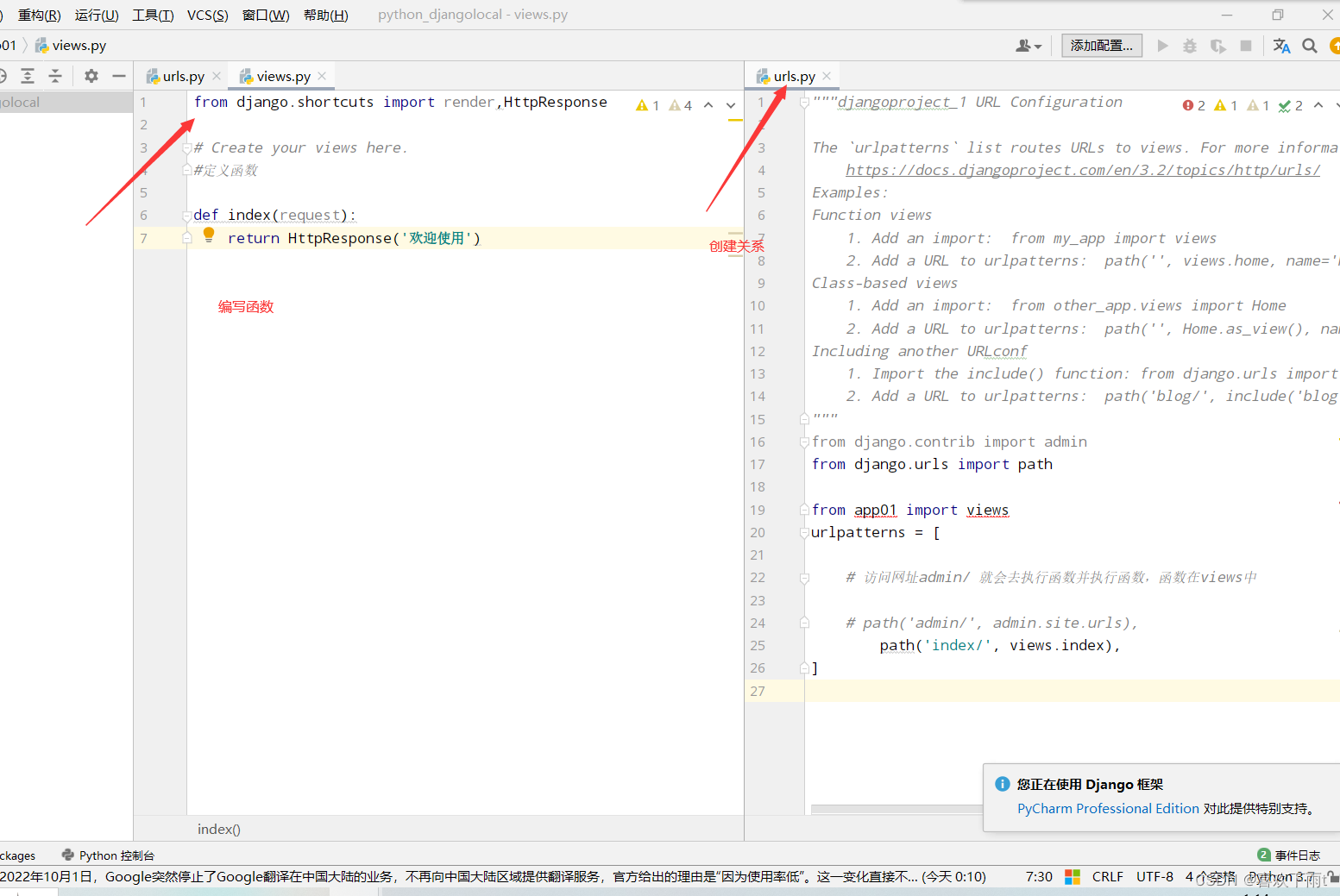
- 编写url.py——记得导入view

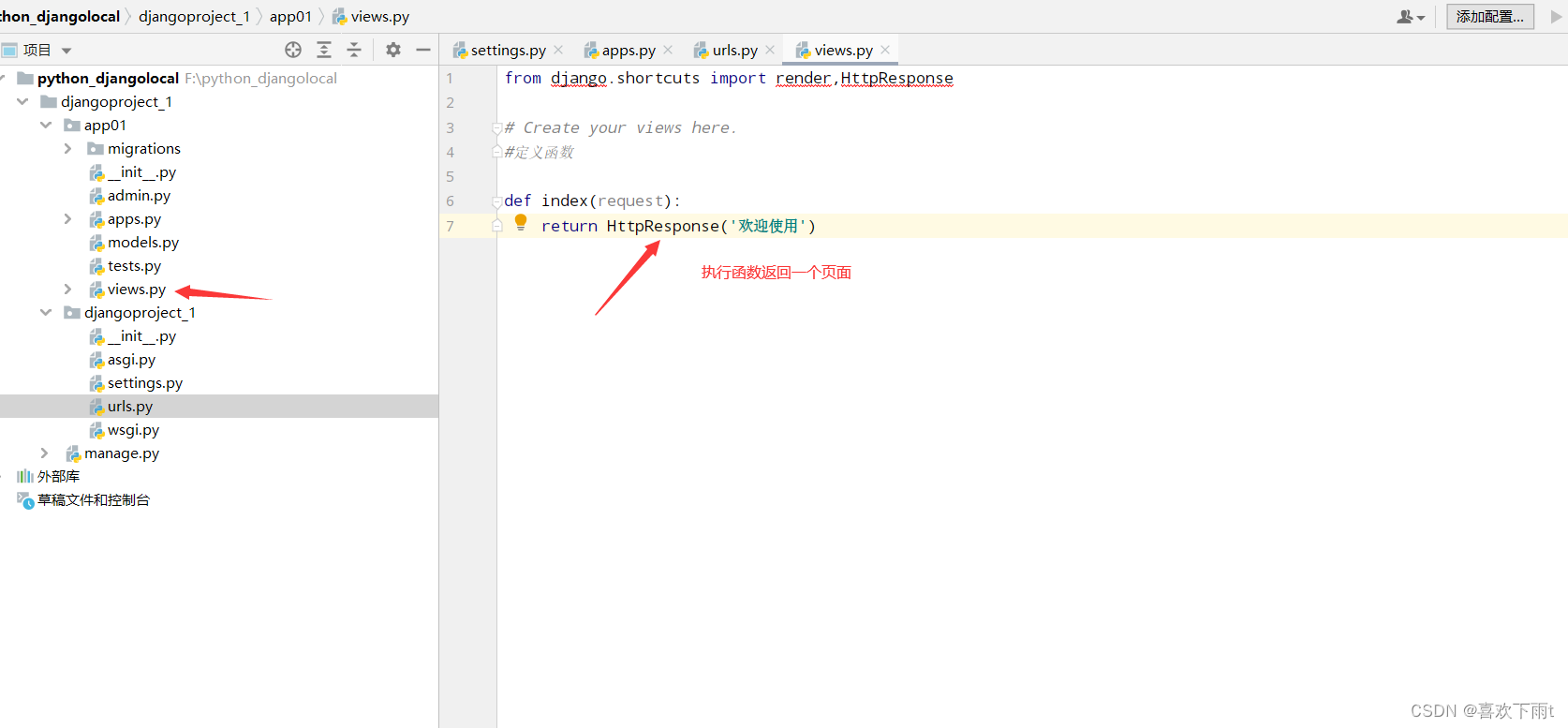
- 编写视图函数view.py——定义函数

(3)启动Django项目
方式一:(使用命令)
在pycharm终端执行
python manage.py runserver

方式二:点击按钮
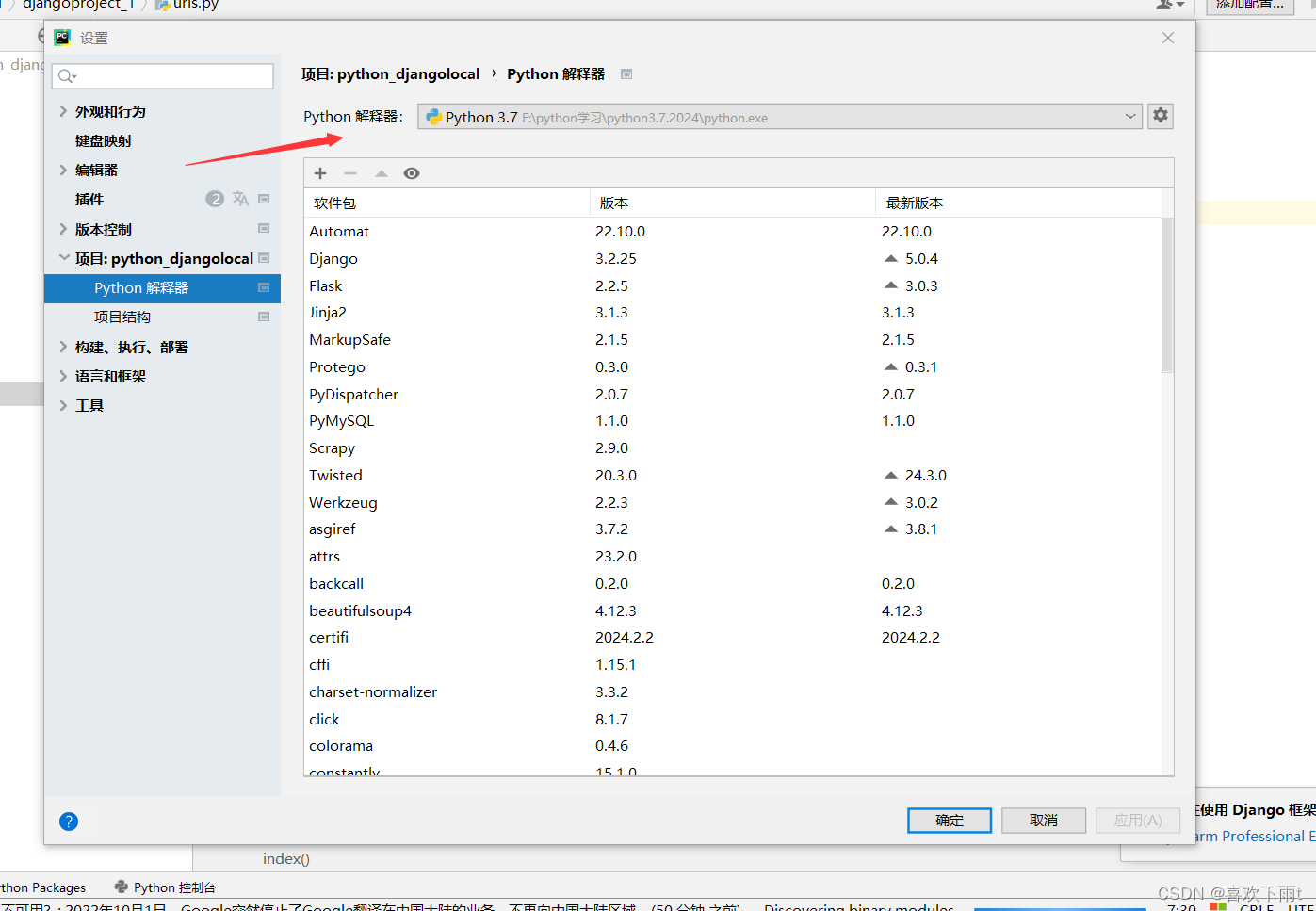
我的导包一直爆红是因为我没使用解释器,没导入包,去设置里面导入包即可——点击应用

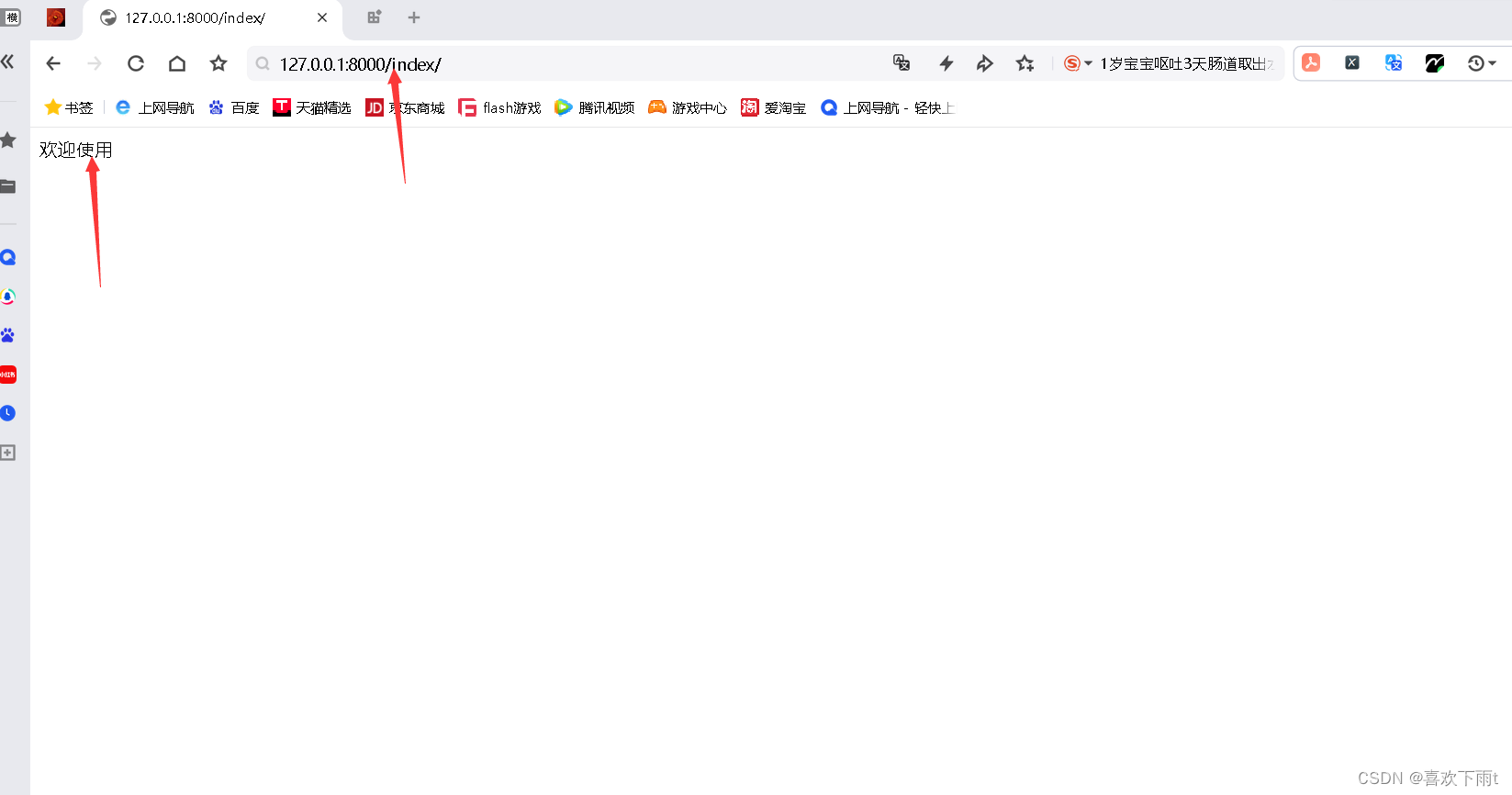
运行图:

————总结url创建关系,view里面去写页面——右击文件分屏

templates模板
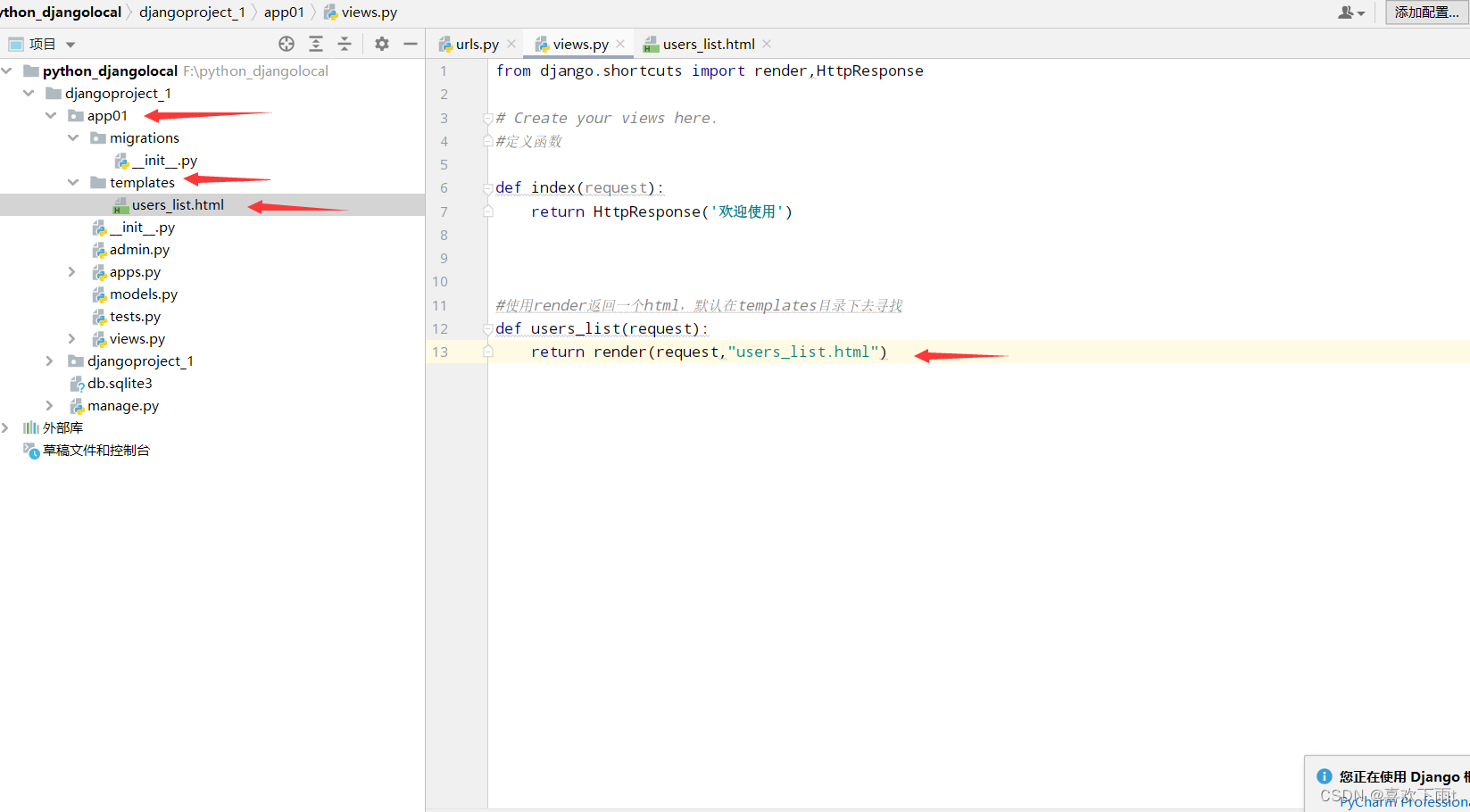
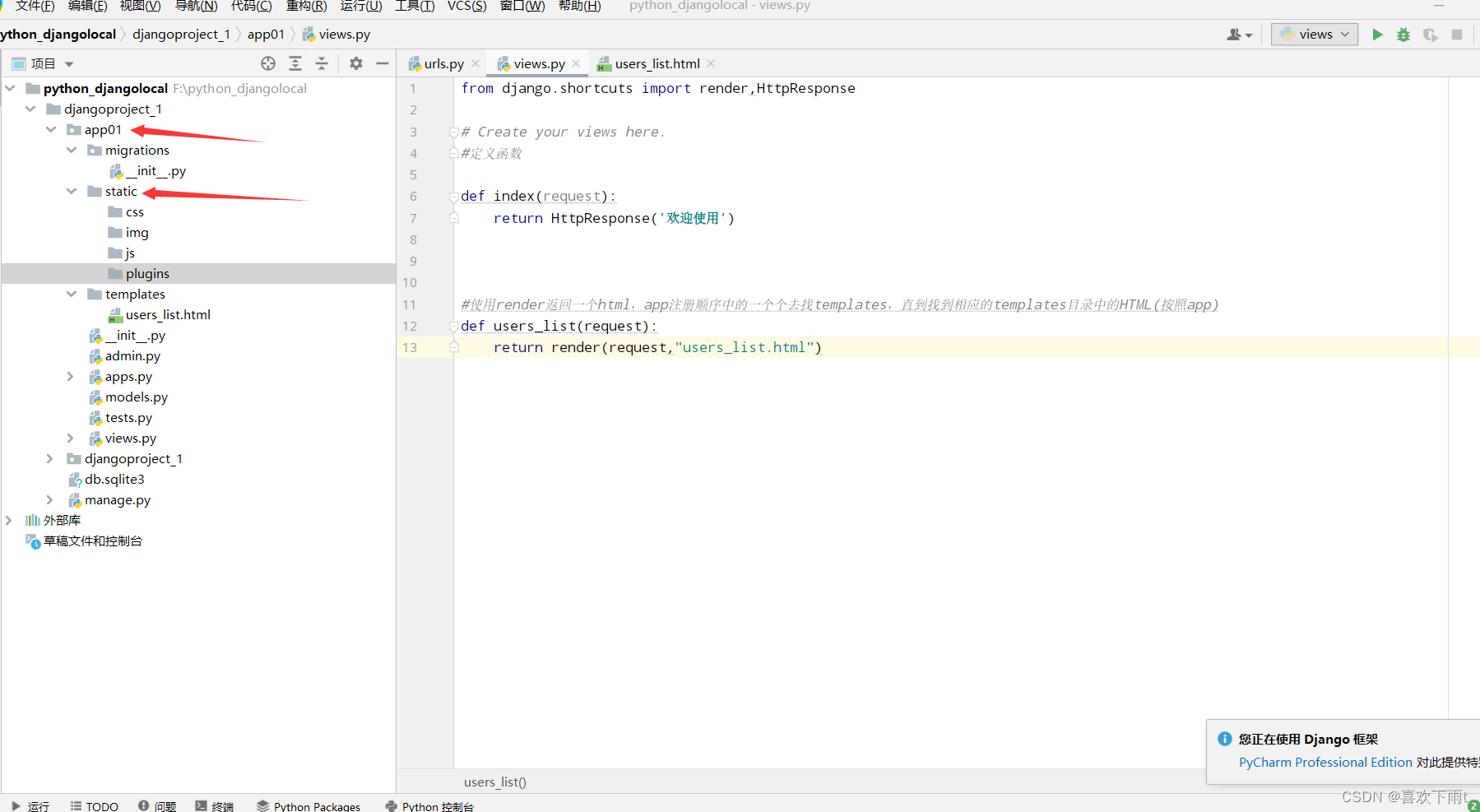
返回一个HTML——编写函数views.py中使用render

编写urls.py建立关系

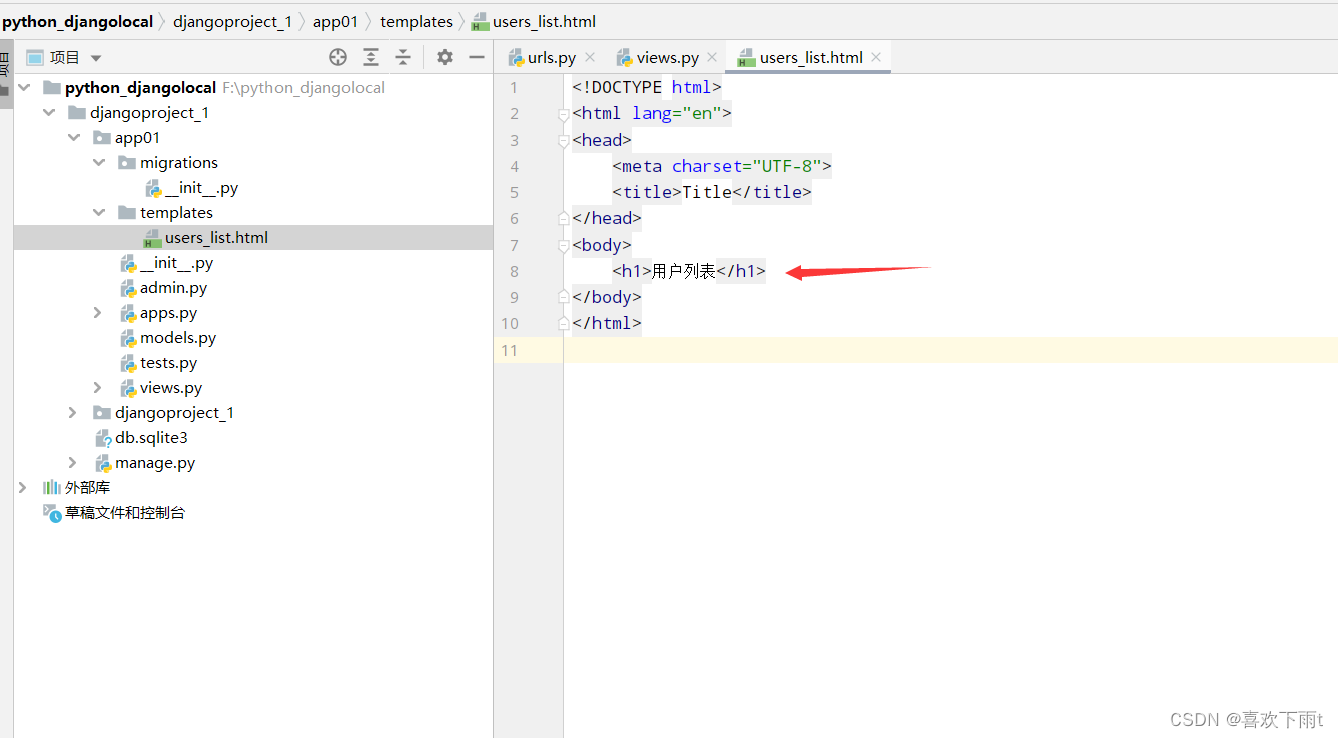
简单编写一下HTML

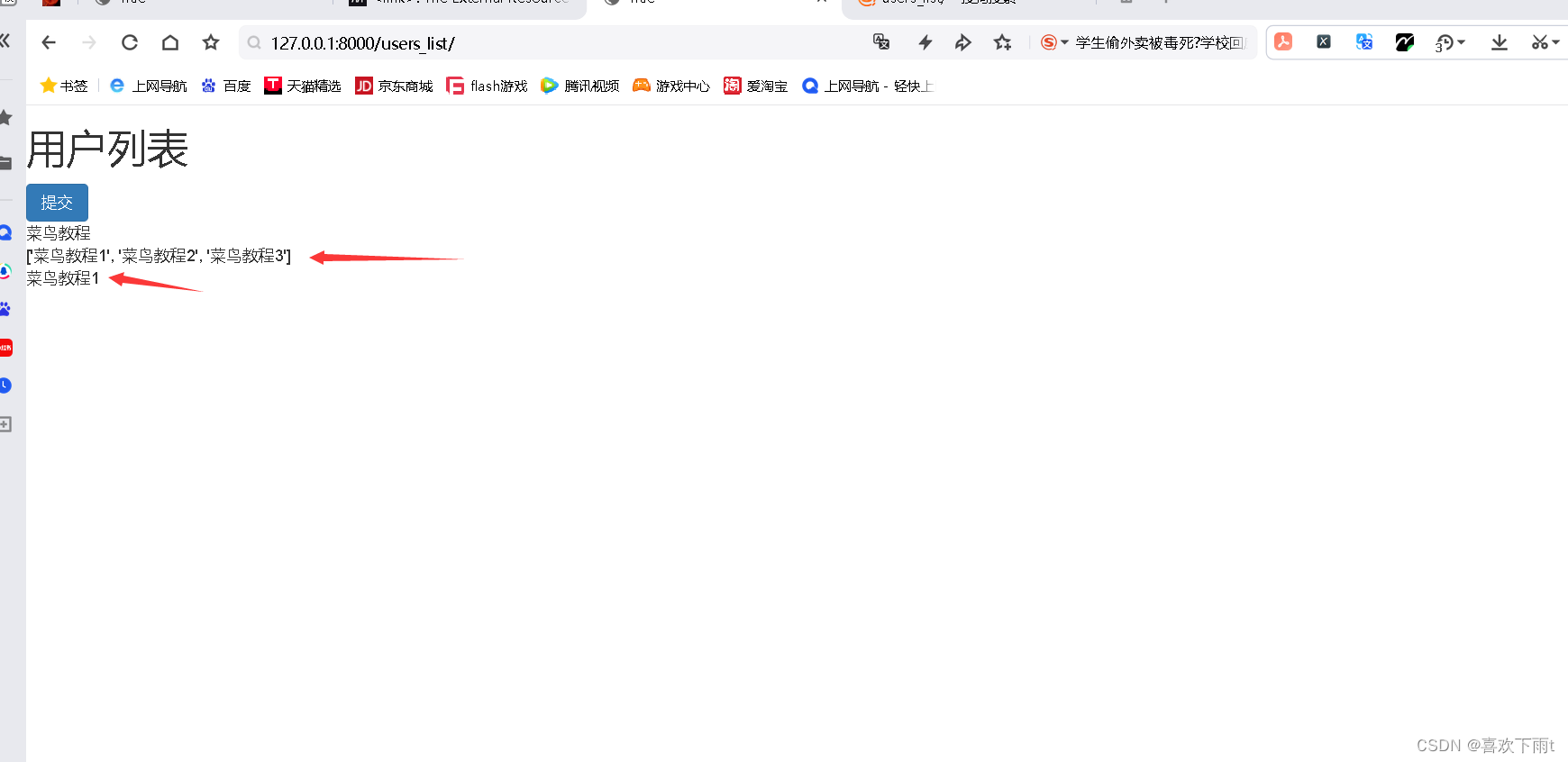
运行图:

注:使用render返回一个html,app注册顺序中的一个个去找templates,直到找到相应的templates目录中的HTML。
静态文件
创建静态文件目录——在app目录下

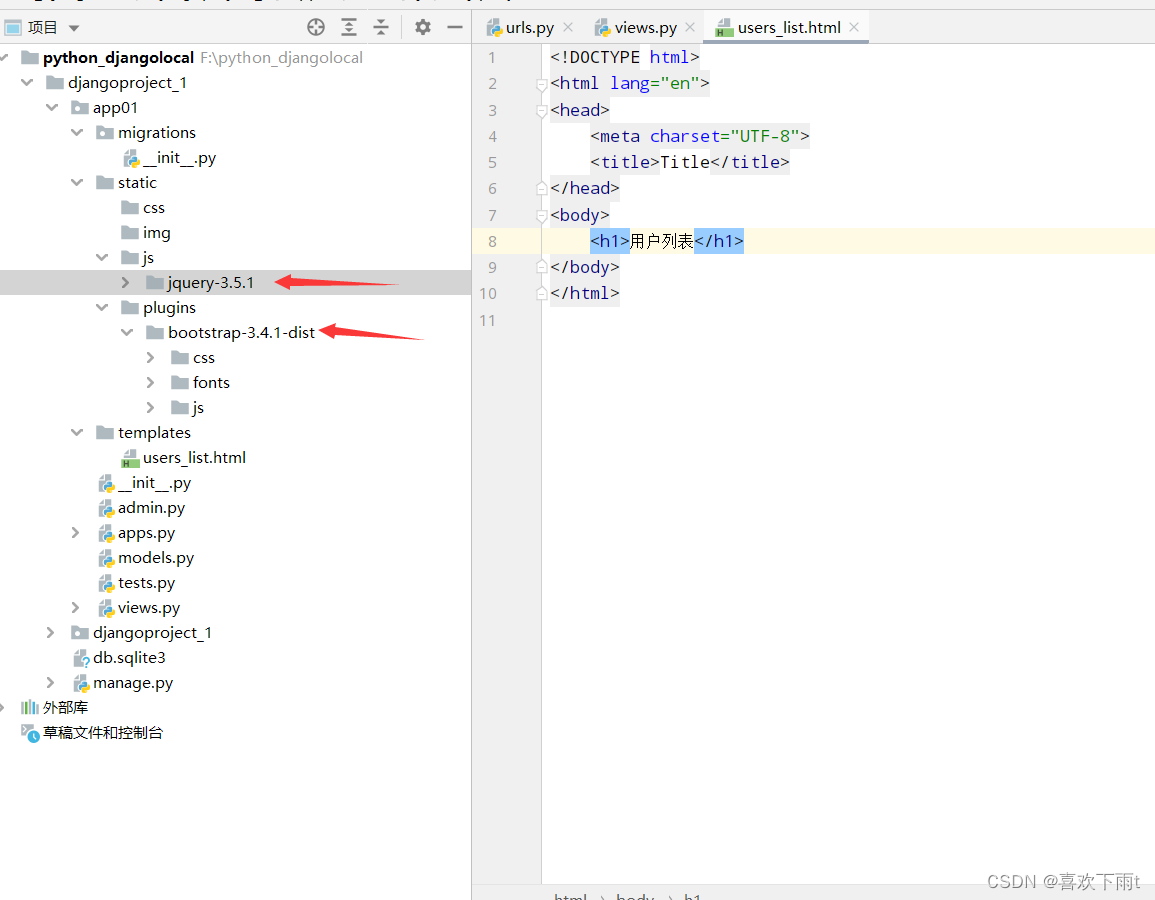
静态文件中引入css,js框架
将bootstrap和jQuery框架拷贝到相应位置

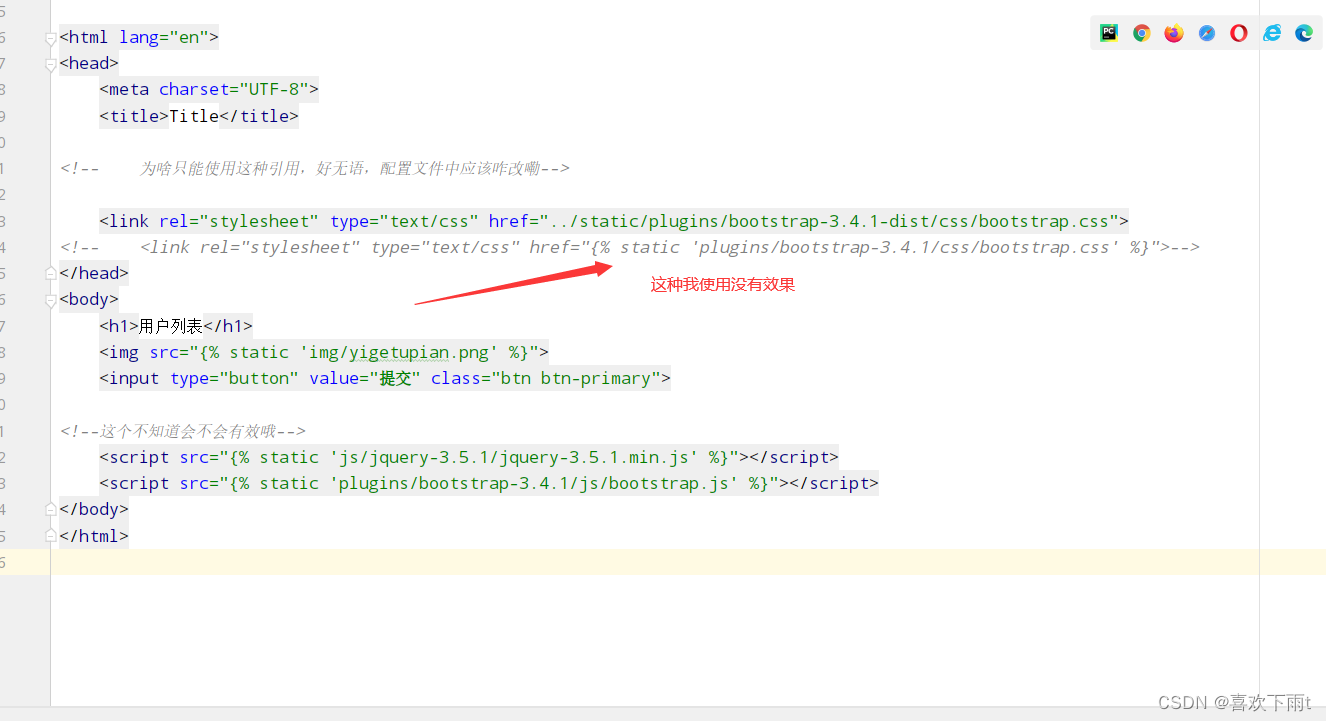
引入bootstrap和jQuery到项目中
我是用老师的方法还是引用不了,只能在前面加俩点
<link rel="stylesheet" type="text/css" href="../static/plugins/bootstrap-3.4.1-dist/css/bootstrap.css">

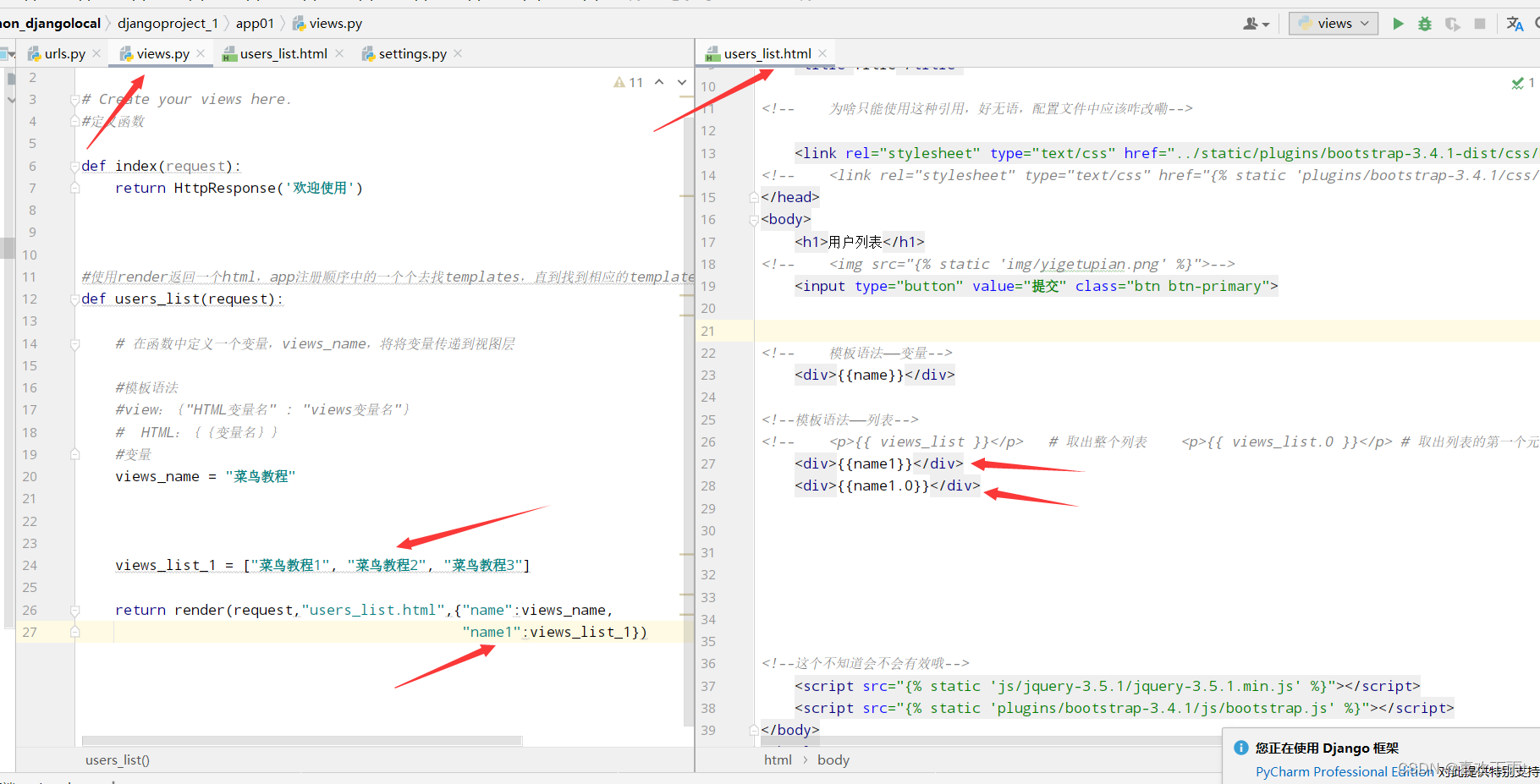
Django模板语法——实现数据与视图分离
在HTML中写一些占位符,由数据对这些占位符进行填充
(1)变量模板
view:{"HTML变量名" : "views变量名"}
HTML:{{变量名}}


(2)list模板


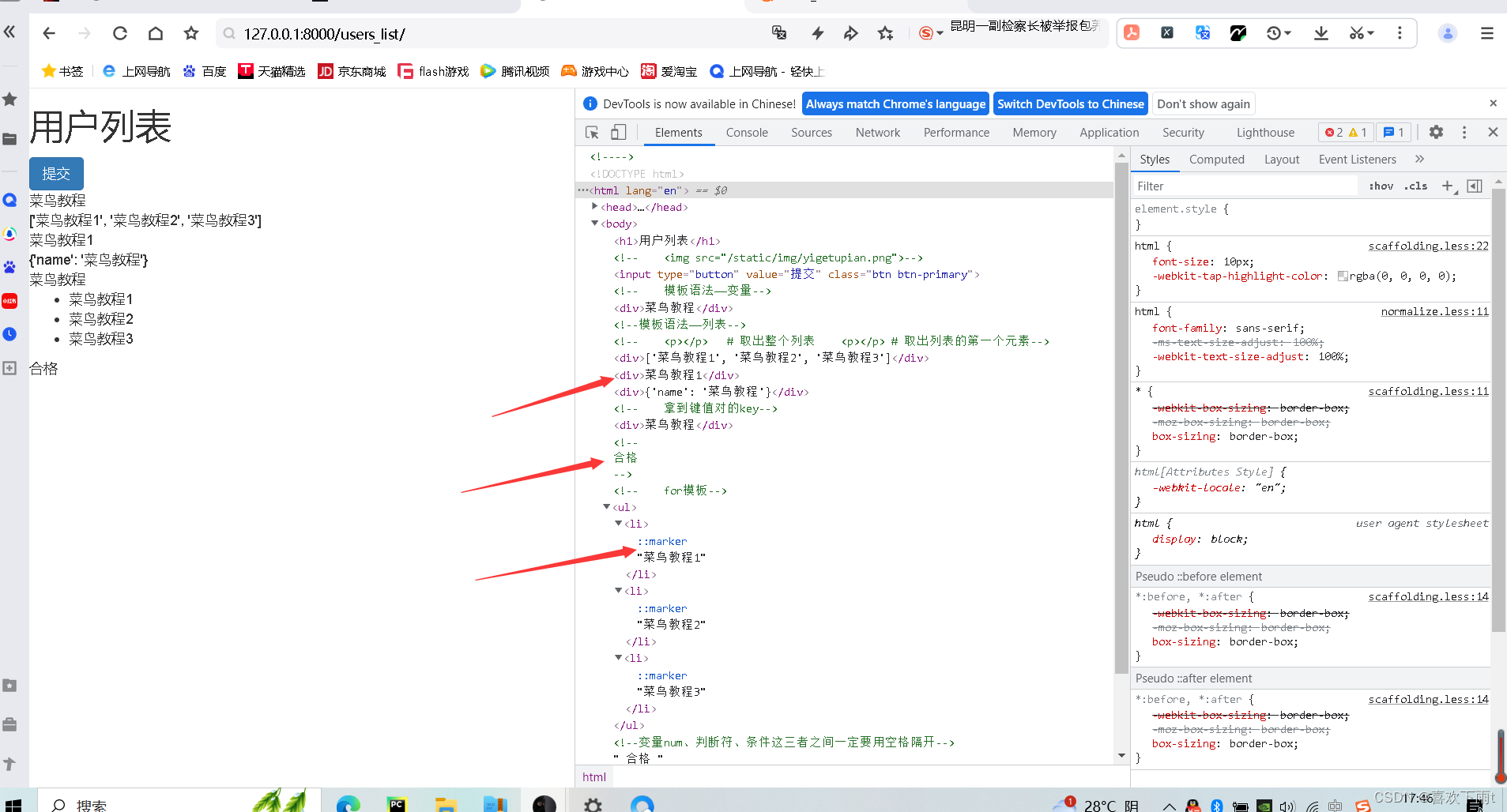
(3)for模板语法和if/else/endif模板语法
注:不得不说这个if语句真的很坑——给我搞无语了,整了半天
条件判断的格式有问题,变量num、判断符、条件这三者之间一定要用空格隔开,num>=90,要写成num >= 90。这样才是正确的格式。有时候一个人自学挺无助的,想报警。

还有其他的语法可以查看菜鸟教程进行学习链接: 菜鸟教程
可以看出HTML页面中拿到的是已经被渲染完成的字符串,而不是拿到数据本身

这就实现了数据与视图分离
请求和响应
post请求案例:
在login.html中编写
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><h2>用户登录</h2><form method="post" action="/login/">
<!--防伪请求,在post请求中一定要编写-->{% csrf_token %}<input type="text" name="user" placeholder="用户名"><input type="password" name="pwd" placeholder="密码"><input type="submit" value="提交"/></form></body>
</html>
在url.py中编写:
from django.urls import pathfrom app01 import views
urlpatterns = [# 访问网址admin/ 就会去执行函数并执行函数,函数在views中# path('admin/', admin.site.urls),path('index/', views.index),path('users_list/', views.users_list),#用户登录请求与响应案例path('login/', views.login),]在views.py中编写
def login(request):#request对象,封装了用户请求的数据#通过HttpResponse返回内容# return HttpResponse('欢迎使用')#请求与响应案例if request.method == "GET":return render(request,"login.html")else:return HttpResponse("提交成功")
效果图如下:

这篇关于【银角大王——Django课程Day1】的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







