本文主要是介绍Java基础入门day35,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
day35
js
简介
js:JavaScript,是一种解释性语言,动态类型、弱类型的计算机语言
它的解释器被称之为JavaScript引擎,作为浏览器的一部分,广泛用于客户端脚本语言,用来给html网页增加动态功能
问题描述:
如果想要在页面上写100个重复的HelloWorld,使用html和css应该如何实现
可以使用JavaScript来实现增加动态功能
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script>for(var i=0;i<100;i++){document.write("hello world 03");};document.write("hello world 02");</script> </head> <body>hello world 01 </body> </html>
基本语法
变量声明:
在js中,任何变量都使用var关键字来声明,var是variable的缩写
js中任何变量都使用var声明,因为js是属于若类型的计算机语言
var是声明关键字, a是变量名,语句以分号结尾
关键字不能作为变量名
var a;<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script>var i=0;document.write("i : " + (i + 100)); i = "abc";document.write("<br>i : " + (i + 100)); // javascript中变量的数据类型是由该变量的值来动态决定 var j = "0";document.write("<br>j : " + (j + 100));</script> </head> <body> </body> </html>数据类型:
基本类型:Number, String, Boolean,Undefined,Null五种
用如下语句声明一个number类型的数值a
var a = 100;
在Java中,当一个变量未被初始化时,Java中对于成员变量而言是该类型的零值,对于局部变量而言,编译报错
在js中,当一个变量未被初始化时,它的值为undefined
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script>var a; document.write("a : " + a);</script> </head> <body> </body> </html>引用类型:
js也可以声明对象,属性和属性值用大括号括起来
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script>var stu = {id: 9527, name: "周星星", age: 18}; document.write("id : " + stu.id + "<br>");document.write("name : " + stu.name + "<br>");document.write("age : " + stu.age + "<br>");</script> </head> <body> </body> </html>实际上:stu被赋值为一个json,JavaScript object notation,JavaScript对象标记,在js中,json就是用于标记一个对象 JavaScript中也由数组的概念
JavaScript中的数组和java中类似,在JavaScript中使用Array类型
json对象用来标记一个JavaScript对象,那么它同样可以标记一个数组,JSONArray
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script>var stus = [{id: 9527, name: "周星星", age: 18},{id: 9528, name: "秋香", age: 19},{id: 9529, name: "石榴姐", age: 20}]; for(var i=0;i<stus.length;i++){document.write("id : " + stus[i].id + "<br>");document.write("name : " + stus[i].name + "<br>");document.write("age : " + stus[i].age + "<br>");document.write("<p />");};</script> </head> <body> </body> </html>当前代码中stus是一个json的对象的数组
运算符
算数运算符
自增自减
逻辑运算符
关系运算符
三目运算符
分支结构
if-else
switch case
循环结构
while
do-while
for
函数
类似于Java的方法
Java中的方法:
语法: 访问修饰符 是否是静态 是否是抽象 返回值类型 方法名(数据类型 参数1, 数据类型 参数2){方法体 }JavaScript
语法: function 函数名( 参数1, 参数2){函数体 }<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div{width: 300px;height: 300px;border: 1px solid green;margin-left: 39%;margin-top: 10%;}input{margin-top: 30px;}</style> <script>function add(){var num1 = document.getElementById("num1").value;var num2 = document.getElementById("num2").value;var result = parseInt(num1) + parseInt(num2);document.getElementById("result").value = result;};function sub(){var num1 = document.getElementById("num1").value;var num2 = document.getElementById("num2").value;var result = parseInt(num1) - parseInt(num2);document.getElementById("result").value = result;}function mul(){var num1 = document.getElementById("num1").value;var num2 = document.getElementById("num2").value;var result = parseInt(num1) * parseInt(num2);document.getElementById("result").value = result;}function div(){var num1 = document.getElementById("num1").value;var num2 = document.getElementById("num2").value;var result = parseInt(num1) / parseInt(num2);document.getElementById("result").value = result;}function mod(){var num1 = document.getElementById("num1").value;var num2 = document.getElementById("num2").value;var result = parseInt(num1) % parseInt(num2);document.getElementById("result").value = result;}</script> </head> <body><div>num1: <input type="text" id="num1" /><p />num2: <input type="text" id="num2" /><p /><input type="button" value=" + " οnclick="add()" /><input type="button" value=" - " οnclick="sub()" /><input type="button" value=" * " οnclick="mul()" /><input type="button" value=" / " οnclick="div()" /><input type="button" value=" % " οnclick="mod()" /><p />result: <input type="text" id="result" /><p /></div> </body> </html>五个按钮,五个事件函数,直观,但是代码冗余太多
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div{width: 300px;height: 300px;border: 1px solid green;margin-left: 39%;margin-top: 10%;}input{margin-top: 30px;}</style> <script>function calc(op){var num1 = document.getElementById("num1").value;var num2 = document.getElementById("num2").value;var result ; switch(op){case "+":result = parseInt(num1) + parseInt(num2);break;case "-":result = parseInt(num1) - parseInt(num2);break;case "*":result = parseInt(num1) * parseInt(num2);break;case "/":result = parseInt(num1) / parseInt(num2);break;case "%":result = parseInt(num1) % parseInt(num2);break;} document.getElementById("result").value = result;};</script> </head> <body><div>num1: <input type="text" id="num1" /><p />num2: <input type="text" id="num2" /><p /><input type="button" value=" + " οnclick="calc('+')" /><input type="button" value=" - " οnclick="calc('-')" /><input type="button" value=" * " οnclick="calc('*')" /><input type="button" value=" / " οnclick="calc('/')" /><input type="button" value=" % " οnclick="calc('%')" /><p />result: <input type="text" id="result" /><p /></div> </body> </html>五个按钮,调用一个函数,只需要区分运算符号即可
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div{width: 300px;height: 300px;border: 1px solid green;margin-left: 39%;margin-top: 10%;}input{margin-top: 30px;}</style> <script>function calc(op){var num1 = document.getElementById("num1").value;var num2 = document.getElementById("num2").value;var result ; switch(op.value){case " + ":result = parseInt(num1) + parseInt(num2);break;case " - ":result = parseInt(num1) - parseInt(num2);break;case " * ":result = parseInt(num1) * parseInt(num2);break;case " / ":result = parseInt(num1) / parseInt(num2);break;case " % ":result = parseInt(num1) % parseInt(num2);break;} document.getElementById("result").value = result;};</script> </head> <body><div>num1: <input type="text" id="num1" /><p />num2: <input type="text" id="num2" /><p /><input type="button" value=" + " οnclick="calc(this)" /><input type="button" value=" - " οnclick="calc(this)" /><input type="button" value=" * " οnclick="calc(this)" /><input type="button" value=" / " οnclick="calc(this)" /><input type="button" value=" % " οnclick="calc(this)" /><p />result: <input type="text" id="result" /><p /></div> </body> </html>js中也有this元素,代表当前控件
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div{width: 300px;height: 300px;border: 1px solid green;margin-left: 39%;margin-top: 10%;}input{margin-top: 30px;}</style> <script>function calc(op){var num1 = document.getElementById("num1").value;var num2 = document.getElementById("num2").value;var result ; switch(op){case " + ":result = parseInt(num1) + parseInt(num2);break;case " - ":result = parseInt(num1) - parseInt(num2);break;case " * ":result = parseInt(num1) * parseInt(num2);break;case " / ":result = parseInt(num1) / parseInt(num2);break;case " % ":result = parseInt(num1) % parseInt(num2);break;} document.getElementById("result").value = result;};</script> </head> <body><div>num1: <input type="text" id="num1" /><p />num2: <input type="text" id="num2" /><p /><input type="button" value=" + " οnclick="calc(this.value)" /><input type="button" value=" - " οnclick="calc(this.value)" /><input type="button" value=" * " οnclick="calc(this.value)" /><input type="button" value=" / " οnclick="calc(this.value)" /><input type="button" value=" % " οnclick="calc(this.value)" /><p />result: <input type="text" id="result" /><p /></div> </body> </html>区分的是五个按钮的value值,可以直接通过this关键字调用value传入
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script> document.write(hello()); function hello(){var f = false; if(f){alert(123)}else{return "hello";}}</script> </head> <body> </body> </html>这个函数在if分支中没有返回值,而在else分支中有返回值,这在Java中是不被允许的,而js可以
js中的弹框函数
alert
一个只能点击确定按钮的弹框
alert()函数没有返回值,也就是说如果用一个变量去接收返回值,将会得到undefined结果。
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script>var h = alert(123);document.write(h);</script> </head> <body> </body> </html>confirm弹框
一个可以点击确定和取消的弹窗
confirm和alert不同,它的返回值是boolean类型的值,当你点击了确定按钮,返回true,当你点击取消还是关闭按钮,都返回false
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script>var h = confirm(123);document.write(h);</script> </head> <body> </body> </html>prompt弹框,这是一个允许用户进行交互的弹框
语法结构: prompt(p1, p2); 案例: prompt("do u like java ?", "yes");<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script>var h = prompt("do u love java?", "yes!");document.write(h);</script> </head> <body> </body> </html>
事件
| 事件 | 描述 |
|---|---|
| onclick | 鼠标单击 |
| onmouseover | 鼠标悬浮 |
| onmouseout | 鼠标离开 |
| onkeyup | 键盘 |
| onchange | html元素发生改变 |
| onkeydown | 键盘按下 |
| onload | 浏览器已经完成加载 |
| onsubmit | 表单提交 |
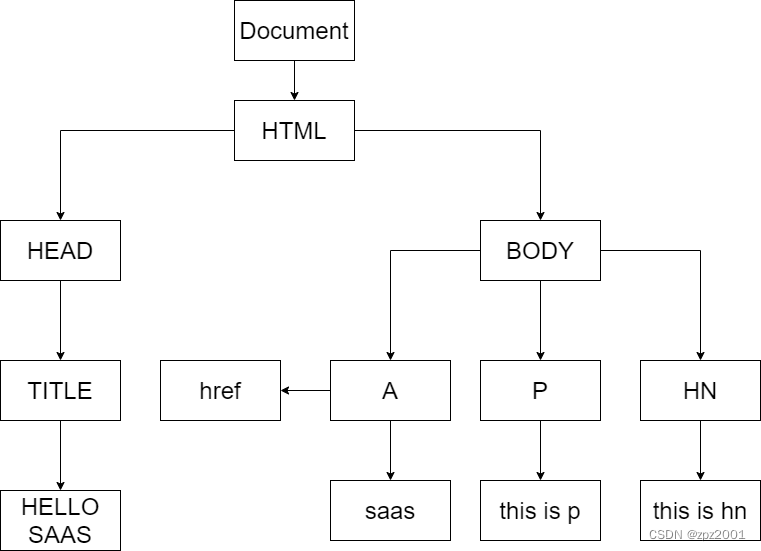
dom
dom: document object model
通过html的dom模型,可以访问HTML文档中的所有元素
当网页被加载时,浏览器会自动创建页面的文档对象模型dom
dom模型被构造成对象树
通过可编程的文档对象模型,JavaScript可以获得足够的能力来创建动态的html元素
JavaScript能够改变页面中的所有的html元素
JavaScript能够改变页面中的所有的html属性
JavaScript能够改变页面中的所有的CSS样式
JavaScript能够改变页面中的所有的事件或者对于事件的不同反应
document.getElementById("num1"); // 通过id获取id为num1的元素 document.getElementsByTagName("p"); // 通过标签获取标签为p的所有的p元素 document.getElementsByClassName("colRed"); // 通过类名获取类名为colRed的所有元素<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title> </head> <body><p>this is p1</p><p>this is p2</p><p>this is p3</p><script>var ps = document.getElementsByTagName("p"); for(var i=0;i<ps.length;i++){ps[i].style.color = "red";ps[i].innerText = "hello saas 0" + (i + 1);};</script> </body> </html><!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title> </head> <body><p class="colRed">this is p</p><span class="colRed">this is span</span><script>var ps = document.getElementsByClassName("colRed"); for(var i=0;i<ps.length;i++){ps[i].style.color = "red";ps[i].innerText = "hello saas 0" + (i + 1);ps[i].style.fontSize = "50px";};</script> </body> </html>
这篇关于Java基础入门day35的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!