本文主要是介绍JS代码混淆器:iPaGuard — 让你的代码看起来令人头大,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在当今互联网时代,JavaScript 作为一种广泛应用的编程语言,扮演着至关重要的角色。然而,随着网络技术的不断发展,JavaScript 代码也面临着日益增加的安全威胁。为了保护 JavaScript 代码免受未经授权的复制、修改和逆向工程,开发者需要借助专业的工具和技术。其中,iPaGuard 就是一款备受青睐的强大工具,它通过一系列精妙的操作来混淆代码,从而提高代码的安全性和保护性。

混淆代码的工作原理
iPaGuard 通过多种方式来混淆 JavaScript 代码,主要包括以下几个方面:
1. 变量名和函数名替换
通过将原始的变量名和函数名替换为难以理解的字符序列,iPaGuard 使得代码阅读和理解变得困难。这种替换不影响程序的执行方式,但有效地增加了代码的保护层级。
2. 字符串混淆
iPaGuard 会将代码中的字符串转换为不易读的格式,例如使用 ASCII 码表示。这种转换使得字符串在源代码中变得混乱,增加了代码的复杂度和保护性。
3. 控制流平坦化
改变代码的控制流程,使逻辑难以跟踪。通过将代码的执行流程扁平化,iPaGuard 使得静态分析变得更加困难,从而增加了代码的保护性。
4. 插入死代码
在代码中插入不会执行的代码段,增加分析和理解的难度。这些死代码段看起来与正常代码无异,但实际上是为了增加代码的保护性而存在的。
5. 执行过程解析
iPaGuard 首先读取原始的 JavaScript 代码,然后使用解析器将代码转换成抽象语法树(AST)。在 AST 的基础上,工具会对变量和函数名进行重命名,识别并加密字符串,改变代码的控制流程,并插入死代码,最终生成新的 JavaScript 代码。
混淆代码的有效性与局限性
尽管 iPaGuard 能够有效地增加 JavaScript 代码的保护层级,但混淆并不能完全防止未经授权的复制、修改和逆向工程。因此,开发者在使用 iPaGuard 时,应结合其他安全措施,如代码签名、许可证检查等,以提高整体的安全性。
Ipa Guard的实际配置
以springboot单体应用为例,我们需要在原有项目配置文件的基础上进行以下修改:
代码混淆步骤
选择要混淆保护的ipa文件

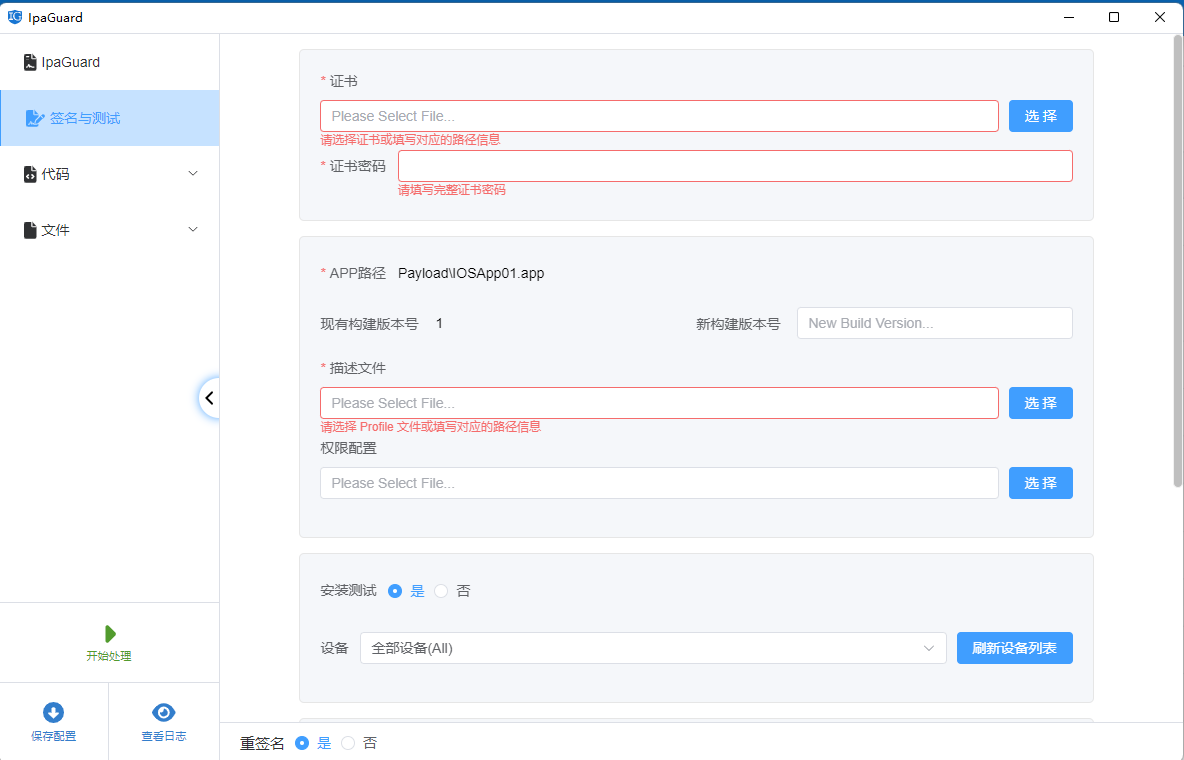
配置签名证书
点击左侧的签名配置,设置ios签名证书,描述文件等信息。测试阶段用开发证书,这样可以方便安装到测试机子上检验是否测试后的app运行正常;最终配置测试ok,发布的时候再改成发布证书,混淆配置完后可以提交上架。

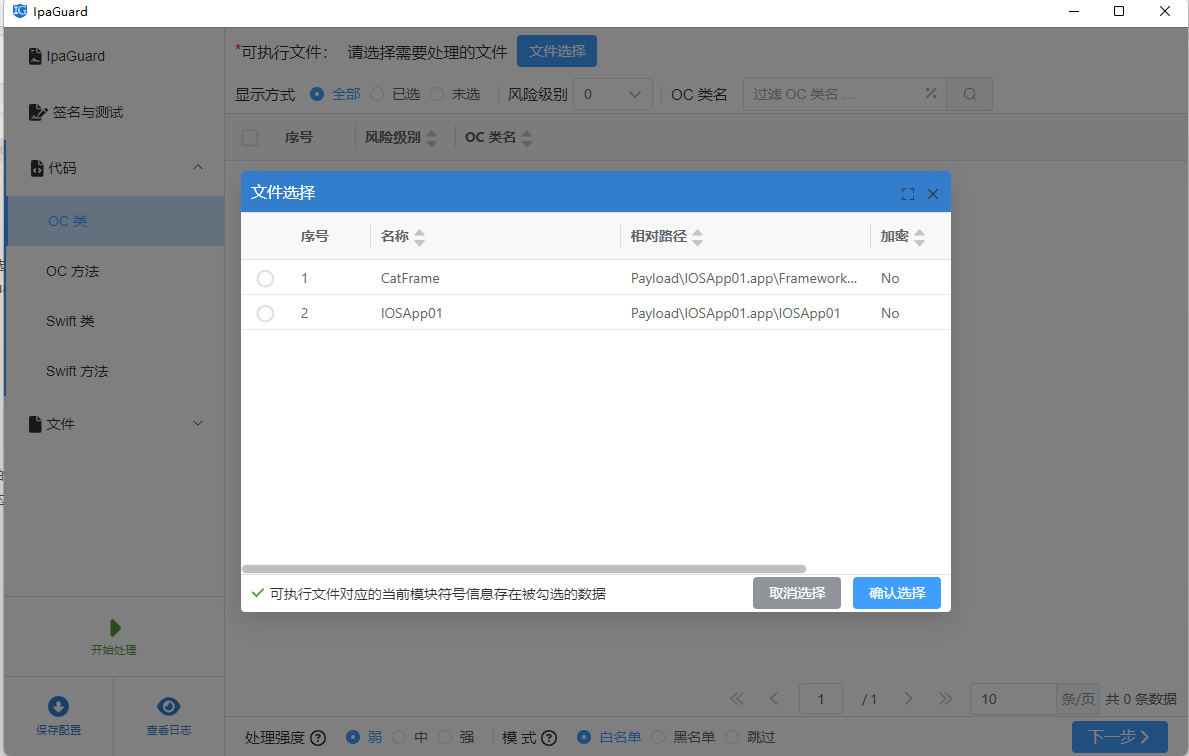
选择要混淆的类名称
选择左侧的代码模块中的OC类名称或者Swift类名称,选择IPA种要混淆的二进制文件,然后勾选可执行文件代码里面的类名称。如果类太多可以使用搜索查看功能,ipaguard提供了级别选择,名称搜索,已选未选过滤来帮助配置混淆对象。

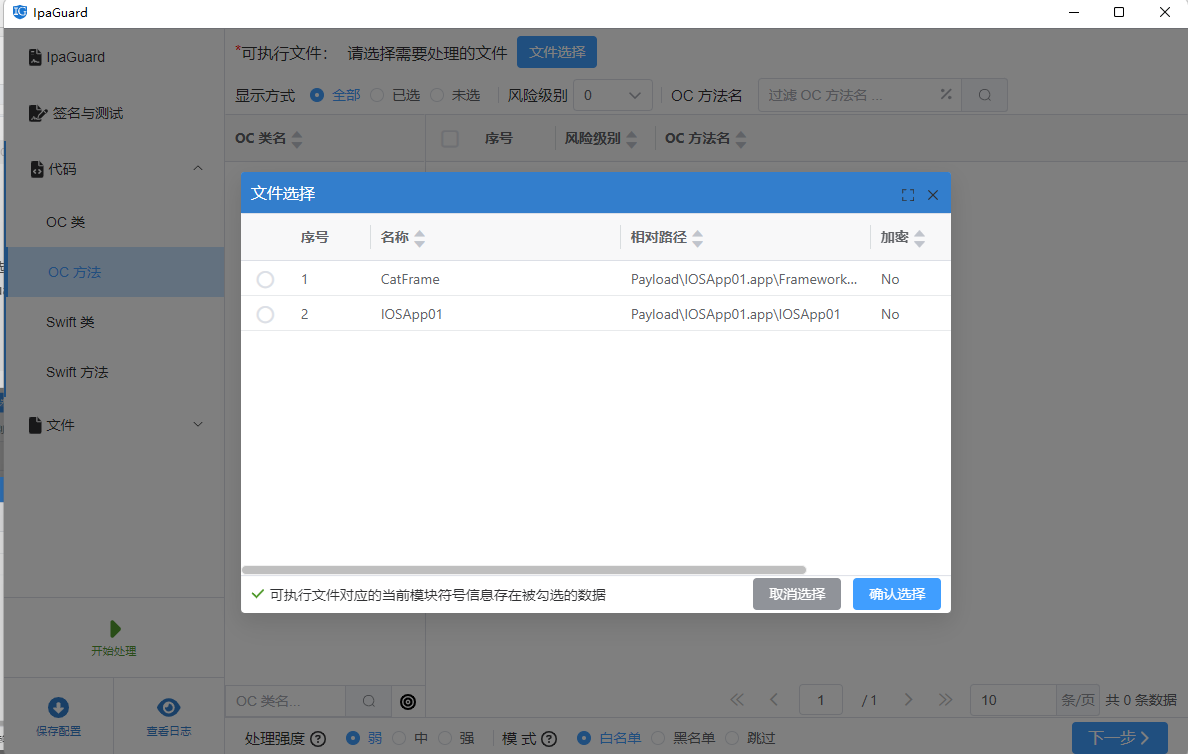
选择要混淆保护的函数,方法
选择左侧代码模块下的oc方法或者swift方法,点击右侧的选择文件选取一个可执行二进制文件,勾选需要混淆保护的方法和函数。ipaguard提供了风险等级过滤,名称搜索过滤,根据类名称过滤条件来辅助配置混淆目标

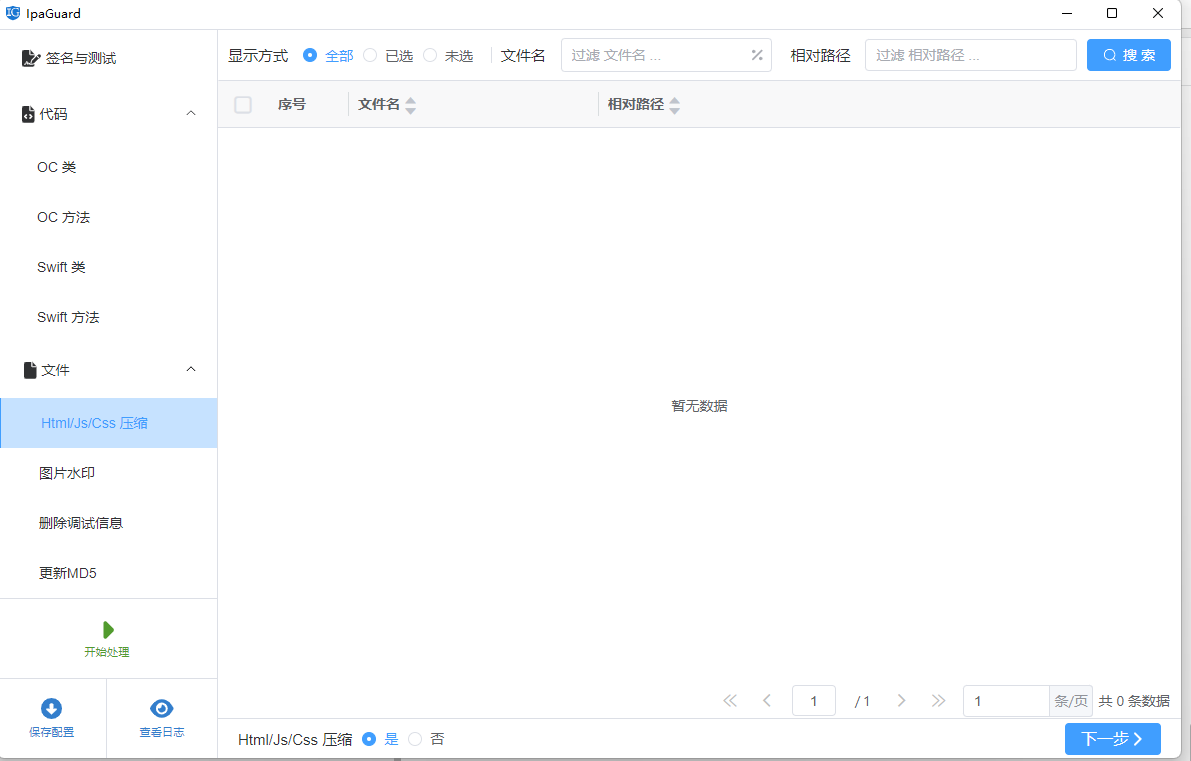
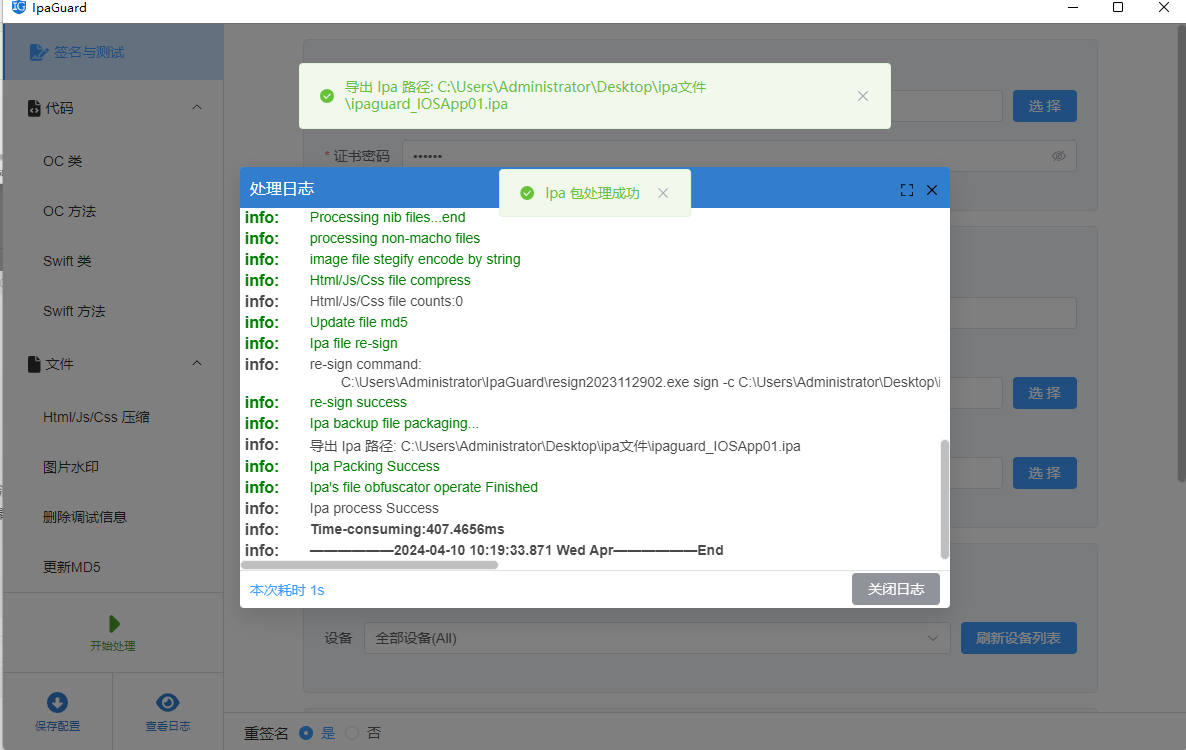
混淆和测试运行
点击开始处理按钮,ipaguard将对ipa中选中的内容进行混淆保护,并安装混淆好的ipa到手机上,运行如果ok,点击保存配置,下次直接加载配置即可,无需每次配置要混淆的内容。


ipaguard在做混淆这块还是做的很人性化的,混淆目标可控,强度可控,极大地简化了配置混淆内容的过程,可视化的操作也非常的方便。
通过对比可以看出,经过 iPaGuard 处理后的代码变得难以理解,增加了代码的保护性和安全性。
总结
iPaGuard 是一款强大的工具,能够帮助开发者保护他们的 JavaScript 源代码免受未经授权的复制、修改和逆向工程。它通过混淆代码的方式,增加了代码的保护层级,提高了代码的安全性。然而,混淆并不能完全防止所有安全威胁,开发者仍需结合其他安全措施,共同保护代码的安全。
这篇关于JS代码混淆器:iPaGuard — 让你的代码看起来令人头大的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







