本文主要是介绍Vue 3 项目构建与效率提升:vite-plugin-vue-setup-extend 插件应用指南,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、Vue3项目创建
前提是已安装Node.js(点击跳转Node官网)
npm create vue@latest
这一指令将会安装并执行 create-vue,它是 Vue 官方的项目脚手架工具。你将会看到一些诸如 TypeScript 和测试支持之类的可选功能提示:
✔ Project name: … <your-project-name>
✔ Add TypeScript? … No / Yes
✔ Add JSX Support? … No / Yes
✔ Add Vue Router for Single Page Application development? … No / Yes
✔ Add Pinia for state management? … No / Yes
✔ Add Vitest for Unit testing? … No / Yes
✔ Add an End-to-End Testing Solution? … No / Cypress / Playwright
✔ Add ESLint for code quality? … No / Yes
✔ Add Prettier for code formatting? … No / YesScaffolding project in ./<your-project-name>...
Done.
如果不确定是否要开启某个功能,你可以直接按下回车键选择 No。在项目被创建后,通过以下步骤安装依赖并启动开发服务器:
$ cd <your-project-name>
$ npm install
$ npm run dev
二、Vite 插件 vite-plugin-vue-setup-extend 的应用
Vite 是一个由原 Vue.js 作者尤雨溪开发的前端构建工具,它以极快的冷启动速度和即时的模块热更新而受到开发者的青睐。 vite-plugin-vue-setup-extend 插件能够进一步优化 Vue 3 项目的构建流程和开发体验。帮助更好地理解和运用这一强大的工具。
npm i vite-plugin-vue-setup-extend -D
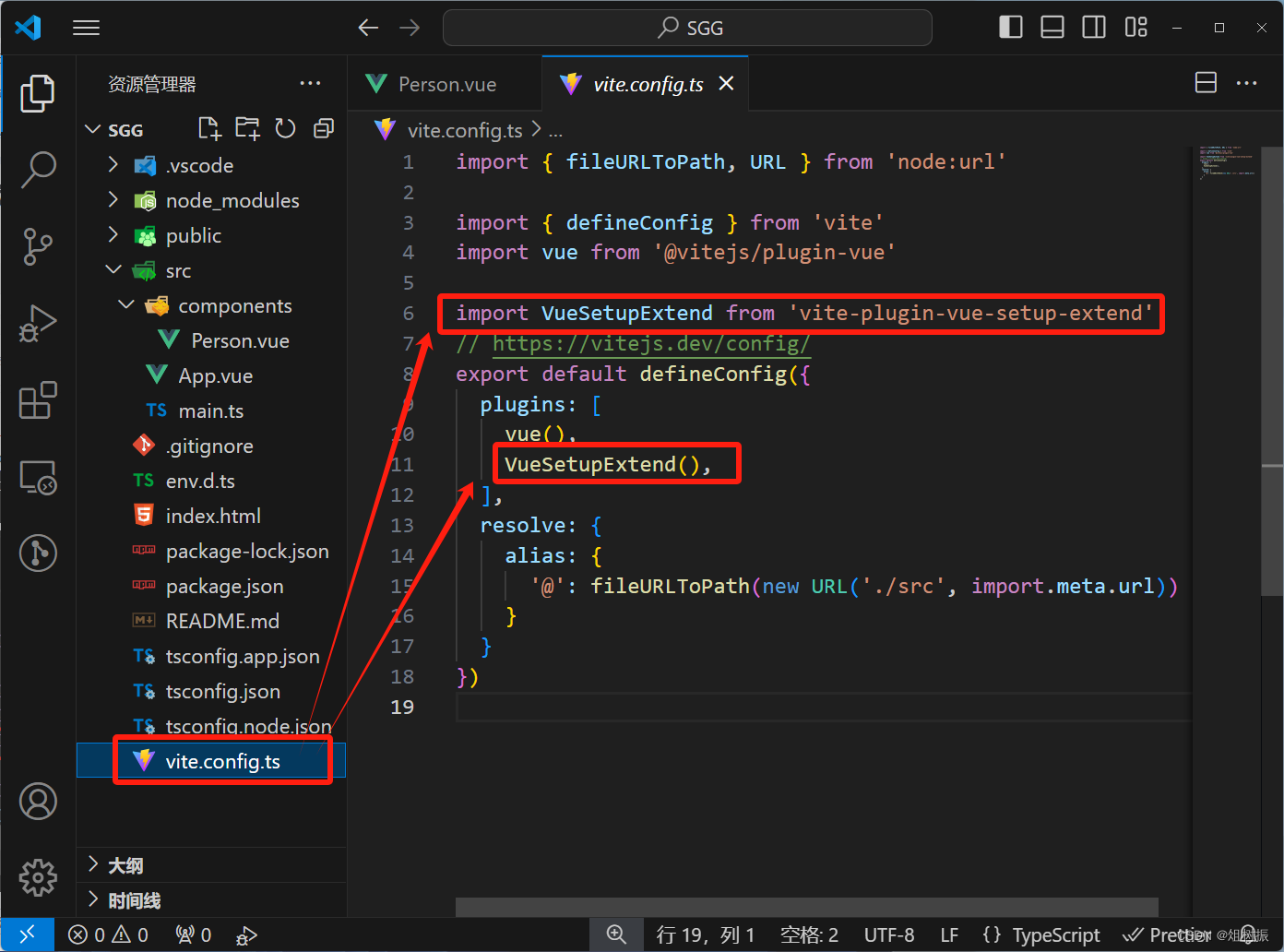
import VueSetupExtend from 'vite-plugin-vue-setup-extend'
// https://vitejs.dev/config/
export default defineConfig({plugins: [vue(),VueSetupExtend(),],resolve: {alias: {'@': fileURLToPath(new URL('./src', import.meta.url))}}
})

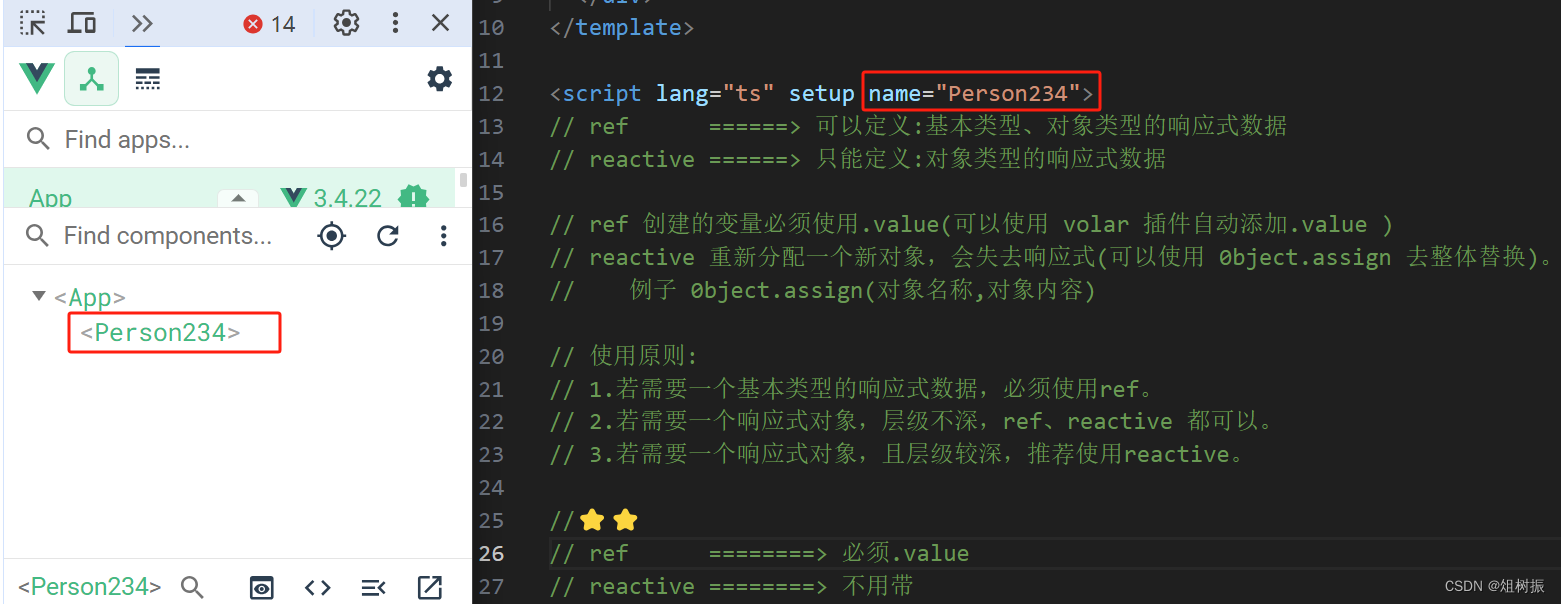
目的:
可以通过扩展的方式,给 setup 函数添加新的功能,例如:
1.允许在 setup 函数中使用 ES6 模块语法
2.允许在 setup 函数中使用 async/await 异步操作
3.支持在 setup 函数中使用源代码映射(source map)
这样,在使用 Vue3 编写组件时,就可以享受到更加灵活和强大的 setup 函数特性,从而提高开发效率和代码质量。

⭐提示:
当设置好以后,代码仍出现爆红问题,重启软件即可。
三、SASS安装
安裝 SASS
npm add -D sass
只要安裝 sass 套件就能使用啦,接着在 vue文档加上 sass 语法即可:
(我的是这样,如果不行请自行百度)
<style lang="scss">body {background: red;}
</style>
四、VSCode 工具的智能提示与自动添加 .value
VSCode 作为广受欢迎的代码编辑器,其强大的智能提示和代码自动完成功能对于提升开发效率至关重要。下面将展示如何配置 VSCode 以适应 Vue 3 的开发需求,以及如何在 VSCode 中利用智能提示自动添加 .value 属性。
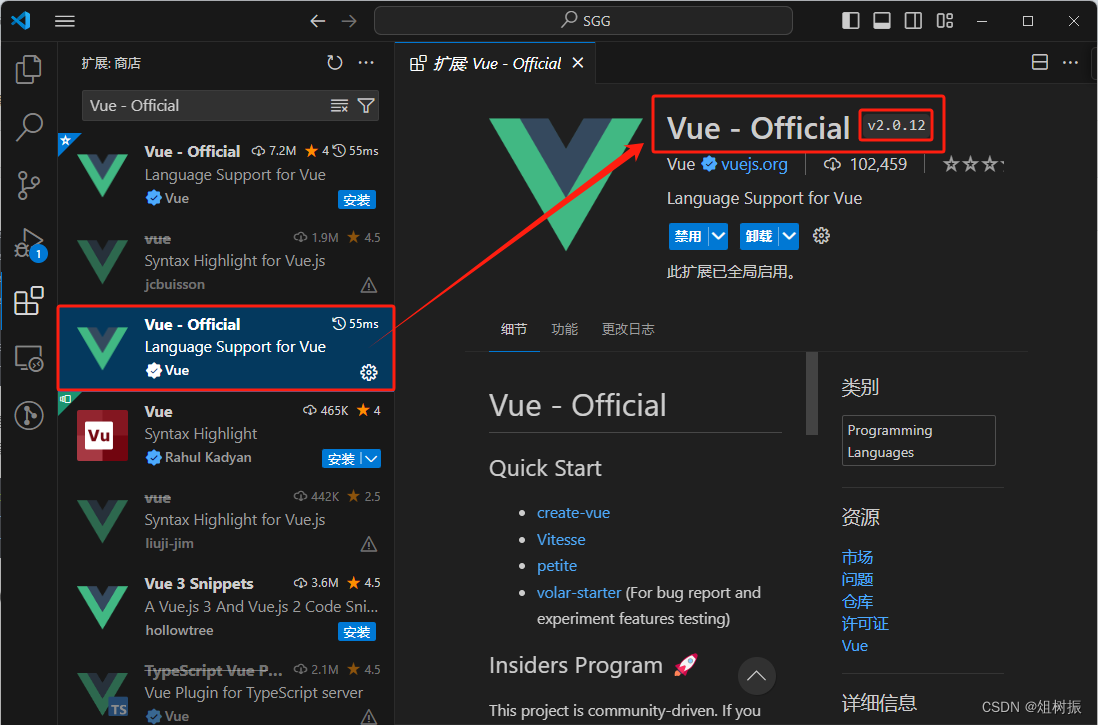
1.安装必备插件Vue - Official
以前为TypeScript Vue Plugin (Volar)和Vue Language Features (Volar) 现在合并为Vue - Official

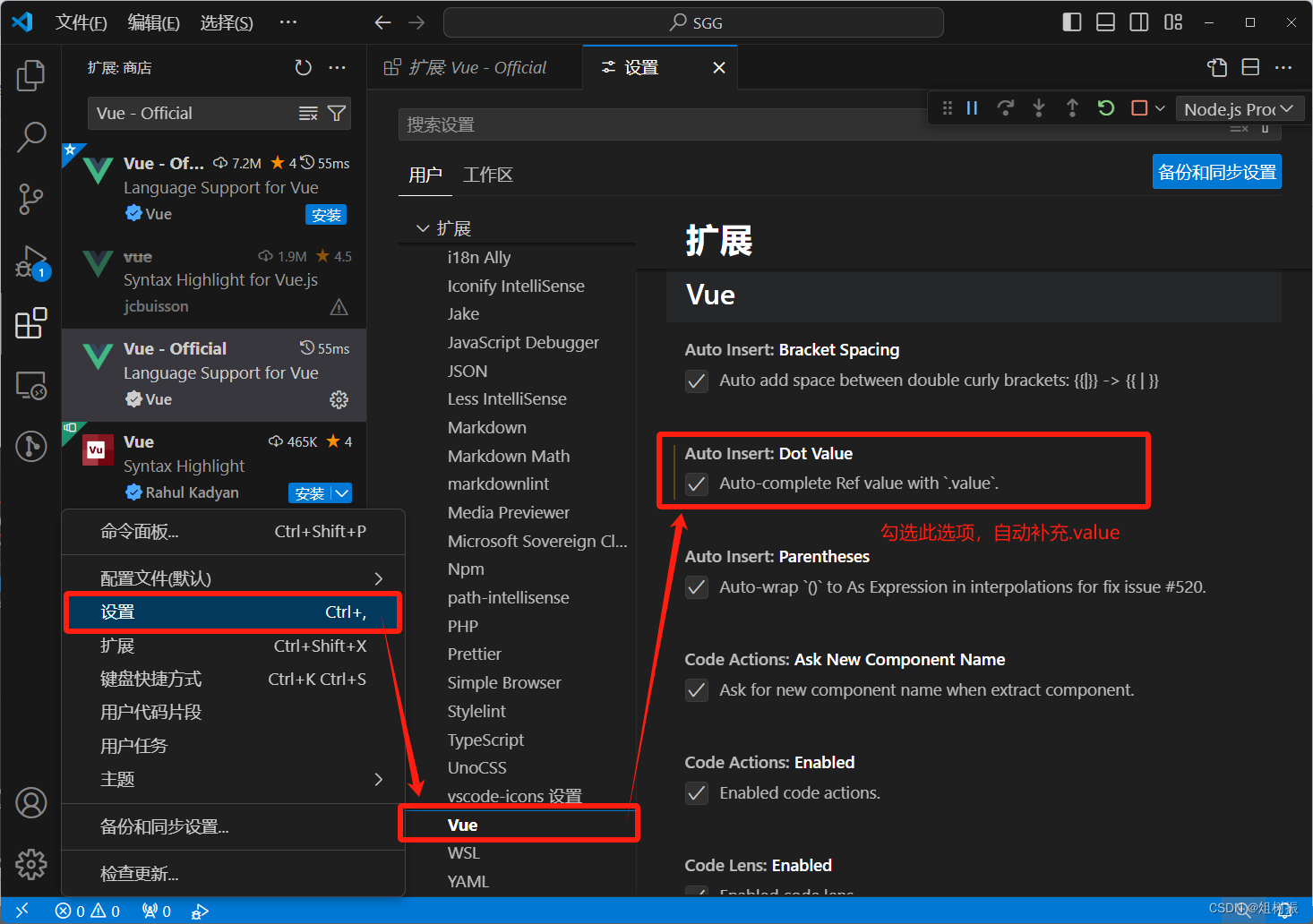
2.设置——>vue——>勾选Auto insert: Dot value

五、VSCode 自定义代码片段的创建与应用
VSCode 作为功能强大的代码编辑器,提供了许多便捷的功能来帮助开发者提高工作效率。其中,自定义代码片段(User Defined Snippets)是一个非常实用的功能,它允许开发者根据自己的习惯和项目需求,创建可复用的代码模板。
文字步骤:
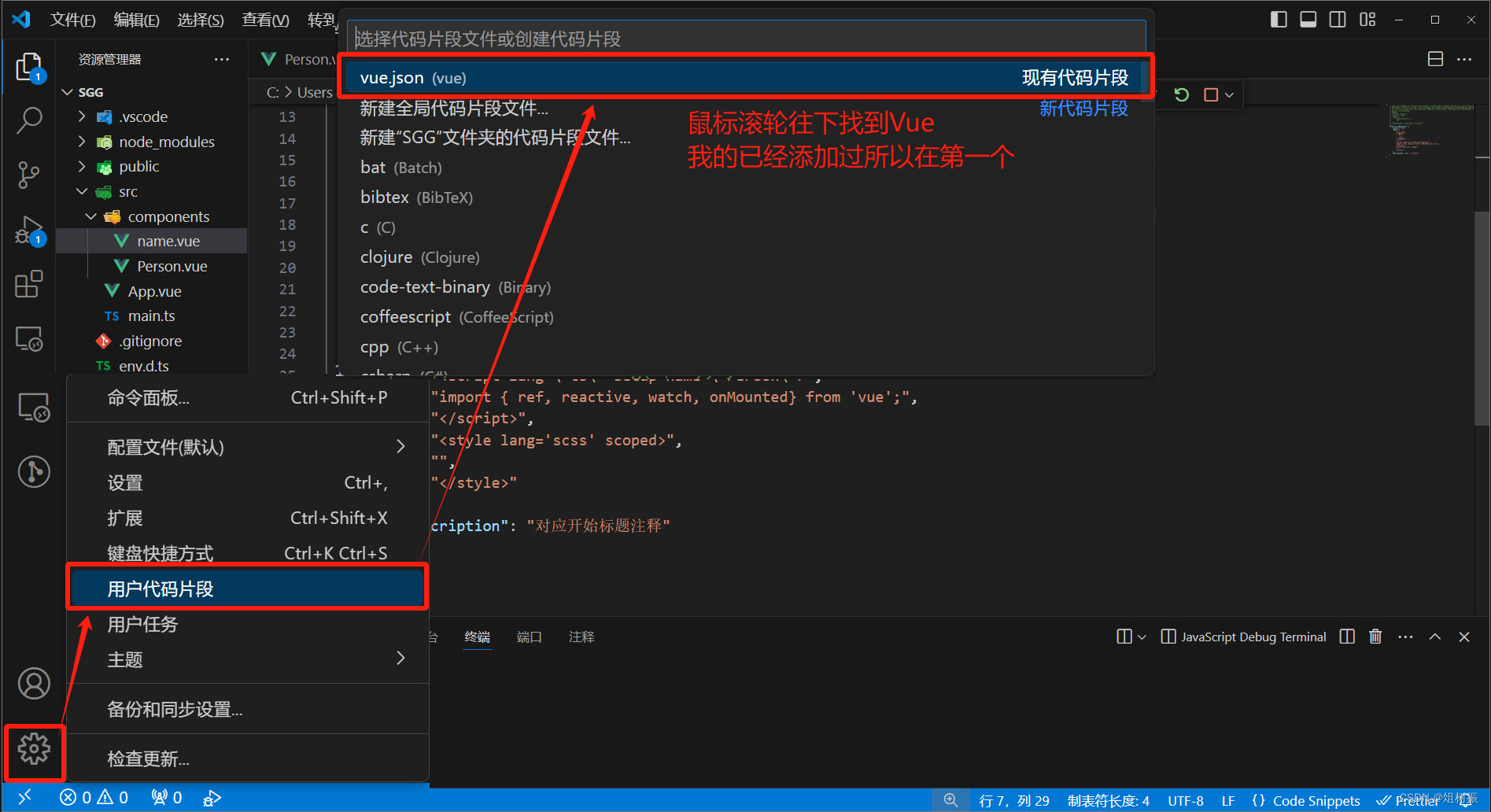
1.打开 VSCode。
2.进入设置界面——>用户代码片段——>找到vue
3.直接复制(Ctrl+C)下方代码,在Vscode中进行全选(Ctrl+A)粘贴(Ctrl+V)
5.在打开的文件中,粘贴你的代码片段 JSON 配置。
6.保存文件。
补充:代码为我自行设置比较简易,也可以通过点击跳转网站进行自主设置
代码
{// Place your snippets for vue here. Each snippet is defined under a snippet name and has a prefix, body and // description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the // same ids are connected.// Example:// "Print to console": {// "prefix": "log",// "body": [// "console.log('$1');",// "$2"// ],// "description": "Log output to console"// }"Print to jsNoteTitle": {"prefix": "vue3","body": ["<!-- -->","<template>"," <div>"," "," </div>","</template>","","<script lang=\"ts\" setup name=\"Person\">","import { ref, reactive, watch, onMounted} from 'vue';","</script>","<style lang='scss' scoped>","","</style>"],"description": "对应开始标题注释"},
}
图示步骤:

这篇关于Vue 3 项目构建与效率提升:vite-plugin-vue-setup-extend 插件应用指南的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




