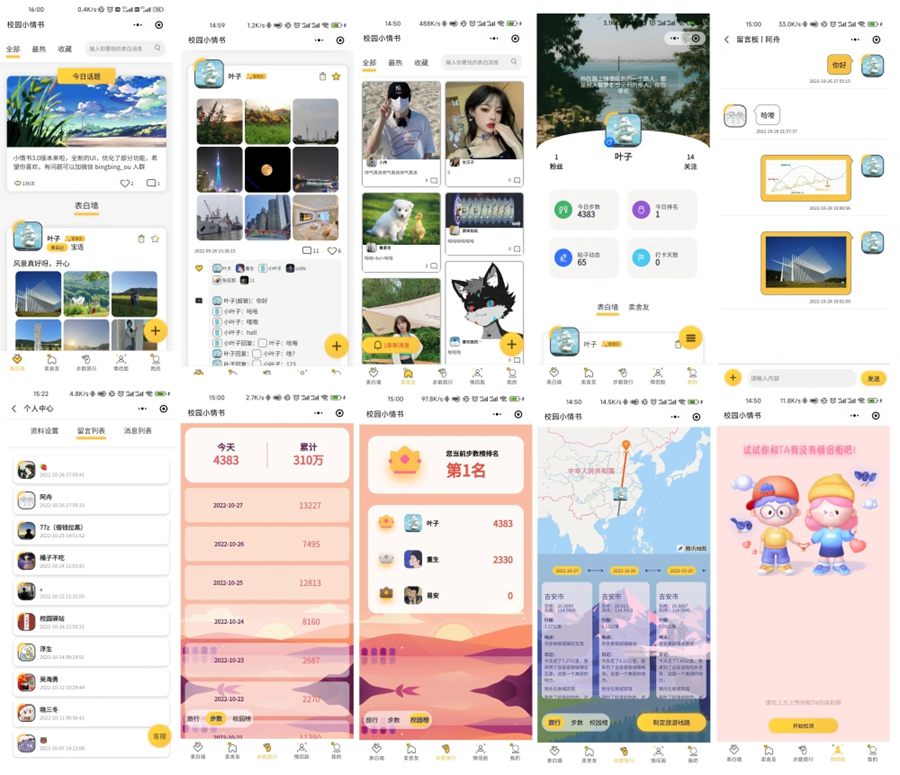
本文主要是介绍校园小情书微信小程序源码/社区小程序前后端开源/校园表白墙交友小程序,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
校园小情书前端代码,好玩的表白墙、树洞、校园论坛,可独立部署,也可以使用我部署的后台服务,毕业设计的好项目。
搭建教程:
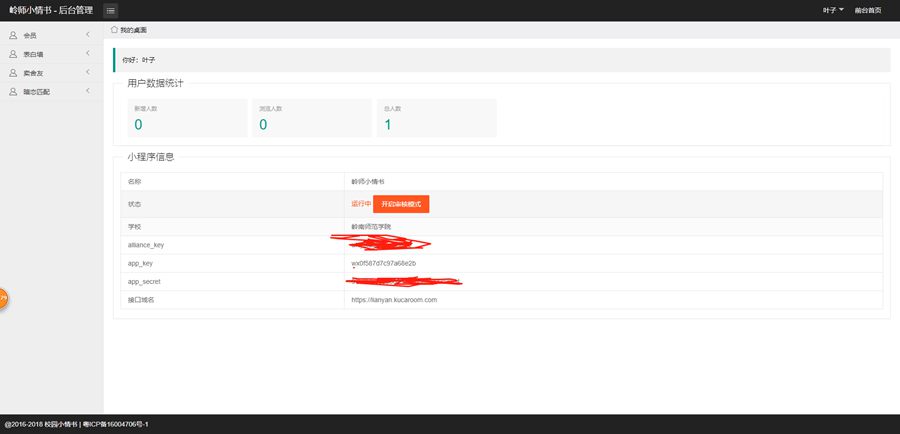
一、注册管理后台
1、登录小情书站点进行注册:https://你的域名
2、注册成功后会发送一封邮件到您的邮箱,进入邮箱访问接收到的地址即可激活账户。
3、登录账号会跳转到小程序的建立页面
4、如果提交没反应可以换个浏览器试试
小程序的名字必须和你微信注册的名称一模一样,填写完成之后提交就可以进入后台了。
生成的小程序需要审核通过才能获取到alliance_key和域名,叫叶子通过一下就可以了。管理后台就注册完成了。
二、在微信小程序后台绑定小情书的域名
找到服务器域名配置,如下:
request合法域名
https://你的域名
uploadFile合法域名
https://up-z2.qbox.me
https://你的域名
downloadFile合法域名
https://baldkf.bkt.clouddn.com
https://你的域名
这样子微信小程序就和后台服务器绑定好了。
三、配置前端
用微信开发者工具打开源码后在项目根目录的config.js进行如下配置。
只要替换好后台生成的alliance_key以及在腾讯地图开放平台注册一个账号,把开发者ID粘贴到const TX_MAP_KEY = '';就可以了。
对比一下插件版本号,看看是否是最新的版本,如果不是就在app.json里面填上最新的版本号即可。
然后dev是开发环境,prod是生产环境,进行相应的配置即可。
到这里基本上配置就完成了!
清除全部缓存,然后再点编译,项目应该就没问题了可以运行了。


这篇关于校园小情书微信小程序源码/社区小程序前后端开源/校园表白墙交友小程序的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








