本文主要是介绍自定义Blazor单文件Web程序端口,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
#接 上篇 Mysql快速迁移版的制作过程#
上一篇《Mysql8快速迁移版的制作过程》完成了快速迁移的数据库的准备,今天接着讲基于Blazor的Web程序快速迁移版的制作。
单文件发布的难点不在发布而是因为程序系统默认给了个5001的端口,而是如何能够让用户自定义web使用的web端口。
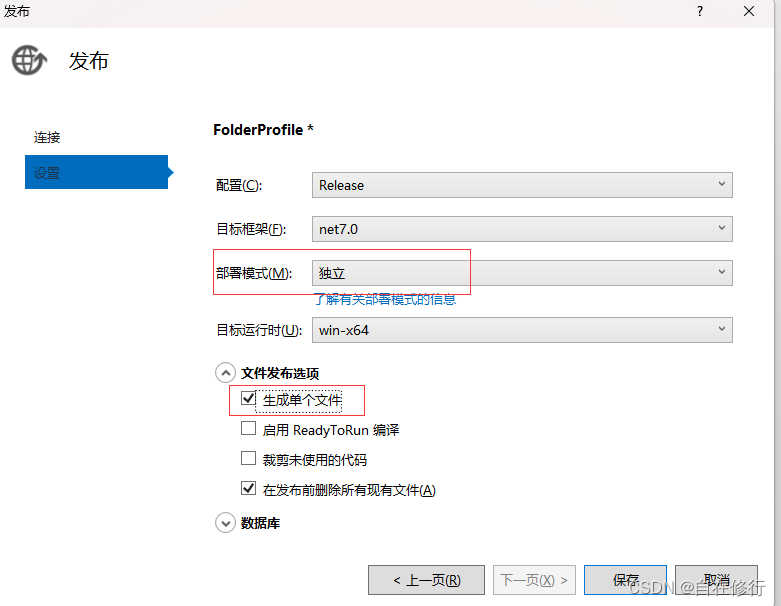
1、还是简单重复一下单文件发布的设置。
发布为单文件的好处就是文件少、不需要单独安装运行时,迁移方便。相关发布设置如下图:

2、设置自定义端口
修改项目的Program.cs
//这两变量的是为了下面说明临时添加
//是否单文件打包,用于程序功能判断用
singleFile=true;
//网站将要使用的端口号
SitePort=80;----------
var builder = WebApplication.CreateBuilder(args);
-------//实际添加的代码:
//单文件打包时使用配置文件中的自定义端口
if (singleFile)
{builder.WebHost.ConfigureKestrel(options =>{options.ListenAnyIP(SitePort); // 监听所有网络接口上的指定端口});}---------var app = builder.Build();这样发布的程序运行时就可以监听指定的端口了,但是我们的目的时让程序更有 弹性,所以还需要给程序弄个config.ini 的配置文件,每次启动程序我们直接冲配置文件中读取端口参数webPort来初始化我们的程序既可以完成程序的随意迁移使用。

到此,一个能够随意迁移的Blazor的Web程序就构建好了。
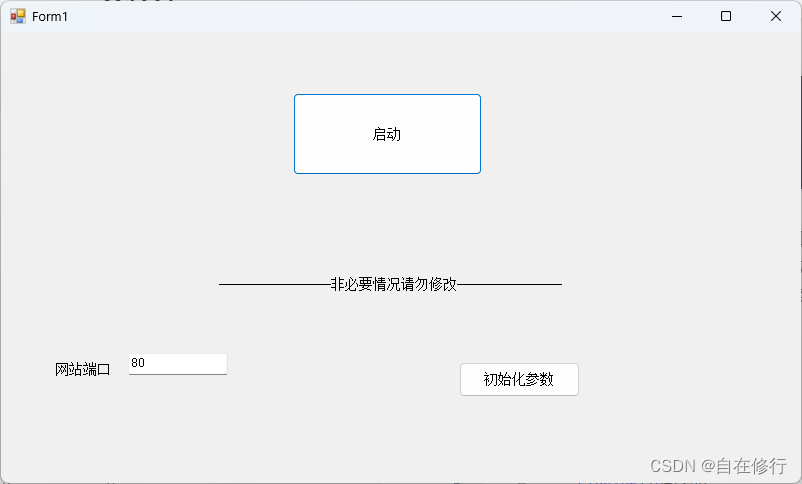
这里有朋友会问能不能做成下面这样把数据库的初始化、运行以及Blazor程序的运行集中在一个程序中一键启动。

经过实践发现这样是不行的,数据库的初始化和运行启动没有问题,但是Blazor程序的运行需要很高的安全行,不允许外部程序直接调用启动。
所以,我只能弄成这样

如果有朋友有解决办法麻烦分享一下。
“志超教务通 工作更轻松” wx关注“志超教务通”更多内容和程序分享。
感谢各位的阅读。
这篇关于自定义Blazor单文件Web程序端口的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






