本文主要是介绍flutter web应用,运行chrome web时,报错SocketException: Failed to create server socket (OS Error:,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
flutter web应用,运行chrome web时,报错:
android studio中, 左上角flutter device selection选择chrome web,使用浏览器运行flutter web应用, 报错:
Launching lib\main.dart on Chrome in debug mode...
Finished with error: Failed to bind web development server:
SocketException: Failed to create server socket (OS Error: Failed to start accept), address = localhost, port = 60197
解决:
使用命令行执行以下命令,可以自动弹出chrome打开web页面,并正常显示:
flutter run -d chrome --web-port=8080 --web-hostname=127.0.0.1
Launching lib\main.dart on Chrome in debug mode...
Waiting for connection from debug service on Chrome... 18.8s
Debug service listening on ws://127.0.0.1:60573/xXecgOQYPjA=/ws
只执行flutter run -d chrome 也会报错上方的错,必须指定端口.
参考:
google chrome - Failed to create server socket when run flutter web application - Stack Overflow https://stackoverflow.com/questions/61299616/failed-to-create-server-socket-when-run-flutter-web-application
SocketException: Failed to create server socket (OS Error: Failed to start accept), address = localhost, port = 60197 因此报错,无法运行chrome web,必须使用命令运行(flutter run -d chrome --web-port=8080 --web-hostname=127.0.0.1), 但这样就不支持热更新了,
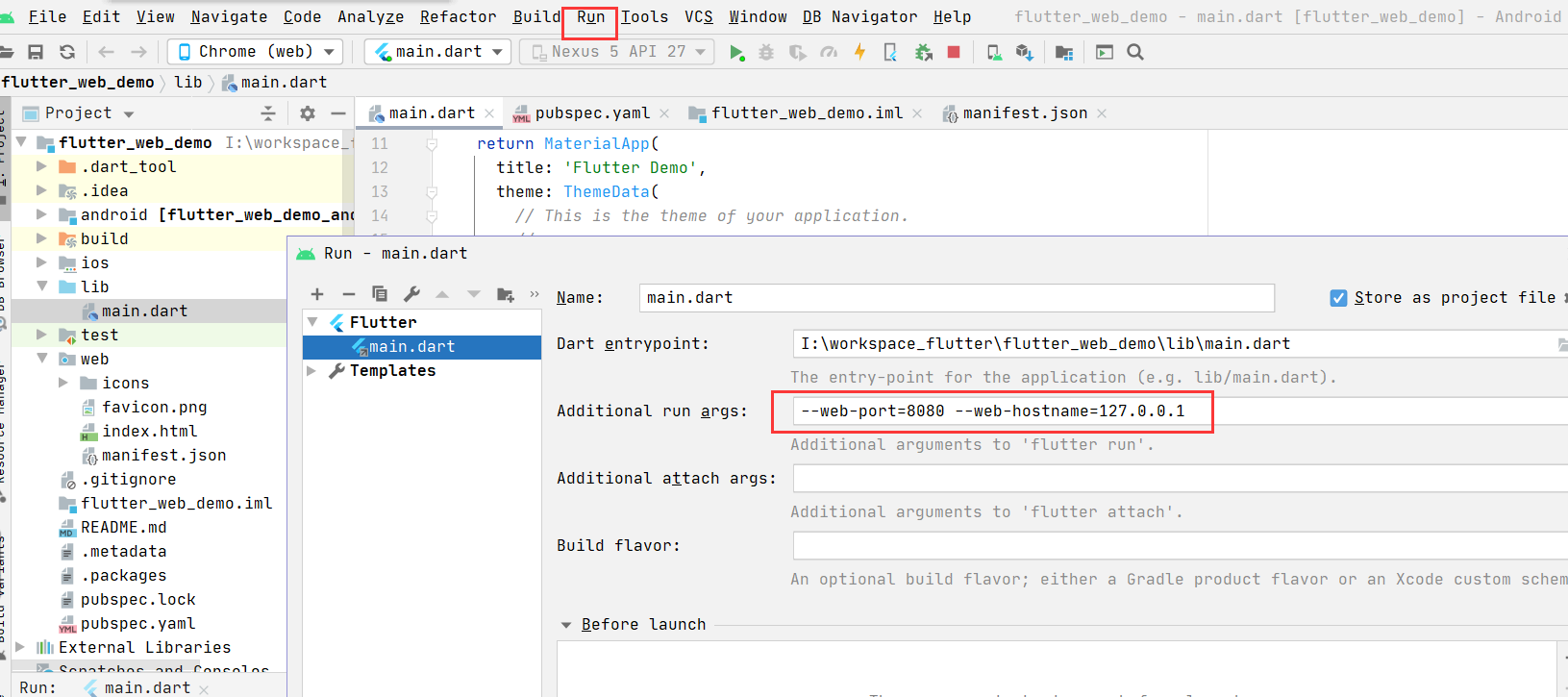
如何在android studio中运行chrome web, 以便支持热更新, 进行以下配置:
Run/ Run.../Edit configurations/ Additional run args 增加参数: --web-port=8080 --web-hostname=127.0.0.1

web应用使用命令看看: webdev serve --hostname 127.0.0.1
这篇关于flutter web应用,运行chrome web时,报错SocketException: Failed to create server socket (OS Error:的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







